Однажды в нашу службу поддержки позвонила женщина, которая случайно разделила семью, выбирая места в вагоне. Она хотела купить целое купе, а взяла 15, 16, 17 и 18 места, считая их одной группой. Мы и до этого подозревали, что не всем удобно считывать схемы, но в тот момент поняли это особенно явно.
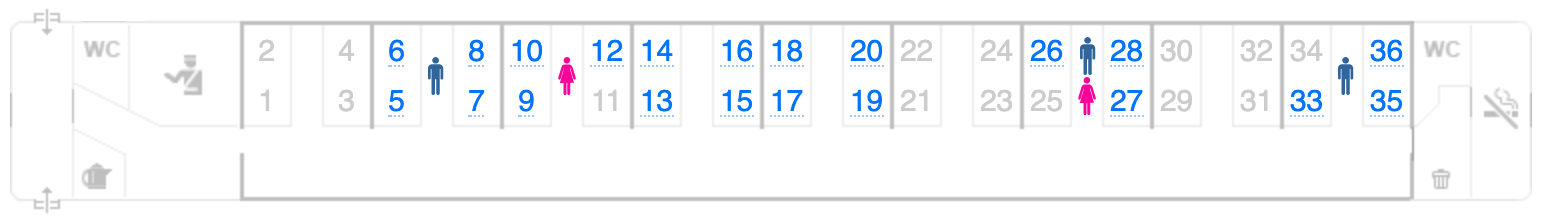
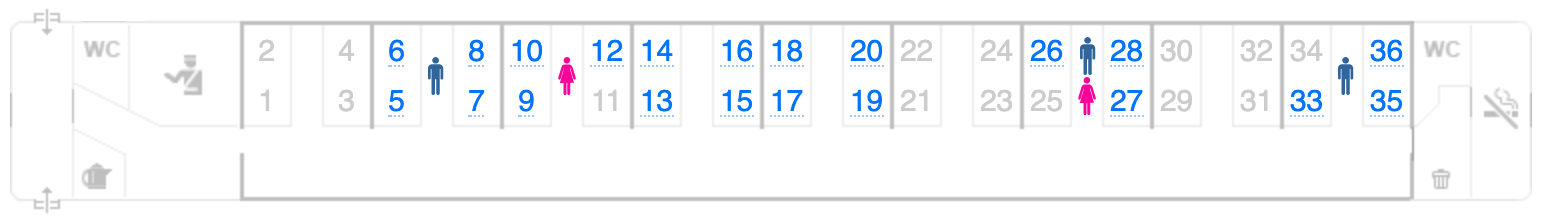
Старая схема:

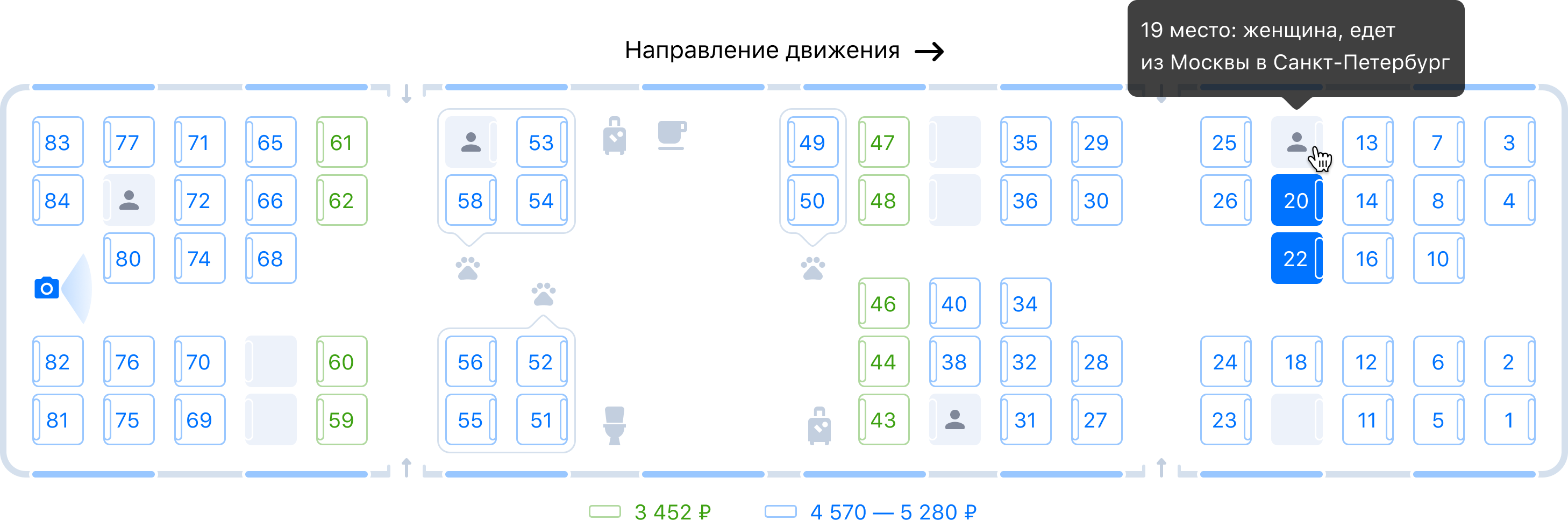
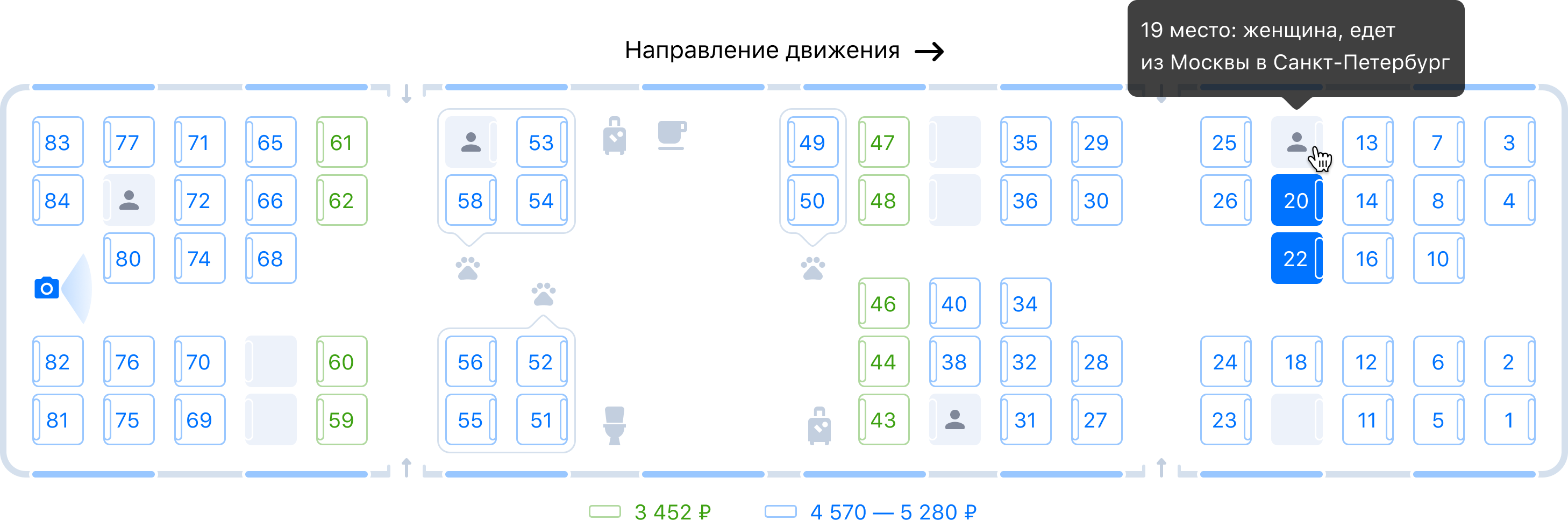
Новая после исследований:

Схема выбора мест в вагоне — часть процесса заказа билета на поезд. Некоторым людям неудобно ее читать и они делают ошибки. Плюс в последние годы, до карантина, начали активно путешествовать люди из глубинки, далекие от ИТ, и им было особенно сложно. Например, на первой схеме выше мало кто может правильно и уверенно определить верхние и нижние полки без дополнительной подсказки.
Мы провели масштабное исследование об использовании этих схем. Собрали и протестировали несколько вариантов того, как можно их улучшить. Сделали на основе лучшего варианта UI-кит, который теперь выкладываем для свободного использования.
А я сейчас расскажу вам про то, что вообще может пойти не так при выборе мест в разных вагонах.
Забегая чуть вперед, первое исследование показало, что нужно:
Есть люди, которые очень хотят сидеть у окон, но не могут разобраться, как это устроено:
Есть те, кто может спать только в определенном направлении движения поезда. Есть те, кого укачивает по направлению против движения в сидячих:
Сначала мы полагались на интуицию. Мы знали, что у пассажиров есть сложности, но не знали, единичные это случаи или закономерность. Мы попробовали сделать схемы более реалистичными: с помощью псевдообъемных полок и теней показали ярусность в плацкартных и купейных вагонах. Кресла в сидячем вагоне напоминали кресла в кинотеатре.
Было:


Стало:


Красиво? Да. Работает? Нет.
Затем провели большую серию интервью, на которых показали людям обновленные схемы вагонов. И выяснили следующее.

1. Люди не понимают, где верхняя, а где нижняя полка
Как бы нам ни хотелось, не у всех хорошо срабатывает пространственное мышление. Для обозначения верхних и нижних полок нужны более явные подсказки. Опытные пользователи знают схему «чёт-нечет», но этого мало.

2. Мысленно объединяют места из соседних купе
Визуально эти места ближе, поэтому работает теория близости. Даже более контрастная стенка между купе не помогает, мы это проверили.

3. Путают окна и стены
Необходимо выделить проемы окон, сделав их расположение более очевидным. Есть люди, которые очень хотят сидеть у окон, но не могут разобраться, как это устроено.

4. Ищут направление движения
Есть те, кто может спать только в определенном направлении движения поезда. Есть те, кого укачивает по направлению против движения в сидячих. Не во всех поездах мы можем показать направление движения, но в сидячих вагонах это чаще всего возможно.

5. Ориентируются по спинкам кресел
В сидячих вагонах людям важен разворот кресла относительно других. Так же как и в случае с купе — чтобы не разделяться. Сейчас поиск спинки требует лишних усилий.

