Когда речь заходит о новых элементах в дизайне, всегда найдется несколько довольно странных. Canvas – это один из них, так как он ничего не делает без скрипта. Он является меткой-заполнителем для рисования или анимирования на основе Canvas, и может содержать резервный контент, если он не поддерживается. Когда это обнаружилось, от этого пострадали приверженцы семантики HTML, потому что в некотором смысле это всего лишь перефразировка апплета или объекта, который использовался с Java или Flash.
А – это еще более странная штука. С помощью него можно определить инертный контент в HTML – это означает, что контент не отрисовывается браузером, а все элементы внутри его не исполняются (например, элементы скрипта). Опять же, это может раздражать пуристов, так как такой контент имеет смысл только тогда, когда доступен JavaScript. Но с точки зрения людей, которые привыкли создавать шаблоны на других языках, это отличная возможность.
Самая большая проблема с template заключается в том, что с ними нельзя, по сути, выполнить полифил, так как браузеры, которые незнакомы с шаблоном, воспринимают его как DIV и отрисовывают его контент.
Все, что вы можете сделать с template – внести в него контент, который «неплохо бы иметь», но который задержит загрузку страницы, а в особенности запуск обработчика загрузок.
Я сделал это на примере демо Cuter от Tinderesque. Данное демо загружает множество изображений, но не все из них должны быть доступны сразу же. Поэтому, пять из них я перенес в документ, а остальные «упаковал» в template:
Это позволяет мне сохранять всю информацию о своих изображениях HTML (вместо того, чтобы добавлять все источники, альтернативный текст, названия и прочее в пузырь JSON), а при загрузке страницы загружаются только первые пять изображений.
Чтобы добавить остальные, я просто использую обработчик загрузок, который берет контент из template и добавляет его в родительский элемент.
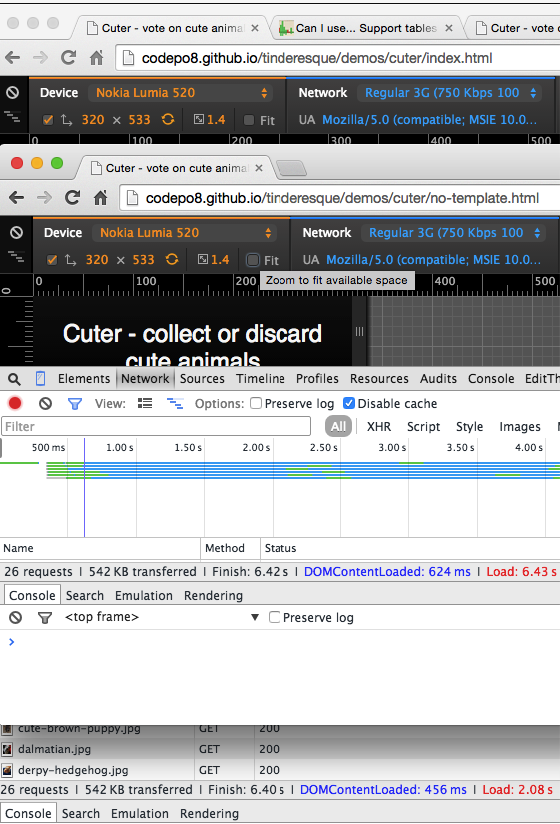
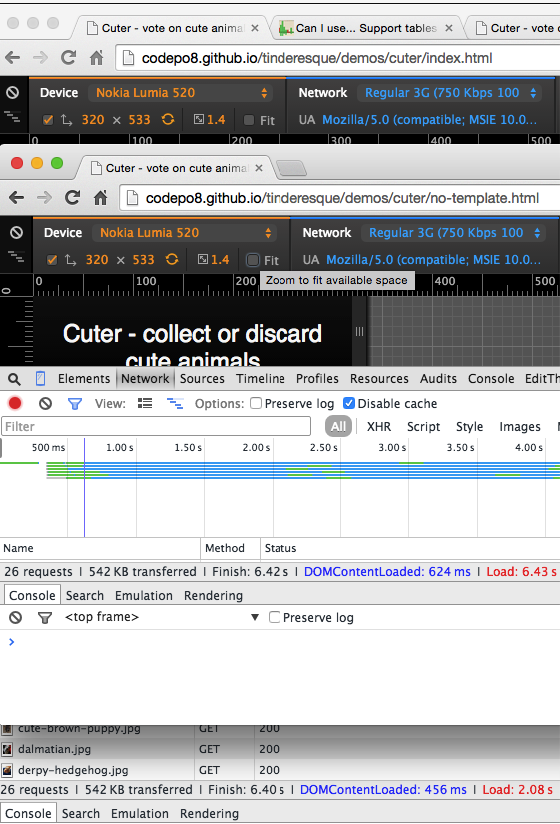
Разница довольно значительна. Без уловки с template 542 Кб передаются в виде 26 запросов, что занимает 6,43 секунды на 3G-соединении. Обработчик загрузок срабатывает только после этого. С шаблоном загрузки срабатывают через 2,08 секунд. Вот скриншот с использованием обоих инструментов Chrome Devtools:

