Если вы пользуетесь устройством с небольшой диагональю дисплея, то наверное замечали, что на некоторых сайтах "липкие" плашки отъедают значительную часть экрана. Прибавим к этому меню браузера и операционной системы, зачастую узкий экран (16х9) и, в итоге, остаётся не так много вертикального пространства. Расширение для браузера Bar Breaker решает эту проблему (доступно для Chrome и Firefox).
Расширение находит "липкие" плашки на странице и скрывает их. Скрытие происходит после пролистывания страницы вниз. Если пролистать обратно до самого верха, то верхние меню снова показываются чтобы не ломать страницу.
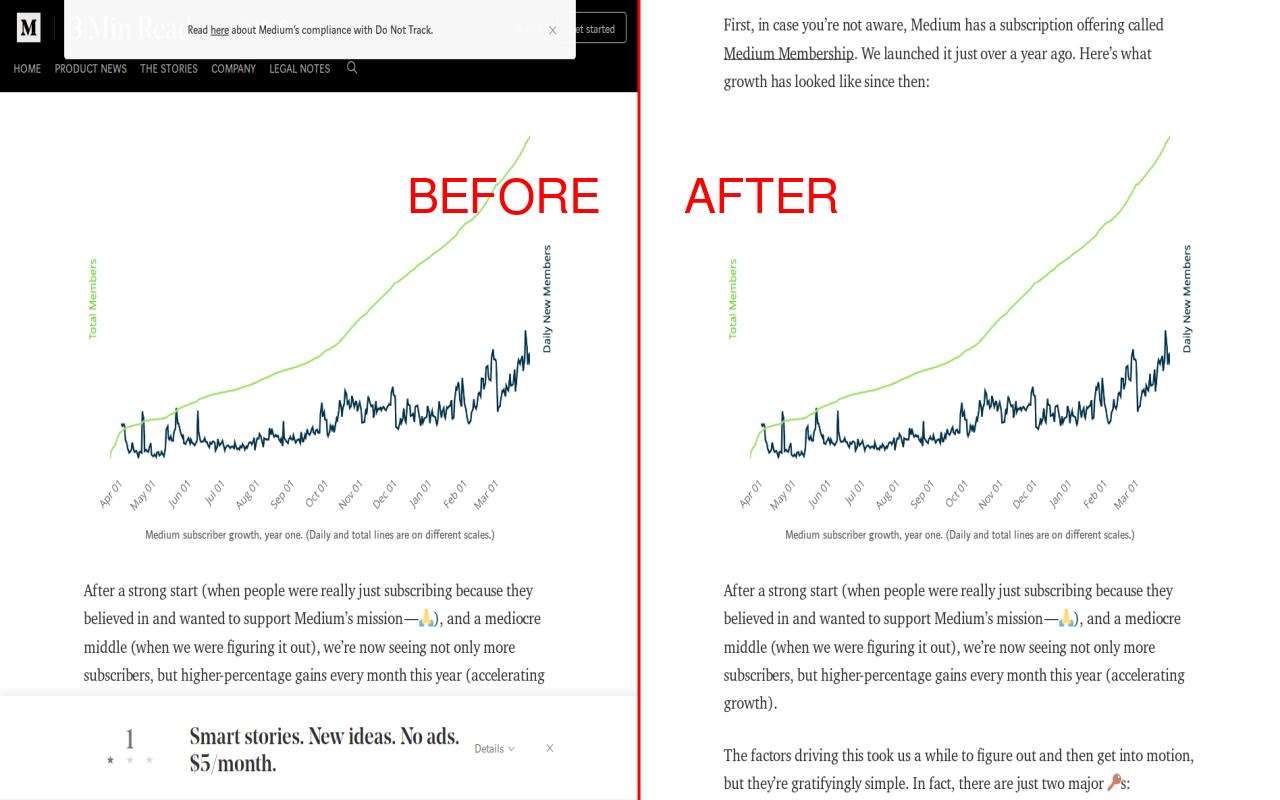
Ниже картинка с результатом работы расширения на сайте Medium. Скрыты плашка меню и промо-плашки вверху и внизу страницы. Скриншот достаточно старый, и сайт Medium уже изменился, но результат работы понятен.

Количество скрытых плашек показано рядом с иконкой расширения (меню в правом верхнем угле браузера, где собраны расширения). Клик по иконке расширения выключит/включит его на текущей странице. Также у расширения есть страница настроек, на которой можно задать список сайтов-исключений.
Исходный код доступен на GitHub. Расширение доступно для Chrome и для Firefox.
Update: целью расширения не является скрытие рекламы. Для этого есть другие расширения. Скрываются, в первую очередь, "прибитые" меню, которые отъедают место на странице.
Комментарии (21)

0xC0CAC01A
23.09.2021 16:12А есть расширение, автоматически кликающее нет на всякие GDPR-вымогательства?

ris58h Автор
23.09.2021 16:17+3Есть https://www.i-dont-care-about-cookies.eu/ но я им не пользовался.
У них же есть список правил для AbBlock https://www.i-dont-care-about-cookies.eu/abp/

