
Тенденция последних лет говорит о том, что эпоха десктопных приложений, в их классическом понимании, доживает свои последние годы. Так же, как в свое время дискеты были вытеснены СD/DVD дисками, а на смену им пришли флешки и облачные технологии, так и настольные программы будут постепенно замещаться их более современными и практичными веб-аналогами.
Если вы пишете собственное веб-приложение, в котором подразумевается работа с файлами, то вам не обойтись без хорошего файлового менеджера. И здесь нужно выбирать один из двух разумных вариантов:
либо написать виджет с нуля, что в любом случае потребует массу времени и ресурсов
либо использовать готовое решение и просто интегрировать его.
Сторонники первого варианта, для которых разработка эффективной файловой системы не представляется сложной задачей, в этой статье смогут ознакомиться с комплексным решением вопроса другими разработчиками.
А приверженцы второго варианта, у которых эффективность и результат ценнее чем тернистый путь его достижения, смогут открыть для себя весьма полезный и очень гибкий в настройках инструмент. Дальше речь пойдет о комплексном виджете для управления файлами от команды Webix. Давайте посмотрим что же они нам предлагают.
Что представляет собой Webix File Manager
Webix File Manager - это JavaScript-овое решение для управления файловой системой. Виджет был создан на основе базовых компонентов библиотеки Webix и микрофреймворка Webix Jet. Помимо самого интерфейса для работы с каталогами файлов, в комплекте прилагается уже готовый серверный код на Node JS и Golang, а также сервис для предпросмотра текстовых файлов и картинок. За такой весомый бонус мы ставим виджету уверенный плюс.
Функционал
Функционал виджета File Manager не уступает своему десктопному протеже. В частности, он позволяет делать следующее:
создавать новые файлы/папки
загружать локальные файлы
скачивать файлы
редактировать текстовые файлы с помощью специального редактора
проигрывать аудио- и видеофайлы с помощью специального плеера
перемещать, сортировать, переименовывать, вырезать, вставлять, копировать и удалять файлы/папки.
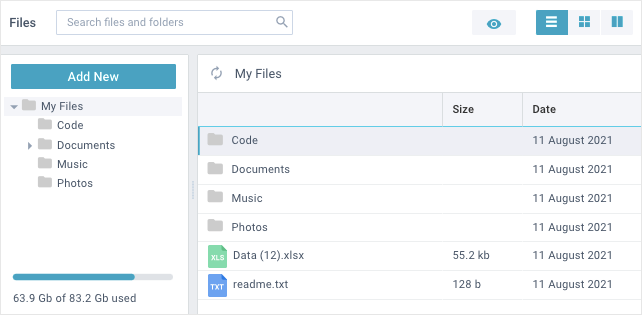
Для реализации вышеописанного функционала предусмотрен удобный и стильный интерфейс, который отображает структуру файлов и папок, полученную от сервера. Визуально его можно разделить на 3 условных части :
Тулбар
Левая панель
Правая панель.

