
Статические веб-приложения Azure — это сервис, который автоматически создает и развертывает веб-приложения полного стека из репозитория GitHub. Статические веб-приложения Azure состоят из статического веб-клиента и серверной части на базе Azure Functions. При создании ресурса «Статические веб-приложения» Azure создает в репозитории исходного кода приложения рабочий процесс GitHub Actions, который отслеживает выбранную вами ветвь. Всякий раз когда вы отправляете фиксации в отслеживаемую ветвь, рабочий процесс GitHub Actions автоматически создает и развертывает ваше приложение и его API-интерфейс.
На сегодняшний день в статических веб-приложениях Azure реализована первоклассная поддержка Blazor WebAssembly и .NET Functions в ознакомительной версии во всех регионах ее действия. Это было одним из ключевых запросов пользователей с момента объявления о выпуске статических веб-приложений на конференции Build. Вы можете разрабатывать и развертывать клиентские и бессерверные API-интерфейсы, созданные полностью на языке .NET.
Давайте попробуем!
Начало работы
Чтобы помочь вам приступить к работе, мы создали шаблон репозиториев GitHub, который можно использовать в качестве отправной точки для своих проектов.
В GitHub нажмите кнопку Использовать этот шаблон, чтобы создать новый репозиторий GitHub на основе шаблона. Присвойте ему имя (в своем примере мы используем my-blazor-app) и нажмите кнопку Создать репозиторий по шаблону.
В шаблоне три папки:
- Клиент: пример приложения Blazor WebAssembly
- API: API-интерфейс функций Azure на языке C#, который будет вызывать приложение Blazor
- Общее: библиотека классов C# с общей моделью данных, используемой приложением Blazor и функциями Azure
Для локального выполнения приложения запустите оба проекта: API-интерфейс и клиент. Страница «Поиск данных» в приложении Blazor запрашивает данные прогноза погоды от серверного API функций Azure и отображает их.
Чтобы запустить приложение из командной строки, необходимо установить Azure Functions Core Tools для используемой вами платформы.
Развертывание в качестве статического веб-приложения
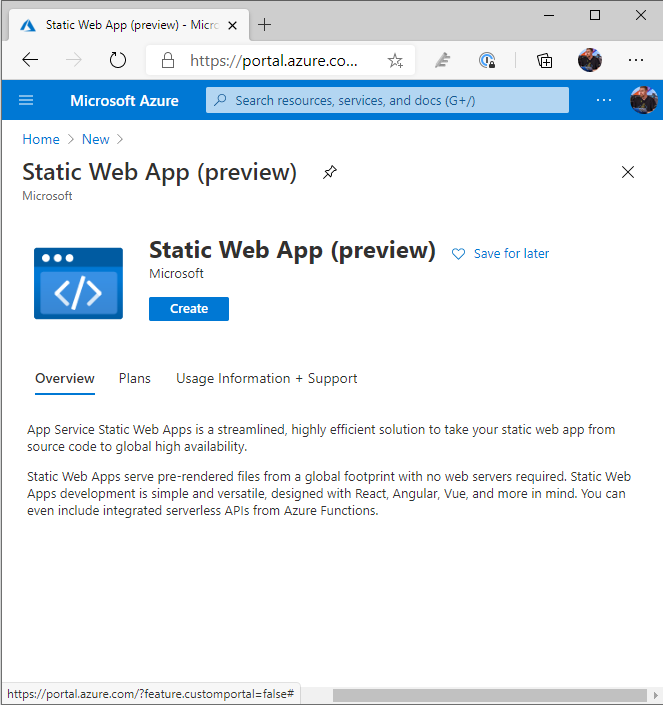
Чтобы развернуть это приложение в качестве статического веб-приложения Azure, выполните вход в учетную запись Azure (Зарегистрироваться для получения бесплатной учетной записи можно здесь) и найдите Статическое веб-приложение.

Нажмите Создать, укажите подписку, группу ресурсов и название приложения.
Затем выполните вход в GitHub, найдите свой репозиторий GitHub (my-blazor-app) и выберите ветвь для развертывания.

Наконец, выберите Blazor в разделе Предустановки сборки, после чего в полях Расположение приложения, Расположение API и Расположение артефактов приложения будут автоматически введены значения Клиент, API и wwwroot. Первое и второе значения — это путь в репозитории Git, где находятся проектные файлы для приложения Blazor и Функций Azure, так что если вы изменили структуру репозитория Git, отразите изменения в этих значениях. Третье значение — это путь вывода, по которому осуществляет компиляцию Blazor, так что обновлять его не требуется.
Завершите работу мастера, и статические веб-приложения создадут файл рабочего потока GitHub Actions и развернут ваше приложение в Azure.
Сводная информация
Мы начали с разветвления репозитория GitHub (однако вы могли бы использовать проект, созданный в Visual Studio/Visual Studio Code и т. д.), создали статическое веб-приложение в Azure, которое затем настроило для нас рабочий процесс GitHub Actions, автоматически создав и развернув наше приложение Blazor и функции Azure. Теперь у нас есть размещенное статически приложение с бессерверной внутренней частью, готовое к масштабированию с учетом наших требований.
Дополнительные ресурсы
Чтобы узнать больше о Blazor WebAssembly и .NET Functions в статических веб-приложениях, ознакомьтесь с краткими руководствами, соответствующим модулем Microsoft Learn и полной документацией по статическим веб-приложениям.
Оставить отзыв
Мы рады, что Blazor WebAssembly и .NET Functions теперь поддерживаются в статических веб-приложения Azure, и ждем не дождемся ваших работ с ними. Поделитесь с нами своими отзывами на сайте GitHub.

