Как переводчик заранее прошу извинения за возможные ошибки в переводе. Буду признателен сообщениям об ошибках для их скорейшего исправления.
Когда iOS 7 была впервые анонсирована, одним из многих визуальных нововведений, которое особенно заинтересовало меня, был жест swipe-to-delete (смахни чтобы удалить) в приложении Mail. Вы уже давно прекрасно знакомы с этой функцией приложения. После того как проводите по ячейке таблицы, вы видите кнопки корзины, дополнительных опций («Ещё») и пометки письма флагом. При нажатии на кнопку «Ещё» становится активной панель выбора действия, на которой вы можете выбрать одну из опций действия с письмом — Ответить, Пометить флагом и т.д.
Думаю, что это отличный инструмент для манипулирования записями таблицы. Однако, как вы прекрасно знаете что Apple не предоставляет этой возможности для разработчиков в iOS 7. Вы можете только добавить жест для функции удаления записи из таблицы. Остальные опции работы с записью таблицы ограничены стандартным приложением Mail. Понятия не имею почему Apple ограничивает использование такого прекрасного инструмента только своими приложениями. К счастью, некоторые разработчики создали решения (такие как UITableView-Swipe-for-Options, MCSwipeTableViewCell) и сделали их абсолютно бесплатными.
В этом уроке я буду использовать библиотеку SWTableViewCell. Посмотрим, как она поможет нам реализовать функцию swipe-to-show-options (смахни чтобы увидеть опции) в вашем приложении. SWTableViewCell достаточно проста в использовании и если вы понимаете как работает UITableView, у вас не должно возникнуть проблем с SWTableViewCell. Кроме того, этот компонент поддерживает отображение кнопок опций при свайпе в обе стороны. Вы быстро поймете что это значит.