Левая панель приложения представляет собой каталог директорий. Здесь вы можете просматривать древовидную структуру папок, а также создавать или загружать новые папки и файлы с помощью кнопки в самом верху панели.
Если выбрать одну из папок древовидного каталога, то ее содержимое отобразится на правой панели. Там вы сможете работать с файлами и папками через контекстное меню, сортировать и перемещать их, проигрывать аудио- и видеофайлы, редактировать текстовые файлы, а также перемещаться по каталогу директорий используя строку навигации. Помимо этого, вы можете выбирать удобный вам режим просмотра файлов.
Здесь стоит отметить, что виджет позволяет отображать содержимое папки в виде таблицы и карточек. Но если вас одолеет ностальгия по десктопной классике, вы можете использовать олдскульный режим, который разделяет правую панель на две части. Это весьма удобно, когда нужно работать с двумя каталогами одновременно. Для переключения между режимами просмотра предусмотрены специальные кнопки на тулбаре.
Помимо прочего, вы можете искать нужные элементы через строку поиска и открывать предпросмотр конкретного файла с помощью соответствующего контрола. Оба они также также находится на тулбаре.
Но самое главное, что вы можете настроить базовый функционал и интерфейс, изменить его, добавить собственный, или же убрать те фичи и элементы, которые вам не нужны. За гибкость и возможность настраивать виджет, ставим ему еще один плюс.
Как создать виджет с базовым функционалом
Как и другие комплексные виджеты, File Manager является продвинутым расширением библиотеки Webix. Он распространяется вместе с Pro версией библиотеки, но не включен в нее. Его можно приобрести как часть одного из лицензионных пакетов.
Но у вас также есть возможность скачать триальную Pro версию со всеми комплексными виджетами, которая бесплатно доступна в течении 30 дней. Это позволит вам на практике ощутить все преимущество и гибкость работы с файловым менеджером и решить, подходит он вам или нет. Но по-моему, это риторический вопрос.
Поскольку File Manager –– это расширение библиотеки, то для его использования необходимо сначала подключить ресурсы Webix, а затем уже соответствующие .js и .css файлы самого виджета.
<head>
<!-- Библиотека Webix -->
<script src="codebase/webix.js" type="text/javascript"></script>
<link rel="stylesheet" href="codebase/webix.css" type="text/css">
<!-- Виджет File Manager -->
<script type="text/javascript" src="codebase/filemanager.js"></script>
<link rel="stylesheet" href="codebase/filemanager.css" type="text/css">
</head>После этого, следует вызвать конструктор виджета и обернуть его методом webix.ready( … ), чтобы код приложения начал выполняться только после полной загрузки страницы.
<body>
<script>
webix.ready(function(){
<!-- Конструктор File Manager -->
webix.ui({
view:"filemanager", url:"some_backend"
});
});
</script>
</body>Как видите, для подключения файлового менеджера необходимо прописать всего лишь несколько строк кода. Теперь вам доступен удобный интерфейс и базовый функционал.
Конфигурация File Manager
File Manager — это комплексный виджет и своего рода конструктор, который состоит из множества отдельных Webix компонентов. У каждого из них есть собственное API, с помощью которого можно настраивать тот или иной элемент интерфейса и его поведение. Помимо настроек вложенных компонентов (из которых состоит менеджер), у виджета есть собственные конфигурации.
Здесь стоит уточнить, что для настройки виджета используется максимально простой и удобный JSON синтаксис. Все что от вас требуется, это прописать необходимые свойства и присвоить им соответствующие значения.
При настройке приложения вам нужно указать ссылку на серверный скрипт (свой или встроенный), который должен предоставить данные для визуализации файловой системы. Для этого у виджета предусмотрено свойство url, которому нужно присвоить ссылку на соответствующий серверный скрипт. Здесь стоит отметить, что виджет не загрузит все данные сразу, а только каталог всех папок и изначально открытую папку. Содержимое остальных директорий будет подгружаться по необходимости (при открытии) и кэшироваться.
{
view:"filemanager",
url:"your_backend" //ваш серверный скрипт
}Если вы не планируете редактировать текстовые файлы и проигрывать аудио- и видеофайлы, то можете запросто отключить встроенный редактор и плеер. За это отвечают свойства editor и player.
{
view:"filemanager",
url:"your_backend",
editor:false, //отключает редактор
player:false //отключает плеер
}По умолчанию файлы и папки отображаются в виде списка. Но вы можете отобразить их в виде соответствующих карточек. А в этом вам поможет свойство mode, которое определяет режим отображения по умолчанию.
{
view:"filemanager",
url:"your_backend",
id:"fm", //ID для доступа к виджету
mode:"cards" //режим отображения карточек по умолчанию
}Помимо базовых параметров, у виджета также есть и реактивные свойства, которые хранят состояние приложения и позволяют менять его динамически. Вот, к примеру, некоторые из них:
mode (string) - хранит текущий режим отображения
path (string) - хранит путь к открытой в данное время папке.
Для работы с состоянием предусмотрен специальный метод getState(). С его помощью можно получить объект с реактивами свойствами и в дальнейшем изменить их значения.
//возвращает объект с текущим состоянием File Manager
const state = $$("fm").getState();Теперь вы можете поменять установленный по умолчанию режим “cards” на “grid”, чтобы отобразить файлы и папки в виде таблицы.
Вот таким образом можно настраивать виджет и управлять его состоянием.
Локализация виджета
Локализация — один из приятных бонусов файлового менеджера. По умолчанию все лейблы виджета отображаются на английском языке. Но вы с легкостью можете добавить собственные и переключаться между ним, если возникнет такая потребность.
Чтобы перевести лейблы на нужный вам язык, надо создать свою локаль и прописать там необходимые переводы.
fileManager.locales.custom_ru = {
Files:"Файлы",
"Add New":"Добавить новый",
"My Files":"Мои файлы",
...
};Когда ваша локаль с переводами готова, ее следует установить для всего приложения. А за это отвечает свойство locale, в объекте которого вы можете указать локаль по умолчанию.
webix.ui({
view:"filemanager",
url:"your_backend",
locale:{
lang:"custom_ru"
}
});Но и это еще не все. Вы также можете создать несколько локалей и переключаться между ними динамически. Для этого надо получить доступ к встроенному сервису locale с помощью метода getService(), а затем вызвать для него метод setLang(), передав название нужной локали в качестве параметра.
