Всем привет, хабравчане!
Это мой первый пост на этой площадке, целью которого является погружение в коммьюнити для обратной связи и полезных ремарок относительно этой статьи. Также буду рада, если эта статья станет полезной для начинающих свой путь в написании ботов людей :)
За последний год я узнала об интересном способе автоматизации бизнес-процессов, которая достигается комбинацией гугл-таблиц и телеграма. Такие задачи как учет финансов, тайм-менеджмент, пересылка событий, сообщений, уведомлений и т.п. легко решаются с помощью бесплатного инструментария гугла и телеги.
Далее речь пойдет о создании первого бота и написании скрипта в Apps Script. Поехали!
Создание телеграм-бота
Откуда вообще берутся боты в телеграме? Опытному пользователю можно пропустить это пункт, ну а новичкам настало время познакомится с @BOTFATHER

Находим отца всех ботов в поиске телеги и видим, что этот бот вообще из себя представляет.

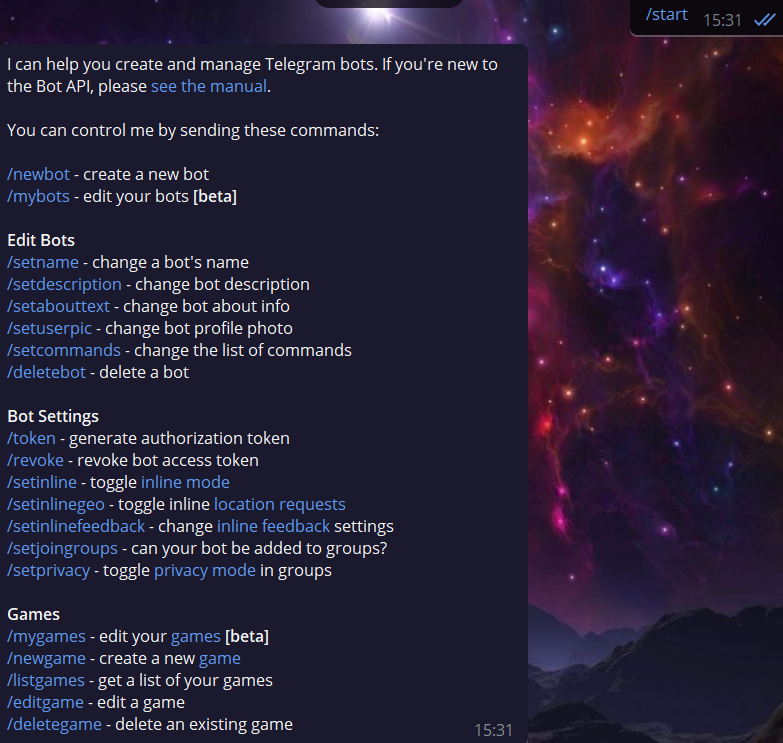
После старта этого бота мы увидим список команд.

Здесь нам нужна команда /newbot, чтобы создать нашего первого бота.
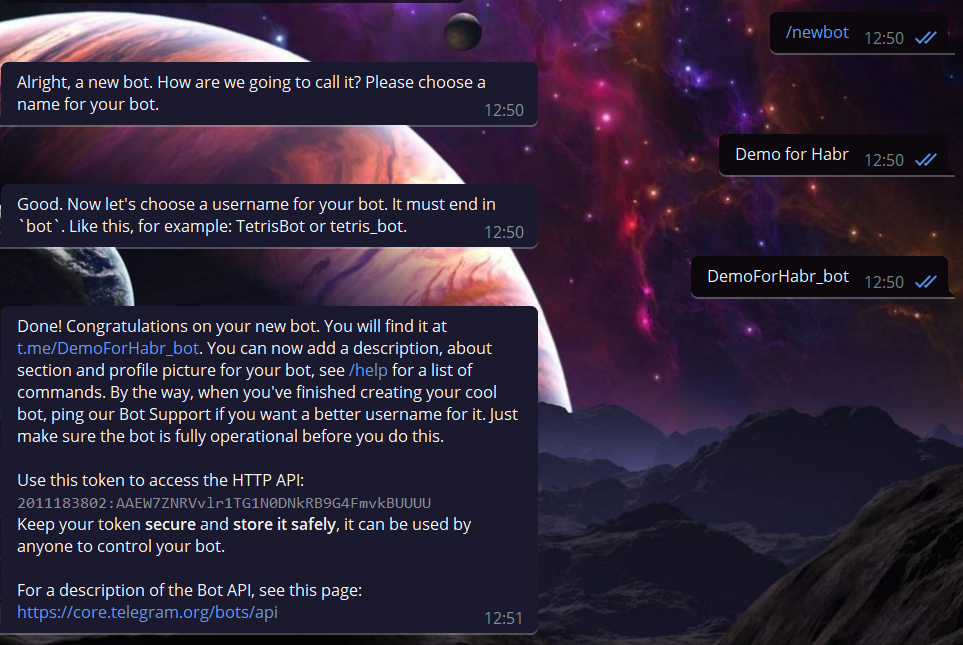
Порядок действий незамысловатый: создаем бота помандой /newbot, даем ему вменяемое имя и задать ему username с обязательным окончанием bot. В результате получаем API токен нашего бота, который и будем дальше использовать.

