В этой статье я бы хотел ясно изложить, какие технологии необходимо изучить новичку, а также поделиться методами их освоения. Гайд ориентирован на людей, которые делают свои первые шаги в веб-разработке, и в нем я постараюсь подробно пояснять суть каждой технологии. Также в конце я расскажу, куда двигаться дальше.
Итак, ты хочешь стать Frontend разработчиком. Что для этого нужно?

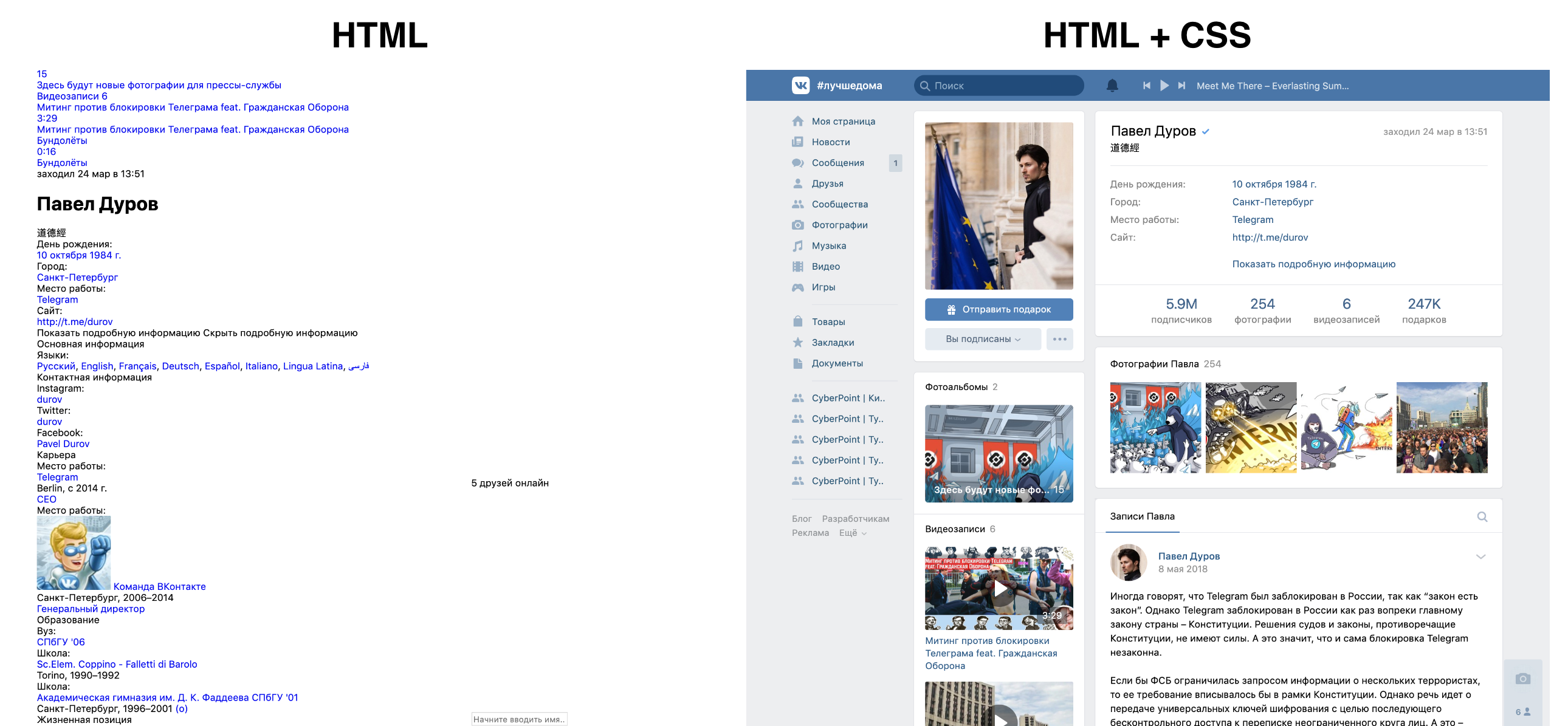
HTML и CSS
Эти две технологии необходимы для верстки сайта. Верстка – это расположение текста, изображений, кнопок и других элементов интерфейса на странице.
