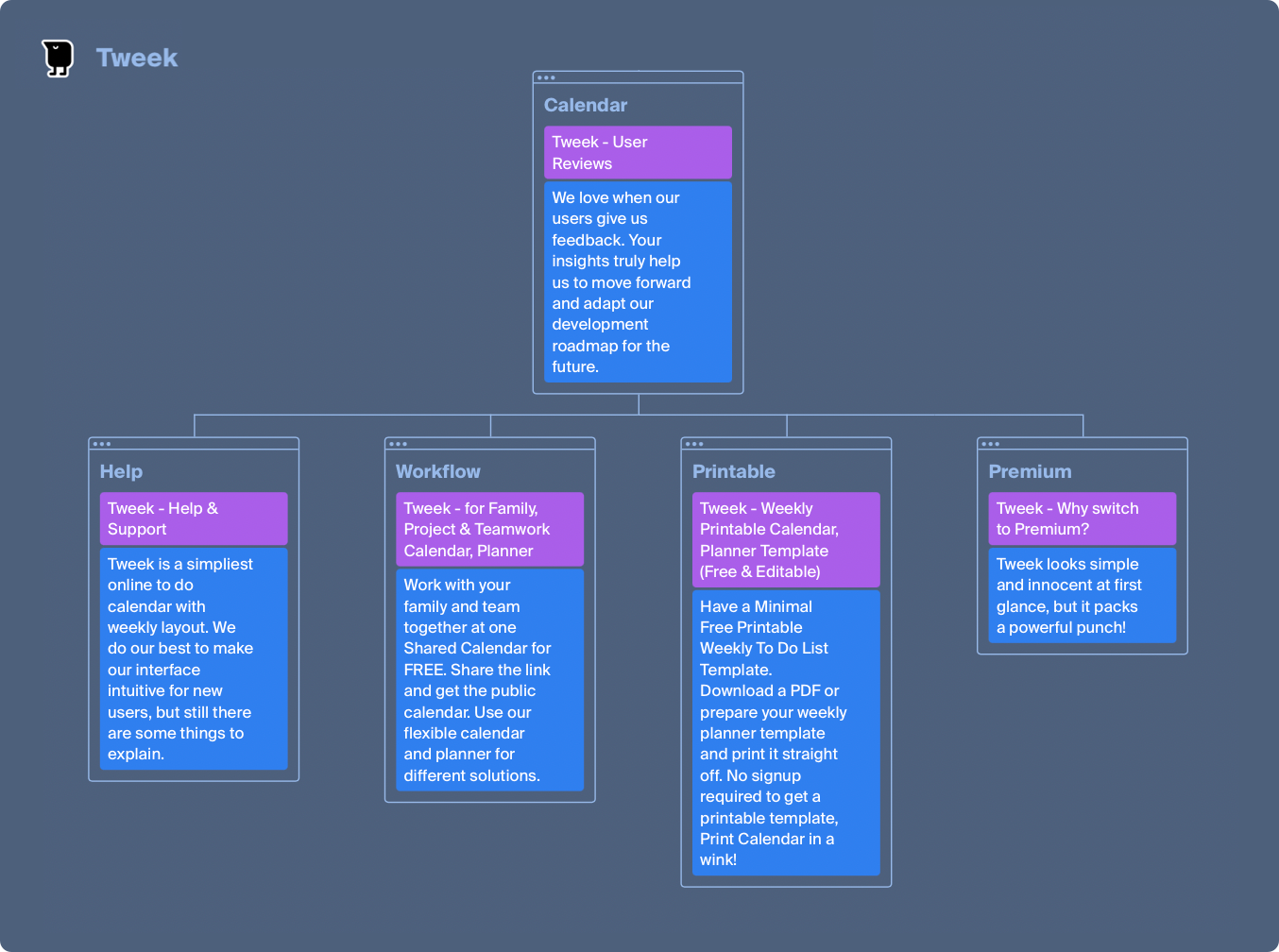
Давно существует куча инструментов от Ahrefs, Mooz, Semrush и т.д., которые показывают главные мета теги для каждой страницы отдельно, в лучшем случае списком. Но кто-нибудь видел инструмент, который выводит сразу все title и description за раз и показывает это в виде удобной иерархической визуальной структуры для всего веб-сайта?

