(«Что-то давно ничего развлекательного не писал» — решил энтерпрайзный технический писатель)
Допустим, отдыхая за городом, вы увидели яркий осенний куст барбариса, на который вот-вот упадет закатное солнце. Прикинули, что тень соседской дачи отодвинется через десять минут. Позанимались своими делами, минут через пятнадцать вспомнили про барбарис, бегом сгоняли за камерой и несколько раз нажали на спуск, бродя вокруг куста в поисках ракурса.

Ок, снимок у вас в руках. Осталось порадовать друзей фоточкой на «стене» в социальной сети. Но что-то не так … хочется немного снимок подкрутить.
Отлично! У нас есть Adobe Photoshop на случай такой!
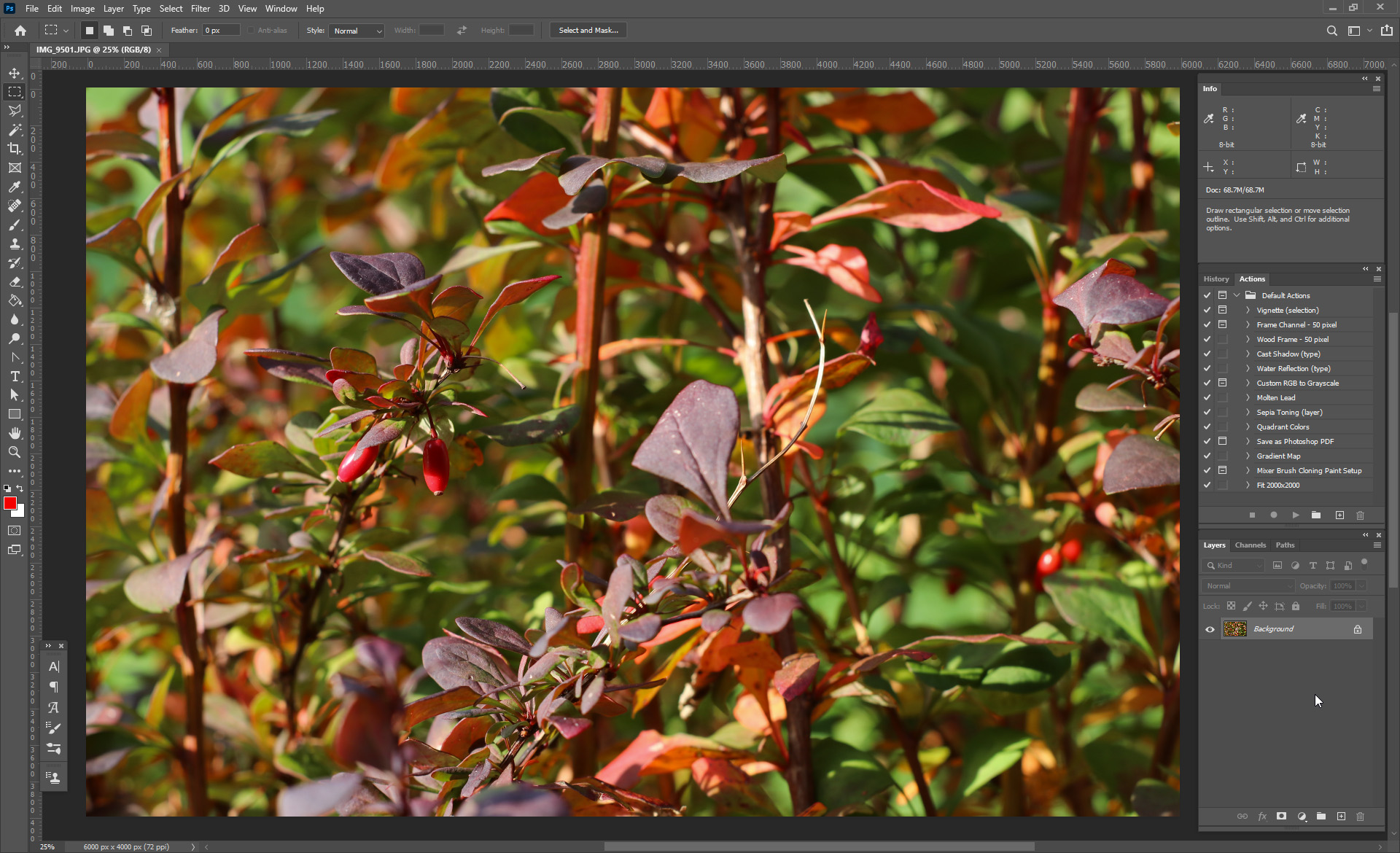
Открываем фотографию в редакторе и внимательно ее рассматриваем. В кадре растение со множеством мелких листьев, множество оттенков и деталей. Выглядит несколько перегруженно, хочется кадр немного упростить, сделать более легким для восприятия.