Можете проверить работоспособность созданного бота перейдя по следующему URL:
https://api.telegram.org/bot2011183802:AAEW7ZNRVvlr1TG1N0DNkRB9G4FmvkBUUUU/getMe
выделенное жирным замените на апи своего бота
Запрос вернет примерно это:
{"ok":true,"result":{"id":2011183802,"is_bot":true,"first_name":"Demo for Habr","username":"DemoForHabr_bot","can_join_groups":true,"can_read_all_group_messages":false,"supports_inline_queries":false}}Подключение гугл-таблицы
Переходим к гугл табличкам и создаем новый док.
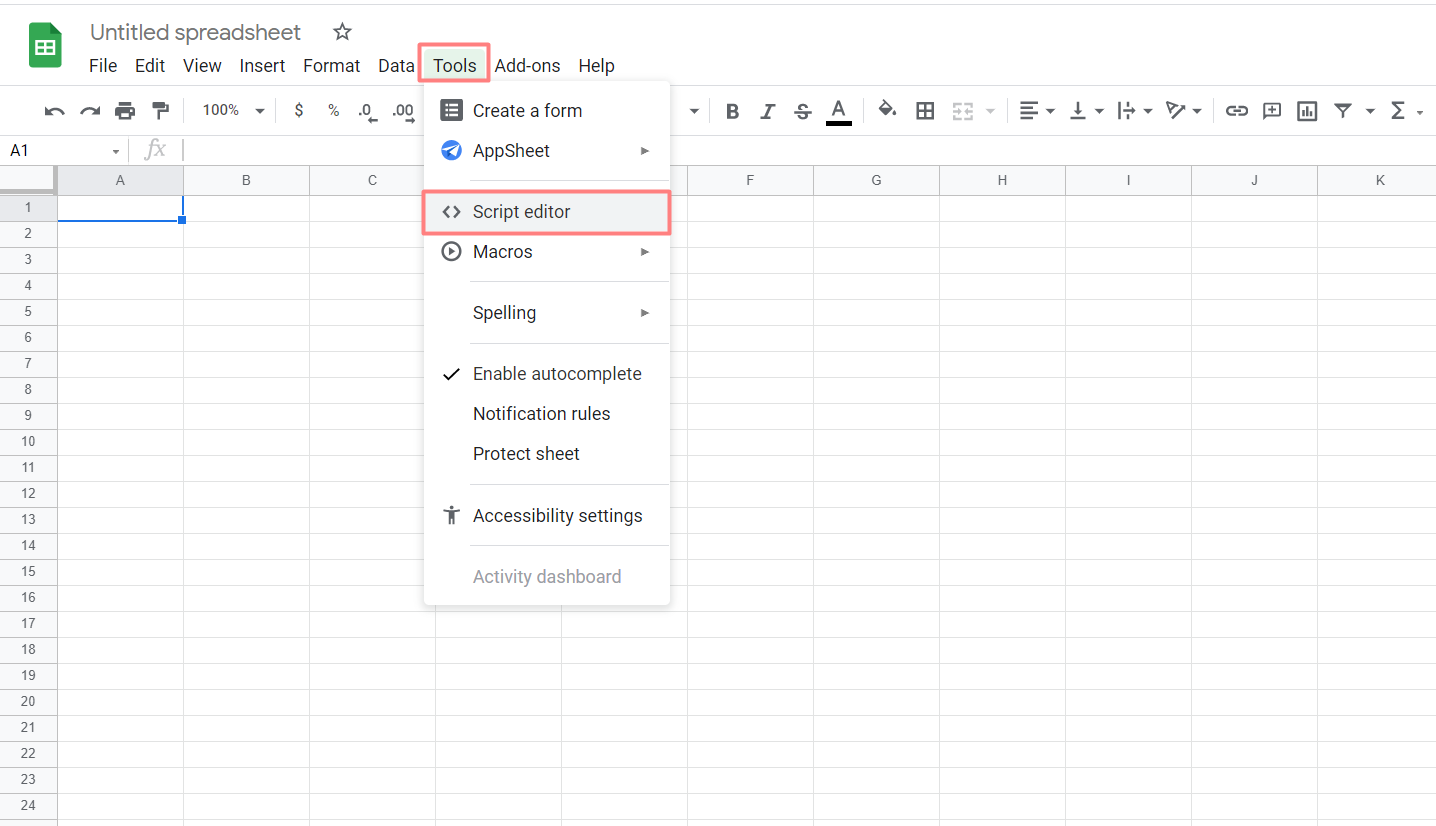
Нам нужен пункт меню Инструменты/Tools -> Редактор скриптов/ Script editor.
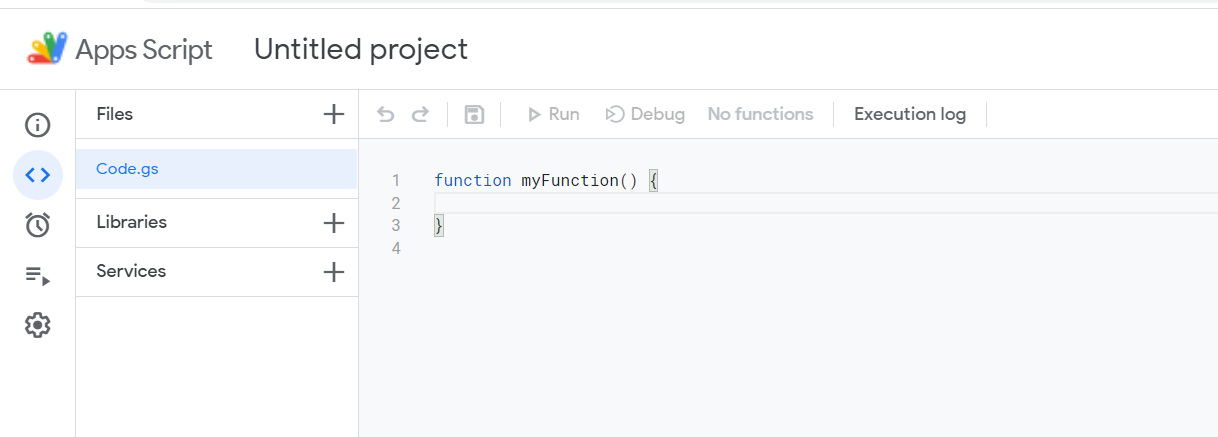
Должно получиться вот это:


Затрем скрипт и напишем свой на языке JavaScript. Дополнительно в скрипте могут быть использованы инструменты гугла (классы, методы и т.п.), что мы далее и рассмотрим.
Начнем с объявления глобальных переменных. У нас их будет только две - API бота и App_link.
const API = "2011183802:AAEW7ZNRVvlr1TG1N0DNkRB9G4FmvkBUUUU";
//в кавычки впишите свой апи
const App_link = "";
//значение переменной пока оставляем пустымНапомню, что АПИ бота мы получили в диалоге с botfather.
Далее напишем функцию send, которая будет отправляет сообщение в чат с нашим ботом.
function send (msg, chat_id) {
let payload = {
'method': 'sendMessage',
'chat_id': String(chat_id),
'text': msg,
'parse_mode': 'HTML'
}
let data = {
'method': 'post',
'payload': payload
}
UrlFetchApp.fetch('https://api.telegram.org/bot' + API + '/', data);
}
Функция send() отправляет запрос для общения со строними приложениями, в нашем случае - с телегой. Подробнее в документации Class UrlFetchApp.
Аргументы функции - текст отправляемого сообщения и ид чата, в которое это сообщение отправляется.
Далее нужно предусмотреть механизм запуска функции send(). Осуществим это из тела другой функции doPost():
function doPost(e) {
let update = JSON.parse(e.postData.contents);
//нам нужен только тип "сообщение"
if (update.hasOwnProperty('message')) {
let msg = update.message;
let chat_id = msg.chat.id;
let text = msg.text;
let user = msg.from.username;
if (text == "/hello") {
send("Hello World", chat_id)
}
}
}
Это стандартная функция при работе с телеграм ботами, в которую зашиваются ответные действия от бота при отправке сообщения в чат с ним.
Здесь мы сравниваем текст полученного ботом сообщения с текстом "/hello" и вызываем функцию send()при совпадении. Это все действия нашего бота.
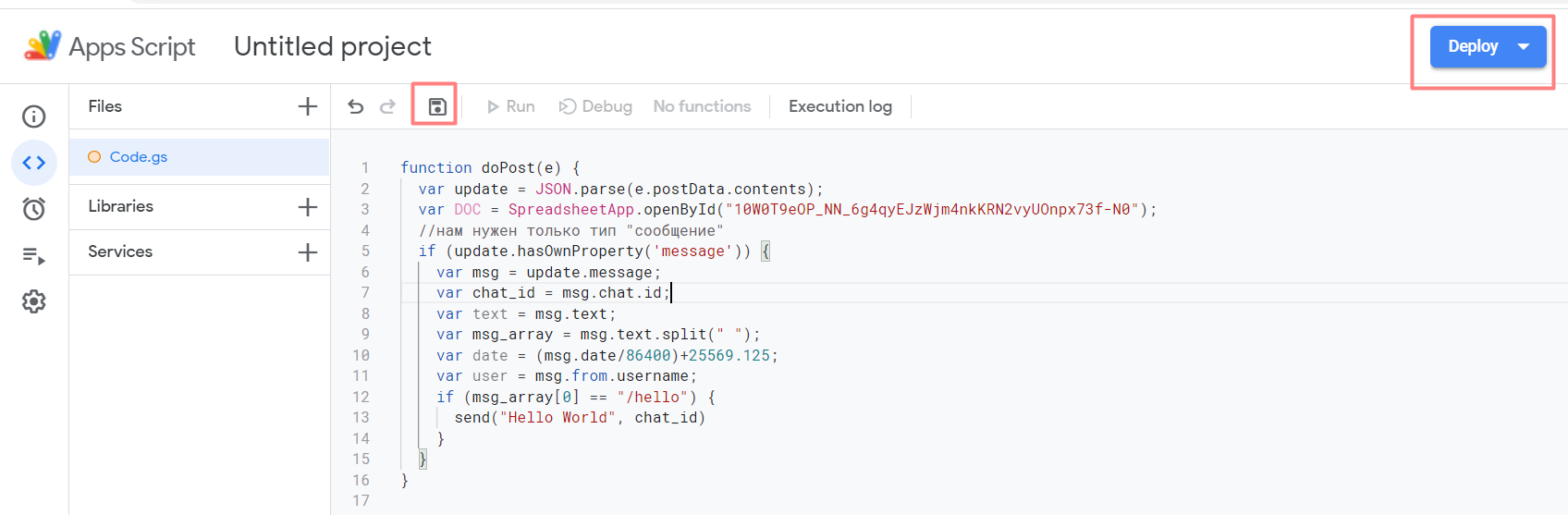
Сначала сохраним скрипт и задеплоим проект. Кликаем на кнопку Deploy -> New deployment.

