Дни ухищрений с float и margin наконец позади, так как сегодня CSS предлагает разработчикам новые улучшенные возможности, которые отлично подходят для деликатных раскладок. Такие функции раскладок, как вертикальное выравнивание, равномерное распределение свободного пространства, управление порядком исходного кода и прочие шаблоны, вроде «липких» футеров, довольно легко воплотить с помощью flexbox.
В этой статье мы рассмотрим шаблоны раскладки, которые подходят для flexbox, используя интерфейс приложения Tracks, в котором также используются принципы атомного дизайна. Я расскажу вам, как flexbox доказал свою эффективность, и укажу некоторые подводные камни использования его вместе с определенными шаблонами раскладки. Мы рассмотрим шаблоны, которые создают проблемы, приведем примеры запасных вариантов и поделимся дополнительными тактиками того, как начать использовать данное свойство CSS немедленно.
Часть 2
Подход к интерфейсу Tracks начался с исследования каждого элемента в качестве отдельного случая с использованием принципов, описанных Бредом Фростом.
Атомарный дизайн может рассматриваться, как состоящий из небольших деталей LEGO, составленных вместе для создания большего различимого куска интерфейса. Научные термины, такие как организм, атом и молекула, используются для того, чтобы разработчики могли категорировать отдельные элементы интерфейса и получать более глубокое понимание каждой отдельной части целого. Такой вид категоризации создает возможность для идентификации таких