
Chrome Devtools, безусловно, мощнейший инструмент для разработки, дебага, профайлинга и тестирования в браузере. С каждым релизом в него завозят всё новые и новые фичи. И время от времени на хабре выходят посты типа "10 крутых фишек Devtools". Но факт - то ли копирайтовый мир победил, то ли это не слишком интересная тема, но в большинстве случаев авторы описывают одни и те же возможности, которые существуют уже года 4. Мне кажется только ленивый сейчас не знает о console.time, о манипуляциях с анимациями, и о том что ветки DOM-дерева можно drag&drop-ать, и т. д.
Поэтому, позвольте же рассказать, какие интересные фичи знаю я. Вряд ли все они станут откровением, но знают о них точно не все.
Переопределение const
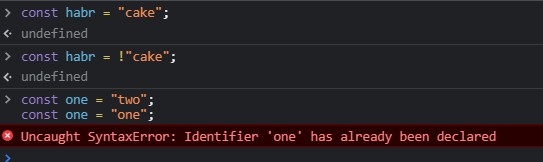
Те кто любят экспериментировать (или просто тестить всякую ерунду) в консоли devtools, наверняка сталкивались с проблемой - накидываешь код который использует const, тестишь - что-то не то. Правишь, enter - а const уже был определён, ошибка. Приходится перезагружать страницу, неудобно. Поэтому в последнем релизе в devtools отключили запрет на переопределение констант. Точнее - const работают как и прежде, но только в рамках одной REPL. Думаю, со скрином будет понятнее

