Я уже публиковал свою точку зрения, что Progressive Web Applications - это, прежде всего, технология для мобильных устройств. Основная особенность классических web-приложений - это клиент-серверная архитектура, а основная особенность "прогрессивных" web-приложений - возможность работы в offline. Понятно, что это очень сильно разные подходы в архитектуре - "всегда на связи" и "всё своё с собой". Совместить два таких разных подхода в одном приложении "это очень дорого и ни к чему".
Отталкиваясь от этой своей точки зрения, я решил посмотреть текущую статистику по браузерами - какие на данный момент у PWA-приложения возможности стать популярным и на какие браузеры оно должно ориентироваться. Данные для публикации взяты с сайта gs.statcounter.com
PWA - это Google?
Progressive Web App — это достаточно свежая технология. Несмотря на то, что идеи, на которых базируется PWA, появились 15-20 лет назад (в 2000 году — Microsoft с HTA, в 2007 году — Apple), более-менее широкая популярность к ним пришла в 2015 году — когда Google добавил поддержку Service Workers и Web App Manifest в браузер Chrome. В 2016 году Service Workers добавили в Firefox v. 44 (Extended Support Release начал поддерживать Service Workers только с 30 июня 2020, с версии 78), а признанной эта технология стала лишь весной 2018 года — когда поддержку Service Worker’ов добавили в Safari и в Edge.
Другими словами, PWA и в 2021-м году — это всё ещё очень динамично развивающаяся область, в которой есть как многообещающие направления, так и будущие тупики. Движителем технологии является Google. Именно он перерабатывает основную массу “породы”, отделяя “зерна от плевел”. Он задаёт тон. Но без поддержки остальных “игроков” (в первую очередь Apple) у него есть всего два пути:
“захватить весь мир” в случае успеха (как Internet Explorer в 2002 году);
смириться с убытками в случае неудачи и спихнуть на энтузиастов ещё один продукт, типа GWT;
Так к какому же варианту на данный момент ближе Google и какова динамика развития событий?
Устройства
Процент использования смартфонов / десктопов / планшетов с 2018 года по 2021:

Процент использования планшетов для доступа к web-приложениям колеблется в районе 3%, что говорит о низкой актуальности данного типа устройств. Мобильные устройства (смартфоны) слегка опережают десктопы (ноутбуки) по популярности — 55% и 42% соответственно. Т.е., оба типа устройств используются для доступа к web-ресурсам (в том числе и PWA) примерно с одинаковой частотой.
Операционные системы
Процент использования операционных систем с 2018 года по 2021:

На четыре основных операционных системы приходится порядка 95% всего использования. Причём на мобильные версии (Android и iOS) приходится порядка 58%, а на десктопные (Windows, OS X) — порядка 38% от общего использования всех ОС. На оставшиеся ОС приходится порядка 4–5%.
С 2018 года есть небольшой процент роста использования мобильных ОС (в основном за счёт iOS). Десктопные ОС слегка “просели” за это время, причём в основном за счёт Windows (OS X даже набрала пару процентов).
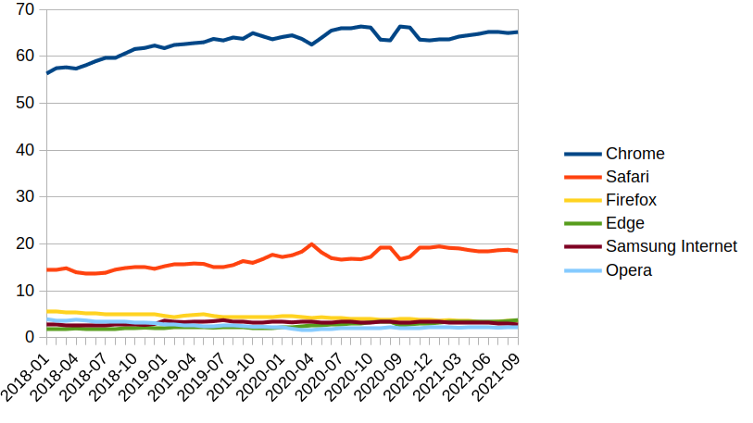
Браузеры

