Мне всегда нравились карты городов, и несколько недель назад я решил создать свою собственную, художественную версию. Немного погуглив, я обнаружил крутое руководство, написанное Фрэнком Себальосом. Оно увлекательно и полезно, но я предпочитаю более подробные/реалистичные карты-схемы. Из-за этого я решил создать свою собственную версию карт. Итак, давайте посмотрим, как мы можем создавать красивые карты с помощью Python и данных OpenStreetMap.

Прежде всего нам нужно установить Python. Я рекомендую использовать Conda и виртуальные среды (
После успешной установки OSMnx мы можем начинать программировать. Первое, что нам нужно сделать, – это загрузить данные. Сделать это можно разными способами, один из самых простых – использовать метод
Я хочу получить все возможные данные
Другой способ загрузить данные – использовать
Вам необходимо учитывать, что, если вы загружаете данные из крупных мест, таких как Мадрид или Берлин, нужно немного подождать, чтобы получить всю информацию.
И
Теперь нам остаётся перебрать данные и раскрасить их, а также отрегулировать ширину линий в зависимости от длины улицы.
Есть даже возможность идентифицировать определённые дороги и как-то иначе раскрасить только эти дороги.
В моём примере

Не стесняйтесь менять цвета или условия, чтобы создавать новые карты на свой вкус.
Наконец, нам нужно только одно – сформировать карту. Во-первых, нам нужно определить центр нашей карты. Выберите GPS-координаты того места, которое вы хотите сделать центром карты. Затем мы добавим границы и цвет фона.

После этих шагов нам нужно просто сформировать и сохранить карту. Я рекомендую использовать
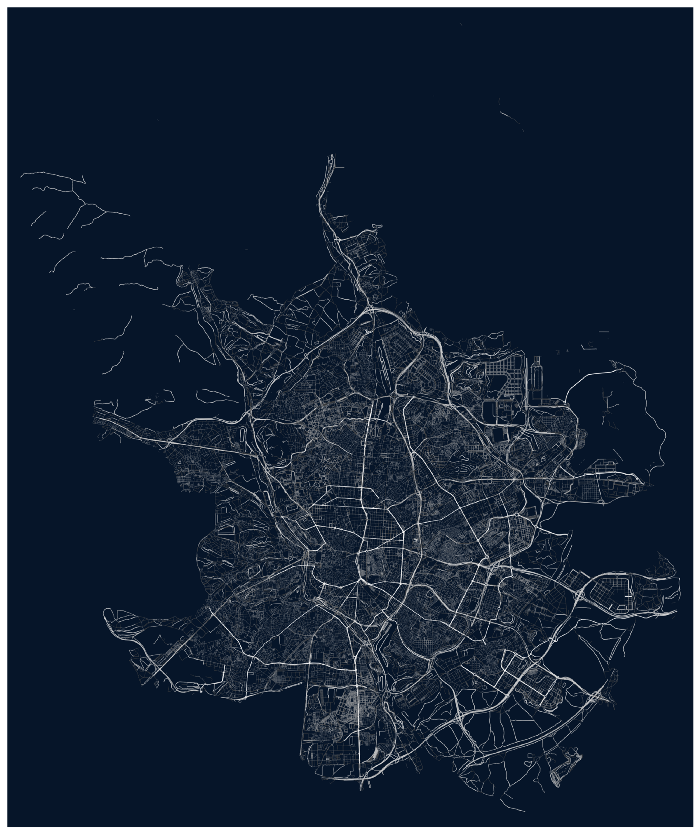
Используя этот код, мы можем создать карты, приведённые ниже, но я рекомендую вам настраивать такие параметры, как ширина линий или ограничение границ для каждого города.

