
В двух словах — продвинутые таблицы. Ориентирован на отдельных разработчиков или микрокоманды из двух-трех человек. Подходит начинающим разработчикам и бизнес-аналитикам, желающим превратить свое понимание бизнеса в готовое решение или быстро разработать проект под конкретного клиента. Для небольших бизнес-ниш — в которых нет типовых решений. Small-code принцип — множество простых, ситуационных кодов. Есть подробная документация и видео. Устанавливается на собственный сервер за 5 мин. Со временем позволит выгружать разработанные на нем решения с коммерческими лицензиями с использованием встроенной защиты.
Сайт: https://totum.online
GitHub: https://github.com/totumonline/totum-mit
Лицензия: MIT
Для каких задач
Разработка custom CRM/ERP или любого другого учета для небольших компаний
Лично мы сделали и эксплуатируем несколько проектов с ценой разработки 300—1500К.
- Систему записи на учебные мероприятия с объемами 500 учащихся/месяц.
- Производственную систему для металлообрабатывающего предприятия.
- Систему обработки заказов, товарной базы, логистики, всевозможных автоматических синхронизаций с базами поставщиков для интернет-магазина.
- И прочие проекты поменьше.
Быстрая разработка коробочных CRM/ERP для небольших ниш
В малом бизнесе есть множество небольших областей, в которых требуются специализированные CRM/ERP/Учетные системы. Так как сегменты рынка небольшие, в продуктах крупных разработчиков есть пробелы, не покрывающие мелкие специфические задачи. Идея Totum в том, чтобы упростить разработку нишевых CRM/ERP, сделав ее возможной для отдельных разработчиков и рентабельной для небольших команд из 2-3 человек.
Таблицы + код + браузер
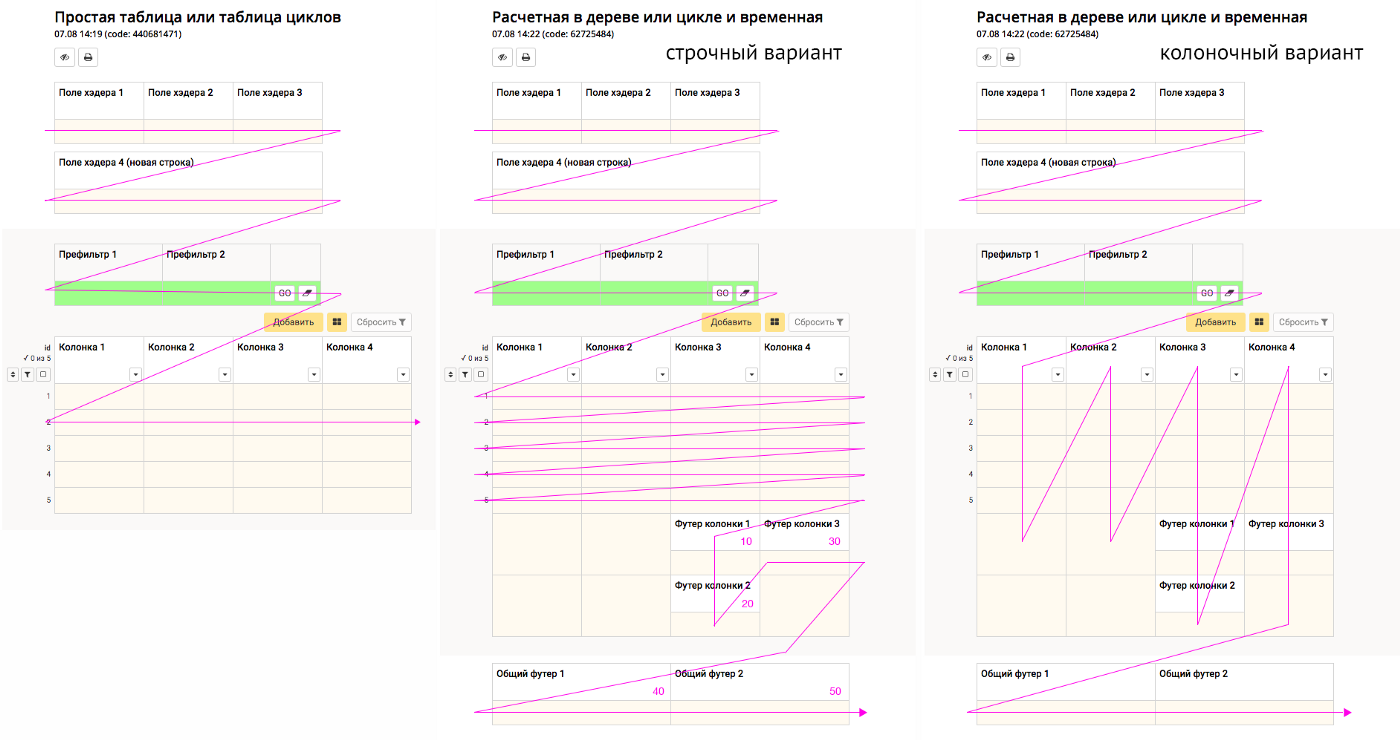
Основа Totum — таблицы. Это чем-то похоже на недавно вышедший у Amazon Honeycode. Но в Totum таблицы выступают как общая концепция организации информации. Данные можно разместить не только в таблице со строками, но и над ней или после нее. Можно быстро накидать нужные поля мышкой или заморочиться и настроить их внешний вид, адаптивность, объединить в группы, сделать подсветку и тд.

