
Прошло полгода с момента публикации первой статьи о работе над сайтом банка. За это время Промсвязьбанк превратился в ПСБ, моя команда пополнилась еще тремя сильными спецами, мы запустили 300+ новых страниц на сайте, увеличив фокусные показатели и получив обратную связь от сотен пользователей.
Обо всем по порядку.
Level up
Как ни странно, но изменения внутри команды оказались ключевой вехой этого проекта.
По ходу запуска нам удалось поменять и выстроить множество процессов, вырастить экспертизу внутри банка, протащить современные подходы и всё это в весьма консервативной среде.
Именно этот результат – наше основное достижение. Не обновленный сайт и не метрики, которые удалось улучшить, а новый уровень цифровой среды, который тут появился.
Roadmap запуска
Под запуск нового сайта отдельную команду не выделяли и проект реализовывался силами тех же ребят, что параллельно решали текущие задачи для бизнеса. Это вносило много неопределенности и отразилось на дедлайне.
Забегая вперед скажу, что намеченный срок выдержать не удалось, мы сместились на пару месяцев, хотя мне и приходилось очень часто говорить заказчикам «нет», удерживая фокус на приоритетных вещах.
Но вернемся к проекту.
Чтобы быстро выводить новые страницы на сайте, получать обратную связь и оперативно реагировать, запуск был разбит условно на два этапа:
Этап первый
- Режем второстепенный функционал и разделяем принцип 20/80;
- Выстраиваем механику по сбору и обработке обратной связи;
- Создаем конструктор блоков;
- Запускаем бета-версию и размещаем её по ссылке на старом сайте;
- Корректируем структуру;
- Формируем новую навигацию;
- Через А/В тесты (если целесообразно) «переобуваем» все ключевые продукты банка.
Этап второй
- Запускаем оставшиеся разделы на сайте;
- Прорабатываем страницы с точки зрения SEO, повышая целевой трафик;
- Пересматриваем решения, которые плохо отработали на первом этапе;
- Подключаем инструменты персонализации;
- Итеративно улучшаем сайт через A/B тесты и поступающую обратную связь.
Разработка — это самый долгий процесс, в результате которого ожидания всегда расходятся с действительностью. Хочу немного поделиться нашим опытом.
Сложности, возникшие по пути
- Сбои с переадресацией – пользователи, пытающиеся переключиться на старую версию, перебрасывались обратно на новую.
- Некорректная работа системы версионности контента, из-за которой иногда не получалось откатиться к предыдущей версии страницы.
- Проблемы с пользовательским кэшем – при установке обновлений на сайте, у части аудитории подгружались временные файлы со старыми данными из браузеров и страницы отображались некорректно.
- Нестабильность системы контроля версий исходного кода – нередко приходилось тратить ресурсы на восстановление потерянных кусков кода.
Наши действия тоже становились причиной сложностей:
- Новые страницы, по которым не проводили авторский надзор дизайнера, выглядели сыро и их приходилось перерабатывать.
- Торопясь, мы интегрировали блоки хард кодом, что приводило к «костылям» и страданиям контентщика.
- По seo затянулся тендер на выбор нового подрядчика и мы просели по показателям сильнее, чем рассчитывали. Сейчас наверстываем.
Все проблемы решили, в том числе и с конструктором блоков, который сначала нам упростил работу, а потом немного затормозил.
Конструктор блоков
Формирование новых страниц сайта на первом этапе запуска — явно шаблонный процесс, который был упрощен. Люблю создавать вещи, автоматизирующие и облегчающие процессы, даже на самом примитивном уровне.
Для начала определили и структурировали все существующие блоки на сайте. Затем разбили их на обязательные, желательные и не обязательные к присутствию на страницах.

Далее создали для блоков новый дизайн, наполнили вариантами, сверстали и интегрировали с нашей CMS. В конечном итоге всё это упаковали в документ, где отразили правила, принципы построения и примеры.