У браузеров есть два явных лидера — Chrome (65%) и Safari (18%). Вместе они занимают порядка 83% от всего “рынка”. При этом у обоих браузеров явно виден рост их долей за последние несколько лет.
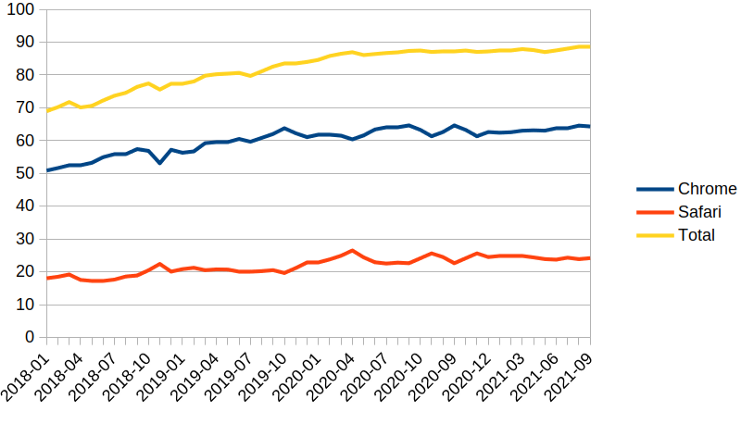
Браузеры смартфонов
PWA — это, по моему мнению, прежде всего смартфоны. Вот так обстоят дела с браузерами на смартфонах:

Я взял только два основных браузера (Chrome и Safari), а также отобразил их общую долю на “рынке”. Видно, что с 2018-го года и Chrome, и Safari наращивают своё присутствие, причём Chrome делает это несколько активнее (с 53% до 64% с 2018 года против с 18% до 24% у Safari). Совокупная доля обоих браузеров выросла за это время с 70% до 87%. На долю всех остальных “мобильных” браузеров приходится 13%, из которых 5% — у Samsung Internet и по 2% у Opera и UC Browser.
Резюме
Если применить “принцип Парето” к разработке PWA, то есть только два браузера — Chrome и Safari, на остальные можно не заморачиваться.
Ориентация разработки только лишь на Chrome позволяет охватить всего 64% пользователей смартфонов. Учёт особенностей Safari расширяет охват до 87%.
Процент использования смартфонов растёт, но вытеснения ими десктопов не намечается даже в отдалённой перспективе.
Тем не менее, удельный объём смартфонов в общем трафике (52%) делает целесообразным создание PWA отдельно для этой платформы с учётом её особенностей (размеры дисплея, устройства ввода, offline, …), вместо того, чтобы делать гибриды (адаптивный дизайн и т.п.).
Позиция Chrome устойчива как на десктопах, так и на смартфонах. Тенденции к снижению присутствия не наблюдается, даже наоборот. Так что роль Google в отношении PWA вполне можно описать как “законодатель мод”.
Комментарии (26)

oWeRQ
15.10.2021 18:22+1Если применить “принцип Парето” к разработке PWA, то есть только два браузера — Chrome и Safari, на остальные можно не заморачиваться.
Вот только Safari крайне ограниченно поддерживает PWA, ни пушей, ни фоновой синхронизации, ограничение на размер, отсутствие многих api, по факту чего-то кроме создания отдельной иконки от него добиться сложно. Service Workers с кешем вроде как поддерживается, но надо ли оно без всего остального, есть ли примеры полезных PWA работающих на яблочных устройствах?

noodles
15.10.2021 22:04есть ли примеры полезных PWA работающих на яблочных устройствах?
есть ли пример вприницпе полезных PWA?..)

flancer Автор
16.10.2021 08:29Я полез в статистику по браузерам, когда столкнулся с ситуацией, что es6
importне работает для service worker'ов в браузере FireFox. В Chrome работает, а для FireFox предлагается подход сimportScripts(). В Safariimport'ы заработали с лета этого года. Понятно, что Google (со своим Chrome'ом) - "тягач" этой технологии, и что остальные будут в роли догоняющих в той или иной степени. Меня прежде всего интересовало то, насколько велик кусок "откушенный" Chrome'ом в среде мобильных браузеров и на кого ещё стоит ориентироваться при разработке PWA. Вывод - на Safari всё ещё приходится ориентироваться, но на FF можно уже не смотреть. Да, в Safari нет пушей и фоновой синхронизации, зато у Google'а есть Chrome под iOS. И тут уже два варианта - либо Safari догонит Chrome по функционалу, либо Chrome вытеснит Safari. Это, конечно, при условии, что PWA станут широко популярными.есть ли примеры полезных PWA работающих на яблочных устройствах?
Starbucks говорят, что они что-то полезное сделали:


dartraiden
17.10.2021 00:59+1

Tuwogaka
16.10.2021 00:25+2Так какой же вариант более вероятен? Господин Автор заманил и бросил.
Эппл продаёт на каждый комп по два iPad и восемь iPhone, при перевесе 10 к 1 статкаунтер насчитал разницу вдвое. Как минимум данным о планшетах верить точно нельзя.
Я как-то интуитивно постигаю, что Гугол со своей рекламой на что угодно пойдёт лишь бы хоть одним глазком подсмотреть что там делают в приложениях, а в нормальные ему путь заказан. Поэтому за PWA будет биться до последнего.
Кто-нибудь может объяснить как на PWA заработать помимо продажи услуг сервера? Например, написал я лучший в мире калькулятор, и дальше что? А если продавать услуги сервера, то как PWA мне объяснит состояние, скажем, моего заказа еды который я начал делать ещё до обрыва связи?
Как PWA выглядят среди прочих приложений в разделе расхода хранилища и батареи? А то пока мне PWA не очень интересны, а как начнут становиться интересны, так первым делом в плане блокировщика таковых…

flancer Автор
16.10.2021 08:37Я начинал писать свои первые web-приложения на LotusScript в среде Lotus Domino и на возможности, предоставляемые PWA, я смотрю с точки зрения разработчика. И как человек, создававший web-приложения в Lotus Domino, могу сказать, что я в восторге от этих возможностей. Пригодятся ли технологии PWA именно вам? Не исключаю такой возможности, раз уж вы оставили свой коммент под этой публикацией.
А на ваши вопросы у меня ответов нет. Это вопросы бизнесмена, а я - технарь. Не моя специализация.



