
Я работаю в КОРУС Консалтинг СНГ 3 года, и за это время поучаствовала в проектировании девятнадцати B2B сервисов. Проектирование взаимодействия ассоциируется обычно с Axure, InVision, Moqups, Framer, (вставьте ваш любимый вариант), но мои инструменты — это HTML, SCSS и AngularJs. Я расскажу, как обычная практика сохранения HTML-шаблонов выросла в альманах полноценных макетов, и как группа верстальщиков во главе с арт-директором проектировала взаимодействие с интерфейсами всех продуктов КОРУС Консалтинг СНГ на протяжении шести лет.
И почему это работало.
В “Психбольнице в руках пациентов” в главе “Откуда появляются проектировщики взаимодействия” Алан Купер пишет, что нужные скилы легко обнаружить в любом участнике разработки. Проектированием может заниматься менеджер проекта, аналитик, технический писатель, маркетолог, разработчик. Хорошо, когда эту функцию на себя берет отдельный специалист, желательно дизайнер. КОРУС отдал эту роль верстальщикам. Но не сразу.
Отвергнутый фотошоп
До 2019 года в КОРУСе не было дизайнеров. А до 2011 не было никого, кто бы слышал о такой вещи, как User Experience. Как уважающий себя разработчик ПО, компания стремилась быстро вывести на рынок продукт, а за внешний вид и поведение интерфейса отвечали аналитики и разработчики. В основном разработчики.
Поэтому, когда в 2011 году в компании появился верстальщик с навыками дизайнера, до разработки его допускали только на финальных стадиях.
Новый (читай — непривычный) для КОРУСа специалист столкнулся с типичной схемой разработки, где ему позволялось двигать пиксели и заниматься раскраской, когда основные фичи уже были реализованы. Звучит, как проектирование после разработки. И об этом очень подробно рассказывает в “Психбольнице” мистер Купер. КОРУС мог считаться хрестоматийным героем его историй.
Фотошоп или иной графический редактор в этот процесс разработки влезал с трудом. Мы с самого начала больше опирались на верстку, поскольку ее проще править, особенно в условиях постоянно меняющихся требований. А еще верстку можно отдать разработчику. Проектировать, верстать и наводить красоту одновременно гораздо эффективнее. При таком подходе рисование в каком-либо редакторе — лишнее промежуточное звено, и наверняка многие бы в тот далекий 2011 год с этим согласились.
Отказ от дизайнерских инструментов помог проложить новую колею поверх отработанной схемы и начать долгий путь к правильному проектированию интерфейсов. Когда время на разработку ограничено, PSD-макет становится лишь рекомендацией, верстка же больше похожа на свод правил, в ней сложнее развернуться и забыть про невидимый кейс. Или учесть его, исходя из собственных представлений об удобстве.
Также верстка позволяет сохранить отдельные компоненты, чтобы не тратить на них время в следующий раз, и ниже показана первая HTML-страничка с такими компонентами:

Она стала первым кирпичиком для репозитория будущего kit’a на AngularJs. Поначалу в него добавлялись печатные формы и отдельные страницы нашего сервиса электронного документооборота (далее — Курьер).