6. Хотят не реализма, а простоты
Высокая детализация и реализм вызывают много вопросов — каждый человек трактует увиденное по-своему. И напротив, убирая все лишнее, мы уменьшаем количество разночтений. Подлокотники — это лишнее оформительство. На картинке выше подлокотники лишь создают визуальный шум и мешают понять, куда смотрят кресла.
Раньше схемы было сложно создавать и масштабировать. Не хватало конструктора. Приходилось лезть в Иллюстратор, размечать область под места в вагоне и вручную переименовывать каждое место. Фон для схем рисовался отдельно в Фотошопе, а затем в растре импортировался в Иллюстратор.
Мы убрали всю лишнюю мишуру и нарисовали UI-кит в Фигме, полностью перейдя на векторный формат. Теперь из этих компонентов собираются все схемы вагонов в Туту.ру:

Иконки и шрифты в открытом UI-ките могут отличаться от лицензированных для компании
В команде есть подробный гайд по сборке схем. Сейчас схемы вагонов могут собирать не только дизайнеры. Задача дизайнера — сделать ревью после того, как схема собрана.
На схемах вагонов мы показываем человеку только ту информацию, которая влияет на его решение о покупке. Если это поезд с сидячими вагонами вроде Ласточки, то здесь важно показать расположение окон, столов и спинок кресел.

В вагоне Ласточки мы показываем: места для пассажиров с животными, самые дешевые места, попутчиков, направление движения и фотографии с определенного ракурса вагона

Все знают, что в купейном вагоне по умолчанию есть окна и столы, поэтому здесь важнее показать группировку мест
Сетка
Размеры элементов и отступы на схемах опираются на 4-пиксельную сетку. Минимальный размер посадочного места на схеме мы увеличили почти в два раза, чтобы люди меньше промахивались при заказе с телефона.

Бывают исключения там, где необходимо визуально увеличить или уменьшить размеры элементов с обводками. Например, размер купе 78 x 78 не кратен 4 пикселям. При этом видимый внутренний отступ от мест до стен купе равен 4.

Размеры коридоров и проходов в вагонах обычно равны одному или двум модулям мест.

Иконки
Иконки вписаны в 24-пиксельный контейнер. Иногда иконки бывает полезно уменьшить до 18 пикселей. Например, когда нужно обозначить места для пассажиров с животными или людей с ограниченными возможностями. Либо показать попутчиков на занятом месте.

Одинаковые зоны мы стараемся объединить в одну иконку, не обозначая области в вагоне, которые они занимают. Например, если в вагоне есть сдвоенный туалет или две рядом стоящие багажные полки, мы показываем на их месте по одной иконке. Покупателю достаточно иметь общее представление, что находится за его спиной и как долго идти до туалета.

Размеры вагонов
Внутри одного класса мы стремимся делать равные по размерам схемы вагонов. При этом ширина и высота схем на первом этапе отрисовки схем не ограничена и зависит от количества компонентов на схеме. Полезно начинать отрисовку схем конкретного поезда с вагона, в котором больше всего посадочных мест.
На примере Ласточки Премиум мы сначала собираем схему вагона №2.

А затем для вагона №3 убираем ненужные места под зоны туалетов, кулера, багажных полок, сохраняя первоначальную сетку и расположение окон.

Увеличение скорости создания схем
Дизайнеру схем нужно называть каждое место по шаблону вида «seat-21». Иногда таких мест в вагоне может быть больше сотни. В Фигме есть хороший инструмент массового переименования слоев. Он запоминает порядок дублирования слоев и переименовывает их по шаблону «seat-$N».

Вы можете скачать себе набор компонентов для схем вагонов и пользоваться им по лицензии Creative Commons BY.
Для использования сделайте дубликат файла, и он появится в ваших проектах
Если вы никогда не работали в Фигме, попробуйте — вам, возможно, понравится. Это удобный веб-инструмент, которым пользуются дизайнеры по всему миру. Быстрее познакомиться с инструментом ребятам из нашей команды помогло «Руководство по Figma» Саши Окунева.
Новые схемы можно посмотреть на нашем сайте. Например, вот поезда из Москвы в Петербург — новые схемы мы уже накатили для Сапсанов и Ласточек. До плацкарты, купе и СВ пока не добрались, работаем над этим.
Ну и, конечно, схемы можно использовать где угодно: если перевозчики, РЖД или кто-то еще хочет их применять или модифицировать, чтобы строить на основе них свои — мы только за.
Старая схема:

Новая после исследований:

Схема выбора мест в вагоне — часть процесса заказа билета на поезд. Некоторым людям неудобно ее читать и они делают ошибки. Плюс в последние годы, до карантина, начали активно путешествовать люди из глубинки, далекие от ИТ, и им было особенно сложно. Например, на первой схеме выше мало кто может правильно и уверенно определить верхние и нижние полки без дополнительной подсказки.
Мы провели масштабное исследование об использовании этих схем. Собрали и протестировали несколько вариантов того, как можно их улучшить. Сделали на основе лучшего варианта UI-кит, который теперь выкладываем для свободного использования.
А я сейчас расскажу вам про то, что вообще может пойти не так при выборе мест в разных вагонах.
Слабые места старых схем
Забегая чуть вперед, первое исследование показало, что нужно:
- Более явно показывать верхние и нижние полки, это не всем очевидно
- Заметнее разделить купе, объединив места в группы, чтобы люди не ошибались, покупая билеты в разных купе
- Выделить проемы окон, сделав их расположение более очевидным, так как люди путают их со стенами
- Показывать заметнее информацию о направлении движения поезда, многих укачивает
- В сидячих вагонах более явно показывать разворот кресла относительно других — опять же, чтобы не разделяться
- Стремиться не к реализму в деталях схемы вагона, а к упрощению
Есть люди, которые очень хотят сидеть у окон, но не могут разобраться, как это устроено:
«В Сапсане есть нюансы, — между окошками можно попасть, поэтому я внимательно смотрю, — где окна. Здесь не видно: полоска — это окошко или стенка?»
Есть те, кто может спать только в определенном направлении движения поезда. Есть те, кого укачивает по направлению против движения в сидячих:
«Места, которые по направлению и против, — приходится разглядывать, куда оно направлено, может, спинки подкрасить».
Первый подход к редизайну схем, «кучерявый»
Сначала мы полагались на интуицию. Мы знали, что у пассажиров есть сложности, но не знали, единичные это случаи или закономерность. Мы попробовали сделать схемы более реалистичными: с помощью псевдообъемных полок и теней показали ярусность в плацкартных и купейных вагонах. Кресла в сидячем вагоне напоминали кресла в кинотеатре.
Было:


Стало:


Красиво? Да. Работает? Нет.
Показали схемы пассажирам
Затем провели большую серию интервью, на которых показали людям обновленные схемы вагонов. И выяснили следующее.

1. Люди не понимают, где верхняя, а где нижняя полка
Как бы нам ни хотелось, не у всех хорошо срабатывает пространственное мышление. Для обозначения верхних и нижних полок нужны более явные подсказки. Опытные пользователи знают схему «чёт-нечет», но этого мало.
«Это надо объемно уметь видеть, чтобы понять, какая полка под какой, — в 3Д и хорошо еще присматриваться, — не все так смогут».

2. Мысленно объединяют места из соседних купе
Визуально эти места ближе, поэтому работает теория близости. Даже более контрастная стенка между купе не помогает, мы это проверили.
«Я даже не заметила, что это разные купе, — ничего себе! Вот, я бы сейчас разделила бы семью».

3. Путают окна и стены
Необходимо выделить проемы окон, сделав их расположение более очевидным. Есть люди, которые очень хотят сидеть у окон, но не могут разобраться, как это устроено.

4. Ищут направление движения
Есть те, кто может спать только в определенном направлении движения поезда. Есть те, кого укачивает по направлению против движения в сидячих. Не во всех поездах мы можем показать направление движения, но в сидячих вагонах это чаще всего возможно.
«Движение поезда надо ярче, а то можно пропустить, так как много всего напихано и не видно».

5. Ориентируются по спинкам кресел
В сидячих вагонах людям важен разворот кресла относительно других. Так же как и в случае с купе — чтобы не разделяться. Сейчас поиск спинки требует лишних усилий.

6. Хотят не реализма, а простоты
Высокая детализация и реализм вызывают много вопросов — каждый человек трактует увиденное по-своему. И напротив, убирая все лишнее, мы уменьшаем количество разночтений. Подлокотники — это лишнее оформительство. На картинке выше подлокотники лишь создают визуальный шум и мешают понять, куда смотрят кресла.
Поработали над ошибками
Раньше схемы было сложно создавать и масштабировать. Не хватало конструктора. Приходилось лезть в Иллюстратор, размечать область под места в вагоне и вручную переименовывать каждое место. Фон для схем рисовался отдельно в Фотошопе, а затем в растре импортировался в Иллюстратор.
Мы убрали всю лишнюю мишуру и нарисовали UI-кит в Фигме, полностью перейдя на векторный формат. Теперь из этих компонентов собираются все схемы вагонов в Туту.ру:

Иконки и шрифты в открытом UI-ките могут отличаться от лицензированных для компании
В команде есть подробный гайд по сборке схем. Сейчас схемы вагонов могут собирать не только дизайнеры. Задача дизайнера — сделать ревью после того, как схема собрана.
На схемах вагонов мы показываем человеку только ту информацию, которая влияет на его решение о покупке. Если это поезд с сидячими вагонами вроде Ласточки, то здесь важно показать расположение окон, столов и спинок кресел.

В вагоне Ласточки мы показываем: места для пассажиров с животными, самые дешевые места, попутчиков, направление движения и фотографии с определенного ракурса вагона

Все знают, что в купейном вагоне по умолчанию есть окна и столы, поэтому здесь важнее показать группировку мест
Сетка
Размеры элементов и отступы на схемах опираются на 4-пиксельную сетку. Минимальный размер посадочного места на схеме мы увеличили почти в два раза, чтобы люди меньше промахивались при заказе с телефона.

Бывают исключения там, где необходимо визуально увеличить или уменьшить размеры элементов с обводками. Например, размер купе 78 x 78 не кратен 4 пикселям. При этом видимый внутренний отступ от мест до стен купе равен 4.

Размеры коридоров и проходов в вагонах обычно равны одному или двум модулям мест.

Иконки
Иконки вписаны в 24-пиксельный контейнер. Иногда иконки бывает полезно уменьшить до 18 пикселей. Например, когда нужно обозначить места для пассажиров с животными или людей с ограниченными возможностями. Либо показать попутчиков на занятом месте.

Одинаковые зоны мы стараемся объединить в одну иконку, не обозначая области в вагоне, которые они занимают. Например, если в вагоне есть сдвоенный туалет или две рядом стоящие багажные полки, мы показываем на их месте по одной иконке. Покупателю достаточно иметь общее представление, что находится за его спиной и как долго идти до туалета.

