
Когда-то, когда трава была зеленее, экраны меньше, а энтузиазм больше - многие начинали программировать с Turbo Pascal, или даже с Basic. Сейчас, в эпоху фреймворков и библиотек, уже обычный hello world не напишешь, без кучи бойлерплейта. Или напишешь...?
Предыстория
8 лет назад, на первом курсе, я услышал интересную фразу от преподавателя. Звучала она примерно так: "Хороший программист знает десятки языков сразу". Тогда я подумал что это какое-то жуткое преувеличение, для красивого словца. Тут вот 90% группы над бедным паскалем тужится, а вы говорите о десятках языков! Само собой, спустя годы я всё понял. Действительно, если мы говорим о мейнстримных языках, то все они базируются на одной и той же концепции - переменные, ветвления, циклы, функции. Да, разный синтаксис, куча того или иного сахара, всякие там генераторы, дженерики, и т.д., но суть остаётся неизменной - бОльшая часть кода это переменные, ветвления, циклы, и вызов функций. И именно благодаря этому, нормальный разработчик может за вечер вникнуть в синтаксис нового ЯП, и что-то на нём наваять. Да, оно будет кривое, не по "фен-шую", но оно будет работать. Это база. А как же её учить?
Большой холивар
Люди делятся на два типа - те кто с теплотой вспоминает Turbo Pascal / Basic, и те кто их ненавидит. Если вы из второго типа - можете закрывать страницу, вам тут будет неинтересно.
Те кто вспоминает c теплом эти почти что игрушечные по современным меркам языки, любят их не за мощность, удобство, или большую гибкость. Их любят за то, что они были максимально простыми проводниками в мир кода. 14 лет назад, чтобы начать кодить на Basic мне понадобился всего один .exe файл, и тоненькая книжка. Всё! А для вывода первого "Привет, мир!" - было достаточно одной команды! Причём она была безумно понятная - PRINT. Уже спустя неделю я клепал какие-то ерундовые программки вроде викторин, "чат-ботов" (смешно, да), и прочей нелепицы. И это было чертовски интересно! При этом "интерактивность" обеспечивалась крайне просто, считывать команды от пользователя можно было буквально одной функцией.

Так и что тебе сейчас то не нравится?
Всё нравится, но стало сложнее. Сложнее для новичков. Я объясню что я имею ввиду - как и к любому программисту (ну, наверное) время от времени ко мне обращались друзья/знакомые, мол расскажи чё оно такое, это ваше программирование, может и я хочу. И по факту, чтобы познакомить человека с миром программирования, ему нужно показать именно те 4 базовые концепции - переменную, условие, цикл, функцию. Ну и как-то демонстрировать их работу, само собой. И вот с этим и наступают трудности.
Во многих онлайн-курсах для новичков, рано или поздно встречается фраза "просто скопируйте этот код, пока вам не нужно знать что он делает". И не знаю как остальных, а меня в своё время это очень бесило. Я хотел знать, почему для Hello world мне надо написать более 6 строчек на Java! Что это за class Main, а почему функция принимает массив строк, а что такое вообще массив?

Раньше, чтобы продемонстрировать человеку работу программы, ты говорил "Смотри, вот команда Print, она печатает на экране то что тебе нужно. А вот и сам экран". А сейчас? "Так, тут нужно написать system.out.println, это чтобы оно выводило. Потом поймёшь. А, да, и вначале нужно написать <?php, чтобы компилятор понял что это начало программы. Ах да, ещё объяви класс с функцией main. А блин, ещё нужно подключить пакет для вывода строк.". Да, есть языки где бойлерплейта поменьше, но если это не ваш профильный язык - их нужно скачать, запустить среду, и т.д. Гораздо больше телодвижений чем было раньше.
Ну допустим. И что ты предлагаешь?
Javascript!