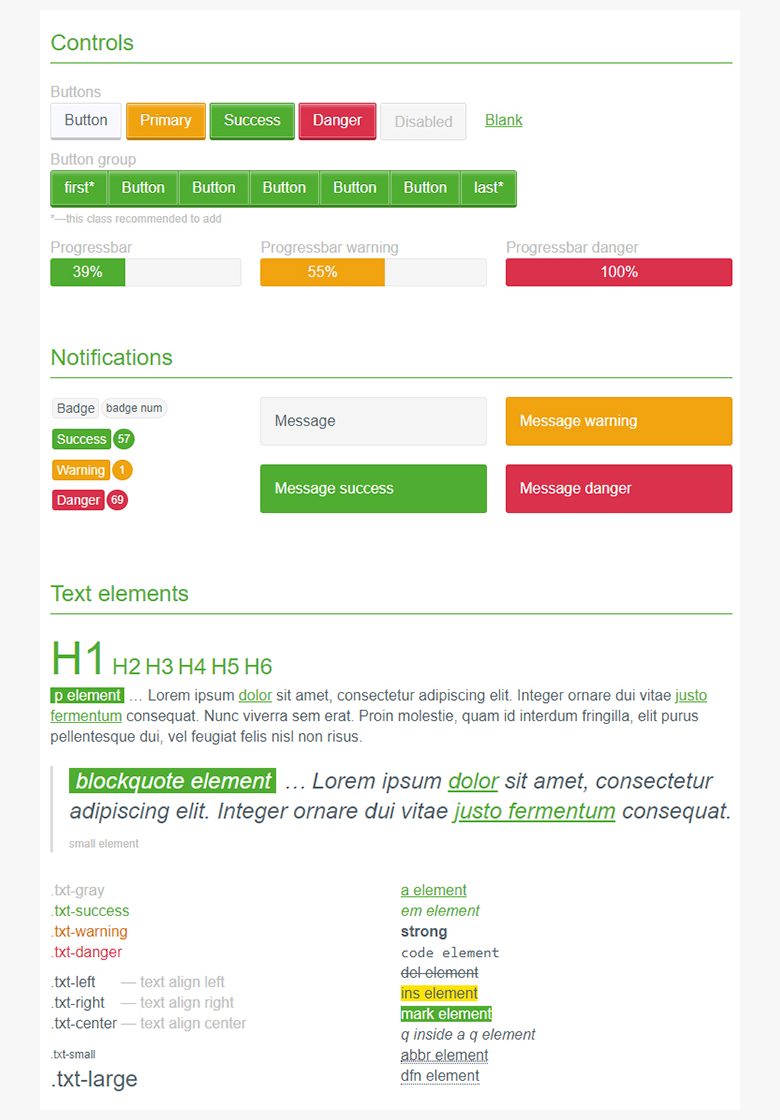
Когда репозиторий разросся, и макетов в нем стало гораздо больше, он получил название UIKIT и китенка-ниндзя на логотипе:

В 2015 году наша компания бросила все силы на взаимодействие со Сбербанком, и встал вопрос о перекрашивании сервиса. КОРУС до этого не раз пользовался тем, что наработки по компонентам и стилям уже есть: достаточно изменить цвета, чтобы соответствовать корпоративному стилю Билайна, Альфа-банка и пр. Благодаря этому опыту Курьер был перекрашен буквально за час.

А представьте, если бы сначала дизайнер перекрашивал графические макеты, а верстальщик потом менял стили? Две задачи — одно решение: уже сверстанный макет в UIKIT.
Как успеть помешать им сделать “плохо”?
Что удивительно, первые 4 года со всеми дизайнерскими задачами справлялся всего один специалист. Спасали наработки в UIKIT, это серьезная экономия времени: проектировщик успевал подключиться к разработке как можно раньше и предотвратить ужасные интерфейсные решения.
Расширение портфеля продуктов закономерно привело и к появлению новых верстальщиков. Это позволило выделять киту-ниндзя больше ресурсов, и макеты стали более интерактивными. Мало связать HTML-ки между собой ссылками, нам хотелось большего. В ход шли JQuery и AngularJs. Живые прототипы в первую очередь оценили аналитики. Можно было прокликать все состояния, сделать скриншоты и вставить их в ТЗ.