Размеры вагонов
Внутри одного класса мы стремимся делать равные по размерам схемы вагонов. При этом ширина и высота схем на первом этапе отрисовки схем не ограничена и зависит от количества компонентов на схеме. Полезно начинать отрисовку схем конкретного поезда с вагона, в котором больше всего посадочных мест.
На примере Ласточки Премиум мы сначала собираем схему вагона №2.

А затем для вагона №3 убираем ненужные места под зоны туалетов, кулера, багажных полок, сохраняя первоначальную сетку и расположение окон.

Увеличение скорости создания схем
Дизайнеру схем нужно называть каждое место по шаблону вида «seat-21». Иногда таких мест в вагоне может быть больше сотни. В Фигме есть хороший инструмент массового переименования слоев. Он запоминает порядок дублирования слоев и переименовывает их по шаблону «seat-$N».

Делимся набором компонентов бесплатно
Вы можете скачать себе набор компонентов для схем вагонов и пользоваться им по лицензии Creative Commons BY.
UI-кит схем вагонов в Фигме >
Для использования сделайте дубликат файла, и он появится в ваших проектах
Если вы никогда не работали в Фигме, попробуйте — вам, возможно, понравится. Это удобный веб-инструмент, которым пользуются дизайнеры по всему миру. Быстрее познакомиться с инструментом ребятам из нашей команды помогло «Руководство по Figma» Саши Окунева.
Новые схемы можно посмотреть на нашем сайте. Например, вот поезда из Москвы в Петербург — новые схемы мы уже накатили для Сапсанов и Ласточек. До плацкарты, купе и СВ пока не добрались, работаем над этим.
Ну и, конечно, схемы можно использовать где угодно: если перевозчики, РЖД или кто-то еще хочет их применять или модифицировать, чтобы строить на основе них свои — мы только за.


iAmGeorge
Ага, вот эти разгласители публичных данных! Каждый раз когда я покупал билеты на Tutu.ru я снимал галку с пункта который показывал бы меня в вагоне, и каждый раз я потом там себя видел! Это работало миниму 2 прошлых года!
maximkorsakov
Простите. Это точно не так должно работать. Напишите, пожалуйста, подробнее на почту korsakov@tutu.tech, как это повторить, но других таких жалоб не было.
iAmGeorge
Я не верю что это баг, такой баг найдет любой тестер закончивший курсы, очевидно вам это выгодно. Убеждался несколько раз в течении 2х лет. Да элементарно повторить, купил билет, галку снял, заходишь через 10 минут видиш в этом виждете выбора мест на своем месте свой возраст и куда едешь.
maximkorsakov
Нет, нам это невыгодно, потому что мы зарабатываем на лояльном пассажире, а не на том, что чуть улучшаем схему для следующих полом и возрастом того, кто готов поделиться этими данными. И я вас не просто так попросил это подробнее описать в почту мне как владельцу продукта, потому что сейчас я быстро повторил действия и не получил такого эффекта. А для меня такой баг критичен. Разумеется, я попрошу тестировщиков очень подробно изучить эту цепочку, но ваше письмо могло бы помочь сделать это быстрее.
iAmGeorge
Держите ваш позор, только про возраст забыл, нет его, с вас 600рэ за билет. Если сразу перезайти нет инфы но прошло пару минут и вуаля!
iAmGeorge
А еще про возврат всей суммы вранье, пишет билет невозврватный
iAmGeorge
Кто будет проверять? Я и сам случайно заметил, а вам большой навар — сервис в котором видно с кем едешь.
miksir
Смогут ли люди с нарушенным цветовым восприятиям понять — где окно, а где — стена?
kleylakin Автор
Да, помимо разделителя и цвета мы добавили подсказки для окон.
LoadRunner
Лично я без подсказки и знания вагона затрудняюсь на чистой интуиции догадаться, где окна. Предполагаю, что голубые линии. Но есть ли возможность по самой схеме не предполагать, а быть уверенным в этом? В статье это как-то не отражено или упомянуто слишком вскользь.
SDKiller
> Показывать заметнее информацию о направлении движения поезда, многих укачивает
А вы учитываете, что на некоторых маршрутах направление движения состава меняется на промежуточных станциях, причем иногда даже не один раз?
Ты ехал в голове состава, на узловой станции поменяли тепловоз на электровоз и в придачу ты уже едешь в хвосте.
ClearAirTurbulence
Это бывает не так уж и часто. Можно тогда не указывать направление поезда, или указывать преимущественное по длительности, снабдив комментарием.
SDKiller
Мы в прошлом году ехали из Питера в Краснодар — раза 3-4 хвост и голова менялись местами. Таким образом, при покупке билета от конечной до конечной нет смысла указывать направление движения. А вот от промежуточной до промежуточной — может и есть.
kleylakin Автор
Да, мы это учитываем и показываем направление движения только там, где уверены в нём. В некоторых поездах пишем, откуда начинается нумерация вагонов, с головы или с хвоста.
Nikita_64
Улучшение понятности UI можно только приветствовать. В ряде международных вагонов есть съемная стенка между некоторыми купе (кажется, первые два и последние два). Было бы полезно указывать и их: если ехать группой, то проводник может стенку открыть.
kleylakin Автор
А можете подробнее рассказать про эти вагоны? На каких направлениях они встречаются?
Nikita_64
Это старые международные вагоны с трех/двух местными купе. Выглядело так. Фото сделано из соседнего купе, слева — дверь в коридор. Курсировали между Москвой и Веной через Варшаву. Сейчас, насколько я знаю, там современные вагоны с четырехместными купе.
thechemis
Можно сделать аналог «Лупы». При наведении на какой-то участок вагона показывалось бы увеличенное и более детальное представление этой части вагона. Навел на купе — увидил всю схему купе, где нижнее место, где верхнее, и т.п.
kleylakin Автор
Мы поступили похожим образом, только в обратную сторону: на свернутых карточках вагонов показываем мини-схемы, по котором можно быстро оценить загруженность. А большая схема — это увеличенный детальный вариант :-)

