Привет, меня зовут Алексей Кафтанов, я — руководитель компании FullStack (входит в ГК «Автомакон»). Мы занимаемся разработкой мобильных и web-приложений.
В начале года у нас появился интересный кейс. За две недели мы сделали базовое курьерское приложение с обновлением функционала без необходимости выгрузки билда в стор.

Проект получился классическим MVP, модель реализации подойдет для небольших b2c и почти любых b2b-проектов. Если в сжатые сроки вам требуется рабочее приложение, советую обратить внимание на этот подход. Текст будет интересен проджект-менеджерам и, скорее всего, в нем не будет ничего ранее неизвестного для программистов.
Эксперименты с онлайн-доставкой ВкусВилл начал проводить еще в прошлом году. Для этого была выбрана и утверждена логичная бизнес-стратегия: разработка двух разных приложений, для клиента и сборщика/курьера.
Это было удобно, клиентов было немного, загрузка приложения была небольшой: около 100 заказов в день, в процессе развития — до 1000.
Затем началась пандемия, ритейл стал повсеместно перестраиваться в сторону доставки. Клиентский поток увеличился в разы, времени на изменения и согласования было минимум — все поняли, что существующая реализация — плохая и ее нужно срочно менять.
От службы доставки в период изоляции зависела работа всей сети, поэтому главным вопросом, стоявшим перед командой, был: «Что делать с курьерами?» Тогда решили сделать telegram-бот. Потому что в боты мы умеем.
Увеличение количества заказов подтвердило успешность выбранной бизнес-модели. Но далее мы стали упираться в ограничения бота как платформы. В частности, перед разработкой стояло несколько задач:
Нас накрыло флешбеками о проблемах с ревью. Плюс к этому при стандартном подходе к разработке нам пришлось бы пройти все этапы проектирования, дизайна, анализа UX-редактором, верстки и сборки. По нашей оценке это заняло бы от одного до трех месяцев и отняло ресурсы у основного приложения.
Интересный факт: в FullStack фронтом «ВкусВилла» занимаются четыре героя: 2 для iOS и 2 для Android. Если вы хотите составить им компанию, напишите мне — kafa@automacon.ru.
В тот момент нам повезло: мы нашли ребят, рассказавших нам про no-code платформу Bubble.io. По их словам приложение по нашим запросам могло быть сделано там за неделю. Более того, они показали, как именно оно могло бы функционировать и даже прошли проверку на возможность работать с нашим довольно хитрым бекендом.
Если честно, Bubble показался мне довольно-таки сырой технологией, с точки зрения пользовательского интерфейса это несколько странная и не отзывчивая система.
Но во время знакомства с ней появилась идея: использовать принцип работы платформы для быстрого создания собственного приложения. Потому что, если с этой задачей может справиться Bubble, то почему не может, например, SPA?
Мы решили написать пользовательский интерфейс на ReactJS с использованием фреймворка Capacitor. Проект собирается в оптимизированный и сжатый набор файлов, который выгружается на удаленный сервер. Capacitor имеет доступ к нативным функциям, приложение запускается через WebView, где указан URL с собранным на ReactJS проектом. Соответственно этой логике проект должен был открываться как обычный сайт с возможностью вызова нативных функций. Удивительно, Apple без проблем пропускает подобные технологии в свой магазин приложений.
Написали, которое передали ребятам с компетенцией Bubble и одному своему программисту React. Выглядело оно довольно-таки примитивно: берем дизайн-гайд, продумываем простой UI и собираем фронт, который будет выполнять всю функциональность бота.
У каждой команды (если считать нашего программиста за команду) было 2 недели на реализацию задачи: на основе гайдлайна самостоятельно создать максимально простое и удобное приложение. Консультироваться разработчики должны были напрямую с лидером проекта со стороны бизнеса.
Подчеркну, мы сознательно отказались от проектирования, дизайна и привлечения аналитика.
В данном случае свою роль сыграло то, что мы работаем с ВкусВилл. В их культуре активно используется методика задвоения поставщиков. Мне стало интересно посмотреть, как над проектом будет работать сторонняя команда Bubble. Возможно, нам удалось бы перенять у них какие-то фишки, приемы менеджмента и особенности коммуникации.
При этом безоговорочной веры в успех приложения на основе конструктора у меня не было, поэтому тратить 2 недели на создание одного решения не хотелось.
