Мы собрали митап, где трое экспертов по QA рассказали, о чем тестировщику нужно говорить с командой разработки, какими инструментами пользоваться для планирования и тестирования, а также что нужно учесть, чтобы сделать сайты безопасными. Внутри есть видео и текстовая выжимка по каждому докладу.

Современные паттерны тестирования
Рассказывает директор по развитию бизнеса в IT-компании @BSL_Dev и ex-руководитель отдела обеспечения качества Redmadrobot Марина Куликова @Marishunya_QA.
Коротко в чем суть.
Бывает, что в командах разработки забывают о принципе раннего тестирования. Существует миф, что тестирование продукта должно проходить в конце спринта или разработки. При такой организации процесса проекта могут возникать ошибки (как процессные, так и технические).
Чтобы такого не случалось, тестирование продукта должно быть в самом начале разработки. Кроме того, тестовые активности должны идти параллельно с ней. Это помогает тестировщикам оповещать команду о рисках заранее и давать обратную связь на каждом этапе, начиная от анализа требований до финальных релизных отчетов и поддержки.
Основная цель тестирования — своевременно оповещать команду о реальном состоянии системы или продукта
Основные точки опоры для построения тестирования
Анализ требований или технического задания.
Инфраструктура — важно настроить окружение, выбрать целевые устройства, какие тестовые данные потребуются.
Процесс коммуникации — нужно договориться, в каком формате мы выстраиваем обратную связь с командой (например, делаем отчеты о тестировании в Jira).
Разбираемся, как именно организовываем тестирование: какие виды тестирования, на каких этапах применяем, как распределяем ресурсы, планирование и так далее.
Уделяем время написанию отчетности и договариваемся, какая отчетность и в каком виде нужна.
Постоянно внедряем улучшения и анализируем изменения.
О чем тестировщик должен сообщать команде
Что нужно автоматизировать. В процессе коммуникации с разработчиками и менеджерами тестировщику нужно определить и рассказать, какие тесты должны быть автоматизированы и на каком уровне.
Как оптимизировать работу. Нужно делать постоянную оптимизацию тестов, чтобы они затрачивали меньше времени. Задача тестировщика — минимизировать время выполнения тестов, оптимизировать фича тесты и регресс. Это нужно, для того чтобы быстро получать информацию о состоянии продукта.
Обеспечить полезные метрики для бизнеса. Например, количество багов на продакшене, количество активностей, как двигается процесс написания документации, время, затраченное на тестирование и т.д. Такие метрики будут сигнализировать, всё ли у проекта хорошо. Кроме того, с помощью них тестировщик может показать результаты работы всей команды. Но стоит помнить, что не стоит закапываться в метриках, а нужно использовать скорее их как опорные точки. Ведь, помимо метрик, есть и другие системы отчетности.
Напоминать о новых инструментах. Важно говорить об инструментах тестирования, потому что сейчас они постоянно меняются. Стоит постоянно мониторить, как изменяются инструменты, и добавлять себе самые лучшие.
Тестирование — это как круговая оборона. Весь продукт «охранять» очень сложно, поэтому тестировщики создают «датчики» (некие красные флажки), которые в нужный момент сообщают: alarm! И подобные «датчики» — это метрики, а также автотесты, различные приемы и т.д. Задача команды тестирования выстроить многослойную систему защиты, состоящую из нужных «датчиков». Также стоит помнить, что помимо того, что QA тестирует, команда ещё сообщает реальное состояние системы, где все окей, где начинает «рваться», а где все плохо и нужно срочно исправлять.
Как тестировщику обеспечивать обратную связь для команды
С помощью парного тестирования или программирования. Автоматизацию тестирования полезно делать при поддержке разработчиков. На этом этапе должно происходить взаимное ревью, это помогает тестировщику глубже узнать систему и уже на этом этапе обнаружить какие-то проблемы.
С помощью Code Reviews. Это не совсем работа тестировщика, но в проекте через Code Reviews можно получить обратную связь. Например, если у нас фича автоматизации типовая, и она долго ревьюится на разных проектах, то нужно выяснить причину.
