
Приготовьтесь написать клон сервиса по доставке еды deliveroo.co.uk используя современные технологии: Nuxt.js, GraphQL, Strapi и Stripe!
От входа до оформления заказа, мы дадим пользователям возможность открывать для себя новые рестораны, блюда и выбирать свою любимую еду.
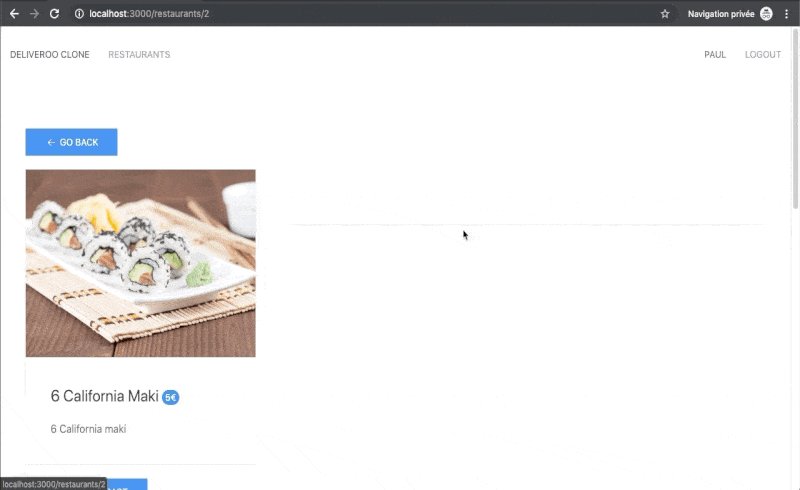
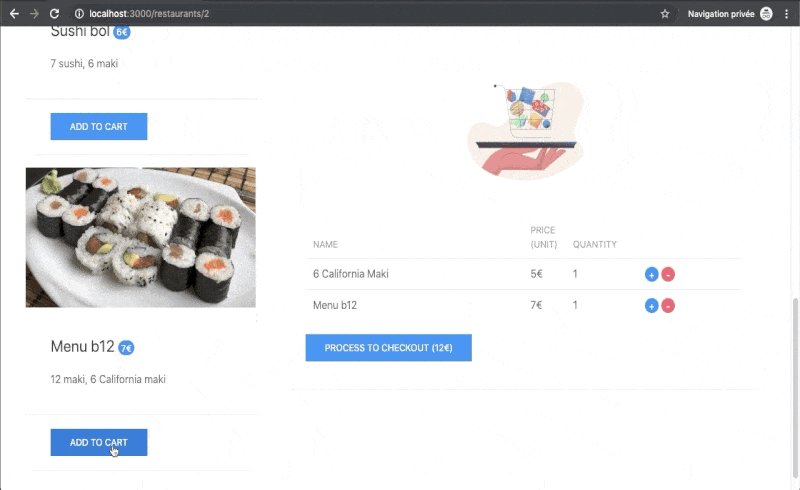
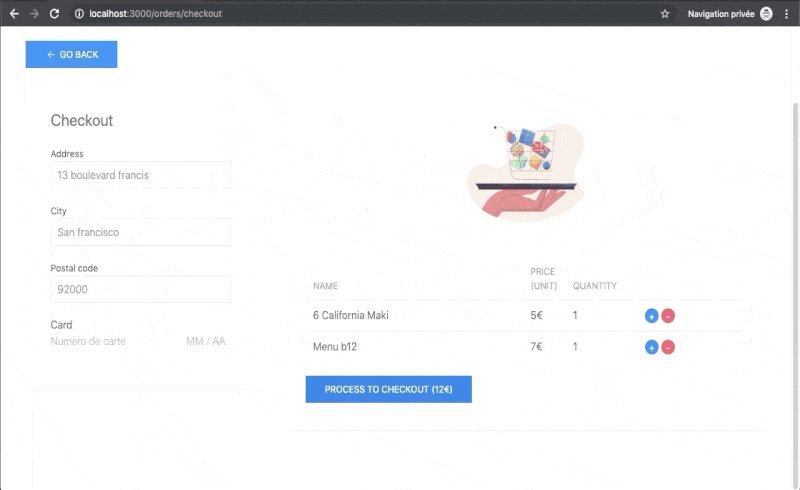
Финальное демо ниже должно заставить вас проголодаться :)

Вступление
Nuxt.js — это фреймворк для создания приложений с использованием Vue.js. Спроектированный для разработки готовых к запуску приложений, он предоставляет хорошую структуру проекта с использованием webpack и babel.