Нет, ну правда. Давайте объективно смотреть на достоинства:
уже есть в
каждой микроволновкекаждом ПК. Браузер всегда под рукойси-подобный синтаксис. ИМХО, это большой плюс. Тот же пайтон с его пробелами, имхо, не так прост для начинающих, которые любят лупить всё чуть ли не в одну строчку.
Дико мейнстримный язык, что значит что учить человек будет не аналог айти-латыни
Хорошо вроде? Для запуска уже всё есть на практически любом пк, язык популярный, синтаксис хорош. Что же по минусам:
нестрогая динамическая типизация. Для начала, конечно, лучше бы было с ней. Ну что ж
всё ещё нет простого способа что-то выводить и принимать от пользователя
Сейчас кто-то скажет: да ну кудааа его для начала, там же а-си-нхро-нность! Ужас! А ещё 0.1+0.2, и всё такое. А я скажу, что для правильного начала (то есть для "поиграться" и для работы с алгоритмами) это всё не помеха. И вообще, мы говорим о совсем зелёных новичках!
Итого, я решил попробовать побороть два недостатка, чтобы получить хорошую платформу для простого кодинга.
Что по типизации?
Да ничего. Первая мысль, само собой, была TypeScript! Слышал что есть такое, да и название недвусмысленно намекает. По факту же оказалось что типы проверяются не в рантайме, а компилируется он в обычный js. Идея с типизацией остаётся открытой.