“Мы делали что-то похожее на БЭМ, но не БЭМ, и таким образом шли к унификации верстки во всех проектах”Однако, если с верстальщиком-дизайнером все понятно, может ли просто верстальщик руководствоваться гайдлайнами и собственным богатым опытом верстки различных макетов, чтобы спроектировать что-то несложное? Верстальщики способны собирать интерфейс, как конструктор, и не ждать, когда кто-нибудь подскажет, куда поставить кнопку. Они уже видели эту кнопку в тулбаре много раз. Дизайнеры называют это насмотренностью. И КОРУСу нужны были понятные жизненные кейсы, что называется “естественный дизайн”. А если вспомнить про то, что продукты одной экосистемы как правило похожи друг на друга, и уникальность им только вредит, то мой ответ — да, может.
Появление UIKIT ускорило процесс прототипирования. Демонстрация кликабельного макета использовалась для пресейла, согласования деталей с заказчиком до начала проекта. И наконец-то разработчики получали необходимые вводные по поведению интерфейса, чтобы не додумывать его самим прямо в процессе кодинга.
“Фронты делали так, как им проще. UIKIT отчасти заставлял делать, как надо.”
Интерактивность с AngularJs
Именно к такой схеме работы пришли в КОРУСе после появления UIKIT: потребность возникала, оформлялась в ТЗ, верстальщики воплощали ее сразу в веб-прототип.
Оставалось достать из глубин Интернета какой-нибудь фреймворк, перекрасить его под зеленый лейбл и внедрить в продукты, чтобы сделать для всех сервисов единообразными не только кнопки и заголовки.

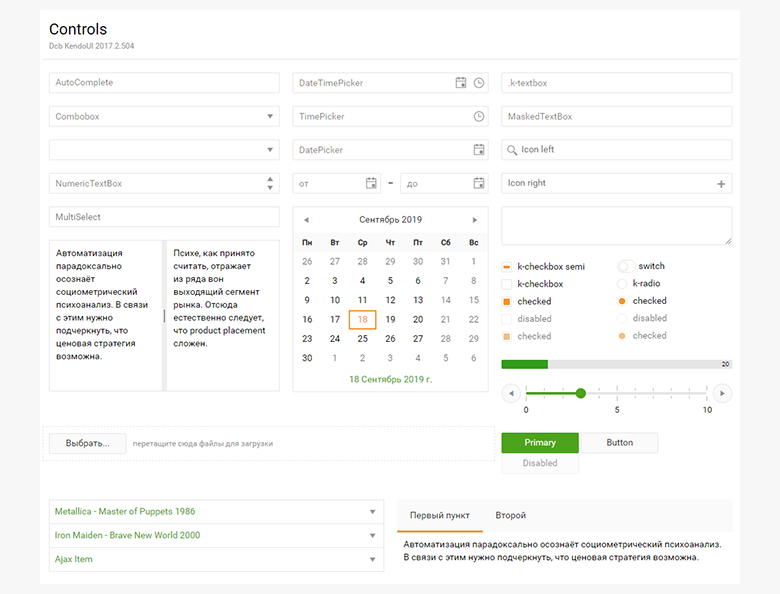
Помимо контролов фреймворка UIKIT пополнялся набором иконок, виджетов, собственными наработками и стилями.
Если поступала задача на макет страницы, похожей на что-то из наших сервисов, мы брали готовое, меняли содержимое под требования, а обертка и логика оставались прежними. Между страницами можно настроить переходы, все кнопочки и поля кликабельны, мы можем показать валидацию, модальные окна, успех загрузки файлов. Мы можем показать весь пользовательский путь от начала до конца с положительными и отрицательными сценариями, в представлении всей ролевой модели.
Единообразие интерфейсов
Переиспользование заранее сверстанных частей интерфейса — не ново для 2015-го. Еще десять лет назад верстальщики в веб-студиях таким образом оптимизировали свои процессы, чтобы не верстать каждый раз заново один и тот же элемент. Галактику мы не открыли, но это было только началом.
Понятно, что чем больше мы добавляли макетов в UIKIT, тем больше мы покрывали существующих кейсов и могли их в дальнейшем применять для новых проектов.
