Доброго вечера, хабраюзер. Предлагаю тебе дальше продолжить ознакомление с фреймворком BabylonJS. В этой статье ты ознакомишься с существующими камерами и типами освещения, предлагаемыми этим фреймворком.

Вообще, в BabylonJS существует 9 типов камер 7 из которых я опишу ниже. Почему 7? Восьмая и девятая камера не имеет документации на момент написания тутора.
FreeCamera — свободная камера
ArcRotateCamera — камера, прикрепляемая к определённой оси и вращающаяся по ней
Примечание: требуется посторонний модуль hand.js
TouchCamera — камера для сенсорного управления
Примечание: требуется посторонний модуль hand.js
Follow Camera — следящая за объектом камера
VirtualJoysticksCamera — управление камерой с помощью виртуального джойстика
AnaglyphCamera — камера для 3D-очков
0.333 — смещение между правым и левым глазом
GamepadCamera — камера, управляемая с джойстика
Всего 4 источника света могут рендериться на одном сцене и всего их существует 4 :)
The Point Light — точечный источник освещения

The Directional Light — свет, излучаемый повсюду

The Spot Light — прожектор

2 аргумент — положение
3 аргумент — направление
4 аргумент — угол
5 аргумент — скорость распада света

The Himispheric Light — реалистичное освещение


Камеры
Вообще, в BabylonJS существует 9 типов камер 7 из которых я опишу ниже. Почему 7? Восьмая и девятая камера не имеет документации на момент написания тутора.
FreeCamera — свободная камера
var camera = new BABYLON.FreeCamera(“FreeCamera”, new BABYLON.Vector3(0, 1, -15), scene);
ArcRotateCamera — камера, прикрепляемая к определённой оси и вращающаяся по ней
var camera = new BABYLON.ArcRotateCamera(“ArcRotareCamera”, 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
Примечание: требуется посторонний модуль hand.js
TouchCamera — камера для сенсорного управления
var camera = new BABYLON.TouchCamera(“TouchCamera”, new BABYLON.Vector3(0, 1, -15), scene);
Примечание: требуется посторонний модуль hand.js
Follow Camera — следящая за объектом камера
var camera = new BABYLON.FollowCamera(“FollowCamera”, new BABYLON.Vector3(0, 15, -45), scene);
camera target = myMeshObject: //указываем цель слежения
VirtualJoysticksCamera — управление камерой с помощью виртуального джойстика
var camera = new BABYLON.VirtualJoysticksCamera(“VJ_Camera”, new BABYLON.Vector3(0, 1, -15), scene);
AnaglyphCamera — камера для 3D-очков
var camera = new BABYLON.AnagluphFreeCamera(“af_cam”, new BABYLON.Vector3(0, 1, -15); 0.333, scene);
0.333 — смещение между правым и левым глазом
GamepadCamera — камера, управляемая с джойстика
var camera = new BABYLON.GamepadCamera(“Camera”, new BABYLON.Vector3(0, 15, -45), scene);
Свет
Всего 4 источника света могут рендериться на одном сцене и всего их существует 4 :)
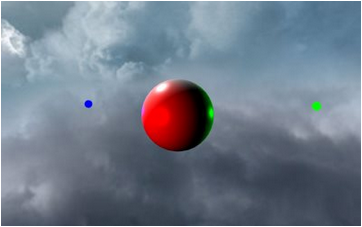
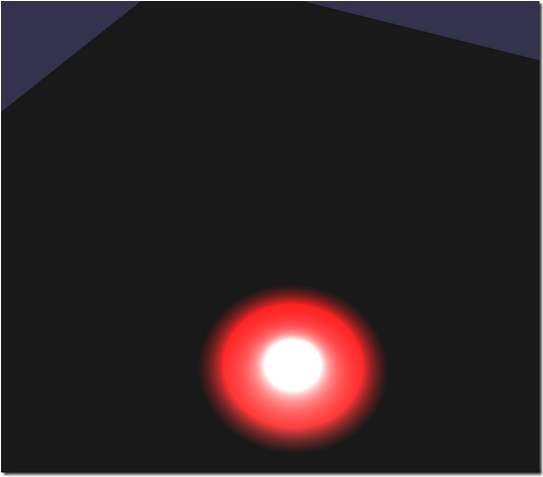
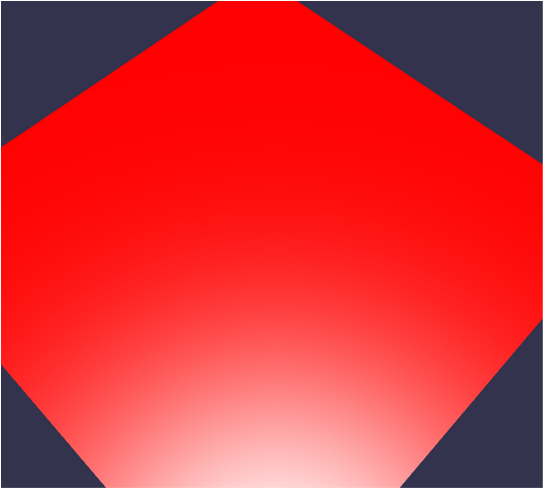
The Point Light — точечный источник освещения
var light0 = new BABYLON.PointLight(“Omni0”, new BABYLON.Vector3(1, 10, 1), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);