В первую очередь, идея параллелить команды оказалась очень логичной: интерфейсное решение no-code как-то сразу не задалось.

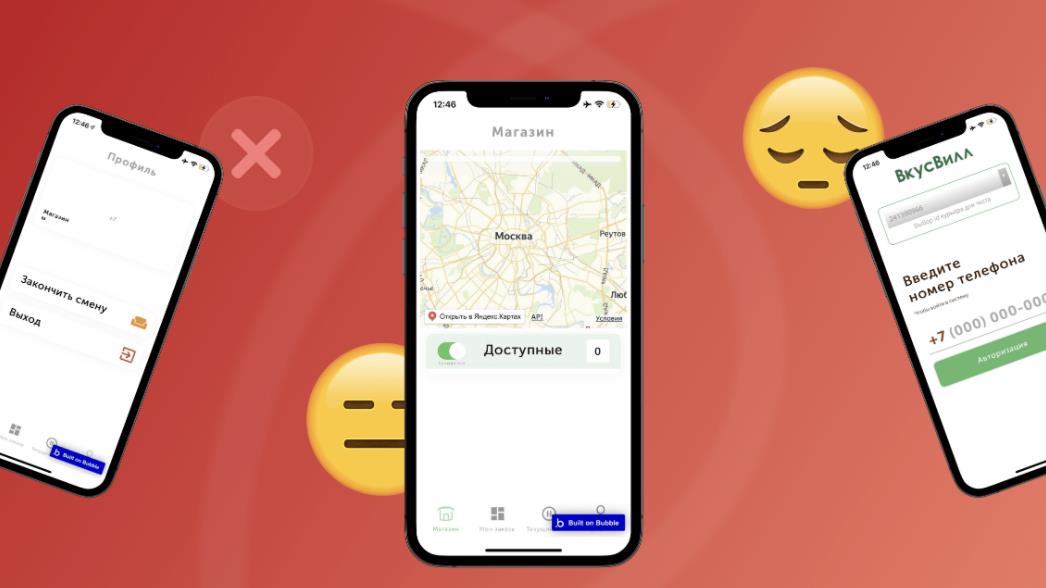
Поскольку задача делать по гайдлайнам стояла сразу, реализация меня как-то немного демотивировала. С точки зрения отклика у Bubble есть очевидная проблема: нажимается все топорно, часто по два раза. В процессе обнаружились еще одни танцы с бубнами: больше 2 дней у команды ушло заменить «нативные» для Bubble Google-карты на Яндекс. Еще 1 день — сделать функционал открытия маршрутизации через 2Gis. При этом решение получилось костыльное: если 2Gis не установлен на устройство, оно все равно предлагалось. По трудозатратам у no-code команды вышло чуть больше 80 часов (первоначально именно такой лимит был установлен) при этом приложение получилось сырым. На этом сотрудничество с ними и закончили.
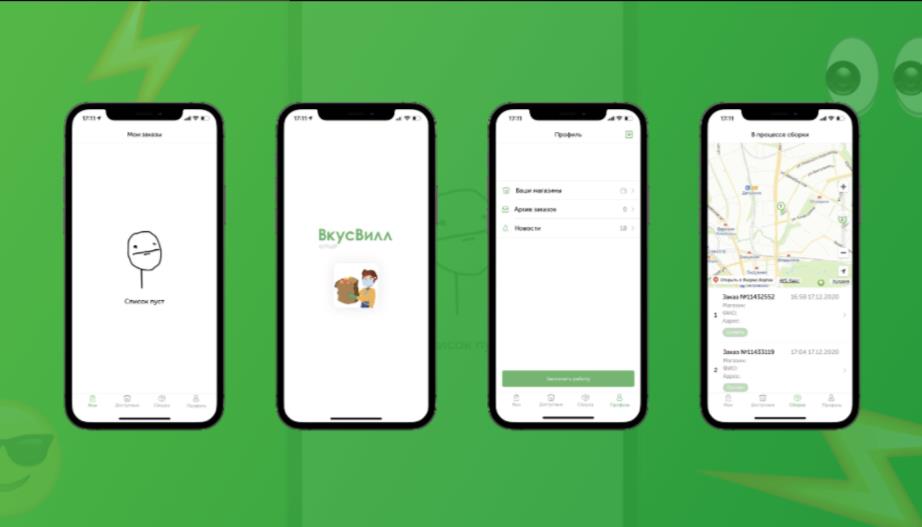
Решение на ReactJS получилось гораздо более оптимальным: во-первых, полный функционал получилось сделать за 67 часов, во вторых с точки зрения гайдлайнов и логики все получилось вполне рабочим:

Публикация на iOS прошла удачно: не было вопросов на ревью, уже на следующий день приложение было в сторе. Android в Play Market мы выкладывать не стали, просто разместили .apk в облачном хранилище.
