Предыстория
Идея вспомогательной панели появилась, когда я узнал о контроллере Elgato Stream Deck. Stream Deck – командная панель, где при помощи LCD-клавиш можно осуществлять множество команд, которые настраиваются с помощью фирменного ПО. Настроив контроллер, пользователь одним нажатием запускает выполнение нужных действий, без возни мышью по экрану. Возможность запуска нескольких команд нажатием одной клавиши мне показалась интересной.
Потом я узнал, что существует программная версия контроллера — приложение Stream Deck mobile. В этой версии, кнопки на сенсорном экране, заменяют LCD-клавиши. Но 15 кнопок на экране для меня было недостаточно. В качестве альтернативы была найдена программа MacroDeck. С ее помощью и была создана вспомогательная панель.
Как и все программы из этой категории, MacroDeck работает по клиент-серверной схеме. Серверная часть есть только для Windows, клиентская только под Android 4+(для работы через USB потребуется Android 5+).
Во время написания статьи, на сайте Macro Deck появилась бета второй версии программы. Работает пока не очень стабильно, но появились новые функции. Описываемая в статье версия 1.3.1, теперь считается устаревшей.
Скачать десктопную версию программы можно здесь, а мобильную здесь. Установка на устройствах стандартна и проблем не вызывает. Но прежде чем запускать мобильную версию, разберемся с созданием и настройкой кнопок.
Базовая настройка

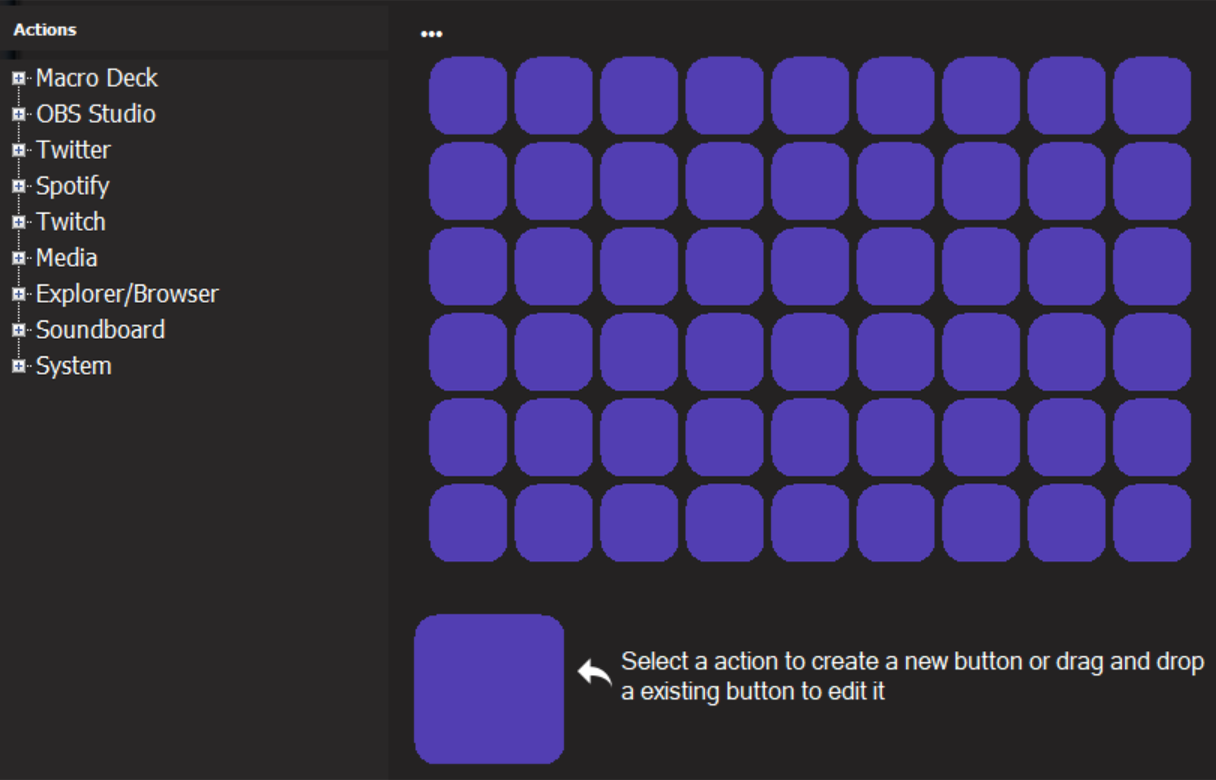
В меню Actions сгруппировано большое количество действий(actions), которые назначаются кнопкам. Рассмотрим несколько основных, необходимых для решения нашей задачи. Другие действия настраиваются похожим образом.