Например, можно посмотреть визуальную структурку веб-сайта Apple
Давайте по порядку...
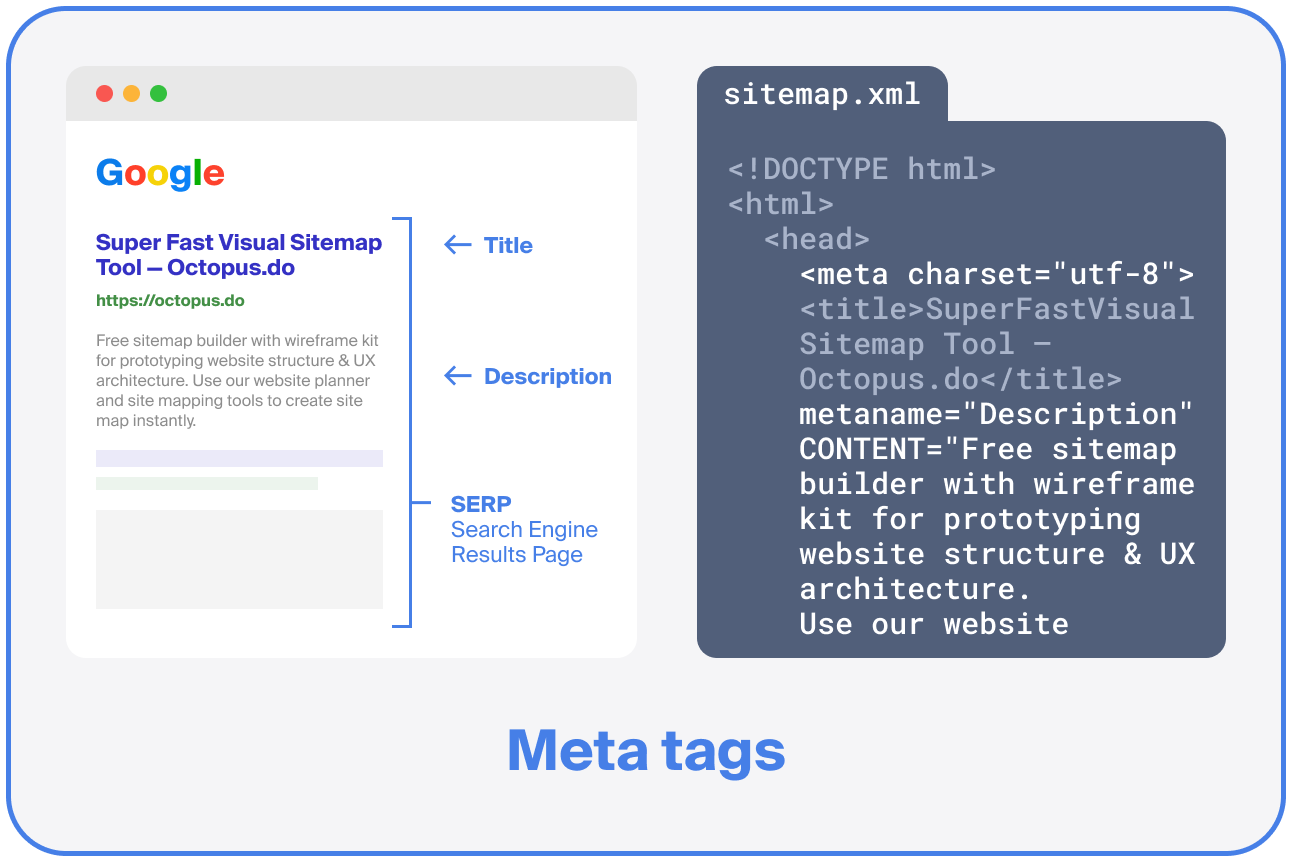
Что такое мета теги title и description?
SEO Title
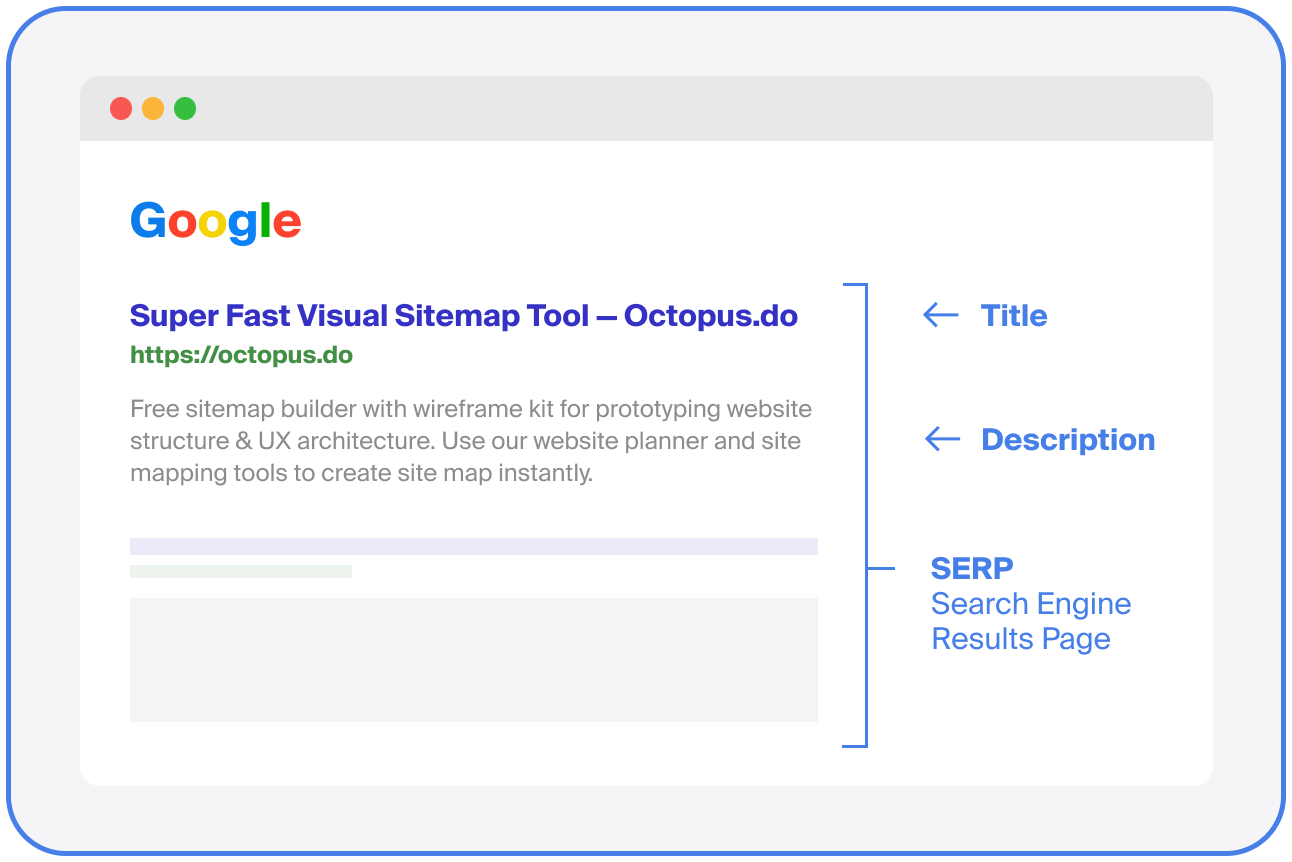
Он имеет такую же важность, как и заголовок книги или главы. Это краткий анонс содержимого для Google и пользователя (60 символов). Именно в него размещают главные ключевые слова и именно он отображается в поисковой выдаче (SERP).
Тег title — это элемент HTML.

