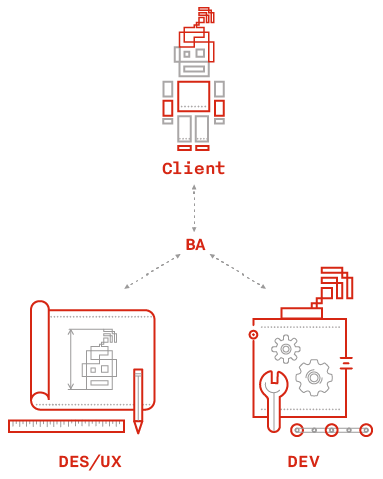
 Аналитик — арбитр между бизнесом, проектированием и разработкой, который периодически смещается в ту или иную сторону, но при этом удерживает процесс создания мобильного продукта в поле здравого смысла. Он обеспечивает коммуникацию между всеми участниками процесса, транслируя знания от одной группы в другую, чтобы выдвинутые гипотезы и принятые впоследствии решения были обеспечены достаточным количеством информации.
Аналитик — арбитр между бизнесом, проектированием и разработкой, который периодически смещается в ту или иную сторону, но при этом удерживает процесс создания мобильного продукта в поле здравого смысла. Он обеспечивает коммуникацию между всеми участниками процесса, транслируя знания от одной группы в другую, чтобы выдвинутые гипотезы и принятые впоследствии решения были обеспечены достаточным количеством информации.- Бизнес — всегда думает о достижении своих KPI, но редко понимает сложность разрабатываемой системы и удобство для пользователей.
- UX-проектировщик — всегда думает о пользователе, иногда в ущерб бизнесу. Не всегда явно понимает цель бизнеса и пытается навязывать свои идеи.
- Разработчик — думает, как сделать все классно с точки зрения архитектуры системы и программного кода. Пытается примерять пользовательские сценарии на себя, но является технически подкованным человеком, что не свойственно для большинства пользователей.
У нас успехом проекта считается не только хорошо написанное приложение, которое содержит в себе 0 критических дефектов и реализует все, что нужно бизнесу, но и хорошо проработанная логика взаимодействия пользователя с приложением, качество подготовленной дизайн-концепции, которая будет привлекать клиентов. Роль бизнес-аналитика в компании появилась относительно недавно, если брать в расчет другие направления (такие как разработка или дизайн). Процесс притирания был болезненным, со слезами и соплями.
Часто возникали проблемы следующего характера:
- Требования слишком детальны и не дают простора, чтобы развернуться. В результате мы часто получали дизайн, который отличался от утвержденных заказчиком требований. Иногда заказчик был этому даже рад. Ведь красивые дизайн-концепции, оформленные соответствующим образом, гораздо более наглядны и понятнее, чем набор замысловатых бизнес-процессов, которые транслируются в сценарии использования.
- Требований недостаточно, чтобы подготовить дизайн. В результате мы получали задержки по срокам, сдвигание вех по проектам, постоянный ссоры между бизнес-аналитиком и дизайнером, которые отстаивали разные точки зрения бизнеса и пользователей. Мы должны понимать, что во всем должен быть компромисс. Бизнес-цели достигаются за счет реализации пользовательских целей. Если пользователю приложение интересно, то он будет способствовать нам в достижении целей бизнеса.
Для того, чтобы взаимодейтсвие между BA, UX-проектированием и конечным клиентом проходилло гладко и эффективно, мы используем набор артефактов.
Установочная встреча между дизайнерами, аналитиками, PM-ами
В самом начале наша задача понять, как мы будем двигаться, и что по мнению команды может вызвать наибольшие проблемы на этапе подготовки дизайна. Как правило, стартуем мы одновременно, но предварительно определяем фронт работ. Весь продукт можно разделить на три части:
- Функции особенные, со сложной бизнес-логикой. У заказчика есть представление как это должно работать и эти знания нужно получить. Аналитик в первую очередь начинает работу по задачам такого типа. Неопределенности нужно снять в первую очередь, если этого не сделать, то о дальнейших работах и речи быть не может.
- Функции, которые должны быть удобны для пользователя. Заказчик имеет свое представление, но ожидает от нас экспертизу как сделать лучше. Такие задачи отдаются UX- проектировщику, который готовит концепции TO BE.
- Функции, которые повторяются из приложения к приложению. Как правило они уже описаны в виде требований, есть представление какой будет дизайн, готов код для реиспользования. Такие вещи откладываются на последние этапы проекта и могут выполняться дизайнером и аналитиком практически параллельно с периодической синхронизацией.
В случае с функциями первого типа для передачи знаний между участниками команды мы используем ряд артефактов.
Диаграмма бизнес-процессов
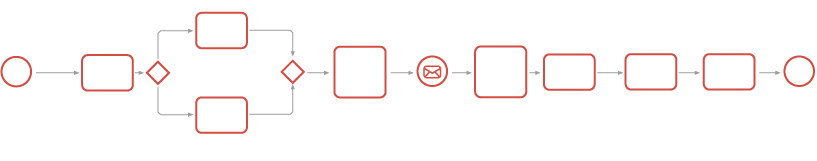
Мы применяем BPMN диаграммы для описания бизнес-процессов заказчика. Их преимущество заключается в том, что они просты для чтения и четко фиксируют последовательность основных шагов, которые должны быть соблюдены. Они легко воспринимаются заказчиком (в некоторых компаниях являются стандартом) и понятны дизайнерам.

