Всем привет! Меня зовут Петр Солопов, я руководитель отдела фронтенд-разработки в SuperJob. Думаю, многие из вас видели популярную серию картинок в интернете про фронтенд и бэкенд: на бекенде всегда какой-то монстр, а на фронте — все мило, летают бабочки. На мой взгляд, это не соответствует действительности и все не так радужно и безоблачно: чего только стоят настройка Webpack, тонна зависимостей, особенности фреймворков и многое другое. За подробностями под кат.

Что не так с React?
React де-факто стал стандартом при разработке интерфейсов в вебе. В этом можно убедиться, посмотрев на график скачиваний популярных фреймворков с npm:

Есть много статей, и вот одна из них, в которой говорится об основных недостатках React:
Из коробки он не работает в браузере из-за JSX, т.к. это проприетарный синтаксис, невалидный для браузера. А писать, не используя JSX, на React практически невозможно.
Для «Hello, World» команда React предлагает инструмент create-react-app, который загружает на вашу машину 2,5 миллиона строк кода зависимостей на JavaScript.
Теперь React не просто библиотека для рендринга. В нем есть такие фичи, как server components, и другие.
Что не так с современным фронтендом?
Так как React — самый популярный фреймворк, то все его проблемы в той или иной степени специфичны для фронтенда в целом:
Корпорации продвигают проприетарные вещи, а не развивают стандарты — «Hello, World» на любом популярном фреймворке не работает в браузере;
Колоссальное количество зависимостей в приложениях, сложности настройки сборки.
Об этих проблемах также упоминается в статьях (например, I don't want to do front-end anymore), которые становятся довольно популярными в сообществе.
It was easy to get started, too — you just created the files and refreshed the page.
Как это можно исправить
React и другие популярные фреймворки были выпущены в районе 2013 года. Тогда даже не было ES2015. Давайте посмотрим, какие на текущий момент есть инструменты, которые смогут решить вышеописанные проблемы. Первый инструмент, о котором хочется сказать, это нативные модули для JavaScript — ES-modules.
ES-modules
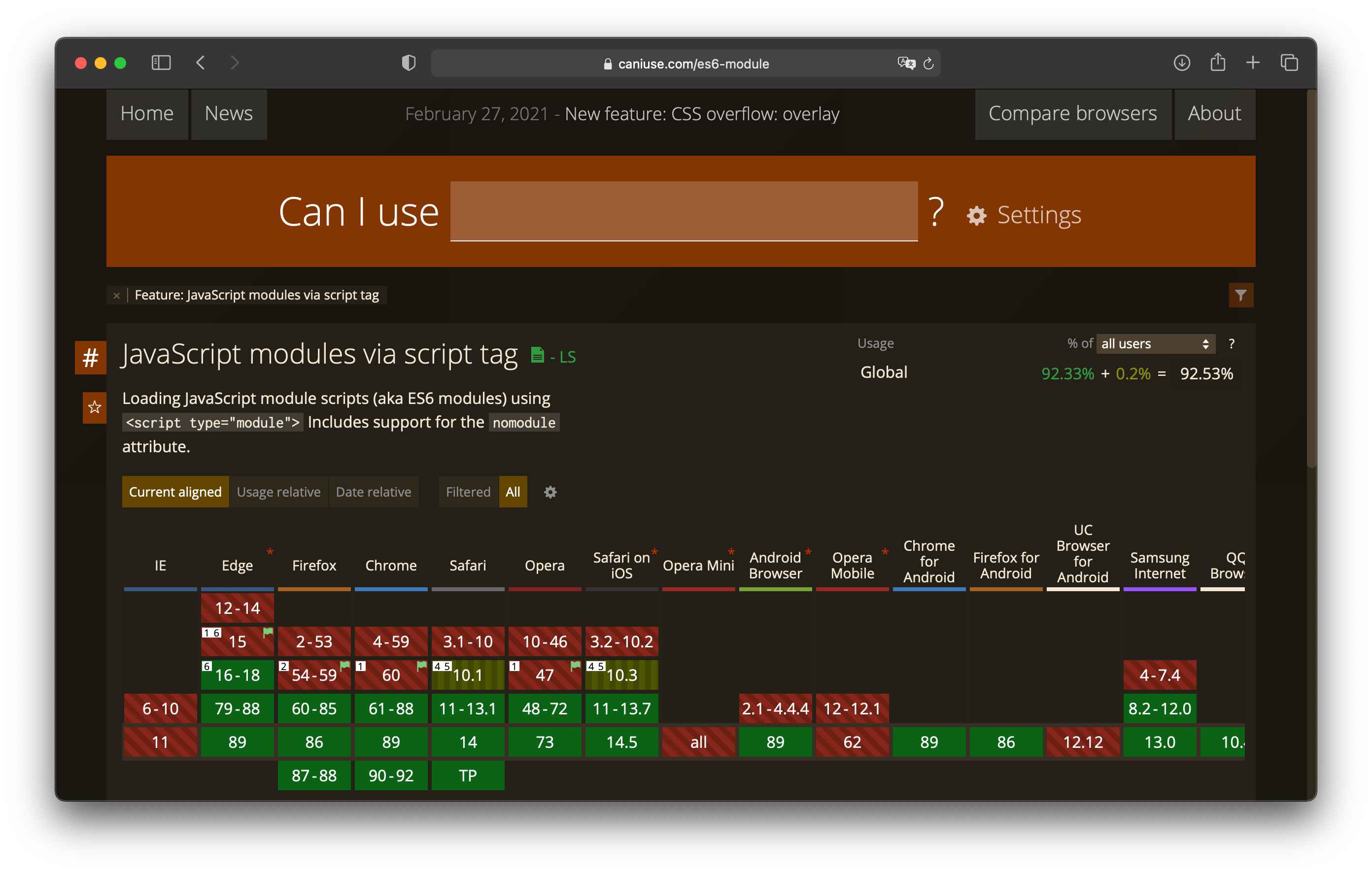
ES-модули приносят в JavaScript официальную унифицированную модульную систему. Однако, чтобы прийти к этому, потребовалось около 10 лет работы по стандартизации. Сегодня почти все основные браузеры из коробки поддерживают ES-модули, как и Node.js, начиная с 12-й версии.