SEO Description
Более развернутое чем title, но также небольшое описание содержимого веб-страницы (250 символов). Выводится в поисковой выдаче и служит важнейшим повествованием для Google и пользователя, о той или иной веб-странице. Как правило также насыщается ключевыми словами. Тег description также является элементом HTML.
Привило хорошего тона написания Title и Decsription
Считается хорошим тоном писать title и description в первую очередь понятными для людей, ведь именно пользователь примет решение переходить на вашу веб-страницу в поисковой выдаче (SERP) или нет. Но, если в них не будет ключевых слов, нужных для поисковых роботов, они просто-напросто могут не понять, о чем же ваш ресурс и, соответственно, не вывести его там, где это нужно.
Теперь, когда вы уже знаете или наверняка знали об этих самых главных SEO тегах, самое время рассказать об абсолютно новом и, наверное, пока единственном инструменте в интернете, который отобразит их все сразу в виде большой иерархической визуальной структуры веб-сайта.
Octopus.do — бесплатный генератор визуальной структуры веб-сайта, теперь с мета тегами.
Octopus достаточно известный сервис для веб-дизайнеров, девелоперов, SEO-специалистов и проджект-менеджеров. В месяц им пользуются около 30 тысяч пользователей. Один из его успешных инструментов — это генератор визуальной структуры веб-сайта, с новой возможностью также выводить и мета теги для каждой страницы.