const locale = $$("fm1").getService("locale");
locale.setLang(/* ваша локаль */); // ru, en, ua ...Вот и вся магия. Стоит учитывать, что разработчики Webix не предоставляют готовые файлы с локалями. Но у библиотеки есть специальная площадка, где пользователи могут добавить свои локали на “обозрение общественности”. С этими переводами можно ознакомиться на странице webix-hub.
Вы тоже можете поделиться своим трудом, добавив его в соответствующий репозиторий. А за возможность локализации и ее простоту, мы добавляем еще один огромный плюс.
Кастомизация File Manager
Если базовая настройка вас не совсем устраивает, вы можете кастомизировать виджет “под себя” (изменить часть интерфейса или добавить/убрать какой либо функционал). Но для этого нужно понимать как устроен код приложения.
Архитектура виджета построена как SPA приложение на основе MV* фреймворка Webix Jet, где интерфейс (View) отделен от бизнес логики (Model). Каждый элемент интерфейса — это отдельный компонент библиотеки Webix (button, datatable, toolbar и прочие). Значимые части интерфейса (тулбар, левая панель и прочие ), которые состоят из компонентов, хранятся в отдельных классах (модулях), наследуемых от класса JetView. А логика, она же модель, также хранится отдельно в виде модулей, которые в контексте фреймворка можно назвать сервисами.
Для того чтобы кастомизировать интерфейс и функционал приложения, придется немного покопаться в его коде. А для этого желательно знать хотя бы ключевые аспекты работы с фреймворком Webix Jet. Если вы хорошо знакомы с основами JavaScript, то у вас не должно возникнуть особых трудностей. Базовые принципы работы с фреймворком можно найти в статье “Фреймворк Webix Jet глазами новичка”, или же обратиться к документации за более детальной информацией.
За это маленькое усложнение, можно поставить такой же маленький минус, так как придется изучать новый фреймворк. Но в любом случае, такие знания не будут лишними и только расширят круг ваших компетенций.
Кастомизация интерфейса
А теперь давайте перейдем к конкретике. Как было сказано выше, каждый элемент интерфейса — это отдельный компонент, а каждая значимая часть интерфейса — это отдельный класс, состоящий из этих компонентов. Учитывая это, вы можете легко менять, настраивать, добавлять или же вовсе убрать ту часть интерфейса (или его составляющую), которая вам не нужна.
Допустим, вы захотели убрать кнопки для переключения режимов отображения, которые находятся на тулбаре. Нет ничего проще.
Для начала нужно создать новый класс, наследуя его от класса, который хранит интерфейс тулбара. Затем, вам следует спрятать кнопки с помощью метода hide(). Здесь стоит учитывать, что разработчики не рекомендуют удалять “лишние” компоненты, так как они могут быть связаны с внутренней логикой приложения, а их удаление может привести к ошибке.
Все манипуляции с интерфейсом необходимо проделать внутри метода init(), который наследуется от базового класса JetView и отвечает за отображение элементов при инициализации.
class CustomTopBar extends fileManager.views.topbar {
init() {
// логика по умолчанию
super.init();
// удаление компонента может привести к ошибкам
// скрыть компонент безопаснее, чем удалить его
this.$$("modes").hide();
}
}Затем, вам надо заменить класс от которого вы наследовались, на тот который вы создали. Сделать это можно с помощью свойства override в конструкторе виджета.
{
view:"filemanager",
…,
mode:"cards", //режим отображения карточек по умолчанию
override:new Map([[fileManager.views.topbar, CustomTopBar]])
}Кастомизация логики
Сервисы Webix Jet — это отдельные классы, которые состоят из методов для управления логикой виджета. В отличие от View классов интерфейса, сервис и его методы доступны для всего приложения и могут вызываться как самим интерфейсом, так и другими сервисами. Любой сервис можно кастомизировать, изменив его методы или добавив новые.
Давайте предположим, что у вас собственная серверная логика, у которой URL и API для работы с данными будут отличаться от встроенных. В этом случае, вам необходимо внести некоторые изменения в специальный сервис под названием Backend.
По умолчанию запрос на загрузку файлов выбранной директории включает в себя сегмент files и выглядит следующим образом:
https://docs.webix.com/filemanager-backend/files?id=%2FNewFolder
Значение параметра id в строке запроса — это id папки, в которую нужно загрузить данные.
Но так как у вас собственный бэкенд, то сегмент может отличаться от встроенного и будет выглядеть примерно так:
https://docs.webix.com/filemanager-backend/custom_segment?id=%2FNewFolder
Чтобы изменить этот сегмент, вам следует немного подкорректировать метод files() сервиса Backend.
Сначала следует создать новый класс, наследуя его от класса нужного вам сервиса. Так как вы собираетесь менять сервис Backend, то наследоваться нужно именно от него. Затем надо изменить метод files(), передав ему соответствующий сегмент.
class CustomBackendService extends filemanager.services.backend{
files(id) {
id = id || "/";
return this._files(this.url("custom_segment"), { id });
}
}После этого, как и в случае с интерфейсом, необходимо заменить класс от которого вы наследовались, на тот который вы создали. Сделать это можно с помощью уже знакомого свойства override в конструкторе виджета:
webix.ui({
view:"filemanager",
url:"your_backend",
override: new Map([[filemanager.services.backend, CustomBackendService]]),
});Переопределяя таким образом внутренние классы, вы можете менять стандартный интерфейс и логику виджета по своему усмотрению. Более детальную информацию с наглядными примерами можно найти в разделе по практическим руководствам.
Заключение
В этой статье я познакомил вас с виджетом File Manager и его особенностями. Как вы видите, это весьма функциональный и очень гибкий в плане настройки и кастомизации компонент. Помимо прочего, вы можете интегрировать его под любой удобный вам фреймворк или библиотеку.
Здесь также стоит упомянуть о том, что виджет распространяется вместе с более серьезным решением Document Manager. Они очень похожи по своему дизайну и возможностям, но у последнего есть несколько дополнительных преимуществ. Так, например, Document Manager позволяет комментировать документы, помечать их как избранные, просматривать историю недавно открытых, удалять в корзину и делиться документом с другими пользователями.
Если вам по душе более продвинутый функционал, то вы можете выбрать виджет Document Manager. А если этот функционал покажется вам излишним — то следует отдать предпочтение упрощенному File Manager. В любом случае, последнее слово всегда остается за вами.
Комментарии (32)