Vue.js — один из самых популярных фронтенд-фреймворков, с более чем 100K звезд на GitHub. Созданный Эваном Ю в 2014 году, Vue.js быстро стал одним из лидеров среди javascript фреймворков благодаря трем главным преимуществам: простому API, небольшим размером библиотеки и отличной производительностью.
REST используют 99% всех существующих API. Благодаря SOAP, REST быстро стал стандартом де-факто из-за его простоты.
В 2015 году, Facebook опубликовал GraphQL — язык запросов используемый для получения данных от API, он продолжает расти и был принят такими компаниями как GitHub, Twitter и Yelp.
Strapi — это headless CMS с открытым исходным кодом, она позволяет сэкономить время которое тратится на разработку API.
С расширяемой системой плагинов Strapi предоставляет ряд встроенных возможностей: панель администратора, аутентификацию и управление доступами, управление контентом, генерацию API и т.д.
Strapi на 100% проект с открытым исходным кодом (взгляните на GitHub), что означает:
- Strapi полностью бесплатный проект.
- Вы можете установить Strapi на свой сервер, таким образом не теряя контроля над данными.
- Полностью кастомизируемый и расширямый благодаря системе плагинов.
Stripe — это платежная онлайн система которая делает жизнь разработчиков легче при работе с платежами. В данном туториале мы будем использовать её для оформления заказов.
Уже хотите приступить к разработке? Давайте начнем!
Примечание: исходный код для всей серии статей доступен здесь.
Устанавливаем Nuxt
Прежде всего нам нужно создать Nuxt.js проект с помощью vue cli, давайте поставим @vue/cli если она не была установлена ранее:
yarn global add @vue/cli
# или
npm install -g @vue/cli Создаем директорию
deliveroo-clone-tutorial:mkdir deliveroo-clone-tutorialЗатем переходим в неё:
cd deliveroo-clone-tutorialДалее создаем Nuxt.js проект, который назовем
frontend:yarn create nuxt-app frontend
# или
npx create-nuxt-app frontend
# или
npm init nuxt-app frontendПосле запуска команды выше, вы можете ответить на вопросы, однако в нашем случае можно ответить только на один, выбрав yarn в качестве пакетного менеджера:
? Choose the package manager: YarnНа остальные просто жмем enter.
Выполним также:
cd frontend && yarn dev Отлично! Давайте откроем localhost:3000 чтобы убедится что приложение корректно запустилось.
Устанавливаем UIkit
UIkit это модульный, легковесный css фреймворк для разработки быстрых и функциональных веб-интерфейсов.
Мы будем использовать данный фреймворк в этом туториале.
Установим uikit в директории
frontend:yarn add uikit Теперь нам нужно добавить uikit в Nuxt приложение, мы сделаем это с помощью плагина.
Создаем файл
/frontend/plugins/uikit.js и копируем в него следующий код:import Vue from 'vue'
import UIkit from 'uikit/dist/js/uikit-core'
import Icons from 'uikit/dist/js/uikit-icons'
UIkit.use(Icons)
UIkit.container = '#__nuxt'
Vue.prototype.$uikit = UIkit
Плагины и css файлы должны быть подключены в
nuxt.config.js поэтому открываем его и добавляем следующее:...
css: [
"uikit/dist/css/uikit.min.css",
"uikit/dist/css/uikit.css",
],
/*
** Плагины для загрузки перед монтированием приложения
*/
plugins: [
{ src: '~/plugins/uikit.js', ssr: false }
],
...Отлично! UIkit готов!