Итак, давайте приступим и создадим наше демонстрационное приложение.

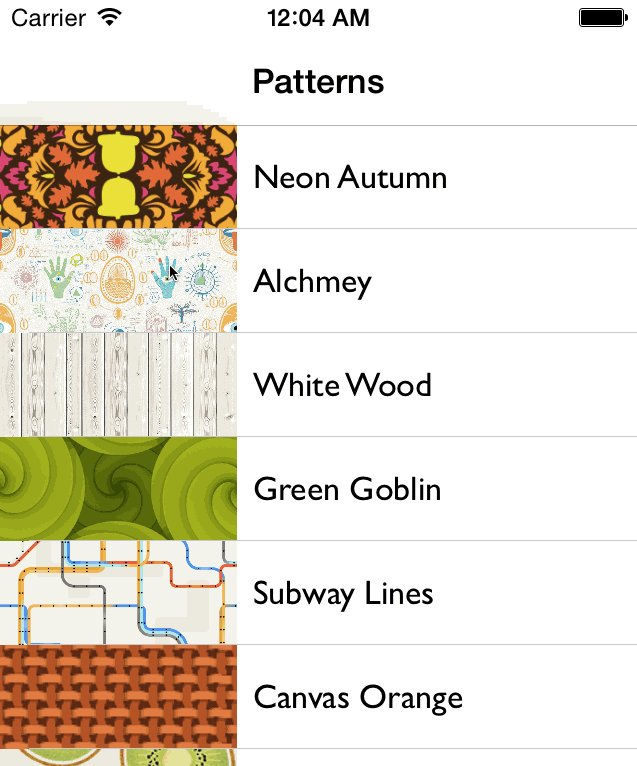
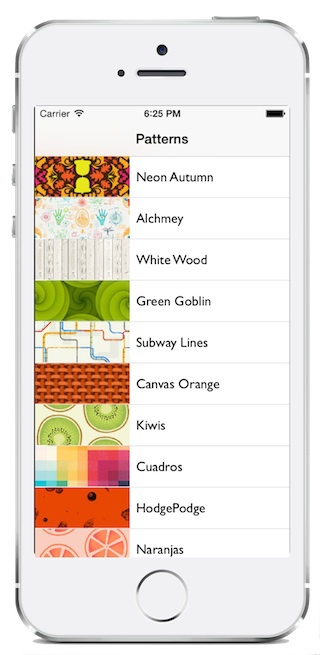
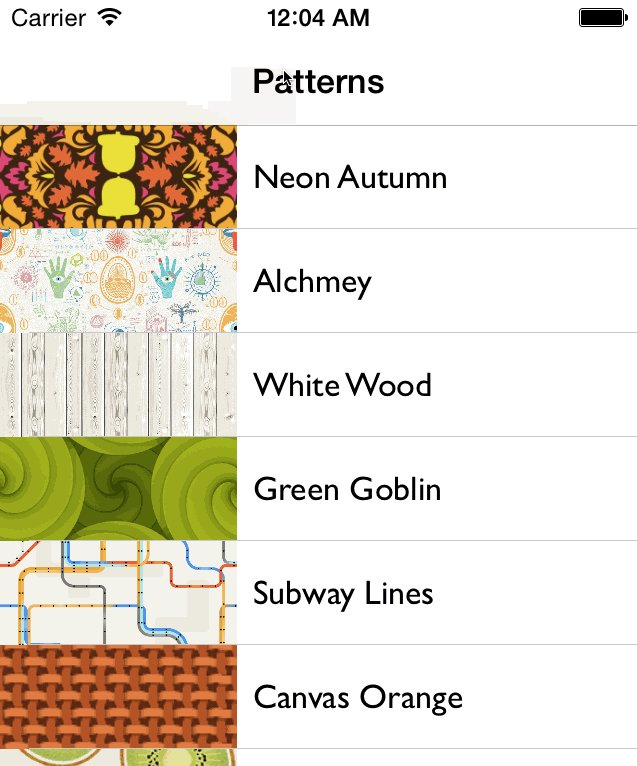
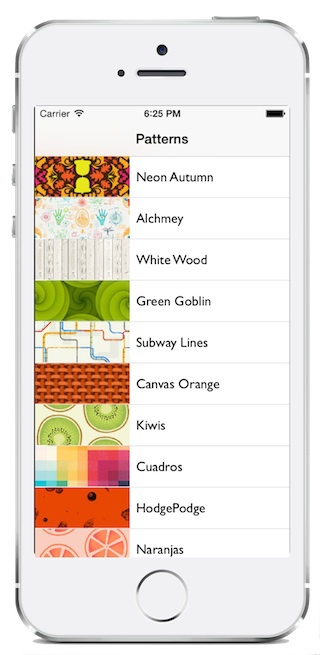
Я настоятельно рекомендую вам создать проект демонстрационного приложения с нуля. Однако для того чтобы сфокусироваться исключительно на использовании библиотеки SWTableViewCell, я подготовил шаблон проекта для вас. Вы может скачать его здесь. Если вы знаете как как создать пользовательское представление таблицы, вы должны понять как работает этот шаблон. После того как вы скачаете его, можете попробовать скомпилировать и выполнить проект. Приложение должно отобразить список изображений-паттернов (любезно предоставленных thepatternlibrary.com).

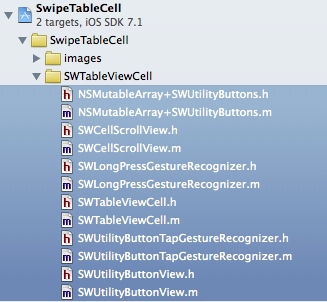
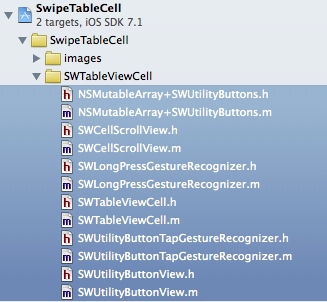
SWTableViewCell разработана Крисом Ванделом (Chris Wendel) и абсолютно бесплатно доступна на GitHub. Для её использования, сначала скачайте её с GitHub, распакуйте архив и добавьте распакованные файла в группу SWTableViewCell или PodFiles в вашем проекте.

Библиотеку SWTableViewCell очень просто использовать. Если вы знакомы с UITableView и UITableViewCell, вы не должны испытать трудностей с её использованием. Вот что вы должны сделать:
1. Выбрать в качестве класса, который будет обслуживать ячейки нашей таблицы SWTableViewCell вместо UITableViewCell. SWTableViewCell на самом деле наследуется от UITableViewCell, предоставляя дополнительные инструменты отображения кнопок опций при свайпе по ячейке таблицы.