Почему это нужно и полезно?
Вам будет полезно видеть title и description других сайтов, для того чтобы правильно составить собственные. А также очень немаловажно видеть всю картину в объеме, целиком.
Или, например, вы создаете свой веб-сайт и уже запутались в структуре и правильном описании каждой страницы (чтобы оно было уникальным и каждое ключевое слово соответствовало странице). В таком случае, вам будет полезно видеть все связи между страницами.
Каждый сгенерированный веб-сайт (проект) вы можете: сохранить, редактировать, комментировать, работать вместе с коллегами и делиться с кем угодно в интернете.
Как работает Octopus.do VSG?
VSG — Visual Sitemap Generator
Octopus.do использует мощный cloud server и специальный код-алгоритм, который по запросу пользователя, используя sitemap.xml искомого ресурса, отображает визуальную структуру сайта, выцепляя для каждой страницы title, description и логотип (favicon). Процесс может занять до 40 секунд.
Нередки случаи, когда результат получить не удается, так как на это есть много причин, например:
Веб-сайт слишком большой
Отсутствует файл sitemap.xml или его местоположение неизвестно
Превышен тайм-аут (1 минута, 40 секунд с мета тегами)
Firewall блокирует запросы
Инструмент экспериментальный, поэтому разработчик пишет, что продукт находится в стадии Beta.
Если вам все же не удалось получить визуальную структуру вместе с тегами, вы можете пробовать без тегов (быстрее и проще).
Или попробовать создать свою визуальную структуру веб-сайта с нуля — это как раз главный функционал сервиса Octopus.do
Резюме
Важность SEO и борьба за топовые места в поисковой выдаче Google становится все важнее как никогда. Органический трафик — то, что хотят все, он — царь.
Новый VSG Octopus поможет лучше видеть и понимать важнейшее мета описание страниц веб-сайта и работать с этой информации лучше, чем это было раньше.
Это не говорит о том, что инструмент нужен только тем, кто занимается SEO оптимизацией.
Он также будет полезен всем тем, кому нужно получить или создать визуальную структуру, понимать как все устроено, о чем та или иная страница, а также видеть суть, например для оценки проекта.
Комментарии (7)

Hidadmin
08.09.2021 09:39Прикольно... только как с этим работать и зачем это в принципе нужно - не понятно )

abbey Автор
08.09.2021 09:59Спасибо. Смотря, что именно вам нужно. Наглядно увидеть sitemap сайта и понимать иерархию страниц достаточно полезно для многих. Для кого-то это служит отправной точкой, что бы спроектировать новую структуру.
Вот предыдущая статья, которая зашла куда-лучше https://habr.com/ru/post/467625/ , но она чуть о другом

Hidadmin
08.09.2021 10:06Ну, не в таком виде явно. Для 10 страниц это нафиг не нужно, для 100, 1000 и более - работать с этой портянкой будет не удобно.
Самый простой вариат - экспорт в Эксель - там хоть можно этим управлять возможно, в текстовом виде конечно же.
abbey Автор
08.09.2021 10:16Конечно Эксель более структурированный и скорее больше подходит для совсем уж профессионально работы, но нельзя недооценивать именно визуальную подачу и удобство быстро визуализировать сайтмэп с тайтлами и дискришинами.
Кстати многие пользуются и все ок https://www.similarweb.com/ru/website/octopus.do/


abbey Автор
интересно, дизлайки от тех кто не признает SEO или что-то пошло не так? :-)
YuryB
много пустой болтовни да ещё с картинками. прикольно конечно, симпатично, но примитивно. + по вашей ссылке можно ещё и редактировать эту страницу и изменения видны остальным пользователям. и да, это лишь самые примитивные мета теги
abbey Автор
Спасибо за мнение. Статья действительно ориентирована на широкого читателя, а не только на прокаченного SEO'шника, для него как-раз сам тул.
Да, забыл поставить галочку read-only.
Примитивные, но самые важные.