Аналогичные конструкторы были созданы для мейлеров и посадочных страниц.
Что дал такой подход?
- Скорость вывода новых разделов не упиралась в разработку. Все страницы собирал контентщик, выбирая необходимые блоки в CMS.
- Перерабатывая структуру разделов и сам контент, мы сразу визуализировали страницы при помощи готовых блоков, что явно облегчало коммуникацию с бизнесом и наше общее понимание.
С чем мы столкнулись?
- Контентщик, собирающий страницы из готовых блоков, был перегружен и стал «узким горлышком».
- Придавленные плитой релизного цикла, мы перестали актуализировать и развивать конструктор дальше.
- Часть блоков уже не закрывали наши потребности и торопясь, мы собирали «франкенштейнов», скрещивая блоки из нескольких существующих.
Это упущение быстро исправили и конструктор продолжает свое развитие по сей день. Инструмент этот динамичный и постепенно должен эволюционировать во что-то близкое к дизайн-системе.
Релизы
В предыдущей статье я упоминал про работу над бета-версией, теперь хочу поделиться результатом релизов основной версии.
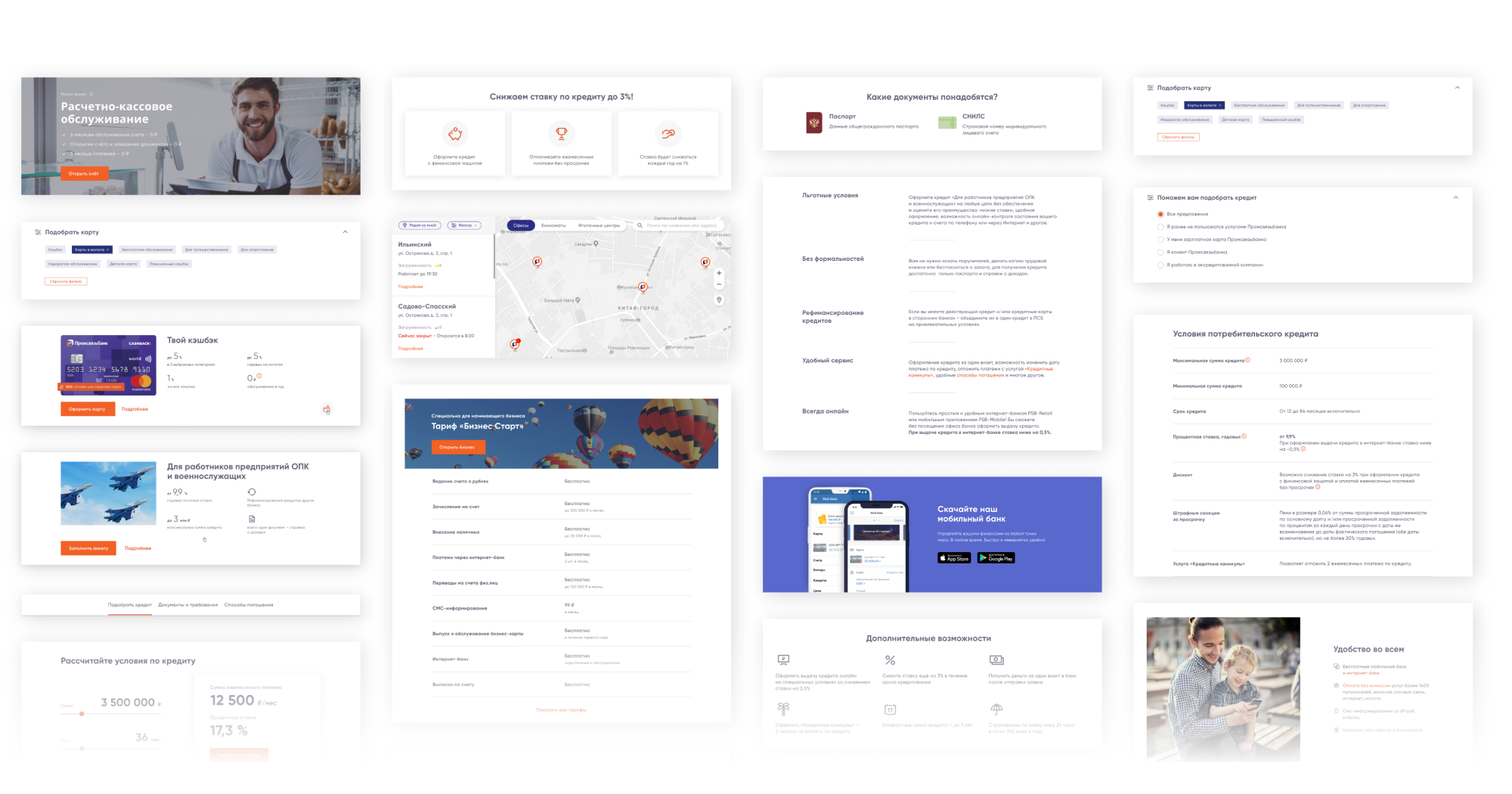
Главная страница
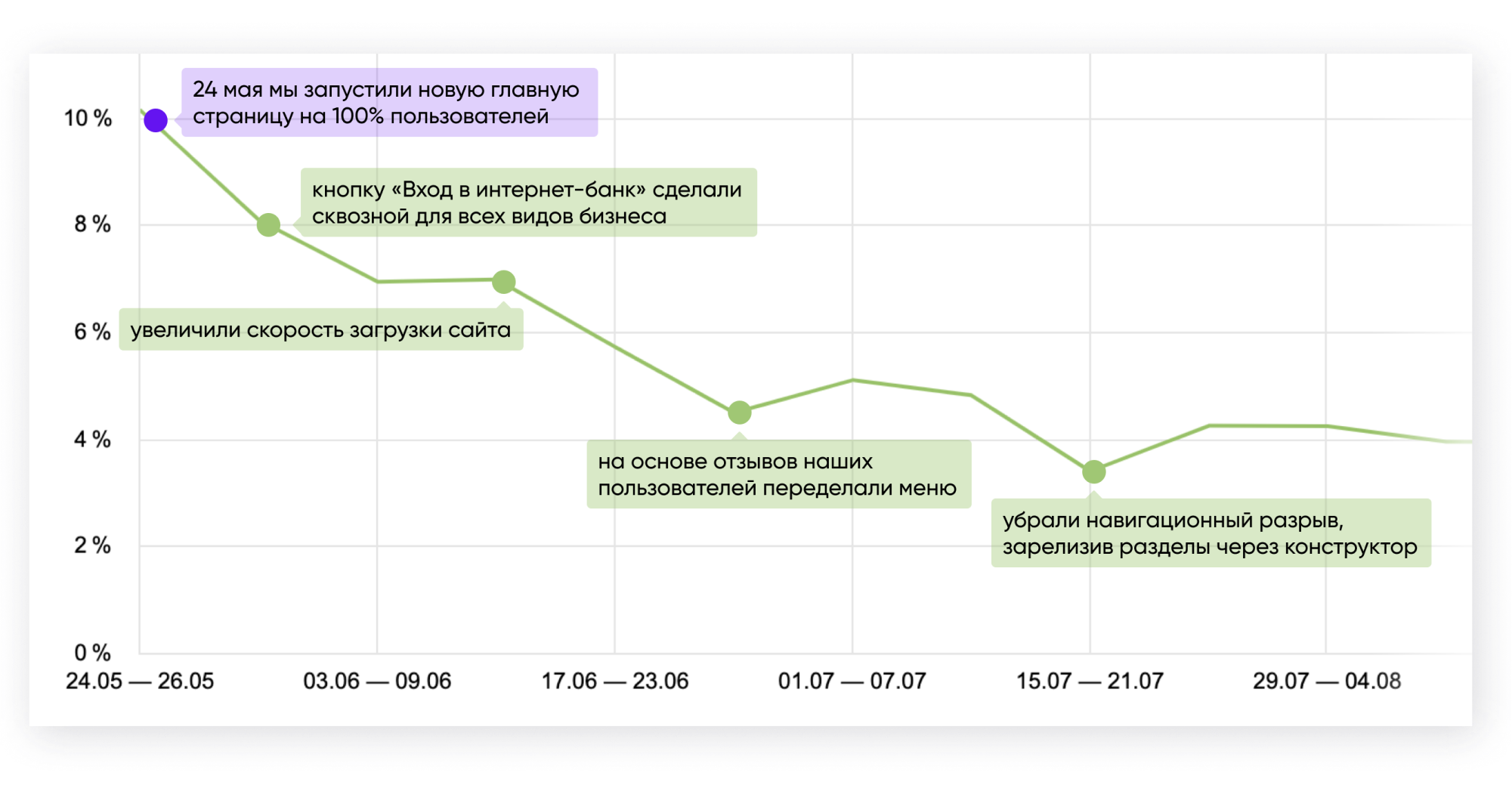
Запустив новую главную страницу на 100% пользователей, получили весьма неплохие показатели. Количество вернувшихся на старую версию сайта через панель, составило чуть больше 10%.

