Каскады в CSS – это проклятье и благословение в одно и то же время. Обычно они работают довольно неплохо, но встречаются проблемы, которые доводят людей до точки, так, что они начинают задаваться вопросом, нужен ли им на самом деле этот CSS. Я тоже в каком-то плане отношусь к таким людям, но я считаю, что виноваты не столько каскады, сколько борьба со спецификой. Не столкнуться с проблемами со спецификой сложно.
В этой статье я попытаюсь показаться несколько способов, как можно подружиться с каскадами и, возможно, сократить необходимость в дублировании, тем самым сведя борьбу со спецификой к минимуму.
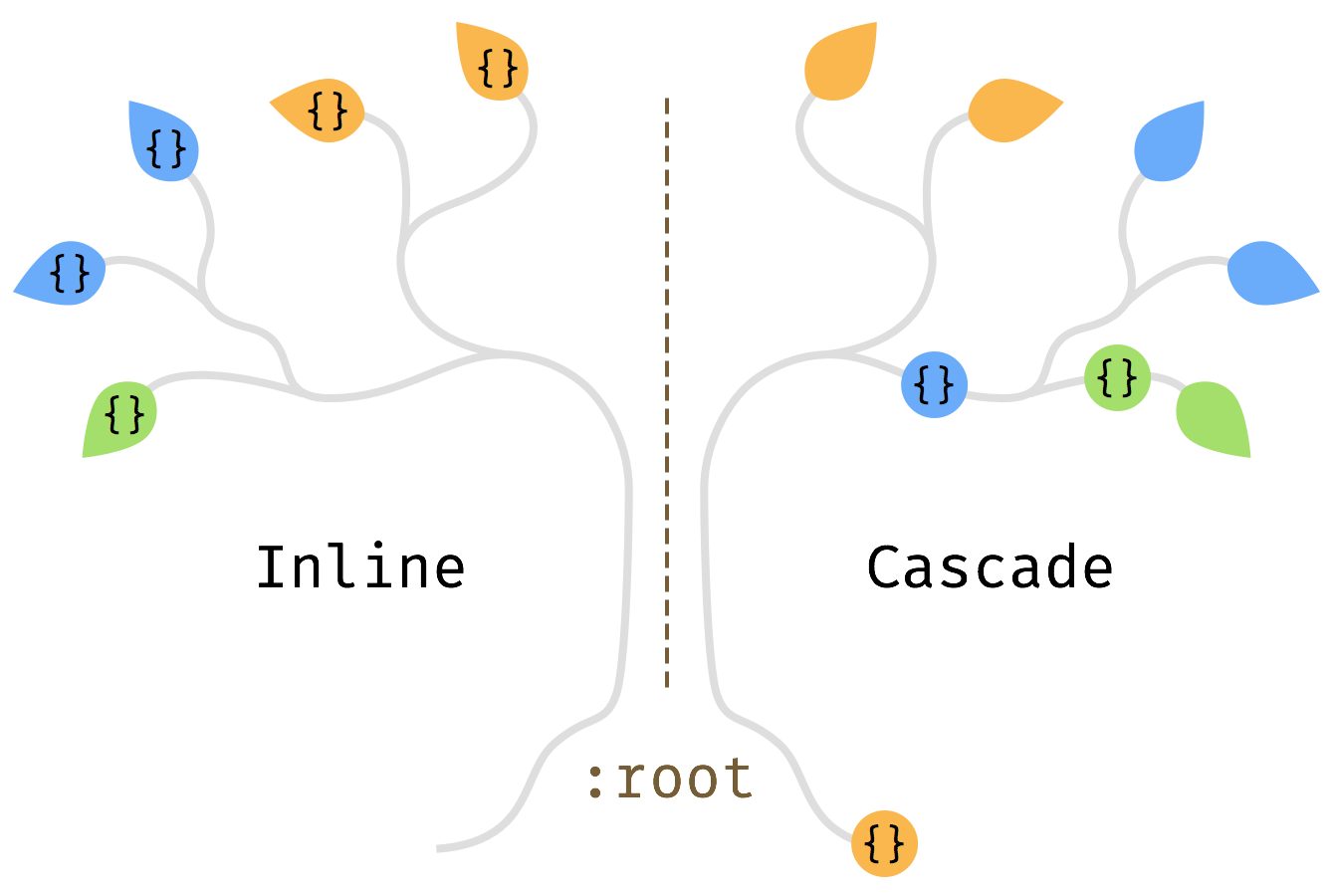
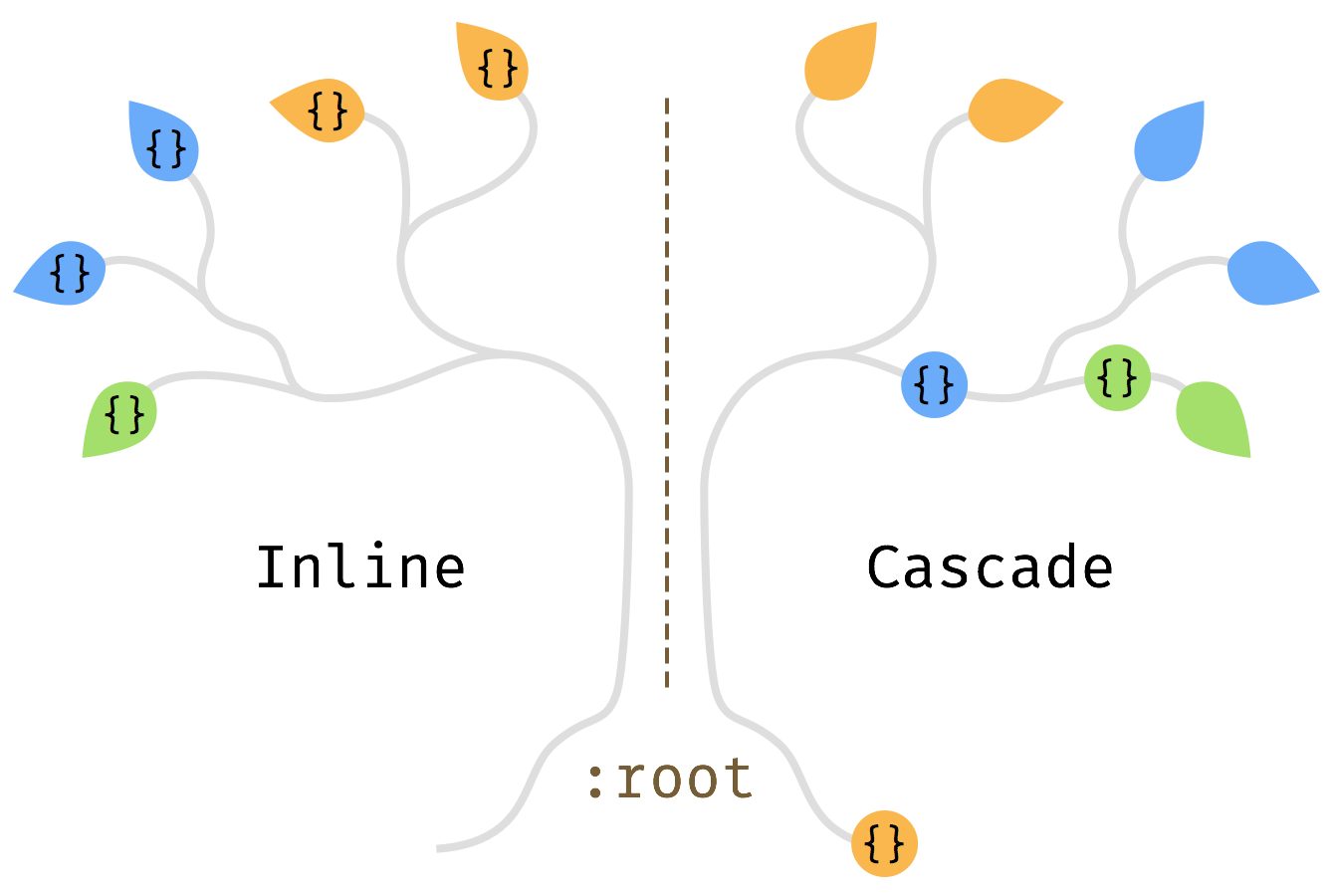
Прописывая каждое свойство CSS, старайтесь сдвинуть его как можно выше по иерархии. Другими словами, назад к истокам.