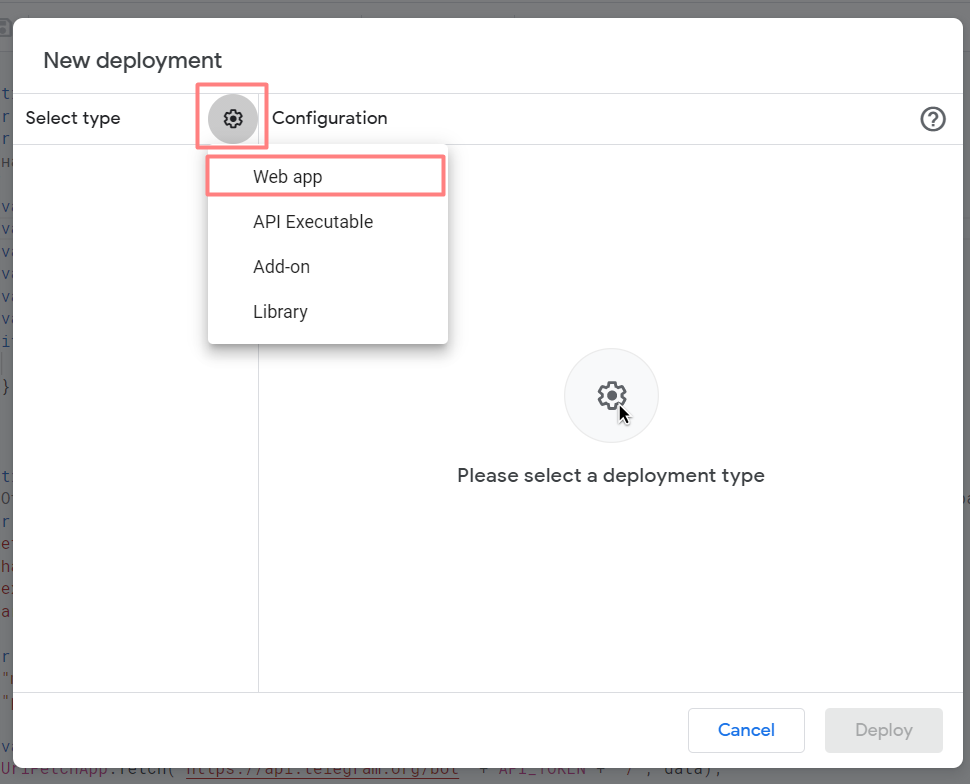
В результате откроется окно New deployment, где нужно кликнуть по шестеренке и выбрать Web app.