Через модульные тесты (Unit tests).
С помощью автоматизированных интеграционных тестов (Automated Integration Test).
С помощью автоматизированных Acceptance Tests. Эту активность можно разделить с продакт-менеджерами.
По возможности следует автоматизировать Regression Test.
Постоянный Exploratory Testing.
Обратная связь от пользователей или бизнес-юзеров.
Постоянное UAT-тестирование + DEMO-сессии.
Через что тестировщик может организовать обратную связь с командой
С помощью работы с дефектами (багами) — нужно определить формат их заведения и оповещения о них, например, делать это в Jira или другом удобном инструменте. Разработчикам не всегда хватает информации в дефекте, чтобы приступить к фиксу, поэтому иногда требуется дополнительная коммуникация с багрепортером.
Организовать коммуникацию по сборкам и состояниям тестовых сред. Это понадобится, если вдруг с ними что-то пойдет не так или они задерживаются.
Кросс-обучение внутри тестирования. Все специалисты разные, они могут учиться друг у друга, поэтому важно иногда собираться и обсуждать результаты работы и делиться лайфхаками и знаниями продукта. Это некий knowledge transfer.
Тест-документация — собирать отчетность по фичам, сборкам и по приемке. Для составления отчетности поможет изучение ГОСТов: в них описаны градации дефектов, как с ними быть и так далее. Для проектов, связанных с государственным подрядом, поможет изучение ГОСТ 34.603-92.
Как тестировщикам работать с Google-таблицами (и зачем)
Руководитель отдела тестирования Redmadrobot Саша Строкин собрал собственные Google-таблицы, с помощью которых он выстраивает работу, начиная от планирования и заканчивая аналитикой для тестировщиков.
На нескольких примерах Саша рассказал об инструментах и формулах, которые он использует в работе.
Google-таблицы при планировании — подготовка к процессу тестирования
В тестировании есть четыре главных процесса:
Планирование — подготовка к самим работам по тестированию,
Test development — крафтинг артефактов, разработка сценариев тестирования,
Test execution — само выполнение тестирования,