ES-модули работают нативно в браузере у 93% пользователей. Поэтому их можно и нужно использовать в продакшене. Если вам нужно поддерживать браузеры, которые этого не умеют, например IE11, для них можно делать специальную сборку.
HTM
Следующий инструмент, который может помочь нам, это HTM. Удобная библиотека, с помощью которой можно писать JSX-like-синтаксис с помощью tagged templates, который будет работать прямо в браузере. HTM может работать как с React, так и Preact.
Unpkg
В примерах кода будет использован ресурс unpkg.com. Это просто CDN для npm. Его можно использовать для быстрой проверки гипотез, не скачивая себе на компьютер никаких зависимостей.
Hello, world
Давайте с помощью всего вышеперечисленного напишем простейшее приложение, которое работает прямо в браузере. В примерах будет использован Preact, но это будет работать и с React’ом тоже. Создаем компонент и рендрим его на DOM-ноде:
<!-- index.html -->
<body>
<div id="app"></div>
<script type="module" src="main.js"></script>
</body>// main.js
import {
h,
render
} from "https://unpkg.com/preact@10.5.13/dist/preact.module.js";
import htm from "https://unpkg.com/htm@3.0.4/dist/htm.module.js";
const html = htm.bind(h);
const App = ({ name }) => {
return html`<div>Hello ${name}</div>`;
};
function renderApp() {
const element = document.getElementById("app");
render(html`<${App} name="world" />`, element);
}
renderApp();Для запуска не понадобилось сборщиков и даже локальной установки зависимостей. Приложение похоже на обычное приложение на React, с которым многие знакомы. Но тут есть что улучшить — например, добавить статическую типизацию.
Статическая типизация
Большие веб-приложения уже не пишутся на голом JavaScript. Используя статическую типизацию, например TypeScript или Flow, можно избежать многих ошибок и сделать код более поддерживаемый.
В примерах будем использовать TypeScript — это своеобразная надстройка над JS, которая позволяет писать типы в коде. Чтобы TypeScript работал в браузере, можно использовать специальный синтаксис и писать все типы в JSDocs. Получаем работающую статическую проверку кода, при этом код все еще работает прямо в браузере:
// main.js
import {
html,
render,
} from "https://unpkg.com/htm@3.0.2/preact/standalone.module.js";
/** @type {import('preact').FunctionalComponent<{name: string}>} */
const App = ({ name }) => {
return html`<div>Hello ${name}</div>`;
};
function renderApp() {
const element = document.getElementById("app");
if (!element) throw new Error("element is not found");
render(html`<${App} name="world" />`, element);
}
renderApp();Управление импортами
С выходом Chrome 89 (и в Deno 1.8) мы получили нативное использование Import maps — механизма, который позволяет получить контроль над поведением JS-импортов.
Чем Import maps может быть полезен? К примеру, мы хотим использовать библиотеку «preact-router», которая внутри зависит от библиотеки «preact». Когда JS-интерпретатор дойдет до импорта «preact» в «preact-router», он упадет с ошибкой, так как не знает, что такое «preact» и откуда его брать. С помощью Import maps мы можем указать в html-файле, откуда брать зависимость, и JS-интерпретатор в рантайме успешно отработает.
<!-- index.html -->
<script type="importmap">
{
"imports": {
"preact": "https://unpkg.com/preact@10.5.13/dist/preact.module.js",
"htm": "https://unpkg.com/htm@3.0.4/dist/htm.module.js",
"htm/preact": "https://unpkg.com/htm@3.0.4/preact/index.module.js",
"preact-router": "https://unpkg.com/preact-router@3.2.1/dist/preact-router.es.js"
}
}
</script>// main.js
import { html, render } from "htm/preact";
import { Router, Route } from "preact-router";
/** @type {import('preact').FunctionComponent<{ name: string }>} */
const Page = ({ name }) => {
return html`<div>${name} page</div>`;
};
function App() {
return html`
<${Router}>
<${Route} default component=${() => html`<${Page} name="Home" />`} />
<${Route} path="/about" component=${() => html`<${Page} name="About" />`} />
</Router>
`;
}
function renderApp() {
const element = document.getElementById("app");
if (!element) throw new Error("element is not found");
render(html`<${App} />`, element);
}Подводные камни
У описанного выше подхода ограничение: зависимости должны быть ES-модулями. Но ввиду широкой поддержки ES-модулей, скорей всего в будущем, не собирать библиотеки под ES-модули будет моветоном.
Есть еще проблема: проверка типов не работает в tagged templates. Проблема решаемая, и уже есть инструменты, которое это умеют в lit (аналог htm), например lit-analyzer. Также есть issue в гитхаб в репозитории TypeScript, связанное с этим.
Заключение
В итоге удалось построить приложение, которое работает прямо в браузере. Вы можете самостоятельно посмотреть, как это работает, используя transpilation-free-starter-kit. В шаблоне также предусмотрена сборка для продакшена с поддержкой старых браузеров, установка зависимостей из npm и другое.
Это не серебряная пуля, а один из способов писать веб-приложения, используя последние стандарты. На мой взгляд, такой подход хорошо подойдет как для быстрой проверки гипотез, так и для приложений среднего размера, которые не требуют большого количества зависимостей.
Используйте стандарты, пишите код, который исполняется в браузере, и все будет супер!
Комментарии (55)