После запуска стали ощутимы все плюсы подобной сборки. Приложение не было готово к полноценным тестам, а апдейты и доработки удобнее делать без необходимости публикации.
Сейчас приложение работает уже несколько месяцев, мы добавили довольно много функционала, сделали хороший каздев с курьерами. Все довольны.
Удивительно, но разработка на bubble.io получилась дольше, а итоговый продукт — более сырым. Существенную роль здесь сыграло ограничение конструктора.
В самом начале, при постановке ТЗ, я обратил внимание команд на важность использования гайдлайна с уже готовыми визуальными элементами: шрифтами, иконками, общим стилем и т.д. Несмотря на это у ребят из Bubble получился предельно примитивный интерфейс. Вряд ли решающую роль могло сыграть банальное «не успели», скорее, дело в том, что платформа плохо кастомизируется. Если кто-то может объяснить причину, напишите в комментариях.
Многих может удивить, что мы не знали о такой методологии и ее уже повсеместно используют. Тем не менее, для меня это стало открытием и я думаю что это очень хорошее решение для корпоративных приложений с небольшим количеством Пользователей. Приложение получается в разы удобнее и принципиально отличается от адаптивной версии сайтов, сроки реализации меньше, чем при работе с ReactNative или Flutter, визуально разница не заметна.
Подытожу: проект показался хорошим вызовом для команды, а — лично для меня — управление им было отличным способом передохнуть от рутины долгого, внимательного и очень вдумчивого проектирования «больших» задач.
В начале года у нас появился интересный кейс. За две недели мы сделали базовое курьерское приложение с обновлением функционала без необходимости выгрузки билда в стор.

Проект получился классическим MVP, модель реализации подойдет для небольших b2c и почти любых b2b-проектов. Если в сжатые сроки вам требуется рабочее приложение, советую обратить внимание на этот подход. Текст будет интересен проджект-менеджерам и, скорее всего, в нем не будет ничего ранее неизвестного для программистов.
Немного истории
Эксперименты с онлайн-доставкой ВкусВилл начал проводить еще в прошлом году. Для этого была выбрана и утверждена логичная бизнес-стратегия: разработка двух разных приложений, для клиента и сборщика/курьера.
Это было удобно, клиентов было немного, загрузка приложения была небольшой: около 100 заказов в день, в процессе развития — до 1000.
Затем началась пандемия, ритейл стал повсеместно перестраиваться в сторону доставки. Клиентский поток увеличился в разы, времени на изменения и согласования было минимум — все поняли, что существующая реализация — плохая и ее нужно срочно менять.
Проблемы нашей реализации
- Приложения были только Android. Но пандемия перетрясла все сферы, и в службы доставки стали приходить курьеры с iOS.
- Приложение очень долго обновлялось, например, однажды мы попали под семидневное ревью от Google. Оптимизировать продукт в таких условиях было невозможно.
От службы доставки в период изоляции зависела работа всей сети, поэтому главным вопросом, стоявшим перед командой, был: «Что делать с курьерами?» Тогда решили сделать telegram-бот. Потому что в боты мы умеем.
Увеличение количества заказов подтвердило успешность выбранной бизнес-модели. Но далее мы стали упираться в ограничения бота как платформы. В частности, перед разработкой стояло несколько задач:
- Видеть маршрут и все заказы на удобной карте
- Быть привязанным сразу к нескольким торговым точкам
- Получать актуальную информацию о статусе заказов
- Использовать быстрый, нативно понятный интерфейс. За время работы бот оброс большим количеством дополнительной функциональности, что значительно увеличило количество кнопок для простого, по меркам приложения, пользовательского пути.
- Синхронизировать с приложением свою актуальную локацию. С этим пунктом у telegram наблюдаются определенные сложности и ограничения: передача локации возможна только на 8 часов.