amarao
Основная проблема всех этих схем — они показывают вагон "вид сверху". Сколько раз в своей жизни вы видели вагон "сверху"? Заметим, аргумент про салон самолёта не работает — мы все видели самолёт "сверху" — идущий человек видит все места под существенным углом.
Лично мне для купе было бы проще заказывать при виде "сбоку" (оттуда, где проход). Сразу видны и купе, и места, и представить себе как это выглядит можно.
0xd34df00d
Как это должно работать для плацкарта?
amarao
Двумя картинками. Боковые места и нормальные. Боковые рисуются боком (длинно), нормальные — коротко. И палочка для забирания, чтобы ориентироваться хорошо.
kleylakin Автор
В сидячем вагоне аналогичная ситуация — мы идем между рядов и видим места сверху ;-) А еще есть СВ и Люкс, где встречаются вагоны только с нижними местами. Самолетам и автобусам тоже в какой-то момент понадобятся понятные схемы. И для всего этого нужна единая система.
Osnovjansky
Имхо, на следующем уровне удобства — должен быть в настройках выбор варианта отображения, который удобен данному пользователю.
Для меня, например, новая схема для купе выглядит лютым идиотизмом ) и старая куда понятнее, разве что коридоры бы в масштабе и столики дорисовать). Но вам виднее, тем более что я точно не клиент.
Главное — не забыть сделать страничку справки, где рассказано где что на схеме
ambientos
Нарисуйте свою схему, оценим.
amarao
Я потратил 5 минут на поиски схемы вагона "сбоку" — не нашёл. Лучшее что нашёл:
Рисовать не буду, извините, потому что это работа не на час и не на два.
kleylakin Автор
Судя по картинке, это проект на всю жизнь
amarao
Я не предлагаю вам вырисовывать детальки. Я говорю про вид "сбоку из прохода" так, чтобы пол был снизу, а потолок — сверху (оба — тонкой линией). Между ними места. Вверху, внизу.
ambientos
В том и проблема, что вид сбоку ещё сложнее нарисовать, а уж пользователю разобраться будет ещё труднее. Иначе странно, почему этого ещё никто не сделал.
Vlad800
Вид сбоку хорошо подходит к купе, а к плацкартам не очень (так как надо делать развертку).
ambientos
Вы предлагаете делать 3d-визуализацию, что ли? Иначе я пока не представляю, как вы это хотите в 2d-изобразить.
Brother-Ur
Изометрия. По вертикали кинуть стенку с дверми в купе и по наводке подсвечивать выбранное место. То есть левый нижний угол двери с частью стенки — левая нижняяя полка. Левый верхний — левая верхняя. Цветовая подветка занятых мест/забронированных/сложенных в корзину/свободных по желанию.
Если допустим выбранные мною места подсвечивать зеленым — я легко распознаю, что взял билеты в одно купе. Если я выбрал верхнюю полку — я это тоже легко распознаю. Потому что это логично верхняя сверху, нижняя снизу. А например на вышеприведеной схеме купейного вагона я так сразу и не понял — эти галочки же обозначают верхние/нижние места? Или это сидячие места на нижней полке? Или что-то еще?
aborouhin
Вот лично я теперь в новом варианте смог бы ошибиться, где границы купе, если бы очень спешил и был невнимателен. А в старом не смог бы никак.
Потому что это же схема, значит она плюс-минус реалистично отображает вид сверху. И если сверху мы видим толстенький такой промежуток между полками — это что? Правильно, проход посередине купе. Потому что стенка между соседними купе явно куда как тоньше. Ну а то, что кто-то решил блоки полок с общей стенкой в рамочку обвести — может это так, дизайнерские украшательства :) Самым понятным в этом плане был, на мой взгляд, результат первого подхода, с нарисованными столиками. Столик-то точно ясно, где находится.
С верхними/нижними полками все варианты плохи, т.к. создаются какие-то не присутствующие в реальности квадратные половинки мест.
Но я вряд ли показательный случай, я всегда себя мысленно представляю на карте/плане сверху, когда сориентироваться где-то надо. А по другим людям заметил, что такое редко встречается.
navferty
Тоже заглянул написать аналогичный комментарий. Замечание про возможность ошибиться особенно актуально для плацкартного вагона — где места в одном «купе» физически не объединены, в отличие от мест по разные стороны одной стенки (в соседних «купе»). Поэтому я сам, в новой схеме, долго бы гадал при выборе мест.
kleylakin Автор
Поэтому мы численно верифицируем всё, у нас есть социолог и аналитики. Пока этот вариант схемы мы считаем оптимальным. Если за год узнаем что-то еще, в том числе по метрикам, будем развивать ее дальше.
Osnovjansky
Да не бывает одного оптимального варианта — люди разные
kleylakin Автор
Оптимального для всех — не бывает, согласен
Kroid
Ну вот я один раз так чуть не заказал два места в соседних купе, спасла привычка по три раза перепроверять всё. И новую схему приветствую — теперь лично мне ошибиться сложнее будет.
stanislavkulikov
Для меня новая схема тоже выглядит абсолютно не интуитивной. Хотя бы стенки потолще нарисовали что-ли.
SDKiller
Вот если честно, я вообще не понял проблем юзеров. Причем заказываю всегда на сайте ржд, там все не так красиво.
Но понять можно, что места в одном купе или в разных.
kleylakin Автор
Все люди разные — кому-то понятно и привычно, а кто-то ошибается и потом страдает )
SDKiller
Кстати, не в обиду вашему сервису.
В чем смысл заказывать у вас, а не на официальном сайте?
SDKiller
Я к тому, что наверное для пользователя должна быть какая-то более существенная мотивация, чем красивые иконки. У меня вот есть карта ржд-бонус, и заказывая на сайте ржд билеты я за год накапливаю бонусов на 1-2 бесплатных билета (относительно бесплатных, т.к. все равно приходится заплатить 600-700 рублей за белье и какие-то сборы).
А какая мотивация у пользователя покупать билеты через ваш сайт? Имеет ли смысл для меня перейти к вам?
kleylakin Автор
Мы зарабатываем на том, что делаем всё удобнее. Единая точка для всех билетов, быстро и просто сравнить разные варианты, агрегация всяких полезных фишек, минимум кликов до покупки, дополнительные сервисы вроде превращения невозвратных билетов в возвратные за небольшую сумму и так далее.
stanislavkulikov
Извините, но лично для меня после всех ваших «улучшений» интерфейс РЖД стал намного более понятным и удобным. Т.е. он то остался, как есть. А вот ваш интерфейс стал очень непонятным. Я не знаю, кого вы используете в качестве трагет-группы для тестирования, но у меня очень большое подозрение, что они не отражают реальных потребностей покупателей.
FSA
А почему в новой схеме верхние места у окон? Обычно там садятся те, кто едут на нижних местах, а подальше кто на верхних.
Str7
Люди! Я не понимаю, почему вы покупаете билеты на поезд на подобных, типа туту, сайтах. Родной ржд-шный сайт весьма удобен и никаких наценок! Почему?
KorDen32
Когда покупаешь пару билетов «туда обратно» раз в квартал или реже в командировку — годится. А потом тебе надо закупить пачку билетов для поездки группы родственников-знакомых на отдых вида «вначале поедут одни, затем подъедут остальные, а потом все махнем в другое место и оттуда разъедемся по домам».
И тут мелочи начинают бесить. Хочется шаблонов, нормального автозаполнения части данных, и т.д. и т.п… Хочется «корзины», хочется нормального отображения информации, например перед оплатой перепроверить данные — на [старом] сайте РЖД тот еще квест на внимательность.
IMGroot
Старя схема выглядит более наглядной — видны стенки между купе и проходы, как там вообще можно ошибиться? Новая схема какое-то дизайнерское овно.
aliencash
Ребята, это же фиаско!!! Вы рисуете иконки мест сгруппированными по 4, но это не значит, что пользователь поймет все правильно. Например совершенно не очевидно, что группа из 4 это места в одном купе. Наоборот, поскольку в купе между местами существует проход, пространство между группами можно принять за него и ошибиться с выбором. Когда стены были нарисованы было более понятно. Подумайте пожалуйста еще. Может быть стоит у себя в базе группировать места в купе, и не полагаться на визуальный выбор пользователя, а при бронировании предупреждать — «вы выбрали места для пассажиров в разных купе. вы уверены?»
McDuk
При выборе 1 места можно подсвечивать остальные свободные места в купе. Наверное, это будет намекать, что эти места как-то связаны (относятся к одному купе).
Было бы чрезвычайно удобно, если кроме схемы вагона будет доступна схема всего поезда по отношению к вокзалу. При посадке удобно знать, в какое место перрона приедет вагон.
Squoworode
Спасибо, что предупредили, что теперь на схемах стена — это проход, а проход — стена.
P.S. Отставить панику, это кастомные схемы, не имеющие отношения к РЖД. Зря только комментировал…
KorDen32
В целом — неплохой редизайн, но, как и все нынешние модные схемы — бледно, не хватает контраста.
Когда это смотришь на IPS или хорошем TN — выглядит еще ничего (если нет проблем со зрением).
Когда смотрит человек в возрасте, с небольшими проблемами со зрением на экране бюджетного ноутбука с TN (или недорогого смартфона) с отвратительной цветопередачей и еще и под плохим углом — ничего не разобрать, бледно-серый сливается с бледно-синим. Та же первая версия редизайна куда контрастнее.
Присоединюсь так же к остальным — стены между квадратами купе всё же для «совместимости» следует оставить, жирной темной линией.
ambientos
Внезапно, поезд может менять направление движения при смене локомотивов, и вся схема летит к чертям.
Vlad800
Старый и новый дизайн лично для меня по удобности и ясности ничем не отличаются. И там и там надо долго всматриваться и размышлять. Привет вашему социологу и аналитику ))
Vitter
действительно, зачем удобно, если можно красиво?! ))