шаблонов и предотвращает влияние извне таких элементов как сетки, цвета и свободное пространство, на достижение цели, которая состоит в идентификации шаблонов. Построение начиная от микроскопического уровня, обеспечивает более обширное распределение этих частей по всему интерфейсу.

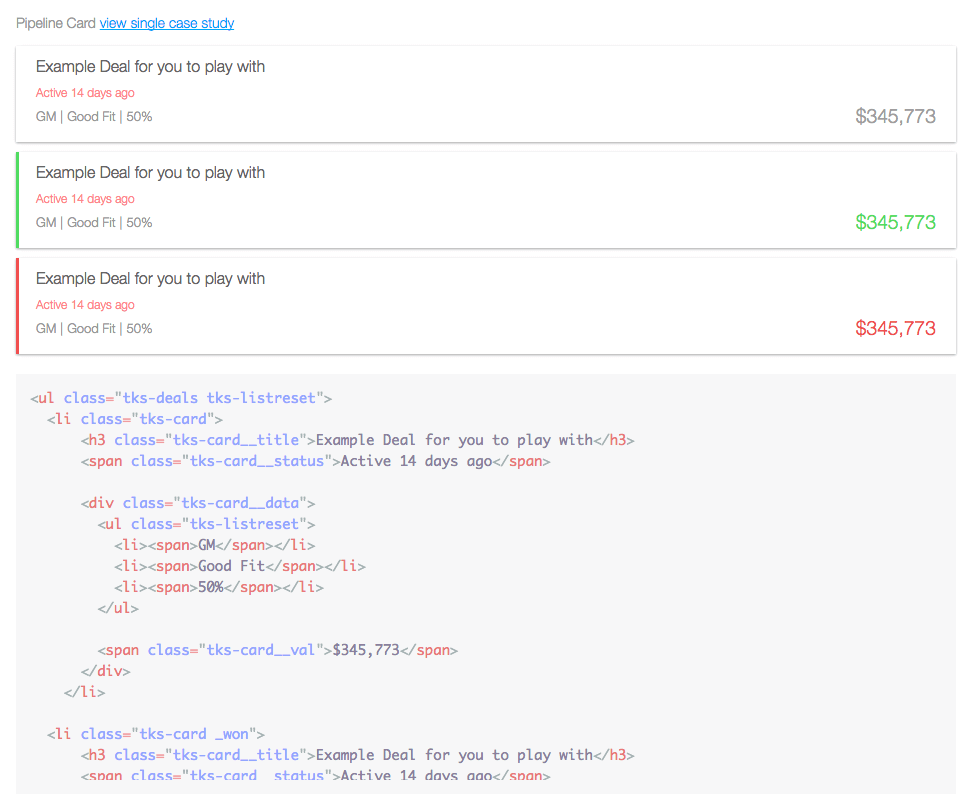
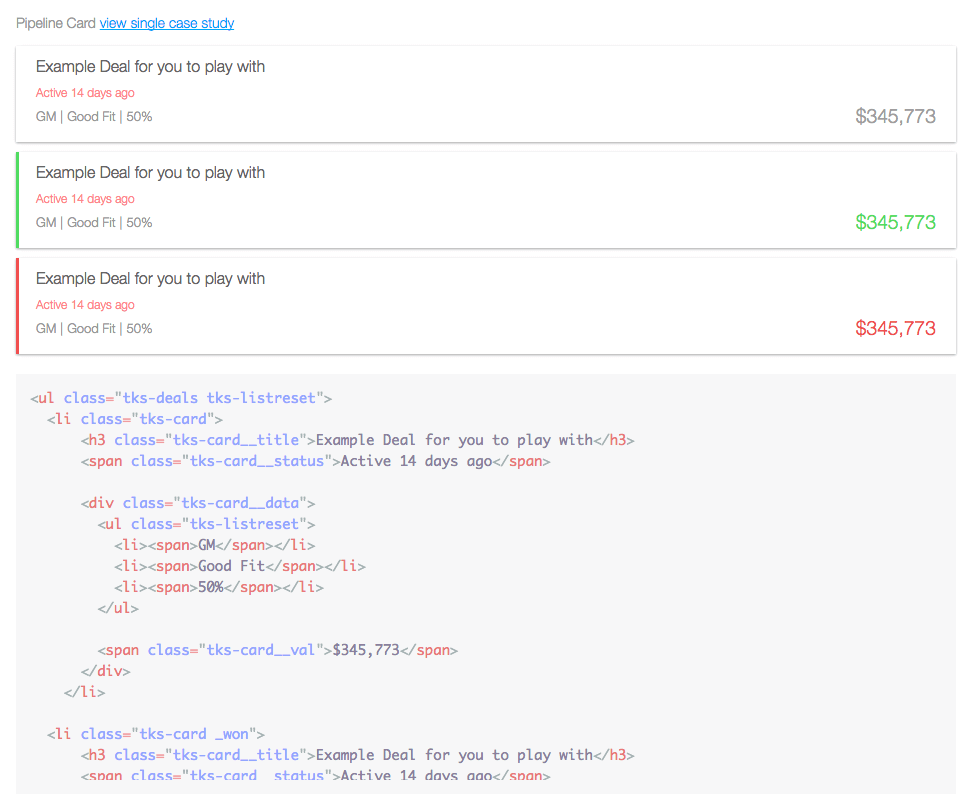
Рисунок 1. Эти карточки приложения используются для отображения данных, которые были построены с помощью принципов атомного дизайна. Попробуйте угадать, в каких частях используется flexbox.

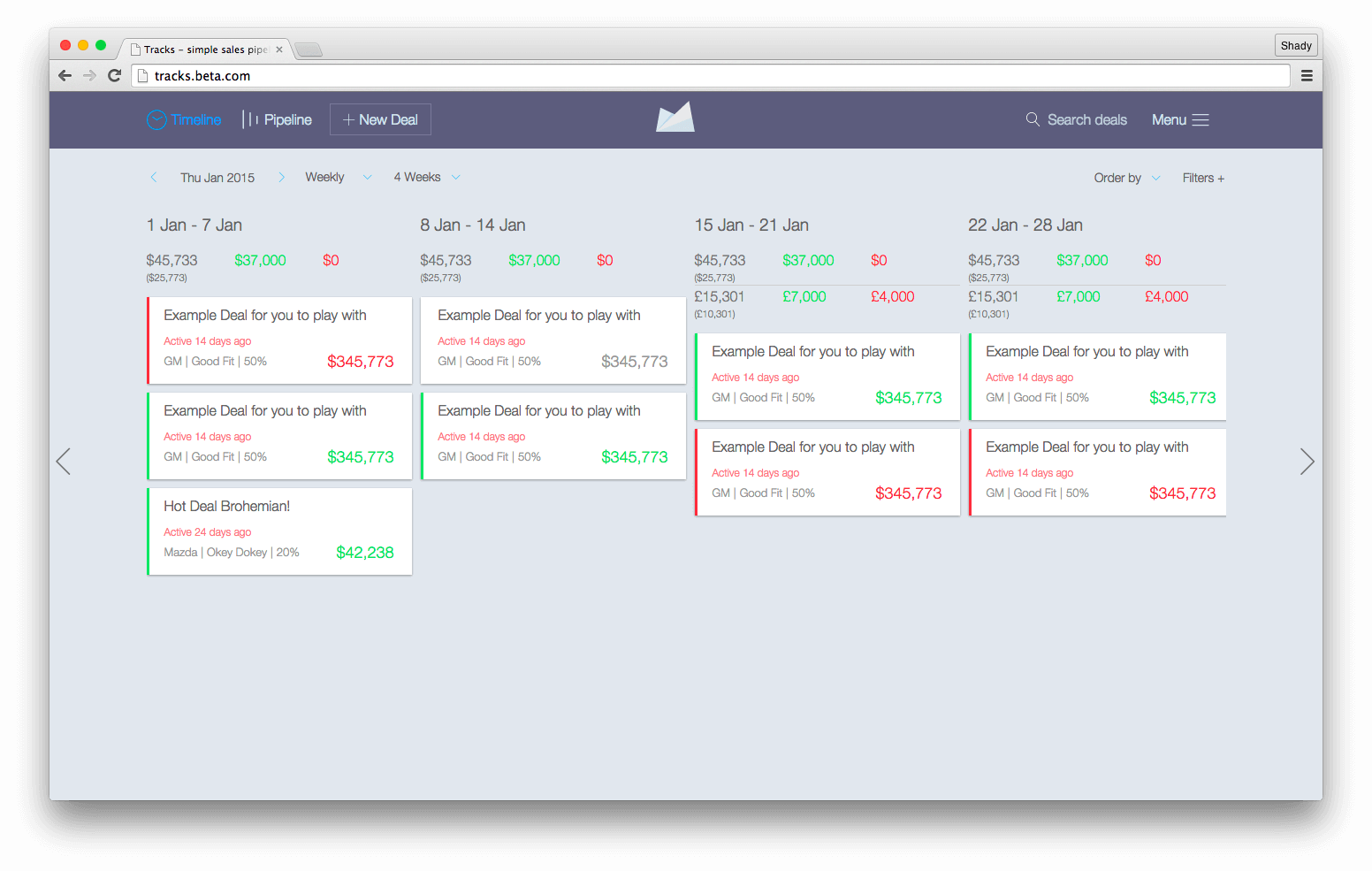
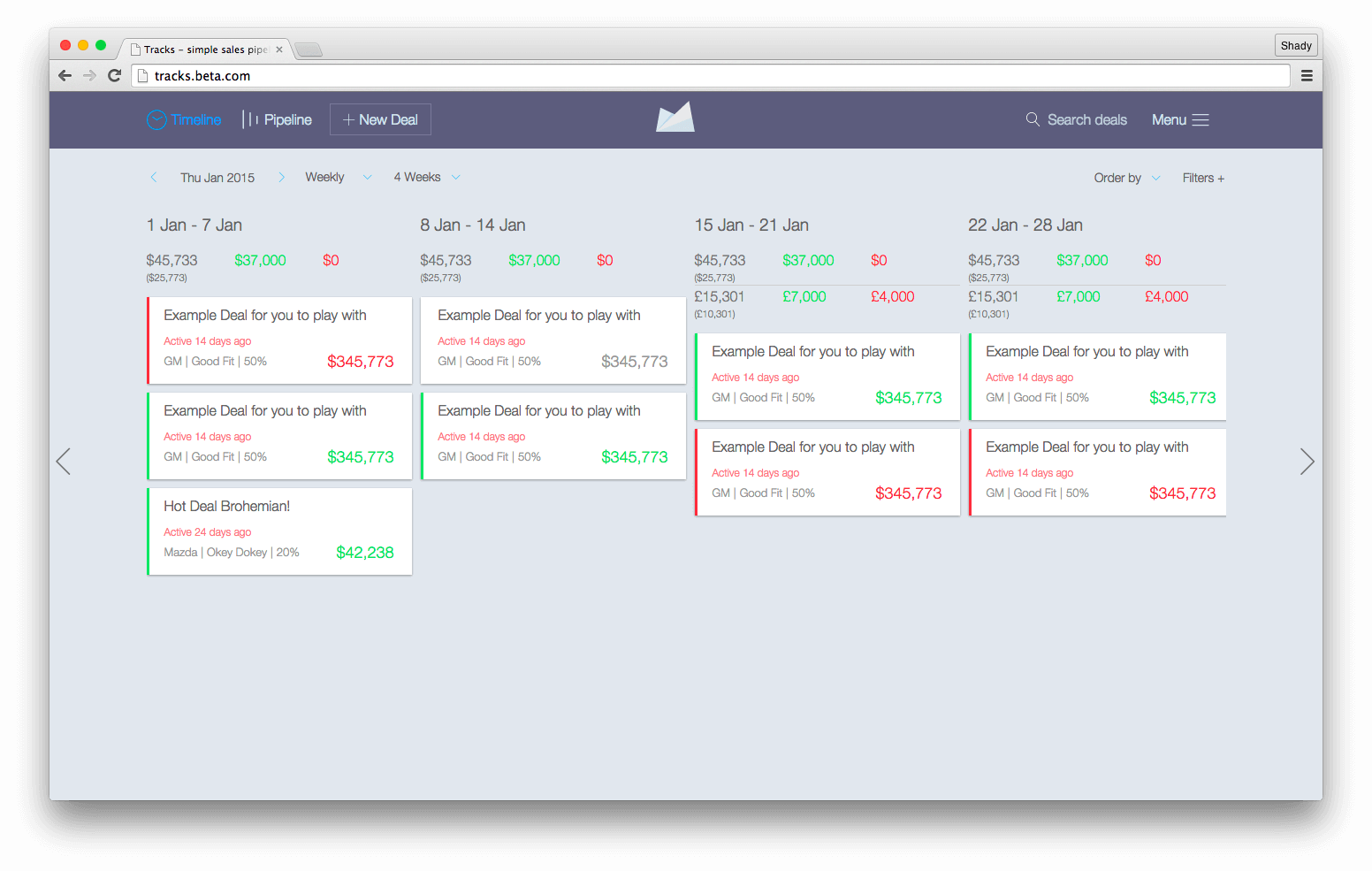
Рисунок 2. Основной интерфейс приложения Tracks, в котором в полном объеме используется flexbox и атомарный дизайн.