Одно различие, которое следует учитывать между

Вдобавок к этому, возможно, вам понадобится изображение размером с плакат. Самый простой способ сделать это – установить атрибут
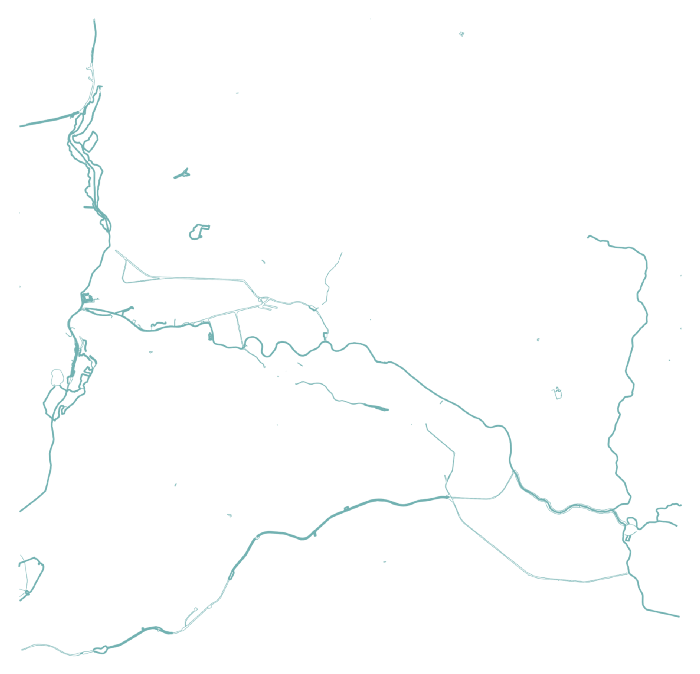
OpenStreetMap также содержит данные о реках и других природных источниках воды, таких как озёра или водные каналы. Снова используя OSmnx, мы можем загрузить эти данные.
Как и раньше, мы можем перебирать данные и раскрашивать карту. В данном случае я предпочитаю синие цвета, например

Наконец, нам нужно сохранить рисунок. В этом случае я не использую границы с
После успешной загрузки водоёмов нам нужно соединить два изображения. Немного GIMP’a или Photoshop’a сделает своё дело; не забудьте, что эти два изображения должны быть с одним и тем же

Мне нравится добавлять текст с названием города, GPS-координатами и названием страны. GIMP или Photoshop делают своё дело.

Также, если вы добавите воду, вам нужно будет заполнить некоторые места или покрасить другие водоёмы, например море. Линия рек изменяется, но с помощью инструмента «Ведро с краской» вы можете заполнить эти пробелы.

Код для создания этих карт доступен в моем GitHub. Не стесняйтесь использовать его и покажите мне свои результаты! Надеюсь, вам понравился этот пост. Благодарю, что прочитали, и призываю вас делиться знаниями, которые приведут нас к лучшим, невероятным результатам!
Отвечая на призыв автора, делимся знаниями на нашем курсе Python, который будет еще выгоднее с промокодом HABR, добавляющим 10% к скидке на баннере.