Таблиц может быть много. Предусмотрены разные типы таблиц под разные задачи: хранение данных, циклические заказы или проекты, временные отчеты или всплывающие окна.
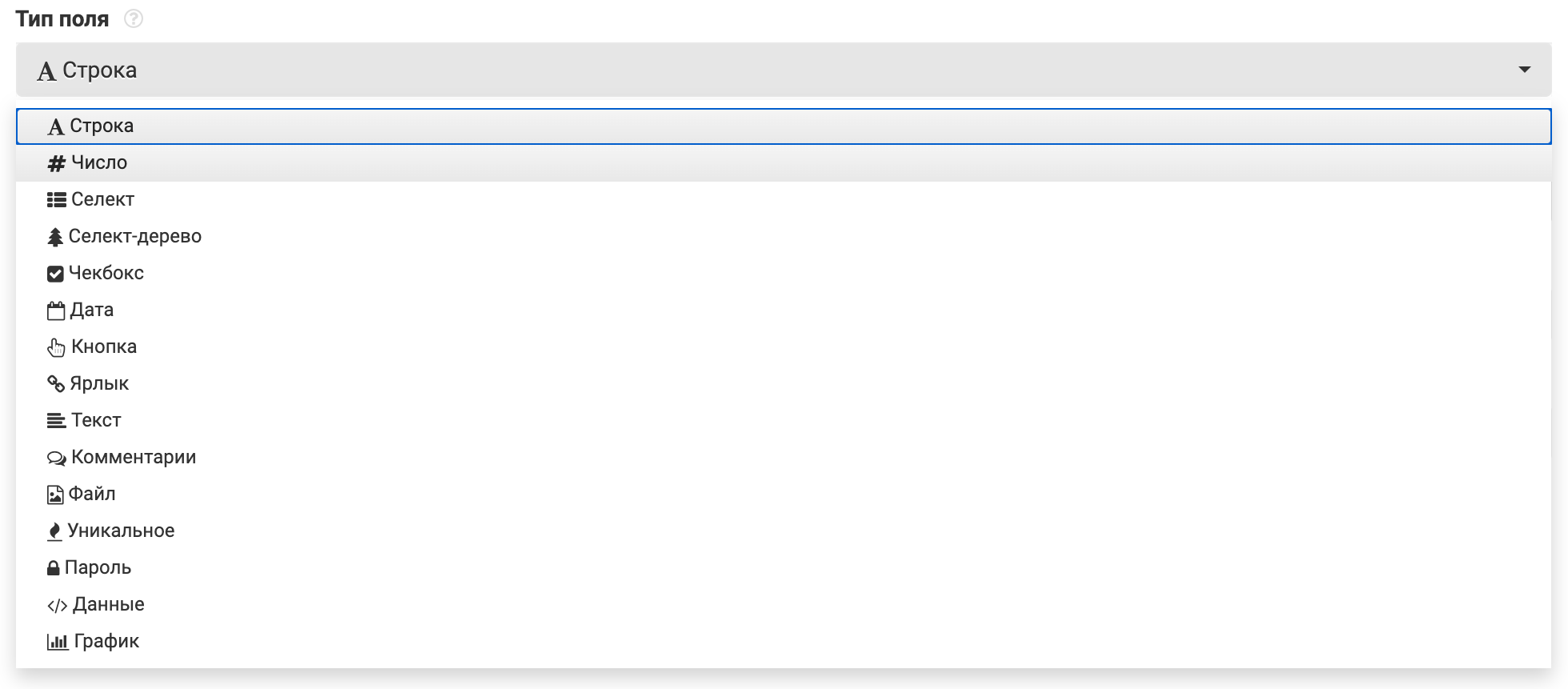
Для полей внутри мы сделали 15 типов:
- строки;
- числа;
- файлы;
- тексты;
- графики…
Поля добавляются мышкой. Настройки полей выбираются мышкой и их не так много. Для числового поля это будут:
- заголовок;
- порядок отображения;
- настройки единицы измерения;
- количества знаков после запятой;
- тип округления;
- настройки доступа к полю;
- показ фильтров и тому подобное.

Часть полей в решении отвечает за ввод данных пользователем, часть за вычисление значений и выполнение действий или все вместе. Для того, чтобы это обеспечить, коды пишутся в специальных окнах в настройках поля. Totum обеспечивает подсветку, поиск и подстановку адресов таблиц и других полей, переменных и функций, а также автозаполняет параметры функций. Сделано это на основе codemirror. Про коды и их разделение я расскажу чуть дальше. Коды простые и с ними могут работать начинающие разработчики или бизнес-аналитики.