trokhymchuk
14.10.2021 19:11+10проприетарный синтаксис
Я не совсем уверен, что вы понимаете значение слова "проприетарный". Синтаксис jsx расширяет спецификацию ЭКМА-262. А спецификация jsx, ЕМНИП, даже распространяется на условиях CC BY 4-й версии.
Корпорации продвигают проприетарные вещи, а не развивают стандарты — «Hello, World» на любом популярном фреймворке не работает в браузере;
Что?
Колоссальное количество зависимостей в приложениях, сложности настройки сборки.
Безусловно, чего только стоит история с left-pad. Хотя эта проблема прослеживается не только во форнте.

fougasse
14.10.2021 20:18+1Проблема зависимостей остро прослеживается и в backend из экосистемы JS. Для более «legacy» вещей по типу java особых проблем с пакетами и сборкой не наблюдается уже лет 10-15 как минимум. Хотя, например, в плюсах/сях дела совсем плохи, но там и требования другие.
Rust, кстати, с карго очень неплох на первый(да и второй) взгляд.
Причины кроются как в изначальных недостатках npm, так и в общей скорости изменений на изначальном этапе развития, относительной молодости экосистемы, и количества софта. Про качество тоже можно порассуждать, хотя «рыночек порешает» пока что никто опровергнуть не смог —условное «деньги платят, SpaceX пишет на JS» не перебьёшь без слива кармы, да и стоит ли?

faiwer
14.10.2021 22:14java особых проблем с пакетами и сборкой не наблюдается уже лет
А там случаем нет "бинарной совместимости" с тем, что уже не получается собрать? Мне кажется это сильная сторона (ещё одна) статически типизированных языков.
Ну и, как мне кажется, вне web разработки, мало кого интересует вес получившегося бинарника. Нередкое явление когда какое-нибудь, скажем, десктопное приложение просит зависимостей под 50 MiB. Во фронте за такое бьют ногами, ибо каждому пользователю это всё грузить… Отсюда и перегибы с DRY в виде left-pad и подобных штук.
А ещё безалаберность приводит к тому, что пакет где полезной нагрузки 15 строк тащит за собой в node_modules кучу тестов, криво указанные dev-зависимости, всякие ридми и документацию. В итоге node_modules под 400 MiB, а итоговый JS-bundle со всем этим добром меньше MiB до gzip.
Я к тому что везде есть свои нюансы.