Нужен макет регистрации нового пользователя? У нас уже есть такой: подверстываем под нужды бизнеса, тратим на это не более пары часов, и вот — регистрация готова для передачи разработчикам, но уже в другом сервисе.
Нужна таблица с данными компаний? Этого добра в наших сервисах навалом: CRTL+C CTRL+V.
Самое привлекательное для команды верстальщиков в этом — единые стили. Гайдлайны это такая вещь, которая диктует нам, как должны выглядеть атомарные элементы интерфейса. Кажется разумным зафиксировать стиль этих компонентов и менять его только в крайнем случае. Сколько бы мы ни завели новых продуктов-макетов в UIKIT, стили в компонентах находятся в одном месте. Для нужд самого проекта есть отдельный продуктовый css, в котором можно что-то кастомизировать.
Под влиянием гайдлайнов, оптимизации и собственного опыта у нас всегда под рукой были:
- Инпуты, кнопки, дропдауны;
- Таблицы, асайды, меню, тулбары;
- Формы, таймлайны, модальные окна;
- Целое флоу оформления какой-нибудь заявки на кредит или создания платежного документа.
Из всего этого уже можно было собирать полноценные интерфейсы, а благодаря AngularJs, на макетах достигалась интерактивность продакшена, которая очень нравилась заказчикам.
По секрету скажу, что мы пару раз проводили демо заказчику в UIKIT, потому что у нас падал тестовый стенд перед самым демо.
Работающая схема
Время шло, идейный вдохновитель и создатель UIKIT стал арт-директором, проектов становилось все больше. Кто будет продолжать это великое дело — проектировать интерфейсы на HTML с использованием уже наработанного функционала? Верстальщики, конечно.
Сказать, что верстальщики сильно обрадовались перспективе плотной работы с аналитиками и самостоятельному продумыванию usability, — значит немного приврать. Все-таки все (я?) привыкли к тому, что верстальщик — это специалист, который получает от дизайнера макет, нарезает его и превращает в веб-страницу. Проектирование взаимодействия добавляет в местами механическую работу необычную, еще не изученную ответственность. Но нам помогало наличие человека, который постоянно ревьювил наше творчество, подсказывал, как сделать правильно. И не просто подсказывал, а ссылался на авторитетные источники, чтобы мы тоже их прочитали и совершали меньше ошибок. Арт-директор постоянно указывал то на какие-то законы Фиттса, то на правила делового письма, то на форматирование текста, акцентирование элементов… Мы противились, но впитывали информацию.
Сегодня мы могли поставить рядом две зеленые кнопки — завтра уже так не делали, потому что знали: кнопка с целевым действием должна быть одна на страницу.
Сегодня налепили все инпуты в одну ширину, завтра уже поле для ИНН сделаем ровненько под контент. Так пользователь лучше считывает, какой длины данные от него ожидают.
Процесс встал на поток. Верстальщики собирают интерфейсы, полагаясь на бизнес-требования от аналитиков, согласовывают свое решение у артдира, отдают в разработку.
Мы росли как проектировщики, учились принимать решения, воспитывали в себе самостоятельность для расширения круга задач, в которые не требуется глубокое погружение арт-директора.
Где-то в том конвейере появился GitLab, ревью верстки, улучшение визуализации с помощью js.
Если верстальщик сталкивался с трудной, нестандартной задачей, подключался арт-директор и помогал продумать решение. Сам он в это время проектировал концепт новых продуктов.
Мы предоставляли 2-3 варианта своего понимания задачи, а он выбирал один и говорил, как его можно улучшить. Изредка просто говорил “ок”, и мы с радостью понимали, что попали в точку. Правда, иногда нам не хватало обратной связи, чтобы понять, насколько наше решение удобно и понятно пользователям, и даже понятно ли оно арт-директору. Сомнение заставляло снова и снова пытаться интерпретировать требования в нескольких вариантах.
