Начинаю потихоньку публиковать избранные параграфы из книжки Управление digital-проектами. Ссылки на следующие части буду потихоньку добавлять в конце материала.
§2. Тонкости делегирования в IT
Возьмем такую задачку: довести сайт до ума.
Нет, я не пошутил с формулировкой. Таких задач — доделать за предыдущими разработчиками — на фриланс-биржах пруд пруди. И несчастные в них периодически вляпываются. Допустим, вы — менеджер, у вас — микрокоманда: дизайнер, программист, аналитик, тестировщик. С которыми вы раньше не работали. И есть еще бизнес-заказчик, не шибко разбирающийся в digital-премудростях, но уже почему-то раздраженный. Он эту карусель оплачивает, если его устроит цена и качество. Понятно, что его в первую очередь интересует деньги и сроки. Ваши действия?
Правильно, бежать!
А что нас смущает? Запредельная степень неопределенности? Тухлая перспектива? Неуверенность в команде? Непонятки с оплатой? Неадекватный заказчик? Поехали, потом заведешься? Гарантированный геморрой при негарантированном результате?
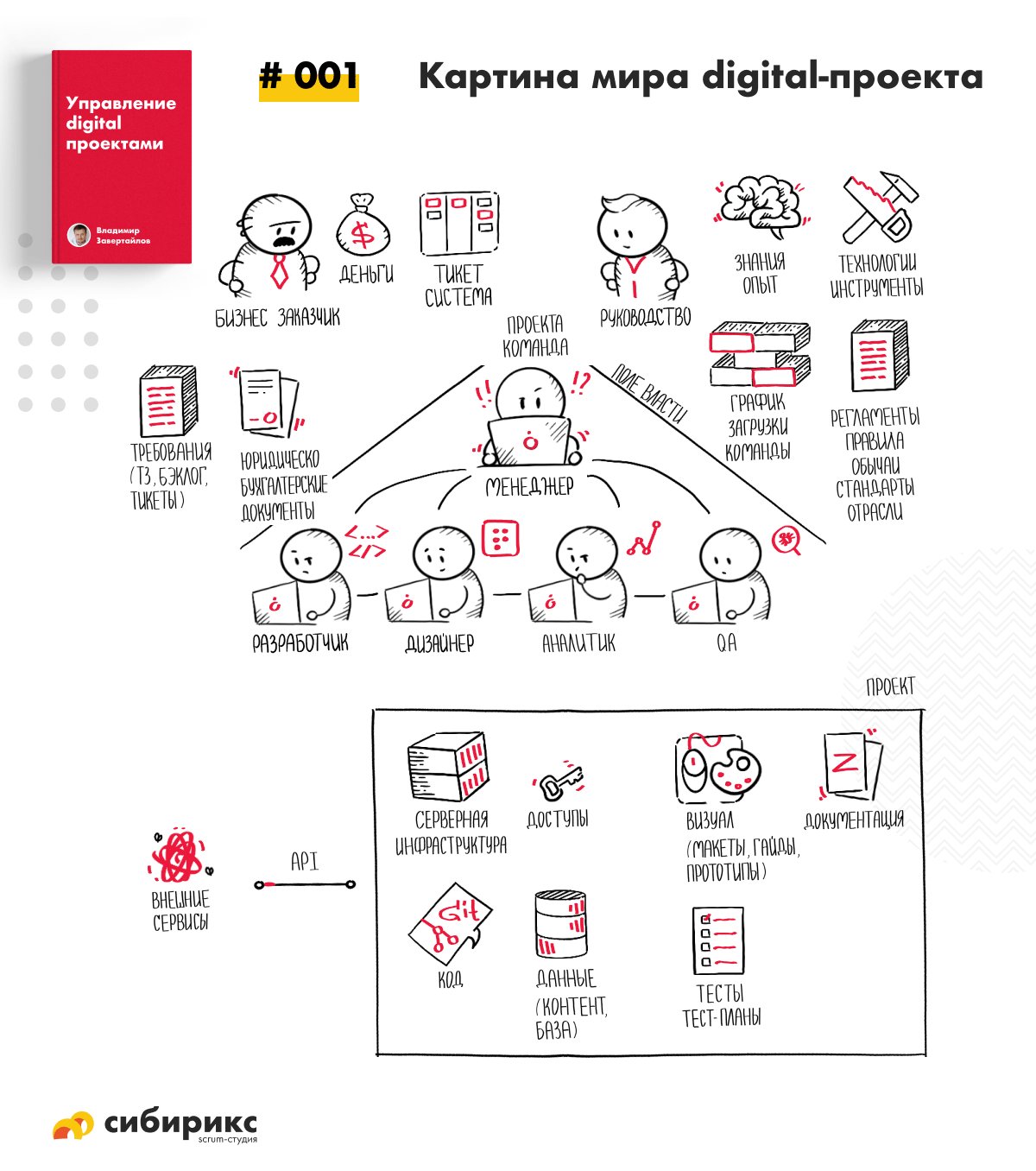
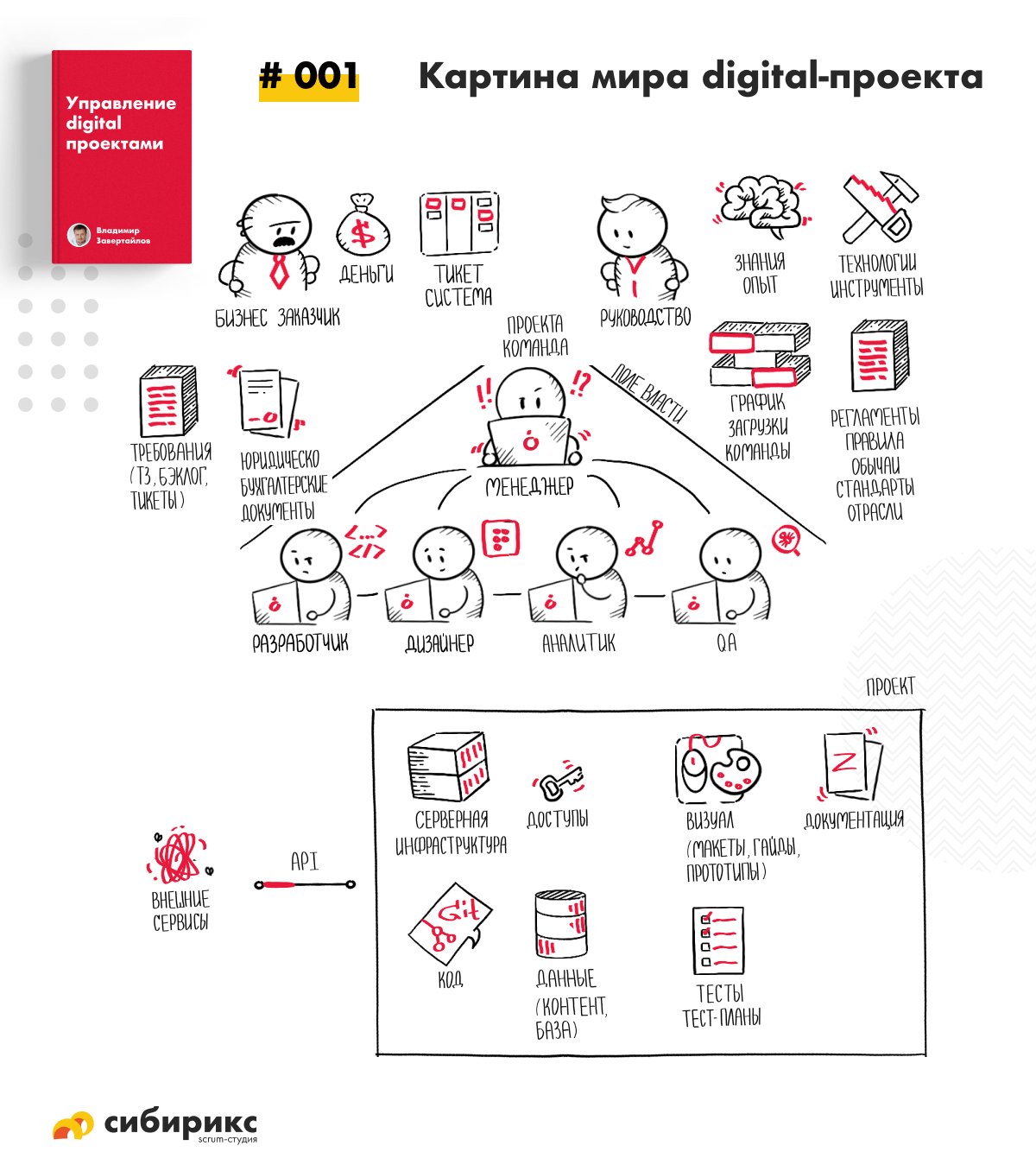
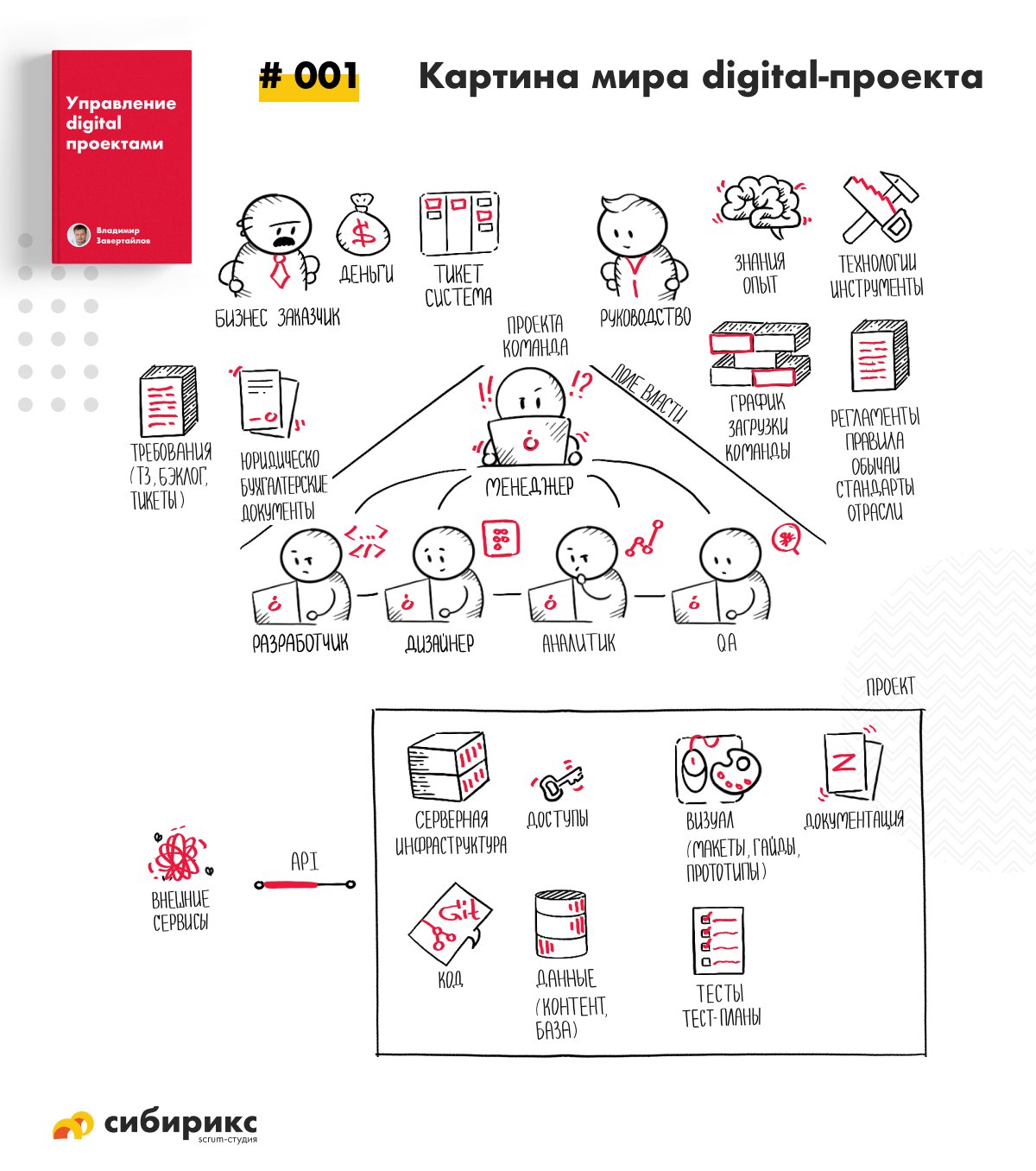
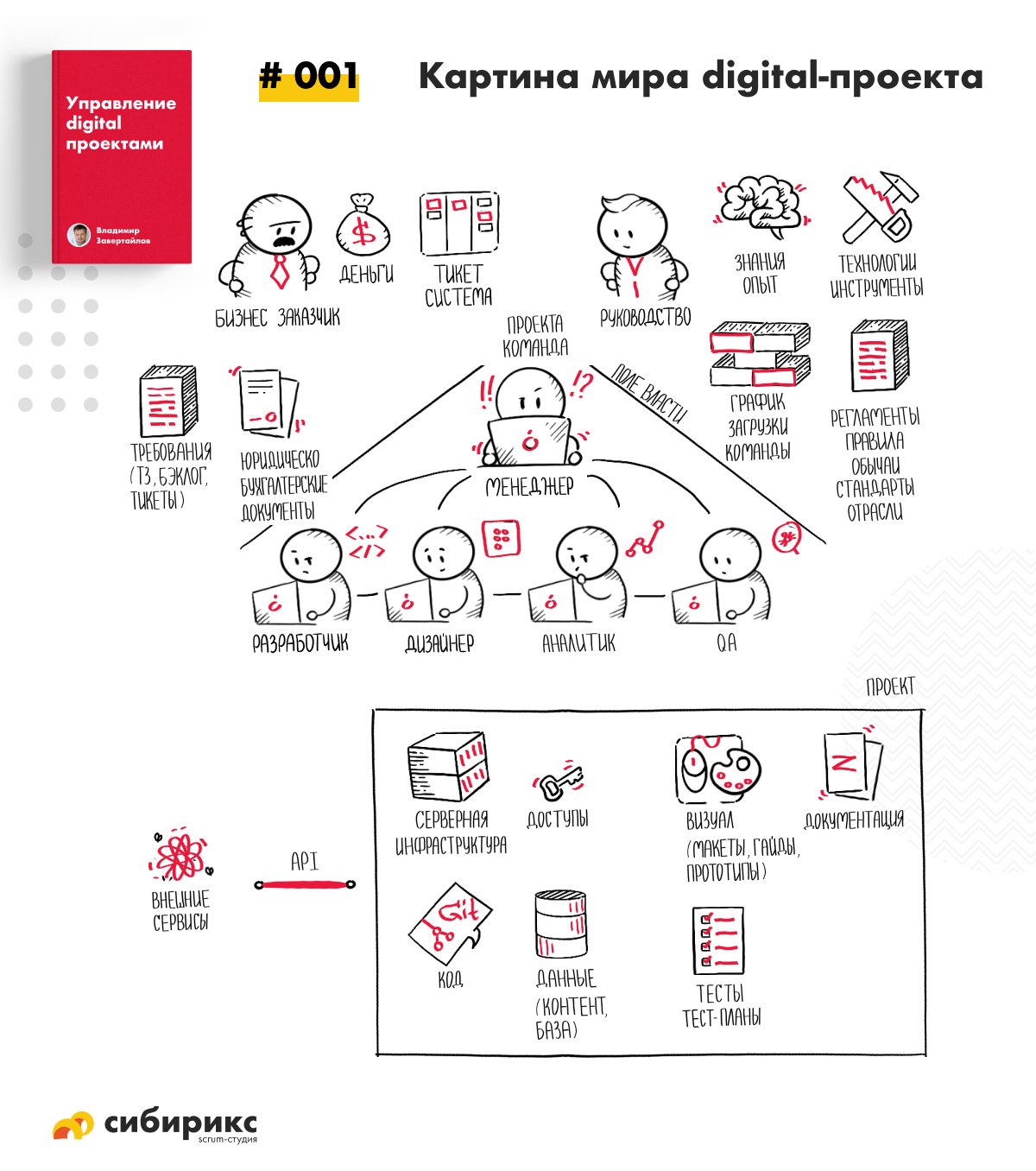
Давайте мысленно представим, как выглядит картина мира digital-проекта и сколько возни тут вырисовывается.