Ну ладно, а с вводом-выводом хоть что?
Казалось бы, оно уже готово. В браузерном js из коробки есть prompt(), alert(), и даже console.log()! Разумеется, для приятного, быстрого, и простого кодинга ничего из этого не годится. Консоль devtools предназначена совсем не для этого, а prompt это просто легаси ужас.
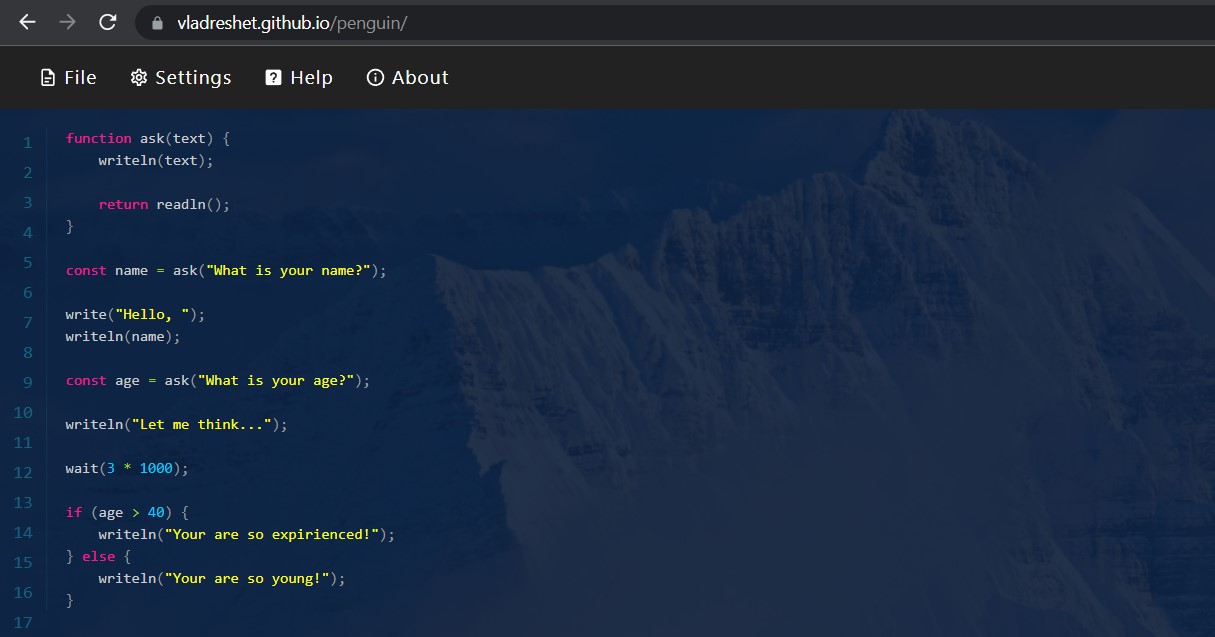
Поэтому, если вкратце - я создал подобие командной строки прям в браузере, и ввод-вывод там же, синхронно. Таким образом, из коробки "появились" ещё 4 функции - write, writeln, readln, и wait. Думаю, о их назначении можно не рассказывать (хотя там всё-равно есть help). В итоге можно писать на js, с максимально простым синхронным вводом-выводом. Прекрасно подходит для обучения, работы с алгоритмами, и т. д. Короче для всего того, чем раньше занимались на бейсике и паскале. Если будет спрос - можно даже черепашью графику прикрутить, как в старом добром CRT.
Уговорил, показывай
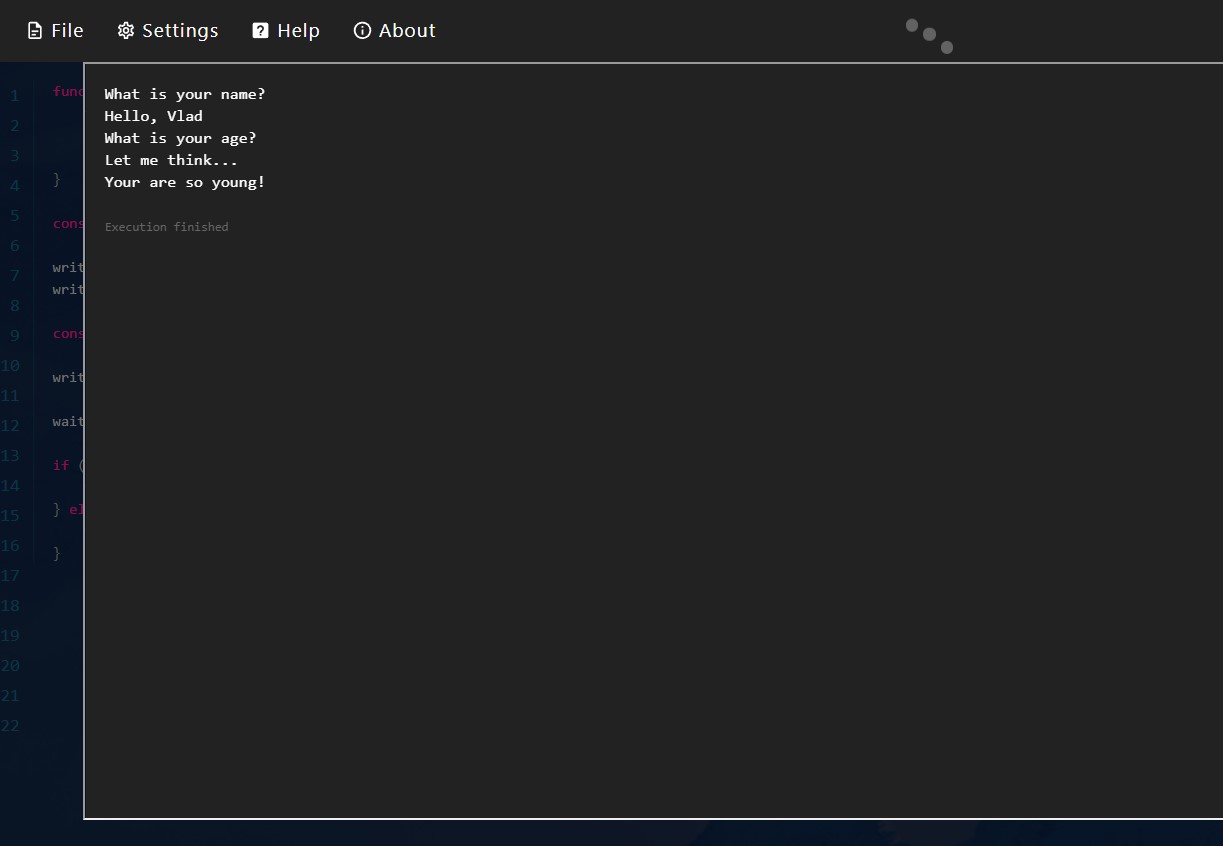
Шаг первый - пишем код в стиле юношеских поделок на паскале. Никаких коллбеков, работы с DOM-деревом, и прочих сложностей