С помощью HTML мы можем добавлять и описывать эти элементы. Изначально они будут «сырыми», со стандартным внешним видом. Для изменения стиля используется CSS. Он позволяет задавать цвет, размер, расположение и десятки других параметров внешнего вида элемента.

Как освоить
В первую очередь стоит ознакомиться с обзорной статьей или видеороликом об этих технологиях. Так ты поймешь их суть.
Затем верстку удобнее всего осваивать и совершенствовать на практике. Пробуй верстать макеты страниц или отдельных элементов. Также, можно попробовать смотреть на Youtube процесс верстки страницы и повторять за автором.
Поначалу будет сложно, и придется часто обращаться в гугл за решением очередной проблемы. Но со временем ты научишься быстро находить у себя в голове правильную структуру HTML и необходимые CSS свойства для верстки элемента.
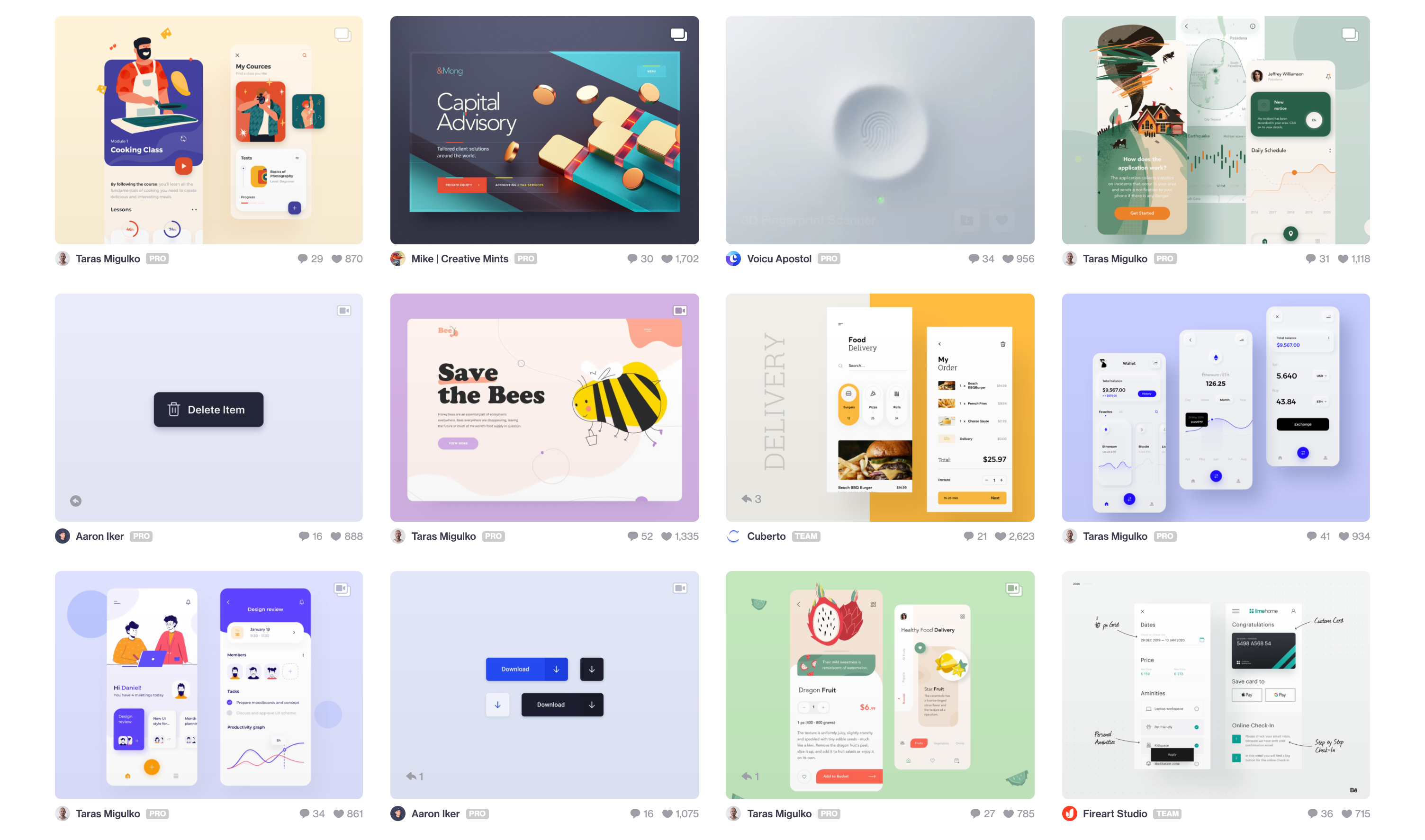
Где брать идеи и макеты для верстки?
