Первая часть: знакомство с отладчиком
Узнаём значение переменной
Часто console.log используют, чтобы узнать значение переменной. Есть способ проще и удобнее.
Откройте приложение со списком дел в новой вкладке, там же откройте отладчик. Эта версия специально сломана, чтобы мы попрактиковались в отладке.
В файле app.js вы найдёте функцию addTodo. Она превращает введённый в <input> текст в объект с данными. Полученный объект кладёт в массив, где хранятся все дела пользователя. Попробуйте ввести в поле какую-нибудь задачу и добавить её в список дел. Наверняка вы ждали, что ваша задача окажется среди других, но вместо неё там [object HTMLInputElement]. Если ваша задача звучала не как «[object HTMLInputElement]», в чём я сомневаюсь, что-то пошло не так. Давайте искать ошибку.
Первым делом захочется всё «законсолить», расставив по коду console.log:
const addTodo = e => {
e.preventDefault();
const title = document.querySelector(".todo__input");
console.log('title is: ', title); // Консолим значение
const todo = {
title,
done: false
};
console.log('todo is: ', todo); // Консолим полученный объект
items.push(todo);
saveList();
console.log('The updated to-do list is: ', items); // Консолим итоговый массив
document.querySelector(".todo__add").reset();
};Не поддавайтесь соблазну!
Способ рабочий, но с лишними телодвижениями: сперва нужно расставить console.log, после не забыть их убрать. Есть способ проще и удобнее — точки останова в отладчике.
Точка останова — сигнал отладчику, что в этом месте вы желаете поставить на паузу выполнение кода. И в момент этой остановки значения переменных будут зафиксированы, а все операции приостановлены.
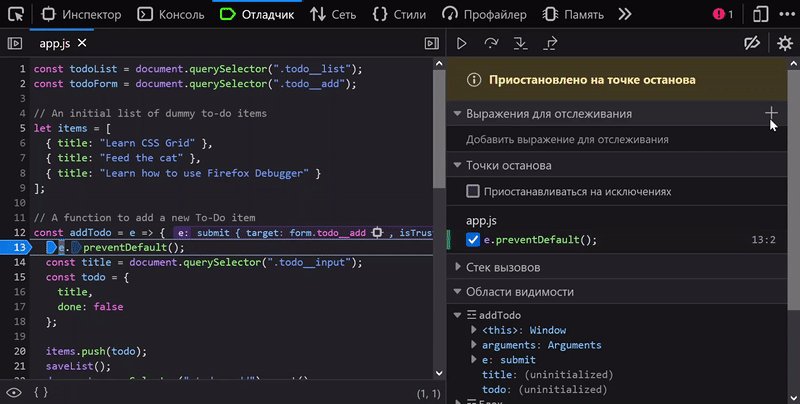
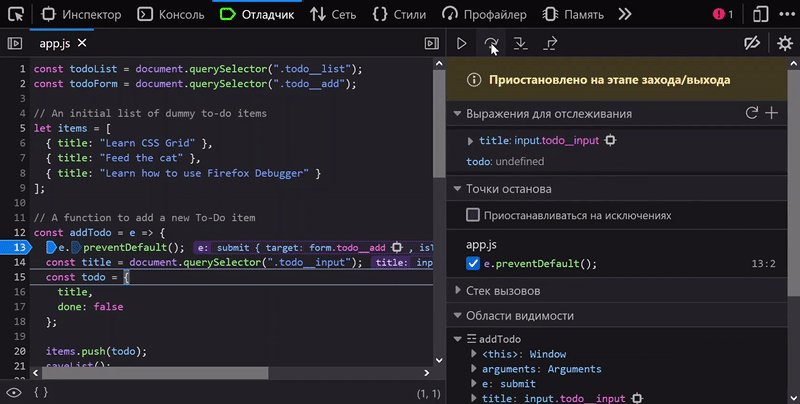
В отладчике, в области предпросмотра файла app.js поставьте на 13-й строке точку останова. Для этого кликните по номеру строки. Появится синий флажок — знак точки останова:

Снова попробуйте ввести в поле какую-нибудь задачу и добавить её в список. Не закрывая отладчик! Из-за точки останова выполнение кода приостановится внутри функции addTodo на 13-й строке. До выполнения кода самой строки.
Мы хотим понять, почему в список дел не попадает введённый в <input> текст. Для этого отследим значения переменных title и todo. Сделать это можно несколькими способами:
На вкладке «Консоль». Здесь в момент остановки будут доступны переменные из области видимости прерванной функции. Поэтому вы можете просто ввести в консоль имя нужной переменной, нажать
Enterи узнать её значение.С помощью курсора. Значение переменной также можно узнать, если в момент остановки навести курсор на неё в области предпросмотра. Давайте узнаем, какие свойства и методы есть у объекта
document, для этого наведём на него курсор:

В области видимости на панели инструментов. В этом блоке вы можете увидеть все доступные значения на момент остановки. Первой в списке будет область видимости прерванной функции со всеми переменными:

Независимо от выбранного способа вы столкнётесь с ма-а-аленькой проблемой: значения переменных title и todo ещё не определены. Дело в том, что выполнение кода приостановилось на 13-й строке, а присваивание значений этим переменным происходит позже. И нам нужно продолжить выполнение кода, пока мы не дойдём до строк 14 и 15. Для этого на панели инструментов есть кнопки навигации:

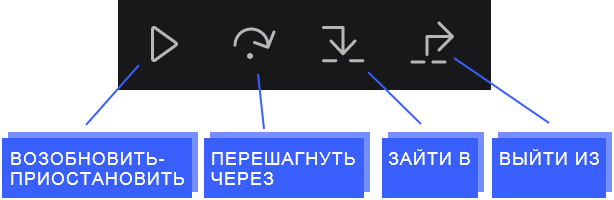
Что зачем нужно:
Возобновить-приостановить, чтобы приостанавливать или возобновлять выполнение кода в процессе отладки. Если иконка «треугольная», как в видеоплеере, значит выполнение кода приостановлено. Независимо от того, нажали вы на кнопку или сработала точка останова. Если нажать на кнопку с треугольником, выполнение программы продолжится до следующей точки останова. Если больше точек останова нет, то до конца.
Перешагнуть через, чтобы выполнить код на текущей строке и перейти к следующей.
Зайти в, чтобы выполнить код на текущей строке и «провалиться» внутрь него. Работает, если на текущей строке есть вызов функции, в которую можно «провалиться». Если вызова нет, поведение аналогично «Перешагнуть через».
Выйти из, чтобы выполнить код функции до конца, и «подняться» обратно. Работает, если в текущую функцию вы ранее «провалились». Иначе, поведение аналогично «Перешагнуть через».
Мы сфокусируемся на кнопке «Перешагнуть через» или по-человечески — кнопке построчного выполнения кода. И не важно, что это за код. Если это простая операция, вроде сложения, она будет выполнена целиком. Если это вызов функции, он тоже будет выполнен целиком. В этом главное отличие от кнопки «Зайти в», нажатие на которую позволяет «провалиться» в функцию вместо её вызова целиком. Но не будем уходить в сторону. Зачем и когда нужна кнопка «Зайти в», мы разберём в следующей статье.
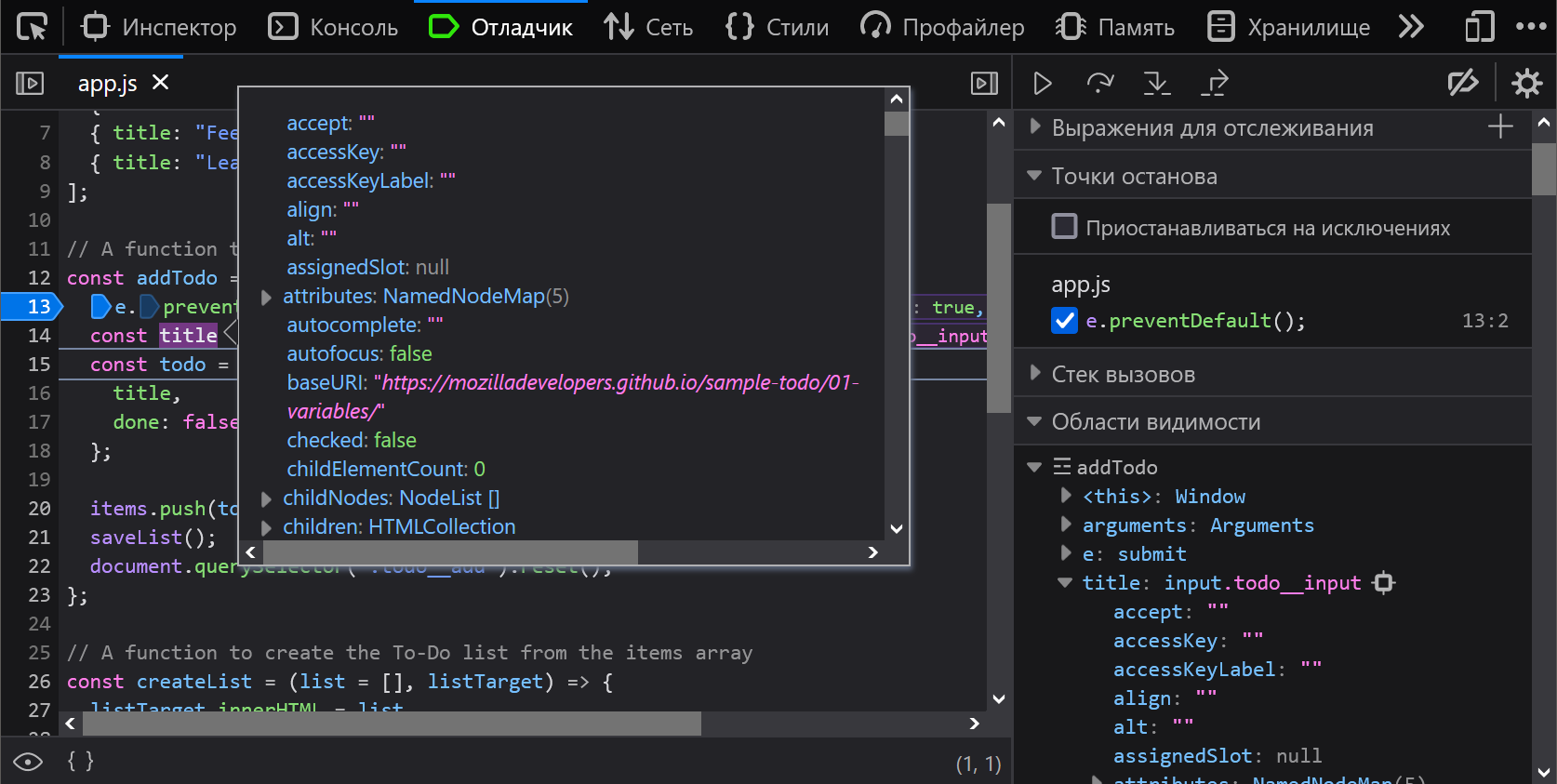
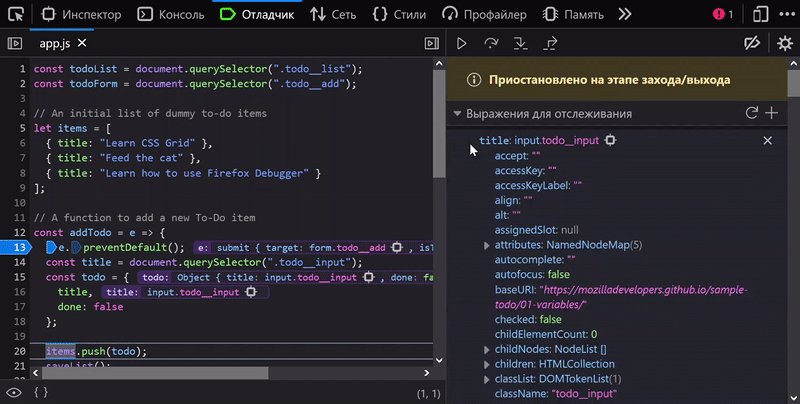
Итак, после остановки нажмите один раз кнопку «Перешагнуть через». Выполнение кода всё ещё приостановлено, но уже на 14-й строке. Предыдущая строка, 13-я, была выполнена. Однако значение переменных всё ещё не определено, потому что остановка происходит до выполнения кода самой строки. Нажимаем «Перешагнуть через» ещё раз, и... 14-я строка теперь тоже выполнена! Значит переменной title было присвоено значение. И мы можем навести на неё курсор и узнать, какое:

Теперь, когда мы можем узнать значение title, проблема очевидна. Вместо введённого текста в переменную записывается ссылка на DOM-элемент <input>. Целый объект свойств и методов! Но если мы изучим структуру этого объекта, то найдём нужное нам свойство с введённым текстом — это value.
Останется только изменить код, добавив в строку:
const title = document.querySelector(".todo__input");обращение к свойству value:
const title = document.querySelector(".todo__input").value;Когда ошибка будет исправлена, можно удалить точку останова, кликнув по номеру строки с синим флажком, и возобновить выполнение кода, нажав кнопку с треугольником. Но исправления уже за рамками нашей статьи...
У нас и так много новой информации. Для её закрепления рекомендуем самостоятельно добавить несколько точек останова в приложение и погулять туда-сюда по коду с помощью кнопок навигации. Набить руку.
Это только основы отладчика. Но стоит с ними разобраться, и вы сами увидите, насколько удобнее пользоваться отладчиком вместо console.log. А когда будете готовы, переходите к следующей части, где мы продолжим изучать возможности отладчика Firefox DevTools.
Совет в тему
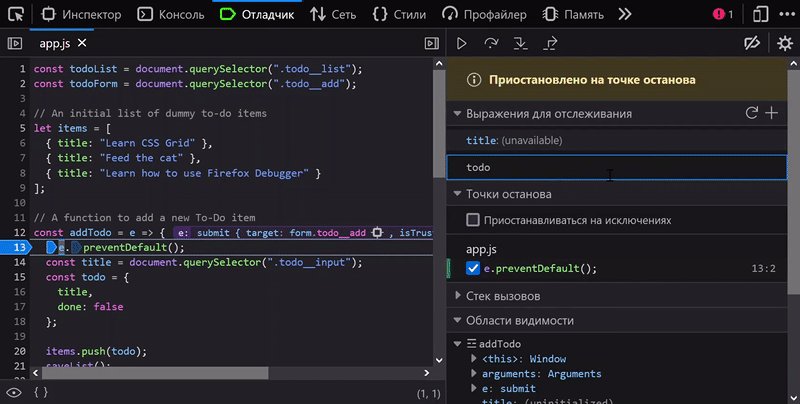
Значение переменных можно также отслеживать в блоке «Выражения для отслеживания» на панели инструментов. Для этого кликните в блоке по иконке с плюсом и впишите имя переменной, за которой хотите следить.
В нашем случае это будут две переменные: title и todo. Установим за ними слежку. После поставим точку останова всё на той же 13-й строке. Теперь попробуем добавить задачу в список дел, чтобы вызвать функцию addTodo и в итоге приостановить выполнение кода. После начнём построчно выполнять код. Как только переменной, за которой стоит слежка, присвоится значение, мы увидим его в блоке «Выражения для отслеживания». И не нужно наводить курсор или печатать что-то в консоль браузера.

Третья часть: стек вызовов
Четвёртая часть: точки останова с условием


qw1
sashasushko Автор
Исправления уже за рамками нашей статьи. Тем более по ссылке специальная версия с ошибкой для отладки.
Рабочую версию приложения вы найдёте по ссылке https://mozilladevelopers.github.io/sample-todo/04-final
Отладчик можно научить редактировать файлы, но обычно правят в редакторе.
qw1
sashasushko Автор
Увы, я о другом - о синхронизации DevTools и файлов проекта на компьютере, чтобы изменения в отладчике сохранялись в прямо в файл.
sashasushko Автор
Можно ли как-то редактировать файлы чужого сайта и так, чтобы они сразу применялись на странице, я не знаю.