NeoCode
16.08.2021 23:20+7Тенденция последних лет говорит о том, что эпоха десктопных приложений, в их классическом понимании, доживает свои последние годы. Также, как в свое время дискеты были вытеснены СD/DVD дисками, а на смену им пришли флешки и облачные технологии, так и настольные программы будут постепенно замещаться их более современными и практичными веб-аналогами.
Замена дискеты на флэшку не эквивалентна замене дискеты/флэшки на облако. В первом случае просто количественное улучшение, более совершенная технология, больший объем данных. Во втором — качественно другой способ доступа к этим данным, с потерей пользователем полного контроля над ними. А это не всегда приемлемо.
Аналогично, и десктопные приложения никуда не исчезнут, хотя и будут частично потеснены вебом. Уж если интерфейс командной строки за столько десятилетий не исчез, а до сих пор живет и здравствует…
Хотя само по себе разнообразие технологий это хорошо, как и то, что возможности веб-приложений приближаются к возможностям десктопных.
spylypchuk Автор
16.08.2021 23:33-8Но речь же идет об эволюции технологий, а с ней не особо поспоришь. А десктопный софт с командной строкой будет жить до тех пор, пока живи его пользователи. Я лично знаком с фанатиками, которые еще в годы бурной молодости ( им уже за 40) привыкли работать через терминал, и до сих пор боготворят его)

