В Vue 3.0. запланировано появление множества новых возможностей. Эти новые возможности направлены на повышение эффективности работы программистов, на улучшения синтаксиса, на оптимизацию производительности системы. Я, как человек, который поддерживает Vue, стремлюсь к тому, чтобы быть готовым к использованию новшеств сразу после того, как они выйдут.

Здесь я собрал некоторые советы, которые пригодятся тем, кто хочет подготовиться к появлению Vue 3.0. Надеюсь, что тот, кто последует этим советам, сможет очень быстро освоиться в новых условиях.
1. Ознакомьтесь с новшествами Vue 3.0.
Конечно, нельзя приготовиться к приходу чего-то совершенно неизвестного. Именно поэтому важно ознакомиться с изменениями Vue 3.0. Вот на что я рекомендую обратить особое внимание:
- API Composition позволяет лучше организовывать код компонентов.
- Поддержка TypeScript способствует, кроме прочего, упрощению написания кода за счёт механизмов автозавершения ввода.
- Ускорение рендеринга, достигаемое благодаря внесению во фреймворк множества оптимизаций, повышающих его производительность.
- Поднятие статических свойств, избавляющее от необходимости пересоздавать статические элементы.
- Работа с наблюдаемыми объектами с использованием Proxy-объектов помогает улучшить производительность и расширить возможности по работе с реактивными объектами.
Кроме того, советую посмотреть это выступление Эвана Ю, касающееся устройства Vue 3.0. Это выступление позволяет лучше понять те идеи, которые стоят за фреймворком.
В целом, определённо, важно точно знать о том, что нового появится в новой версии фреймворка, о том, что именно изменится. Дело в том, что это может повлиять на то, как программисты планируют структуру своих текущих проектов. Особенно в тех случаях, когда речь идёт о новых проектах. Те новые Vue-проекты, которые создаются сейчас и будут создаваться в ближайшее время, стоит делать с учётом их перевода на Vue 3.0. Благодаря этому такой переход не превратится в кошмар.
2. Начинайте изучать TypeScript
Одно из самых обсуждаемых изменений, ожидаемых в Vue 3.0. — это поддержка TypeScript. Кодовая база Vue переписывается на TypeScript. Это даст разработчикам возможность применять средства подсказок по типам и средства автозавершения кода в их IDE.