Запуск программ

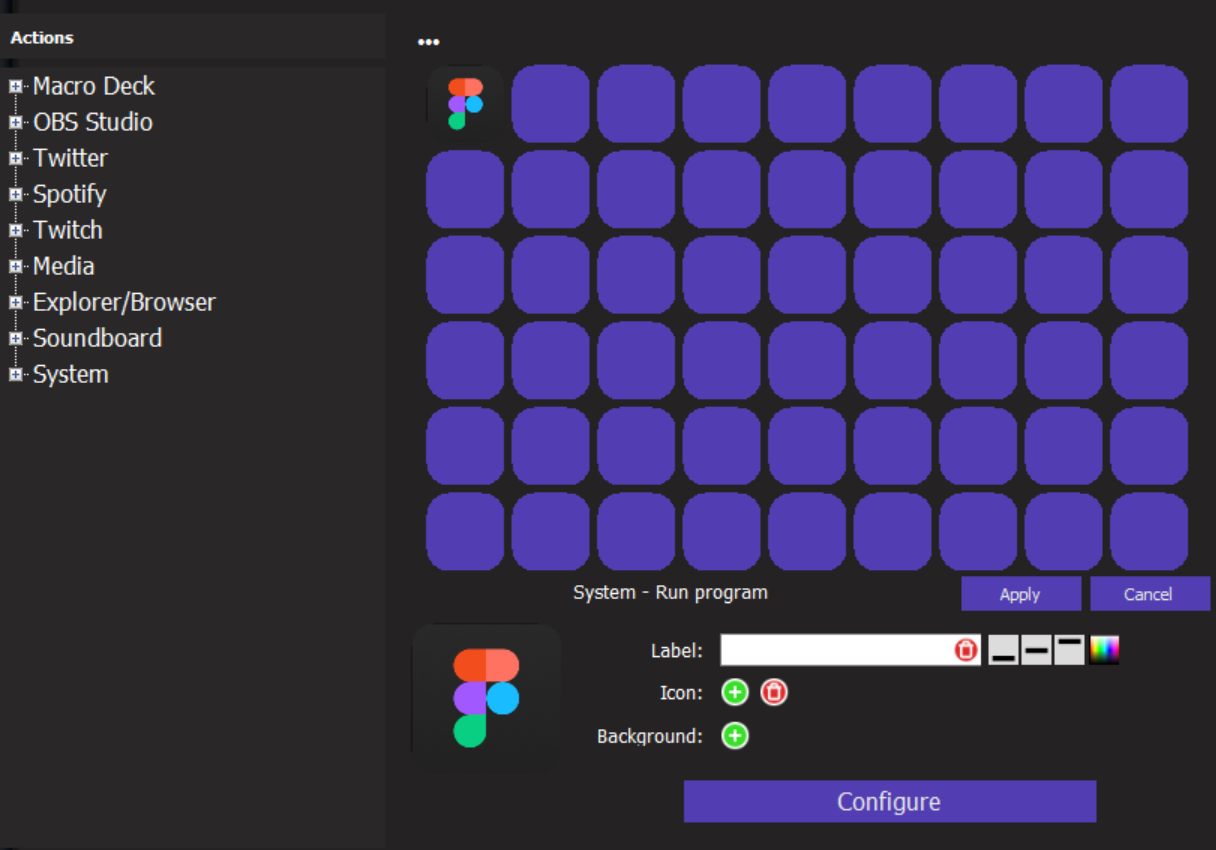
Первой настроим кнопку запуска приложений
в меню Actions выбираем System > Run program;
нажимаем Соnfigure и в появившимся окне указываем путь к исполняемому файлу программы (для Figma в Windows10, путь будет — C:\Users\Username\AppData\Local\Figma\Figma.exe);
Для использования иконки приложения, отмечаем чекбокс Get icon и после сохраняем изменения;
В поле Label можно добавить метку для клавиши, а кнопки Icon и Background, позволяют изменить иконку и фон кнопки. Применяем изменения и тестируем запуск приложения, делая двойной клик по кнопке.