2. Модифицировать метод cellForRowAtIndexPath: для создания новых кнопок — SWTableViewCell предоставляет два свойства с именами leftUtilityButtons и rightUtilityButtons. Эти два свойства предоставляют собой наборы кнопок опций, показываемых при свайпах вправо и влево соответственно. Вы должны предварительно создать массивы кнопок опций и присвоить им все необходимые свойства. При этом не обязательно назначать наборы кнопок сразу обоим свойствам leftUtilityButtons и rightUtilityButtons.
3. Реализовать протокол SWTableViewCellDelegate. Методы этого протокола позволяют разработчикам управлять действиями дополнительных кнопок. Когда пользователь сделает свайп по ячейке таблицы, эта ячейка покажет набор кнопок опций. В зависимости от направления свайпа, при нажатии на кнопку опции будет вызван один из методов didTriggerRightUtilityButtonWithIndex: или didTriggerLeftUtilityButtonWithIndex:. Вы должны реализовать эти методы для реакции на нажатия кнопок.
Чтож давайте изменим шаблон приложения для использования SWTableViewCell.
Для начала откройте файл CustomTableViewCell.h и измените родительский класс на SWTableViewCell. Ваш код должен выглядеть примерно так после внесения изменений:
Теперь мы изменим метод cellForRowAtIndexPath:в файле SwipeTableViewController.m для создания кнопок опций ячейки. Но прежде чем мы сделаем это, добавьте оператор импорта библиотеке и укажите реализуете протокол SWTableViewCellDelegate в файле SwipeTableViewController.h. Мы поговорим о реализации протокола чуть позже, в следующем разделе, для начала давайте внесем изменения в код. После внесения изменений он должен выглядеть примерно так:
Откройте файл SwipeTableViewController.m и внесите изменения в метод cellForRowAtIndexPath:
В этом примере мы создали два набора кнопок опций. Один из них будет показан при свайпе влево, другой при свайпе вправо. Мы создали набор кнопок для шаринга и поместили его в переменную leftUtilityButtons, а также мы создали кнопки «More» (Дополнительно) и «Delete» и поместили их в переменную rightUtilityButtons. Как видно из кода выше, вы можете просто создать массив NSMutableArray и его элементов добавить в него необходимые кнопки с помощью метода sw_addUtilityButtonWithColor:.
Теперь вы готовы к тому чтобы скомпилировать и запустить тестовое приложение. После запуска попробуйте провести по любой ячейке таблицы и вы должны увидеть кнопки опций ячейки. Тем не менее кнопки не работают и мы знаем почему. Мы не реализовали некоторые методы протокола SWTableViewCellDelegate. Что-ж давайте двигаться дальше.
Протокол SWTableViewCellDelegate предоставляет методы для управления действиями на нажатия кнопок опций. Внимательный читатель, конечно же заметил что SwipeTableViewController назначен в качестве делегата SWTableViewCell в коде выше. Что-ж, реализуем следующие два метода в SwipeTableViewController.m:
1. Метод didTriggerLeftUtilityButtonWithIndex: — срабатывает когда нажата любая из кнопок опций в левой части ячейки
2. Метод didTriggerRightUtilityButtonWithIndex: — срабатывает когда нажата любая из кнопок опций в правой части ячейки
Добавьте следующий код в SwipeTableViewController.m:
Чтобы сохранить простоту нашего примера, мы просто показываем оповещение, когда нажимается любая из кнопок шаринга. В реальном приложении вы можете реализовать настоящий шаринг в Facebook и Twitter, например.
Для кнопок опций, находящихся в правой части ячейки мы реализовали метод didTriggerRightUtilityButtonWithIndex: со следующим кодом:
И снова код прост и понятен. Когда нажимается кнопка «More» (Дополнительно), приложение показывает панель действий (action sheet) содержащий список социальных сетей для шаринга. Для опции «delete» (удаление), нам нужно просто удалить элемент из списка шаблонов и массива patternImages, а затем вызвать метод deleteRowsAtIndexPaths: для удаления записи из отображаемой таблицы.