довольно хорошо поддерживается. Единственные браузеры, которые на данный момент его не поддерживают – это IE и Microsoft Edge. Opera Mini также его не поддерживает, но это из-за неклиентского характера скрипта.
Браузеры, которые не поддерживают шаблон, будут загружать все изображения и откладывать включение обработчика загрузок. При этом, все остальные смогут получить от этого пользу. Так почему бы этим не воспользоваться?
А – это еще более странная штука. С помощью него можно определить инертный контент в HTML – это означает, что контент не отрисовывается браузером, а все элементы внутри его не исполняются (например, элементы скрипта). Опять же, это может раздражать пуристов, так как такой контент имеет смысл только тогда, когда доступен JavaScript. Но с точки зрения людей, которые привыкли создавать шаблоны на других языках, это отличная возможность.
Самая большая проблема с template заключается в том, что с ними нельзя, по сути, выполнить полифил, так как браузеры, которые незнакомы с шаблоном, воспринимают его как DIV и отрисовывают его контент.
Все, что вы можете сделать с template – внести в него контент, который «неплохо бы иметь», но который задержит загрузку страницы, а в особенности запуск обработчика загрузок.
Я сделал это на примере демо Cuter от Tinderesque. Данное демо загружает множество изображений, но не все из них должны быть доступны сразу же. Поэтому, пять из них я перенес в документ, а остальные «упаковал» в template:
<ul class="cardlist">
<li class="card current"><img src="images/a-push-please.jpg" alt=""></li>
<li class="card"><img src="images/amazing-dog.jpg" alt=""></li>
<li class="card"><img src="images/awesome-mix-dog.jpg" alt=""></li>
<li class="card"><img src="images/baby-amardillo.jpg" alt=""></li>
<li class="card"><img src="images/baby-hippo-nom.jpg" alt=""></li>
<template>
<li class="card"><img src="images/baby-rhino.jpg" alt=""></li>
<li class="card"><img src="images/barbie-frenchie.jpg" alt=""></li>
<li class="card"><img src="images/basset-helmet.jpg" alt=""></li>
<li class="card"><img src="images/bear-dog.jpg" alt=""></li>
<li class="card"><img src="images/bear-puppy-fluff.jpg" alt=""></li>
<li class="card"><img src="images/best-day-ever-puppy.jpg" alt=""></li>
<li class="card"><img src="images/bleh-puppy.jpg" alt=""></li>
<li class="card"><img src="images/bleh-tapir.jpg" alt=""></li>
<li class="card"><img src="images/cat-on-stairs.jpg" alt=""></li>
<li class="card"><img src="images/chocolate-puppy.jpg" alt=""></li>
<li class="card"><img src="images/corgisquee.jpg" alt=""></li>
<li class="card"><img src="images/corns-and-penny.jpg" alt=""></li>
<li class="card"><img src="images/crazy-otter.jpg" alt=""></li>
<li class="card"><img src="images/cute-brown-puppy.jpg" alt=""></li>
<li class="card"><img src="images/dalmatian.jpg" alt=""></li>
<li class="card"><img src="images/derpy-hedgehog.jpg" alt=""></li>
</template>
</ul>
Это позволяет мне сохранять всю информацию о своих изображениях HTML (вместо того, чтобы добавлять все источники, альтернативный текст, названия и прочее в пузырь JSON), а при загрузке страницы загружаются только первые пять изображений.
Чтобы добавить остальные, я просто использую обработчик загрузок, который берет контент из template и добавляет его в родительский элемент.
window.addEventListener('load', function(ev) {
// проверьте, поддерживается ли шаблон
if ('content' in document.createElement('template')) {
// получите шаблон
var t = document.querySelector('template');
// получите его родительский элемент
var list = t.parentNode;
// кэшируйте контент шаблона
var contents = t.innerHTML;
// удалите шаблон
list.removeChild(t);
// добавьте кэшированный контент в родительский элемент
list.innerHTML += contents;
}
all = document.body.querySelectorAll('.card').length + 1;
});
Разница довольно значительна. Без уловки с template 542 Кб передаются в виде 26 запросов, что занимает 6,43 секунды на 3G-соединении. Обработчик загрузок срабатывает только после этого. С шаблоном загрузки срабатывают через 2,08 секунд. Вот скриншот с использованием обоих инструментов Chrome Devtools:

довольно хорошо поддерживается. Единственные браузеры, которые на данный момент его не поддерживают – это IE и Microsoft Edge. Opera Mini также его не поддерживает, но это из-за неклиентского характера скрипта.
Браузеры, которые не поддерживают шаблон, будут загружать все изображения и откладывать включение обработчика загрузок. При этом, все остальные смогут получить от этого пользу. Так почему бы этим не воспользоваться?
Платежные решения Paysto для читателей Хабра:
> Получите оплату банковской картой прямо сейчас. Без сайта, ИП и ООО.
> Принимайте оплату от компаний через Интернет. Без сайта, ИП и ООО.
> Приём платежей от компаний для Вашего сайта. С документооборотом и обменом оригиналами.
> Автоматизация продаж и обслуживание сделок с юр.лицами. Без посредника в расчетах.
> Принимайте оплату от компаний через Интернет. Без сайта, ИП и ООО.
> Приём платежей от компаний для Вашего сайта. С документооборотом и обменом оригиналами.
> Автоматизация продаж и обслуживание сделок с юр.лицами. Без посредника в расчетах.
Комментарии (8)

kentastik
22.09.2015 23:45долго ломал мозг об скриншот… почему нельзя было сделать их рядом или один под другим ума не приложу…

pepelsbey
23.09.2015 00:41+2Ирина, почитайте словарь терминов по фронтенду — так говорят разработчики, для которых вы переводите. И может быть ваши переводы станет не так больно читать. Например, полифил. Тот же
text/html— это MIME-тип, его не нужно переводить. Как и<template>или<canvas>— это такие HTML-элементы, а не шаблон и канвас.


stas404
«полизаполнение» — уже далеко не в первой статье/переводе встречается, разве ж не режет и глаза и уши? Почему не просто «полифил»?
SerafimArts
Потому что переводчик никак не связан с областью программирования. Иначе бы и комментарии к коду не были бы вида «проверьте», «добавьте» («проверяет», «добавляет» в данном случае ближе и логичнее), и код в примере был бы рабочим, по крайней мере функция «updatecounter» не определена, и что она делает — одному Пушкину известно. Плюс огрехи выравнивания кода, которые любому айтишнику мозолят глаз…
Так что не стоит воспринимать всё это так близко к сердцу, конечно же «полифилл» или «шим».