В нашем блоге мы уже неоднократно рассказывали о создании email-рассылок с помощью CSS и HTML. Сегодня же речь пойдет о самом подходе к созданию верстки. Итальянский дизайнер Массимо Кассандро на сайте SitePoint описал свой процесс разработки html-писем. В нем есть несколько интересных моментов, так что мы решили сделать адаптированный перевод этой заметки.

У каждого специалиста свой подход к веб-разработки: любимый редактор, определенные вспомогательные инструменты, специфичный ход проекта и т.д. При работе с большими и сложными задачами очень важно иметь четкое представление пути от начала и до конца, это позволяет минимизировать ошибки и экономит время.
По моему опыту, особенно важно это при создании HTML почтовых писем. Email требует выполнения большого количества повторяющихся задача, которые сами по себе не так уж сложны, но затрагивают огромное количество разных элементов, что может приводить к ошибкам. Вот, как я стараюсь этого избежать.
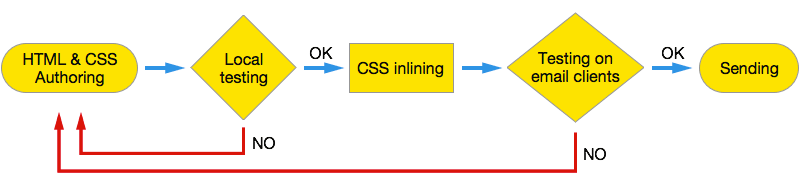
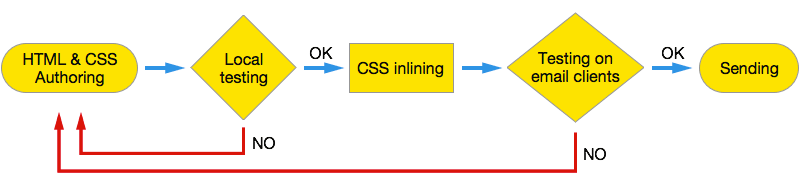
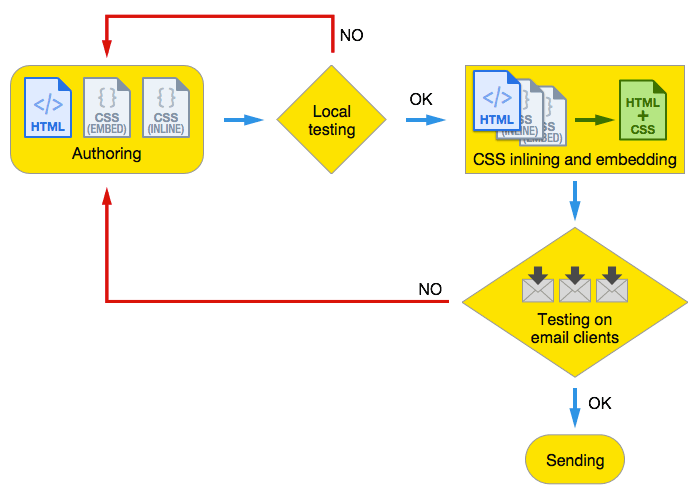
Классический подход к созданию верстки email-писем включает три шага:

Финальное тестирование (с инлайн-CSS) требует много времени, поскольку тесты нужно прогонять мнго раз. Более того, шаги «инлайнинг CSS» и «Тестирование» требуют дополнительной работы и внимания: во-первых, нужно сохранить и изначальную работающую верстку, помимо инлайн-версии. Кроме того, финальные тесты подразумевают отправку инлайн-версии шаблона на разные почтовые адреса, чтобы проверить, как все отображается в различных почтовых программах.
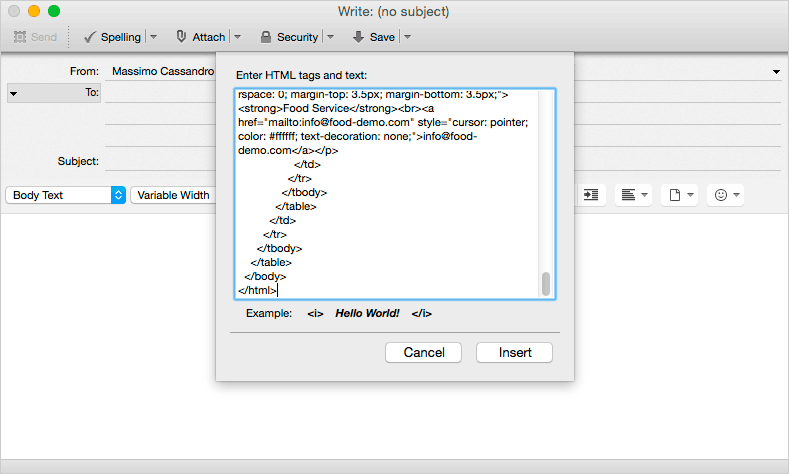
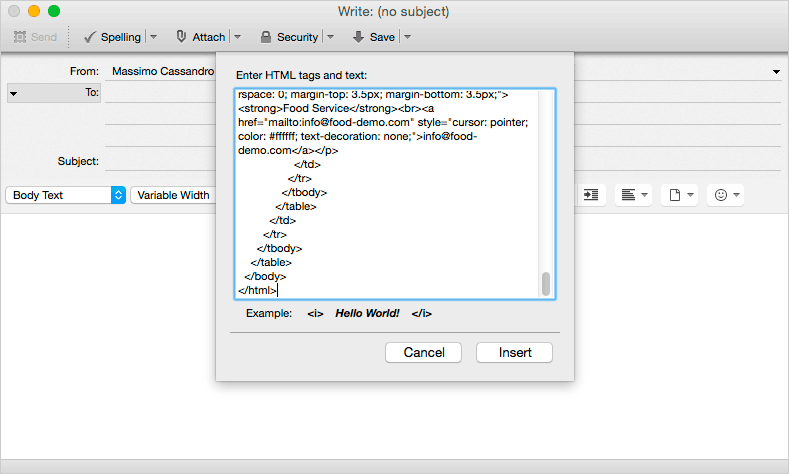
Отправка кода через email не такое простое занятие, поскольку обычно клиенты не позволяют создавать письма с вставленным HTML-кодом (за исключением, разве что, Thunderbird). Так что приходится каждый раз выполнять много действий — создать письмо, создать инлайн-CSS, вставить код и т.д.