Важно отметить, что это не значит, что всем совершенно необходимо переходить на TypeScript. Vue-проекты всё так же можно будет писать и на JavaScript. Но использование TypeScript даёт увеличение скорости работы и повышение качества кода.
TypeScript (TS) — это надмножество JavaScript. Это язык, код, написанный на котором, компилируется в JavaScript (JS). Разница между TS и JS заключается в том, что TypeScript позволяет указывать типы переменных. Ошибки в коде, связанные с типами, могут выявляться на этапе компиляции. Вот пара фрагментов кода из документации к TypeScript. Один из них написан на TypeScript, другой — на JavaScript.
Вот JS-код:
function greeter(person) {
return "Hello, " + person;
}
let user = "Jane User";
document.body.textContent = greeter(user);А вот — TS-код:
function greeter(person: string) {
return "Hello, " + person;
}
let user = "Jane User";
document.body.textContent = greeter(user);Обратите внимание на то, что в TS-коде есть указания на типы сущностей. Передача TS-функции
greeter не строки, а, например, массива, приведёт к появлению сообщения об ошибке при попытке компиляции TS-кода.Если вы хотите освоить TypeScript — вот и вот — пара неплохих ресурсов. На самом деле, существует огромное количество источников информации по TS. Среди них вы можете найти именно то, что вам нужно.
3. Изучите особенности работы с шаблонами Vue
Vue 3.0. включает в себя множество улучшений, касающихся рендеринга. Это и поднятие статических элементов, и улучшенная работа с деревьями рендеринга, и даже возможность написания собственных методов рендеринга.
Для того чтобы извлечь максимум пользы из того, что даёт Vue 3.0., нужно, определённо, в совершенстве овладеть шаблонами Vue. Пожалуй, что вполне естественно, самый лучший источник знаний о шаблонах — это официальная документация Vue.
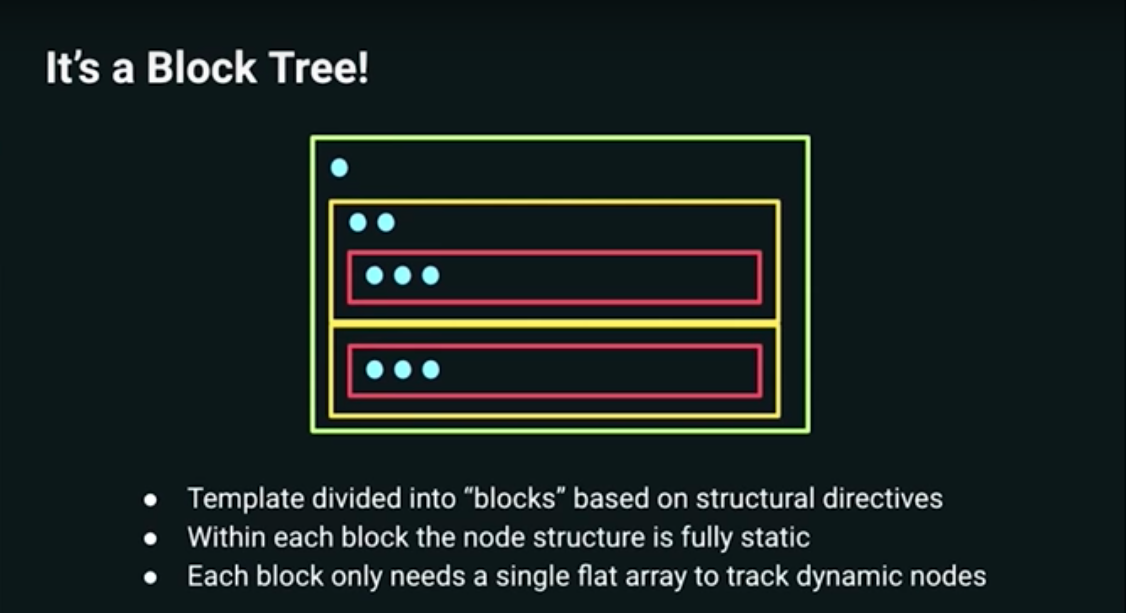
Более того, понимание того, как работает механизм поднятия статических элементов, и того, как устроены блочные деревья рендеринга, может помочь в повышении эффективности разработки собственных шаблонов. Поднятие статических элементов — это механизм, работа которого приводит к тому, что статические элементы не пересоздаются при каждом выводе страницы. Вместо этого постоянно используются одни и те же элементы.
Деревья рендеринга, состоящие из блоков, помогают упростить наблюдение за реактивными объектами, сократив количество операций, выполняемых при рендеринге.