Grid - редактор
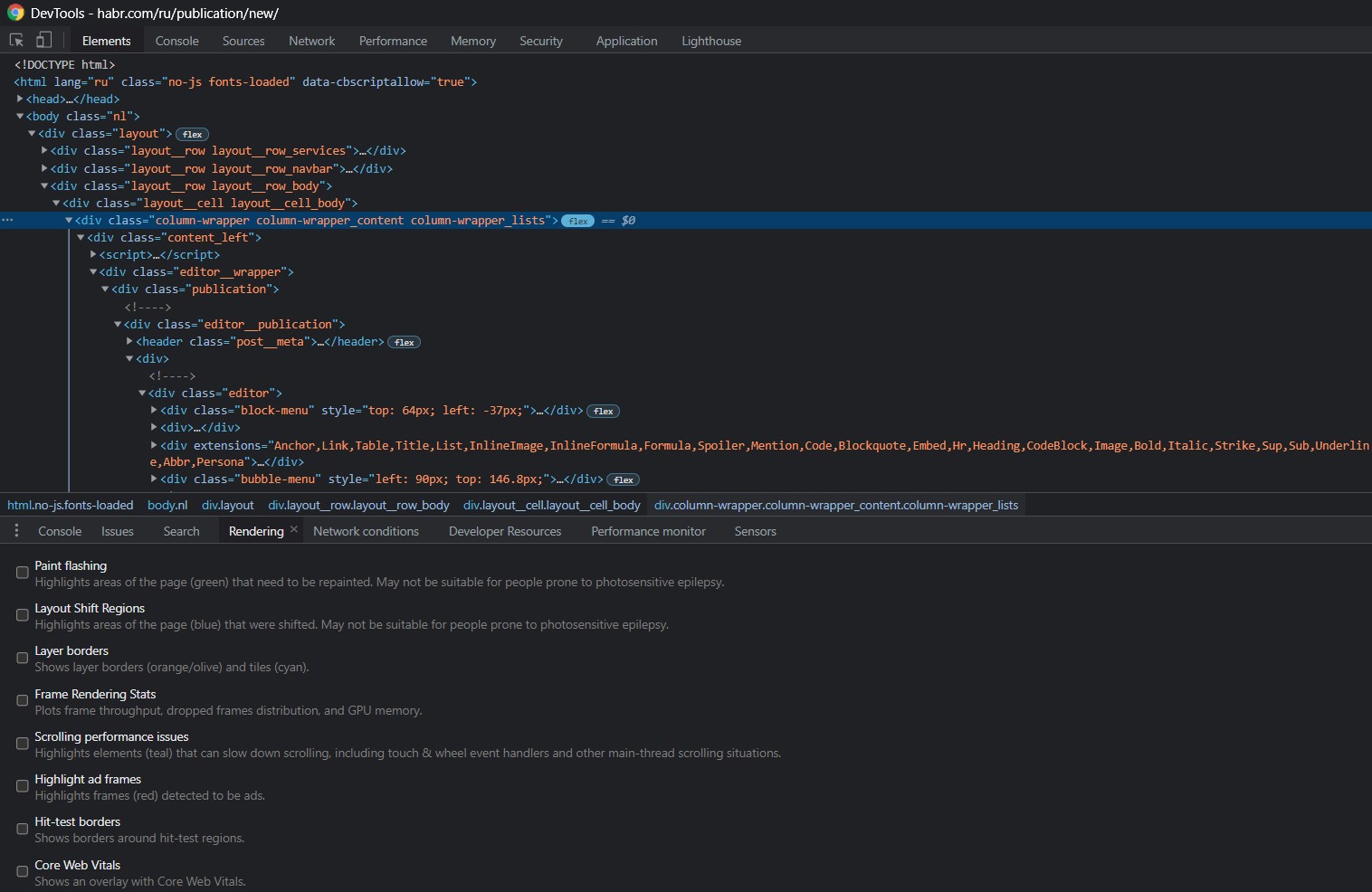
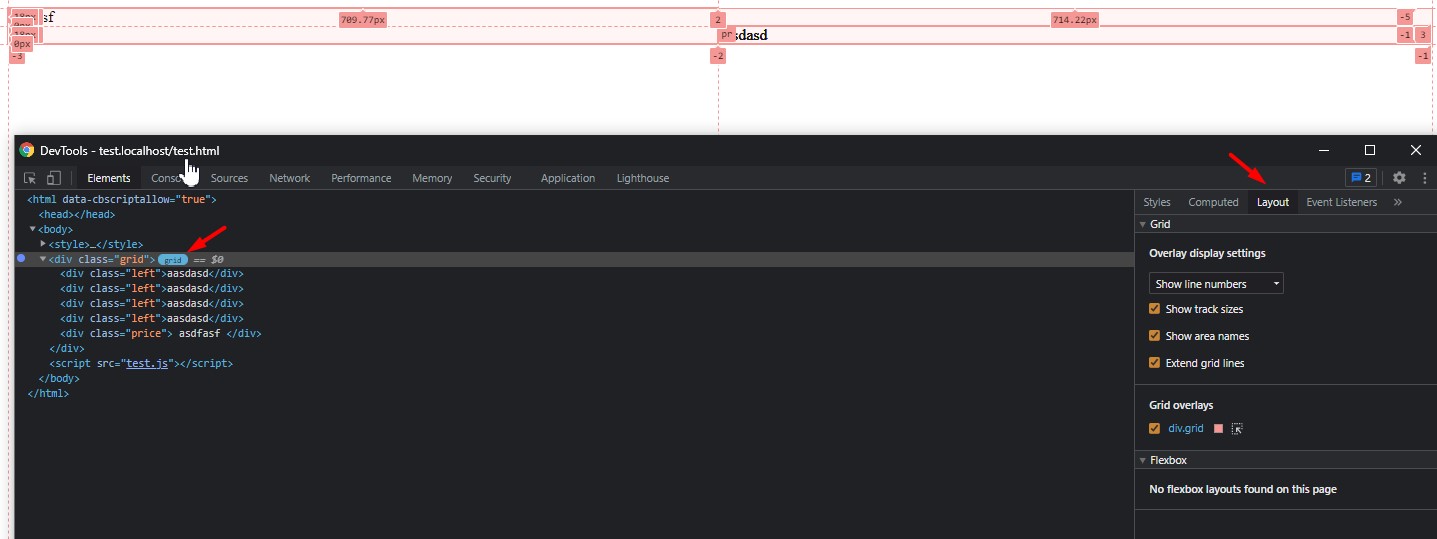
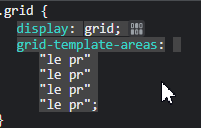
При работе с гридами, на элементе с display: grid; появляется бейджик, с надписью grid. Кликаем по нему - видим визуализацию нашей грид-разметки, её рамки, размеры, и т. д. Очень облегчает понимание происходящего.