Я использовал Dribbble и CollectUI, но также можно поискать на Behance и One Page Love.
Также можно брать настоящие макеты из UI Store Design. Я советую верстать макеты из Figma, т.к. её используют многие дизайнеры, и в будущем ты вероятнее всего будешь работать именно с ней. А еще она бесплатна и работает в браузере.

JavaScript
С этого языка начинается программирование в вебе. Он позволяет управлять элементами на странице, описывать и контролировать взаимодействие с интерфейсом.
Если с HTML и CSS мы верстали страницу, то JavaScript отвечает за динамическую часть страницы: анимации, отображение данных, обработка действий и многое другое.
Зачем мне он нужен?
Простой пример. Предположим, есть страница, на которой по нажатию кнопки нужно отобразить модальное окно. HTML и CSS позволят нам сделать верстку самой страницы и модального окна. Однако зафиксировать и обработать нажатие на кнопку эти технологии не могут.
Здесь нам и нужен JavaScript. С помощью него мы описываем поведение на странице. В коде мы обозначаем: если пользователь нажал на кнопку, то нужно показать модальное окно.
Вот пример такой реализации и использованием JQuery:
С помощью JavaScript можно производить практически любые операции со страницей. Однако его возможности не ограничиваются окном браузера. С помощью платформы Node.js этот язык можно использовать для серверной разработки, сборки проектов, и многого другого. В будущем тебе это будет нужно, чтобы работать с большими проектами, собирая из через Webpack. Однако я советую сперва научиться использовать язык внутри браузера.
Как освоить
Лучше всего будет начать изучение на learn.javascript.ru. Это прекрасный ресурс, который является базой знаний как для новичков, так и для продвинутых разработчиков.
Здесь важно понять основы самого JavaScript, а также особенности его работы в браузере. Если какие-то темы покажутся тебе слишком сложными (к примеру, прототипы), то можешь пропустить их и вернуться позже.