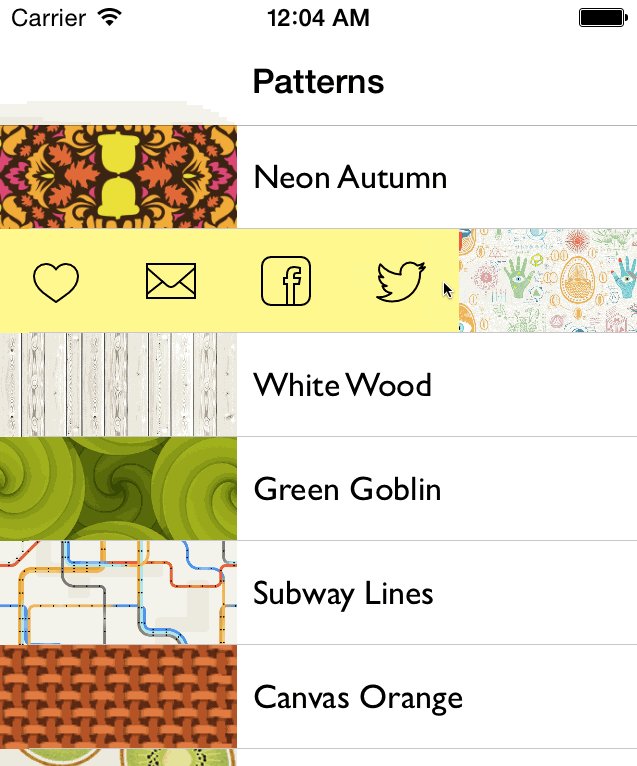
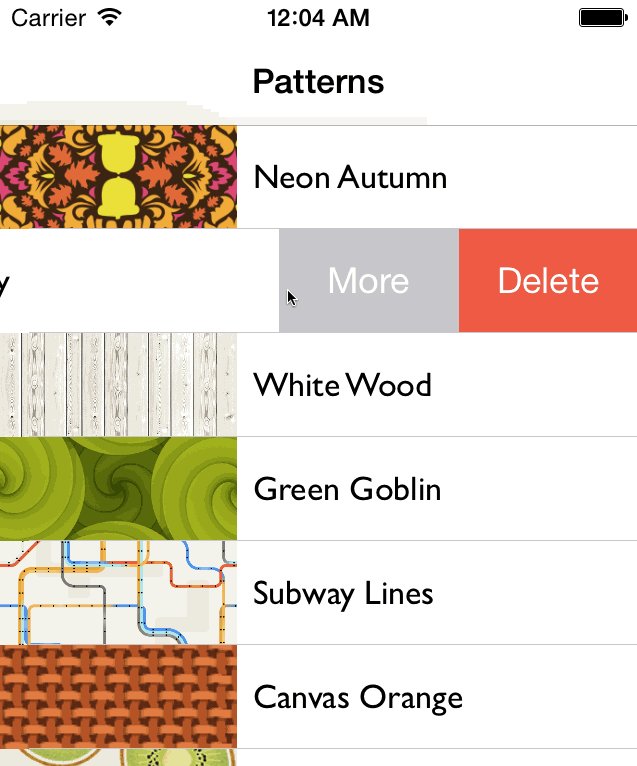
Вот и все! Теперь вы можете скомпилировать и запустить ваше приложение. Кнопки опций должны работать как-то так:

SWTableViewCell позволяет очень просто реализовать функцию swipe-for-options для таблиц. При разработке вашего следующего приложения, задумайтесь о реализации этой функции. Я думаю это поднимет уровень вашего приложения для пользователя.
И хотя мы можем реализовать данный функционал при помощи множества сторонних библиотек или реализовать его своими собственными силами, я надеюсь что Apple рассмотрит возможность предоставления данного инструмента разработчикам в следующих версиях iOS.
Вы можете скачать готовый проект, если он вдруг вам понадобится.