- “Отделить” пуш-уведомления внутри приложения от общих пушей в телеграмме, так курьерам удобнее реагировать именно на заказы.
Нас накрыло флешбеками о проблемах с ревью. Плюс к этому при стандартном подходе к разработке нам пришлось бы пройти все этапы проектирования, дизайна, анализа UX-редактором, верстки и сборки. По нашей оценке это заняло бы от одного до трех месяцев и отняло ресурсы у основного приложения.
Интересный факт: в FullStack фронтом «ВкусВилла» занимаются четыре героя: 2 для iOS и 2 для Android. Если вы хотите составить им компанию, напишите мне — kafa@automacon.ru.
Начало разработки
В тот момент нам повезло: мы нашли ребят, рассказавших нам про no-code платформу Bubble.io. По их словам приложение по нашим запросам могло быть сделано там за неделю. Более того, они показали, как именно оно могло бы функционировать и даже прошли проверку на возможность работать с нашим довольно хитрым бекендом.
Если честно, Bubble показался мне довольно-таки сырой технологией, с точки зрения пользовательского интерфейса это несколько странная и не отзывчивая система.
Но во время знакомства с ней появилась идея: использовать принцип работы платформы для быстрого создания собственного приложения. Потому что, если с этой задачей может справиться Bubble, то почему не может, например, SPA?
Мы решили написать пользовательский интерфейс на ReactJS с использованием фреймворка Capacitor. Проект собирается в оптимизированный и сжатый набор файлов, который выгружается на удаленный сервер. Capacitor имеет доступ к нативным функциям, приложение запускается через WebView, где указан URL с собранным на ReactJS проектом. Соответственно этой логике проект должен был открываться как обычный сайт с возможностью вызова нативных функций. Удивительно, Apple без проблем пропускает подобные технологии в свой магазин приложений.
Написали, которое передали ребятам с компетенцией Bubble и одному своему программисту React. Выглядело оно довольно-таки примитивно: берем дизайн-гайд, продумываем простой UI и собираем фронт, который будет выполнять всю функциональность бота.
У каждой команды (если считать нашего программиста за команду) было 2 недели на реализацию задачи: на основе гайдлайна самостоятельно создать максимально простое и удобное приложение. Консультироваться разработчики должны были напрямую с лидером проекта со стороны бизнеса.
Подчеркну, мы сознательно отказались от проектирования, дизайна и привлечения аналитика.
Почему команд было две?
В данном случае свою роль сыграло то, что мы работаем с ВкусВилл. В их культуре активно используется методика задвоения поставщиков. Мне стало интересно посмотреть, как над проектом будет работать сторонняя команда Bubble. Возможно, нам удалось бы перенять у них какие-то фишки, приемы менеджмента и особенности коммуникации.
При этом безоговорочной веры в успех приложения на основе конструктора у меня не было, поэтому тратить 2 недели на создание одного решения не хотелось.
Что получилось
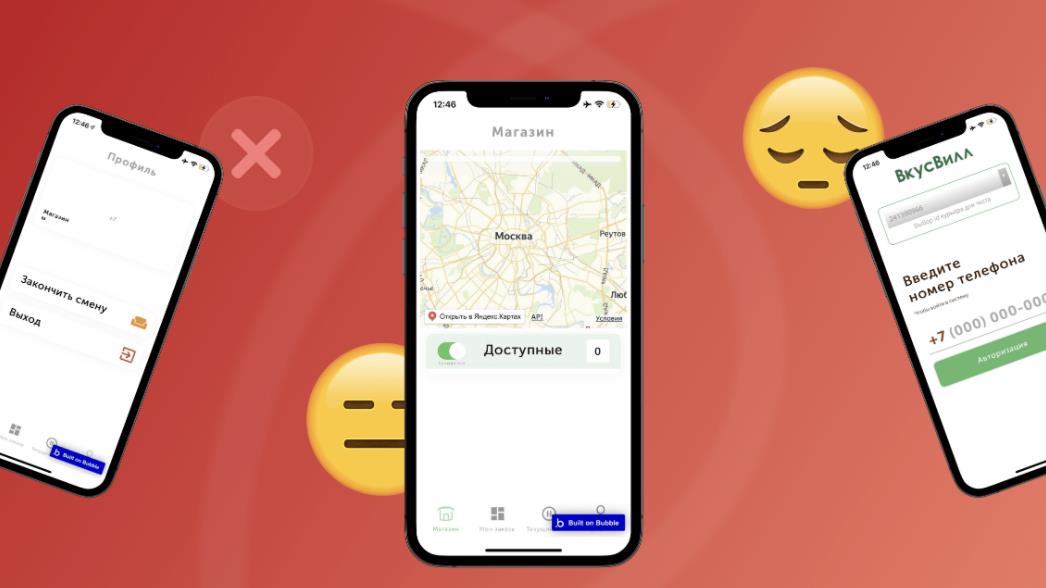
В первую очередь, идея параллелить команды оказалась очень логичной: интерфейсное решение no-code как-то сразу не задалось.