Использование блоков при формировании дерева рендеринга
4. Начните работать с API Composition
Одно из самых «горячих» (и самых спорных) новшеств Vue 3.0. — это API Composition. Сейчас в Vue 2 используется API Options. Код при его использовании распределён по компоненту (данные, методы, вычисляемые свойства и так далее).
Благодаря новому API весь код будет сгруппирован. Это улучшит его читабельность и упростит извлечение и повторное использование функционала.

API Composition
Новые механизмы работают благодаря обеспечению прямого доступа к базовой системе реактивности Vue, что позволяет разработчикам управлять тем, за чем именно ведётся наблюдение. Кроме того, вводится новый метод
setup(), который вызывается сразу после beforeCreate() и непосредственно перед created().Самое важное это то, что API Composition доступен уже сейчас, поэтому его уже можно использовать в существующих проектах.
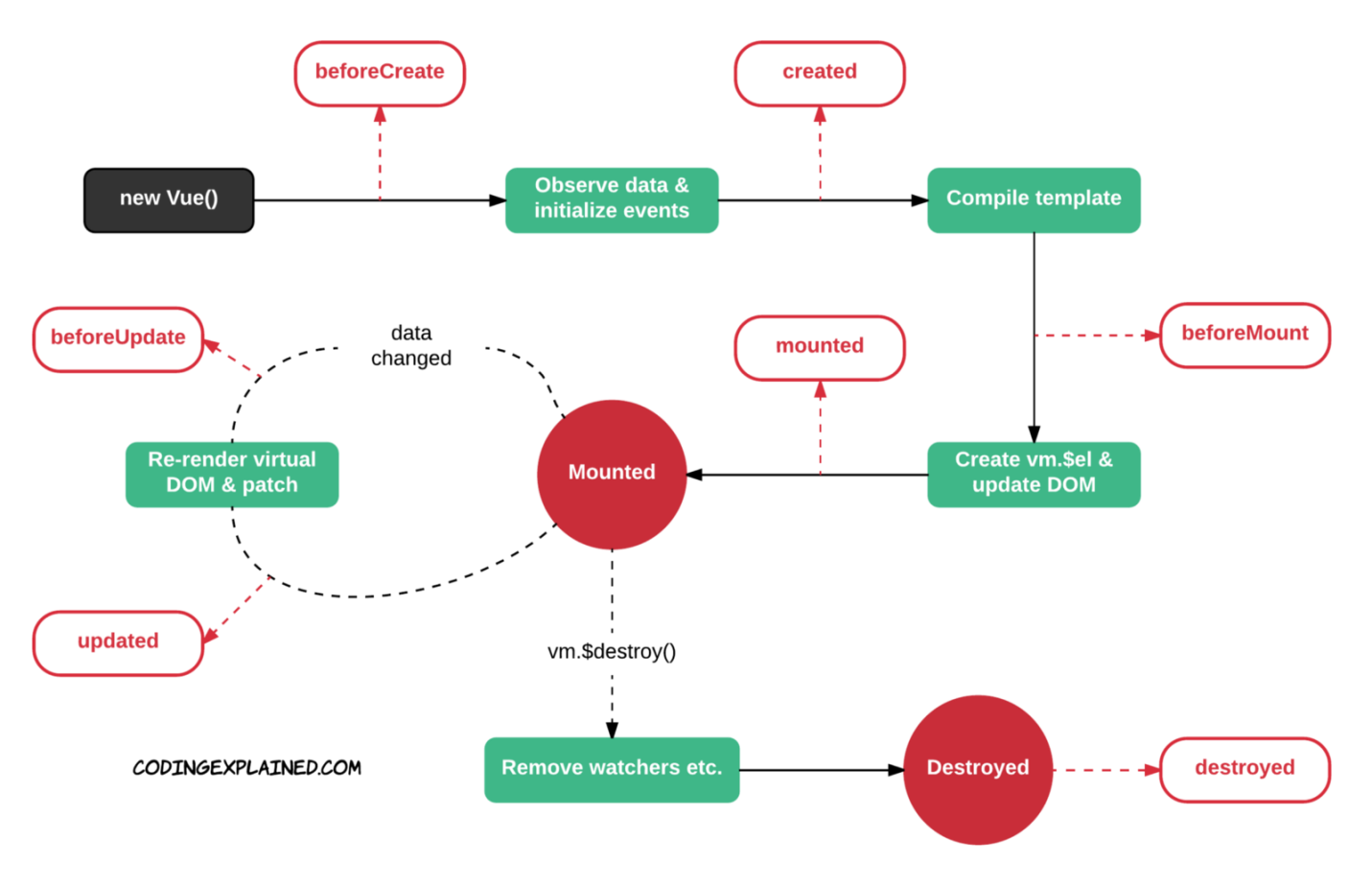
5. Обновите знания, касающиеся жизненного цикла Vue
В предыдущем разделе говорилось о том, что API Composition — это новый способ добавления функционала в компоненты. То, что метод жизненного цикла компонента
setup() вызывается до метода created(), говорит о том, что у setup() нет доступа к данным компонента, к его методам или к вычисляемым свойствам.Сейчас не вполне ясно то, как другие новые возможности Vue 3.0. будут соотноситься с жизненным циклом компонента. Но, вне зависимости от этого, тому, кто хочет как можно скорее начать продуктивно пользоваться Vue 3.0., стоит освежить свои знания о методах жизненного цикла Vue. А именно — стоит обращать внимание на то, когда доступны определённые свойства, в каком порядке вызываются методы и так далее.

Жизненный цикл Vue
Итоги
В результате хотелось бы сказать, что тому, кто стремится быстро осваивать новые технологии, просто стоит учиться. Стоит уделять этому как можно больше времени. Команда разработчиков Vue вполне определённо дала понять сообществу то, что фреймворк Vue 3.0. создавался так, чтобы облегчить переход на него для тех, кто уже пользуется Vue. Поэтому неправильно будет думать об этом так: «Выходит Vue 3, подожду релиза, а потом уже во всём разберусь». «Разбираться» лучше заранее. Надеюсь то, о чём шла речь в этом материале, поможет всем желающим достойно подготовиться к встрече Vue 3.0.
Уважаемые читатели! Чего вы ждёте от Vue 3.0.?