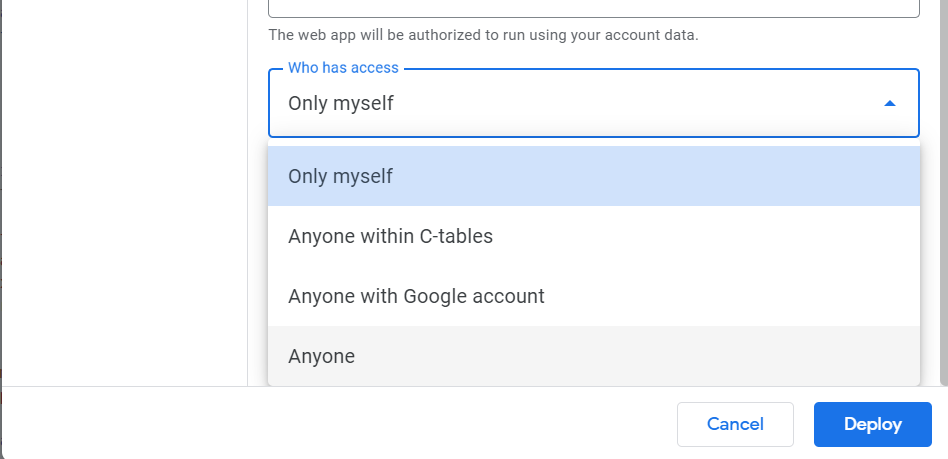
В поле Who has access выбираем Anyone, что позволит другим пользователям вносить правки в проект и деплоить без вашего участия.

И кликаем Deploy.
При первом запуске приложение попросит авторизации. Проделываем это упражнение.
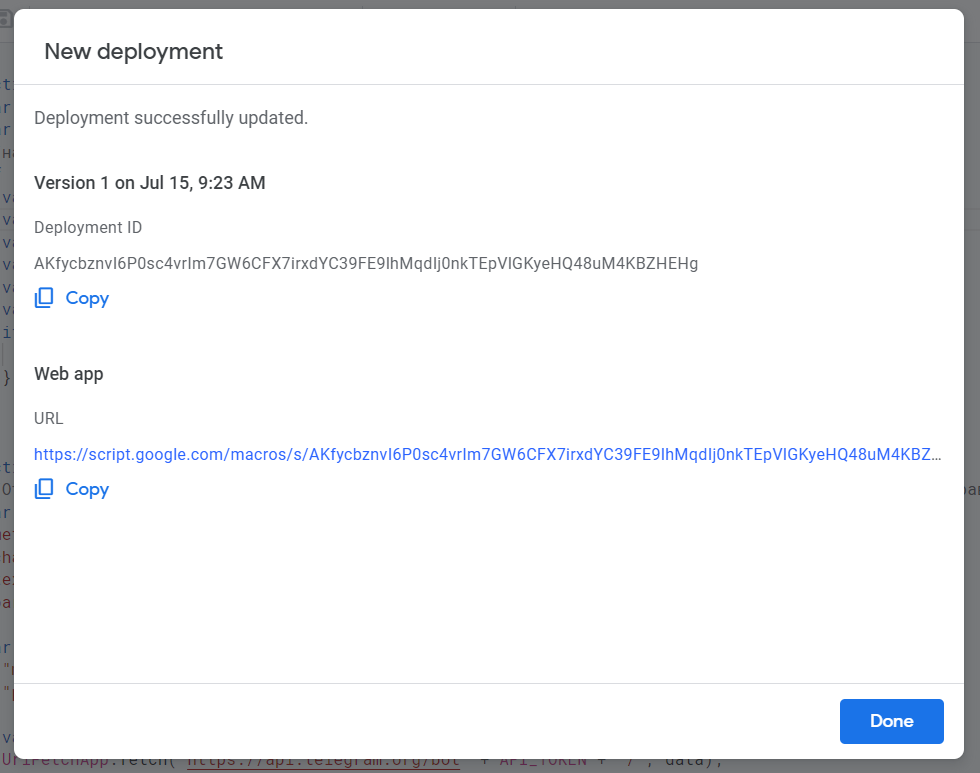
Получаем следующее:

Здесь нам нужен URL в самом конце. Копируем его по кнопке Copy и вставляем в качестве значения глобальной переменной App_link, значение для которой мы оставили изначально пустым.
Создадим функцию установки вебхука для получения обновлений от нашего бота.
Добавим следующий код к нашему скрипту:
function api_connector () {
UrlFetchApp.fetch("https://api.telegram.org/bot"+API+"/setWebHook?url="+App_link);
}
Функция принимает обе глобальные переменные API и App_link, так что убедитесь, что они у вас есть и их значения установлены корректно.
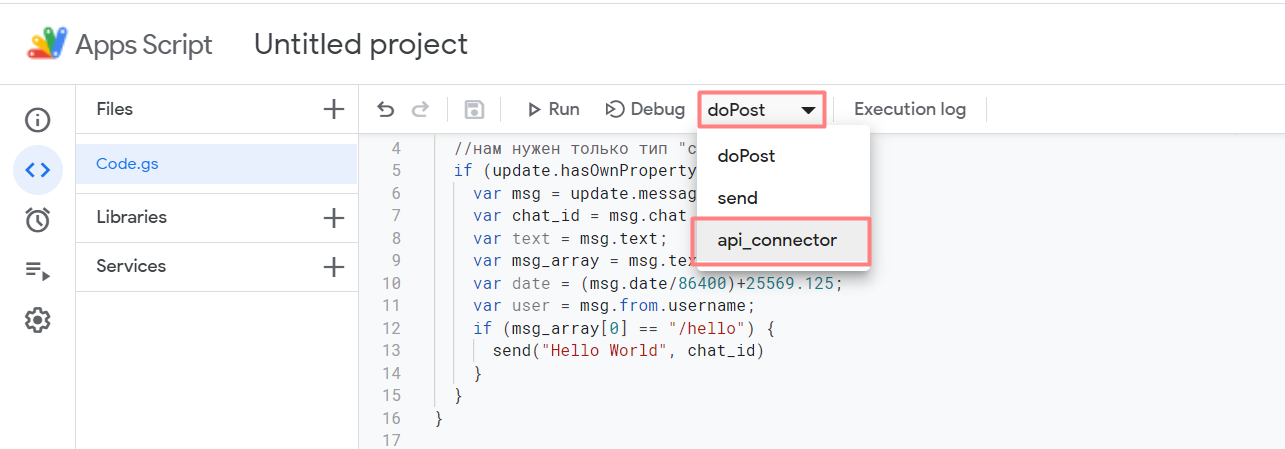
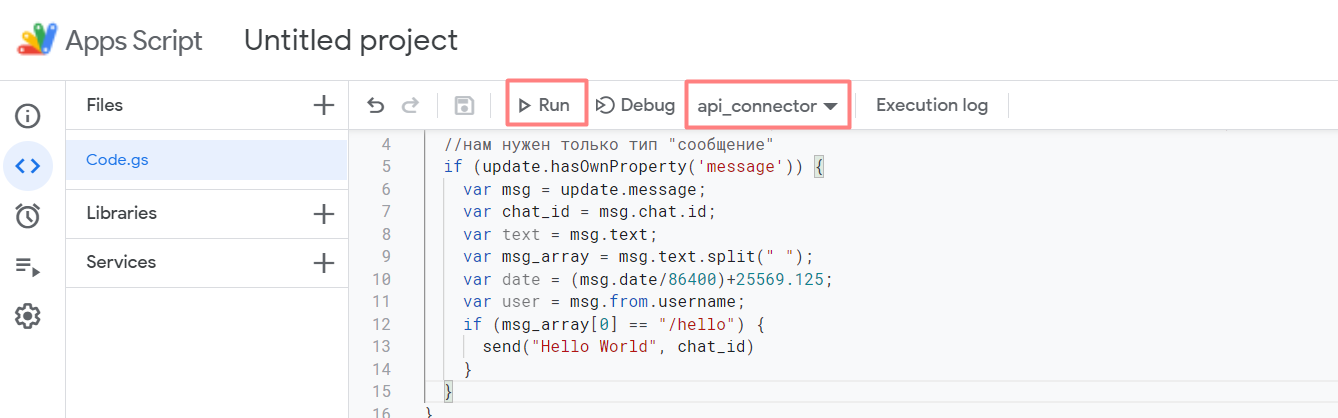
Снова сохраняем код и запускаем только функцию api_connector:


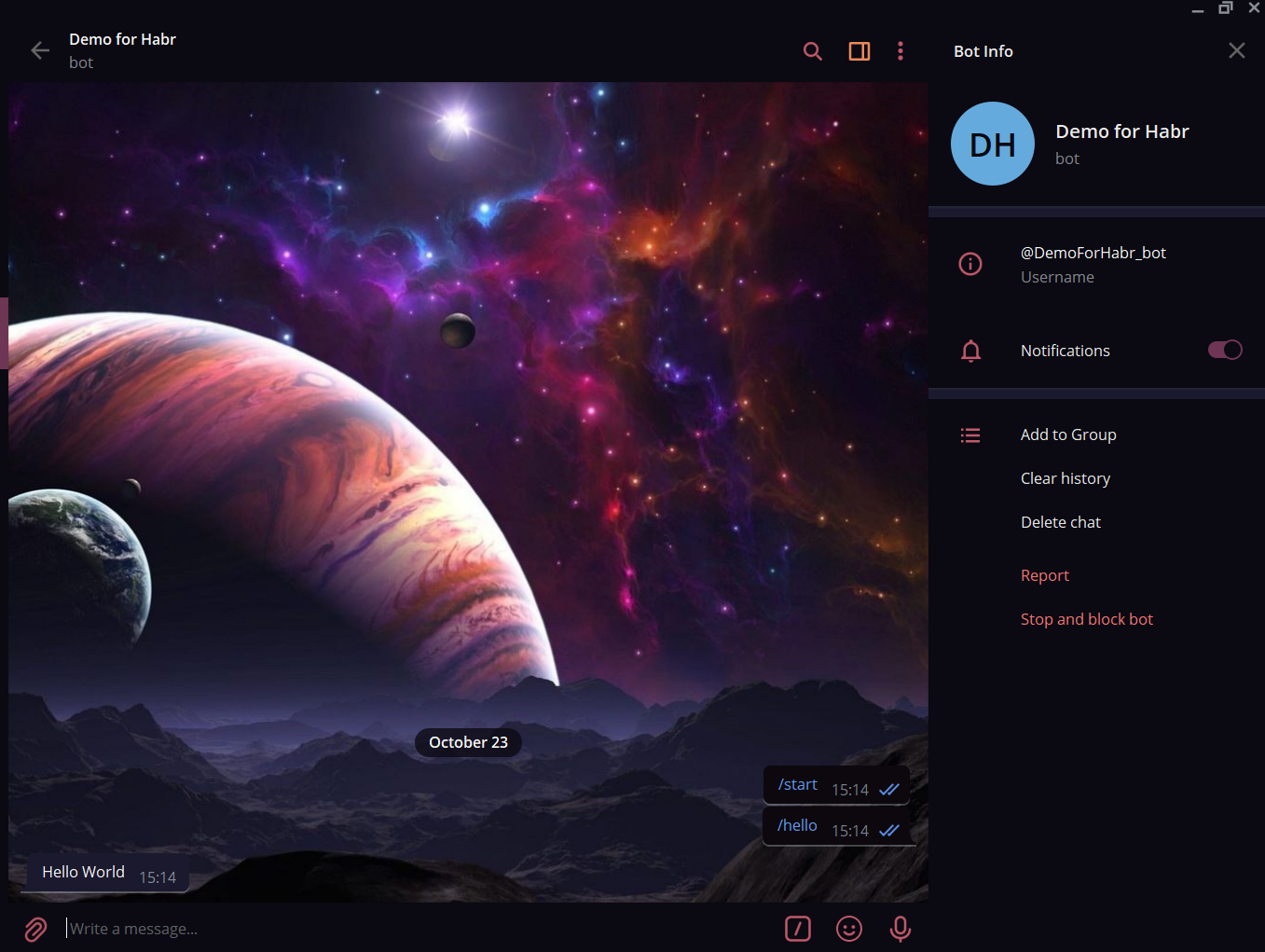
Если функция выполнилась без ошибок, идем проверять работу нашего бота непосредственно в телеге.