Дизайн интерфейса передан в виде набора компиляций InVision. В процессе первоначальной оценки интерфейса я начал определять области, в которых flexbox принес бы наибольшую пользу. Также я решил использовать flexbox для раскладок страниц с использованием таких известных шаблонов, как «боковая панель слева, основной контент справа», которые чаще всего воплощаются с помощью прижимания.
Один из приятнейших аспектов в редизайне Tracks заключается в том, что в проекте потребовалась поддержка Internet Explorer (IE) 10+, Android 4.1+ и iOS 7+. Это была хорошая новость, так как они отлично поддерживают flexbox с соответствующими префиксами. Даже несмотря на то, что на сегодняшний день поддержка стала значительно более стабильной, операционные системы младше, скажем, Android 4.1, требуют запасных вариантов. Как может выглядеть запасной вариант в случае, когда поддержки не существует? Разработчики, использующие Modernizr, могут направлять такие браузеры, используя класс .no-flexbox, и создавать более стабильную поддерживаемую систему раскладок (или вы можете использовать запросы функций CSS с @supports, которые также отлично поддерживаются). Например:
Если flexbox не поддерживается должным образом, мы можем пойти дальше и использовать display: inline-block для создания запасного варианта раскладки. Также мы можем добавить no-js в декларацию на случай, если JavaScript откажет. Если не будет поддерживаться flexbox, сработает каскадный характер CSS, даже если JavaScript будет отключен или при загрузке обнаружатся ошибки. Flexbox может сосуществовать с float и display: table и относительным позиционированием, кроме того, браузеры, поддерживающие flexbox, отдадут ему приоритет перед прочими определениями, тогда как браузеры, не поддерживающие flexbox, будут игнорировать его свойства и просто откатятся до старых добрых механизмов раскладки CSS.
Как и в любом другом случае, сложный выбор будет зависеть от масштаба проекта, аналитики и бюджета. Мое золотое правило – всегда выбирать то, что наиболее логично для проекта.
Навигационные компоненты давно показали себя очень эффективными в сочетании с flexboxом не только с точки зрения упрощения реализации, но также для сокращения сессий разработки. Строчные шаблоны, реализация которых, как нам известно, занимает немало времени у разработчиков, теперь могут воплощаться в считанные минуты благодаря flexboxу. Если вы испытали на себе разработку с помощью этого вида шаблонов еще до появления IE 9, тогда вы знаете, как это раздражает.

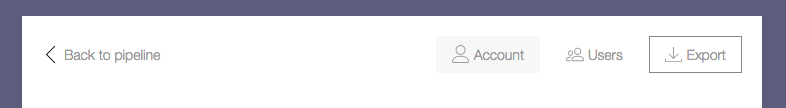
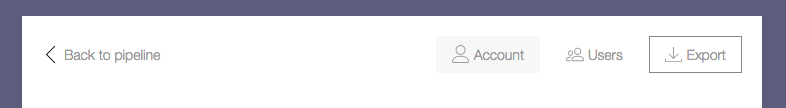
Рисунок 3. В этой навигации по админке используется строчный шаблон раскладки с навигационными элементами, центрированными по вертикали.
Шаблон разметки для навигации по админке состоит из тега nav, включающего в себя серию якорей. Вот пример такого шаблона в HTML:
А вот соответствующие стили:
Количество CSS здесь такое же минимальное, как и разметка. Вспомните значение inline-block. Это определение исключает любые будущие проблемы в IE 10, если вам пришлось изменить последовательность элементов с помощью свойства order. Также было обнаружено, что любые отступы, заданные непосредственным дочерним элементам flex-контейнера, определенным с помощью свойства flex, приводит к проблемам раскладки в IE 10. Неплохо бы выполнять постоянные проверки по всем браузерам и платформам.

Рисунок 4. Этот шаблон навигации по заголовку с центрированным логотипом часто встречается в сети, кроме того, он подходит для flexboxа.
Общий строчный шаблон, приведенный выше, как правило, реализовывается с помощью несемантической разметки. Теперь, когда появился flexbox, больше не требуются такие хитрости.