Если у вас учетная запись в какой-либо из платформ, позволяющих тестировать письма (Litmus, Campaign Monitor, Печкин-mail), то все упрощается — можно просто вставить код, и увидеть, как он будет отображаться. Однако для более точных тестов все равно придется выполнять отправку писем вручную. Для автоматизации этой задач можно использовать скрипты, но все равно полностью избежать рутины не удастся.
Что касается CSS, то придется работать с двумя файлами: один для инлайнинга, а второй для эмбеда (для клиентов, поддерживающих медиазапросы).
CSS нужно верстать так, чтобы инлайн-код добавлялся прямо в HTML-файле (можно использовать специализированные инлайнеры), и затем «заэмбедить» второй CSS прямо в инлайн-файл (об этом даже писать скучно, не то что делать).
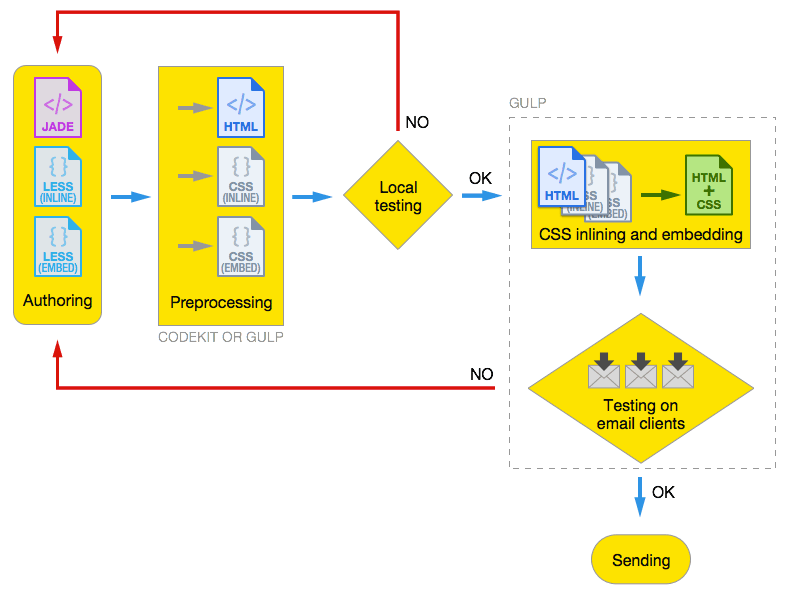
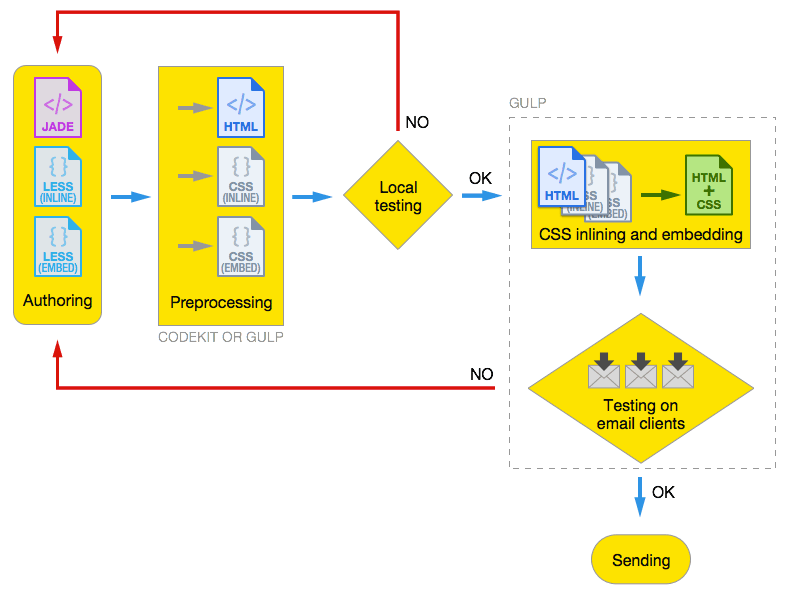
Взглянем на более подробно детализированную схему:

На пути к действительно продуктивному процессу есть много препятствий, к счастью, его можно улучшить. У нас же есть препроцессоры и таск-раннеры.
Препроцессоры могут быть крайне полезными при создании email-верстки. Они могут значительно упростить код как для HTML, так и для CSS.
Для HTML можно использовать Jade, а для CSS — Less. Первый особенно полезен при работе с избыточным и сложным кодом (например, вложенные таблицы). Взгляните на пример кода трехуровневой вложенной таблицы:
С помощью Jade все можно значительно упростить:
Теперь никаких проблем с незакрытыми тегами, да и код стал куда более читабельным. C помощью Jade можно создавать сложные шаблоны и разработать собственную библиотеку сниппетов, повторно используя код в разных проектах. Тоже самое можно сделать и с помощью Less или Sass.
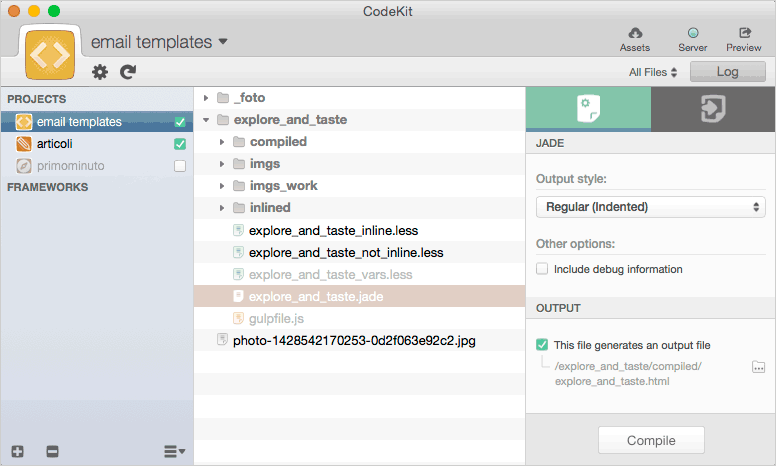
Для компиляции файлов можно использовать Gulp или Grunt, а для получения быстрого превью проделанной работы, отлично подходят Coda и CodeKit.
Этап «локального тестирования» в нашем процессе разработки позволяет получить начальную обратную связь о проделанной работе, плюс это не требует каких-то дополнительных действий.
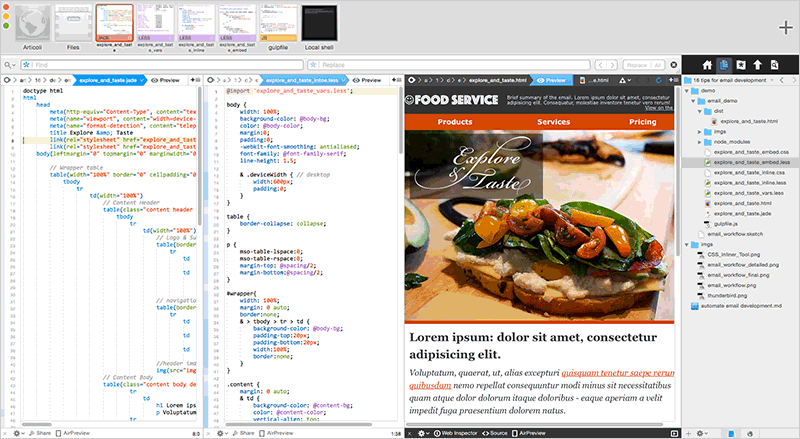
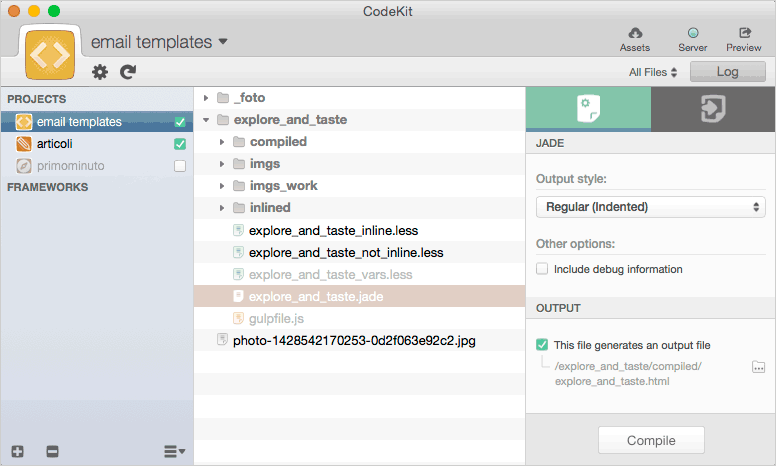
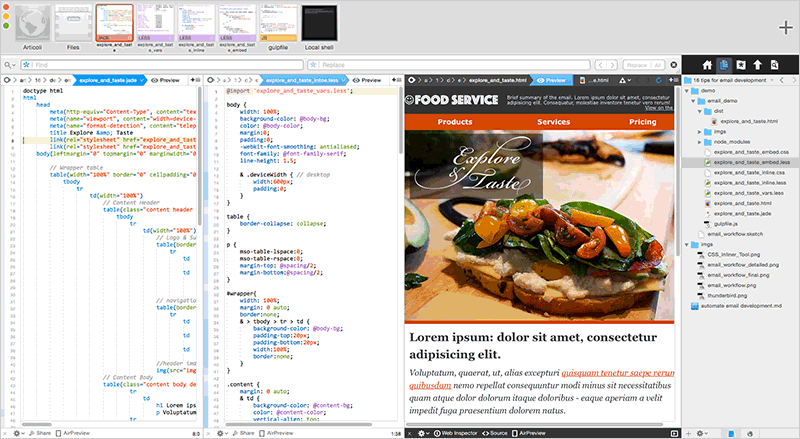
CodeKit компилирует файлы Jade и Less при сохранении, так что видеть отображение проекта можно в режиме реального времени. Coda, в свою очередь, позволяет редактировать файл и тут же видеть обновленный скомплированный вариант в специальном окне:


Все действия полностью автоматизированы, что позволяет фокусироваться на разработке дизайна, а не тратить время на скучные рутинные задачи.
Итак, мы использовали Jade и Less для первоначальной разработки и получения превью HTML и CSS кода. На следующем шаге нужно свести все воедино для финального тестирования.
Существуют различные скрипты, позволяющие автоматизировать тестирование. Например, неплохим инструментом является npm, но пакет Gulp Email Builder даже удобнее. Этот пакет является частью более масштабного проекта, существует и его Grunt-версия.
Email Builder позволяет осуществлять инлайнинг или встраивание CSS-файлов для осуществления тестов через специальные платформы, или отправки тестовых email-писем.
Для того, чтобы воспользоваться Email Builder нужно будет установить Gulp. О том, как это сделать, можно прочитать тут. А вот здесь можно найти еще одну неплохую статью об использовании Gulp и Grunt.
Помимо этого, мы будем сипользовать пакет Gulp-Replace, так что его также нужно будет установить.
Как обычно, для любой задачи Gulp нужно настроить
Прежде всего, нужно включить все необходимые пакеты и настроить четыре переменные:
В этом примере объект
Первый элемент —
Элемент
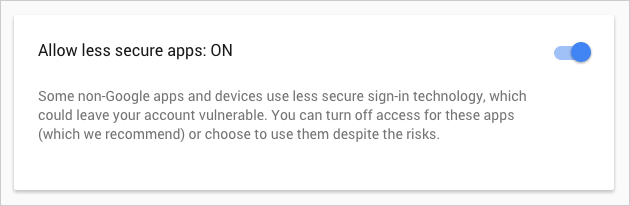
Если в качестве транспорта используется Gmail, то в настройках аккаунта Google нужно активировать опцию «Allow less secure apps», иначе задание по отправке не будет выполняться (для этих целей лучше не использовать личный аккаунт):