Горячие клавиши

Чтобы добавить кнопку, которая эмулирует клавиатурное сочетание
в меню Actions выбираем System > Hotkey;
Жмем Соnfigure и выбираем нужное сочетание. Например, для создания компонента в Figma, используется сочетание клавиш Ctrl+Alt+k;
При желании настраиваем внешний вид кнопки и не забываем сохраниться;
Проверяем работу кнопки в приложении и начинаем планировать какие функции будем добавлять в первую очередь. Для тех кто не знает, в Figma список горячих клавиш, доступен по нажатию Ctrl+Shift+?.
Мультиклавиши

Если ваши планы ограничиваются только запуском действий, у которых есть горячие клавиши, этот пункт можно пропустить. Но для запуска плагинов или выполнения действий, у которых нет хоткея, нужно разобрать настройку мультиклавиш. Их функционал заключается в последовательном нажатии всех клавиш, указанных при настройке.
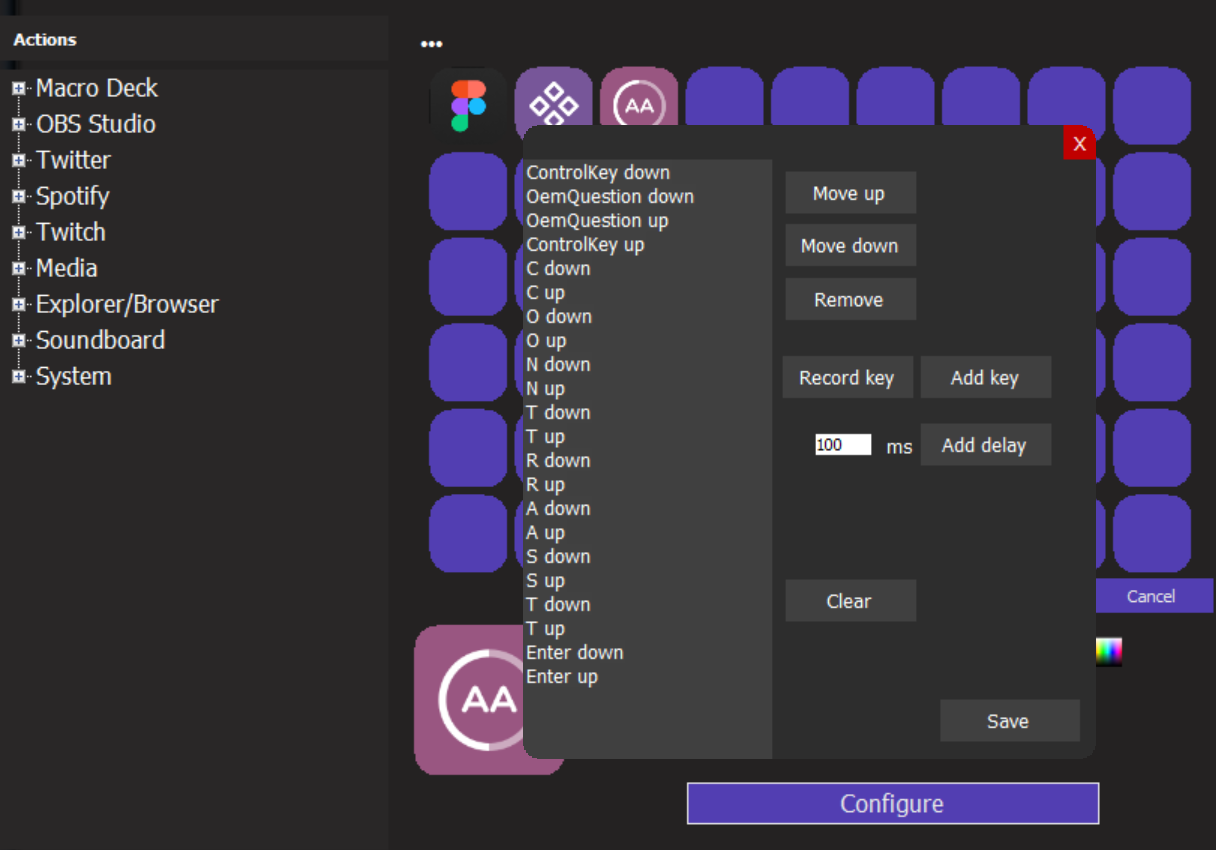
В качестве примера настроим кнопку, запускающую плагин Contrast. Для запуска плагинов не предусмотрено горячих клавиш, а метод запуска через контекстное меню не подходит. Но есть альтернативный вариант выполнения команд и запуска плагинов — через поиск в панели Quick actions, вызываемый сочетанием Ctrl+/.
Выбираем System > Multi hotkey в меню Actions. Как обычно, все самое интересное появляется после нажатия кнопки Соnfigure. Нажатия необходимых клавиш добавляются через кнопки Add key или Record key. При нажатии Add key появляется длиннющее меню, в котором выбираем нужную клавишу. Нажав Record key, мы увидим окно с предложением нажать нужную клавишу на клавиатуре. Второй способ мне кажется более удобным в большинстве случаев. Нажатая клавиша отображается двумя состояниями <Название клавиши>Down и <Название клавиши>Up. Первым добавляем сочетание Ctrl+/ для вызова Quick actions. Клавиши отобразятся как ControlKey и OemQuestion. Затем по-символьно вводим название плагина C O N T R A S T и завершаем ввод клавишей Enter. Сохраняем конфигурацию и проверяем работу кнопки.