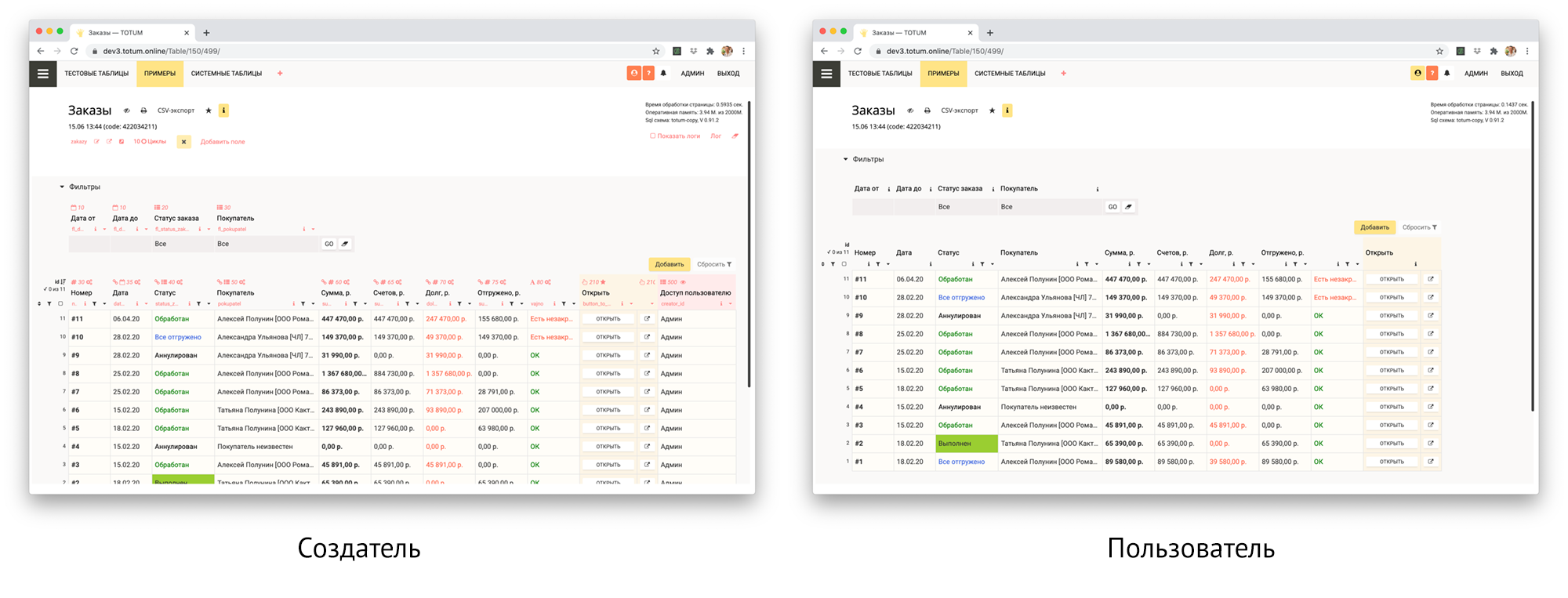
Интерфейс у Создателя-разработчика тот же, что и у пользователя, но с дополнительными элементами управления, которые создатель может быстро скрыть/показать. Можно на время переключиться в вид конкретного пользователя, чтобы оценить, как у него выглядит система. В одной и той же таблице различные роли могут видеть/изменять разные наборы полей и строк. Можно создать не только пользователя-человека, но и пользователя-API и настроить ему собственный доступ.

Разработчику не нужно быть full-stack программистом, чтобы собрать конечное решение на Totum. Знание html, адресация доменов и общие познания про то, как работает интернет, будут в плюс, но вообще нужно знать лишь сам Totum.
Small-code принцип
Totum основан на небольших кодах, разделенных по типам действия — одни коды вычисляют значение в поле аналогично формуле Excel, другие следят за триггерами изменений и — если они сработали — выполняют написанные в них действия. Третий тип кодов отвечает за внешний вид полей в зависимости от набора данных в схеме. Если эти коды выполняются для таблицы с несколькими строками, то их выполнение будет повторено для каждой изменяемой строки. Обычно коды маленькие. В реальных проектах у нас всего пару раз были коды более 100 строк — обычно 5-10. С таким кодом легко может разобраться начинающий разработчик. Преимущество же кода перед BPMS в том, что на нем проще и понятнее написать разветвленную логику (во избежание холивара по BPMS — это наше субъективное мнение).