trokhymchuk
15.10.2021 07:48Отсюда и перегибы с DRY в виде left-pad и подобных штук.
11 строк --- это, простите, уже слишком. Я всё ещё буду думать, что это из-за того, что люди прочитали "Don’t repeat yourself" и побежали применять этот принцип везде, не оценивая риски.

faiwer
15.10.2021 10:05Согласен. Всякий раз подключая такую крошечную библиотеку я думаю, что никто не мешает все эти left-pad сгруппировать в какой-нибудь один пакет где будет сразу несколько десятков типовых утилит для работе со строками. Никто ведь не мешает сделать много endpoint-ов, как например сделано в lodash.
Вот пример такого left-pad:
@mapbox/geo-viewport. 73 строки кода. Неужели их нельзя было засунуть в сам mapbox :)
trokhymchuk
15.10.2021 17:39Согласен. Всякий раз подключая такую крошечную библиотеку я думаю, что никто не мешает все эти left-pad сгруппировать в какой-нибудь один пакет где будет сразу несколько десятков типовых утилит для работе со строками. Никто ведь не мешает сделать много endpoint-ов, как например сделано в lodash.
+1, иногда появляется ощущение, что нормальных программистов на жс просто нет. Это, конечно, не так, но всё же некоторые моменты выглядят странно.
Вот пример такого left-pad:
@mapbox/geo-viewport. 73 строки кода. Неужели их нельзя было засунуть в сам mapbox :)Посмотрите на isarray, там совсем печально.

faiwer
15.10.2021 17:58+1This module is proudly supported by my Sponsors!
Do you want to support modules like this to improve their quality, stability and weigh in on new features? Then please consider donating to my Patreon. Not sure how much of my modules you're using? Try feross/thanks!var toString = {}.toString; module.exports = Array.isArray || function (arr) { return toString.call(arr) === '[object Array]'; };А он хорош! :-) И даже сюда автор затащил зависимость от какого-то
tape. Благо хоть dev-зависимость.

trokhymchuk
15.10.2021 07:35Я с вами полностью согласен, хотя достаточно сложно сравнивать джаву и жс.

petersolopov
15.10.2021 09:23+1Я не совсем уверен, что вы понимаете значение слова "проприетарный".
Вы правы, неудачное использование. В этом контексте имелось ввиду что JSX разработала компания для своих нужд и не было намерения сделать из этого стандарт который работает в браузере.
Что?
Примеры, приведенные в документации angular и react, не запустятся в браузере без инструментов сборки.
С Vue поторопился такие выводы делать, спасибо что отметили!

trokhymchuk
15.10.2021 17:43Примеры, приведенные в документации angular и react, не запустятся в браузере без инструментов сборки.
Это я понял, но при чём тут
Корпорации продвигают проприетарные вещи, а не развивают стандарты
? Необходимые инструменты сборки не являются проприетарными, да и само их использование не является чем-то плохим.

faiwer
14.10.2021 22:09+8ES модули… в браузере… Поэтому их можно и нужно использовать в продакшене.
Зачем и кому нужно? Одна из проблем — каждый последующий уровень вложенности это очередной последовательный запрос. Условно с latency в 1000ms и глубиной в 10, ваше приложение будет грузиться 10 секунд (вместо одной). Никакой HTTPS2 не спасёт. В первых имплементациях импортов доходило до того, что lodash грузился 21 секунду.
В лучшем случае вы сможете как-то заранее уведомить браузер о полном древе всех задействованных ресурсов… коих в большом проекте может быть много тысяч. Не помню завезли это уже или ещё нет. Так или иначе вам снова потребуется автоматизация. А заодно вы лишаетесь dead code elimination и прочих оптимизаций.
Импорты и экспорты удобны для разработки. Но come on, для чего они вам в production-е? По крайней мере в текущем виде.
Чтобы решить эту проблему сейчас разрабатывается сложная спецификация нового формата файлов — bundle-ов. Недавно что-то бегло читал про них. Но они ещё дальше от ваших идей. Это снова нужно натравливать софт на кодовую базу.
Следующий инструмент, который может помочь нам, это HTM. Удобная библиотека, с помощью которой можно писать JSX-like-синтаксис с помощью tagged templates, который будет работать прямо в браузере.
Который парсит ваши шаблоны прямо в браузере. Для небольших проектов ещё сгодится. Но прошу не тащите подобное в крупные. Ahead of time — наше всё.
писать все типы в JSDocs.
Как человек который длительное время страдал такой фигнёй (вынужденно, не было возможности моментально перевести большую кодовую базу на TS), я торжественно заявляю — это адов изврат. Не делайте так без острой необходимости.
На мой взгляд, такой подход хорошо подойдет как для быстрой проверки гипотез, так и для приложений среднего размера
А ещё лучше для проверки гипотез и приложений среднего размера подойдёт единожды сделанный простой шаблон. Он же вам поможет и тестовые задания в разные компании проходить.