Поскольку задача делать по гайдлайнам стояла сразу, реализация меня как-то немного демотивировала. С точки зрения отклика у Bubble есть очевидная проблема: нажимается все топорно, часто по два раза. В процессе обнаружились еще одни танцы с бубнами: больше 2 дней у команды ушло заменить «нативные» для Bubble Google-карты на Яндекс. Еще 1 день — сделать функционал открытия маршрутизации через 2Gis. При этом решение получилось костыльное: если 2Gis не установлен на устройство, оно все равно предлагалось. По трудозатратам у no-code команды вышло чуть больше 80 часов (первоначально именно такой лимит был установлен) при этом приложение получилось сырым. На этом сотрудничество с ними и закончили.
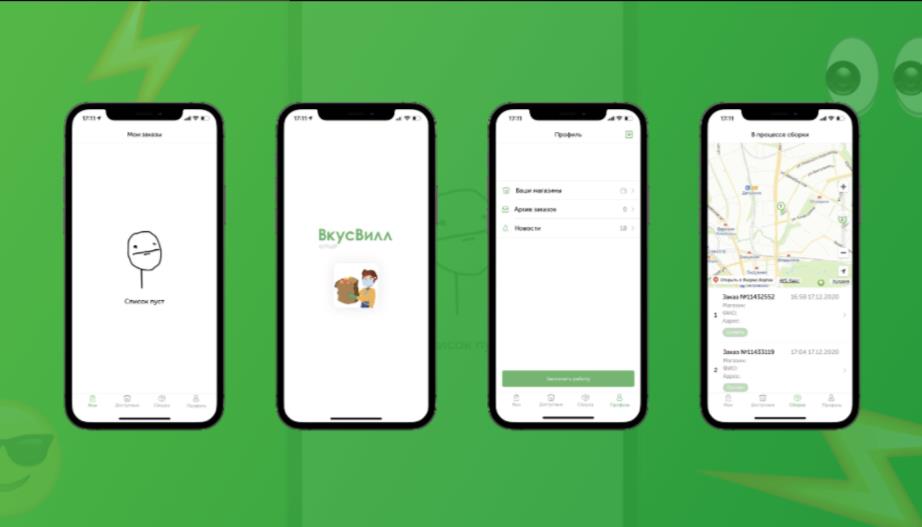
Решение на ReactJS получилось гораздо более оптимальным: во-первых, полный функционал получилось сделать за 67 часов, во вторых с точки зрения гайдлайнов и логики все получилось вполне рабочим:

Публикация на iOS прошла удачно: не было вопросов на ревью, уже на следующий день приложение было в сторе. Android в Play Market мы выкладывать не стали, просто разместили .apk в облачном хранилище.
После запуска стали ощутимы все плюсы подобной сборки. Приложение не было готово к полноценным тестам, а апдейты и доработки удобнее делать без необходимости публикации.
Сейчас приложение работает уже несколько месяцев, мы добавили довольно много функционала, сделали хороший каздев с курьерами. Все довольны.
Немного выводов
Удивительно, но разработка на bubble.io получилась дольше, а итоговый продукт — более сырым. Существенную роль здесь сыграло ограничение конструктора.
В самом начале, при постановке ТЗ, я обратил внимание команд на важность использования гайдлайна с уже готовыми визуальными элементами: шрифтами, иконками, общим стилем и т.д. Несмотря на это у ребят из Bubble получился предельно примитивный интерфейс. Вряд ли решающую роль могло сыграть банальное «не успели», скорее, дело в том, что платформа плохо кастомизируется. Если кто-то может объяснить причину, напишите в комментариях.