Код, вычисляющий значение поля, не может выполнить действие или изменить форматирование — он замкнут сам в себе. Если в нем использованы какие-либо переменные, то они существуют только в момент выполнения этого кода в конкретном поле и никак не пересекаются с другими полями. Имеют декларативную логику:
Значение_в_поле: А + B
A: Значение Поля_1 в Текущей_таблице в текущей_строке
B: Возьми из Таблица_1 значение из Поле_2 где Поле_3 > 10 и Поле_4 не равно пустоте.Это не синтаксис, про синтаксис чуть дальше :)
Код действия выполняется только при срабатывании триггеров: изменение значения в поле, добавление или удаление стоки. Для кнопок триггер один — нажатие кнопки. Они тоже замкнуты в себе и никак не пересекаются с другими кодами. Можно использовать одинаковые переменные для кода значений и кода действий в одном поле. Коды действий работают в похожей логике:
Триггер: изменилось значение в поле
Выполни: Действие_1 и Действие_2
Действие_1: Добавь в текущую_таблицу новую строку и в Поле_1 поставь “Новая строка”
Действие_2: Открой окошко с уведомлением и напиши “Успешно”Код форматирования может повлиять только на внешний вид своего поля. С ним все просто — он выполняется, если пользователь смотрит на таблицу, при любом изменении в этой таблице:
Правило_1: Если Текущее_поле равно пустоте то подсветить «Красным»
Правило_2: Если Поле_1 текущей таблицы равно «Новая строка» выделить жирным.Чтобы это работало, должен быть известен порядок выполнения — он есть. У каждого поля в таблице есть порядковый номер sort. Сначала считаются значения полей в порядке sort, потом действия в таком же порядке и затем форматирование. В интерфейсе поля показываются в этом же порядке. Да, есть возможность показать поле не в том месте, в котором оно рассчитывается, но об этом сейчас не будем.

Таблицы же могут быть на миллионы строк — они же не будут целиком пересчитываться при изменении? Не будут. В Totum есть понятие «единица пересчета». Она может быть «таблица целиком» или «строка целиком». Разные типы таблиц имеют разные единицы пересчета. Те типы, у которых единица пересчета «строка целиком», при изменении пересчитывают только те строки, в которых произошли изменения. Действия выполняются только при срабатывании триггера. Форматирование считается только на те поля, которые видны пользователю.
Если в результате расчета или действия в таблице что-то изменилось — то при записи изменений у нее изменяется «транзакционный номер». При начале пересчета этот номер запоминается и сравнивается с номером этой же таблицы по окончании пересчета и перед записью. Если номера не совпали, то это значит, что за время операции таблица была изменена другим пользователем. Тогда расчет можно отменить, продолжить или запустить его еще раз взяв новые исходные данные. Это настраивается для каждой таблицы и позволяет разработчику в два клика управлять требуемым уровнем согласованности данных и обеспечивает многопользовательский режим. Для таблиц, в которые осуществляется непересекающаяся запись, — эту проверку можно отключить. Еще одним преимуществом этой модели является то, что вся цепочка действий и пересчетов, задействующая несколько таблиц будет отменена при наличии ошибки или по срабатыванию специально заложенной отмены без записи каких-либо изменений в базу. Открытая у нескольких пользователей таблица сама не обновляется, но они видят предупреждение, что другой пользователь внес в нее изменение которое текущий пользователь еще не видит. Его тоже можно отключить.
Totum-code
Totum написан на PHP, но внутри программируется собственным языком — Totum-кодом. Он призван упростить задачу разработки для новичков. Упрощали по-максимуму и затачивали под таблицы и поля, которые разработчик видит внутри Totum. Вызов и запись данных тоже осуществляется в Totum-коде, SQL знать не нужно.
Базис выглядит так:
$name — взять значение из другой строки
#name — взять значение из поля в текущей таблице и текущей строке
name: — определить имя строки кода
function_name(param1:; param2: ) — выполнить функцию
$name[key] — взять значение по ключу из массива
$name[[section]] — взять колонку из списка массивов
$#name — переменная внутри кода или быстрая переменная (например, $#nd — это текущая дата)
calc: $A + $B — $C * $D / $E — математические операторы (по умолчанию выполняются в той последовательности, в которой указаны — как в калькуляторе)
< > = != — операторы сравнения
Есть еще немного мелочей, но они уже второстепенные. Все остальное выполняется функциями. Например:
Взять значение поля из произвольной таблицы:
value: select(table: 'table_name'; field: 'field_name_1'; where: 'field_name_2' > 10; order: 'field_name_2' asc)Записать значение в поле:
action: set(table: 'table_name'; field: 'field_name_1' = $new_value; where: 'field_name_2' = #id)Пересчитать таблицу:
action: recalculate(table: 'table_name')Выполнить несколько действий:
=: while(action: $act_1; action: $act_2)
act_1: insert(table: 'table_name'; field: 'field_name' = $new_value; log: true)
new_value: 10
act2: recalculate(table: 'table_name'; where: 'field_name' > $new_value)Отформатировать поле по условиям:
f1=: setFormat(condition: $#nfv >= 0; color: "green")
f2=: setFormat(condition: $#nfv < 0; color: "tomato")
f3=: setFormat(condition: $#nfv = 0; bold: true)$#nfv — значение в текущем поле. Помнить все быстрые переменные не нужно, внутри есть подсказки.
В этом примере при нуле значение в поле будет и зеленым и жирным.