DarthVictor
15.10.2021 00:28Чтобы решить эту проблему сейчас разрабатывается сложная спецификация нового формата файлов — bundle-ов. Недавно что-то бегло читал про них.
А не поделитесь? У меня как раз месяц назад была задача по разъезду общего репозитория на две команды и три репозитория. И я только на неожиданное поведение зависимостей при использовании npm link угробил день и кучу нервных клеток пока в ходе отладки не понял в чём дело.
Было бы приятно хотя бы пофантазировать про появление нормальных jar-ников / dll-ников, у которых не нужно будет писать скрипт генерирующий пять немного отличающихся объектов с алиасами (для импортов webpack на основе алиасов tsconfig, для импортов webpack на основе peerDependencies, для импортов jest на основе алиасов tsconfig, для импортов jest на основе peerDependencies, для параметра shared в ModuleFederation на основе peerDependencies).

petersolopov
15.10.2021 10:14+1Зачем и кому нужно?
К сожалению, сборки для продакшена не избежать из-за проблемы о которой говорите вы, минификации и прочих оптимизаций. Но можно настроить сборку в которой таргет будут ES модули. Приложение нужно будет собрать, но только один раз для релиза.
Который парсит ваши шаблоны прямо в браузере.
Это также решается продакшен сборкой и использованием babel-plugin-htm

faiwer
15.10.2021 10:32+1Это также решается продакшен сборкой и использованием babel-plugin-htm
Что и требовалось доказать. Убегали от babel, вернулись к babel. Осталась разве что возможность запустить проект в dev-режиме без сборки. Неплохо, но не сказать, чтобы уж сильно нужно.

JustDont
15.10.2021 20:25Осталась разве что возможность запустить проект в dev-режиме без сборки.
Пока сборка в dev-режиме у меня занимает меньше времени, чем переключение из IDE в браузер (а она обычно столько занимает, даже на очень больших проектах — инкрементальные билды уже давно побороли проблему роста времени сборки при росте объема кода) — эта возможность в принципе нафиг не сдалась.

faiwer
15.10.2021 22:00Везёт вам. А мы обмазались тайпскриптами, линтерами и бабель плагинами. В итоге мало того что даже инкрементальная сборка подтормаживает, так ещё и приходится пару раз в день\два её убивать и перезапускать. Либо она сама от Out of memory дохнет. Особенно у меня умиляет, что из-за разных AST у меня одновременно работает минимум 4 instance-а от typescript-а: vscode ts, vscode eslint ts, webpack ts, webpack eslint ts. Ух. Но, имхо, оно того стоит. Но во мне ещё теплится надежда, что когда-нибудь это всё перестанет так сильно глючить и лагать.

Alexandroppolus
15.10.2021 22:13Но во мне ещё теплится надежда, что когда-нибудь это всё перестанет так сильно глючить и лагать.
За прошедшие годы чуваки-олимпиадники отшлифовали код инструментов до блеска. Сомневаюсь, что будет прорыв в скоростях.

faiwer
15.10.2021 22:20Babel написан быть гибким, а не быстрым. Неспроста esbuild уделывает его на два десятичных порядка по скорости. Typescript тоже написан быть гибким и удобным. А если учесть, что Babel и Typescript и Eslint имеют свои собственные AST (т.е. все делают одно и то же с нуля, без коллаборации), то там есть что оптимизировать. А если подружить webpack и редактор...
В общем всё возможно.