Раскладка состоит из набора пунктов меню слева, логотипа по центру и дополнительных элементов справа. Разметка для такого шаблона выглядит следующим образом:
Flexbox поможет устранить необходимость в хитростях с HTML и может поддерживать семантику, как это показано в разметке. Сохранение семантики является довольно важным этапом, так как у HTML будет больше шансов использоваться повторно в будущем, кроме прочего – за рамками данного обсуждения.
До того, как появился flexbox, разработчики использовали такие подходы, как display: inline-block и float: left, чтобы получить строчные раскладки. Сегодня, когда flexbox стал вполне реальным вариантом, разработчикам больше не нужно следовать неудачным практикам ради эстетики. Требуемый CSS не настолько краток, как в шаблоне навигации по админке на рис. 3, но его все равно можно реализовать быстрее, чем в методах, описанных ранее.
Когда вы используете шаблон, приведенный на рис. 3, помните, что порядок исходника может измениться. Если вам нужно сместить положение логотипа, это будет довольно сложно сделать с помощью свойства order. Не забывайте, что исходный порядок всегда важен для доступности и в какой-то мере является спорным, когда речь идет о flexboxе. Для навигации с помощью клавиатуры все браузеры и скринридеры используют порядок исходного кода, а не визуальный порядок, определенный CSS.

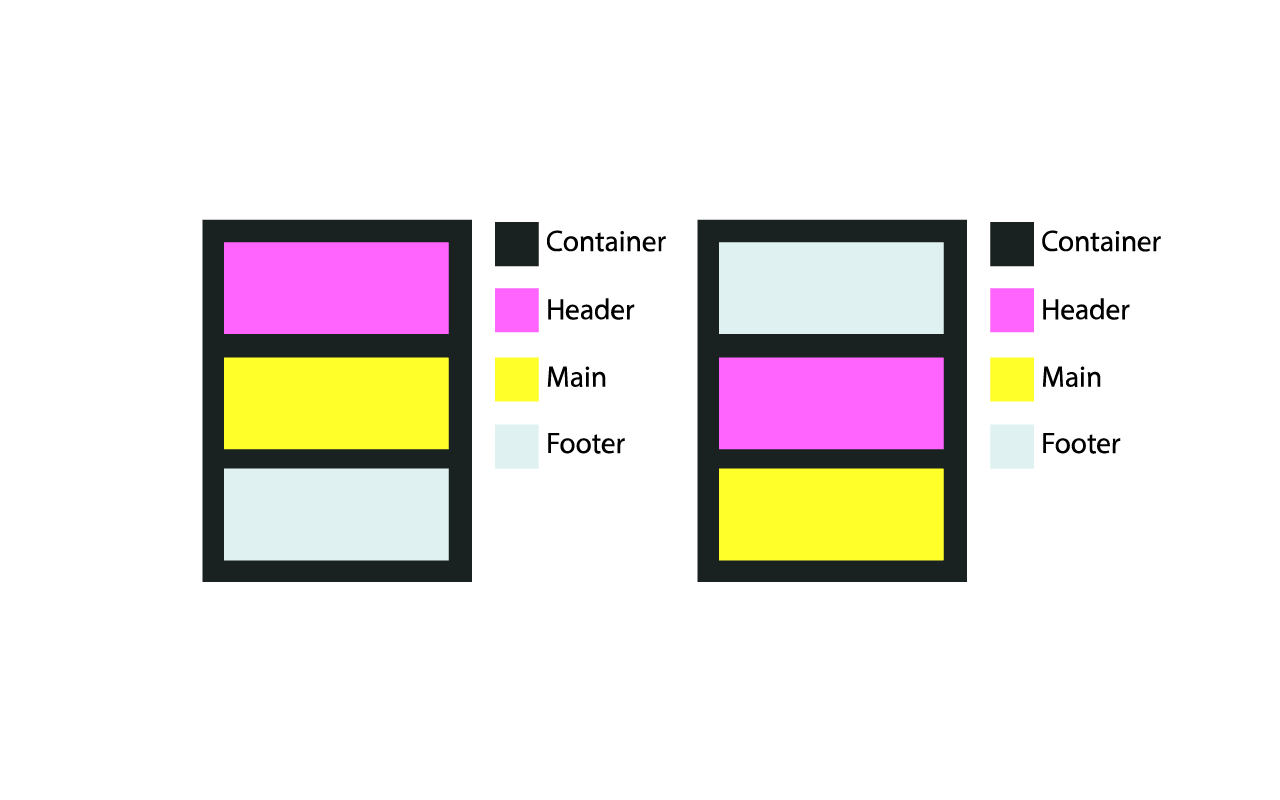
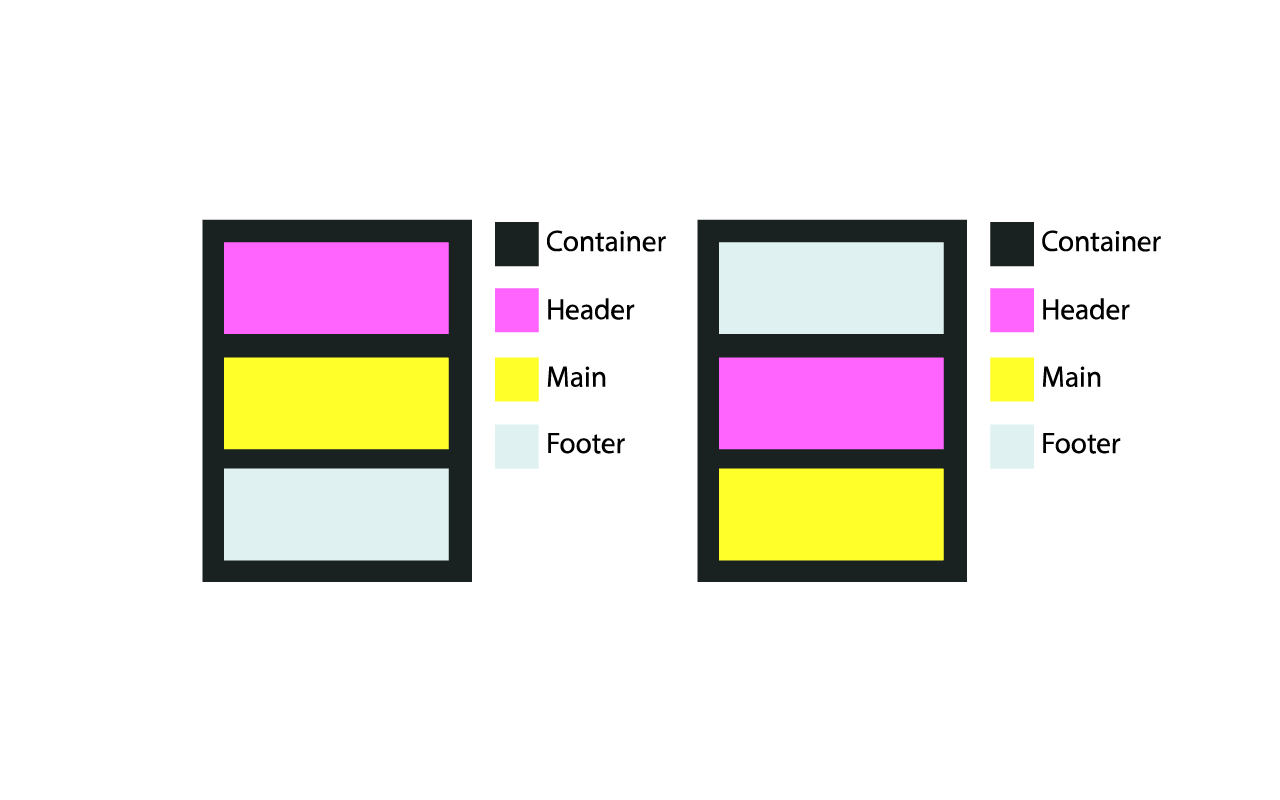