dakuan
17.08.2021 00:20+5А возраст тут ни при чем. Некоторые задачи консоль позволяет решать гораздо эффективнее, чем графический интерфейс, который к тому же есть далеко не везде.

spylypchuk Автор
17.08.2021 12:33И с этим я полностью согласен. Но когда чел открывает консоль чтобы удалить файл или папку, вместо того чтобы кликнуть по ней и нажать DEL, и аргументирует это тем, что ему так привычнее, то как это назвать еще если не фанатизм)

Belibak
17.08.2021 21:52+1Это точно была директория вроде "/tmp/123", или "/home/user/git/project/some_name/tmp34/test27/sample/img/32/20201310" название которй он примерно помнил? Или например в /home/user 100504 вложенных директории, и в каждой последующей по сотне? В любом случае сильно проще ее удалить из консоли, если помнишь часть имени, чем пол дня кликать до нужной.

aroman313
17.08.2021 22:43Да ладно. Можно сделать gui к любому консольному приложению, со всеми фишками.

IgorLutiy
17.08.2021 00:44+2А я знаком со школьниками старших классов, которые с удовольствием пользуются и терминалом и командной строкой. И при этом более чем довольны этим.
Конечно же, большинство пользуется тем, что дают, лишний раз не задумываясь о чем-то.
Для кого-то вообще интернет это ВК или ФБ. Многие пользуются исключительно телефоном и понятия не имеют, что там на компьютерах творится.
Веб конечно шагает по планете, но ни терминал, ни десктоп никуда не денется. И на то есть множество причин. Станут менее востребованы? Да. Но пока компьютеры и ноуты не сдадут позиции смартфонам - никуда не денутся.

DaneSoul
17.08.2021 12:12+1В целом согласен, но с оговоркой, что описанное справедливо для работы с локальными данными. Онлайн файл-менеджеры же обычно используются на хостингах, то есть там работа изначально идет с «облачными» данными. И если данные уже в облаке, а обращаться к ним надо не часто, то использовать для этого онлайн инструмент бывает удобней.

Revertis
17.08.2021 00:19+4Тенденция последних лет говорит о том, что эпоха десктопных приложений, в их классическом понимании, доживает свои последние годы.
Приведите, пожалуйста, источники этой информации.

quwy
18.08.2021 02:27+1Это такой вариант "вендекапца" от нового поколения web-формошлепов. Вот-вот должен наступить, но, видимо, рептилоиды мешают.