Test analysis — оценка результатов тестирования, выделение процессов, которые нужно улучшать или, наоборот, не стоит менять.
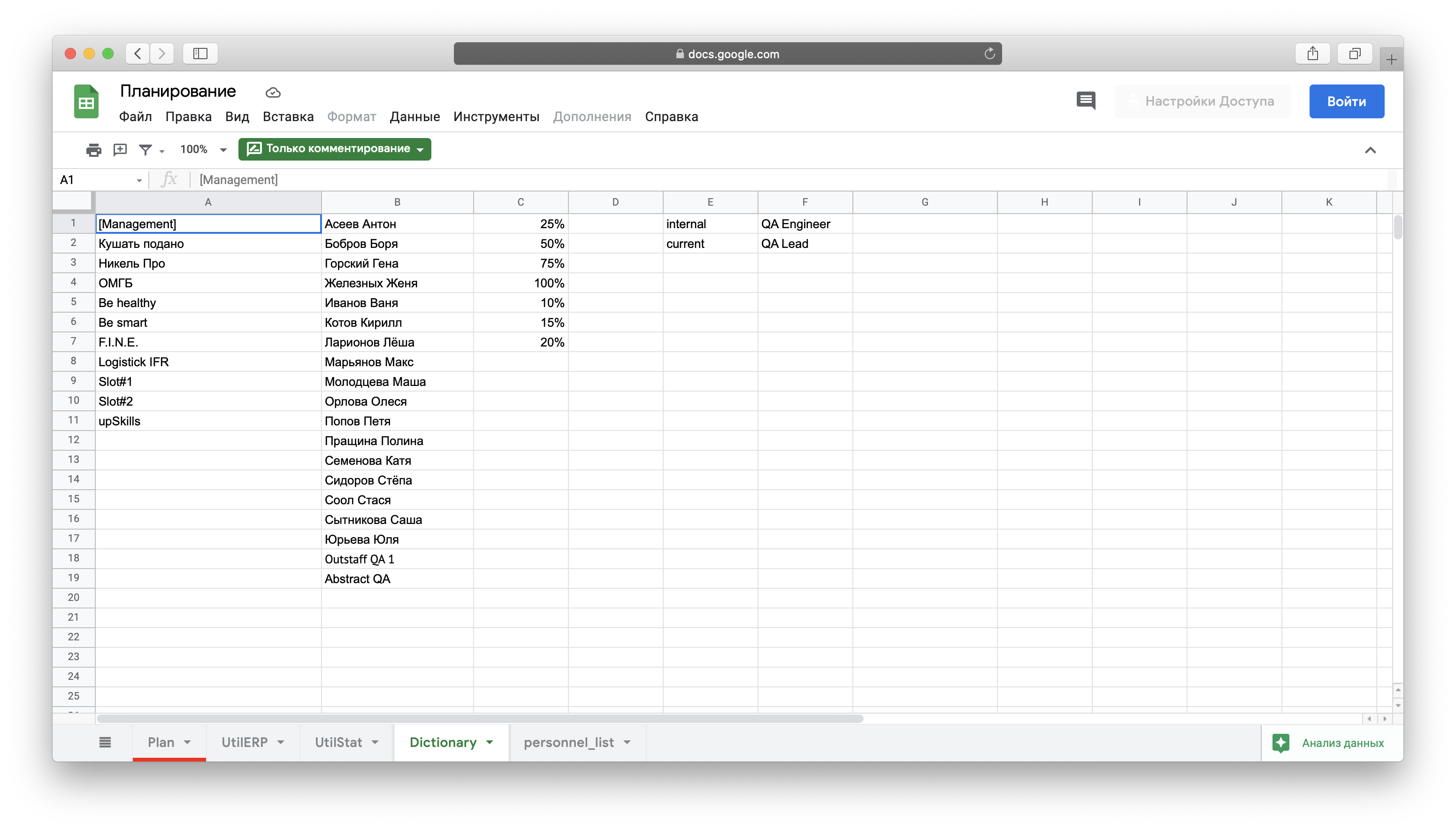
Планирование в Google-таблицах — это инструмент, необходимый в первую очередь для лидов, чтобы вовремя подключать и отключать нужных людей, проводить ротации, отслеживать нагрузку сотрудников.
Чтобы облегчить процесс планирования, в Sheets можно создать вкладку Dictionary, где описываются все существующие проекты для работы, список участников, роль инженера на проекте и так далее.

Стоит отметить, что Google Sheet позволяет добавлять отдельные срезы, если мы говорим про фильтрацию данных, ее можно делать как на уровне всей таблицы, так и по отдельным критериям. Например, если нажать на вкладку с указанием определенного проекта, то увидим, сколько инженеров на данный момент в нём задействовано и процент их загрузки.

Интеграция Google-таблиц с Jira
Интеграция Excel c рабочим инструментом большинства команд разработки и тестирования — Jira — возможна через специальный плагин — Jira Cloud of Sheets.
C помощью этого плагина можно «вытаскивать» любые данные из бэклога Jira по тому же фильтру, по которому обычно тестировщики фильтруют дефекты, только с переводом не на графическое изображение, а на JQL.
На примере Саша показал, как решил проверить все свои дефекты и собрать на этом фоне статистику. За время работы над проектом в общей сложности было заведено 1500 дефектов и по ним была сформирована статистика. Можно посмотреть, например, какие из них обладают уровнем приоритетности. Также можно в виде графиков формировать статистику по практически любым показателям.

Кроме того, с помощью плагина можно выгрузить статистику по отдельным проектам и посмотреть статистику по нему. Можно проанализировать, как проекты обрастают дефектами в динамике и увидеть, что, например, в июне и июле на проекте было заведено больше всего багов.
Для формирования такой статистики нужно воспользоваться вкладкой MounthStat (она вытягивает данные о дате создания из общей выгрузки, где мы можем выбрать дату создания дефекта). С помощью функции Trim даты можно рассортировать по месяцам.