Когда iOS 7 была впервые анонсирована, одним из многих визуальных нововведений, которое особенно заинтересовало меня, был жест swipe-to-delete (смахни чтобы удалить) в приложении Mail. Вы уже давно прекрасно знакомы с этой функцией приложения. После того как проводите по ячейке таблицы, вы видите кнопки корзины, дополнительных опций («Ещё») и пометки письма флагом. При нажатии на кнопку «Ещё» становится активной панель выбора действия, на которой вы можете выбрать одну из опций действия с письмом — Ответить, Пометить флагом и т.д.
Думаю, что это отличный инструмент для манипулирования записями таблицы. Однако, как вы прекрасно знаете что Apple не предоставляет этой возможности для разработчиков в iOS 7. Вы можете только добавить жест для функции удаления записи из таблицы. Остальные опции работы с записью таблицы ограничены стандартным приложением Mail. Понятия не имею почему Apple ограничивает использование такого прекрасного инструмента только своими приложениями. К счастью, некоторые разработчики создали решения (такие как UITableView-Swipe-for-Options, MCSwipeTableViewCell) и сделали их абсолютно бесплатными.
В этом уроке я буду использовать библиотеку SWTableViewCell. Посмотрим, как она поможет нам реализовать функцию swipe-to-show-options (смахни чтобы увидеть опции) в вашем приложении. SWTableViewCell достаточно проста в использовании и если вы понимаете как работает UITableView, у вас не должно возникнуть проблем с SWTableViewCell. Кроме того, этот компонент поддерживает отображение кнопок опций при свайпе в обе стороны. Вы быстро поймете что это значит.
Итак, давайте приступим и создадим наше демонстрационное приложение.

Шаблон проекта XCode для демонстрационного приложения
Я настоятельно рекомендую вам создать проект демонстрационного приложения с нуля. Однако для того чтобы сфокусироваться исключительно на использовании библиотеки SWTableViewCell, я подготовил шаблон проекта для вас. Вы может скачать его здесь. Если вы знаете как как создать пользовательское представление таблицы, вы должны понять как работает этот шаблон. После того как вы скачаете его, можете попробовать скомпилировать и выполнить проект. Приложение должно отобразить список изображений-паттернов (любезно предоставленных thepatternlibrary.com).

Добавление библиотеки SWTableViewCell в наш проект
SWTableViewCell разработана Крисом Ванделом (Chris Wendel) и абсолютно бесплатно доступна на GitHub. Для её использования, сначала скачайте её с GitHub, распакуйте архив и добавьте распакованные файла в группу SWTableViewCell или PodFiles в вашем проекте.

Использование SWTableViewCell
Библиотеку SWTableViewCell очень просто использовать. Если вы знакомы с UITableView и UITableViewCell, вы не должны испытать трудностей с её использованием. Вот что вы должны сделать:
1. Выбрать в качестве класса, который будет обслуживать ячейки нашей таблицы SWTableViewCell вместо UITableViewCell. SWTableViewCell на самом деле наследуется от UITableViewCell, предоставляя дополнительные инструменты отображения кнопок опций при свайпе по ячейке таблицы.
2. Модифицировать метод cellForRowAtIndexPath: для создания новых кнопок — SWTableViewCell предоставляет два свойства с именами leftUtilityButtons и rightUtilityButtons. Эти два свойства предоставляют собой наборы кнопок опций, показываемых при свайпах вправо и влево соответственно. Вы должны предварительно создать массивы кнопок опций и присвоить им все необходимые свойства. При этом не обязательно назначать наборы кнопок сразу обоим свойствам leftUtilityButtons и rightUtilityButtons.
3. Реализовать протокол SWTableViewCellDelegate. Методы этого протокола позволяют разработчикам управлять действиями дополнительных кнопок. Когда пользователь сделает свайп по ячейке таблицы, эта ячейка покажет набор кнопок опций. В зависимости от направления свайпа, при нажатии на кнопку опции будет вызван один из методов didTriggerRightUtilityButtonWithIndex: или didTriggerLeftUtilityButtonWithIndex:. Вы должны реализовать эти методы для реакции на нажатия кнопок.
Чтож давайте изменим шаблон приложения для использования SWTableViewCell.