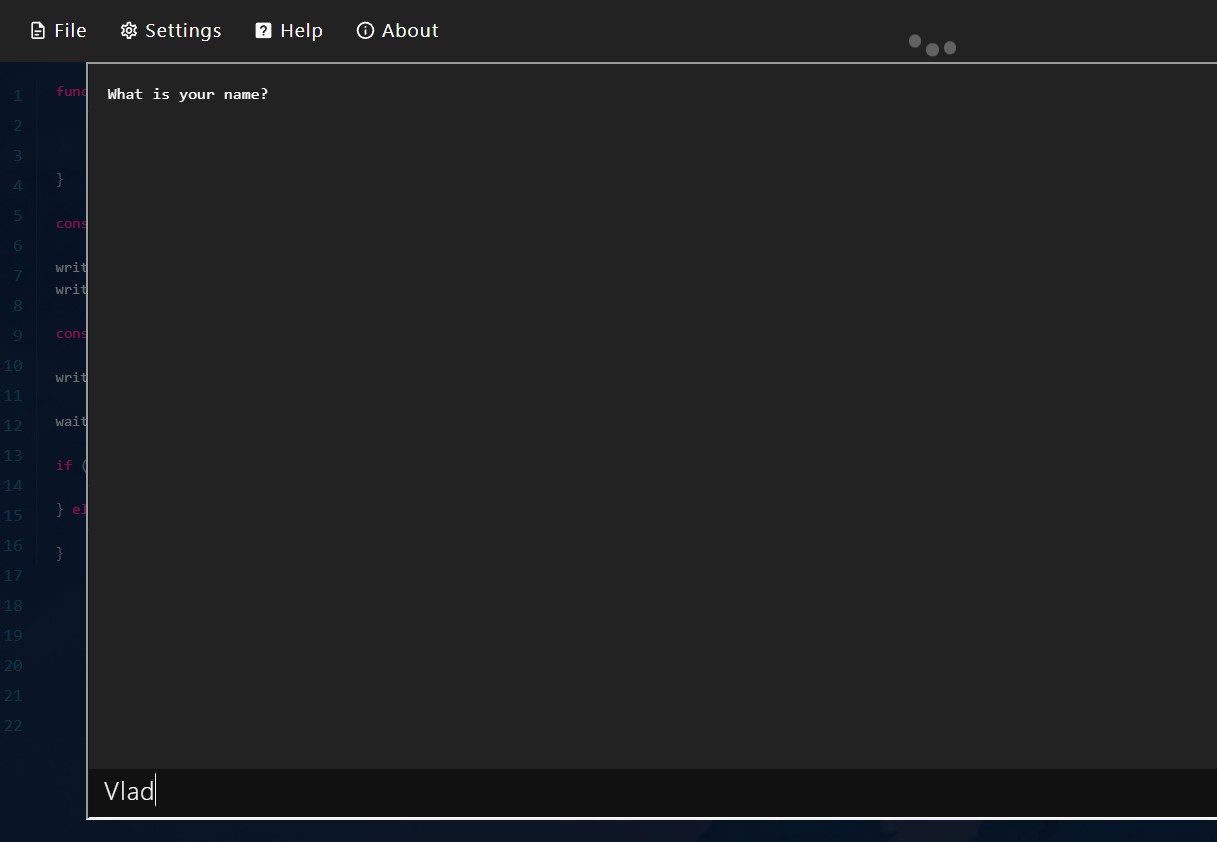
Шаг второй - запускаем, смотрим как нас ждёт ввод