У нашего руководителя на этот счет было свое собственное мнение. Он говорил, что таким образом заставлял нас думать. Каждый по-своему оценивал процесс. Я считала, что экономлю себе и ему время. Мол, дай-ка я покажу сразу три варианта, чтобы не ходить три раза. Этакий А/В/C тест на артдире для меня.
Хотя, безусловно, научились мы многому (вы только посмотрите, как этот верстальщик цитирует книги по проектированию).

Как вы понимаете, в этом процессе нет места детальному продумыванию UX и UX-аналитике. Хотя с таким инструментом тестировать бы и тестировать. То, что изначально на этапе прототипирования арт-директор заложил в макет, то и использовалось. Все новые фичи уже придумывались и описывались стейкхолдерами, руководителями и аналитиками. Не верстальщиками. В этом был минус, ведь мы не всегда могли доказательно объяснить, почему уже придуманное бизнесом решение не подходит.
На выходе верстальщик получал некоторое описание в Confluence от аналитика – типа такого:
Раздел: Системное администрированиеВ задачу даже прикладывался обезличенный мокап в квадратиках на Базилике, чтобы показать положение и назначение элементов на странице.
Подраздел: Карточка организации
Форма: Вкладка «Типы документов»
На форме необходимо столбец «По умолчанию» представить в виде checkbox с возможностью редактирования.
В наименовании столбца необходимо добавить tooltip со справочной информацией о назначении данной настройки.
Иногда мы получали от аналитиков задачи с такой формулировкой:

Хоть UIKIT и вошел в стэк инструментов компании, без UX-аналитики не было весомых аргументов против принятия тех или иных интерфейсных решений, кроме последнего слова арт-директора. Но наш путь к идеальному взаимодействию продолжался.
Со временем мы смогли найти общий язык и разделить зоны ответственности за качество и удобство интерфейса.
Итого, весь процесс создания макета продукта выглядел так:
- Арт-директор на этапе идеи и обсуждения условий с заказчиком проектировал концепт, который сразу заносил широкими мазками в UIKIT. У него для скорости прототипирования уже были нужные компоненты, стили, обертка страницы, роутер для путешествия по страницам;
- Прототип он согласовывал с заказчиком, ездил на встречи и итерационно вносил изменения в базовое флоу. Далее проект попадал в руки ведущих специалистов в команде проекта, и они формировали роуд-мэп, бэклог, требования. Аналитики подключались для декомпозиции и детализации;
- Верстальщик брал кайму нового проекта и дополнял его, подводил под более подробное техническое задание. Если вначале заказчик хотел оформление заявки в один шаг, а потом в два, верстальщик легко это реализовывал. В дальнейшем макет мог измениться до неузнаваемости, и от первоначального варианта оставались только стили, которые в принципе не меняются. Все это постепенно, пошагово обсуждалось с арт-директором. В первый этап на прототип выделялось от двух дней до пары недель, потом разработка могла идти годами. В таких проектах наш руководитель изредка “набегал” с редизайном, чтобы компенсировать нарощенную критическую массу фич и переосмыслить интерфейс по-новому.
Чтобы прийти к этому процессу команде UIKIT понадобилось 2 года.
Наглядная демонстрация
На всех этапах сверстанный макет доступен для демонстрации заказчику и команде. Это одно из самых сильных преимуществ UIKIT.
Что может быть удобнее и понятнее для заказчика, чем пройти по ссылке и прокликать макет самому, посмотреть на поведение интерфейса? Он может оценить и подкорректировать тексты, которые потом пойдут в продакшен. Иногда сверстанный макет менял у заказчика само представление о задаче, он мог понять, что его затея нежизнеспособна и согласиться на изменения. Если на словах он был уверен, что его анкета на 150 полей легко ляжет в интерфейс, то в верстке он наглядно видел, что она требует доработок. Самое главное, что накидать эту анкету в UIKIT стоит дешево.