На снимке есть пара ягод барбариса — хороший «ключ» сюжета, привлекающий внимание. Можно выделить его, кадрировав снимок. Однако, чтобы в итоге получить именно такой эффект, перед кадрированием проведем цветокоррекцию. Если сначала выполнить кадрирование, то в ходе коррекции световые и цветовые акценты могут сместиться, что изменит композицию и может существенно изменить построение кадра.
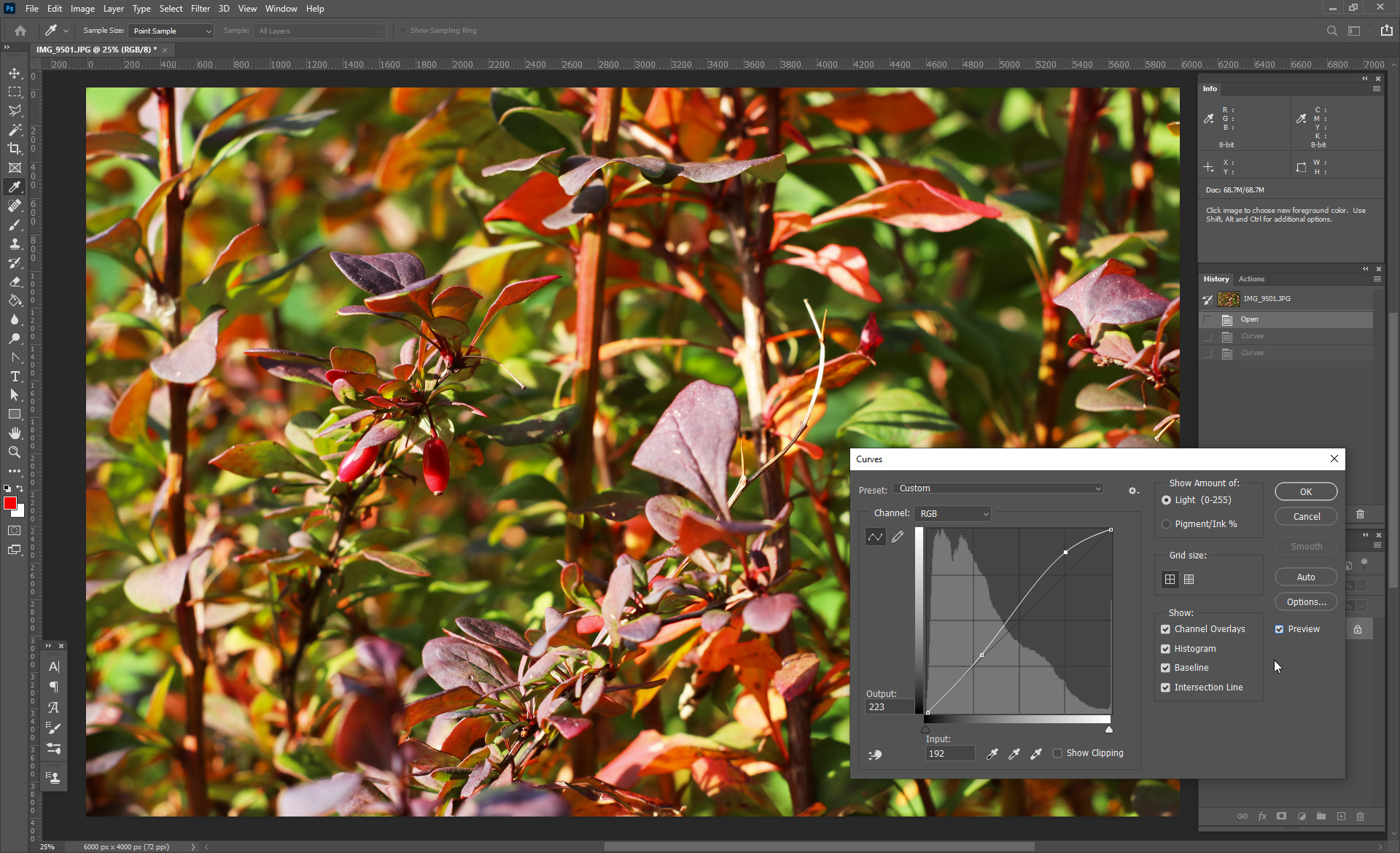
Сначала сделаем кадр немного светлее. С помощью команды Image > Adjustments > Curves (Изображение > Коррекция > Кривые) вызовем диалог настройки кривых цветопередачи. Немного поднимем яркость светлых участков снимка, для чего щелкнем по правой части кривой и приподнимем появившуюся на ней контрольную точку.
Чтобы дополнительно повысить контраст можно затемнить теневые части кадра, придав кривой S-образный вид (добавив контрольную точку в ее левой части и опустив точку вниз). Однако, в данном случае затемнять тени не хочется, это же солнечный осенний свет! Поэтому разметим точку в области теней, но оставим ее на исходной диагонали. Яркость теней в результате применения команды не изменится.
По умолчанию горизонтальная ось кривой цветопередачи представляет яркость пикселов кадра, возрастающую слева направо, а график-гистограмма помогает оценить, сколько пикселов изображения имеют то или иное значение яркости. Исходная диагональная линия соответствует передаче исходной ярости в яркость обработанных пикселов без изменений. Меняя форму линии с помощью контрольных точек, мы задаем правила преобразования, соответствующие нашему замыслу.