Комментарии (15)

justboris
08.01.2020 20:26«Чтобы подготовиться к выходу Vue 3, нужно выучить API новой версии». Спасибо, капитан!
А с текущим кодом как? Есть какие-то советы как писать сейчас, каких API избегать, чтобы в будущем мигрировать было проще?

localhost-5001
08.01.2020 21:17Насколько я понял из vueconf toronto, новый Composition API не будет конфликтовать с текущим Options API, поэтому до выхода 3-й версии его можно спокойно продолжать использовать. Но вот лично у меня возникает вопрос связанный с использванием vue-property-decorator: возможно он станет просто напросто ненужным.

atomic1989
08.01.2020 21:17Что вас больше всего цепляет в использовании vue? Для себя пока не могу увидеть явных преимуществ. Тесты на производительность ± похожи на конкурентов.

Stan_1
08.01.2020 22:04Могу попробовать ответить :) Опыт маленький, посколько фронт не люблю, но иногда приходиться им заниматься.
- В одном файле — и html, и css, и js. Безумно удобно, чтобы не лазать по всему проекту
- Просто в восторге от scoped css. Нет проблем с длинными названиями классов, либо с их пересечением. Хотя считаю это… внокодом, но мне комфортно, чтобы войти в язык.
- Удалось применить Vue частично, в действующем проекте Rails. Это позволяет сделать ползучее развитие фронта без переписывания всего сразу
- Пытался в свое время освоить React — не пошло. От слова совсем. Не понимал и не понимаю его логику. Vue как-то сразу зашел понятностью

vladimirx
08.01.2020 23:04Все, что вы описали, также есть в React и Angular.
К примеру, если говорить об Angular, то стили и разметка подключаются к компоненту в одном файле, хотя это не рекомендуется, так как в итоге будет каша.
Scoped css идет из коробки.
Для встраивания компонентов в готовый проект есть Angular elements.
Если же говорить про React, то там изначально js и разметка вместе, а встраивание в готовые проекты не сильно сложнее Vue.
Stan_1
08.01.2020 23:21Наверняка есть и в React и в Angular, но «зашел» в процессе самообучения Vue. Как я писал выше, логику React я просто не понял, а сейчас уже и не нужно понимать. Ну не подошел инструмент. А с Vue таких проблем не было. Angular — не пробовал.

atomic1989
09.01.2020 06:50Angular куда сложнее, плата за функционал. React очень простой, проще чем Vue. Не ожидал такого ответа )

vladimirx
08.01.2020 23:19Vue очень простой для старта, хорошая документация, красивый синтаксис.
Лично когда я начинал с Angular 2, я не мог спать ночами от всего увиденного ужаса )) И если бы в то время мне бы предложили Vue с его простотой и мощью, то я бы не задумываясь перешел на него. Но когда поработаешь на чем-то серьезном типа React или Angular, то понимаешь, что тебе другого и не нужно.

trixden
09.01.2020 11:43ИМХО. Vue является той самой золотой серединой среди «большой тройки», где React является слишком простым для больших проектов, а Angular является слишком избыточным для маленьких.

sxe4kilo
09.01.2020 11:43ИМХО приложение на React строится на JS функциях и других более примитивных конструкциях (по сути под капотом JSX тоже функции). Код получается более ванильным, предсказуемым, но от этого приходится писать больше однообразного кода.
А Vue позволяет тот же функционал описать меньшим количеством кода собственными «фишками». Но за магию приходится расплачиваться тем, что иногда трудно понять, как это внутри работает.

3263927
08.01.2020 23:52больше всего нравится в Vue то что для него не нужен node.js

atomic1989
09.01.2020 06:58Для простых решений это норм. Node.js позволяет автоматизировать многие процессы(сборку в общий бандл, минификацию, typescript, less, тесты и прочее). Рекомендую изучить, у Vue если не ошибаюсь, есть cli, который упрощает процесс использования node.js

Metotron0
12.01.2020 03:31Если речь про подключение в виде js-файла, то тогда ведь придётся компоненты писать в виде строк, а это не любой редактор умеет подсвечивать (мой не умеет). И есть ли там vuex? Я никогда в этот метод использования не углублялся, только к одностраничникам пристраивал.


Geminix
Спасибо за пост, небольшой вопрос про
их IDE это какая?marsdenden
Имеется в виду ide разработчика на vue (как бы пользователя vue), а не разработчиков vue, видимо.