Например, на нашем сайте есть боковая панель, и мы хотим добавить в нее небольшую биографию. Разметка должна выглядеть следующим образом:
А CSS – так:
Это должно сработать. Но может оказаться, что некоторые элементы имеют одинаковые стили. В нашем случае это font-size и color. Поэтому, давайте передвинем эти свойства из навигации (Nav) и биографии (Bio) в общий родительский элемент – боковую панель (SideBar).
Также предположим, что атрибут line-height: 1.5; должен быть определен и для наших сообщений. Поэтому, так как по всей странице используется одинаковая высота строк, давайте переместим этот атрибут из элементов Bio и Post в root.
Это может казаться очевидным, но зачастую нам очень хочется оформить новый элемент, не глядя, что у одного из родственных элементов те же атрибуты. Кроме того, это происходит, когда вы копируете стили из других разделов или вставляете какие-либо сниппеты, найденные в интернете. Реорганизация кода может занять немного больше времени, и выглядит довольно страшно, но это позволит поддерживать CSS в более здоровом виде.

Оформляйте ветки, а не каждый листик
Оформляйте определенные свойства в виде комбинаций.
Отличным примером является комбинация атрибутов color (цвет) и background-color (цвет фона). Если только вы не вносите небольшие изменения, эти атрибуты лучше всего изменять вместе. Когда вы добавляете цвет фона элемента, он не должен содержать текст, при этом любой дочерний элемент может. Поэтому, если мы одновременно настраиваем цвет переднего плана и фона, мы можем убедиться, что у нас не возникнет проблем с совместимостью или контрастом. Также, в следующий раз, когда мы будем изменять цвет фона, нам не придется выискивать все цвета текста, которые нам также нужно изменить, потому что они все рядом.
Используйте «динамические» значения, такие как currentColor и em.
Иногда имеет смысл использовать атрибут текста color для других свойств. Например, для атрибутов border, box-shadow или fill для значков SVG. Вместо того чтобы указывать их напрямую, можно использовать currentColor, который продублирует свойство атрибута color. Так как color наследуется по умолчанию, достаточно будет изменить его только в одном месте.
Таким же образом em сопоставляется с font-size, позволяя вам масштабировать любые элементы, просто изменив размер шрифта в :root.
Здесь показана более подробная информация по currentColor и EM.
Дублируйте стили UA в inherit из родительских элементов.
Создайте элементы управления, такие как кнопки и поля ввода, оформленные браузером определенным способом. Дублируя их с помощью атрибута inherit, вы сможете адаптировать их под свои собственные стили.
Приведенный выше пример взят из sanitize.css. normalize.css, и он делает то же самое, поэтому, если вы воспользуетесь этими элементами, считайте, что у вас все готово.
Также можно попробовать заново оформить другие элементы ввода, такие как ползунок, радио-кнопка, чекбокс и пр. И, как показано выше, используя currentColor, заставить их автоматически учитывать свойство цвета. А также изменить тему со светлой на темную, ничего не меняя.
Все это мило, но кому это нужно? Конечно, не стоит насильно использовать все эти подходы в каждой ситуации. Я бы сказал, что лучше всего это подходит для небольших простых сайтов. Но даже при использовании препроцессора, ничего плохого не произойдет, если сократится количество CSS, который получает вывод, или если несколько переменных просто не понадобятся.
Также это подойдет для «классов специального назначения», таких как в Tachyons. Это поможет снизить сложность и количество необходимых классов.
Еще один интересный момент – это многообещающие настраиваемые свойства, такие как переменные CSS. В отличие от переменных в препроцессорах, когда вы дублируете настраиваемое свойство, оно влияет только на текущий селектор. Поэтому, они будут чем-то вроде «каскадных переменных». Но это мне еще нужно проверить и посмотреть, как оно работает на практике.
В этой статье я попытаюсь показаться несколько способов, как можно подружиться с каскадами и, возможно, сократить необходимость в дублировании, тем самым сведя борьбу со спецификой к минимуму.
Совет 1:
Прописывая каждое свойство CSS, старайтесь сдвинуть его как можно выше по иерархии. Другими словами, назад к истокам.
Например, на нашем сайте есть боковая панель, и мы хотим добавить в нее небольшую биографию. Разметка должна выглядеть следующим образом:
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>
А CSS – так:
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}
Это должно сработать. Но может оказаться, что некоторые элементы имеют одинаковые стили. В нашем случае это font-size и color. Поэтому, давайте передвинем эти свойства из навигации (Nav) и биографии (Bio) в общий родительский элемент – боковую панель (SideBar).