Теперь давайте создадим первый компонент.
Создаем компонент Header
Компонент
Header.vue будет использоваться на каждой странице нашего приложения.Создадим
Header.vue файл в директории с компонентами /frontend/components/<template>
<client-only>
<nav class="uk-navbar-container" uk-navbar>
<div class="uk-navbar-left">
<ul class="uk-navbar-nav">
<li class="uk-active">
<router-link tag="a" class="navbar-brand" to="/" exact>Deliveroo clone</router-link>
</li>
<li>
<router-link tag="a" class="navbar-brand" to="/restaurants" exact>Restaurants</router-link>
</li>
</ul>
</div>
</nav>
</client-only>
</template>
Компонент
layouts/default.vue это корень всех ваших страниц. Внутри него лежит наше <nuxt /> приложение. (страницы для которого мы создаем в этом туториале)Далее, для использования компонента
Header.vue вам нужно импортировать его и удалить ненужные css стили, а также определить контейнер в котором будет находится наше приложение.Скопируйте и замените следующим кодом тот что находится в
/frontend/layouts/default.vue:<template>
<div>
<Header />
<div class="uk-section uk-section-default">
<div class="uk-container uk-container-large">
<nuxt />
</div>
</div>
</div>
</template>
<script>
import Header from '~/components/Header.vue'
export default {
components: {
Header
}
}
</script>
Теперь давайте изменим нашу главную страницу в файле
/frontend/pages/index.vue, удалим контент и стили, заменив следующим кодом:<template>
<div>
<img src="https://media.giphy.com/media/zBL9j9oiR3VM4/giphy.gif" class="uk-position-center" alt="">
</div>
</template>
Сейчас мы можем попасть на главную страницу (index.vue), которая подключается в
layouts/default.vue и где также импортируется компонент Header.vue- Перезагрузите страницу чтобы увидеть изменения на localhost:3000
- Запустите yarn dev или npm run dev если вы останавливали команду ранее

Strapi
Когда есть фронтенд — это хорошо, но наше приложение очевидно нуждается в бекенде чтобы управлять пользователями, ресторанами, блюдами и заказами.
Чтобы эта магия случилась — давайте для управления контента создадим проект со Strapi.
Устанавливаем Strapi
Убедитесь что используете Node.js 10 или выше, а также что на вашей машине установлена и запущена одна из баз данных: MongoDB, Postgres или MySQL.
Strapi может использоваться с разными базами данных. Вы можете с помощью опции
--quickstart легко установить Strapi с базой SQLite. Данный вариант рекомендуется для прототипирования и разработки со Strapi. (Если не используется MongoDB)Устанавливаем Strapi и генерируем проект который назовем
backend в директории deliveroo-clone-tutorialyarn create strapi-app backend --quickstart
# или
npx create-strapi-app backend --quickstart Ждем несколько секунд пока проект запускается. Ваш браузер должен автоматически открыться, если же нет то откройте localhost:1337/admin/ самостоятельно для следующего шага.