Несмотря на то, что снимок сделан светосильным объективом, «смывающим» фон, деталей местами многовато. Хочется дополнительно разделить передний план и фон. В данном случае передний план освещен намного сильнее, чем задний. Кроме того, на переднем плане преобладают оранжево-желтые оттенки. Этим можно воспользоваться.
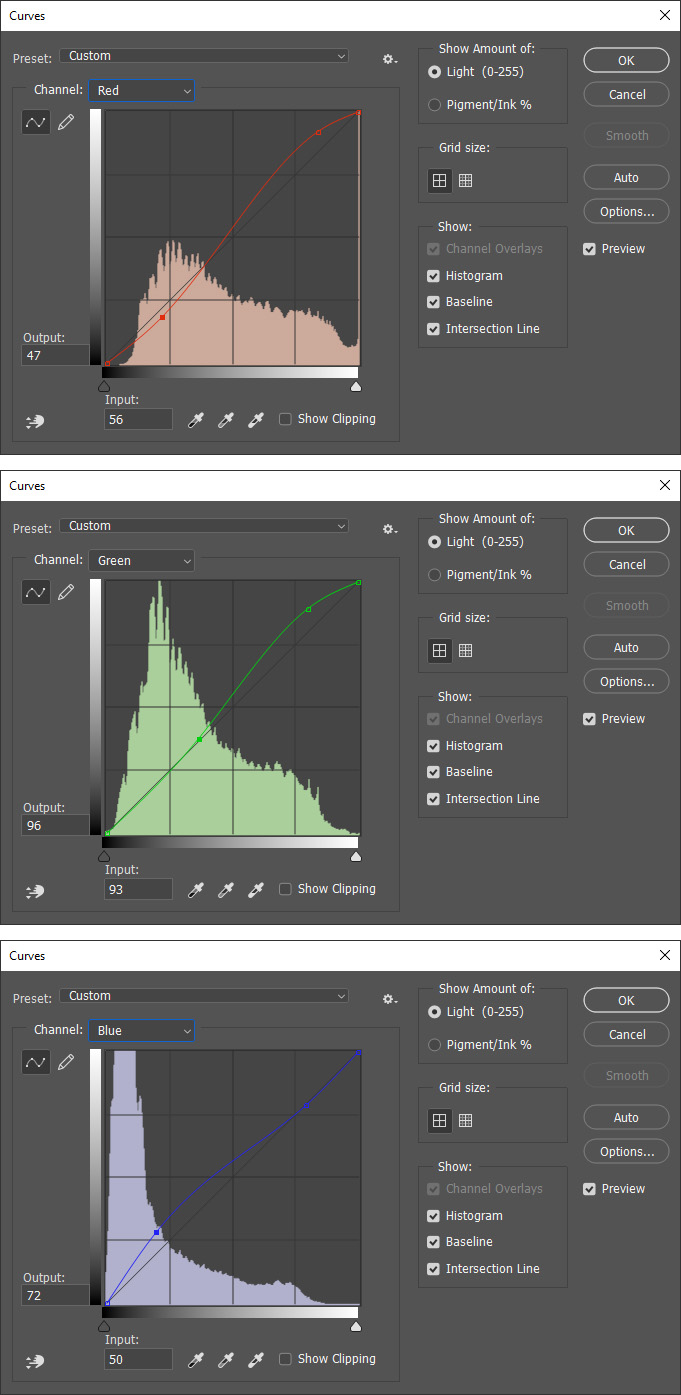
Вызовем команду Curves (Кривые) еще раз, но используем ее немного более хитрым способом. Выберем из списка Channel (Канал) цветовой канал Red (Красный) и поднимем яркость в светлых областях. Потом выберем канал Green (Зеленый) и также дополнительно осветлим светлые участки. А для канала Blue (Синий) сделаем наоборот — повысим яркость в тени. В результате светлые участки снимка получат дополнительное желто-оранжевое тонирование, а тени приобретут синеватый оттенок. Кадр в целом станет контрастнее в цветовом отношении.
Здесь используются особенности цветовой модели RGB (Красный, Зеленый, Синий), в которой по умолчанию представлены цифровые фотоснимки большинства фотокамер и в которой по умолчанию ведется обработка в Adobe Photoshop. Управляя тремя цветовыми каналами, мы можем «смешивать» красную, зеленую и синюю составляющие цвета в нужных нам пропорциях, сдвигая оттенки светлых и темных областей в сторону «теплых» или «холодных» тонов. Так как в модели RGB итоговая яркость пиксела определяется суммой трех цветовых координат, мы должны быть аккуратными, чтобы не внести нежелательные изменения в общую яркость снимка. Работая, например, в модели Lab, в которой для управления яркостью используется отдельный канал L (Luminosity — яркость), мы бы могли управлять оттенками и яркостью независимо.