AngelNet
23.09.2021 16:44Очередной ненужный велосипед. Все уже изобретено и активно используется!
Из коробки в УБО есть подписка "EasyList Cookie" в разделе "раздражающие элементы".
Для русскоязычного сегмента интернет (независимо от доменной зоны сайта) активно пилит подписку разработчик из АБП dimisa.
Подписку нужно добавить вручную в УБО: BitBlock - https://easylist-downloads.adblockplus.org/bitblock.txt
Обратная связь с разработчиком подписок возможна там:
https://forums.lanik.us/viewforum.php?f=102
или здесь:
https://forum.ru-board.com/topic.cgi?forum=5&topic=50761&start=1060
Автор (dimisa) (при условии выполнения несложных правил оформления обращений) очень быстро добавляет всю назойливую пакость, которую вы сможете найти в ру-сегменте в фильтры в подписках. Лично я постоянно этим пользуюсь и репорчу в топик о всяких "плашках" и прочих раздражителях пользователя интернет.

ris58h Автор
23.09.2021 17:02+1Я специально последний параграф к статье добавил, но вы, похоже не прочитали. Скрываются плашки меню, а не реклама.
"Ненужный велосипед" помогает мне уже ни один год на ноутбуке и телефоне.

ministr
23.09.2021 18:15+1Пользуюсь несколько лет вашим дополнением в Firefox. Спасибо большое, очень помогает. Если вдруг вылезают какие-то аномалии на сайте (например в магазине Apple), в один клик выключаю, все просто и понятно.

dimisa
23.09.2021 18:16+1Вы несколько непонятно презентуете ваше расширение и его назначение неочевидно для пользователей. Ведь фактически расширение не скрывает элементы, положение которых в исходном макете "прибито гвоздями", а делает их прокручиваемыми, с целью увеличения полезной видимой зоны.

ris58h Автор
23.09.2021 18:24Что именно вам видится непонятным и неочевидным? Возможно, мне стоит что-то переформулировать.
Расширение фактически скрывает "прибитые" элементы. В коде буквально
display:noneдляstyle.position==='fixed'.
dimisa
23.09.2021 18:44+2У меня проблем с пониманием не возникает, прокомментировать расширение меня попросили пользователи руборда. И дело не в термине "скрытие" (с таким же успехом можно менять в стилях
fixedнаrelative), а в конечном эффекте для юзеров. Обычно, когда речь идёт о скрытии ненужных плашек, подразумеваются плашки различных предупреждений, вроде оповещений об использовании файлов куки. И комментарий AngelNet выше, как раз является примером такого недопонимания. Мне кажется, в описании лучше сделать акцент на полезной видимой зоне, ведь элементы не скрываются полностью, они остаются доступны для использования. А название "убираем плашки" уводит мысль в другую сторону.

Pavel1114
24.09.2021 05:03-1А почему display: none вместо изменения position?
Я для этих целей использую расширение для кастомных стилей и вручную прописываю таким меню position: relative или static. Хабр, кстати, тоже имеет подобный элемент@-moz-document domain("habr.com") { .layout__row.layout__row_navbar { position: relative!important; } .layout__row.layout__row_services { display: none; } }
Верю что кому то может быть удобно видеть постоянно меню, но лично мне даже на 2k 27'' мониторе они мешают.
ris58h Автор
24.09.2021 11:09Можно спросить также: а почему не изменения position вместо display: none? Что-то нужно было выбрать.
Цель расширения - не писать кастомные стили для каждого сайта, а чтобы эти элементы скрывались автоматически.
Не знаю за что вас минуснули, кстати. Вполне нормальный вопрос.

Pavel1114
24.09.2021 11:18+1Я не пользовался вашим расширением и безусловно большинству будет удобнее просто расширение установить.
display: none полностью скрывает элемент. Но, например, navbar у хабра иногда всё таки нужен. position: relative оставляет его и просто отключает его прилипание к верху экрана при прокрутке.
ris58h Автор
24.09.2021 11:49Скрытые верхние меню я показываю, если долистали обратно до верха. "Так исторически сложилось". Попробую relative для таких элементов.
Update: попробовал relative на YouTube - ломается вёрстка, а трюк с display:none работает. Не всё так просто.




s_so
С uBlock + Ghostery = вообще никаких плашек . Девственная страничка с текстом , более ничего .
ris58h Автор
uBlock стоял. Пришлось поставить Ghostery.
Всё же цель Bar Breaker - это не убрать рекламу, а убрать плашки отъедающие место. Например верхнее меню, которое прибито к верху страницы. Именно такое есть и на Хабре. И если здесь оно ещё достаточно узкое, то на некоторых сайтах может быть на треть, а то и на четверть по высоте.
vtb_k
Ghostery уже лет 5 как в блоклисте у меня
LESHIY_ODESSA
С этим вы погорячились. Всё с него давно ушли.
Privacy Badger
Decentraleyes
Cookie AutoDelete