Число хорошее. Однако большой объем еще требовал доработок, что и было сделано, пока не достигли отметки в 4%.

Как видно на графике, на снижение процента возвратов больше всего повлияла переработка меню с учетом отзывов пользователей.
Ключевые продукты банка
На ключевых продуктах A/B тесты были обоснованы и послужили инструментом по измерению эффективности наших действий.

Результаты следующие:
- Ипотека (РБ): +36% CR в заявку;
- Дебетовые карты (РБ): почти в 2 раза увеличили количество заявок;
- Потребительские кредиты (РБ): +36% CR в заявку;
- РКО (МБ): первый запуск — существенных изменений нет. Собрались, погрузились в продукт ещё глубже, переработали и выбили + 34% CR в заявку;
- Кредиты (МБ): + 22% CR в заявку;
- Регистрация бизнеса (МБ): + 55% CR в заявку.
С одной стороны, результаты достойные, с другой – это всего лишь данные с A/B тестов. Посмотрим, как новые страницы покажут себя дальше и как изменится конверсия в оформление.
Могу сказать точно, нам есть куда стремиться. Например, ценность сайта – легкое, прозрачное и понятное описание условий по продуктам банка. Мы же пока не можем похвастаться качественным копирайтом, хоть и активно ведем работу в этом направлении.
Обратная связь
Работа с обратной связью – обширная тема, в которой удалось много чего интересного внедрить, лучше расскажу об этом в отдельном материале. Здесь только кратко затрону основные моменты.
Хранилище всех отзывов
Свой рабочий день начинаю с изучения отзывов и порой оттуда узнаю о каких-либо проблемах быстрее, чем мне сообщают мои ребята.
Все отзывы делим на две ветки:
- баги – передаем тестировщикам для воспроизведения и описания, а затем разработчики их устраняют;
- хотелки – ранжируем по частоте, что позволяет оценить реальные потребности пользователей, не хватаясь за все подряд.