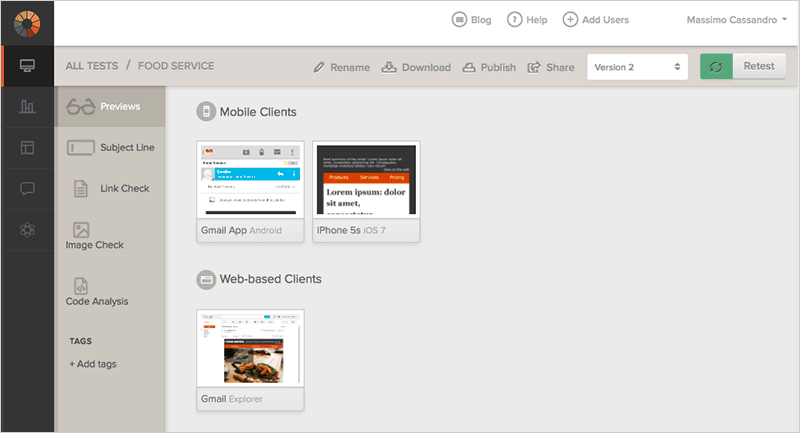
Третий параметр позволяет настраивать тестирование на платформе Litmus (так что понадобится аккаунт в этой системе). Нужно перечислить параметры учетной записи, опциональную тему (понадобится для групповых тестов, если они будут осуществляться не один раз), а также список тестируемых почтовых адресов.
Чтобы добавить клиента, нужно использовать его testing application code. Узнать его можно из поля application_code файла https://litmus.com/emails/clients.xml (чтобы получить к нему доступ, нужно быть залогиненным в системе).
В примере выше строчка:
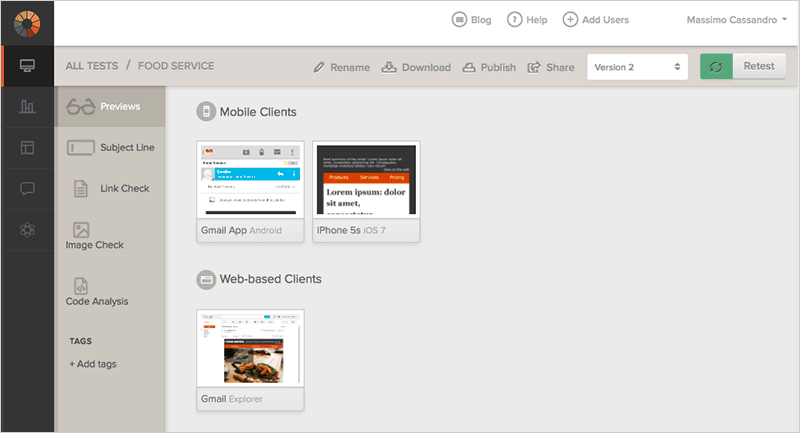
говорит системе Litmus о том, что нужно тестировать письмо в приложении Gmail для Anroid, Gmail (Explorer) и на iPhone 5s с iOS7.

Если нужно осуществить только email-тесты, то параметр Litmus можно просто убрать из
Последние строки
А что с CSS?
Email Builder упрощает эту задачу. Нужно только добавить атрибут
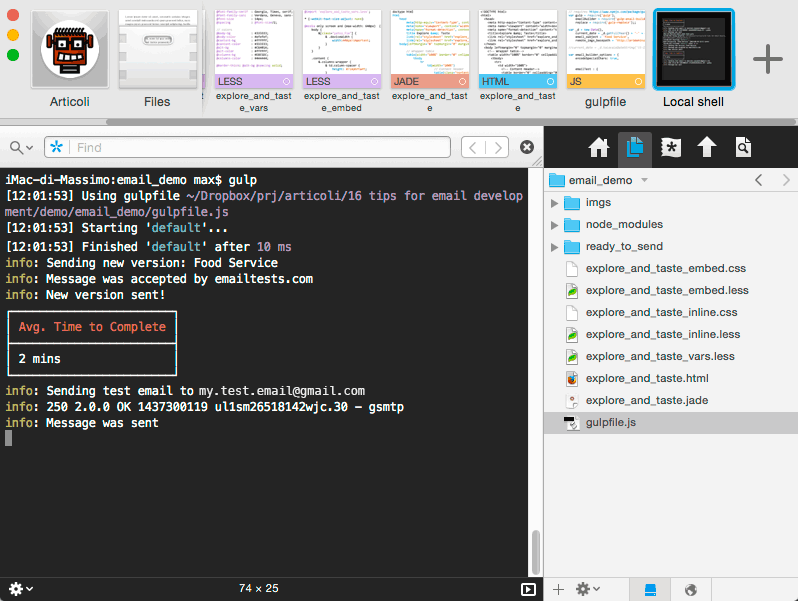
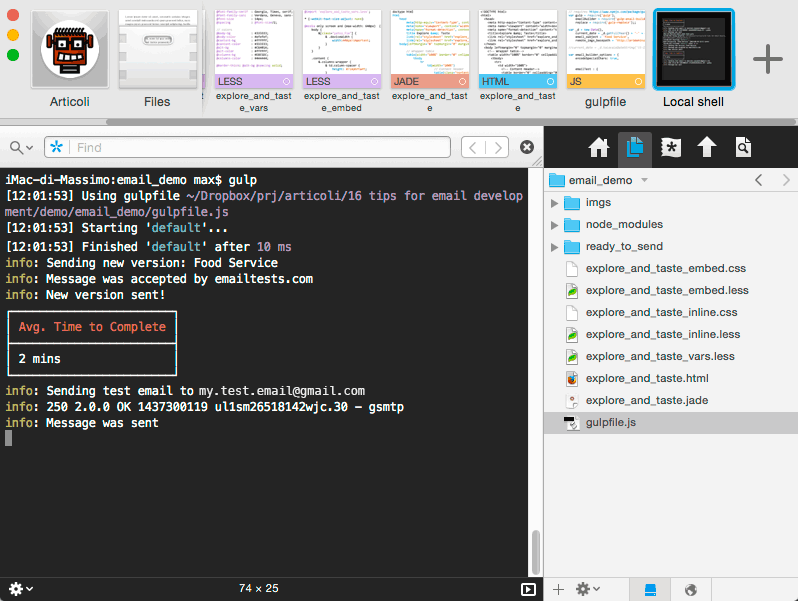
Опять же, Coda упрощает обработку Gulp с помощью внутреннего терминального приложения:

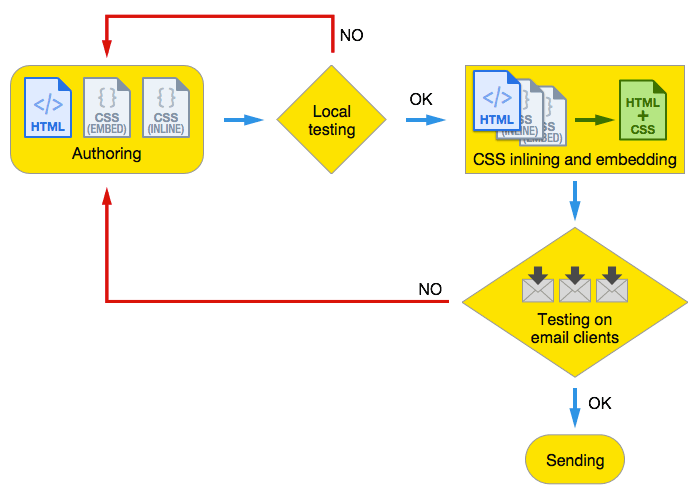
Теперь рабочий процесс серьезно изменился и выглядит так:

Каждый из шагов, конечно же, можно кастомизировать под конкретные задачи, например, использовать другой редактор, отказаться от CodeKit, или применять Grunt вместо Gulp и Sass вместо Less. Неважно, какие технологии вы используете, сам подобный подход к созданию верстки email-писем значительно упрощает разработку.

У каждого специалиста свой подход к веб-разработки: любимый редактор, определенные вспомогательные инструменты, специфичный ход проекта и т.д. При работе с большими и сложными задачами очень важно иметь четкое представление пути от начала и до конца, это позволяет минимизировать ошибки и экономит время.
По моему опыту, особенно важно это при создании HTML почтовых писем. Email требует выполнения большого количества повторяющихся задача, которые сами по себе не так уж сложны, но затрагивают огромное количество разных элементов, что может приводить к ошибкам. Вот, как я стараюсь этого избежать.
Обычный подход к разработке email-писем
Классический подход к созданию верстки email-писем включает три шага:
- Разработка (с небольшими локальными тестами);
- Инлайнинг CSS;
- Тестирование.

Финальное тестирование (с инлайн-CSS) требует много времени, поскольку тесты нужно прогонять мнго раз. Более того, шаги «инлайнинг CSS» и «Тестирование» требуют дополнительной работы и внимания: во-первых, нужно сохранить и изначальную работающую верстку, помимо инлайн-версии. Кроме того, финальные тесты подразумевают отправку инлайн-версии шаблона на разные почтовые адреса, чтобы проверить, как все отображается в различных почтовых программах.
Отправка кода через email не такое простое занятие, поскольку обычно клиенты не позволяют создавать письма с вставленным HTML-кодом (за исключением, разве что, Thunderbird). Так что приходится каждый раз выполнять много действий — создать письмо, создать инлайн-CSS, вставить код и т.д.

Если у вас учетная запись в какой-либо из платформ, позволяющих тестировать письма (Litmus, Campaign Monitor, Печкин-mail), то все упрощается — можно просто вставить код, и увидеть, как он будет отображаться. Однако для более точных тестов все равно придется выполнять отправку писем вручную. Для автоматизации этой задач можно использовать скрипты, но все равно полностью избежать рутины не удастся.
Что касается CSS, то придется работать с двумя файлами: один для инлайнинга, а второй для эмбеда (для клиентов, поддерживающих медиазапросы).
CSS нужно верстать так, чтобы инлайн-код добавлялся прямо в HTML-файле (можно использовать специализированные инлайнеры), и затем «заэмбедить» второй CSS прямо в инлайн-файл (об этом даже писать скучно, не то что делать).
Взглянем на более подробно детализированную схему:

На пути к действительно продуктивному процессу есть много препятствий, к счастью, его можно улучшить. У нас же есть препроцессоры и таск-раннеры.
Добавляем препроцессоры HTML и CSS
Препроцессоры могут быть крайне полезными при создании email-верстки. Они могут значительно упростить код как для HTML, так и для CSS.
Для HTML можно использовать Jade, а для CSS — Less. Первый особенно полезен при работе с избыточным и сложным кодом (например, вложенные таблицы). Взгляните на пример кода трехуровневой вложенной таблицы:
<table width="100%" id="wrapper">
<tbody>
<tr>
<td width="100%">
<table align="center" class="header">
<tbody>
<tr>
<td width="100%">
<table width="100%">
<tbody>
<tr>
<td>cell 1</td>
<td>cell 2</td>
<td>cell 3</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
С помощью Jade все можно значительно упростить:
table(width="100%" id="wrapper")
tbody
tr
td(width="100%")
table(class="header" align="center")
tbody
tr
td(width="100%")
table(width="100%")
tbody
tr
td cell 1
td cell 2
td cell 3
Теперь никаких проблем с незакрытыми тегами, да и код стал куда более читабельным. C помощью Jade можно создавать сложные шаблоны и разработать собственную библиотеку сниппетов, повторно используя код в разных проектах. Тоже самое можно сделать и с помощью Less или Sass.
Для компиляции файлов можно использовать Gulp или Grunt, а для получения быстрого превью проделанной работы, отлично подходят Coda и CodeKit.
Этап «локального тестирования» в нашем процессе разработки позволяет получить начальную обратную связь о проделанной работе, плюс это не требует каких-то дополнительных действий.
CodeKit компилирует файлы Jade и Less при сохранении, так что видеть отображение проекта можно в режиме реального времени. Coda, в свою очередь, позволяет редактировать файл и тут же видеть обновленный скомплированный вариант в специальном окне:


Все действия полностью автоматизированы, что позволяет фокусироваться на разработке дизайна, а не тратить время на скучные рутинные задачи.
Итак, мы использовали Jade и Less для первоначальной разработки и получения превью HTML и CSS кода. На следующем шаге нужно свести все воедино для финального тестирования.
Скоростное тестирование с Gulp
Существуют различные скрипты, позволяющие автоматизировать тестирование. Например, неплохим инструментом является npm, но пакет Gulp Email Builder даже удобнее. Этот пакет является частью более масштабного проекта, существует и его Grunt-версия.
Email Builder позволяет осуществлять инлайнинг или встраивание CSS-файлов для осуществления тестов через специальные платформы, или отправки тестовых email-писем.
Для того, чтобы воспользоваться Email Builder нужно будет установить Gulp. О том, как это сделать, можно прочитать тут. А вот здесь можно найти еще одну неплохую статью об использовании Gulp и Grunt.
Помимо этого, мы будем сипользовать пакет Gulp-Replace, так что его также нужно будет установить.
Как обычно, для любой задачи Gulp нужно настроить
gulpfile.js:var gulp = require('gulp'),
emailBuilder = require('gulp-email-builder'),
replace = require('gulp-replace');
var current_date = new Date().toString(),
email_subject = 'Food Service',
remote_imgs_basepath = 'http://mydomain.com/path/to/remote/imgs/',
email_builder_options = {
encodeSpecialChars: true,
emailTest : {
// Your Email
email : 'my.test.email@gmail.com,' +
'my.test.email@yahoo.com,' +
'my.test.email@oulook.com',
// Your email Subject
subject : email_subject + ' [' + current_date + ']',
// Optional
transport: {
type: 'SMTP',
options: {
service: 'gmail',
auth: {
user: 'my.gmail.account@gmail.com',
pass: 'my_password'
}
}
}
},
litmus : {
username : 'Litmus_username',
password : 'litmus_password',
// Url to your Litmus account
url : 'https://myaccount.litmus.com',
// Optional, defaults to title of email or yyyy-mm-dd if <title> and options.subject not set
subject : email_subject,
// Email clients to test for. Find them at https://litmus.com/emails/clients.xml
// and use the `application_code` field
applications : ['androidgmailapp','gmailnew', 'iphone5s']
}
};
gulp.task('default', function() {
gulp.src(['./explore_and_taste.html'])
.pipe(replace(/src="imgs\//g, 'src="' + remote_imgs_basepath))
.pipe(emailBuilder(email_builder_options))
.pipe(gulp.dest('./ready_to_send'));
});
Прежде всего, нужно включить все необходимые пакеты и настроить четыре переменные:
current_date— строка, которая представляет текущую дату. Ее мы будем использовать для дифференциации тем тестовых писем, так будет легче находить разные версии;email_subject;remote_imgs_basepath— это URL удаленной папки, которая содержит изображение. Ее можно использовать для проведения локальных тестов с установкой относительных путей к картинкам, финальные тесты требуют загрузки изображений в удаленную папку, так что нужно поменять src-атрибуты изображений наremote_imgs_basepathс помощью Gulp-Replace;email_builder_options— объект для конфигурации Email-builder.
В этом примере объект
email_builder_options содержит три элемента. Все доступные опции перечислены на этой странице.Первый элемент —
encodeSpecialChars нужен для того, чтобы убедиться в том, что все специальные символы закодированы в численной форме.Элемент
emailTest используется для настройки тестирования, он также требует нескольких параметров:email— разделенные запятыми почтовые адреса, на которые надо отправить тестовое письмо;subject— тема письма (мы также добавилиcurrent_dateв тему, чтобы быстро понимать, с какой версией сейчас идет работа);transport— сервис для отправки.
Если в качестве транспорта используется Gmail, то в настройках аккаунта Google нужно активировать опцию «Allow less secure apps», иначе задание по отправке не будет выполняться (для этих целей лучше не использовать личный аккаунт):