Wesha
17.08.2021 00:45+9Тенденция последних лет говорит о том
Немедленно перестаньте разговаривать с тенденциями!
что эпоха десктопных приложений, в их классическом понимании, доживает свои последние годы.
"Слухи о моей смерти сильно преувеличены" (c).

hecategram
17.08.2021 01:35Я не против новых технологий. Но почему нельзя интерфейс сделать под тот же Тotal Commander?

spylypchuk Автор
17.08.2021 08:41Виджет позволяет играться с интерфейсом как угодно. Если захотите, можете кастомизировать его под старый добрый Commander

CrazyOpossum
17.08.2021 03:46+3Не увидел плюсов кроме "современности" и "прогрессивности". Чего не умеет мой условный Explorer (На самом деле caja)?
Я правильно понял, что предлагается работать с локальной ФС? А в оффлайне работать будет? А контекстную рекламу на основе моих фоточек мне не покажут? А доказать сможете? (На мобилках - запретить доступ в сеть, на десктопах - файерволл + доверенный опенсорс)
Про производительность уже сказано. Замечу ещё, что с ростом функциональности стоимость поддержки сильно растёт, так браузеров*версии больше чем win xp/7/8/10 + mac + linux. (Электрон не настолько переносим, лол)

spylypchuk Автор
17.08.2021 12:00+1Но фм и не призван полностью заменить десктопное ПО. Веб аналог нужен, если челы юзают общие документами на удаленном сервере, и нужна онлайн система для их просмотра и работы с ними.

vagon333
17.08.2021 08:34+2После хвалебных статей о Вебикс, решил все-же написать.
Начал работать с Вебикс с 2014, когда он был еще в бете: прототипировали платформу на Вебикс.
Своевременно апдейтились с помощью консультантов XB.
Ожидался переход с v6 на v7 с серьезными архитектурными изменениями.
Заранее договорился с XB.
В момент апгрейда ребята из XB сказали что консультатнтов не будет, все заняты.
Затем мы взяли крупный проект и в итоге налопатили столько кода, что спустя пол-года уже не могли проапгрейдиться - трудоемко.
Итог душной истории: мы сидим на старой 6-ке и благодарим XB за поддержку.
Мигрировать уже не реально.Поэтому, пожалуйста, посыпьте соль, расскажите какие классные фишки вы реализовали в v8, 9, etc.

spylypchuk Автор
17.08.2021 11:47В последнее время крупных обновлений именно по ядру не наблюдается, оно и так достаточно функциональное. Зато заметно расширилась линейка комплексных виджетов вроде фм — появились scheduler, gantt, diagram, user manager, chat, query. Скорее всего, разработчики пошли по экстенсивному пути развития и предлагают все больше готовых решений, а не только сам конструктор

kot_martovskiy
17.08.2021 08:44+2Ну вот ни разу не интересно непонятному облаку и неизвестному (да и известному тоже) веб аппу предоставлять доступ к своей файловой системе.

spylypchuk Автор
17.08.2021 11:53-3Тогда лучше вообще интернетом не пользоваться

DeXPeriX
17.08.2021 11:59+3Доступ доступу рознь. Одно дело когда сайт обрабатывает только данные/файлы, что я сам и явно туда отправил. Совсем другое дело давать полный доступ ко всему жёсткому диску - потенциальная серьёзная дыра в безопасности.
А мысль и дальше можно продлить: "тогда лучше вообще компьютером не пользоваться" (ведь вирусы могут быть и локально, так ведь?). Или "тогда лучше вообще электричеством не пользоваться". Везде нужно искать баланс. И если нет квалификации, то в высоковольтные электрические сети реально лучше не лезть.

DeXPeriX
17.08.2021 10:24+3В частности, он позволяет делать следующее
Хм. Окей, базовый функционал вижу. Что насчёт продвинутого? Создание архивов, симлинков, выставление прав доступа? Если этого нет, то утверждение "не уступает своему десктопному протеже" неверно.

spylypchuk Автор
17.08.2021 12:04Насчет доступа и безопасности - это уже каждый прогер сам настраивает. Виджет — это просто клиентский тул, а бэк же надо делать более секьюрным ( с виджетом предоставляется только sample backend, то есть там минимально необходимый код)

DeXPeriX
17.08.2021 12:11Решение из статьи вполне применимо и рационально как серверное решение для доступа к конкретной директории на самом сервере. Но почему эта цель не видна из текста? Зачем сравнимать с десктопными файловыми менеджерами, если цель разная?
Кроме того, функционал десктопных приложений сейчас объективно богаче. "- А у вас есть ФТП клиент? - Нет, но можете сделать через плагины". Я почти везде могу сделать ФТП клиент через плагины. Или вообще написать с нуля отдельный. Но зачем? Если мне нужен ФТП/архивы/симлинки - я просто возьму решение, где это уже реализовано.

spylypchuk Автор
17.08.2021 12:27-1Но я и не сравниваю их цели. Этот виджет — пример того, как можно реализовать фичи десктопного софта на веб аналоге.

