От переводчика.
Я решил переработать инструкцию, как отлаживать JavaScript в «Firefox DevTools», потому что среди знакомых фронтендеров слово DevTools, инструменты разработчика, стало синонимом «Chrome DevTools». На Хабре также — по запросу DevTools в релевантной выдаче на первых страницах упоминается только «Chrome DevTools». Я переживаю, что у начинающих фронтендеров сложится впечатление, что других инструментов — нет.
Да, к сентябрю 2021 года браузер Firefox опустился на 4-е место по популярности на компьютерах, его даже обогнал новый Edge. Саму Mozilla, кажется, мы тоже теряем.
Но мне также кажется, что это всё преждевременно. Что мы стали забывать про былые заслуги Firefox. Родоначальник инструментов разработчика Firebug появился в Firefox. Наглядный инспектор гридов и флексов первым появился в Firefox. Режим просмотра «как на мобильных» без открытых DevTools есть только в Firefox.
И, конечно, я вижу, как мы стали забывать, к чему привела монополия Internet Explorer. Кто-то и вовсе этого не застал. Монополия убивает конкуренцию и разрешает монополисту расхлябисто относиться к своему продукту. А один браузер — это монополия.
Я не призываю менять Chrome на Firefox. Я хочу, чтобы мы перестали списывать Firefox со счетов. Если вы пользуетесь Chrome, поддержите его конкурентов ради самого Chrome. Не обязательно деньгами. Достаточно в следующий раз, когда вы будете писать статью о чем-то, что есть во всех DevTools, упомянуть, как это работает в Firefox и Safari.
Знакомимся с отладчиком в Firefox DevTools
Используете для отладки JavaScript-кода только console.log? В этом нет ничего постыдного. Отладка кода с помощью console.log — это просто, но область применения такой отладки ограничена. Логирование не поможет, если нужно проверить код здесь и сейчас или погрузиться в поисках ошибки в недры программы. В этих случаях вам нужен полноценный отладчик. Отладчик в браузере Firefox содержит всё, что нужно для поиска ошибок в коде. Изучение только основ отладчика позволит вам быстро находить ошибки в коде, и, возможно, сохранит одну-две клавиатуры, разбитые в приступе гнева «Да почему же ты не работаешь, ****!»
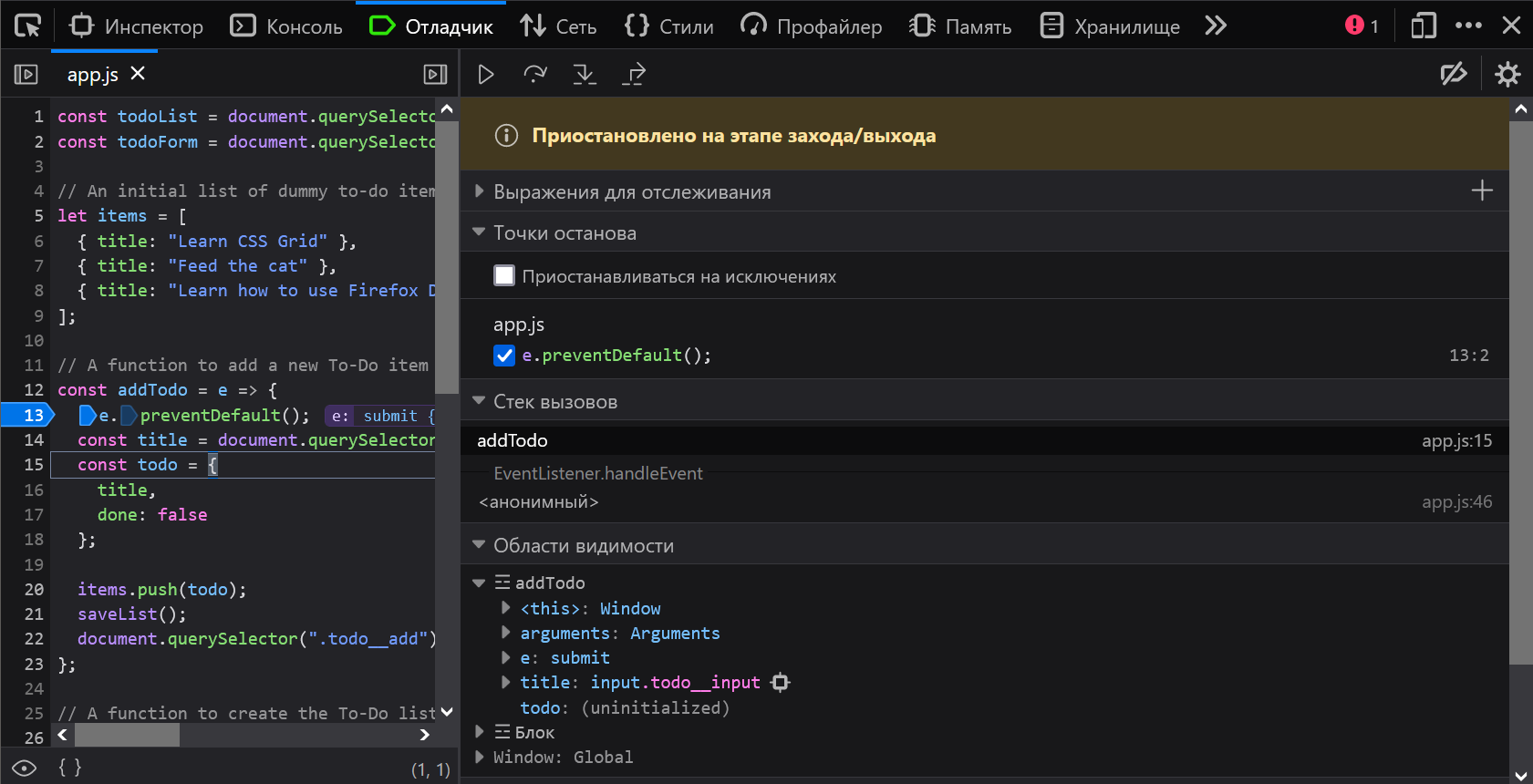
Знакомиться будем в процессе отладки простого приложения со списком дел. Конечно же, вам потребуется Firefox. Если браузер у вас не установлен, рекомендуем версию для разработчиков. Сперва взглянем на интерфейс отладчика. Запустите Firefox. Затем нажмите комбинацию клавиш ctrl + shift + I, или command + option + I в macOS. В открывшихся инструментах разработчика выберите вкладку «Отладчик».
Отладчик разделён на три части:

Слева список всех JavaScript-файлов открытой страницы.
По центру область предпросмотра.
Справа панель инструментов.
На панели инструментов можно выделить:

В самом верху кнопки для навигации по коду во время отладки.
Выражения для отслеживания — это набор значений, изменение которых мы хотим отследить во время отладки.
Точки останова — список всех указанных в отладчике точек останова с возможностью включить-выключить каждую. Для удобства разработчика отдельно выделены точки останова в HTTP-запросах (XHR, fetch), обработчиках событий и на изменения DOM.
Стек вызовов — список всех вызванных функций до момента остановки во время отладки. Справа от названия функции указаны номер строки и имя файла, где она была вызвана.
Области видимости со списком всех доступных значений на момент остановки во время отладки.
Не пугайтесь незнакомых слов. Каждую часть отладчика и её назначение мы разберём далее. Пока что запомните, где что находится, и отправимся чинить сломанное приложение со списком дел...
Совет в тему
Часто перед публикацией сайта разработчики минифицируют JavaScript-код, чтобы уменьшить размер файла и ускорить загрузку страницы. Пользователю радость, но читать минифицированный код в отладчике невозможно. У Firefox есть решение! Если вы открыли файл с таким кодом, нажмите на кнопку {} под областью предпросмотра. Отладчик попытается превратить минифицированный код в нечто человекочитаемое и покажет результат в новой вкладке.
Давайте потренируемся! Специально для вас мы опубликовали версию приложения с минифицированным кодом:
Откройте инструменты разработчика (
ctrl + shift + Iв Windows и Linux,command + option + Iв macOS), далее «Отладчик».Слева, в списке файлов найдите
app.js.Откройте его в области предпросмотра и попробуйте перевести в человекочитаемый вид с помощью отладчика.
Вторая часть: узнаём значение переменной без console.log
Третья часть: стек вызовов
Четвёртая часть: точки останова с условием
Комментарии (17)

kit_oz
04.11.2021 08:27+1Решил недавно попробовать Chrome, так как VueDevTools в Firefox по ощущениям имеет утечки памяти.
И хоть оператива перестала улетать в трубу, но вот ковырять стили в Chrome адская боль - подсветка элементов DOM моментально отваливается, вместо стилей вылезают спецсимволы от отключенных правил и ещё куча неприятных багов, тормозящих работу и выбирающих из колеи.

sashasushko Автор
04.11.2021 08:32Да, хотя DevTools как строка поиска, одинаковая у всех, в некоторых деталях инструменты отличаются.
К сожалению, тут нет одного фаворита. Что-то лучше в Chrome, что-то в Firefox, что-то в Safari. И это хорошо!
Благодаря разнообразию, мы можем пользоваться несколькими инструментами. Выбирая под задачу тот, который удобнее.
Об этом мой манифест в начале статьи.


