Привет! Меня зовут Виталий, я работаю автотестером в компании Утконос. Наш онлайн-магазин — один из крупнейших на московском рынке товаров повседневного спроса. В этой статье я бы хотел в общих чертах обрисовать проблему выбора фреймворка для e2e тестов, их сравнение и применение на рабочей среде вместе с репортом Allure. Сначала опишу предпосылки, которые побудили использовать фреймворк для автотестов, варианты решения и победителя в связке с репортом. Во второй статье поговорим про техническую сторону по установке, прикручивание хуков в slack для автоматизации и про использование «на поток». Эти материалы не несут сакральных знаний на подобии 136 ответа на «stack overflow» с сотней звезд, лайков и сердечек, но расскажут о частном случае и его решении в отдельно взятой компании.
Предпосылки
Различия фреймворков
Плюсы и минусы
Предпосылки
При разработке нового функционала всегда встает вопрос проведения регрессионного тестирования. Это позволяет выявить проблемы с уже внедренным функционалом, если такие возникнут. При большом количестве фич возрастает потребность в увеличении частоты прохождения регрессионного тестирования. Как правило, это одни и те же тесты, которые рутинно нужно проходить каждый раз.

Поэтому есть смысл автоматизировать регрессионное тестирование. Благодаря этому мы решим сразу несколько задач:
Точно проконтролируем ВСЕ проверки (присутствует текст, какой-то элемент равен заданному значению и т.п.).
Сэкономим время тестировщиков.
Получим скриншоты ошибок в случае неудач и видео условий возникновения ошибки.
Будет возможность выгрузки репорта по результатам тестирования.
Сможем проверять рендер элементов.
У нас будет запись о времени выполнения теста.
Существует много инструментов, чтобы автоматизировать выполнение тестов. Самое главное — выбрать подходящий фреймворк для вашей команды. Определите требования, которые у вас есть к инструменту, и затем выбирайте. Ниже я приведу наиболее популярные фреймворки, их плюсы и недостатки.
Различия фреймворков
Protractor
Есть разные варианты фреймворков на основе Selenium и без него, но Selenium наиболее распространен. На нем работает один из часто используемых фреймворков Protractor.
Плюсы:
гибкая настройка
использует TypeScript
сочетается с jasmine (BDD фреймворк (Behavior-Driven Development — Разработка на Основе Поведений) для тестирования JavaScript кода, позаимствовавшего многие черты из RSpec)
простота написания тестов
Минусы:
долгий поиск XPath'ов (адрес элемента на странице)
постоянная морока с обновлением
необходим опыт работы с npm
Cypress:
E2e JS Фреймворк основанный на Mocha. Запускается в отдельном браузере, не требует глубоких познаний в npm для установки. В настройку входит автоматическое ожидание элементов, т.е. ждет загрузку DOM, видимость элемента, завершения вызова XHR и AJAX. В отличие от Protractor, где все ожидания нужно проставлять самому. Также есть автоматическая перезагрузка страницы браузера при отладке теста.
Плюсы:
локаторы через xpath и css (при подборе через css-подбирается автоматически через ui)
автоматический запуск при отладке
показывает ход запросов
есть визуал
автоматическое сохранение скринов и видео
простота обновления
низкий порог вхождения
Минусы:
нет headless режима на режиме отладки
не работает в Safari
платная параллелизация тестов
-
нет поддержки мобильного тестирования
Puppeteer
Фреймворк, использующий в основном Headless Chrome (без UI), также часто применяется для парсинга страниц. Основывается на DevTools Protocol.
Пример:

Плюсы:
быстро работает за счет Headless
Минусы:
голый js
много настроек
сложное API (высокий порог вхождения)
Как можно наблюдать, сильно отличается от UI Cypress. Отдельно идет вызов функции, в то время как в Cypress мы кликом выбираем файл, где у нас однотипно написаны функции тестов. Также можно заметить, что под каждую сущность необходимо объявлять.Под свои задачи мы выбрали Cypress. У него заметно больше достоинств по сравнению с другими двумя фреймворками, и он полностью отвечал нашим требованиям.
Отчет Allure
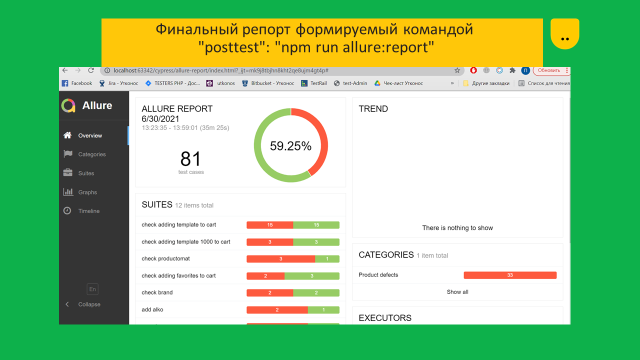
Чтобы понять эффективность наших автотестов мы использовали фреймворк Allure. Он создает простые и понятные отчеты тестов— таким образом, все необходимые данные будут доступны в любой момент.
Репорт Allure может быть подключен различными фреймворками и языками программирования.Основное его преимущество в том, что он несет в себе наглядную информацию о каждом прогоне тест-сьюта.
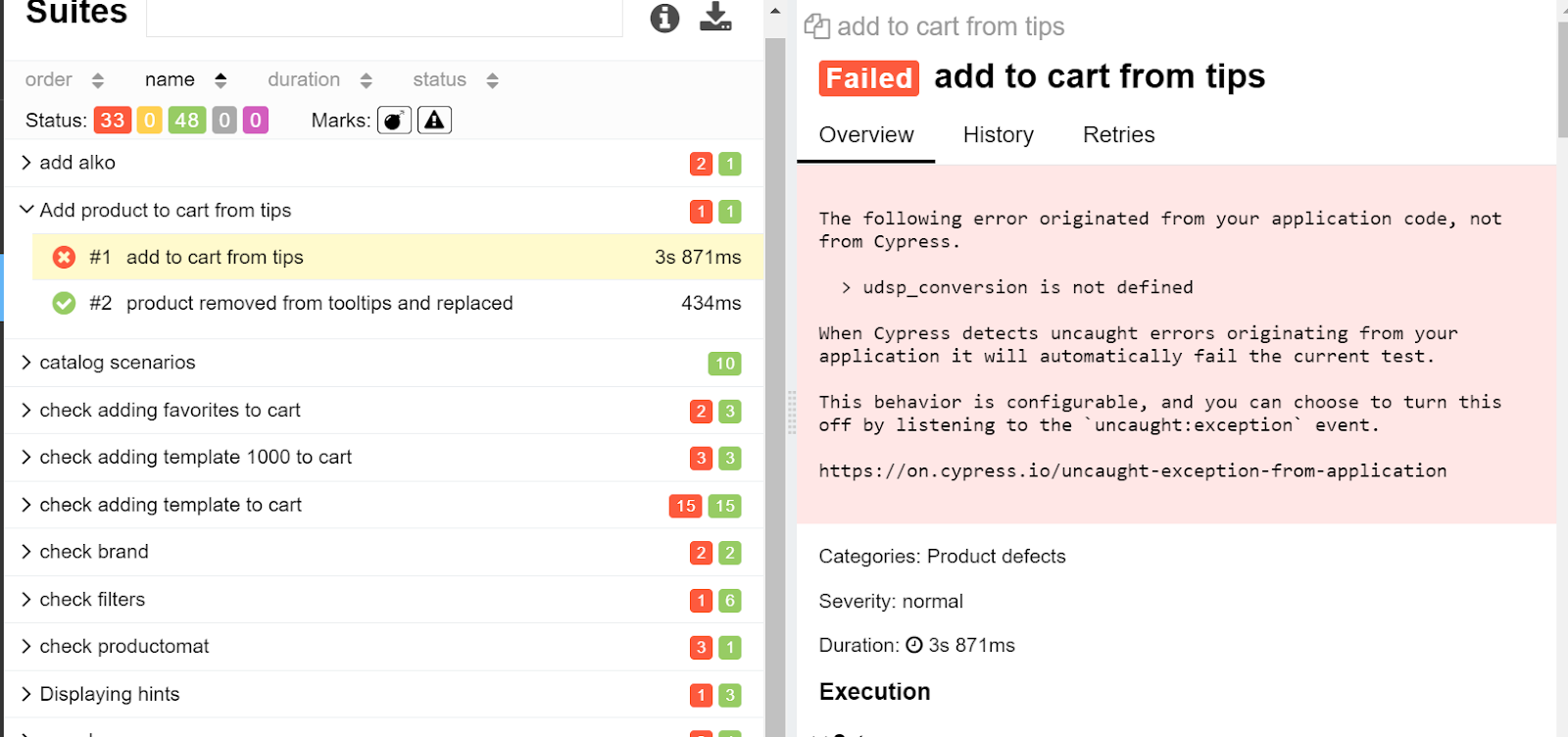
После прохождения тестов мы можем наблюдать детальный отчет Allure:
со скриншотами
видео воспроизведения ошибки
сроками прохождения теста и всего сьюта (набора тестов)
-
текстом ошибки

-
выделением ошибок в общем списке

-
анализом запроса при прохождении теста

Резюме: После того, как мы начали использовать связки Cypress и Allure, количество задач, реализуемых за месяц, увеличилось в 5 раз. Это положительно сказалось на бизнесе и выручке в целом. Успешный опыт был подтвержден отзывами пользователей нашего сайта.
Отдельно хочу добавить: если вы делаете что-то подобное впервые и нет должного опыта, как и коллеги, который поможет советом, то желаю не отчаиваться и просто пробовать различные варианты, документацию, вышеуказанный stack overflow, опираться на чужой опыт или же комбинацию всего этого. Чаще всего так и происходит. Так что не теряйте фокус и оставайтесь оптимистичны!
Комментарии (4)

third112
26.11.2021 15:45Успешный опыт был подтвержден отзывами пользователей нашего сайта.
Я несколько лет ваш постоянный клиент и очень не доволен тем, что у вас получилось. Прежде всего ваш сайт переселял меня из Москвы в Тверь, сообщая, что заказнных продуктов нет в наличии. Далее были другие сложности. Поэтому заказываю вам по телефону. Но напрягает. Может найду более удобный инет магазин.


shilka_7
protractor deprecated. Только не говорите, что не знаете об этом
Как же playwright?
akulov_v Автор
Многие компании до сих пор используют protractor в вакансиях и я описал его т.к. был опыт его использования. Playwright похож на Protractor, но сложней Cypress в исползовании. Одной из целей была легкость поддержки тестов для не особо опытных тестировщиков.
shilka_7
сколько у вас e2e тестов на cypress? Многие жалуются, что при 500+ тестах трудно на cypress поддерживать