Изменение класса обслуживающего Table View Cell на SWTableViewCell
Для начала откройте файл CustomTableViewCell.h и измените родительский класс на SWTableViewCell. Ваш код должен выглядеть примерно так после внесения изменений:
#import <UIKit/UIKit.h>
#import "SWTableViewCell.h"
@interface CustomTableViewCell : SWTableViewCell
@property (weak, nonatomic) IBOutlet UIImageView *patternImageView;
@property (weak, nonatomic) IBOutlet UILabel *patternLabel;
@end
Создание кнопок опций
Теперь мы изменим метод cellForRowAtIndexPath:в файле SwipeTableViewController.m для создания кнопок опций ячейки. Но прежде чем мы сделаем это, добавьте оператор импорта библиотеке и укажите реализуете протокол SWTableViewCellDelegate в файле SwipeTableViewController.h. Мы поговорим о реализации протокола чуть позже, в следующем разделе, для начала давайте внесем изменения в код. После внесения изменений он должен выглядеть примерно так:
#import <UIKit/UIKit.h>
#import "SWTableViewCell.h"
@interface SwipeTableViewController : UITableViewController <SWTableViewCellDelegate>
@end
Откройте файл SwipeTableViewController.m и внесите изменения в метод cellForRowAtIndexPath:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *cellIdentifier = @"Cell";
CustomTableViewCell *cell = (CustomTableViewCell *)[tableView dequeueReusableCellWithIdentifier:cellIdentifier forIndexPath:indexPath];
// Add utility buttons
NSMutableArray *leftUtilityButtons = [NSMutableArray new];
NSMutableArray *rightUtilityButtons = [NSMutableArray new];
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:1.0f blue:0.35f alpha:0.7]
icon:[UIImage imageNamed:@"like.png"</a>;
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:1.0f blue:0.35f alpha:0.7]
icon:[UIImage imageNamed:@"message.png"</a>;
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:1.0f blue:0.35f alpha:0.7]
icon:[UIImage imageNamed:@"facebook.png"</a>;
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:1.0f blue:0.35f alpha:0.7]
icon:[UIImage imageNamed:@"twitter.png"</a>;
[rightUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:0.78f green:0.78f blue:0.8f alpha:1.0]
title:@"More"];
[rightUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:0.231f blue:0.188 alpha:1.0f]
title:@"Delete"];
cell.leftUtilityButtons = leftUtilityButtons;
cell.rightUtilityButtons = rightUtilityButtons;
cell.delegate = self;
// Configure the cell...
cell.patternLabel.text = [patterns objectAtIndex:indexPath.row];
cell.patternImageView.image = [UIImage imageNamed:[patternImages objectAtIndex:indexPath.row</a>;
return cell;
}
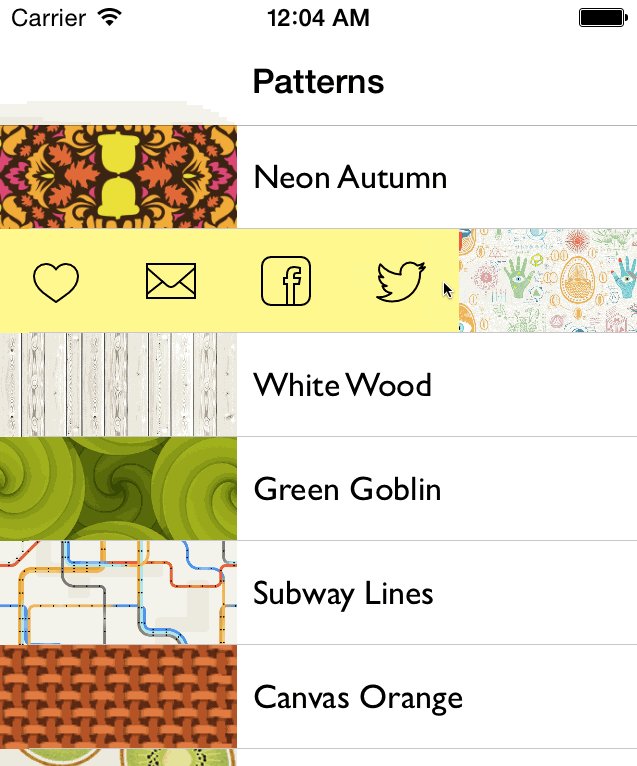
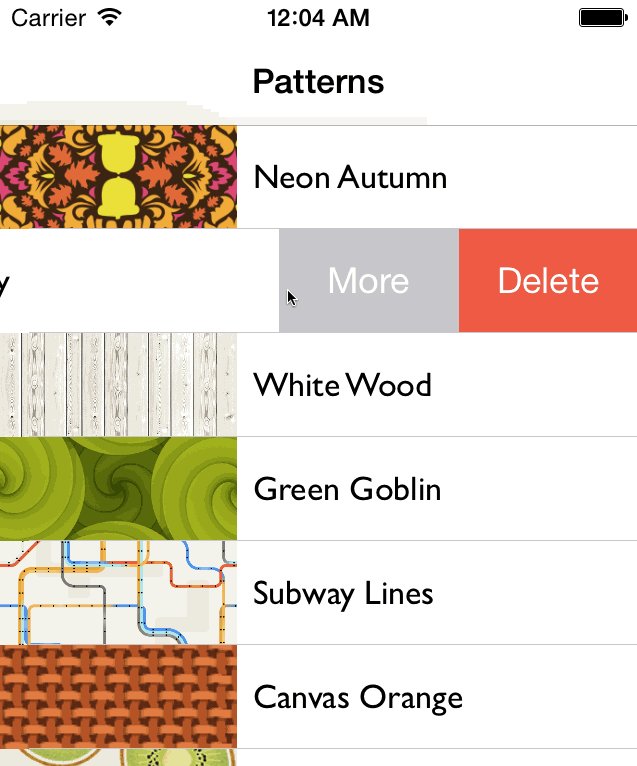