laatoo
плюнуть на 48% ради 52% — это так целесообразно
svboobnov
В процитированном Вами отрывке русским по фоновому написано: "делает целесообразным создание PWA отдельно для этой платформы с учётом её особенностей".
, что означает "сделай две версии PWA: для десктопа и для мобилы".
Когда ж читать научитесь, а?
laatoo
сначала вы
flancer Автор
именно это я и имел в виду:
52% это довольно много. Как и 48%. Есть смысл делать отдельно "самолёт" и отдельно "подводную лодку". Но вы можете пытаться сделать "летающую подлодку" или "ныряющий самолёт". Как я написал ниже - в обеих средах 3 степени свободы.
laatoo
Я понимаю, что продавать отдельно мобильную и десктопную версии веб приложения выгодно.
Но в 2021 году пугать сложностями адаптивной вёрстки, кроссбраузерности итп, пожалуй, не стоит. "Ныряющие самолёты" получаются не из-за этого.
Адаптивный веб — это стандарт и норма, а отдельные мобильная/десктопная версии — исключение, объективная потребность в котором может возникнуть только в каких-то очень редких, сложных случаях. Типовое веб-формошлёпство (без всякого уничижительного оттенка, просто как есть) к этой категории не относится.
flancer Автор
Типовая задача для web-приложений - табличное представление данных. Вот так это делает SmartClient:
Если "адаптивный веб — это стандарт и норма", то как выглядит аналогичная структура в стандартах адаптивного дизайна?
Подобное представление данных в каждой второй админке, если не в каждой первой (список пользователей, например).
laatoo
каждая строчка таблицы силой flexbox'а превращается в "карточку", и в общем списке разворачивается в столбик. излишне длинные строки обрезаются с "...". наименее важные поля (1) скрываются на мелких экранах силой media-queries. по клику на каждый элемент списка можно перейти на отдельный экран/модальное окно с просмотром/редактированием
если хочется сделать хорошо пользователю — в прилипишем меню (header/footer) реализуется возможность выбрать нужные поля для отображения (чтобы не причинять пользователю боль своим выбором важных полей (1) ) и сохранять как пресеты, поиск, фильтры, и прочие удобные вещи.
ей богу, вы ни разу торговых представителей/кладовщиков с планшетами не видели?
flancer Автор
А можете ссылку на типовую реализацию дать? А то, как "нарисовать сову" я тоже могу рассказать.
Ссылка на грид от Smart Client'а.
laatoo
недоумеваю от вопроса.
типовую реализацию того, как строка таблицы превращается в карточку?
вы точно разработчик приложений для мобильных устройств?
вам правда нужно показывать скрины админки какого-нибудь вордпресса?
https://disk.yandex.ru/d/0scKrcjJ8Fb3VA
и показывать то как это делает smart client
https://ibb.co/F38mRjS
?
flancer Автор
А что, нет такой реализации?
Для десктопов грид-компонентов довольно много. Но у них у всех есть одна неприятная особенность - они не адаптивные. На больших экранах выглядят приятно, а на мобильных разрешениях "строки таблицы" ни в какую не хотят "превращаться в карточки".
Я бы взял какую типовую реализацию, воткнул в неё десяток-другой столбцов с разнородной информацией, с фильтрацией и сортировкой. А потом посмотрел, как оно адаптируется к различным размерам экрана и насколько user friendly остаётся при этом. А может вы можете ссылки на готовые showcase'ы дать? Так это ещё лучше будет.
Я просто не в курсе этой темы - "Стандарты и нормы адаптивного веба в 2021-м году". Так-то 4 столбца в карточку свернуть - не велика проблема. Особенно без фильтрации и сортировки.
laatoo
они и не пытаются: они пытаются вместить таблицу в маленький экран ("впихнуть невпихуемое"), это решение другой проблемы.
невозможно удобно показать таблицу на маленьком экране, это не подходящий формат. впихнуть как-нибудь — можно, удобно показать — нельзя.
показать данные, и частично сохранить табличную функциональность (сортировка/фильтры итп) на маленьких экранах можно с помощью карточек и менюшки с кнопками. но для этого нужно отказаться от таблицы как формата.
в том то и дело. хоть 4 хоть 24 — принцип не меняется.
flancer Автор
Принцип не меняется, меняется usability - возможность быстро "загрузить" в мозг некоторую совокупность данных. Именно поэтому таблица - это таблица, а не карточка и менюшка с кнопками. Именно поэтому вы не можете дать ссылку на типовой компонент для адаптивного представления табличных данных. Это просто нельзя сделать удобно на экране смартфона. Сделать в принципе - можно, сделать так, чтобы было удобно и на десктопе, и на смартфоне - нет.
И это мы ещё не трогали средства управления (мышь или touch), специализированный API (геопозиционирование, например) и работы в offline-режиме. Понятно, что адаптивный дизайн - не самая большая проблема на этом фоне. Но, если вам, в силу специфики каждой из сред, всё равно надо делать два различных приложения, то нужно дважды подумать, стоит ли их связывать посредством адаптивного дизайна или для каждого запилить свой, учитывающий особенности конкретной среды.
Разумеется, у вас другой опыт, чем у меня. И ваш опыт может говорить, что табличное представление данных a-la Smart Client встречается "только в каких-то очень редких, сложных случаях". Ну, считайте тогда, что этот мой совет касается очень редких и сложных случаев. Таких, для которых делали типовые десктопные грид-компоненты.
laatoo
вот такое? да сплошь и рядом! :)
только не от редкости и сложности, а от криворукости и непрофессионализма.
здесь нет ни редкости кейса, ни представления данных, ни usability. зато есть select с выбором скина на 1/3 экрана.
яркий пример "летающей подлодки" или "ныряющего самолёта"
flancer Автор
Вы же сейчас мне скините ссылку на типовой адаптивный компонент для представления табличных данных, не так ли? Наиболее "пряморукий и профессиональный" с вашей точки зрения. Или скажете, что каждый подобный случай уникален и его нужно рассматривать непосредственно в контексте задачи?
Я вам, между прочим, дал ссылку на страницу, где идёт сравнение 6 таких компонентов. Правда не адаптивных, а "заточенных" под десктоп. Т.е., ваш "яркий пример" - это не "ныряющий самолёт", а "самолёт под водой". Вы вытащили чисто десктопный компонент на смартфон и удивляетесь, что он "криворук и непрофессионален"? Он просто создан для другой среды. Знаете, обвинять в непрофессионализме разрабов Smart Client'а - это очень оригинально! Они в бизнесе с 2001 года, если что.
Мне кажется, я уже сделал даже больше того, что нужно, чтобы продемонстрировать, что я имел в виду под "делает целесообразным создание PWA отдельно для этой платформы с учётом её особенностей ..., вместо того, чтобы делать гибриды ...". Если у вас другая точка зрения .. ну делайте гибриды тогда. Кто ж вам запретит.
flancer Автор
Ну, как бы и в воде, и в воздухе есть три степени свободы и можно предположить, что есть существа, которые неплохо (не хорошо, но хотя бы неплохо) чувствуют себя и в воде, и в воздухе. Но вот так, навскидку, я вспомнил только пингвинов и летучих рыб. Слишком уж разные среды. Приходится выбирать. Я лишь о том, что каждая из этих сред достаточно большая, чтобы быть интересной для специализации. Но вы можете попробовать усидеть на обоих стульях.
urvanov
Можно ещё человека привести в пример: может плавать, может бегать, может по деревьям лазить. Но все это делает очень плохо: плохо плавает, медленно бегает, плохо по деревьям карабкается.