Скриншот DOM-узла
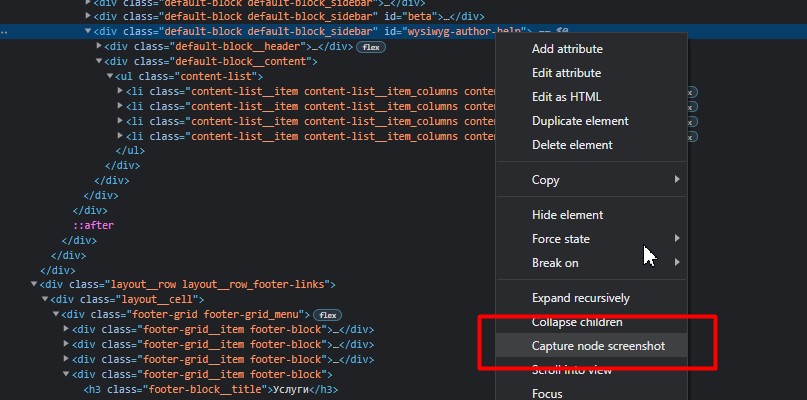
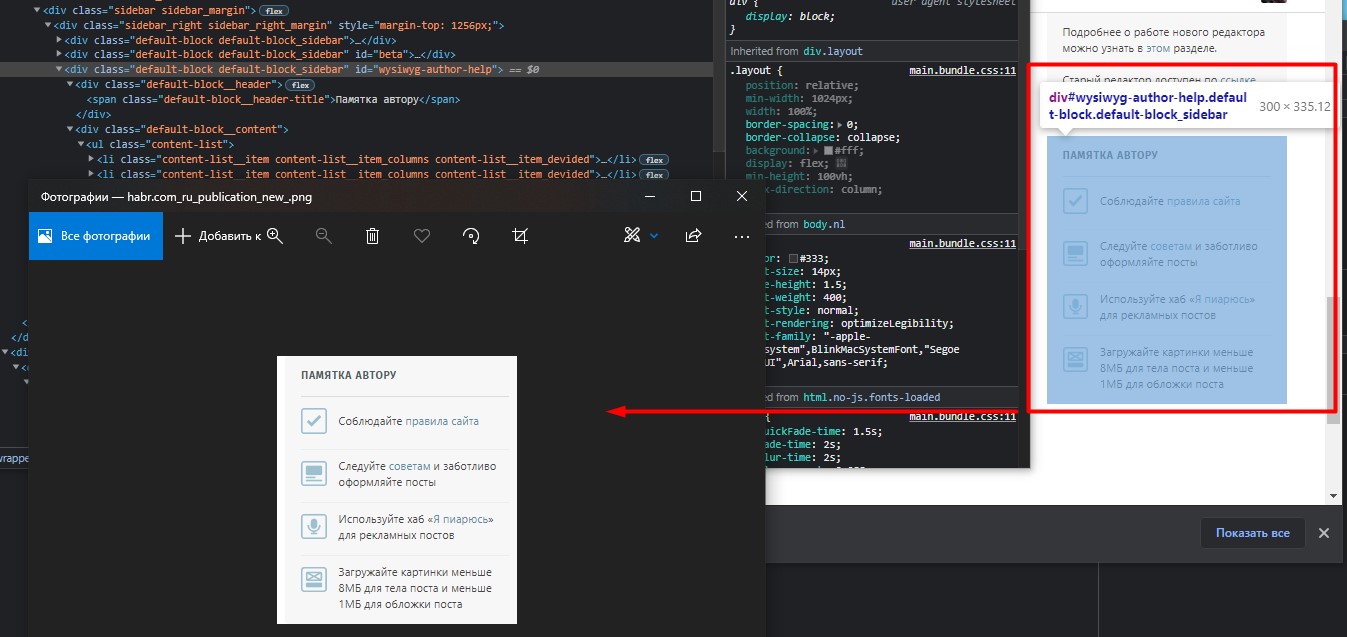
Когда я узнал о этой фишке - первой моей мыслью было "чёрт, как я жил без этого раньше?!". Всё элементарно - devtools позволяет сделать скриншот отдельно взятого DOM элемента. Фантастически удобно, когда надо сделать скрин какой-то определённой части сайта - например, сайдбара.


Удобное копирование CSS свойств
Не знаю, возможно это у меня руки неправильно заточены, но когда мне нужно было скопировать все css свойства - я выделял их мышкой, и вечно то промахнусь, то выделю не всё, и т. д.