В этом примере мы создали два набора кнопок опций. Один из них будет показан при свайпе влево, другой при свайпе вправо. Мы создали набор кнопок для шаринга и поместили его в переменную leftUtilityButtons, а также мы создали кнопки «More» (Дополнительно) и «Delete» и поместили их в переменную rightUtilityButtons. Как видно из кода выше, вы можете просто создать массив NSMutableArray и его элементов добавить в него необходимые кнопки с помощью метода sw_addUtilityButtonWithColor:.
Теперь вы готовы к тому чтобы скомпилировать и запустить тестовое приложение. После запуска попробуйте провести по любой ячейке таблицы и вы должны увидеть кнопки опций ячейки. Тем не менее кнопки не работают и мы знаем почему. Мы не реализовали некоторые методы протокола SWTableViewCellDelegate. Что-ж давайте двигаться дальше.
Реаализация протокола SWTableViewCellDelegate
Протокол SWTableViewCellDelegate предоставляет методы для управления действиями на нажатия кнопок опций. Внимательный читатель, конечно же заметил что SwipeTableViewController назначен в качестве делегата SWTableViewCell в коде выше. Что-ж, реализуем следующие два метода в SwipeTableViewController.m:
1. Метод didTriggerLeftUtilityButtonWithIndex: — срабатывает когда нажата любая из кнопок опций в левой части ячейки
2. Метод didTriggerRightUtilityButtonWithIndex: — срабатывает когда нажата любая из кнопок опций в правой части ячейки
Добавьте следующий код в SwipeTableViewController.m:
- (void)swipeableTableViewCell:(SWTableViewCell *)cell didTriggerLeftUtilityButtonWithIndex:(NSInteger)index {
switch (index) {
case 0:
{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Bookmark" message:@"Save to favorites successfully" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles: nil];
[alertView show];
break;
}
case 1:
{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Email sent" message:@"Just sent the image to your INBOX" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles: nil];
[alertView show];
break;
}
case 2:
{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Facebook Sharing" message:@"Just shared the pattern image on Facebook" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles: nil];
[alertView show];
break;
}
case 3:
{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Twitter Sharing" message:@"Just shared the pattern image on Twitter" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles: nil];
[alertView show];
}
default:
break;
}
}
Чтобы сохранить простоту нашего примера, мы просто показываем оповещение, когда нажимается любая из кнопок шаринга. В реальном приложении вы можете реализовать настоящий шаринг в Facebook и Twitter, например.