.SideBar {
font-size: .8em;
color: #888;
}
Также предположим, что атрибут line-height: 1.5; должен быть определен и для наших сообщений. Поэтому, так как по всей странице используется одинаковая высота строк, давайте переместим этот атрибут из элементов Bio и Post в root.
:root {
line-height: 1.5;
}
Это может казаться очевидным, но зачастую нам очень хочется оформить новый элемент, не глядя, что у одного из родственных элементов те же атрибуты. Кроме того, это происходит, когда вы копируете стили из других разделов или вставляете какие-либо сниппеты, найденные в интернете. Реорганизация кода может занять немного больше времени, и выглядит довольно страшно, но это позволит поддерживать CSS в более здоровом виде.

Оформляйте ветки, а не каждый листик
Совет 2:
Оформляйте определенные свойства в виде комбинаций.
Отличным примером является комбинация атрибутов color (цвет) и background-color (цвет фона). Если только вы не вносите небольшие изменения, эти атрибуты лучше всего изменять вместе. Когда вы добавляете цвет фона элемента, он не должен содержать текст, при этом любой дочерний элемент может. Поэтому, если мы одновременно настраиваем цвет переднего плана и фона, мы можем убедиться, что у нас не возникнет проблем с совместимостью или контрастом. Также, в следующий раз, когда мы будем изменять цвет фона, нам не придется выискивать все цвета текста, которые нам также нужно изменить, потому что они все рядом.
Совет 3:
Используйте «динамические» значения, такие как currentColor и em.
Иногда имеет смысл использовать атрибут текста color для других свойств. Например, для атрибутов border, box-shadow или fill для значков SVG. Вместо того чтобы указывать их напрямую, можно использовать currentColor, который продублирует свойство атрибута color. Так как color наследуется по умолчанию, достаточно будет изменить его только в одном месте.
Таким же образом em сопоставляется с font-size, позволяя вам масштабировать любые элементы, просто изменив размер шрифта в :root.
Здесь показана более подробная информация по currentColor и EM.
Совет 4:
Дублируйте стили UA в inherit из родительских элементов.
Создайте элементы управления, такие как кнопки и поля ввода, оформленные браузером определенным способом. Дублируя их с помощью атрибута inherit, вы сможете адаптировать их под свои собственные стили.
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}
Приведенный выше пример взят из sanitize.css. normalize.css, и он делает то же самое, поэтому, если вы воспользуетесь этими элементами, считайте, что у вас все готово.
Также можно попробовать заново оформить другие элементы ввода, такие как ползунок, радио-кнопка, чекбокс и пр. И, как показано выше, используя currentColor, заставить их автоматически учитывать свойство цвета. А также изменить тему со светлой на темную, ничего не меняя.
Заключение
Все это мило, но кому это нужно? Конечно, не стоит насильно использовать все эти подходы в каждой ситуации. Я бы сказал, что лучше всего это подходит для небольших простых сайтов. Но даже при использовании препроцессора, ничего плохого не произойдет, если сократится количество CSS, который получает вывод, или если несколько переменных просто не понадобятся.
Также это подойдет для «классов специального назначения», таких как в Tachyons. Это поможет снизить сложность и количество необходимых классов.
Еще один интересный момент – это многообещающие настраиваемые свойства, такие как переменные CSS. В отличие от переменных в препроцессорах, когда вы дублируете настраиваемое свойство, оно влияет только на текущий селектор. Поэтому, они будут чем-то вроде «каскадных переменных». Но это мне еще нужно проверить и посмотреть, как оно работает на практике.
Платежные решения Paysto для читателей Хабра:
> Получите оплату банковской картой прямо сейчас. Без сайта, ИП и ООО.
> Принимайте оплату от компаний через Интернет. Без сайта, ИП и ООО.
> Приём платежей от компаний для Вашего сайта. С документооборотом и обменом оригиналами.
> Автоматизация продаж и обслуживание сделок с юр.лицами. Без посредника в расчетах.
> Принимайте оплату от компаний через Интернет. Без сайта, ИП и ООО.
> Приём платежей от компаний для Вашего сайта. С документооборотом и обменом оригиналами.
> Автоматизация продаж и обслуживание сделок с юр.лицами. Без посредника в расчетах.