Многих может удивить, что мы не знали о такой методологии и ее уже повсеместно используют. Тем не менее, для меня это стало открытием и я думаю что это очень хорошее решение для корпоративных приложений с небольшим количеством Пользователей. Приложение получается в разы удобнее и принципиально отличается от адаптивной версии сайтов, сроки реализации меньше, чем при работе с ReactNative или Flutter, визуально разница не заметна.
Подытожу: проект показался хорошим вызовом для команды, а — лично для меня — управление им было отличным способом передохнуть от рутины долгого, внимательного и очень вдумчивого проектирования «больших» задач.


namikiri
А потратили бы чуть больше времени и сделали бы хорошо, а не «за 9 дней».
В итоге получился RAT. Круто.
А, то есть «оптимальный» это теперь значит «мы смогли сделать его очень быстро», а не «оно работает очень быстро».
Господа, ну хватит, пожалуйста, прекратите уже тащить веб туда, где ему не место, и греть процессоры пользователей. Ну пожалуйста. Очень прошу.
Alexufo
Не понимаю нападок. Да, на процессоре Mediatek Helio G90T я вижу явные лаги в анимации в выпадающих пунктах в приложении вкусвила, да, заметно, что гибрид (думал что раз автор написал что нет разницы, нет она все таки есть). Но обвинять в нагреве процессоров разработчиков гибридных приложений, забыв что сами сайты по другому на телефоне не отображаются кроме как в браузере. Так какая разница? У вас есть предложения по кроссплатформе? Где аплейты можно накатывать хоть 3 раза на дню на огромную аудиторию?
Вот отказ от реакта с его бандлом, кстати, olesyatsareva15 какой размер бандла? Был бы интересен.
namikiri
Все эти лаги и макрофризы порядком уже поднадоели. React и JS позволяют, если не мотивируют, делать разработчиков наотвали. Зачем тогда вообще нужно приложение, если есть сайт? Коль уж сделали приложение — будьте добры, не лезьте со своим уставом в чужой монастырь и сделайте его нативно, чтобы вашим приложением было приятно пользоваться, а не приходилось надевать сварочные краги дабы уберечь пальцы от ожогов о металлические кнопки смартфона. Сайты и браузеры, кстати, не так порой греют CPU, как вот эти вот гибриды.
Предложений по кроссплатформе нет, потому что кроссплатформ в мире мобильной разработки это всегда какой-то адский компромисс в ущерб производительности. Подскажите пожалуйста, а что за неистовая необходимость так часто накатывать обновления? Не хранит же Вкусвилл свой контент в приложениях, по-любому он отдаётся через API. А чтобы не приходилось выкатывать обновления три раза в день, приложение нужно тестировать перед релизом.
Дорого? Да. Но и ВкусВилл, мной уважаемый и любимый, кстати, магазин не из дешёвых. И я не говорю что-то в духе «вы же там зарабатываете бешеные деньги», нет, просто если я захожу в магазин и мне приятно там находиться, очень не хочется разочаровываться при скачивании приложения.
AlekseiKaftanov
Ну, если вы не планируете работать курьером в ВкусВилл, то при скачивании приложения — не разочаруетесь. Статья в большей степень для менеджеров, чем разработчиков и этот стек я рекомендую для очень небольших и внутренних корпоративных проектов. Клиентское приложение я бы так делать не стал. Разве что если клиентов — буквально несколько тысяч.
luckybet100
Долгое время придерживался таких же взглядов, как и Вы насчет кроссплатформенной разработки. Мне тоже не нравятся вечно лагающие поделки на React Native, но год назад с командой начали пробовать Flutter. Это далеко не так плохо. Если у Вас есть работа с камерой, любая сложная графика и тд это вариант не для Вас, но в случае ВкусВилла это прям идеальный кейс для Flutter. Он собирается в нативный код + под капотом рендеринг хромиум, который порезали и прокачали. Оно действительно работает хорошо на определенных задачах. Оно никогда не заменит натив, но сэкономить время и силы в некоторых случаях вполне может.
Не всегда кроссплатформа это плохо, ее надо применять с умом и тогда это будет вполне юзабильно, пользователи даже разницы не заметят
Alexufo
Работа с камерой у флатера через официальный плагин заявлена с доступом к видео потоку. Но я не ковырял его. Если так то ocr можно будет реализовывать сишными либами прямо из Дарта. А пока только через подключение нативной части к проекту.