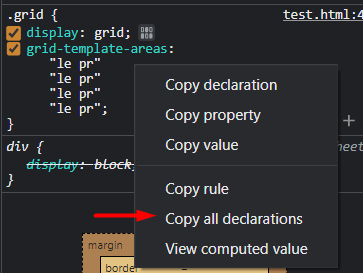
Оказывается - всё давно уже придумано, достаточно в контекстном меню выбрать Copy all declarations!

Просмотр стейта JS кода без console.log-ов
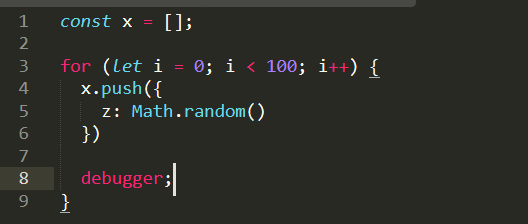
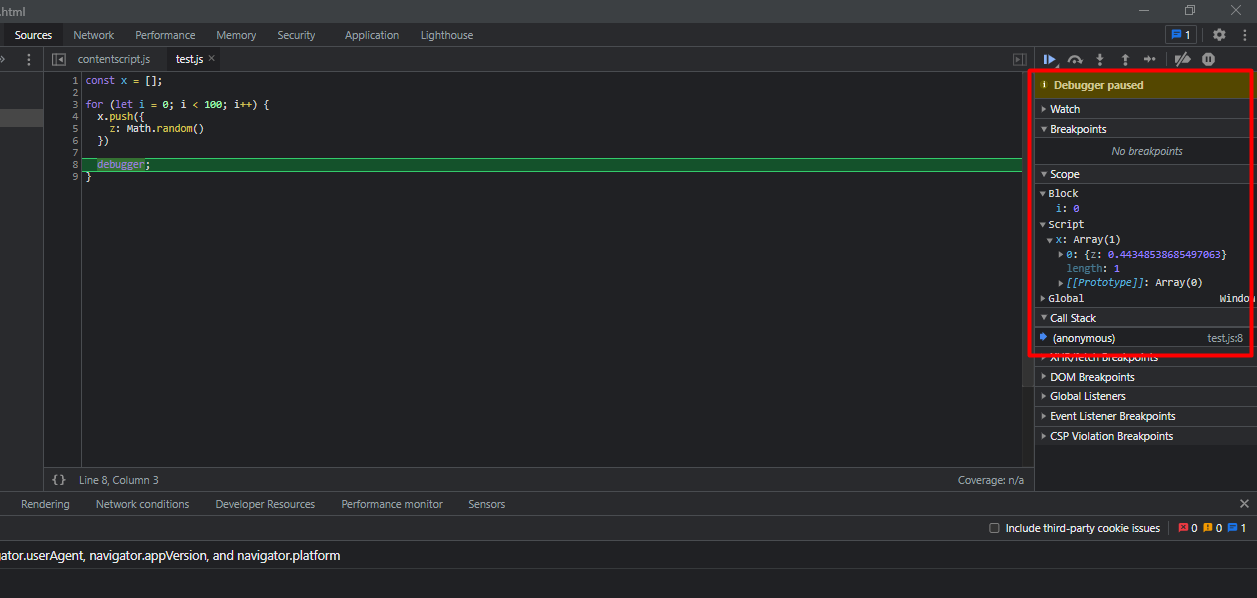
Многие (я в том числе) дебажат js посредством вызовов console.log в нужных местах. При этом я слышал что есть какой-то debugger, и даже ставил его ради интереса - но изначально особо смысла не уловил. Оказывается же, это мощнейшая фича, которая позволяет смотреть состояние всех переменных в реальном времени. Покажу на примере

Теперь, при выполнении этого кода, когда интерпретатор дойдёт до debugger - выполнение остановится и автоматически откроется devtools с участком кода где произошла остановка. А справа, во вкладке scope, мы можем видеть все переменные в области видимости где установлен debugger, причём со всеми значениями.