Один из вариантов ветвления по условиями:
=: if(condition: $calc > 0; then: "Положительное"; else: $calc)
calc: #field_name_1 + #field_name_2На этом с кодами закончим. Подробнее и с видео можно посмотреть в документации.
Если не хватило какой-то специфической функции, то, если вы знаете PHP, ее можно написать самому и подключить в обработчик. Мы сами постепенно наращиваем базу функций, но стараемся делать это очень осторожно: если результата можно добиться комбинируя 2-3 существующие — оставляем как есть.
Через некоторое время можно будет подключать функции написанные на другом языке непосредственно в totum-код. Мы дорабатываем и тестируем это сейчас.
Вместе с системой поставляется несколько интегрированных инструментов отладки. Например логи расчетов:

Настраиваемый адаптивный ui
Делали так, чтобы разработчик мог руководствоваться только одним правилом — «просто выровняй ширины».
Например как здесь:

Кликабельный вариант смотреть здесь —>
И в большей части случаев это работает. Не работает на таблицах с большим количеством полей. Например для каких-нибудь Заказов и Карточек производства.
Для этих случаев сделали Секции с возможностью относить поля к группам и настраивать некоторый вид полей: показывать рамки полей или нет, подсвечивать группу плашкой или обвести рамкой, с заголовками или без. И в десктопе, и в мобиле пользователь может секции свернуть.
Настройки адаптивности полей собрали в одной функции и уложили их всего в 8 параметров:
setFloatFormat(blocknum: ; nextline: ; maxwidth: ; fill: ; glue: ; height: ; maxheight: ; breakwidth: )CSS/GRID/FLEX знать не нужно. И да, поставить поле мышкой в произвольное место нельзя — оно всегда привязано к предыдущему полю. Его положение и поведение задается двумя параметрами в настройках, функцией setFloatFormat и настройками Секции.