Диаграмма процесса
Каждая диаграмма обязательно снабжается текстом. Текстовое сопровождение описывает все шаги более детально и фиксирует требования бизнеса, которые невозможно отразить графически, а также данные, которые задействованы в той или иной процедуре бизнес-процесса.
Примеры данных и логическая модель данных
Важным для дизайнеров является не только соблюдение бизнес логики, но и понимание с какими данным придется иметь дело. Будет ли удобно просматривать список из 3 наименований. Думаю, что да. А если этих наименований будет 1000, подойдет ли все тот же простой список? Для передачи данных у нас принято использовать следующие артефакты:
- Логическую модель данных
- Примеры данных
Логическая модель помогает понять, какие основные сущности будут задействованы в приложении, с чем придется работать пользователю. Какие атрибуты у данных сущностей, что важно подчеркнуть, а что наоборот пользователю неинтересно и показывать не будем. Как было доказано практикой, одной логической модели недостаточно. Важно еще понимать сам контент — как он выглядит и какую информацию несет для пользователя. Именно поэтому каждая модель данных снабжается плоскими таблицами, которые поясняют, что это за сущность, сколько их может быть у пользователя, дают текстовое описание атрибутов сущности и пример того, «как это реально выглядит».
NB! Важно помнить один момент. Аналитик должен вовремя выявлять и сигнализировать о будущих изменениях в требованиях PM-у проекта. Передать знания в виде диаграмм бизнес-процессов и логической модели с примерами данных недостаточно. Важно понимать, что полученная информация адекватно воспринимается участниками команды.
Интеллект-карта
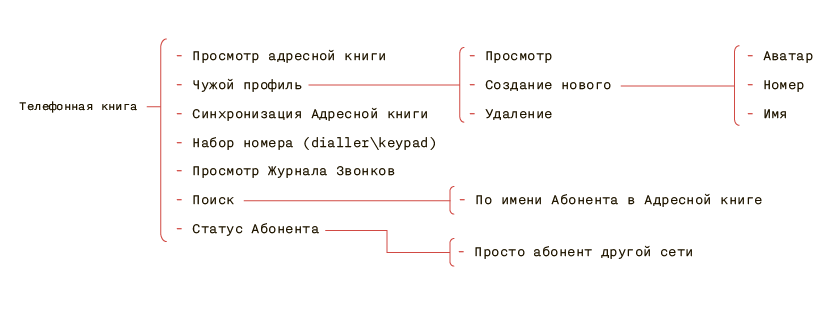
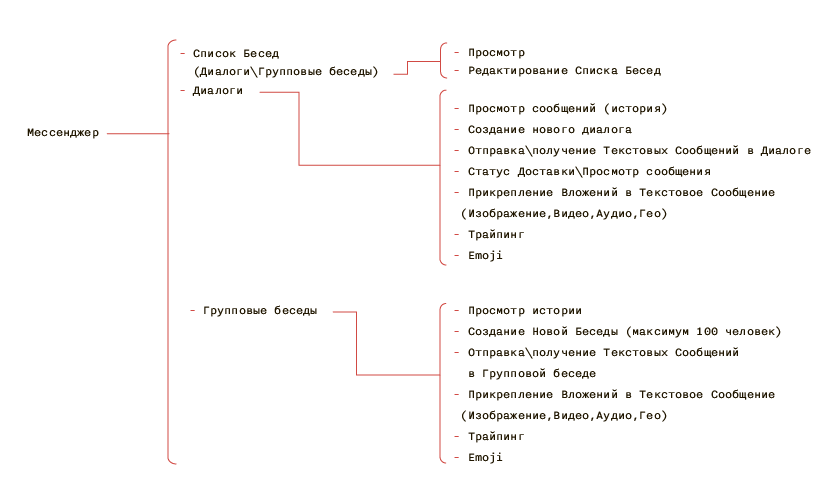
У нас выработалась такая практика: после того, как UX-проектировщик изучил все полученные материалы и задал необходимые вопросы аналитику, он готовит интеллект-карту с набором функций и возможностей, которые лягут в основу будущего дизайна. После подготовки интеллект-карта обсуждается совместно с аналитиком. На этом этапе нужно убедиться, что все все понимают одинаково, и нет никаких разночтений.


Интеллект-карта будущего набора функций, которые UX-проектировщик хочет включить в дизайн
Финальный набор экранов и валидация
Перед показам дизайн заказчику мы в обязательном порядке проводим валидацию командой. Разработчики проверяют будущее приложение на реализуемость, аналитики — на соответсвие бизнес-логике и ожиданиям заказчика. И только после утверждения всеми участниками процесса дизайн отправляется на утверждение с заказчиком.
Подытожим
Описанный набор артефактов и взаимодействий помогает аналитику облегчить обмен информацией между бизнесом и UX-проектированием и делает коммуникацию предельно эффективной. Установочные встречи и построение интеллект-карты позволяют команде синхронизироваться внутри себя и сводят к минимуму возникновение разночтений и недопонимания между участниками процесса. А это — одна из главных составляющих успеха всего проекта в целом.