§2.1 Картина мира digital-проекта

Итак, в нашей минимальной картине мира сразу получается куча объектов. И с каждым из них дофига делов и неопределенности. Объекты связаны, влияют друг на друга, за всеми приходится следить и что-то делать. Давайте разбираться, пока верхнеуровнево, потом пойдем в дебри.
Заказчик. Бывают два типа заказчиков. Внутренний, когда разработка идет in-house. И внешний, когда проект разрабатывается на заказ.
Заказчик может быть чертовски сложно устроен: не один человек, а группа (с противоречивыми интересами, требованиями к проекту и даже конфликтами). А еще бывают скрытые агенты влияния, например, у заказчика — жена, с которой он советуется, и ее мнение в итоге будет определять эстетическую сторону проекта. Но вы об этом не узнаете.
У заказчика определяющая роль. Он формирует концепцию проекта, приоритеты, финансирует весь карнавал. От него, в конечном итоге, зависит все: что бы вы, как менеджер, ни делали, всегда остается шанс упереться в стенку на той стороне. В конечном счете именно заказчик определяет степень успешности проекта. Подробнее о работе с заказчиком поговорим в главе об аккаунтинге.
Деньги. Энергия проекта, без них ничего не получится. Даже если это фановые, волонтерские проекты в свободное время или за долю в будущих прибылях. Тогда деньги не присутствуют в явном виде — источником может стать сама команда. Классика провала: два друга пилили проект вместе, по вечерам, а потом один женился и взял кредит. И все, приоритеты поменялись, разошлись дорожки…
Различают два ключевых формата работы. Time&Material — оплачивается время, затраченное командой, а задачи можно менять как угодно. И Fixed Price — цена и задачи оговариваются на берегу. У обоих вариантов есть как плюсы, так и минусы. Time&Material переносит риски на заказчика, но работу можно организовать быстрее и гибче. Fixed Price — заставляет разработчика зашивать риски и подстраховку в смету, лишает гибкости и снижает скорость выпуска функций из-за процедуры согласования бюджета, но яснее воспринимается клиентом. Существуют гибридные модели.
Требования. Постановки задач, технические задания (ТЗ), тикеты, рисунки на салфетках, бэклоги (список всех хотелок, отсортированный в порядке приоритетов)… Управление требованиями, выявление, уточнение, актуализация, расстановка приоритетов занимают массу времени. Рассмотрим подробно работу с требованиями и способы приоритизации в главе 5.
Юридические документы. Бюрократия, это актуальнее для заказной разработки. NDA, договоры, приложения, акты и т.д. Схему документооборота, в том объеме, как она нужна руководителям проекта — разберем отдельно.
Тикет-система. Хранит задачи для команды и статусы по ним. Может быть частью системы управления требованиями или существовать отдельно. Может быть чисто для внутренних нужд команды, а может пускать заказчика внутрь.