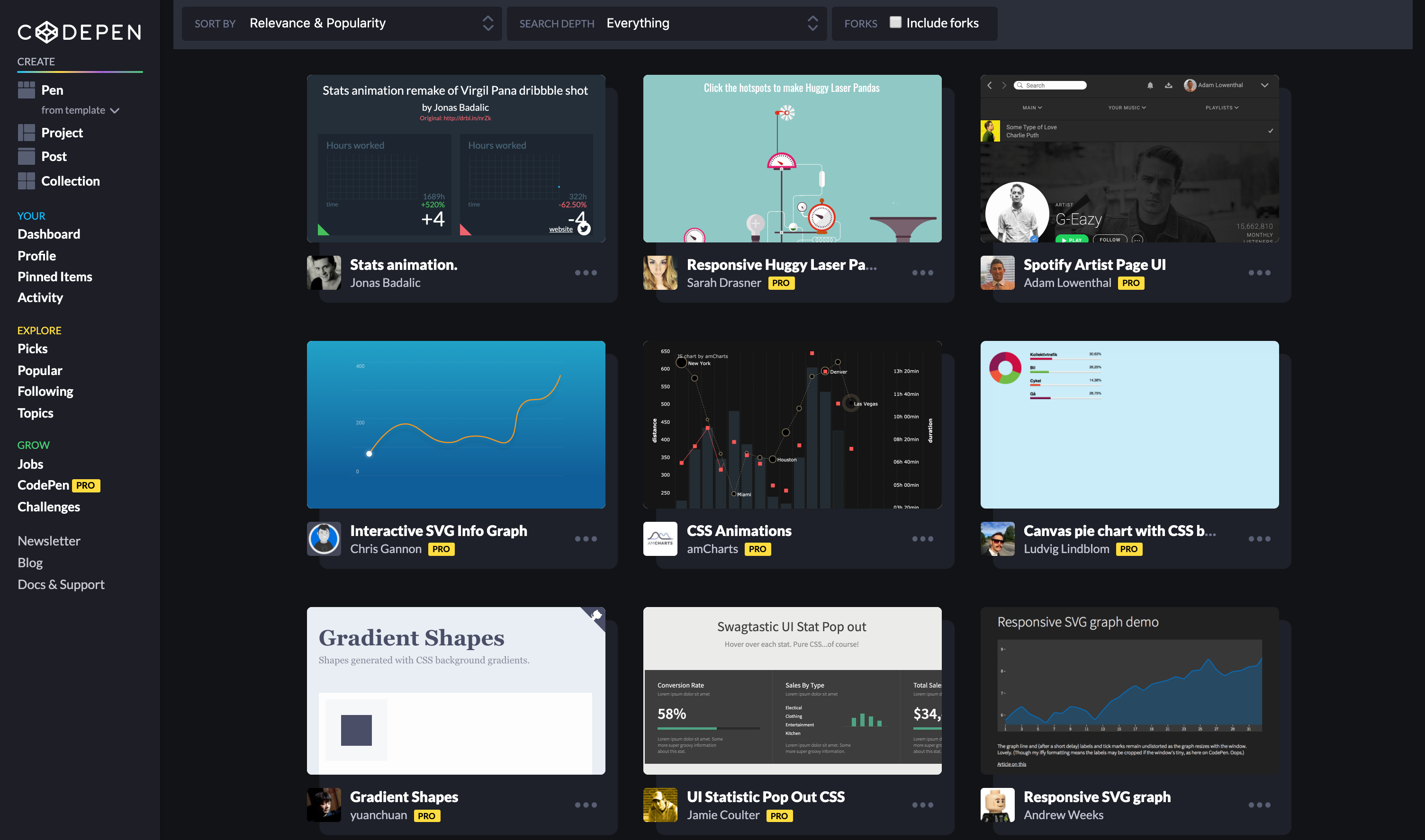
Не стоит слишком увлекаться одной лишь теорией JavaScript. Я рекомендую параллельно с изучением пробовать свои силы и писать простые скрипты. Можно также пробовать разбирать чужие участки кода на Codepen.

Постепенно изучай новые плагины и библиотеки. Одной из самых популярных и простых для понимания является JQuery. С ней значительно проще взаимодействовать с содержимым страницы, и её можно довольно быстро освоить на базовом уровне.
По большому счету, ты часто будешь прибегать к использованию сторонних библиотек в своих проектах. Чтобы лучше понять, как это делается, рекомендую попробовать форматировать даты с помощью Luxon или сделать карусель через Owl Carousel.
Что дальше?
С базовыми навыками в HTML, CSS и JavaScript можно сделать красивый лендинг, сверстать страницы интернет-магазина или блога. Этим я и советую заниматься, чтобы закрепить знания в веб-разработке.