Независимо настраивая кривые цветопередачи для красного, зеленого и синего каналов модели RGB, мы можем сдвинуть оттенки светлых и темных областей кадра, соответственно, в сторону теплых и холодных тонов, визуально разделив их
Цветокоррекция закончена. Теперь можно подчеркнуть сюжет снимка, кадрировав его. Можно использовать для этой цели специальный инструмент Crop (Кадрирование), однако, автор предпочитает выделить фрагмент кадра, после чего вызвать команду кадрирования из меню.
Выберем инструмент Rectangular Marque (Прямоугольное выделение). На панели свойств инструмента с помощью раскрывающегося списка Style (Режим) выберем режим сохранения постоянного соотношения сторон — Fixed Ratio (Постоянное отношение). В поля Width (Ширина) и Height (Высота) введем интересующие нас значения ширины и высоты кадра. Так как речь идет об отношении, вводятся не абсолютные значения в пикселах, а множители. Например, в данном случае автор предпочел сохранить исходное соотношение сторон кадра фотокамеры — 3/2.
Теперь выделение, которое мы будем строить с помощью инструмента, будет иметь вид прямоугольника с заданным соотношением сторон. Выделим интересующую нас часть кадра и вызовем команду Image > Crop (Изображение > Кадрировать). Части кадра, оставшиеся за пределами рамки, будут отброшены.