vilgeforce
А этот отладчик умеет расставлять BreakPoint'ы перед тем, как страница будет загружена? Например, я хочу брякаться на каждом eval или на запуске очередного скрипта...
sashasushko Автор
Я не понял, как связать
evalи загрузку страницы. Если уточните, попробую ответить.По поводу расстановки точек останова до загрузки страницы, так нельзя. Если файла нет — негде точки расставлять.
Но если один раз загрузить ресурсы и расставить точки, то браузер запомнит их между перезагрузками страницы и даже закрытием DevTools. Такое поведение во всех браузерах, не только Firefox.
vilgeforce
Как это "негде"? На встроенных функциях типа eval или на старте скрипта. Для обычных исполняемых файлов у меня отладчик останавливается перед выполнением любого кода и я могу расставить бряки перед тем как что-то выполнится. В FF, да и в хроме, так нельзя, выходит.
sashasushko Автор
Не привязанные точки останова можно поставить заранее, для паузы на старте:
Точки останова обработчиков → Script → Script First Statement.
В Хроме похожее тоже есть.
С отслеживанием
evalне сталкивался. Думаю, тоже можно найти что-то.Psychosynthesis
Вообще я тоже не представляю зачем вам это надо, но, забавно что можно попробовать сэмулировать поведение, которое вы ожидаете, введя в отладчике файрфокса в "выржания для отслеживания" что-то в духе:
eval('console.trace();'); // наверняка есть какой-нибудь паттерн, типа регэкспаsashasushko Автор
В Chrome DevTools есть хэлперы в консоли. Функция debug() позволяет приостановить выполнение при вызове определенной функции.
Я попробовал завязаться на eval, но у меня не вышло. Возможно, дело в примере на коленке. Возможно, встроенные функции хэлпер не отслеживает. Надо тестировать.
p.s. В Firefox хэлперы тоже есть, но вот именно такого - нет.
Psychosynthesis
Сказать честно вообще не понимаю зачем при нормальной разработке нужен этот дебаггер.
Мне лично он понадобился за всё время работы с JS только раз, когда я ковырялся в каком-то абсолютно шизоидном легаси, для которого не было исходника и нужно было найти и исправить ошибку уже в билде.
Да и в принципе отладчик этот интуитивно понятен (по сравнению с каким-нить C++ дебаггером) и не перегружен функциональностью, не понимаю кому может описание понадобиться...
sashasushko Автор
Оригинал и моя адаптация нацелены на джунов и смежных специалистов, вроде бэкендеров. И у тех, и у других мало опыта в JavaScript, а ошибку найти нужно. Здесь отладчик приходит на помощь.
В остальных случаях отладчик действительно полезен в легаси или незнакомом коде, когда нужно понять происходящее в райнтайме.
faiwer
Проблема статьи, имхо, в том, что те кто знает как работают дебагеры, в вашей статье просто не нуждаются. А те кто нет, всё равно ничего не поймут.
Вот я ставлю себя на место новичка. Вижу что есть какие-то точки останова, есть какие-то XHR, что-то где-то выделено. Но что это? Что за точки? Что они останавливают? Как этим пользоваться? Что такое XHR? А можно не точки, а кривые безье? А кривые безье останова?
Вот я ставлю себя на место опытного разработчика. Отладчик находится там где я его и искал бы, устроен так как я ожидаю. Интерфейс стандартный. Зачем мне нужна статья? Чтобы догадаться, что в панели с breakpoint-ми будут… внезапно, breakpoint-ы?
Честно говоря я вообще не понял статью. Если убрать всю воду про роль Firefox в современном мире и про то что дебаггер это полезный инструмент, остаётся несколько абзацев в стиле КО и пара скриншотов. Если без воды, то статья какая-то совсем крошечная (зато 1 из 4).
Что было бы действительно интересно почитать про Firefox Dev Tools:
sashasushko Автор
Так потому 1/4, что дальше будет на примере отладки раскрываться каждая часть:
Чего должно хватить новичкам. Конечно, с поправкой, что JavaScript они знают.
sashasushko Автор
Можно было склеить всё в одно, но я решил придерживаться оригинальной разбивки, чтобы не вышло простыни.
sashasushko Автор
Конечно, для человека, который пишет статью "Хитрости при отладке", введение будет "в стиле КО".
Здесь даже спорить не о чём.
sashasushko Автор
Что такое точки останова, во второй части ;-)
sashasushko Автор
p.s. Ещё тестировщики пользуются.
sashasushko Автор
Основные возможности действительно интуитивно понятны, но некоторые редкие функции приходится изучать. Правда такие вещи уже за пределами этого гайда, в документациях: Firefox DevTools, Chrome DevTools.