Все готовые таблицы для работы из презентации Саши.
Тестирование и безопасность web-сайтов для начинающих тестировщиков
Рассказала и показала QA-инженер Redmadrobot Вика Бегенчева @vikusti.
Основные уловки мошенников, как они могут навредить пользователям или системам:
С помощью cookies
Вика рассказала, что такое cookies на примере интернет-магазина. Допустим, мы открываем браузер, заходим на сайт и кладем в корзину печеньки, которые нам понравились. Если мы закроем окно браузера, а затем откроем заново, то вся информация про начавшиеся покупки сохранится. Это происходит с помощью cookies — различной информации о пользователе, которая хранится в браузере локально.
Эта информация нужна для удобства пользователя, чтобы сайт «запоминал» определенные данные и нам не приходилось постоянно их указывать. Cookies бывают двух видов: временные (cookies-сессии) и постоянные. Cookies-сессии хранятся определенное ограниченное время и могут меняться, когда пользователь перелогинился. Постоянные сookies хранятся всегда, пока вы их не сотрете.
Как хакеры могут использовать cookies
Хакер может «угнать» ваши cookies и с помощью этого «доказать» системе, что он — это вы. Тогда он сможет переиспользовать их и продолжить сессию. Это происходит так:
Через протоколы: HTTP и HTTPS
Копаясь на просторах интернета, мы до сих пор можем попадать на сайты, о небезопасности которых нас предупреждает браузер.
Почему так? Потому что браузер умный, и он считает ненадежным сайты, в которых происходит соединение по HTTP, а не HTTPS. В протоколе HTTPS есть последняя буква S, это значит, что добавляются повышенные требования к безопасности. В этом протоколе при общении браузера с сервером по протоколу https добавляется сертификат безопасности: если хакер попробует перехватить такие запросы, он получит лишь набор символов и не сможет их расшифровать.
Подбор пароля — Brute force
Это атака перебора — мошенник может знать логин и с помощью специального скрипта подбирать пароль. Обычно подбор пароля с помощью скрипта занимает около 10 часов.
Как проверять сайты на безопасность
Посмотреть, как устроена безопасность хранения cookies: открываем «Инспектор» в браузере, заходим в вкладку application и видим свои cookies для сайта. Для проверки безопасности нужно обратить внимание на столбцы под названием httpOnly и secure. Если галочки стоят, то на сайте предусмотрена защита от угона cookies.
Нужно проверять, чтобы все запросы шли через протокол HTTPS. Например, работаем с сайтом диванынадом.ру. Нужно убрать букву S из протокола и проверить, можно ли зайти только по ссылке с HTTP. Если да, то это плохо, мошенник может создать такую ссылку и перехватывать запросы пользователей. Чтобы этого избежать, нужно создать редирект — автоматически перебрасывать пользователей на безопасную страницу.
При введении логина/пароля нужно использовать ограничение на количество неправильных попыток, а также использовать таймаут, например, после трех неудачных попыток введения пароля попробовать ввести пароль в четвертый раз можно лишь через час. Это поможет избежать взлома с помощью автоматического подбора паролей.
Вика написала отдельную статью, где подробно рассказала про все пункты и дала еще больше советов для начинающих тестировщиков.
Полезные ссылки
Telegram-канал «Google Таблицы»: много информации о фишках Google Sheets;
YouTube STM Solutions: видеоуроки Google Docs, Google Sheets, Google Apps Script;
Jira Cloud for Sheets: плагин для интеграции Google Sheets с основным рабочим инструментом большинства команд — Jira;
owasp.org: некоммерческий фонд, который работает над повышением уровня безопасности ПО;
hackthebox.eu: тренировочная онлайн-платформа, на которой можно проверить навыки тестирования в сфере безопасности сайтов;
xss-game.appspot.com: тренировочная игра для обнаружения и устранения ошибок XSS.
Кстати, мы ищем QA-специалистов в команду, залетайте посмотреть.