По большому счету, на этих технологиях можно написать почти любой интерфейс. Вопрос только в том, какая специфика будет у приложения, которое ты разрабатываешь. Чем оно больше и сложнее – тем больше различных библиотек, плагинов и технологий тебе потребуется, чтобы справиться с задачей.

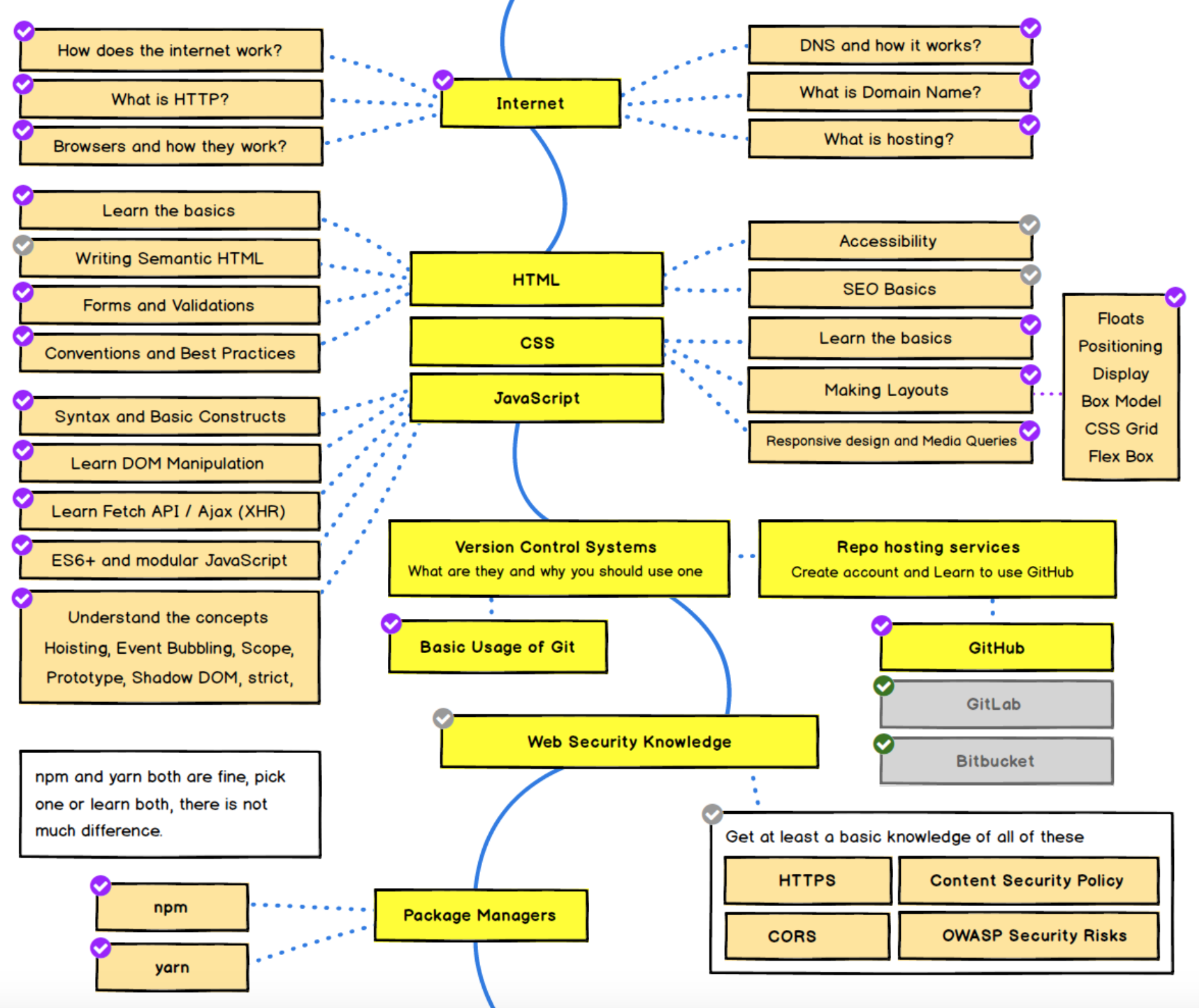
Рекомендую ознакомиться с Frontend Roadmap. Здесь описаны технологии разработки интерфейсов, которые будут нужны тебе в дальнейшем.