JustDont
15.10.2021 22:20Я тоже обмазался. Не тормозит. Понятно, что зависит от объема проекта и сколько там всего подтаскивается, но на проектах в 20 и в 60Кloc без особого зверинца в сторонних зависимостях — не тормозит. При том что полный билд очень неспешен, а вот инкрементальный — очень быстр.
Причем на меньшем из них сборка идёт через бабель, а не через tsc (tsc стоит в параллель чисто для проверки типов), а на большем — через tsc. Разницы особой нет, времена когда tsc шибко тормозил — кажется вполне прошли.

faiwer
15.10.2021 22:23а вот инкрементальный — очень быстр.
У нас где-то 1.5-2 секунды на JS часть, и 5-10 секунд на TS часть (она в отдельном потоке и не блокирует билд). +- 80-90K LOC. Вспоминая как на моей машине Scala проект по 20-30 секунд на инкрементальный билд тратил, а на полный больше 2 минут… соглашусь с вами. Во фронте это ещё по божески.

DmitryKazakov8
16.10.2021 12:51Я вот давно отказался от проверки типов по всему проекту при каждой пересборке — при блокирующем режиме это блочит билд и отображение в браузере, при неблокирующем — медленнее, чем бабель с вырезанием ts-типов, при неблокирующем параллельном — отстает от реального кода, который мог несколько раз измениться, а ошибки выдадутся нерелевантные.
При необходимости (после завершения куска логики) можно вручную вызвать проверку типов, и обязательно — на pre-commit+CI. Это максимально удобно, и скорость инкрементальной сборки на современных сборщиках почти мгновенная.
Еще в Бабеле запилили хороший кеш, который тоже значительно сокращает время сборки (перешел на него с happypack/thread-loader и стало быстрей, чем параллельная сборка в нескольких процессах).
А про один AST на разные инструменты, конечно, согласен, но вряд ли в обозримом будущем смогут договориться Eslint+TS+babel+IDE на единый всем подходящий формат, так как это будет блочить развитие и оптимизацию каждого инструмента в отдельности.

faiwer
16.10.2021 23:57Это максимально удобно
Не сказал бы. Да, за счёт запаздывания ошибки бывают нерелевантными, и это бесит. Но вот выяснить, что у тебя полпроекта развалилось на pre-commit очень обидно. Хочется своевременной реакции. И желательно быстрой. Я бы так работать не смог, т.к. рефакторинг спутник моей жизни. Он как ремонт. Никогда не заканчивается.
при неблокирующем — медленнее, чем бабель с вырезанием ts-типов
Не совсем понял мысль. При неблокирующем как раз и получается что одновременно babel+плагин и ts-fork. Получается быстрый инкрементальный билд, и медленный догоняющий TS.
У вас какая-то другая схема?

DmitryKazakov8
17.10.2021 13:01Под "блокирующим" я подразумевал ts-loader без transpileOnly, т.е. билд не будет собираться, если есть ошибки в типах — это на удивление распространенный, но на мой взгляд неэффективный подход. Под неблокирующим имел в виду как раз ваш вариант.
Сам люблю часто рефакторить, но тут все зависит от архитектуры. Если в приложении нет связки по строкам и динамических названий структур, то в 95% случаев достаточно делать findUsages в IDE и при рефакторинге интерфейсов и параметров все места легко открыть и поправить. Поэтому ситуация, когда на pre-commit ругается ts у меня крайне редкая, и в целом намного удобнее использовать IDE чем потом в консоли смотреть, что развалилось, и вручную переходить на каждый файл и искать строчку с ошибкой.
Если архитектура не подходит и findUsages не работает корректно — тогда да, ваш вариант имеет место быть, и поможет найти развалившиеся места.

faiwer
17.10.2021 13:49Понятно, спс. Да, у нас очень много алгебры типов, поэтому ломается в очень неочевидных местах. Нужен весь граф связей, которых никаким find usages не получить. Да и пробегать всё это вручную то ещё удовольствие.

apapacy
15.10.2021 00:08По статистике реакта много вопросов. Никто не знает наверняка сколько из этих загрузко реальных проектов а сколько загрузок от изучающих реакт. А этим собственно и должна заниматься наука статистика.
У реакта есть сильные и слабые стороны. Сборщики тут не при чем. Я сам максимально держался без сборщиков пока не понял что загружать все amd это путь в никуда. А раз использовать сборщики то уходит аргумекнты про JSX и вариант поддержки модульности.
Я могу конечно ошибаться но если убрать учащхся ии любопытсвующих реакт будет не более популярен чем vue.js
Но vue.js будет набирать популярность а реакт ее терять и вот почему.
Какое-то время фронтенд (собственно верстка) разрабатывался версталщиками ("версталами") в виде html/css
В 2000-е эта верстка нтегрироваалсь бэкендерами в роекты через шаблонизаторы например twig. Потом было некоторое безвременье с ajax/web2.0 и переход angular/react. Появилась специализация интеграторов верстки в js-фреймворки. Эти разработчики занли понмемного и css и js о преимущественно знали фреймворк. Естественно что это нерациональный процесс. Одни верстают другие нтегрируют в компоненты. И сейчас идет полным ходом становление новой спецализации фронтенд разработчик который отлично знает верстку и знает фреймворк. И вот для такого типа angular/react оказался сложен. React сам по себе не сложен но он для раоты требует redux/mobx и т.п. а вот это уже сложно. Поэтому новое поколение фронтендеров выбирает преимущественно vue.js
Alexandroppolus
15.10.2021 11:03+2React + MobX сложный? это вы так пошутили?