Изучая результат, мы можем дополнительно кадрировать полученную фотографию или, если результат нам не понравится, отменить действие и построить рамку заново. Обычно кадрирование требует нескольких попыток, так как во время построения рамки окружающие ее фрагменты снимка воздействуют на восприятие.

Кадрировав снимок еще раз, мы можем провести границу кадра по однотонным областям без деталей. Это поможет нам привлечь внимание зрителя к центру кадра.
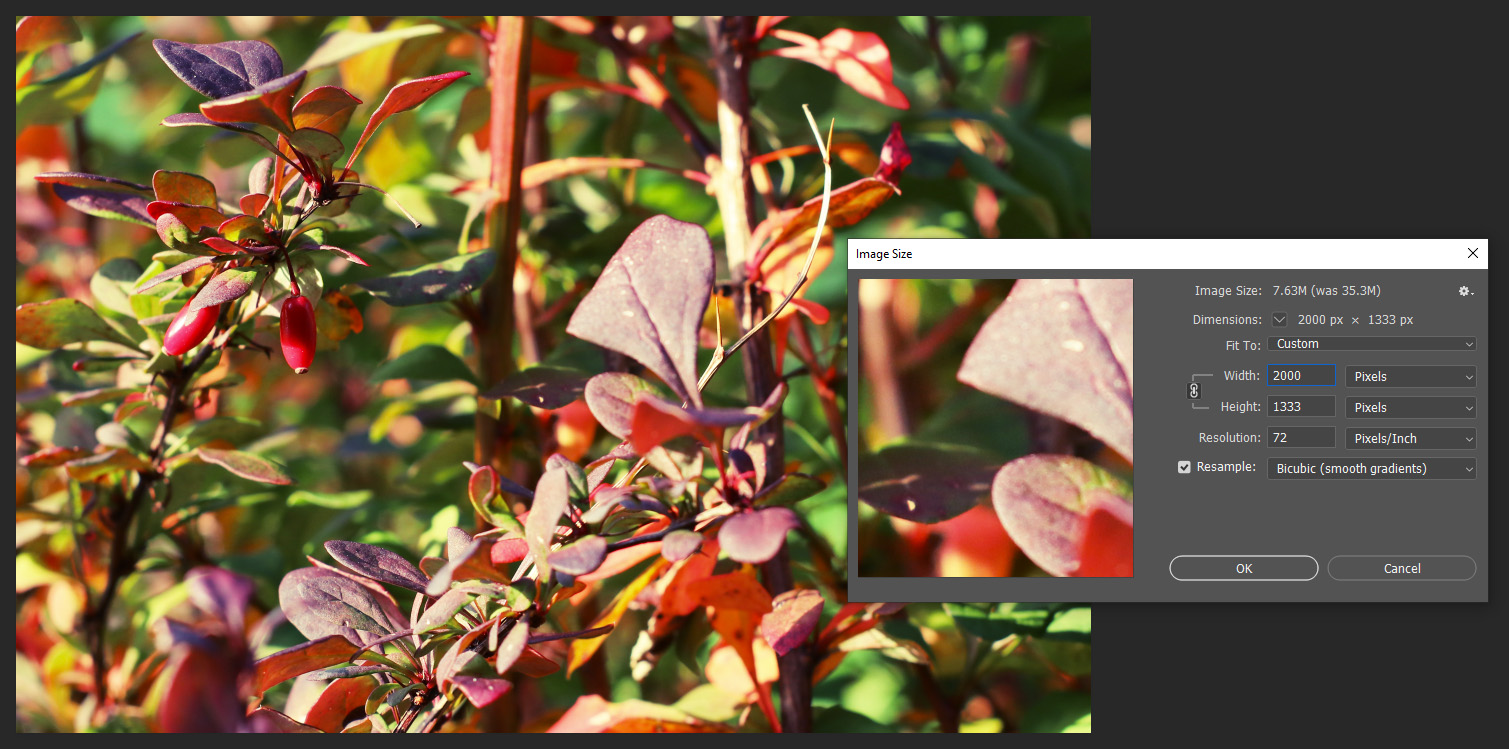
Теперь кадрированное изображение можно уменьшить для публикации в социальных сетях. Конечно, современные VK и Facebook «привычные», «съедят» хоть полный кадр с камеры на 24 МП, но так их грузить — расточительно. Кроме того, уменьшив кадр «своими руками», мы можем лучше контролировать процесс обработки.