Команда проекта. В digital может сжиматься до одного человека, а-ля веб-мастер, и включать в себя заказчика. Либо наоборот: разрастаться, выделяя отдельные функции в роли. Тут и появляется делегирование. Например, менеджер справится с задачами аналитика и тестировщика, но с ростом проекта целесообразно выделить это в отдельные роли. Или программист может админить серверы, если квалификация соответствует. Но как только серверного хозяйства становится много — приходится выносить это в отдельную роль — администратора. Для примера будет такая команда:
Менеджер. Ну тут все понятно, это — вы. Головой отвечаете за проект, работаете в области высоких энергий и мгновенной ответственности за базар. Про вас вся эта книга.
Разработчик (программист). Бородатый чувак, который пилит код. Пока без дебрей на чём, бэкенд-фронтенд. Универсальный боец.
Дизайнер. В простом случае отвечает за весь визуал и интерфейсы. Хотя пошла мода на специализации UI/UX-дизайнеров и т.д. Подробнее об организации дизайна поговорим в главе 6.
Аналитик. Конкретизирует требования. Подробнее об этом поговорим в главе 5, посвященной аналитике.
QA (quality assurance, тестировщик). Тестирует продукт. О стратегия организации тестирования еще поговорим.
Поле власти. Что-то типа электрического поля, к которому подключаются менеджерские инструменты, типа “делегирования”. Подробнее про власть разберем в главе 3.
Руководство. Ваш непосредственный руководитель и бизнес-заказчик могут быть разными людьми. С одной стороны, у руководства свои требования и интересы, с другой — у него есть ресурс, который недоступен вам, но полезен проекту. Власть, опыт, переговорные навыки, право закупать оборудование и софт, менять процессы работы и т. д.
Кто для вас главнее — Заказчик или Руководитель, и что делать, если у них противоречивые требования? Например, Заказчик попросил изменить процесс: нарисовать дизайн до аналитики. Можно ли? Да, если согласуете с Руководителем. Приоритет отдавайте Руководителю. При этом никто не против, чтобы клиент был счастлив.
Знания и опыт. Экспертиза команды. То, благодаря чему заказчик обратился к вам, а не к конкурентам. Персональны для каждого члена команды.
Регламенты, правила, обычаи, стандарты отрасли. Документы или принципы, по которым организован рабочий процесс в команде. Формализуют знания и опыт команды. Такие регламенты собираются в корпоративные базы знаний и доступны всем участникам. Что не гарантирует осведомленность или применяемость.
Инструменты и технологии. Компьютеры и софт, который нужен для разработки другого софта. Навыки владения такими инструментами принято называть Hard Skills.
График загрузки команды. Чтобы спрогнозировать сроки готовности каждой функции, приходится планировать календарную загрузку каждого члена команды и учитывать зависимости задач. Если же вы работаете в мультипроектной среде — приходится учитывать загрузку команды на других проектах. Тут помогут сетевые графики, теория ограничений и метод освоенного объема. Далее мы это разберем.
Проект. Это набор артефактов, в основном — файлов:
Код, как правило, в репозитории.
Визуал — макетов, прототипов, гайдлайна и т.д.
Серверная инфраструктура, на которой ведется разработка, тестируется или работает сам проект.
Еще потребуется организовать разноуровневый Доступ и хранение паролей.
Кроме кода и визуала в проекте обязательно есть Данные. Это либо база, либо контент, ради обработки которых проект и затевался.
В развитых проектах код покрывают Тестами и пишут формальные Тест-планы выпуска продукта.
Большинство проектов взаимодействуют с Внешними сервисами. Например, авторизуют пользователей через социальные сети или рассчитывают стоимость доставки товара. Для этого разработчики выполняют интеграцию через API.
Наконец, в зрелом проекте обязана быть Документация. Ее главная задача — отчуждение знаний о проекте из голов конкретных исполнителей. Снижает риски.
Этот материал — черновик книги по управлению digital-проектами. Автор заранее приносит извинения за возможные неточности. Любая конструктивная обратная связь приветствуется. Продолжение следует.