Для кнопок опций, находящихся в правой части ячейки мы реализовали метод didTriggerRightUtilityButtonWithIndex: со следующим кодом:
- (void)swipeableTableViewCell:(SWTableViewCell *)cell didTriggerRightUtilityButtonWithIndex:(NSInteger)index {
switch (index) {
case 0:
{
// More button is pressed
UIActionSheet *shareActionSheet = [[UIActionSheet alloc] initWithTitle:@"Share" delegate:nil cancelButtonTitle:@"Cancel" destructiveButtonTitle:nil otherButtonTitles:@"Share on Facebook", @"Share on Twitter", nil];
[shareActionSheet showInView:self.view];
[cell hideUtilityButtonsAnimated:YES];
break;
}
case 1:
{
// Delete button is pressed
NSIndexPath *cellIndexPath = [self.tableView indexPathForCell:cell];
[patterns removeObjectAtIndex:cellIndexPath.row];
[patternImages removeObjectAtIndex:cellIndexPath.row];
[self.tableView deleteRowsAtIndexPaths:@[cellIndexPath] withRowAnimation:UITableViewRowAnimationLeft];
break;
}
default:
break;
}
}
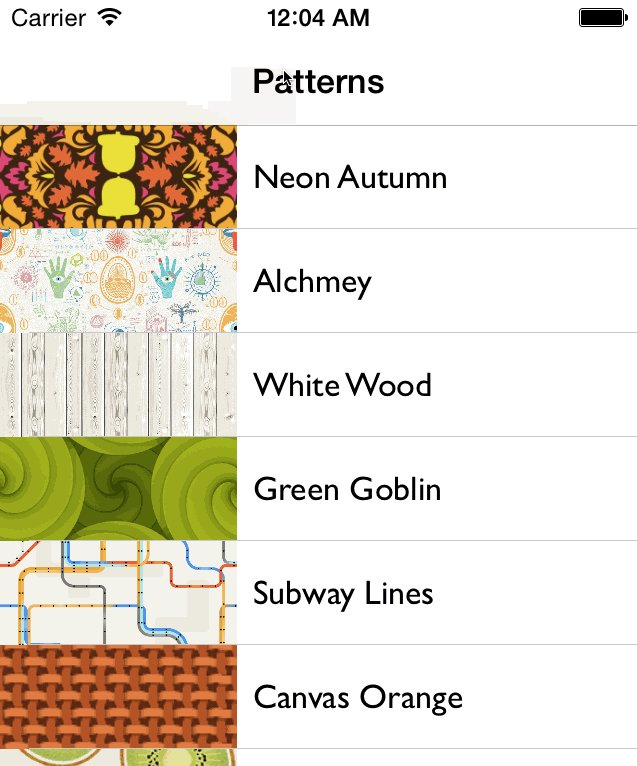
И снова код прост и понятен. Когда нажимается кнопка «More» (Дополнительно), приложение показывает панель действий (action sheet) содержащий список социальных сетей для шаринга. Для опции «delete» (удаление), нам нужно просто удалить элемент из списка шаблонов и массива patternImages, а затем вызвать метод deleteRowsAtIndexPaths: для удаления записи из отображаемой таблицы.
Вот и все! Теперь вы можете скомпилировать и запустить ваше приложение. Кнопки опций должны работать как-то так:

Подведем итоги
SWTableViewCell позволяет очень просто реализовать функцию swipe-for-options для таблиц. При разработке вашего следующего приложения, задумайтесь о реализации этой функции. Я думаю это поднимет уровень вашего приложения для пользователя.
И хотя мы можем реализовать данный функционал при помощи множества сторонних библиотек или реализовать его своими собственными силами, я надеюсь что Apple рассмотрит возможность предоставления данного инструмента разработчикам в следующих версиях iOS.
Вы можете скачать готовый проект, если он вдруг вам понадобится.


bezumkin
Наверное, нужно сразу добавить, что это всё немного нафталин для iOS 7.
А в iOS 8 мы просто используем
Если на некоторых ячейках нужно это меню спрятать, то есть
из которого нужно вернуть UITableViewCellEditingStyle.None или UITableViewCellEditingStyle.Delete.