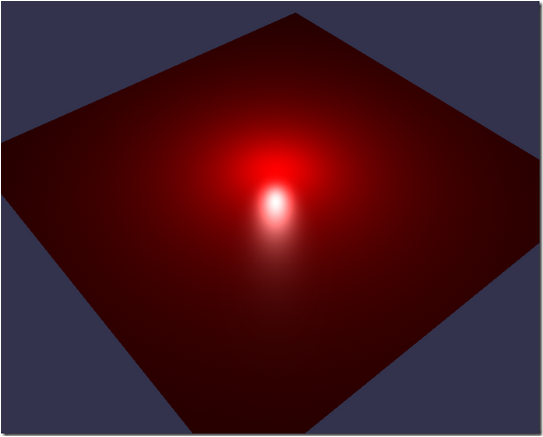
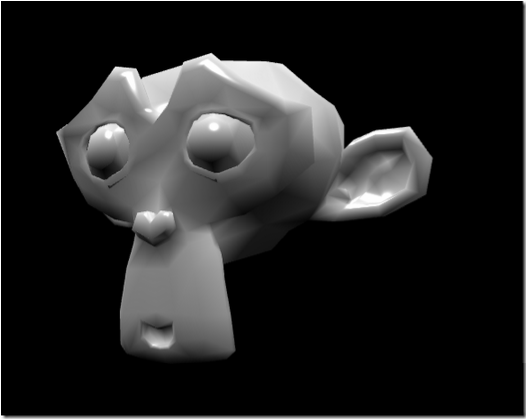
The Directional Light — свет, излучаемый повсюду
var light0 = new BABYLON.DirectionalLight(“DirLight”, new BABYLON.Vector3(0, -1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);