Шаг третий - вводим всё что нас просят, "программа" завершена!

Проект не требует бекенда, работает чисто на клиенте, поэтому я загрузил его на гитхаб, можно заходить и пробовать.
Итоги
Ответы на ожидаемые вопросы:
Почему этот проект существует? Во-первых, желание воссоздать опыт из детства. Во-вторых - просто потому что я могу, а поиграться с AST-деревом так вообще было очень увлекательно.
Для чего проект подходит? Для обучения, экспериментов, развлечения. Для чего не подходит? Для реальной разработки.
А почему javascript, а не %languagename%. Потому что javascript запускается в браузере нативно, и в нём легко реализовать подключение к псевдо-консоли. С любыми другими языками было бы сложнее, если мы говорим о рамках frontend-only проекта.
А как оно так синхронно работает, ожидая ввода? Лёгкая модификация AST кода перед запуском, а дальше обычные async-await.
А почему проект называется пингвин? Да просто потому что пингвины прикольные, а назвать как-то было нужно ????
А почему? А потому.
Ещё раз ссылка на попробовать, и ссылка на исходники. С удовольствием встречу предложения в комментариях, спасибо за внимание!
Комментарии (44)

monane
14.10.2021 10:17+1Сейчас кто-то скажет: да ну кудааа его для начала, там же а-си-нхро-нность! Ужас! А ещё 0.1+0.2, и всё такое.
мнение неспециалиста быдлокодера, большинство новичков вместо изучения языка сразу ныряют вот в это вот все, асинхронность ...
решить рекапчу, регер в тиктоке и так далее.
главный вопрос где кнопка бабло, приходится объяснять напиши будет, заинтересовывать приходится на примерах.
Возможно это связанно просто с моим кругом общения, а хочется чтобы люди кодили, писали новое. Наверное это брюзжание но раньше вода мокрее была.

vlreshet Автор
14.10.2021 10:19Наверное, это не хорошо и не плохо, просто время поменялось. Когда-то программированием начинали заниматься исходя из интереса. Сейчас много людей идут в профессию ради зарплат (и их можно понять), поэтому им важно как можно быстрее делать что-то «реальное», не академическое

monane
14.10.2021 10:49+1Согласен с вами. Но они не хотят учить, это иногда убивает. И даже объяснение что заветную кнопку бабло на той стороне будут "перепрятывать" (а это поделие например мое лишь пример) не всегда помогает, единицы начинают вникать. Или стараются. Жаль что я умею только обходить заборы, но кто на что учился) Учу что знаю, а уж как знания применять выбор каждого.

MentalBlood
30.10.2021 02:04Имхо для новичка это нормально, пока сил и опыта еще мало, делать что-то тупо прикладное не заморачиваясь на языке. А еще те, кого прет от разработки, наверняка с детства ей в каком-то виде занимаются и проходят этот этап гораздо раньше

dedmagic
14.10.2021 10:24+1Влад, супер! И идея, и реализация.
Единственное, чего не достаёт до идеала – настройки размера шрифта не только в редакторе, но и в output.
P.S. Мне ещё хоткеев не хватает, но это уже капризы )))

vlreshet Автор
14.10.2021 10:36+3Спасибо) По пожеланиям — запиливайте заявки в Github issues, всё можно сделать. Хоткеи так вообще изначально планировались, но немного не срослось

Carburn
14.10.2021 10:39Есть нормальный онлайн компилятор Pascal https://www.onlinegdb.com/online_pascal_compiler

C4ET4uK
14.10.2021 10:43+5По факту же оказалось что типы проверяются не в рантайме, а компилируется он в обычный js. Идея с типизацией остаётся открытой.
Таки и в чем проблема статической типизации на этапе компиляции? До тех пор пока не смешиваем js и ts код (а мы не смешиваем) должно работать. На уровне "языка для поиграться" точно достаточно. Тем более, что первый язык ИМХО должен быть строго типизированным. Приучает к порядку в голове.

vlreshet Автор
14.10.2021 10:57+2Проблема в том, что скомпилировать с проверкой типов можно только на сервере. Прям на клиенте можно только затранспайлить в чистый js. То есть если нет бекенда — тайпскрипт превращается в обычный джс, без каких либо проверок

iliazeus
14.10.2021 12:29Это не похоже на правду. https://www.typescriptlang.org/play, например, прекрасно работает.