apapacy
15.10.2021 12:09Mobx проще чем redux. Но это не значит что он прост для восприятия верстальщиками.

JustDont
15.10.2021 20:29+2Как только мы переходим от фронтэнда, как от чего-то создаваемого в стиле fire & forget к сильно переиспользуемому многофункциональному коду — там что угодно не будет простым для восприятия верстальщиками.

apapacy
16.10.2021 08:57-1Много ли функционального и переисмользуемого сделано на реакта в результате. Я знаю только react admin и везде его использую и materialUI. А так даже календаря выпадающего нормального нет.
Тут я бы сказал даже больше. Вместо того чтобы сделать проект просто, как бы сделал его средний верстальщик продвинутый сеньор реакт начинает мудрствовать и делать то что по сути не нужно. А после этого спрашивает хотел бы я узнать как это бы мог сделать рядовой верстальщик.
JustDont
16.10.2021 12:43+1Много ли функционального и переисмользуемого сделано на реакта в результате.
Внутри компаний — очень много. Я бы даже сказал, что я пока еще не видел ни одной конторы, которая бы плотно сидела на реакте и не имела бы приемлемой библиотеки компонентов для своей предметной области (это если они не пользуются material или если его не хватает).

apapacy
16.10.2021 13:09-2Воспринимать ли это как плюс реакта иликак его минус?

JustDont
16.10.2021 13:23+2Так а с чем сравнивать? Вы пишете на ваших "простых для верстальщиков" решениях что-то, что потом хотя бы полдюжину лет живет, эволюционирует, и непрерывно изменяется? Вы имеете статистику расходов по поддержке этих простых в написании решений?

apapacy
16.10.2021 13:30Как правило, "универсальные" кулибокомпоненты самодеятельных реакт разработчиков вообще не подлежат поддержке

JustDont
16.10.2021 13:34+2Я видел самого разного качества компоненты уровня кнопочек и списочков, но никогда настолько плохие, чтоб они "не подлежали поддержке". Это далеко не rocket science.
Самое "не подлежащее поддержке" — это как раз полное отсутствие переиспользуемых компонент.

LEXA_JA
15.10.2021 11:58Если из статистико по Реакту убрать изучающих, то и из статистики по Vue/Angular тоже. Более того, количество интересующихся React'ом это тоже отражение его популярности.
Ещё можно глянуть на колучество вакансий по фреймворкам. У меня вышло соотношение примерно 6.5/3/1 React/Angular/Vue
apapacy
15.10.2021 12:07Да конечно. Статистику хотелось бы иметь реальную.
Я говорю о тенденции. Реакт будет реально снижаться Вью расти. Как только бизнес поймет что вместо одного верстальщика и одного сеньора реакт можно нанять одного верстальщика на Вью. При этом экономия будет не Только в зарплате а в сроках разработки эта ситуация стремительно поменяется
А что до популярности у учащихся один из 30 может быть найдет работу
dead_knight
15.10.2021 16:16можно нанять одного верстальщика на Вью.
А давно во Вью не нужно писать логику?
И я конечно понимаю что "по докам" там "рай, радуга и единороги с понями". Только вот это никак не лишает нас того факта что "наверстав" на старте кривой логики (что прекрасно можно сделать хоть на ангуляре/хоть на реакте), потом не придется нанимать Вью-синьора, который "за хорошую денюжку" будет разгребать за "верстальщиками" и скорее всего останется в штате, бить последних линейкой по лапкам за очередную "верстку" логики.

apapacy
15.10.2021 16:35-1Стихия рынка оставит оптимальный вариант, отсеяв верстальщиков которые не смогут развиться в сторону логики и сеньоров реактив которым скушно изучать вёрстку. Вью более подходит для работы полноценного фронтенд разработчика так как включает в себя работу со стором. Только и всего. Как шаблонизатор angular, react, vue, svelte, marko это практически одно и то же.