Рисунок 5. Нормальный поток, записанный в разметке и отрисованный в браузере (слева) и порядок, измененный с помощью flexbox без настройки разметки (справа).
Приведенный ниже код относится к описанной выше раскладке. Разметка никогда не изменялась так, чтобы влиять на порядок отображения.
А это CSS, используемый для изменения порядка в диаграмме, расположенной справа на рис. 5.
Такой вид раскладки предназначен не только для навигации. Вы наверняка видели такой шаблон в footer.
Используя этот шаблон, учитывайте, как контент может заполнять контейнер и потреблять пространство. Будет ли контент выходить за рамки центра? А что если контент опустится вниз? Как это повлияет на прочие элементы раскладки? Задавайте себе эти вопросы в каждом проекте, прежде чем приступать к реализации. А учет порядка навигации с клавиатуры так же важен для конечного пользователя.
Часть 2
В этой статье мы рассмотрим шаблоны раскладки, которые подходят для flexbox, используя интерфейс приложения Tracks, в котором также используются принципы атомного дизайна. Я расскажу вам, как flexbox доказал свою эффективность, и укажу некоторые подводные камни использования его вместе с определенными шаблонами раскладки. Мы рассмотрим шаблоны, которые создают проблемы, приведем примеры запасных вариантов и поделимся дополнительными тактиками того, как начать использовать данное свойство CSS немедленно.
Часть 2
Гибкие атомарные компоненты
Подход к интерфейсу Tracks начался с исследования каждого элемента в качестве отдельного случая с использованием принципов, описанных Бредом Фростом.