Установка OSMnx
Прежде всего нам нужно установить Python. Я рекомендую использовать Conda и виртуальные среды (
venv) для создания рабочего пространства. Также мы собираемся использовать пакет Python OSMnx, который позволит нам загружать пространственные данные из OpenStreetMap. Чтобы развернуть venv и установить OSMnx, нужно выполнить две команды Conda:conda config --prepend channels conda-forge
conda create -n ox --strict-channel-priority osmnxСкачивание дорожно-уличных сетей
После успешной установки OSMnx мы можем начинать программировать. Первое, что нам нужно сделать, – это загрузить данные. Сделать это можно разными способами, один из самых простых – использовать метод
graph_from_place().graph_from_place() принимает несколько параметров. place – это запрос, который будет использоваться в OpenStreetMaps для извлечения данных указанного места, retain_all вернёт нам все улицы, даже если они не связаны с другими элементами, simplify немного очистит предоставленный граф, а network_type укажет, какой тип уличной сети нужно получить.Я хочу получить все возможные данные
(network_type=’all’), но вы можете загружать только проезжие дороги, используя drive, или пешеходные дорожки, используя walk.Другой способ загрузить данные – использовать
graph_from_point(), который позволяет нам указать GPS-координаты. В некоторых случаях этот вариант более удобен, например в местах со схожими названиями, и даёт нам большую точность. Используя dist, мы можем сохранить только те узлы, которые находятся в указанных пределах от центра графа.Вам необходимо учитывать, что, если вы загружаете данные из крупных мест, таких как Мадрид или Берлин, нужно немного подождать, чтобы получить всю информацию.
Распаковка и раскраска наших данных
И
graph_from_place(), и graph_from_point() вернут MultiDiGraph, который мы можем распаковать и положить в список, как показано в руководстве Фрэнка Себальоса.Теперь нам остаётся перебрать данные и раскрасить их, а также отрегулировать ширину линий в зависимости от длины улицы.
Есть даже возможность идентифицировать определённые дороги и как-то иначе раскрасить только эти дороги.
В моём примере
colourMap.py я использую следующие цвета:
color="#a6a6a6"
color="#676767"
color="#454545"
color="#bdbdbd"
color="#d5d5d5"
color="#ffff"Не стесняйтесь менять цвета или условия, чтобы создавать новые карты на свой вкус.
Чертим и сохраняем карту
Наконец, нам нужно только одно – сформировать карту. Во-первых, нам нужно определить центр нашей карты. Выберите GPS-координаты того места, которое вы хотите сделать центром карты. Затем мы добавим границы и цвет фона.
bgcolor, north, south, east и west будут новыми границами нашей карты. Сформированная карта будет обрезана по введённым координатам. Если вам нужна карта побольше, просто увеличьте границы. Учтите, что, если вы используете метод graph_from_point(), вам нужно будет увеличить значение dist в соответствии с вашими потребностями. Для bgcolor я выбрал тёмно-синий цвет #061529, чтобы прикинуть чертёж, но вы опять же можете настроить его по своему вкусу.
После этих шагов нам нужно просто сформировать и сохранить карту. Я рекомендую использовать
fig.tight_layout(pad = 0) для настройки параметров карты, чтобы хорошо подогнать части чертежа.Результаты
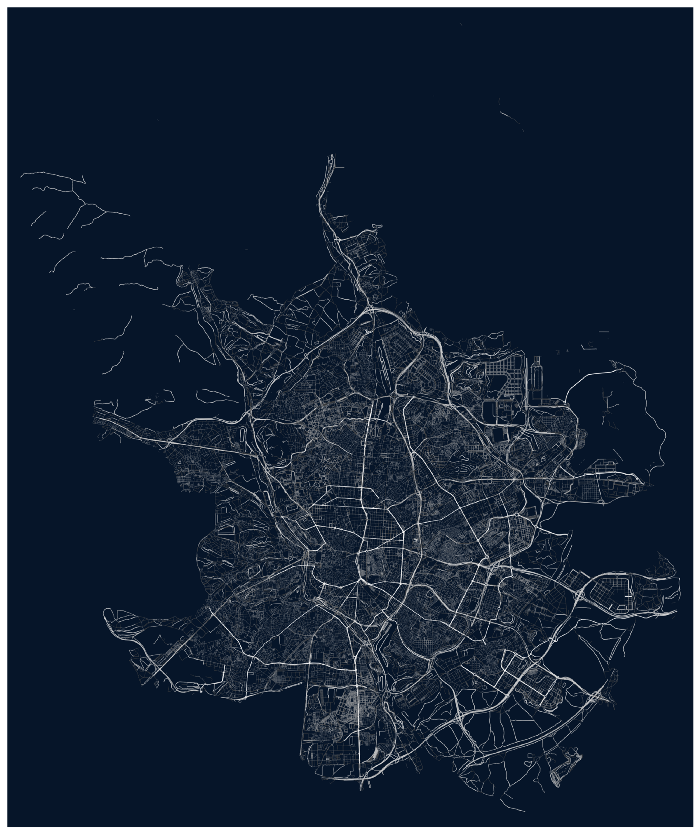
Используя этот код, мы можем создать карты, приведённые ниже, но я рекомендую вам настраивать такие параметры, как ширина линий или ограничение границ для каждого города.