Юнити подключается. А со второй версии есть мультидвижковость. То есть движком флаттера можно ещё проще жанглировать. Там кнопками слайдишь а на экране то активити андройда, то флаттер, а то и оба на одном экране. Дата шарится между ними в реалтайме.
luckybet100
Что я понял будучи Android разработчиком и поработав долгое время с камерой, так это то, что в android в принципе нельзя сделать камеру так, чтобы она работала везде и хорошо. Даже у гигантов по типу инстаграмма несколько раз ловил полное зависание картинки.
Если Вы хотите просто камеру, чтобы видеопоток и фоткать, то да, возможно Вам подойдет флаттеровский плагин. Если Вы захотите наложить фильтр к примеру, или поискать QR Code в риалтайме (оба реальные кейсы), это не к flutter, Вы идете в native код и используете opengl или что Вам нужно. Если Вы попробуете в принципе во flutter получать кадр, то Вы удивитесь, но Вы увидеть 4-5 fps, так как Dart по своей природе однопоточный и стандартный плагин камеры передает все эти огромные массивы в ui потоке и сделать, что либо с ними Вы уже не сможете.
Flutter надо использовать там, где ему место. Для некоторых задач, к сожалению, подходит только нативная разработка
Alexufo
Спасибо за информацию. Нет большой проблемы вызывать активити с камерой из Дарта. Натив и флаттер сейчас могут существовать вместе в любых вариациях. Его все равно можно пихать по всюду даже в этом случае. Кроссплатформу с доступом к камере вообще сложно представить.
Alexufo
Что на счет этого скажете?
pub.dev/packages/qr_code_scanner
Прямо в описании отказ от перехода в активити
namikiri
Яндекс.
ТаксиGo — отличный пример, когда флюттер прикрутили там, где ему не место. Открываем приложение и страдаем.luckybet100
Я может ошибаюсь, но Яндекс.Go написан не на flutter, а нативно. Вы путаете с таксометром, это приложение для таксистов. Его как раз переписали на flutter, но это то чем пользуются таксисты, а не обычные юзеры.
Опять же надо отметить, что их приложение на flutter для таксистов имеет достаточно урезанный функционал и flutter на него хорошо ложится, так как к примеру карты, сделанные нативно другой командой, просто используются как плагины.
Не знаю про качество этого приложения, может кто-то поправит, но не думаю, что там проблемы именно из-за flutter
namikiri
libflutter.so в APK-файле кое на что намекает.
Однако стоит сказать что последние версии этого самого Go работают пошустрее, видимо, что-то подкрутили.
Neikist
Ну как сказать, конкретно заказ еды у меня на Samsung A50 знатно лагает. Плюс скролл глючит временами назад откручиваясь. А вроде именно эта часть на флаттере как раз написана.
Alexufo
У нас капитальзм. Пипл не понимает и кушает — а Абрамов счастлив и поет
Не пользуйтесь, как я!)
Вся производительность в отклике интерфейса, да и вон 3 метра скриптов гоняют не замечают разницы, говорят.
Алкоголь, женщины, предательства, недостаточный вкусный кофе. Очередное падение от какого нибудь роскомподзора, а у тебя быстрый релиз. Не говоря уже о баге, который вчера.
А представь, что браузер сделают такой же быстрый как и натив и будет дешево и возмущаться будет незачем. Куда девать целую армию нативных разрабов? Никому не выгодно кроме нищебродов. А рынок, куда либо с мешком денег заходи или работай в офлайн довольно наглый — это приводит к монополизации отрасли. Все друг друга должны хватать за яйца, самое выгодное для всех
AlekseiKaftanov
Уточню, что гибрид только приложение для курьеров, клиентское (на котором вы видите эти лаги) — нативное. Бандл — 4 мб, но там 1,5 — шрифты.
AlekseiKaftanov
Гибридное приложение — только приложение курьера, клиентское — нативное =) Бандл = 4 мб, из них 1,5 — шрифты.
Alexufo
Ого. То есть вкусвилл зелёное с ВВ нативное? Как то оно не шустро у меня работает.
Ну а бандл 4мб! Шрифты нужны курьерам? да и поотключать там нужно всякие курсивы разной толщины думаю стоит точно.
AlekseiKaftanov
Да, конечно