Рабочий процесс на практике выглядит следующим образом: поля накидываются пока не наступает тулбар_хэлл. Чтобы от этого спастись они разделяются на Секции. Если это не помогло — на Группы внутри Секций. Если нужно еще, то у очевидных полей убираются заголовки, у информационных — бордеры, добавляются переносы. Если получается криво на промежуточных размерах экранов — добавляются параметры fill: true; и glue: true; контролирующие заполнение и переносы. 5-10 мин и снова можно работать!

Настраиваемое API
Так как современная система должна взаимодействовать со всем вокруг сделали два вида API. Оба настраиваются.
Один отдает данные из таблиц по настроенным для него доступам к конкретным таблицам и полям. Этот API скорее для полноценных разработчиков.
Второй — это возможность написать API-микросервисы на Totum-коде и отдавать данные или выполнять действия внутри схемы. Этот вариант рассчитан именно на Totum-разработчика, тк здесь все задачи можно решить totum-кодом, не выходя из системы.
Например: шлет вам внешняя система данные с лидами, вы ее направляете на созданный TOTUM-API-микросервис (мы называем их Remote) и разбираете поступившие данные — создаете записи в нужных таблицах, отправляете уведомления итд. В одном из проектов мы при помощи Remote считаем стоимость доставки товара ПЭКом/СДЭком для интернет магазина — формируем html с ответом скрипту, который его спрашивает с витрины. На 10К запросах в сутки работает быстро и без сбоев — сервер на 4х2,6 совсем не напрягается.
Ништяки и мелочи
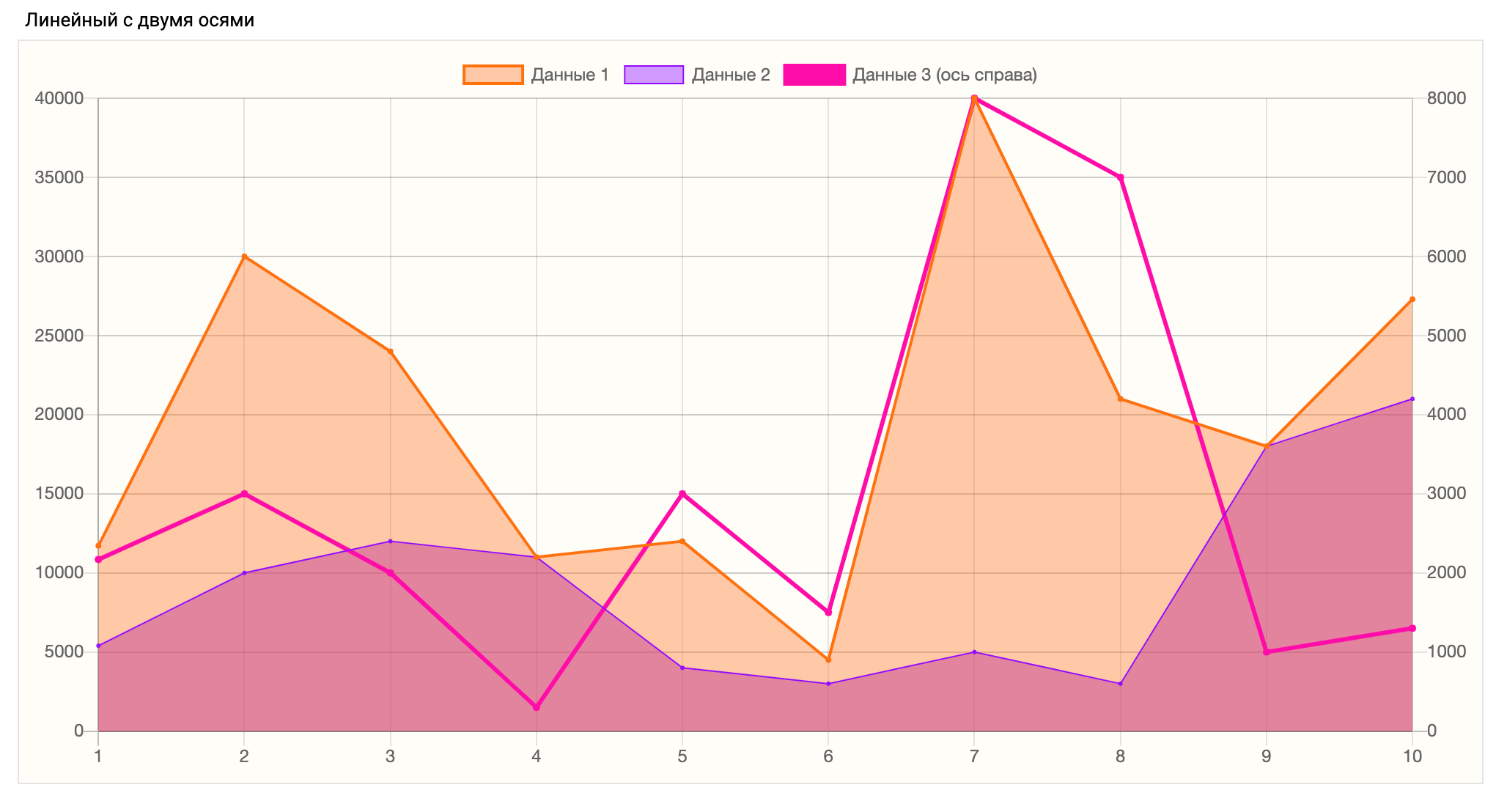
Графики
Графики сделаны на chart.js. Внутри есть несколько преднастроенных типов. Какие данные выбирать в график определяет Создатель. Внешний вид графиков настраивается.

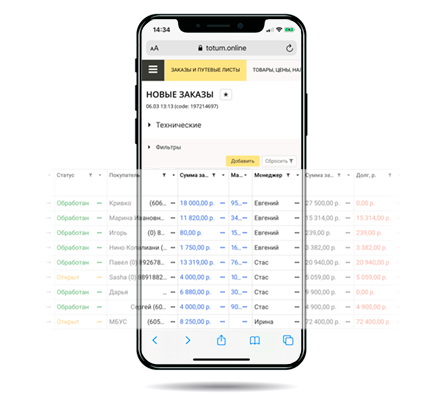
Мобильная версия
Пока это только мобильная версия. Со временем она станет полноценным PWA. Поля в ней адаптированы к показу на маленьком экране. Чтобы гарантировать скорость загрузки для больших таблиц есть раздельные для десктопа/мобилы пагинаторы (pagination).

Показать вовне
Один из типов таблиц можно расшарить для неавторизованного пользователя. Можно сгенерировать шифрованную ссылку, в которой передавать для этой таблицы индивидуальные параметры.