Oxyd
18.08.2021 07:33А выглядит как попытка натянуть сову на глобус. Даже разработчики ChromeOS осознали, что идея «веб-приложения вот вообще для всего» провалилась. Поэтому сейчас там и поддержка андроид приложений и нативных линуксовых.

Darth_Biomech
18.08.2021 15:09так и настольные программы будут постепенно замещаться их более современными и практичными веб-аналогами.
Ждем "практичной" веб версии Фотошопа, или 3д макса, или хотя бы Премьера. Когда нужно ежесекундно тягать туда-сюда гигабайты данных, при общем объеме проекта в полтерабайта.
Не говоря о том что сама моральность будущего "ПК как сервис" которое нам пытаются навязать - под большим вопросом. На мой взгляд вот где будет форменный цифровой концлагерь и корпоративный фашизм. Да, давайте дадим корпорациям ещё больше рычагов контроля, пускай они будут способны держать в заложниках и все ваши персональные файлы тоже! Сливайте всё в облака, которые хостятся непойми где, которыми управляют непойми кто, и которые не дают никакой гарантии что будут доступны завтра (А ведь вам ещё могут просто интернет отключить, по совершенно независимой и безобидной причине - но на полтора дня, пока чинят). И правда, что может пойти не так, ведь никогда не было историй когда человек внезапно терял все содержимое облака, верно?

bonta
20.08.2021 14:24Мне вот интересно неужели сам автор хочет пользоваться этим уродством с куцей функциональностью, и называть это поделие ФМ, вместо нормального, настоящего, ДЕКСТОПНОГО, ЛОКАЛЬНОГО файлового менеджера?
Что-ж, наверное одажды автора таких взглядов ждет приход вдохновения на реализацию киллер фичи его "программы". В виде "доступ к файлам оффлайн". Ну просто сейчас в мобилкомире такие фичи как "слушать музыку оффлайн" - преподносятся как одна из киллер фичь.
А ведь всего-то лет 10 назад это было нормой и этим никого не удивишь. По сути облаки и вэб это зло, вэб хорош только в виде гипертекста (вики), форумов и соцсетей. Облака хороши лишь для обмена файлами. Хранить личные файлы в облаках, или работать в вебприложениях - ну не та ветвь развития айти прогресса...

spylypchuk Автор
20.08.2021 14:37Если ваш заказчик потребует реализовать интерфейс для работы с файлами на сервере, то у вас будет три варианта:
1) посоветовать ему использовать локальный ФМ (и скорее всего заказ вы потеряете)
2) написать интерфейс самому (а судя по сарказму вашего комментария, вы специалист высочайшего уровня)
3) интегрировать интерфейс, о котором я рассказал в статье
Выбор за вами)

bonta
22.08.2021 05:35Действительно удивительно то что вы считаете что при задаче работать с файлами на удалённом сервере будет удобнее использовать браузер.
Удобнее и быстрее (как с точки зрения пользовательского опыта: функциональность, отзывчивость, как и с точки зрения того кто это развёртывает) использовать локальный десктопный ф.м. создав в нём точку входа, с запомненной аунтификацией, через fish или sftp.
В KDE это делается в пару кликов, без необходимости даже лезть в конфиг файл. Уверен и в Windows делается не намного сложнее.


Ritan
Она последние годы доживает с момента выхода первого iPhone и всё никак не доживёт. А приложения на electron всё так же не способны открываться быстрее, чем за 20 секунд на ssd со скоростью чтения >5GBps