Багом данного метода является то, что если на клавиатуре включена раскладка, отличная от той, что использовалась для настройки мультиклавиши, произойдет ввод некорректных символов и команда не выполнится.
С помощью Quick actions также можно запускать команды у которых нет горячих клавиш. Разница лишь в том, что вместо названия плагина, вводим название нужной команды, Copy as text например.
Полезные мелочи
Количество рядов и столбцов сетки настраивается в подменю Grid, которое появляется при клике по иконке шестеренки, внизу экрана программы. Максимальная "емкость" сетки 9×9. Если кнопок не хватает, можно добавить дополнительную панель в меню Folders. А для перехода на нужную панель, создать кнопку с действием MacroDeck > Switch folder.
Все кнопки можно редактировать выбором в контекстном меню пункта Edit или перетаскиванием нужной кнопки на квадрат с надписью Select an action ..., находящейся под раскладкой панели. Через тоже меню, можно скопировать, переместить или удалить кнопку.
Копирование ускоряет создание однотипных кнопок. Так, создав кнопку запускающую плагин, копируем ее, изменяем символы названия на новые, меняем иконку и новая кнопка готова. Положение кнопки на сетке изменяется простым перетаскиванием на нужный квадрат.
Для бекапа или переноса панели на другое устройство есть функция экспорта. Чтобы ей воспользоваться, нажимаем на иконку многоточия, которая расположена над панелью с кнопками и выбираем Export layout. Для восстановления используется функция Import layout.
Этой информации достаточно для создания панели со своим набором кнопок. В качестве примера, под спойлером описание моей панели.
Описание панели
Моя первая версия панели, создавалась под экран мобильного и размером сетки 4x6. Минусами той версии были маленький размер кнопок и их недостаточное количество на одной панели. Потом я нашел старый планшет, и сетка увеличилась до 6x9.