Одно различие, которое следует учитывать между
graph_from_place() и graph_from_point(), заключается в том, что graph_from_point() получает данные об улицах из окрестности на основе установленного вами расстояния (dist). В зависимости от того, нужна ли вам простая карта или более подробная, вы можете использовать любой из этих методов. Карта Мадрида была создана с помощью graph_from_place(), а карта Берлина – с помощью graph_from_point().
Вдобавок к этому, возможно, вам понадобится изображение размером с плакат. Самый простой способ сделать это – установить атрибут
figsize внутри ox.plot_graph(). figsize может регулировать ширину и высоту в дюймах. Обычно я выбираю размер побольше, например figsize=(27,40).Бонус: добавляем воду
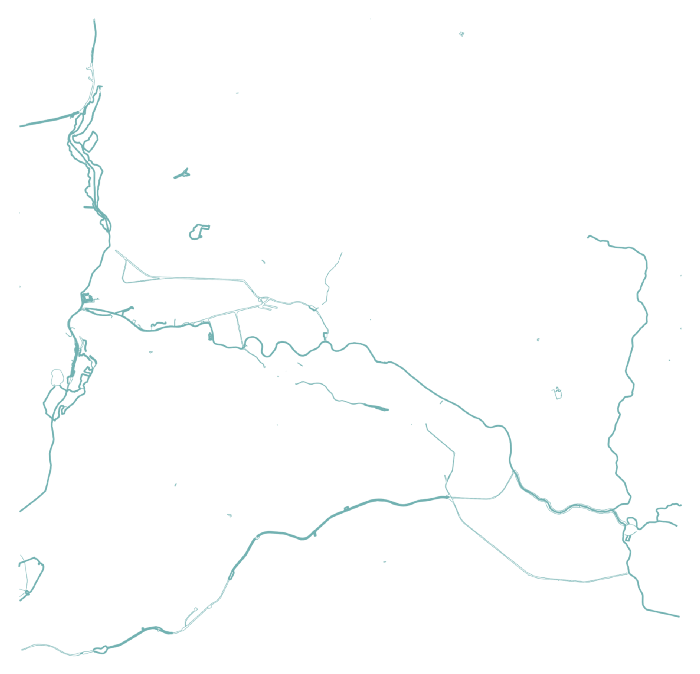
OpenStreetMap также содержит данные о реках и других природных источниках воды, таких как озёра или водные каналы. Снова используя OSmnx, мы можем загрузить эти данные.
Как и раньше, мы можем перебирать данные и раскрашивать карту. В данном случае я предпочитаю синие цвета, например
#72b1b1 или #5dc1b9.
Наконец, нам нужно сохранить рисунок. В этом случае я не использую границы с
bbox внутри plot_graph. Это ещё одна вещь, с которой можно поэкспериментировать.После успешной загрузки водоёмов нам нужно соединить два изображения. Немного GIMP’a или Photoshop’a сделает своё дело; не забудьте, что эти два изображения должны быть с одним и тем же
fig_size или границами, bbox, для упрощения интерполяции.
Последние штрихи
Мне нравится добавлять текст с названием города, GPS-координатами и названием страны. GIMP или Photoshop делают своё дело.

Также, если вы добавите воду, вам нужно будет заполнить некоторые места или покрасить другие водоёмы, например море. Линия рек изменяется, но с помощью инструмента «Ведро с краской» вы можете заполнить эти пробелы.

Заключение и код
Код для создания этих карт доступен в моем GitHub. Не стесняйтесь использовать его и покажите мне свои результаты! Надеюсь, вам понравился этот пост. Благодарю, что прочитали, и призываю вас делиться знаниями, которые приведут нас к лучшим, невероятным результатам!
Отвечая на призыв автора, делимся знаниями на нашем курсе Python, который будет еще выгоднее с промокодом HABR, добавляющим 10% к скидке на баннере.

- Курс «Python для веб-разработки»
- Профессия Веб-разработчик
- Профессия Data Scientist
- Профессия Data Analyst
Другие профессии и курсы
ПРОФЕССИИ
КУРСЫ
- Профессия Java-разработчик
- Профессия QA-инженер на JAVA
- Профессия Frontend-разработчик
- Профессия Этичный хакер
- Профессия C++ разработчик
- Профессия Разработчик игр на Unity
- Профессия iOS-разработчик с нуля
- Профессия Android-разработчик с нуля
КУРСЫ
- Курс по Machine Learning
- Курс «Математика и Machine Learning для Data Science»
- Курс по Data Engineering
- Курс «Алгоритмы и структуры данных»
- Курс по аналитике данных
- Курс по DevOps



zazar
Лучше бы на примере карты Европы. Как закрасить регионы (хороплет). И что там с Крымом? А то зачем мне Валенсия…