vlreshet Автор
14.10.2021 12:32+1Я видел этот плейграунд, но потом пол вечера убил чтобы понять как это повторить — так и не нашёл способа. Возможно он есть, тогда я такое внедрил бы конечно

mn3m0n1c_3n3m1
14.10.2021 16:15+1Это Monaco Editor, он поддерживает TS из коробки.
По-поводу проекта, очень хорошая идея, и интересная реализация. Все ненужное и сложное убрано, что бы сконцентрироваться на главном - это правильно.
Особенно мне понравилась работа с AST, это наверно лучший способ сделать синхронный код асинхронным . Так же не могу не отметить инструмент, который упрощает взаимодействие с AST, думаю он может пригодится для дальнейшего развития проекта.
Интерфейс Паскаля праздник, не только в плане ностальгии, но ещё удобства и простоты. А JavaScript, да, это меинстрим, но и лишнего в нем минимум. А типизация, мне кажется, не играет решающий роли в обучении.
Гораздо важнее правильно называть переменные и инициализировать их при объявлении. Если ещё и константы использовать, то проблемы с типами сведутся к нулю.
Из минусов: было бы классно иметь возможность с мобильного использовать, сейчас кнопки немного залазят на введенный текст.

vlreshet Автор
14.10.2021 16:31Спасибо, рад что идея с AST не только мне показалась интересной.
По поводу мобильной версии, честно говоря даже не тестил, не думал что это кому-то может понадобиться) Но гляну, если там с минимальными телодвижениями можно исправить, то исправлю
По поводу Monaco — ну я так вижу, что это именно редактор кода, то есть TypeScript он поддерживает в плане «подсвечивать синтаксис», а не в плане компиляции
iliazeus
15.10.2021 15:36Именно playground, в отличие от просто monaco, поддерживает, в том числе, и компиляцию. Исходников того самого playground не нашел, но вот здесь есть весьма похожий по функционалу, в том числе, с возможностью запуска кода.
В целом, вам, наверное, стоит смотреть в сторону API компилятора TypeScript.

kipar
14.10.2021 11:30+1Офигенная штука, как раз недавно думал о чем-то таком. Если пытаться учить кого-то программированию, то главная (как мне пока кажется) проблема - создать комфортную среду. Без вот этих "напиши тут код потом поймешь зачем" и "вот тут нажимаем эти кнопки чтобы перейти в консоль прокручиваем до конца и среди гор мусора видим ошибку. Ну правда же всё очевидно?"
Какой-нибудь турбо-паскаль тоже не подходит - большинство хочет что-то актуальное, а про то что все языки одинаковые слушать не хочет. И их, в общем, можно понять.
Тут правда тоже пока не идеал - ошибки в имени функции выглядят как
@https://vladreshet.github.io/penguin/run.html?cache=0.5615180623483111 line 1 > injectedScript:66:1 (line NaN)
но в остальном выглядит очень неплохо.

ad1Dima
14.10.2021 11:41System.Console.WriteLine("Hello world");
vlreshet Автор
14.10.2021 11:46+1Так тут как раз всё как я говорил — System.Console.WriteLine. И рассказывай человеку — почему нужно целых три слова, почему между ними точки, что такое пакеты, и т. д. Это вот именно то самое «просто напиши так, дальше поймёшь почему».
И чтение из консоли — System.Console.Read в этой онлайн штуке как-то неадекватно отрабатывает (хотя возможно я просто не в курсе как правильно, на шарпе никогда не писал)
ad1Dima
14.10.2021 12:00+1System.Console.WriteLine. И рассказывай человеку — почему нужно целых три слова, почему между ними точки, что такое пакеты, и т. д.
Это не очень сложно объяснить. По крайней мере класс и функцию Main писать не обязательно сейчас.
А сайт этот для того чтоб посмотреть как компилятор работает, а не для кодинга. В том числе различные ещё невышедшие фичи из разных веток компилятора.
Но так или иначе, вы сделали большую работу, и я не пытаюсь её отменить.

vlreshet Автор
14.10.2021 12:14+1А сайт этот для того чтоб посмотреть как компилятор работает, а не для кодинга. В том числе различные ещё невышедшие фичи из разных веток компилятора.
А, тогда вопрос снят.Но так или иначе, вы сделали большую работу, и я не пытаюсь её отменить.
Я без претензий, всегда рад дискуссии)

PaulZi
14.10.2021 11:48Помнится в детстве любил реализовывать программки на рисование. Тут же ничего для этого нет... Даже текст в нужную позицию в консоли не вывести. А так идея прекрасная.

vlreshet Автор
14.10.2021 11:56Если будет спрос — можно даже черепашью графику прикрутить, как в старом добром CRT.
В js есть canvas, спокойно можно прикрутить его сюда

serafims
14.10.2021 12:00+7Не знаю, что мешает и сейчас программировать на Паскале в целях обучения. Все просто, наглядно, понятно, как устройство Жигулей.
Вот когда мы учились программировать микроконтроллеры, там ты гораздо ближе к железу через ассемблер, когда ты буквально видишь, как команда меняет в регистре байт и он отражается на состоянии GPIO.
Для уровня школы вполне нормально начать с Pascal ABC - этакая минималистичная, но современная IDE для обучения. Можно и алгоритмы в ней тестить, да.

