
With the advancement in web technology, the entire globe is sliding towards the online tech sphere. The globe around us is going tech-centric day by day and thus the demand for front-end designers and developers also.
Whatever, be the purpose, people just google things and get their desired result. This is all because of the increase in the evolution of web and mobile app development. While we all know that to be a Web developer, you need to have basic skills of HTML, CSS, and JavaScript, but, with time React.js emerged into the technology stack of the web development field and outdated JavaScript.
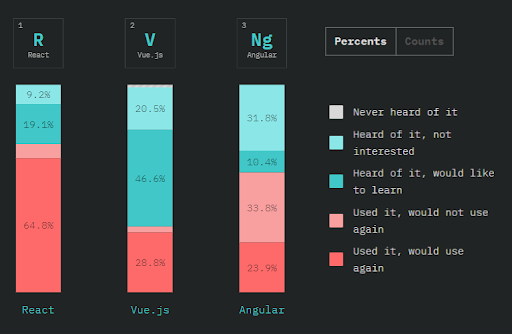
A Report by JS reflects that 64.8% of the web developers prefer to use the React.JS framework and would love to use it again and again in the future. It has even beaten other categories of frameworks that are Vue.js with 28.8% votes and Angular with 23.9% votes. This is the reason why the demand for React.JS development companies is at an all-time high.

With React, it becomes painless to build an interactive user interface. It efficiently updates and renders the right components when changes are made.
Before you use React.js as web technology, let’s have a look at the practices that every React.js developer should follow to write better react codes for their application.
Learn the Basic Concepts of JavaScript
You need to know the basics of JavaScript before trying your hands into React JS so that it becomes easier for other developers to work on the same application. You can refer to websites like w3schools.com for learning the basics of JavaScript.
Organizing the Files
Many developers always code in a hurry and never pre-plan the procedure at first. In the React application, you need to organize the folders and files properly so that it will be helpful in understanding the flow of the project.
First, you need to create an asset folder where you will place the top-level CSS, images, and font files. These are the large components while the minor components are placed in a separate subfolder to follow the file hierarchy.
After this, you need to set this as your main entry point for the corresponding folder. React Developers use index.js as the entry point to navigate from one file to another file. But, it is challenging to navigate when you put several files in the components with the same-name index.js. Here, you can add a packaged .json file in each of the component folders so that it becomes easy to handle the files.
Example: A component demo.js can be declared as an entry point as the code given below…
{
«main»: ‘demo.js'
}
Keep Your Components Small
Break down the components into smaller components as React.js follows the components’ reusability principle. Components of smaller sizes are easy to read, update, debug, maintain, and reuse as compared to big components.
Remember, a component with ten lines of code is a big component. In case, it is more than ten lines of code, refactor the existing code, and split the components into smaller ones. This procedure will help the developers and other co-workers to work efficiently on the application.
Hire React developers in India at up to 60% less cost
Use Functional Components
Initially, React.js developers get jumbled about which component to use between the class component and functional component. It would be a better option to use functional components as they are easier to read and test.
It contains lesser lines of code and JavaScript functions without state or life cycle-hooks. With functional components, it becomes easier to extract smaller components, and there is no need to use ‘this’ binding.
However, with functional components, developers can not re-render the process because it is React.js that re-renders the functional components even if the component changes itself.
Don’t Use Indexes as a Key Prop
React.js developers prefer to use the index as a value for a key prop which is considered as a bad practice. It is required when the developers need to create an array of JSX elements. Coders using React.js should use the key property to track every element in the array, especially when looping is done through class components.
The key props identify and determine what should be rendered and re-rendered. React.js just sees two elements with the same key and eliminates the one between the two.
Don’t Use Props in Initial State
Never use props in the initial state as it is one of the bad practices in React. This is because when the component is created at first, the developers can call the constructor but can not recall the second time when any changes are made.
Even after the changes, the component state will remain unchanged and updated. Using the react lifecycle method “componentDidupdate”, the developers can easily update the components after the prop changes.
Always make sure to initialize the component state with important values fetched from the props as this method is not invoked on the initial render. After this, use this method to update those values, and the component, as you need.
Initialise Component State Without Class Constructor
React.js developers initialize the component state using the class constructor. But, this practice increases the redundancy in the lines of codes and comes up with a performance issue.
For initializing the state in constructors, you have to call super with props. However, you can initialize the states with class fields despite the initializing state in the constructor. Practicing this method will reduce redundancy and noise in the codes.
Conclusion
This article described the best practices to follow for react.js developers and will improve your application performance, your application code, and your coding skills.
The website development industry is accelerating at a fast pace, and as a front-developer, you should always look forward to practicing the best skills and practices. Always hone up on the right skills and speed up on the latest and trending technologies.


ShifaMartin
Well written.
You wrote selected points but wrote really well.