Примечание: Вот так можно снова запустить Strapi сервер если вы его остановите:
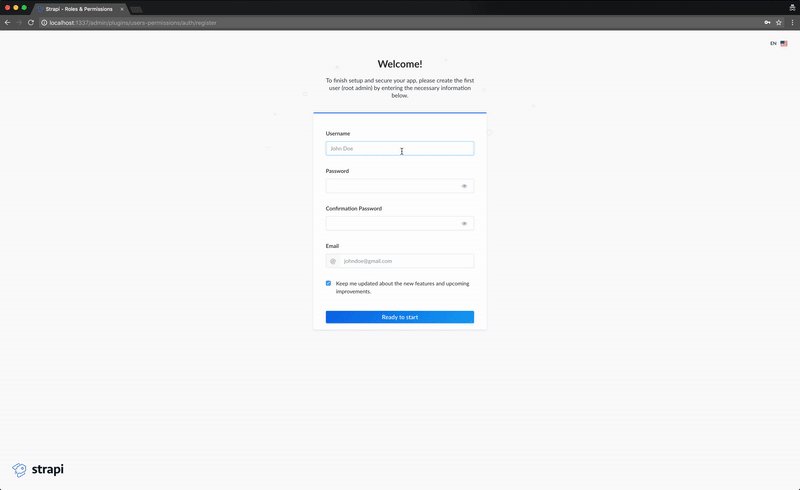
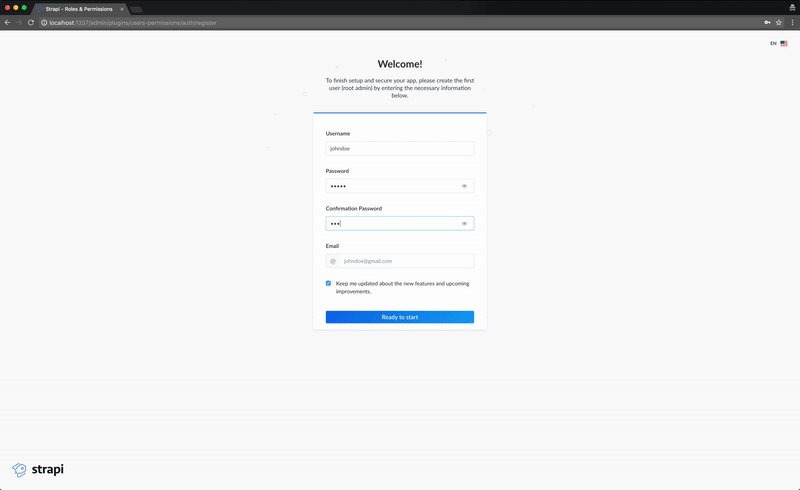
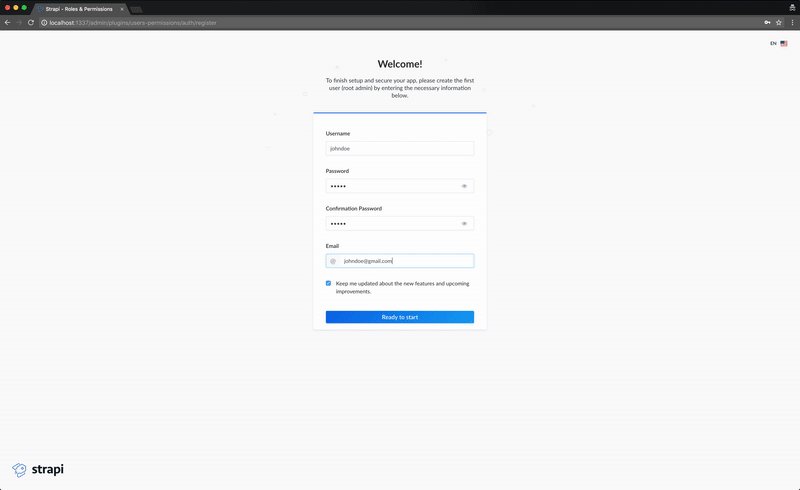
strapi develop Создаем администратора
Добавьте администратора на странице регистрации.

Отличная работа, мы успешно установили проекты с Nuxt.js и Strapi!
Примечания переводчика:
На перевод получено разрешение у автора.
Данная статья является первой из серии, в дальнейшем я планирую постепенно перевести их все.
Надеюсь данный материал был вам полезен!


MoonOfMyLife
А для чего header завернут в client-only?
theartkod Автор
Спросил в комментариях у автора, если ответит то приложу ответ сюда.
ps. Объективных причин для обертки и правда нет.
MoonOfMyLife
Читая статью я забыл, что это лишь перевод, сори. Но весьма интересно почитать его ответ. Спасибо за перевод, жду продолжения.