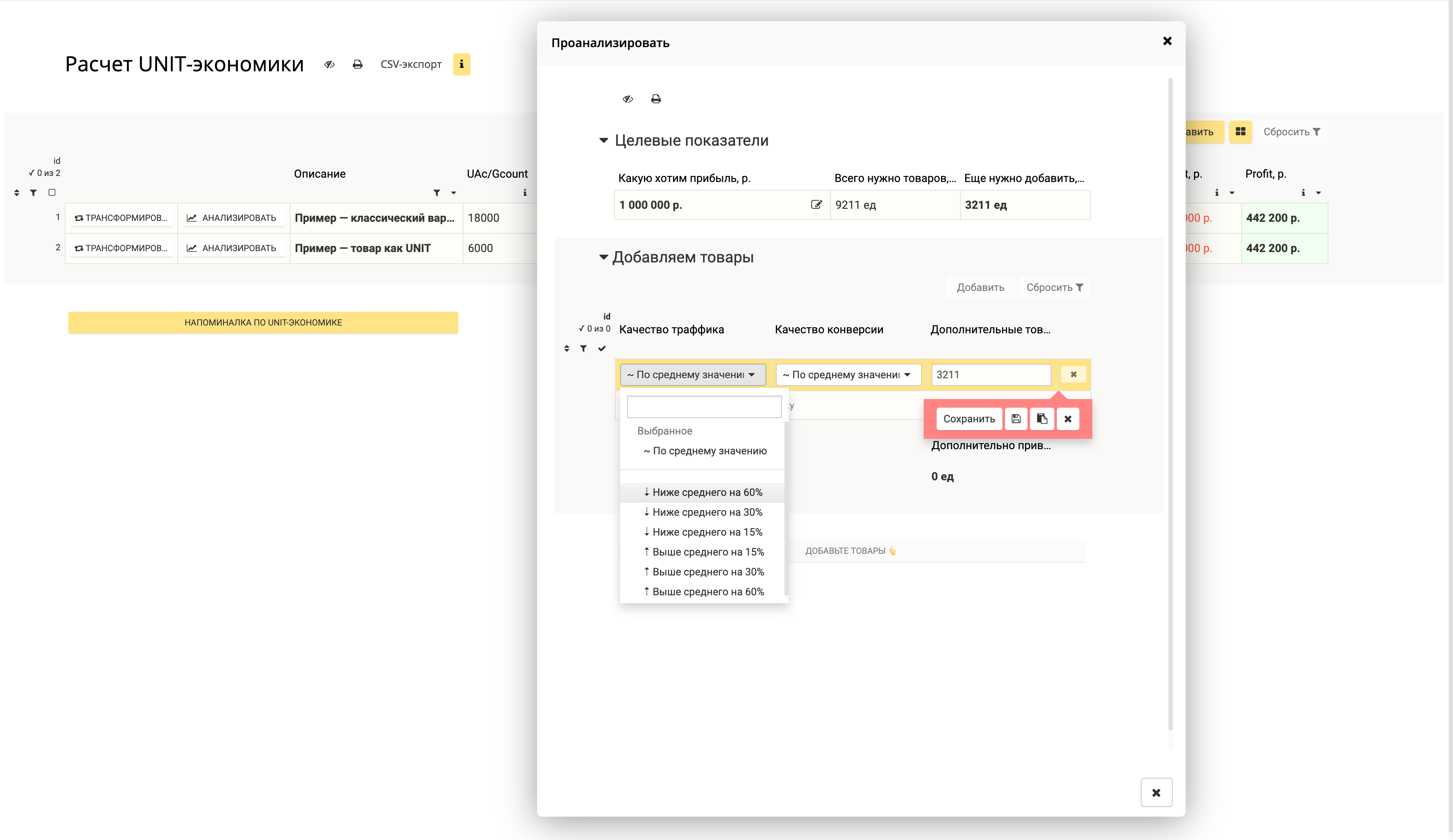
Такое использования можно посмотреть на Примере калькулятора unit-экономики —>

Формы
Этот функционал пока в стэлс-использовании — там еще есть что доделать. Он позволяет представить таблицу, открытую для стороннего пользователя, в видe material-ui. Например для создания пользовательских личных кабинетов, страниц заказов, калькуляторов услуг, многоступенчатых форм И так далее.

Картинка Теслы исключительно в образовательных целях
Надежность
Система эксплуатируется c самых первых версий уже 3 года. В начале было много ошибок, но сейчас они почти не встречаются. У нас есть стейджинг в виде 3 постоянно эксплуатирующихся крупных проектов, в которых используется большинство комбинаций различных элементов системы. Все 3 связаны с деньгами, расчетами, сметами — поэтому ошибки в кодах редки. Но всякая мелочевка в интерфейсе или в крайне-редких и экзотических сценариях — встречается.
При внедрении нового функционала мы неделю его обкатываем на работающих проектах — потом выкладываем в основную ветку на GitHub. Когда выходят большие обновления требующие изменения полей внутри баз — меняем номер тэга. С выходом версии 1.0.0 разделим ветки на dev и master.
Обучение и документация
Почти все покрыто документацией. Ссылка на нее есть из интерфейса Создателя.
Документация —>
Видеокурс —>
Учебный проект (первые 5 заданий) —>
На основной функционал мы подготовили видеокурс, в котором визуально показываем, как работает Totum. Видео снабжены закладками — под роликом есть соответсвующие ссылки на документацию.
Также мы сейчас работаем над Учебным проектом. Состоять он будет из 60 заданий и заключаться в модификации небольшого demo-примера, который устанавливается вместе с системой.
Задания будут состоять из:
— видео, показывающего, что и как нужно сделать;
— текстового описания;
— описания минимальной проверки правильности выполнения.
Одно задание в большинстве случаев укладывается от 30 минут до 1 часа выполнения. Первые 5 заданий уже готовы. Выполнять можно и на demo-сервере.
Всегда можно сделать лучше и хорошей документации много не бывает — поэтому и видекурс и текстовая часть будут расширяться вместе с расширением возможностей Totum. Также мы будем расширять встроенные в систему ссылки на соответствующие разделы документации.
Встроенная защита лицензий
На сервере Totum хочет PHP 7.3 + ionCube + PgSQL от 9.5. Для чего ionCube?
Задумка в следующем — можно будет разработать решение на Totum и выгрузить относящиеся к нему таблицы с защитой лицензий на определенные домены, количество пользователей, сроки.