Вызовем команду Image > Image Size (Изображение > Размер изображения), введем размер изображения в поля Width (Ширина) и Height (Высота). Так как по умолчанию Adobe Photoshop сохраняет соотношение сторон изображения, достаточно ввести только одно значение. С учетом размеров современных мониторов, ширина в 2000 пикселов выглядит вполне разумной.

При уменьшении изображения часть его деталей может смазываться. Кроме того, социальные сети дополнительно сжимают и «смазывают» фотографии. Чтобы итоговый результат смотрелся привлекательнее, можно немного поднять резкость.
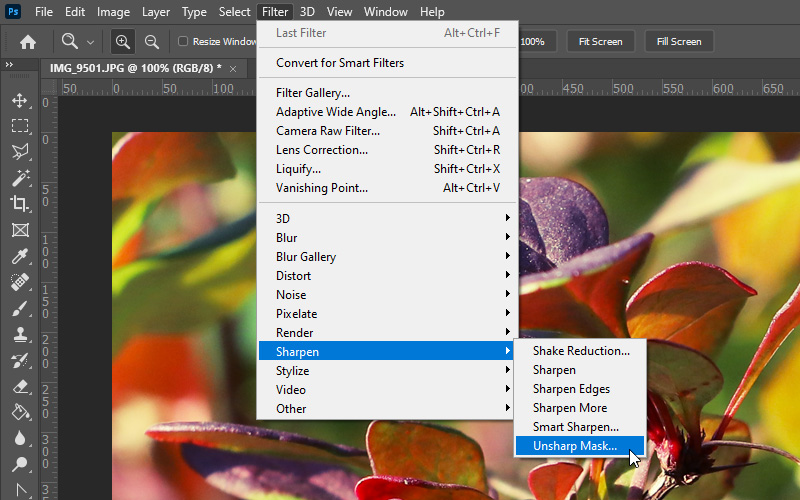
Вызовем команду Filter > Sharpen > Unsharp Mask (Фильтр > Резкость > Нечеткое маскирование). С физической точки зрения, если совсем коротко, эта команда позволяет повысить взаимный контраст элементов изображения, имеющих заданный размер. Например, мы можем сделать более заметными мелкие прожилки на листьях и контрастные границы листа, не затрагивая эффектно размытый объективом фон.

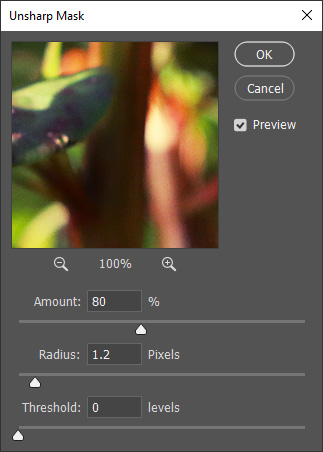
Установим значения параметров Amount (Коэффициент) и Radius (Радиус). В данном случае команда настроена на повышение контраста элементов с размером около 1.2 пиксела на 80%. Параметр Threshold (Порог) позволяет защитить от воздействия команды пикселы, контраст между которыми не превышает заданную величину. Но сейчас подобные исключения нам не требуются.
Снимая и устанавливая флажок Preview (Просмотр), мы можем оценить эффект, который команда произведет на снимок после применения. Хотя при нахождении на экране окна команды нам не доступна панель инструментов, мы можем изменять масштаб изображения с помощью комбинаций клавиш Ctrl+«+» и Ctrl+«–», просматривая его в удобном для нас размере.