Атомарный дизайн может рассматриваться, как состоящий из небольших деталей LEGO, составленных вместе для создания большего различимого куска интерфейса. Научные термины, такие как организм, атом и молекула, используются для того, чтобы разработчики могли категорировать отдельные элементы интерфейса и получать более глубокое понимание каждой отдельной части целого. Такой вид категоризации создает возможность для идентификации таких шаблонов и предотвращает влияние извне таких элементов как сетки, цвета и свободное пространство, на достижение цели, которая состоит в идентификации шаблонов. Построение начиная от микроскопического уровня, обеспечивает более обширное распределение этих частей по всему интерфейсу.

Рисунок 1. Эти карточки приложения используются для отображения данных, которые были построены с помощью принципов атомного дизайна. Попробуйте угадать, в каких частях используется flexbox.

Рисунок 2. Основной интерфейс приложения Tracks, в котором в полном объеме используется flexbox и атомарный дизайн.
Дизайн интерфейса передан в виде набора компиляций InVision. В процессе первоначальной оценки интерфейса я начал определять области, в которых flexbox принес бы наибольшую пользу. Также я решил использовать flexbox для раскладок страниц с использованием таких известных шаблонов, как «боковая панель слева, основной контент справа», которые чаще всего воплощаются с помощью прижимания.
Один из приятнейших аспектов в редизайне Tracks заключается в том, что в проекте потребовалась поддержка Internet Explorer (IE) 10+, Android 4.1+ и iOS 7+. Это была хорошая новость, так как они отлично поддерживают flexbox с соответствующими префиксами. Даже несмотря на то, что на сегодняшний день поддержка стала значительно более стабильной, операционные системы младше, скажем, Android 4.1, требуют запасных вариантов. Как может выглядеть запасной вариант в случае, когда поддержки не существует? Разработчики, использующие Modernizr, могут направлять такие браузеры, используя класс .no-flexbox, и создавать более стабильную поддерживаемую систему раскладок (или вы можете использовать запросы функций CSS с @supports, которые также отлично поддерживаются). Например:
<ul class="flexbox-target">
<li>…</li>
<li>…</li>
<li>…</li>
</ul>
html.flexbox ul.flexbox-target,
html.no-js ul.flexbox-target {
display: flex;
flex-direction: row;
}
html.no-flexbox ul.flexbox-target li,
html.no-js ul.flexbox-target li {
display: inline-block; /* Также вместо этого можно использовать систему раскладки, позиционированную с прижиманием */
}
Если flexbox не поддерживается должным образом, мы можем пойти дальше и использовать display: inline-block для создания запасного варианта раскладки. Также мы можем добавить no-js в декларацию на случай, если JavaScript откажет. Если не будет поддерживаться flexbox, сработает каскадный характер CSS, даже если JavaScript будет отключен или при загрузке обнаружатся ошибки. Flexbox может сосуществовать с float и display: table и относительным позиционированием, кроме того, браузеры, поддерживающие flexbox, отдадут ему приоритет перед прочими определениями, тогда как браузеры, не поддерживающие flexbox, будут игнорировать его свойства и просто откатятся до старых добрых механизмов раскладки CSS.
Как и в любом другом случае, сложный выбор будет зависеть от масштаба проекта, аналитики и бюджета. Мое золотое правило – всегда выбирать то, что наиболее логично для проекта.
Строчные шаблоны
Навигационные компоненты давно показали себя очень эффективными в сочетании с flexboxом не только с точки зрения упрощения реализации, но также для сокращения сессий разработки. Строчные шаблоны, реализация которых, как нам известно, занимает немало времени у разработчиков, теперь могут воплощаться в считанные минуты благодаря flexboxу. Если вы испытали на себе разработку с помощью этого вида шаблонов еще до появления IE 9, тогда вы знаете, как это раздражает.

Рисунок 3. В этой навигации по админке используется строчный шаблон раскладки с навигационными элементами, центрированными по вертикали.
Шаблон разметки для навигации по админке состоит из тега nav, включающего в себя серию якорей. Вот пример такого шаблона в HTML:
<header role="banner">
<nav role="navigation">
<a href="pipeline.html">Back to pipeline</a>
<a href="account.html">Account</a>
<a href="users.html">Users</a>
<a href="export.html">Export</a>
</nav>
</header>
А вот соответствующие стили:
nav[role="navigation"] {
display: flex;
align-items: center; /* Центрировать элементы навигации по вертикали */
}
nav[role="navigation"] a {
display: inline-block; /* Чтобы избежать проблем с раскладкой строчных элементов в IE 10 */
}
nav[role="navigation"] a[href="pipeline.html"] {
flex: 1;
}
Количество CSS здесь такое же минимальное, как и разметка. Вспомните значение inline-block. Это определение исключает любые будущие проблемы в IE 10, если вам пришлось изменить последовательность элементов с помощью свойства order. Также было обнаружено, что любые отступы, заданные непосредственным дочерним элементам flex-контейнера, определенным с помощью свойства flex, приводит к проблемам раскладки в IE 10. Неплохо бы выполнять постоянные проверки по всем браузерам и платформам.