Сообщение "/hello" успешно распознано, на что наш бот ответил "Hello world".
Скрипт целиком ниже:
const API = "2011183802:AAEW7ZNRVvlr1TG1N0DNkRB9G4FmvkBUUUU";
//в кавычки впишите свой апи
const App_link = "https://script.google.com/macros/s/AKfycbyS0k0r1VF0T1O1y8b_oElTXWzWNJKUiQDXS2HWdZT9q-ODieKgLoNXGQTtRoi6a8fo/exec";
//после каждого деплоя обновляем значение переменной
function send (msg, chat_id) {
let payload = {
'method': 'sendMessage',
'chat_id': String(chat_id),
'text': msg,
'parse_mode': 'HTML'
}
let data = {
"method": "post",
"payload": payload
}
UrlFetchApp.fetch('https://api.telegram.org/bot' + API + '/', data);
}
function doPost(e) {
let update = JSON.parse(e.postData.contents);
//нам нужен только тип "сообщение"
if (update.hasOwnProperty('message')) {
let msg = update.message;
let chat_id = msg.chat.id;
let text = msg.text;
let user = msg.from.username;
if (text == "/hello") {
send("Hello World", chat_id)
}
}
}
function api_connector () {
UrlFetchApp.fetch("https://api.telegram.org/bot"+API+"/setWebHook?url="+App_link);
}
Заключение
Мы создали простейшего бота для демонстрации работы гугл скриптов в связке с телеграмом.
Если тема интересна, с удовольствием подготовлю материал по написанию более сложных функций и/или более полезных с точки зрения бизнеса и автоматизации
Буду рада обратной связи.
Комментарии (13)

savostin
26.10.2021 10:22В поле Who has access выбираем Anyone, что позволит другим пользователям вносить правки в проект и деплоить без вашего участия.
А это обязательно? И зачем?

Nadjuscha Автор
26.10.2021 12:39Не обязательно. Лично у меня была такая потребность, когда я правила чужой код. Сохранить я свой код смогла, но задеплоить - нет. Так что все на ваше усмотрение)

mihmig
26.10.2021 10:32Уберите из статьи реальный токен бота.
Было бы неплохо во второй части статьи увидеть механизм хранения информации в тех же гугл-таблицах :)

Nadjuscha Автор
26.10.2021 12:41+1Все боты все равно удаляются поcле публикации) Механизм записи и хранения инфы в табличках опишу в следующих статьях

mihmig
26.10.2021 13:063. Рассмотрите также вариант отправки сообщения сразу же при обработке (возвращая JSON из функции)
https://jeffreyeverhart.com/2016/04/14/how-to-serve-json-using-the-google-apps-script-content-service/
https://core.telegram.org/bots/faq#how-can-i-make-requests-in-response-to-updates
Так Вы снизите углеродный след :)

aafin
27.10.2021 20:51Токен можно поменять через botfather
Выше есть ссылка на видео, там рассказывают про чтение и запись в таблицу.

avalak
26.10.2021 11:07+1const App_link = ""; //после каждого деплоя обновляем значение переменнойApps Script поддерживает версионирование деплоймента. Соответственно при создании нового - выдаётся новый url, при обновлении - остаётся прежний.
SpreadsheetApp.openById('blahblah')
В случае встроенного скрипта достаточно SpreadsheetApp.getActive()

mblp
26.10.2021 11:31Спасибо, интересно.
А как сделать чтоб бот присылал не "текст", а значение ячейки таблицы например?
Nadjuscha Автор
26.10.2021 12:44Можно записать в переменную значение ячейки и использовать эту переменную в качестве отправляемого сообщения. Могу подробнее описать механизм в следующих постах.
Вообще у гугла полно встроенных методов, с которыми можно познакомиться в документации и попробовать их использовать

lanvin07
26.10.2021 12:37После вставки App_link нужно снова задеплоить, но здесь и далее при других правках выбирать Новая версия.

quakin
06.12.2021 06:09Сделал своего первого бота с помощью этой инструкции, благодарю за статью!
Кстати, еспользовать гугл-таблицу в качестве БД бота - оказалось вполне удобно.
Но обнаружил одну особенность: этот бесплатный хостинг - небыстрый, в любой момент бот может зависнуть на полминуты. Итог: не подходит для коммерческого бота, но вполне подходит для создания прототипа.


rade
Спасибо! Для такого новичка, как я нуждающегося в понимании основ процесса, статья очень хорошая.