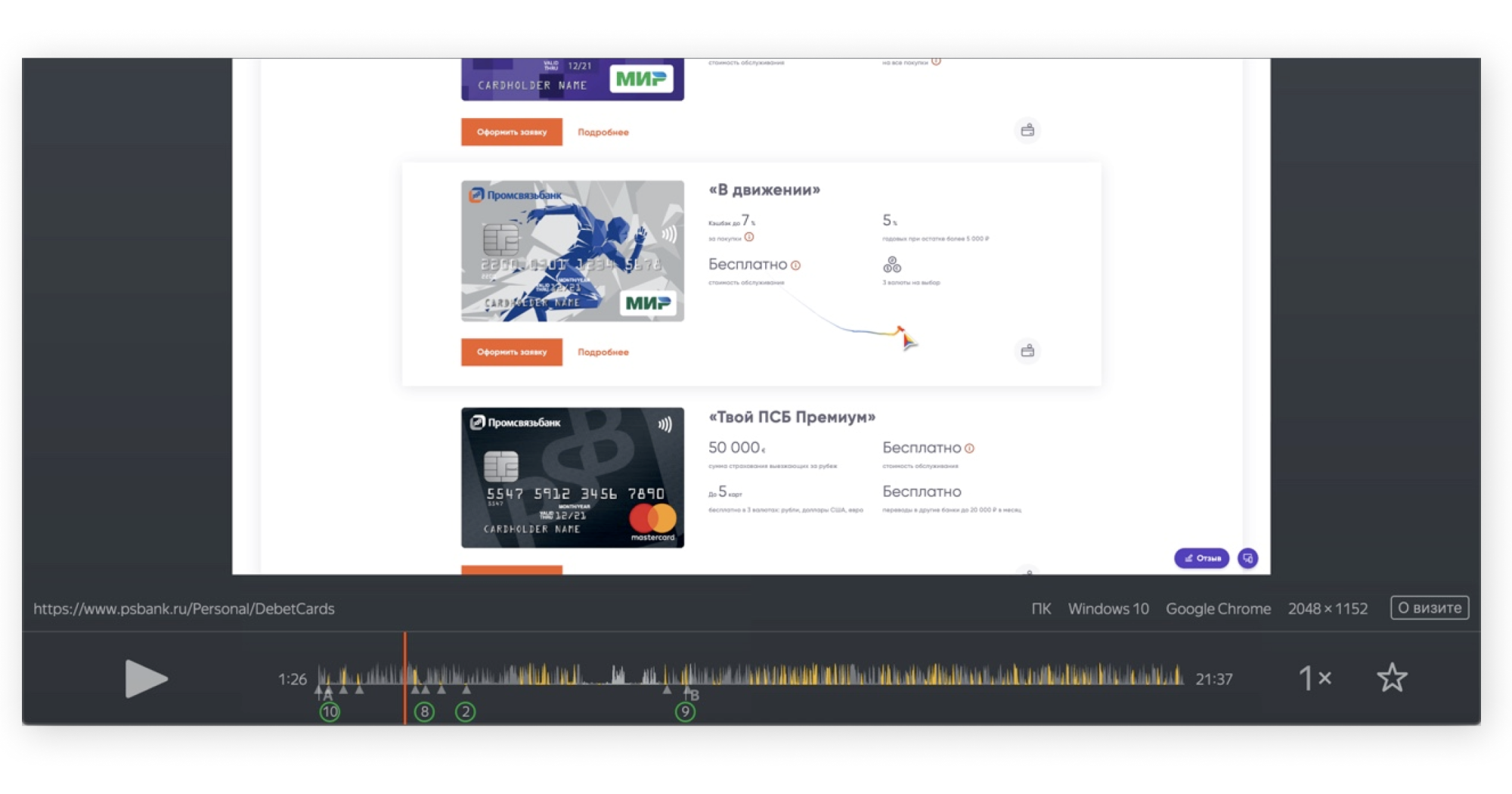
Связь отзыва с вебвизором
Кроме стандартных параметров о пользователе, мы пробрасываем Client ID Яндекса, что позволяет нам разбирать интересующие сессии, связывая текст отзыва и видеозапись на вебвизоре.

Активно используем данную механику, как для воссоздания багов, так и для изучения паттернов поведения пользователей на сайте.
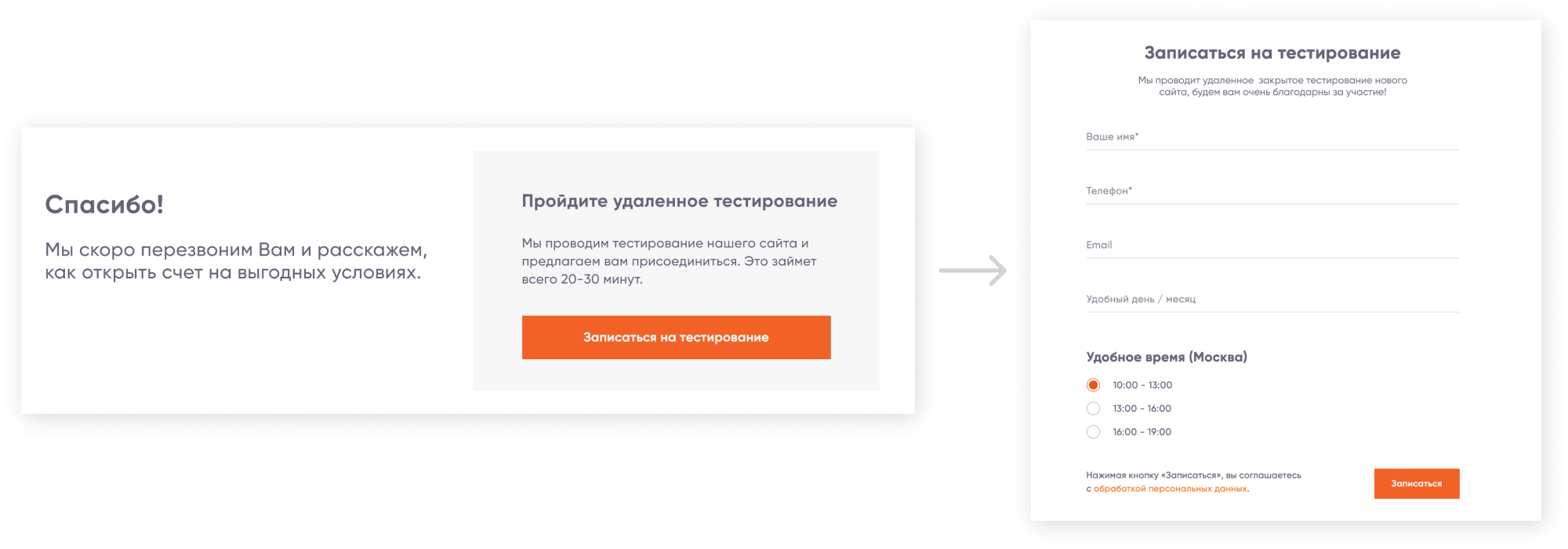
Интервью с релевантными респондентами
На страницах с подтверждением отправленной заявки, приглашаем принять участие в удаленном тестировании нового сайта.