GospodinKolhoznik
14.10.2021 12:53+1Pascal ABC клёвый, удобный, жалко что только под винду. Под линуксом в нем не работает графика, а для детей это самое главное.

kovserg
14.10.2021 18:25love2d.org графика, звук и джойстик есть из коробки и под винду и под линукс

MentalBlood
30.10.2021 02:35Движок хороший, но Lua так себе для начинающих из-за таблиц, которые совмещают функции словарей и списков. После фундаментальных вещей вроде Паскаля/Си попробовать такое полезно и может даже понравится, но как первый язык плохо подходит
А еще для love2d нет нормального GUI (пару лет назад пробовал разные, в итоге забил и сделал что хотел на web и остался очень доволен), в этом JS с HTML и CSS на пару порядков лучше. А GUI довольно наглядная штука, может хорошо мотивировать

Koval97
01.11.2021 11:37Наверное, цена современных взрослых компиляторов. Delphi 11 Rio, FreePascal, TurboPascal - всё это не языки, а компиляторы.
Pascal же изначально разрабатывался с нативным, логичным синтаксисом именно для обучения. Позже оно же перекачивало в Object Pascal, расширив 4-ю столпами ООП: абстракция, инкапсуляция, наследственность, полиформизм.

domix32
14.10.2021 18:48Я уж думал вы там какой-нибудь free pascal в wasm скомпилировали и в браузер нужные апишки прокинули. А так смахивает на Jupyter Notebook или riir python 3.5

MentalBlood
30.10.2021 02:23пайтон с его пробелами, имхо, не так прост для начинающих, которые любят лупить всё чуть ли не в одну строчку
Ну так это же хорошо, не будут плохую привычку вырабатывать



Alexandroppolus
Думаю, в большинстве случаев к ним так относятся в силу непреодолимой ностальгии. Трава зеленее, компьютеры больше, а программист был невыгоревшим. Приобщение к кодингу - это особые незабываемые эмоции.
todoman
Ну, вам же в тексте дали наглядный контраргумент про PRINT, например. Нет, «это всё ностальгия»...
GospodinKolhoznik
ZX Spectrum включаешь, и через 1 секунду у тебя есть среда разработки. Можно выводить на экран одновременно и текст и графику, а также пищать динамиком, каждое действие одной единственной командой вообще без каких либо экспортов, импортов, прагм, или хэштэгов.
И мне правда непонятно, почему в современных языках такого нет сейчас. Чтобы школьник безо всякого шаманства написал несколько строчек, получил картинку с подписями и звуковыми сигналами. Чтобы необходимые модули загружались по дефолту, а код сам автоматически на уровне компилятора или интерпретатора обернулся бы в некоторый класс и main функцию.
Ну а если это не школьная программа, а блади-энтерпрайз-сервиз-продакшн-солюшин, то в коде нигде не используются операторы PRINT, LINE, CIRCLE, BEEP, и соотвествующие дефолтные модули не подгружаются. В чем проблема то?
Kanut
Например потому что "среда разработки" и "язык прогрммирования" это всё-таки разные вещи. То есть вы и к современным ЯП можете без проблем сделать "среду разработки, которая пояляется через 1 секунду после загрузки компа".
И например под Raspberry Pi есть Kano OS, которая как раз предлагает примерно то, что вы хотите. То есть обучающую среду для детей встроенную в операционку. Другоде дело что стоит именно этот вариант не то чтобы по "детски" :)
organeesm
LINE нет в SinclairBasic'е так то...
Там DRAW, который работает несколько иначе