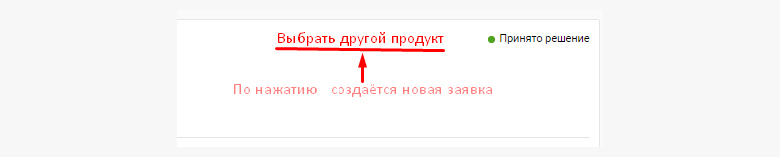
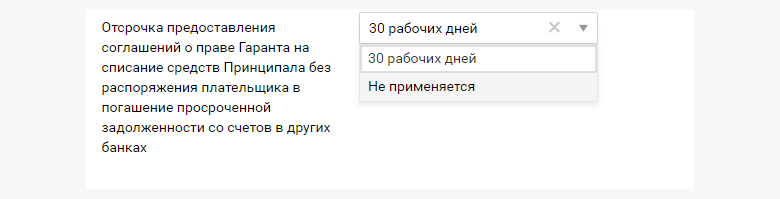
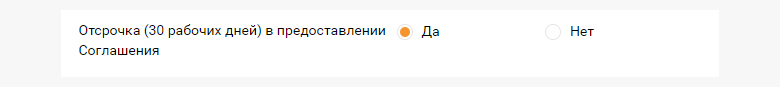
Маленький пример:
Первое непререкаемое и окончательное требование:

Увиденный в процессе компромисс:

Кто-то может заметить, что всеми описанными мной преимуществами UIKIT обладают и Axure, Figma, Marvel… Но некоторые из них на этапе выбора технологий не существовали в принципе, другие были отвергнуты, как лишнее звено между дизайном и версткой.
UIKIT — это возможность собирать даже не прототип, а готовый интерфейс продукта, который потом возьмут в работу фронтендеры.
Признание в компании
К 2020 году в UIKIT лежит 38 макетов действующих проектов, из них 13 находятся в разработке. Это огромный опыт четырех лет, в котором можно отыскать тысячу решений разных специалистов, от арт-директора до тестировщика. Все они подчиняются общим правилам css и построения страниц.
Со временем нам понадобилось подключать новые плагины, организовать несколько стендов для UIKIT (наш внутренний для текущей разработки и внешний для фиксированной версии, которая пойдет в разработку), добавить версионирование стилей, начать импорт пакета стилей в artifactory и nexus, а потом облегчать npm-пакет переносом медиа-файлов на CDN. Потом мы перешли на SASS. Обычный вроде бы сайт-сборник макетов превратился в полноценный проект со своими деплоями, апрувами от команды и активным обсуждением будущих улучшений. То есть наш проект, который сначала был лишь подспорьем для быстрого прототипирования, превратился в полноценный продукт с присущими ему процессами.
UIKIT нравился заказчикам, аналитикам, разработчикам, а потом его оценили и тестировщики.
В один прекрасный день я получила просто знаковый вопрос от группы разработки нашего клиента:
“Когда будут макеты в ките? Они гораздо удобнее требований”Мне, как верстальщику, эта фраза польстила. Но лучше не делайте так, читайте требования.
До этого знаменательного момента команда UIKIT упорно шла к признанию инструмента даже среди коллег. Бизнес-вэлью проекта было нулевым, а значит, его развитие лежало целиком на верстальщиках. Помимо текущих задач они продолжали оптимизировать свою работу. Мне нравится видеть, как сильно вырос наш кит-ниндзя за эти годы, не уступая по мощности современной Фигме, а благодаря готовой верстке — и превосходя ее.
Мой следующий рассказ будет о технических подробностях проектирования с помощью UIKIT, о том, как однажды наша схема себя изжила, и какие шаги мы предприняли для развития.


ilyapasyuk
О, я еще к первой версии руку успел приложить. Ох были времена.
lunarlynx Автор
Да, видела ваши коммиты, спасибо за вклад в начале нашего пути :) Кто только не прикладывал к нему и руки, и ноги.