Такое решение позволяет «снимать» людей с определенного этапа воронки и проводить интервью с респондентами, у которых точно есть необходимый нам опыт.
Даем обратную связь
Недавно мы подготовили и отправили первый дайджест от лица разработчиков. В нем даём обратную связь нашим пользователям, а также знакомим их с обновленными элементами интерфейса, собирая новые отзывы и записывая на интервью — замкнутый круг:)
Что в итоге и что дальше?
Плавные релизы, A/B тесты и плотная работа с обратной связью позволили нам достаточно безболезненно перевести аудиторию на новый сайт и улучшить показатели по всем флагманским продуктам банка.
Впереди много работы. Мы продолжаем релизить оставшиеся страницы, итеративно улучшать всё то, что уже сделано и наращивать свою экспертизу дальше.
Готовлю статьи об изменении наших внутренних процессов и о работе с обратной связью. Пишите, какие подробности раскрыть в следующий раз.
В комментариях к моей прошлой статье вы накидали полезных замечаний по сайту, приглашаю и сейчас оценить нашу работу, кликнув по кнопке «отзыв» в правом углу экрана.
Комментарии (9)

x893
29.10.2019 15:19
Ilia_Golovanov Автор
30.10.2019 10:40Спасибо за дельный комментарий! Коллеги ведут работу по этому вопросу, уверен в скором времени наш рейтинг будет выше.

x893
30.10.2019 17:18Еще можете взять триальную версию www.acunetix.com и прогнать на всякие атаки. Тоже полезно для проверки от любителей поломать чужое (~95%).

slavae
30.10.2019 07:31Кому нахер нужен сайт, если функциональность банка не работает. Наверно это классно у вас выглядит, но у меня автоплатёж не срабатывает. Причём дурачок из поддержки начал мне рассказывать, что у меня инет не пашет, потому что автоплатежи занимают рабочий день.

Ilia_Golovanov Автор
30.10.2019 11:45Спасибо за обратную связь.
Напишите, пожалуйста, моим коллегам в личные сообщения групп в ВК или ФБ ваши ФИО, дату рождения и скиньте скрин ошибки, ребята выяснят в чем дело! Ссылки на группы здесь:
vk.com/psbank_ru
www.facebook.com/psbank



triton
Можете рассказать как выбирали технологии сайта?
Необычно в 2019 году видеть фронт нового сайта на базе jquery и jquery-ui.
Сам разрабатываю сайт, контент которого формируется из CMS на основе специально подготовленных блоков-компонент (использую Vue). Там много разных интересных проблем возникало, поэтому всегда интересно посмотреть чужое решение. Вот посмотрел и удивился.
Ilia_Golovanov Автор
Вопрос в цель:)
Нужен был очень быстрый старт и реактивная разработка.
В начале пути у нас было мало разработчиков, которые могли бы в кратчайшие сроки реализовать front-end на vueJS. Мы эту возможность не исключали, а немного ее отодвинули.
Сейчас начали внедрять потихоньку vueJS.