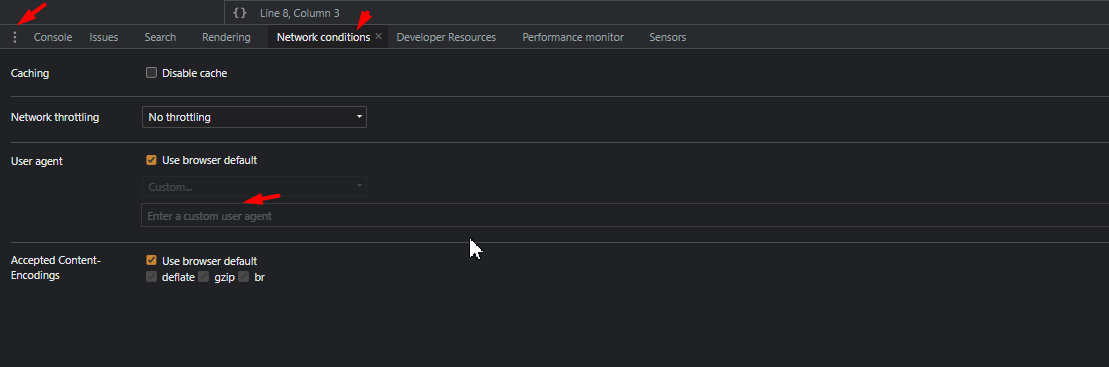
Манипуляции с юзер-агентом
Когда-то мне было нужно изменять юзер-агент для тестирования, тогда я ставил какое-то стороннее расширение на хром. Сейчас же всё можно делать не выходя из дому из девтулзов.

Брекпоинты по изменению DOM-дерева
Совершенно лютая вещь, как по мне. Особенно когда надо найти что-то в диком легаси коде, где какая-то jQuery лапша что-то там меняет на фронте.

Теперь если какой-то код сделает изменения в любом элементе дерева - произойдёт эффект аналогичный с вызовом debugger. Точнее - остановка выполнения, и демонстрация участка кода который затриггерил дебаггер.

Как видно, брекпоинты можно навешивать на три вида событий - на любое изменение, на изменение атрибутов. или на удаление узла из дерева.
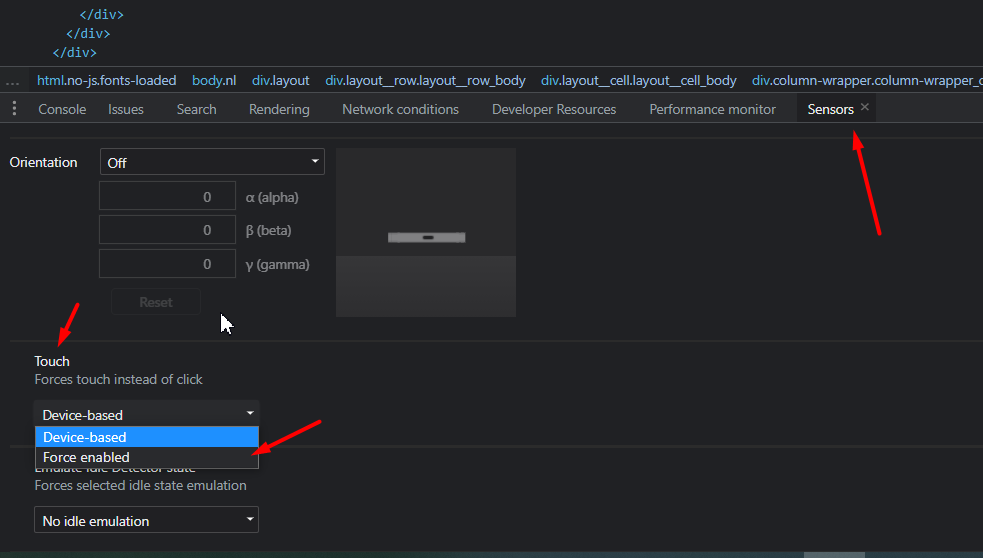
Эмуляция сенсорных касаний
При разработке чего-нибудь мобильного, нужно убедиться в том, что touch-events будут отрабатывать правильно. Это ведь на ПК у нас есть курсор, а на мобильных устройствах - сенсорный дисплей. Devtools умеет принудительно включать режим эмуляции тач-скрина, даже без перехода в мобильный режим представления

