
Продолжая тему постепенного перехода от десктопного софта к аналогичным онлайн сервисам, в этой статье я хочу рассказать вам о виджете, который способен потягаться с его величеством "Excel". Речь пойдет о весьма необычном JavaScript компоненте, который предоставляет возможности для полноценной работы с электронными таблицами, гибко настраивается и легко интегрируется в любое окружение.
Если для вашего бизнес приложения нужен инструмент наподобие Excel с обширным функционалом и высокой производительностью, то вам стоит обратить внимание на виджет SpreadSheet от команды Webix. Давайте разбираться что же они нам предлагают и так ли он хорош на самом деле.
Что представляет собой JS Spreadsheet
Webix SpreadSheet - это комплексное JavaScript решение для работы с электронными таблицами. Виджет является одним из самых продвинутых инструментов из линейки комплексных приложений библиотеки Webix.
С недавнего времени (начиная с версии 8.2), SpreadSheet получил новый движок и поддержку многолистовой математики, что значительно ускорило его производительность по сравнению с предыдущими версиями.
Функционал
Функционал инструмента достаточно обширен, что позволяет создавать электронные таблицы различной сложности. Вы можете управлять данными через удобный интерфейс и экспортировать их в подходящем для вас формате (Excel, PDF, CSV и PNG). Помимо создания собственных таблиц, у вас есть возможность импортировать локальные данные в Excel формате и менять их по своему усмотрению.
В частности, вы можете работать с таблицами следующим образом:
создавать, копировать и удалять листы
экспортировать, импортировать и печатать листы
управлять историей изменений
стилизовать содержимое ячеек таблицы
сортировать, фильтровать и блокировать содержимое ячеек
добавлять к ячейкам ссылки, картинки, графики и комментарии
-
управлять столбцами и рядами таблицы:
добавлять и удалять
прятать и показывать
менять размер и замораживать
применять формулы для вычисления и многое другое.
Как вы видите, у виджета есть достаточно большой набор полезных фич, функционал которых не уступает его десктопному аналогу. Более подробную информацию о функционале и всех его возможностях вы найдете в соответствующей статье, посвященной этой теме.
Интерфейс
А для реализации всего вышеперечисленного предусмотрен понятный и удобный интерфейс. Если у вас уже есть опыт в использовании Excel, то UI компонента покажется вам достаточно знакомым. Визуально его можно разделить на 3 части:
Тулбар
Рабочая область
Нижняя панель
На Тулбаре приложения находятся контролы, разделенные по функциональным группам. С их помощью вы можете управлять таблицами и их данными. В зависимости от настроек виджета, контролы могут отличаться. Но о конфигурации мы поговорим чуть позже.
На рабочей области компонента вы увидите саму таблицу, с которой вам и предстоит работать. С помощью контролов на тулбаре вы можете управлять данными таблицы и менять их по своему усмотрению.
И в самом низу приложения располагается панель, на которой вы сможете переключаться между листами, а также добавлять, удалять и переименовывать листы.
С функционалом и интерфейсом мы разобрались. Теперь давайте посмотрим как же создать виджет с базовыми настройками и что для этого нужно.
Как создать виджет с базовым функционалом
Webix SpreadSheet является одним из самых продвинутых инструментов библиотеки Webix. Он распространяется вместе с Pro версией библиотеки, но не включен в нее. Виджет можно приобрести как часть одного из лицензионных пакетов. Подробнее об этом можно узнать на странице лицензирования.
А для того чтобы оценить все достоинства и гибкость работы со SpreadSheet (и не только), вы можете скачать триальную Pro версию. Она включает в себя все комплексные виджеты и доступна бесплатно в течении 30 дней.
Теперь давайте посмотрим как подключить и запустить виджет. А делается это весьма просто. Учитывая то, что SpreadSheet построен на основе компонентов библиотеки, то для его использования вам следует сперва подключить исходники Webix. И уже после этого нужно указать соответствующие ссылки на .js и .css файлы самого виджета. В коде это будет выглядеть так:
<head>
<!-- Библиотека Webix -->
<script src="codebase/webix.js" type="text/javascript"></script>
<link rel="stylesheet" href="codebase/webix.css" type="text/css">
<!-- Виджет SpreadSheet -->
<script type="text/javascript" src="codebase/spreadsheet.js"></script>
<link rel="stylesheet" href="codebase/spreadsheet.css" type="text/css">
</head>После подключения необходимых ресурсов, вы можете инициализировать виджет с помощью нескольких строк кода. Для этого вам следует вызвать конструктор webix.ui(), передав ему объект с нужными конфигурациями.
А для полной уверенности в том, что код приложения начнет выполняться после полной загрузки HTML страницы, оберните конструктор методом webix.ready(function(){ /* конструктор */ }). В коде это будет выглядеть так:
<body>
<script>
webix.ready(function(){
//Конструктор SpreadSheet
webix.ui({
view:"spreadsheet", url:"some_data_link"
});
});
</script>
</body>Теперь вам доступен базовый функционал виджета, который вы сможете настроить по своему усмотрению, добавив необходимые фичи или убрав ненужные. А в браузере вы увидите следующий результат:

Конфигурация SpreadSheet
SpreadSheet, как и другие комплексные виджеты библиотеки, является своего рода конструктором. Его особенность заключается в том, что он состоит из множества отдельных Webix компонентов. У каждого из них есть свойства и методы, с помощью которых можно настраивать тот или иной элемент интерфейса и его поведение (например контролы на тулбаре).
Помимо этого, у виджета есть целый набор собственных свойств и методов, которые позволяют гибко настраивать компонент и управлять его поведением.
И здесь стоит уточнить, что для конфигурации Webix виджетов используется декларативный подход, при котором параметры прописываются с помощью максимально удобного JSON синтаксиса. Все что вам следует сделать, это указать необходимые свойства и задать им соответствующие значения.
Сам виджет объявляется с помощью выражения view:"spreadsheet". И по сути, этого вполне достаточно для создания базового функционала. А теперь давайте посмотрим, как расширить настройки этого компонента.
Расширенный тулбар
А начать следует из тулбара приложения, который включает контролы для управления таблицами. И здесь стоит отметить, что в базовой конфигурации на тулбаре отображается только минимальный набор контролов, необходимых для работы с данными.

Если вы хотите использовать расширенный набор контролов, вам следует указать свойство toolbar и задать ему значение "full". Код будет выглядеть так:
{
view: "spreadsheet",
toolbar: "full"
}А в браузере тулбар будет выглядеть следующим образом:

Бывают также случаи, когда тулбар и вовсе не нужен. Чтобы его убрать, задайте свойству toolbar значение false.
Дополнительное меню
Работать с расширенным тулбаром может быть не всегда удобно. Стоит также учитывать, что если у вас небольшое разрешение экрана, то некоторые его контролы будут спрятаны. Чтобы этого избежать, вы можете добавить дополнительное меню в верхней части виджета. Для этого, в конфигурации компонента нужно указать свойство menu и задать ему значение true. Код виджета будет таким:
{
view: "spreadsheet",
menu: true
}А в браузере вы увидите следующий результат:

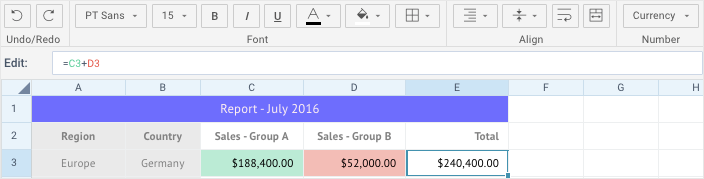
Редактор формул
Выше я уже упоминал о том, что функционал виджета не уступает своему десктопному старшему брату. Доказательством этому служит полноценная поддержка всех формул для работы с данными, которые поддерживаются в Excel. Полный перечень формул с детальным описанием вы найдете в этой статье.
А для работы с формулами предусмотрен специальный редактор, который находится под тулбаром. При вводе названия той или иной функции, редактор будет показывать список возможных вариантов, которые соответствуют введенным символам. Помимо этого, при клике на ячейку к которой вы применили формулу, виджет подсветит все ячейки, которые входят в диапазон действия конкретной формулы.