Так же понятней, где непроходимая стенка, где верхняя полка, и где окно.
И даже без фотошопа ))
kleylakin Автор
У вас талант! :D
tcapb1
По моему восприятию новая схема самая неудобная их всех трёх вариантов. Да, на старой схеме можно было хапнуть соседние места не думая, так как они сгруппированы вместе. Если остановиться на секунду и задаться этим вопросом — наверное такой неоднозначности бы не возникло, но мы привыкли многое делать на автомате.
И вот под действия на автомате новая схема подходит плохо. На старой схеме есть чёткий план вагона. Одного взгляда достаточно чтобы понять с какой стороны проводник. На новой схеме эта информация тоже есть, но автоматически не считывается. Нужно приглядеться. Аналогично нужно приглядеться чтобы понять каким образом сгруппированы места в купе. Но если приглядываться — думаю сложно ошибиться и на старой схеме.
Промежуточный вариант мне понравился больше всего, хотя наверное проблему с путаницей на 100% не решает. Элементы 3D для выделения верхних и нижних полок — вообще хорошо. Требует пары секунд чтобы вникнуть, но затем уже считывается безошибочно.
vlad_egrv
Иконка унитаза весьма плоха, лучше WC оставить просто или типичные иконки с перевернутыми треугольниками
kleylakin Автор
Над этой иконкой еще поработаем. Выяснили, что WC даже у англоговорящих людей вызывает вопросы. А привычные мальчик-девочка в ЖД ассоциируются с гендерными вагонами.
katatamar
ну мальчик\девочка это может и задевает чьи-то чувства, но полезно ведь. Иногда, например, девушка не будет чувствовать себя конфортно в купе с 3мя парнями — это ок. И возможность узнать пол соседей заранее — неплохая опция.
У меня вот всегда были проблемы с разметкой для сидчих вагонов. Никогда, блин, не понимал, какое место выбрать, чтобы ехать лицом в направлении движения поезда)) есть же такие, где 50\50 места расставлены, и вот ехать «задом-наперед» вобще неудобно.
Еще — места у окна — иногда разметка на сайте не совпадает с самим вагоном. Потому предпочитаю прийти пораньше и сесть, чтобы у соседа просто выбора не было )
kleylakin Автор
Мы в сидячке внимательно расставляем окна, сравнивая их расположение со схемами производителей вагонов. И направление движения тоже пишем над схемой.