Для этого каждая таблица содержит шифрованное поле license, в котором записана информация о типе лицензии, сроке ее действия (в том числе и бессрочном), лицензионном сервере и хосте. Обращение к серверу лицензий происходит только для получения информации о лицензии для конкретного хоста. Если лицензия бессрочная, то обращение происходит один раз при установке и первом запуске. Если срочная, то по окончании срока действия.
Сейчас мы реализовали только один тип лицензий — free, таблицы с которой можно свободно перемещать между схемами. Запроса к лицензионному хосту в этом случае не происходит.
Сервер лицензий нам предстоит еще разработать, наверное, он будет платным.
Мы активно думаем об этой идее с лицензиями — если вдруг у вас есть про нее собственные мысли, то, пожалуйста, поделитесь в комментариях.
Чего не хватает и над чем мы работаем
На GitHub есть публичный проект, в который мы пишем текущие задачи и их приоритет. Глобально ближайший стек выглядит так (про тонны мелочевки я здесь умолчу):
Таблицы в виде карточек и канбан таскалок
Доработки вызова сторонних скриптов
Интеграция ampphp, что ускорит загрузку больших таблиц
Превращение мобильной версии в полноценное PWA
Интеграция с поиском (скорее всего MeiliSearch)
Календарные виды
Документы в свободной форме привязанные к таблицам (типа paper)
Экспорт в .xslx и .pdf
Сервер лицензий
Диаграммы Ганта
GraphQL для использования Totum как бэка для проекта (эта часть наверное будет на Go).
Доработки Учебного проекта, документации и Видеокурса
Подготовка Eng версии
Админская панель управления несколькими схемами: создание, дублирование, бекапирование, обновления— уже готова в техническом виде.
Дополнительные админские инструменты для внесения изменений в крупные работающие проекты.
Работы еще море. Если вам хочется поучаствовать в проекте — пишите нам в telegram или на почту. Контакты есть на странице.
Заключение
Спасибо, что заинтересовались и дочитали. Если у вас возникло желание “потыкать” Totum самостоятельно, то это можно сделать на demo-сервере. Там есть некоторые ограничения на файлы и вызов сторонних скриптов, и проживет он 3 месяца, но в остальном Totum там такой же, как и на GitHub.
Если вы уже представляете как будете делать на нем коммерческий проект — обращайтесь, мы оказываем консультационную поддержку всем желающим.
Если есть пожелания — пишите в комментариях или напрямую, мы стараемся учесть все, что можем реализовать.
Если есть любые другие идеи относительно того, как это можно развивать — тоже пишите!
Если у вас есть крутая экспертиза в развитии open source проектов и вы хотите ей поделиться — проявитесь.
Всем продаж!
Сайт: https://totum.online
GitHub: https://github.com/totumonline/totum-mit
Лицензия: MIT


lleo_aha
Осталось всё это переписать на laravel, тесты, архитектуру нормальную, intl, деньги научиться обрабатывать правильно, докер… Всё осталось в общем.
Не поймите меня неправильно — я видел очень много вполне себе успешных проектов, написанных в таком же стиле, но на перспективу оно не особо жизнеспособно; особенно если планируется «в opensource» отдать
AlexeyPolunin Автор
laravel врядли, тесты было бы здорово, разное представление денег/чисел добавится с eng-версией, докер с версии 1.0
Работаем дальше :)
namikiri
Зачем?
lleo_aha
Затем же зачем другие люди пишут на laravel/zend/yii/symfony/whateverelse — не изобретать колесо по новой — сэкономить времени, воспользоваться наработками community, получить начальные рельсы для архитектуры
AlexeyPolunin Автор
Мы не стали брать фреймворки тк решили не добавлять еще один слой абстракции, не рисковать воткнуться через год разработки в неожиданное ограничение, не зависеть от их обновлений и не терять в скорости обработки на сервере. Поделитесь, если помните, похожими проектами. Мы знаем например ozma.io
PerlPower
Вы воткнетесь в необходимость добавить что-то кастомное за пределами типовых таблиц и начнете это прикручивать сбоку и понесется. Но эта проблема всех нишевых решений хоть сколько-то заточенных подо что-то конкретное.
Также меня смущает организация кода в виде микросниппетов, я на этом нажил очень много гемороя на растущем modx проекте. Сделайте хотя бы какой-то удобный способ организации, выгрузки, чтобы в случае чего с этими микрокодами можно было работать как с единой кодовой базой в виде набора файлов.
SamDark
Использование Laravel в плане архитектуры само по себе ничего не даст. В маркетинге тоже не особо поможет или помешает. Вот, например, одна из самых популярных CMS на PHP в штатах: https://craftcms.com/. Не Laravel.
А вот это нужно, да. В обратном порядке причём. И про SaaS подумать сразу.
lleo_aha
Я не говорю про laravel конкретно — любой вменяемый фреймворк. CMS — больше шансов упереться в ограничения, которых ребята боятся