По желанию, вы можете спрятать этот редактор (поддержка математики останется прежней). Для этого, в конструкторе виджета вам следует задать свойству liveEditor значение false. Код будет выглядеть так:
{
view: "spreadsheet",
liveEditor: false
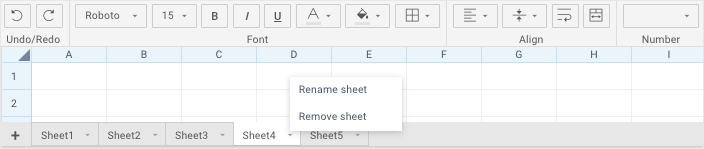
} Нижняя панель
Если вы планируете работать с несколькими файлами одновременно, вам следует активировать нижнюю панель виджета, которая по умолчанию спрятана. С ее помощью вы сможете создавать новые листы а также переключаться между уже существующими.
А за отображение нижней панели отвечает свойство bottombar. Если нужно показать панель, задайте этому свойству значение true. Код будет выглядеть так:
{
view: "spreadsheet",
bottombar: true
} В браузере вы увидите следующий результат:

Стоит также учитывать, что если вы используете расширенную версию тулбара (toolbar:"full"), нижняя панель будет отображаться по умолчанию. Чтобы ее спрятать, задайте свойству bottombar значение false.
Режим просмотра
Иногда возникают ситуации, при которых нужно использовать виджет только для отображения той или иной информации, без возможности редактировать документ. Для таких случаев у виджета предусмотрено свойство readonly.
Чтобы активировать режим "только для просмотра", задайте этому свойству значение true. Теперь виджет будет отображать только рабочую область с текущим листом (таблицей), а все дополнительные панели будут спрятаны. Код виджета будет таким:
{
view: "spreadsheet",
readonly: true
} В браузере вы увидите следующий результат:

Загрузка данных
В конфигурации виджета вы можете указать данные, которые нужно отобразить при первой загрузке. В зависимости от того, где именно находятся эти данные (на клиенте или сервере), вам нужно использовать либо соответствующие свойства data или url, либо же методы parse() или load(). Давайте детальнее рассмотрим каждый из этих вариантов.
Загрузка данных на клиенте
По умолчанию, виджет принимает данные в формате обычного JSON объекта. Если данные находятся на клиенте, вы можете либо указать нужный объект в конструкторе виджета через его свойство data, либо запарсить эти же данные через метод parse().
Объект данных должен содержать настройки с определенными полями, в которых вам нужно описать те или иные параметры таблицы. Вот некоторые из этих полей:
data (данные ячеек)
styles (стилизация ячеек)
spans (диапазон объединения ячеек)
table (параметры таблицы)
и другие поля.
С полным списком настроек листа можно ознакомиться в этой статье. А объект с настройками может выглядеть примерно так:
const sheet_data = {
"styles": [
["wss1",";;center;;;;;;;;;"],
...
],
"sizes": [
[0,1,125],
],
"data": [
[1,1,"Report - July 2016","wss1", "string"],
[1,2,"","wss2"],
...
],
"spans": [
[1,1,5,1]
]
};Вы можете задать этот объект свойству data в конструкторе виджета:
{
view: "spreadsheet",
data: sheet_data
} либо передать его методу parse() в качестве параметра:
{
view: "spreadsheet",
id: "ssheet"
}
$$("ssheet").parse(sheet_data); Живой пример можно посмотреть здесь.
Загрузка серверных данных
Если вам нужно загрузить данные, которые находятся на удаленном сервере, вы можете указать путь к нужному файлу в через свойство url в конфигурации виджета:
{
view: "spreadsheet",
url: "sheet_data.js"
}либо загрузить данные через метод load(), передав ему ссылку на файл в качестве параметра:
{
view: "spreadsheet",
id: "ssheet"
}
$$("ssheet").load("sheet_data.js");И здесь стоит учитывать, что виджет может принимать данные в различных форматах. Например, если вы планируете загружать данные в формате CSV, то вам следует указать его через свойство datatype в конструкторе компонента:
{
view: "spreadsheet",
id: "ssheet",
url: "sheet_data.csv",
datatype: "csv"
}или же передать его вторым параметром при загрузке через метод load():
$$("ssheet").load("sheet_data.csv", "csv");Живой пример можно посмотреть здесь.
Отдельного внимания заслуживает загрузка данных в формате Excel. Помимо типа данных (datatype) и пути к файлу (url), вам нужно будет указать прокси объект binary->, через который будут загружаться данные. В конфигурации виджета это выглядит следующим образом:
{
view: "spreadsheet",
id: "ssheet",
url: "binary->sheet_data.xlsx",
datatype: "excel"
}или по такому же принципу через метод load():
$$("ssheet").load("binary->sheet_data.xlsx", "excel");Живой пример можно посмотреть здесь.
Сохранение данных
Виджет SpreadSheet — это полностью клиентское приложение. Но у него также есть специальное API для взаимодействия с сервером. О некоторых из них я уже упоминал в предыдущем разделе, посвященном загрузке данных (серверных).
Помимо этого, у вас есть возможность указать путь к серверному скрипту, на который будут отправляться AJAX запросы (методом POST) при любых изменения в листах виджета. Сделать это можно через свойство save, в объекте которого следует указать ключ all и задать ему путь к соответствующему скрипту:
{
view: "spreadsheet",
url: "server/get_data.php",
save: {
all: "/server"
}
}Живой пример можно посмотреть здесь.
Теперь при каждом изменении таблицы все ее данные (включая состояние виджета) будут автоматически отправляться на сервер. А для случаев, когда необходимо настроить отправку данных при определенных действиях с листами (добавление, переименование, удаление и обновление), у вас есть возможность настроить RESTful сохранение.
Чтобы отследить изменения таблицы, вам следует подписаться на событие onChange и задать ему специальный обработчик. Сделать это можно в объекте свойства on. Внутри этого обработчика вы можете настроить отдельные запросы для каждой операции, которые будут отправляться при ее выполнении. Код виджета вместе с обработчиком будет выглядеть так:
const server_url = "server/get_data.php"
{
view: "spreadsheet",
url: server_url,
on:{
onChange: function(mode, name, oldName){
switch (mode) {
case "update":
webix.ajax().headers({ "Content-type" : "application/json" }).put(server_url+name, this.serialize());
break;
case "rename":
webix.ajax().headers({ "Content-type" : "application/json" }).put(server_url+oldName, {name:name});
break;
case "remove":
webix.ajax().headers({ "Content-type" : "application/json" }).del(server_url+name);
break;
case "insert":
webix.ajax().headers({ "Content-type" : "application/json" }).post(server_url+name);
}
}
}
}Живой пример можно посмотреть здесь.
Вот таким образом вы можете настроить сохранение информации на сервере. И здесь также стоит упомянуть о том, что виджет распространяется вместе с минимальным бэкендом для сохранения данных, который реализован на Node.js, и который легко адаптируется под любую базу данных.
Как поменять текущую локаль
Перевод элементов интерфейса текущей локали находится в объекте webix.i18n.spreadsheet. Вы можете локализовать следующие элементы интерфейса:
все лейблы на тулбаре
тултипы
названия элементов меню.
У объекта локали будет следующая структура:
export default {
labels: {
"common": "Common",
"currency": "Currency",
...,
},
tooltips: {
"color": "Font color",
"background": "Background color",
...
},
menus:{
"remove-sheet": "Remove sheet",
"rename-sheet": "Rename sheet",
...
},
table:{
"math-error": "#ERROR!",
"math-ref-error": "#REF!",
...
},
liveEditor:{
"edit": "Edit:"
},
formats:{
"dateFormat": "mm/dd/yyyy",
"timeFormat": "hh:mm AM/PM",
...
}
};Все что вам нужно сделать – это заменить текущие значения на свой перевод, а виджет, в свою очередь, поменяет их в интерфейсе. Как видите, здесь все довольно таки просто.
Как создать новую локаль
При втором подходе, вам следует создать свою локаль с идентичной структурой и применить ее для всего виджета. Для этого сначала необходимо добавить соответствующий перевод в объект webix.i18n.locales[localeN].spreadsheet и задать ему определенное название:
webix.i18n.locales["ru-RU"].spreadsheet = {
"labels": {
"common": "Общий",
"currency": "Валюта",
...
},
"tooltips":{
"color": "Цвет текста",
"background": "Цвет фона",
...
}, ...
};Чтобы применить новую локаль, необходимо вызвать метод setLocale() объекта webix.i18n, передав ему название вашей локали в качестве параметра:
webix.i18n.setLocale("ru-RU");Живой пример можно посмотреть здесь.
Такой способ является более приемлемым, поскольку вы в любое время можете вернуться к предыдущей локали.
Здесь также стоит упомянуть о том, что у библиотеки есть специальная площадка, где пользователи могут разместить свои переводы. Ознакомиться с ними можно в этом GitHub репозитории.
Вы тоже можете поучаствовать в расширении локализации, отправив свою локаль в соответствующий репозиторий.
Кастомизация SpreadSheet
Если вам недостаточно базовых настроек, то у вас есть возможность кастомизировать виджет под свои нужды (изменить часть интерфейса или добавить/убрать какой либо функционал). А для этого, как вы понимаете, нужно будет немного покопаться в коде виджета. Давайте рассмотрим несколько наглядных примеров кастомизации интерфейса и функционала виджета.
Как добавить дополнительный тулбар
Для примера, вы можете добавить любые компоненты между тулбаром и рабочей областью виджета, а также настроить их поведение. Чтобы это сделать, вам следует воспользоваться свойством subbar. Ему нужно задать либо конкретный компонент, либо лейаут с несколькими компонентами.
Для наглядности, давайте добавим дополнительный тулбар с кнопками для экспорта данных в различных форматах (Excel, PNG, PDF и CSV). Чтобы было удобнее, вы можете сохранить конструктор дополнительного тулбара в отдельную переменную, а затем присвоить ее свойству subbar в конфигурации виджета. В коде это выглядит так:
const extra_toolbar = {
view: "toolbar", css: "webix_ssheet_toolbar",
elements: [
{ view: "button", value: "Export to Excel", click: function(){
webix.toExcel("ssheet");
}},
{ view: "button", value: "Export to PNG", click: function(){
webix.toPNG("ssheet");
}},
{ view: "button", value: "Export to PDF", click: function(){
webix.toPDF("ssheet", {autowidth: true});
}},
{ view: "button", value: "Export to CSV", click: function(){
webix.toCSV("ssheet");
}},
{}
]
};
webix.ui({
id: "ssheet",
view: "spreadsheet",
subbar: extra_toolbar
});Живой пример можно посмотреть здесь.
Как вы уже заметили, для экспорта данных у библиотеки предусмотрены специальные методы, которым нужно передать только ID виджета. Данные будут автоматически скачаны в нужном формате после клика по соответствующей кнопке на дополнительном тулбаре.
А в браузере вы увидите следующий результат:

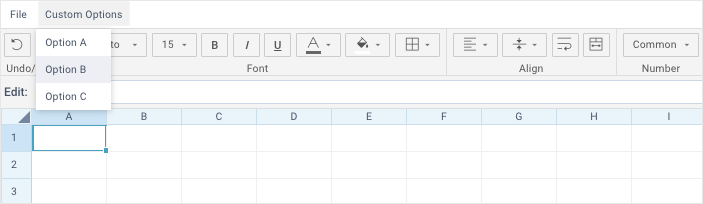
Как кастомизировать верхнее меню
В настройках виджета вы можете кастомизировать его верхнее меню. Для наглядности, давайте посмотрим как убрать некоторые опции и добавить новые.
Сначала вам нужно создать массив опций верхнего меню и задать ему соответствующую структуру. Чтобы было удобнее, вы можете сохранить этот массив в переменную:
const custom_menu = [
{ id: "file", submenu: [
{id: "excel-import"},
{id: "excel-export"}
]},
{ id: "custom-options",
value: "<span class='custom_option'>Custom Options</span>",
submenu: [
{id: "option-a", value: "Option A"},
{id: "option-b", value: "Option B"},
{id: "option-c", value: "Option C"}
]
}
];В коде выше, первым элементом массива задается встроенная опция File с выпадающим списком опций, которые отвечают за импорт и экспорт данных в формате Excel. А уже в качестве второго элемента задается кастомная опция Custom Options с выпадающим списком произвольных опций.
Теперь вам следует задать этот массив, который хранится в переменной, свойству menu в конфигурации виджета:
webix.ui({
view: "spreadsheet",
menu: custom_menu
});А в браузере вы увидите следующий результат:

Как кастомизировать основной тулбар
Тулбар виджета состоит из блоков, внутри которых находятся кнопки, сгруппированные по определенным функциям. Вы можете управлять этими блоками (скрывать, показывать или добавлять новые), а также настраивать кнопки внутри блоков.
А за настройку блоков отвечает свойство buttons, которое ссылается на коллекцию buttons. Эта коллекция содержит названия блоков в качестве ключей и массивы с названиями кнопок в качестве значений. Для примера, вы можете настроить текущий тулбар, задав ему только 2 встроенных блока, а также добавить новый блок с кастомной кнопкой. Код будет выглядеть так:
{
view: "spreadsheet",
buttons: {
"undo-redo": ["undo","redo"],
"format": ["format"],
"Extra Block": [
{ view: "button", width: 150, label: "Custom Button" }
]
}
}А в браузере вы увидите следующий результат:

Заключение
В этой статье вы узнали о виджете SpreadSheet и его особенностях. На самом деле, данная публикация охватывает только вершину айсберга всех возможностей, которыми обладает инструмент. Как вы могли убедиться, это весьма функциональный и достаточно гибкий компонент в плане настройки и кастомизации. Вы с легкостью можете интегрировать его с любым удобным вам фреймворком или библиотекой, а также настроить взаимодействие с бэкендом. Более детальную информацию о возможностях и настройке виджета вы найдете в его документации.
Комментарии (19)

Goodwinnew
21.09.2021 18:27Два интересных вопроса:
быстродействие - это же не машинный код exe, а интерпретатор JS (через браузер)
сколько памяти забирает себе некий лист с данными и формулами - в виде Excel и в виде JS

spylypchuk Автор
21.09.2021 19:21на счет быстродействия — разработчики говорят, что данные до 10 000 строк не особо влияют на производительность. Но все же нужно учитывать, что и браузер накладывает свои ограничения, и легковесное JS приложение не обгонит десктопный софт весом несколько гиг

sshikov
21.09.2021 19:5110000 для Excel это мало. У меня был относительно успешный опыт работы с 50 миллионами. Это конечно уже тяжко, и нужна 64 битная версия — но оно загружает такие таблицы, и позволяет что-то с ними делать. Ну т.е. я бы сказал, что тысяч 100 реально интересно, а лучше конечно миллион.

spylypchuk Автор
21.09.2021 22:25Хм, насколько мне известно, за основу грида SpreadSheet взят виджет datatable (который описан в этой статье). Так вот он не испытывает особых затруднений даже при работе с миллионом строк, поскольку отрисовывает только те данные, которые видны на экране в текущий момент.

sshikov
21.09.2021 22:42>отрисовывает только те данные
Ну вообще остальные SpreadSheet должен пересчитывать. Не всегда конечно, а в зависимости от формул — так что видимая область конечно влияет, но это не всё, перерасчет может быть в огромной невидимой части, а результат видим и состоит из одной строки.
В этом смысле таблица, которую нужно только показывать, все же должна быть заметно легче.
В любом случае, даже 10000 это нормальный практичный размер, который конечно многих устроит.
Viceroyalty
22.09.2021 17:36Только не тех кто пытается Экселем заменить нормальную обработку данных.

sshikov
22.09.2021 18:29Не, ну я видел например приложения на 100 тыс строк VBA для торговли бондами, с взаимодействием кода в десятке таблиц через шину и файловую систему. Нет конечно, таких этим не заменить.

dag_tech
21.09.2021 23:11+1Спасибо за статью!
Несколько вопросов:
1) работает ли перетаскивание ячеек мышью?
2) работает ли размножение мышью (это когда курсором-крестиком цепляем нижний правый угол ячейки и тащим вниз или вправо)?
3) значок курсора меняется в зависимости от того, где находится курсор - на границе ячейки (но не уголке), в уголке, внутри ячейки?
4) можно ли установить ссылку на ячейку другого листа этой же книги?