JerryJJ
Если честно, выглядит как точечное и условное решение проблем, проявившихся на уровне случайных выбросов. Как будто вместо проектирования работы со схемой ее «передизайнили» на базе пяти отзывов, причем решая именно описанные в отзывах проблемы, а не добиваясь повышения удобства схемы в целом. Да и вышло странно. Окна в Сапсане, например, все равно приходится высматривать и думать — серое светлое — это окно по отношению к более темному голубому? В общем, тут бы не дизайнера пригласить, а бизнес-аналитика. Возможно, он бы сказал, что никакой редизайн не нужен :) Скучно и банально, но был бы бонус сервису :)
niq
Не кажется, что схема слишком бледная получилась? Серый текст на сером и все такое? Лично мне щуриться приходится, чтобы нормально разглядеть все, контраста не хватает. Тестировали на людях со слабым зрения?
perfect_genius
Как-то трудно поверить, что у вас не возникало мысли об изометрии.

Конкретно эта картинка сложная, можно значительно упростить.
kleylakin Автор
Конечно, мы думали об изометрии. Но это как раз движение в сторону реалистичности, а не упрощения.
Tachyon
В купейных вагонах РЖД теоретически есть купе на двух человек в начале/конце вагона. Они существуют в реальности, и в схемах на покупку билетов. НО скажите хоть кто-нибудь когда-нибудь покупал в них билеты? Просто когда то надо было, пытался купить и не смог. Потом просто из спортивного интереса возвращался к этому вопросу. Подгадывал время открытия продажи, чтобы зайти в первые секунды после открытия продажи на данную дату- и всё равно: Места есть, но якобы сразу же занятые. Иногда до смешного- во всём поезде ни куплено ни одного билета, кроме всех в двойных купе. Это реально? или это просто РЖД не продаёт места в маленьких купе, как у проводника?
kleylakin Автор
Двухместное купе есть не во всех вагонах. РЖД редко дают возможность купить эти билеты. Если такая возможность есть, то обычно они поступают в продажу за несколько часов до отправления.
DGN
Вот пишут В некоторых купейных вагонах проводникам отдают первое пассажирское купе, а пассажирам — купе проводников. В этом случае в купейном вагоне продается 34 места, нумеруются места, начиная с пятого, а билеты в купе для проводников имеют номера 37 и 38. На поездах Москва — Питер иногда проводники занимают одно купе на 2 вагона и в половине вагонов полукупе бывает в продаже.
В самых новых вагонах есть только место 37, а 38-го нет, так что можно по цене купейного вагона ехать в купе в одиночку..
Нигде не встречал информации о том, что продают за несколько часов.
sved
Цвета очень блёклые — дальтоники ничего не увидят
homocomputeris
Кажется, что вам контраста жалко.
robomakerr
Подозревали??? Да это же очевидно на 300%.
Новая схема не сильно лучше, группирующую рамку пожирнее надо сделать.
И эта дурацкая мода на слабоконтрастные схемы. Даже человеку с нормальным зрением они плохо понятны.