dead_knight
15.10.2021 16:46+1Вью более подходит для работы полноценного фронтенд разработчика так как включает в себя работу со стором.
Vuex вообще-то отдельная библиотека и ни разу не проще чем тот же redux (она с него внезапно писалась).
А для всего остального работает "теорема Эскобара" (тем более Вью при необходимости в jsx тоже умеет)
apapacy
15.10.2021 17:14-3Вью вообще писалось с реакта и разработчиком реакта. Я исходу не из умозрительных построений сих реальной практики. Вью на порядок легче для освоения чем реакт. Код фронтен разработчика на Вью достаточно хорошего качества. Аналогичный фронтенд разработчик пытающийся разрабатывать на react redux mobx производит очень плохой код. Нужен отдельный сеньор реакт для интеграции. Мой вывод это организационно и экономически невыгодно и поэтому исход предрешён этим.

xadd
15.10.2021 03:32-2React сам по себе не сложен но он для раоты требует redux/mobx и т.п. а вот это уже сложно. Поэтому новое поколение фронтендеров выбирает преимущественно vue.js
Все верно, поэтому сеньоры выбирают react.

apapacy
15.10.2021 10:45-5Эти сеньоры скоро останутся без работы. Так как css и верстку толком не знают.

asakasinsky
15.10.2021 13:26+5Многие из этих людей:
— начали свой путь с книг типа «Bulletproof CSS»
— писали свои reset.css
— застали «зоопарк браузеров»
— прошли через «Верстку независимыми блоками» к БЭМ
— писали свои сборщики
— etc
… и ничего, пользуются реактом.

nicolas2008
15.10.2021 09:22+1А в чем собственно проблема использовать сборщик? Для традиционных языков/технологий требующих компиляции никого почему то не смущает наличие компилятора, SDK, IDE и даже наоборот - богатый SDK более привлекателен из-за наличия многих полезных функций упрощающих написание и проверку кода. Искренне не понимаю этого стремления к простоте.

z0ic
15.10.2021 11:09-2Тогда придётся признать успех Svelte, что совершенно неприемлемо для react-сообщества основанного на хейтерстве.

apapacy
15.10.2021 12:02Свелт вирусно распространялся но что то последний год тормознул немного чисто по субъективной оценке. Так как реально сталкивался с мелкими проектами на свелте а сейчас нет. Кстати проекты с которыми я сталкивался были все на sapier который Харрис решил дальше не разрабатывать. Это было таким неожиданным разочарованием.

smashingkenny
15.10.2021 12:52В какой то статье, то ли об WebKit то ли от Blink, читал что быстрее всего броузер умеет работать с HTML и медленнее с JS. Поэтому для меня всегда казался странным подход писать HTML внутри JS и потом через WebPack запаковывать все это в монстр бандлы.
Не говоря уже об проблемах динамического интерфейса, когда в зависимости от пользователя он имеет совершенно другой функционал.
Соглашусь с автором, текущее положение дел с реатом как негласным стандартом, не годится.
apapacy
15.10.2021 15:51js фреймворки решают задачу устранения сложности и раздробленности проекта с которым столкнулись разрабротчики ajax/web2.0 Естественно этот процесс получился итеративным. Получили новые проблемы как Вы правильно сказали с промзводительностью. Воьбщем-то решение нашлось в виде universal приложений это nex.js/nuxt.js
Но в реальности многие разработчики да и заказчики сейчас на волне марктингово хайпа на это не обращают внимание и говорят "реакт хочунимагу" Потом проавда приходит SEO аудит и все начинают думать а как вообще выполнить указание если с сервера приходит HTML<body><div id=app></div></body>

markmariner
15.10.2021 15:37+2«Hello, World» на любом популярном фреймворке не работает в браузере
На Vue.js -- работает. Без сборщика, без разделения файлов. Это описано на первой странице документации, а Vue.js входит в тройку популярных фреймворков.

Andrew0610
18.10.2021 09:57+1Для «Hello, World» команда React предлагает инструмент create-react-app, который загружает на вашу машину 2,5 миллиона строк кода зависимостей на JavaScript.
Ну так потому что реакт это не язык. А на js, вывод строки вполне компактный. Не путайте теплое с мягким. Аргумент в стиле - а вот чтобы в Андроид студии вывести hello world ее нужно скачать установить и создать андроид проект...Серьезно?Уже на этом аргументе желание читать статью поубавилось.


anonymous
z0ic
Это только для тех, у кого сохранилась бритва Оккама.