Рисунок 4. Этот шаблон навигации по заголовку с центрированным логотипом часто встречается в сети, кроме того, он подходит для flexboxа.
Общий строчный шаблон, приведенный выше, как правило, реализовывается с помощью несемантической разметки. Теперь, когда появился flexbox, больше не требуются такие хитрости.
Раскладка состоит из набора пунктов меню слева, логотипа по центру и дополнительных элементов справа. Разметка для такого шаблона выглядит следующим образом:
<header class="pipeline-header" role="banner">
<a href="pipeline.html" class="pipeline-logo">… </a>
<nav class="pipeline-nav" role="navigation">…</nav>
<form class="pipeline-search" role="form">…</form>
<a href="#menu">…</a>
</header>
Flexbox поможет устранить необходимость в хитростях с HTML и может поддерживать семантику, как это показано в разметке. Сохранение семантики является довольно важным этапом, так как у HTML будет больше шансов использоваться повторно в будущем, кроме прочего – за рамками данного обсуждения.
До того, как появился flexbox, разработчики использовали такие подходы, как display: inline-block и float: left, чтобы получить строчные раскладки. Сегодня, когда flexbox стал вполне реальным вариантом, разработчикам больше не нужно следовать неудачным практикам ради эстетики. Требуемый CSS не настолько краток, как в шаблоне навигации по админке на рис. 3, но его все равно можно реализовать быстрее, чем в методах, описанных ранее.
.pipeline-header {
display: flex;
align-items: center;
justify-content: space-between;
}
.pipeline-header > a {
display: inline-block; /* IE 10 не распознает order, поэтому мы делаем это, чтобы избежать непропорциональных раскладок. */
}
.pipeline-logo {
flex: 1;
order: 2;
text-align: center;
}
.pipeline-nav {
flex: 1.25;
order: 1;
}
.pipeline-search {
flex: 1;
order: 3;
}
a[href="#menu"] {
order: 4;
}
Когда вы используете шаблон, приведенный на рис. 3, помните, что порядок исходника может измениться. Если вам нужно сместить положение логотипа, это будет довольно сложно сделать с помощью свойства order. Не забывайте, что исходный порядок всегда важен для доступности и в какой-то мере является спорным, когда речь идет о flexboxе. Для навигации с помощью клавиатуры все браузеры и скринридеры используют порядок исходного кода, а не визуальный порядок, определенный CSS.

Рисунок 5. Нормальный поток, записанный в разметке и отрисованный в браузере (слева) и порядок, измененный с помощью flexbox без настройки разметки (справа).
Приведенный ниже код относится к описанной выше раскладке. Разметка никогда не изменялась так, чтобы влиять на порядок отображения.
<div class="container">
<header role="banner"></header>
<main role="main"></main>
<footer role="contentinfo"></footer>
</div>
А это CSS, используемый для изменения порядка в диаграмме, расположенной справа на рис. 5.
.container {
display: flex;
flex-direction: columns; /* ряд является значением по умолчанием */
}
header {
order: 2;
}
main {
order: 3;
}
footer {
order: 1;
}
Такой вид раскладки предназначен не только для навигации. Вы наверняка видели такой шаблон в footer.
Используя этот шаблон, учитывайте, как контент может заполнять контейнер и потреблять пространство. Будет ли контент выходить за рамки центра? А что если контент опустится вниз? Как это повлияет на прочие элементы раскладки? Задавайте себе эти вопросы в каждом проекте, прежде чем приступать к реализации. А учет порядка навигации с клавиатуры так же важен для конечного пользователя.
Часть 2
Платежные решения Paysto для читателей Хабра:
> Получите оплату банковской картой прямо сейчас. Без сайта, ИП и ООО.
> Принимайте оплату от компаний через Интернет. Без сайта, ИП и ООО.
> Приём платежей от компаний для Вашего сайта. С документооборотом и обменом оригиналами.
> Автоматизация продаж и обслуживание сделок с юр.лицами. Без посредника в расчетах.
> Принимайте оплату от компаний через Интернет. Без сайта, ИП и ООО.
> Приём платежей от компаний для Вашего сайта. С документооборотом и обменом оригиналами.
> Автоматизация продаж и обслуживание сделок с юр.лицами. Без посредника в расчетах.


firya
Не стоит в статьях использовать селекторы вида:
Люди прочитают и решат что так и надо