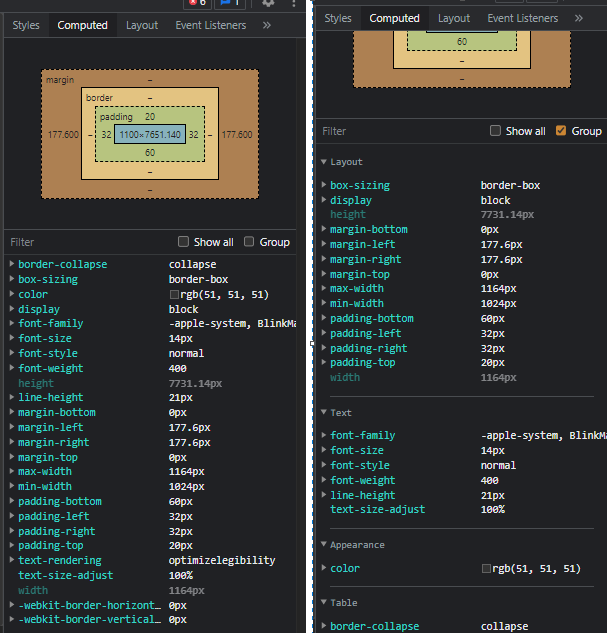
Группировка CSS свойств
Надеюсь, вкладка computed ни для кого не секрет. А вот секретом может быть опция group, которая группирует свойства по категориям - внешний вид, разметка, и т. д. Очень удобно, когда свойств дохрена. Хотя если нужно найти определённое, то быстрее всего будет использование фильтра

Комментарии (22)

Vest
26.07.2021 17:23Мне была полезна мощная штука - content override. Но у неё есть небольшие недостатки, к сожалению, на которые тоже приходилось натыкаться.

Dron007
27.07.2021 01:02+3Вот это да, дебаггер :) А также инспектор, watches, stack trace и брейкпоинты. Это же основная часть девконсоли, как это можно не использовать? Вот ещё бы сделали, чтобы можно было игнорировать этот debugger без изменения кода, когда он уже не нужен и надо продолжить выполнение. А то иногда так застревает в нём, что приходится вкладку убивать. Да и вообще хорошо бы менять код на лету. Я знаю, что там можно сделать локальную копию и редактировать код прямо во вкладке Sources, но оно всё как-то странно работает.
Подменять агента хорошо, но почему бы не сделать просто нормальный сниффер с возможностью замены запросов/ответов от веб-сервера? Типа как в Fiddler, который не всегда работает. Даже среди расширений ничего нормального не нашёл. Что ещё много лет не могут сделать, это нормальную работу с обфусцированным кодом. Форматируешь его и брейкпоинты после этого как правило уже не срабатывают.

Exxcel
09.08.2021 12:12
Возможность игнорировать debugger тоже уже есть :) Либо кнопка на скрине, либо ctrl+f8 или то, что надо жмакать в вашей операционке.

OlegPatron92
27.07.2021 01:47-1Кстати, во Vue, например, debugger вызвет ошибку.

DreamShaded
04.08.2021 11:04Может, вы про ругань линтера? Там всё замечательно дебажится, дебаггер вообще не про фреймворк, он работает везде

evgeniyPP
06.08.2021 22:30Добавьте в настройки ESLint в раздел "overrides" -> "rules":
"no-debugger": "warn"
OlegPatron92
06.08.2021 22:34Спасибо.

evgeniyPP
06.08.2021 23:38Если точнее, то что-то типа:
"overrides": [ { "files": [ "*.js" ], "rules": { "no-debugger": "warn" } } ]

AdvTechnoKing
28.07.2021 12:12И всё равно до Firefox Devtools ему по прежнему далеко))
Вы не сможете в хроме адекватно найти слушатель у элемента без использования консоли, когда в лисе все перед глазами)

vlreshet Автор
28.07.2021 12:13+2Может, конечно, дело вкуса, но ни разу ещё не встречал человека предпочитающего девтулз фаерфокса

Kuch
02.08.2021 14:49Вот ссылка на получасовой доклад, где раскрыто множество dev tools фишек: https://youtu.be/zzkX1LQPddk



KR1470R
Есть ещё интересная фича девтулзов как по мне - изменения скорости интернета для страницы, иногда удобно для того, чтобы протестировать, как поведёт себя страница при той или иной скорости инета, или вообще оффлайн.
vlreshet Автор
Да, есть такое. Причём кроме сети можно ещё троттлить CPU

jaiprakash
Только большинство сайтописвтелей принципиально не тестируют их этой фичей(
vlreshet Автор
Вопрос целесообразности. В одних проектах это оправдано, в других — ради 0.1% аудитории нет смысла тратить время и деньги. Примерно такая же ситуация с поддержкой старых браузеров