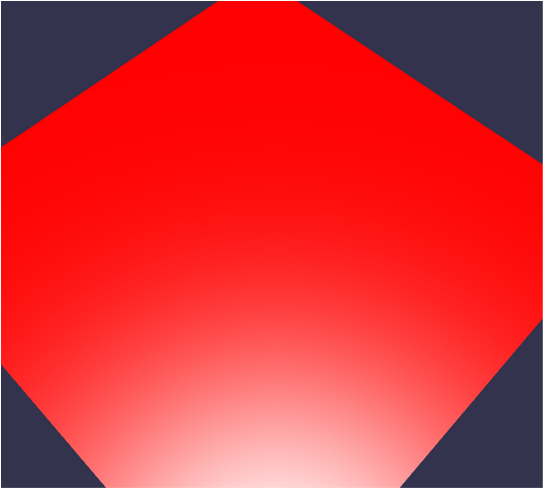
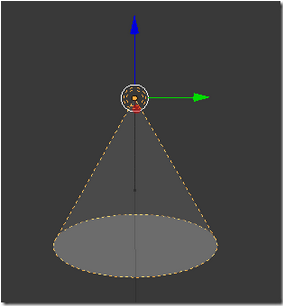
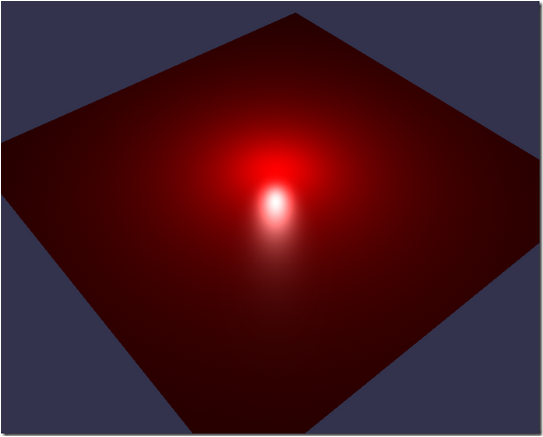
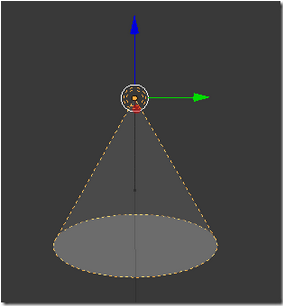
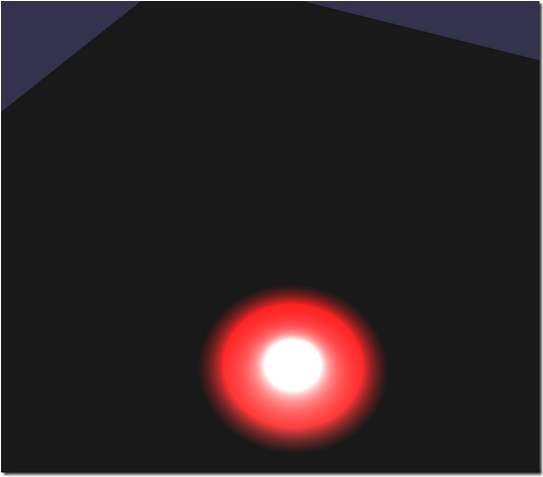
The Spot Light — прожектор

var light0 = new BABYLON.SpotLight(“Spot0”, new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector(0, 1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);
2 аргумент — положение
3 аргумент — направление
4 аргумент — угол
5 аргумент — скорость распада света

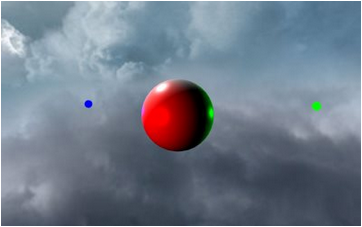
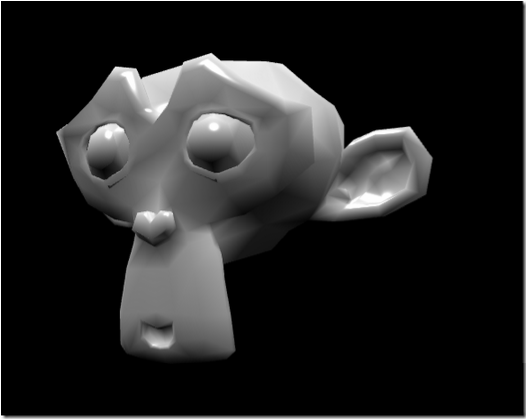
The Himispheric Light — реалистичное освещение
var light0 = new BABALON.HemisphereLight(“Hemi0”, new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 1, 1);
light0.specular = new BABYLON.Color(1, 1, 1);
light0.groundColor = new BABYLON.Color(0, 0, 0);



igor_suhorukov
Спасибо за статью! Надеюсь что webgl в перспективе взлетит) это на хабре уже обсуждали…