В дальнейшем тебе наверняка будут интересны реактивные фреймворки, вроде React или Vue. Для сборки приложений на них ты освоишь Webpack, а для ускорения процесса верстки изучишь препроцессоры PUG и SASS. Или может быть захочешь углубиться в графику и научишься работать с D3 или WebGL.
Как ты уже понял, frontend в веб-разработке очень многогранен и богат различными технологиями для совершенно разных задач. Изучай, пробуй, экспериментируй и получай удовольствие от созидания красивых и удобных интерфейсов для любых целей. За это мы и любим фронтенд.
P.S. Каждую технологию в этой статье я сопровождал ссылкой на документацию или примеры использования. Ты можешь ознакомиться с ними, чтобы получить более широкое представление об веб-разработке.


JustDont
А я бы в 2020 году вообще не пытался изучать html и css как «вещь в себе». Спецификации безусловно нужны, но они почерпнутся по ходу дела, ничего особенного в них нет.
А вот что безусловно нужно изучать — так это принципы работы браузера. Хороший разработчик не просто что-то фигачит, пока не заработает, а знает, почему те или иные вещи работают или нет, еще до того, как начнет писать код. Через JS, скорее всего, потому что именно JS позволяет «пощупать» работу браузера как следует.
А еще нужно сразу же внимательно смотреть на способы code reuse: компонентный подход к UI, модульный код, и вот это всё. Фигачить лендинги на условном реакте — это отличный способ провести десяток+ лет на грани джуна и миддла. Знать, как писать UI, который можно перекомпоновать (и стилизовать иначе) с минимальными трудозатратами — путь к профессиональному росту. Просто потому что, совершенно банально, нормальная архитектура и модульность в UI позволяет написать и потом довольно быстро подправлять, а не написать и долго переписывать с каждым изменением требований, коих будет много.
vlreshet
Spellman30
Вот только это приходит только с практикой. Книг про это нет, сведений мало устаревают быстро. Эти ребята с курсов всегда будут, просто одни вырастут, придут другие.
Iceling Автор
Привет. Спасибо за твой комментарий.
Я думаю, ты во многом прав, и новичкам действительно стоит обратить внимание на базовые принципы работы браузера. На том же learn.javascript.ru они прекрасно раскрываются.
Однако я вижу важность изучения HTML и CSS в том, что после написания пары тегов и нескольких CSS-свойств ты сразу получаешь некий результат. Ты уже видишь интерфейс, и уже немного понимаешь, как он создается. Возникает моментальный отклик между тем, что ты что-то делаешь и тем, что ты видишь результат. Этот отклик провоцирует продолжать изучать и развиваться в этом еще больше.
И после этого, зарядившись желанием вдохнуть в свой интерфейс жизнь, ты уже с большим интересом читаешь теорию и изучаешь дополнительные материалы.
Рассуждая из личного опыта, новички редко видят ценность в компонентном подходе и других архитектурных стилях, когда они еще почти ничего не умеют. Однако когда они уже попробовали написать простой сайт и смотрят на его код – они сами начинают интересоваться новыми решениями. Поэтому я считаю важным писать об этом.
JustDont
Я бы называл это «поиграться», а не «изучать», но согласен. Просто искать информацию о том, что вообще можно сделать, как типа с сайтов css-tricks и подобных — тоже полезно. Просто чтоб знать о том, что сделать можно, а что нет. Но я бы не сказал, что это прям «изучение». Скорее, сопутствующая деятельность. Ей не обязательно быть структурированной и всеохватной.