Третий параметр позволяет настраивать тестирование на платформе Litmus (так что понадобится аккаунт в этой системе). Нужно перечислить параметры учетной записи, опциональную тему (понадобится для групповых тестов, если они будут осуществляться не один раз), а также список тестируемых почтовых адресов.
Чтобы добавить клиента, нужно использовать его testing application code. Узнать его можно из поля application_code файла https://litmus.com/emails/clients.xml (чтобы получить к нему доступ, нужно быть залогиненным в системе).
В примере выше строчка:
applications : [‘androidgmailapp’,’gmailnew’, ‘iphone5s’]говорит системе Litmus о том, что нужно тестировать письмо в приложении Gmail для Anroid, Gmail (Explorer) и на iPhone 5s с iOS7.

Если нужно осуществить только email-тесты, то параметр Litmus можно просто убрать из
email_builder_options. Последние строки
gulpfile делают всю работу:- Сначала мы говорим Gulp использовать файл
explore_and_taste.html(это HTML, созданный CodeKit из Jade-файла, который использовался для первого превью); - С помощью модуля replace все локальные пути заменяются на удаленные (
replace(/src="imgs\//g, 'src="' + remote_imgs_basepath)). - Наконец, выполняется задача
EmailBuilder, тесты отправляются в Litmus и на выбранные почтовые адреса, создается готовый к отправке файл.
А что с CSS?
Email Builder упрощает эту задачу. Нужно только добавить атрибут
data к тегам link или style:linkиstyle-теги без атрибутовdataбудут использованы инлайн;- Если у них есть атрибут
data-embed, CSS-правила будут встроены; - Наконец,
data-embed-ignoreпозволяет настроить CSS-правила только для задач разработки (при обработке они будут игнорироваться).
Опять же, Coda упрощает обработку Gulp с помощью внутреннего терминального приложения:

Заключение
Теперь рабочий процесс серьезно изменился и выглядит так:

Каждый из шагов, конечно же, можно кастомизировать под конкретные задачи, например, использовать другой редактор, отказаться от CodeKit, или применять Grunt вместо Gulp и Sass вместо Less. Неважно, какие технологии вы используете, сам подобный подход к созданию верстки email-писем значительно упрощает разработку.


evnuh
Есть где-нибудь валидатор вёрстки писем, который учитывает загоны популярных почтовых клиентов? Или опять же только «на глаз» смотреть рендеры в сервисах типа litmus?
rednaxi
В идеале надо иметь установленные на компе почтовые клиенты, слать себе тестовое письмо и смотреть как оно выглядит в разных клиентах и почтовиках.
По факту же как мы заметили, с быстрым предварительным тестированием отлично справляется IE- через режим совместимости просмотреть как выглядит письмо в разных версиях этого браузера вплоть до 5 (бат рендерит письма очень похоже на IE 5)
Если нигде ничего не поехало ни в одной из версий — 90% что все с письмом будет ок, и основную массу проблем этот метод позволяет оперативно вычислить. Но он не заменяет и не отменяет отправки тестового письма самому себе на все сервисы и почтовые клиенты.
evnuh
Кажется мне, что миру всё-же нужен хоть один валидатор разметки писем, а то рынок емейл маркетинга огромный, а инструмента нет, вон какие костыли приходится использовать.
reaferon
Попробуйте https://www.mail-tester.com. Не то, чтобы суперинструмент, но некоторые проблемы покажет
akzhan
в premailer есть warnings.
dudeonthehorse
Литмус только для проверки аутлука. Все вебморды и десктопные клиенты отображают верстку более-менее нормально. Можно ограничиться парой тестов. На андроиде и яблоке ставим все приложения и привязываем к ним один почтовый аккаунт. Забиваем в него письмо и смотрим на все по очереди. Рутина, но не такая уж и большая. У меня это 13 почтовиков на iOS, 6 на ведроиде и 1 на windows phone.