spylypchuk Автор
24.09.2021 10:091) Мышью нельзя перетаскивать ячейки. Вы можете только выделить необходимые ячейки и применить к ним фильтры, сортировку, формулы, диапазон и прочее.
2) Размножение в классическом виде также отсутствует, но можно размножать данные копипастом
3) Курсор меняется в зависимости от его положения (на границе ячейки или внутри ее)
4) В базовых настройках виджета нет интерфейса для работы с перекрестными ссылками между ячейками (можно добавить только обычную ссылку), но его методы позволяют это сделать

kovserg
21.09.2021 23:45+1Живой пример можно посмотреть здесь.
Как сделать аналог заполнения вниз ctrl+d (1,2,3,… n-1,n)
Как вычислить sin(0.1), atan(5) или хотя бы десятичный логарифм?
Как построить график X,Y и линии трендов?
ps: Что бы ваши сотрудники страдали надо всего то 2.5к$.
Зачем работать с таблицами в браузере если всё уже есть и без браузеров лучше, дешевле и быстрее? (если не считать удовлетворения садистских наклонностей)
spylypchuk Автор
22.09.2021 12:081) Здесь вы найдете список встроенных функций, которые поддерживаются в SpreadSheet
2) Здесь показано как создать кастомную функцию. Используя методы
Math.atan(),Math.sin(),Math.log10()и прочие вы можете добавлять необходимые фичи3) Здесь можно увидеть как работать с графиками и спарклайнами, которые поддерживаются на весьма приличном уровне.
Для работы в "промышленных масштабах" вам однозначно понадобится десктопный Excel (и желательно не ломаный) + приличное железо для его запуска и поддержки. Но если вас, как разработчика, попросят реализовать что то подобное для работы в браузере, то вы можете попробовать реализовать подобный инструмент сами, или нанять команду разработчиков приличного уровня, или же интегрировать готовое решение в виде SpreadSheet

kovserg
23.09.2021 00:031 — не богато, а как из базы данные брать или из другого файла или с opc сервера. Не говоря о задачах оптимизации.
2 — очень не многословная документация. Например: кто такой «ss»?3) Тут можно лицизреть работу с графикомПодобная таблица делается за несколько кликов, причем точек можно сделать сотни. С помощью заполнения ctrl+d
Только набив это в ручную, добавив костыли, получаем… вообще-то хрень.
вам однозначно понадобится десктопный Excel (и желательно не ломаный) + приличное железо для его запуска и поддержки
? Эксель даже на win95 работал с несколькими мегабайтами озу. А вот бразузер уже попросит хотя бы win7 и 2гига оперативы и хотя бы гигов 40 диска. И да ломаный эксель гораздо дешевле и более распространенный так еще и проверенный временем.
spylypchuk Автор
23.09.2021 11:58Например: кто такой «ss»?
"ss" - это ID виджета, который передается методу
$$()чтобы получить к нему доступ и применить какой либо метод.




sshikov
>Полноценная web альтернатива десктопного Excel?
Умеет оно из Excel макросы импортировать?
spylypchuk Автор
К сожалению, макросы не поддерживаются. Это уже весьма продвинутый функционал, а у браузера и JavaScript есть свои ограничения. И нужно смотреть на "полноценную web альтернативу" через призму этих ограничений
sshikov
Ну, что ограничения — это понятно (и вполне понятно, почему). Но тогда хочется иметь какую-то замену этим вещам. Ну хотя бы макросы на JS, отчего бы и нет. Транслятор чего-то базового из VBA тоже очень бы не помешал бы.
spylypchuk Автор
на практике, макрос макросу рознь) Все будет зависеть от того, что именно вы хотите реализовать. У виджета достаточно большой набор методов, которые позволяют значительно расширить предел его возможностей (в разумных приделах разумеется)
Viceroyalty
А сводные таблицы, сложные фильтры, формулы на том же уровне, что в Excel?
spylypchuk Автор
У виджета есть достаточно хороший набор встроенных фильтров (пример здесь) и формул (описание здесь), а также интерфейс и API для условного форматирования + вы можете создавать собственные фильтры, формулы и прочее.