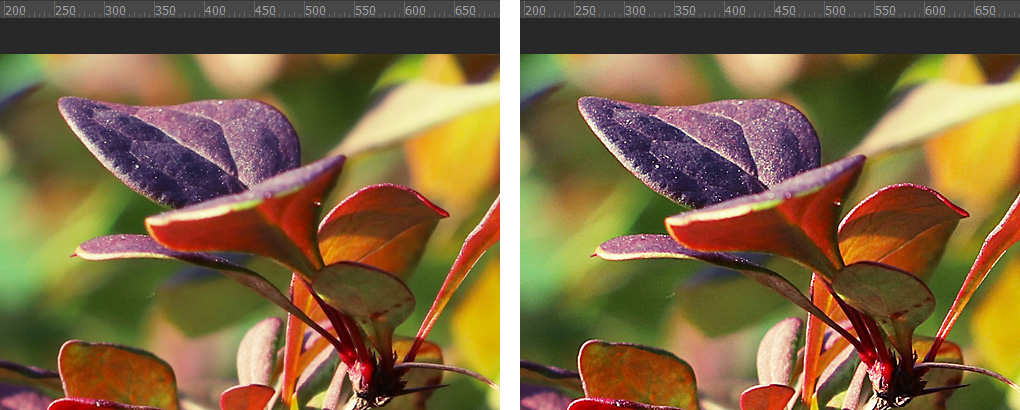
Изображение готово. При необходимости мы можем сравнить его с предыдущим состоянием по принципу «было–стало», отменяя и возвращая результат действия команды.

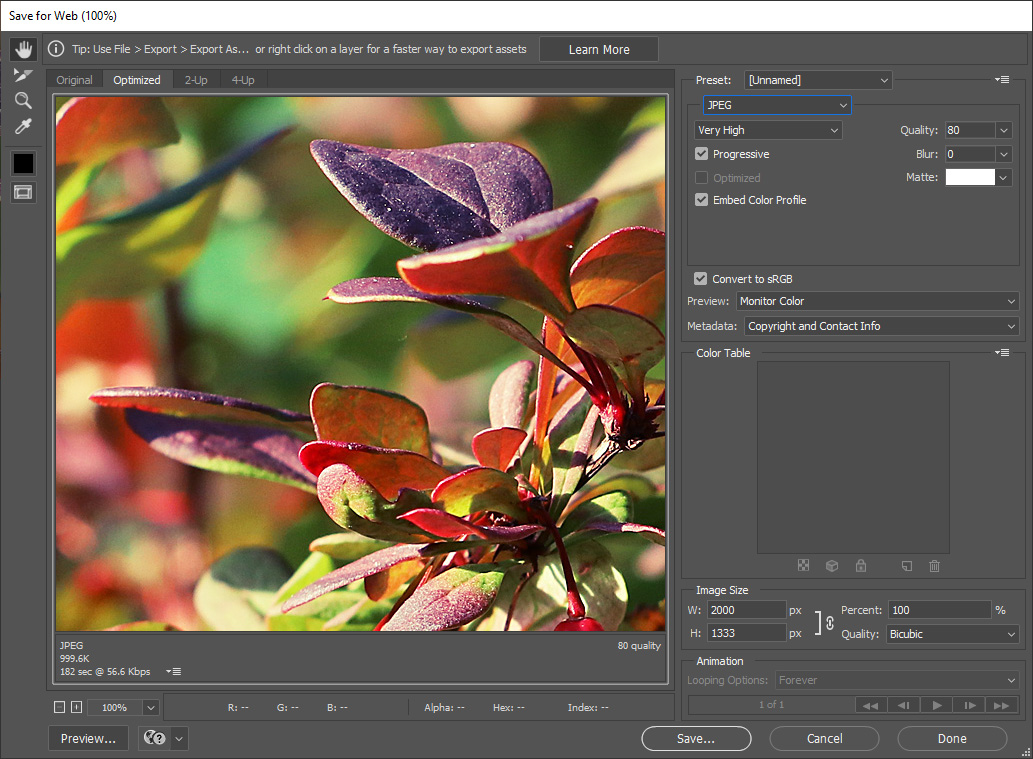
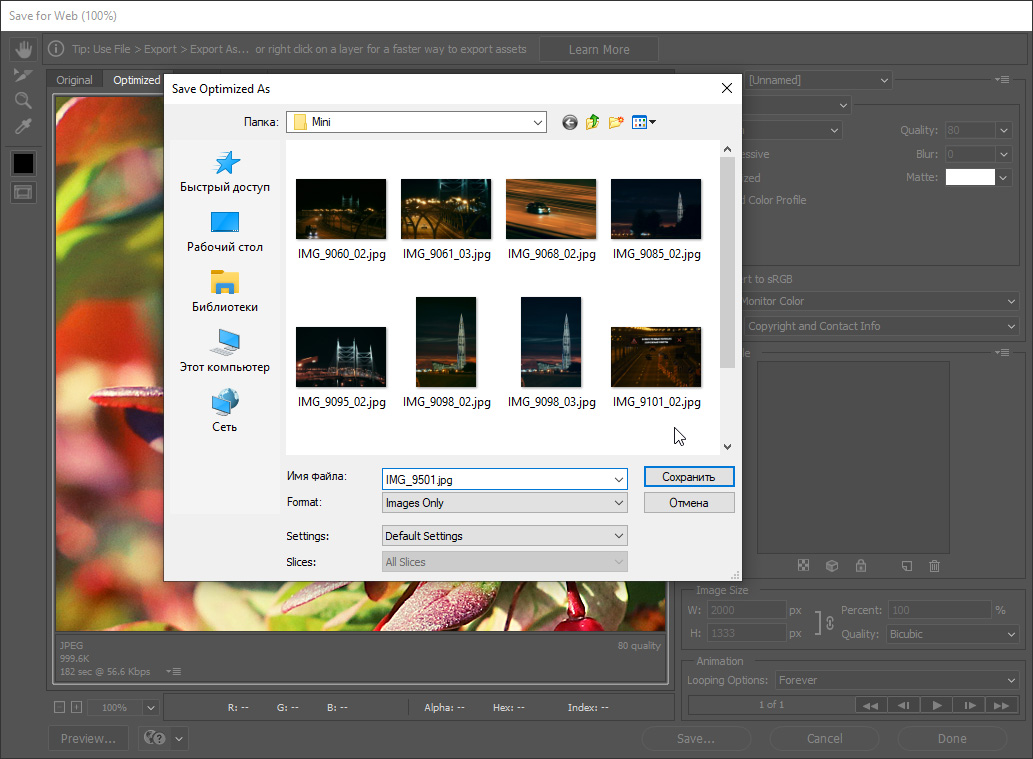
Остается сохранить фотографию в файл и отправить в социальные сети. Вызовем команду File > Export > Save for Web (Файл > Экспорт > Сохранить для Web). Она хороша тем, что позволяет не просто задавать параметры сохранения, но и оценивать результат визуально, а также наблюдать за значениями параметров файла, такими как размер или время загрузки с web-страницы.
Еще одна особенность данной команды — она запоминает параметры формата файла и каталог для сохранения независимо от других команд. То есть, вы можете работать с фотоснимками, сохранять промежуточные версии с помощью других команд, а потом вызвать команду Save for Web (Сохранить для Web) и быстро сохранить файл в папку, выбранную вами для готовых к публикации изображений.
Выберем для сохранения формат JPEG с уровнем качества (Quality) 80%. Этого более чем достаточно для получения качественных изображений в социальных сетях, при этом размер файла остается в разумных пределах.
Также команда Save for Web (Сохранить для Web) позволяет задать параметры изменения размера изображения, настроить параметры цветопередачи (цветовых профилей), настроить параметры внедрения в файл дополнительной информации об изображении и авторе, и так далее. Хотя, конечно, в данном простейшем случае можно было воспользоваться обычной командой сохранения — File > Save As (Файл > Сохранить как), и выбрать формат JPEG.

Нажимаем кнопку Save (Сохранить), выбираем каталог и подтверждаем сохранение. Готово!


Спасибо за внимание!
(подготовка публикации, включая иллюстрации и текст — примерно 2 часа )


Javian
off Редко пользуюсь PS, но если нужен, то пользуюсь фильтрами Nik Collection — из ряда «сделать красиво в один клик».