Использование планшета позволило разместить все нужные мне кнопки на одной панели, сократив количество ненужных переключений между панелями. Использование кастомных иконок добавило эстетического удовольствия и удобства)

Описание кнопок
Системные кнопки — управление мультимедия и питанием компьютера
Кнопки запуска часто используемых плагинов
Кнопки настройки шрифта и переключение панелей Figma
Большая группа кнопок, отвечающих за выравнивание объектов
Работа с компонентами и зумом фреймов
Группировка, дублирование и копирование объектов
Непронумерованные кнопки отвечают за работу с изображениями и слоями.
Тест клиентской части

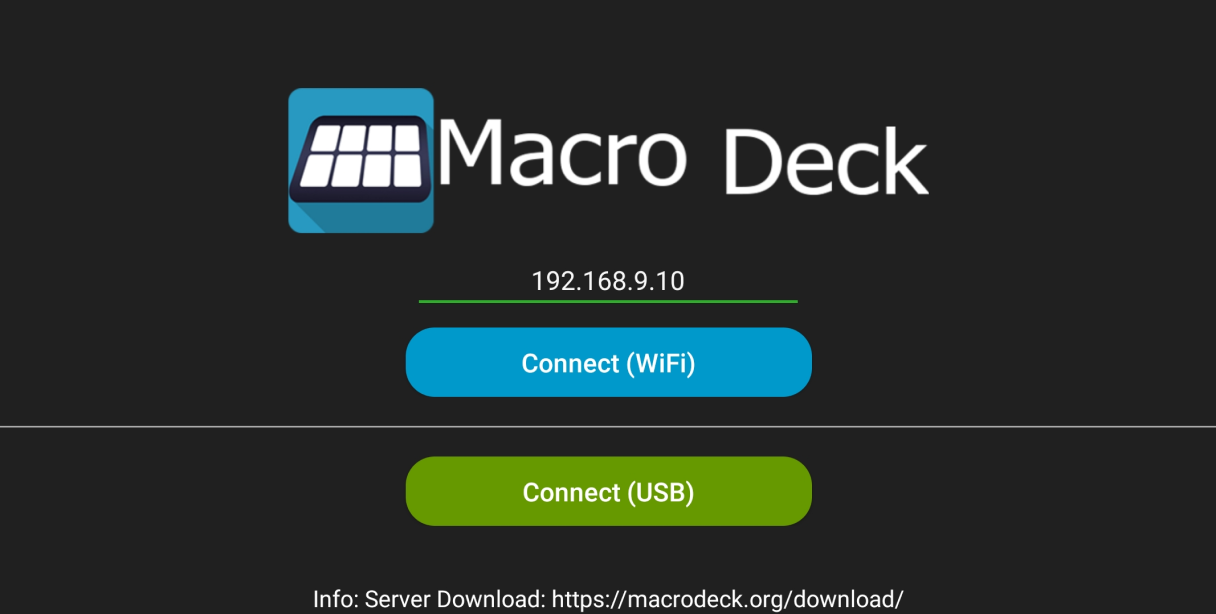
Когда на панели уже есть несколько кнопок, можно проверить работу клиентской части. Запускаем мобильную версию, вводим IP-адрес настольного компьютера (он выводиться в верхнем правом углу программы) и нажимаем кнопку Connect (Wi-fi). Для подключения по USB ничего вводить не нужно, достаточно подключить кабель и нажать Connect (USB). Если подключение прошло успешно, то на экране отобразятся кнопки из корневой папки и можно тестировать работоспособность панели в приложении.
Заключение
Закончив настройку, я остался доволен результатом. Использование панели сократило использование мыши и клавиатуры. По субъективным ощущениям, работать в приложении, для которого настроена панель, становится быстрей и удобней.
Плюсы
Клавиатурные сочетания сокращаются до одного нажатия
Выполнение нескольких действий за одно нажатие кнопки
Простой процесс переноса настроек между компьютерами
Минусы
Требует времени для настройки и привыкания
Нет обратной связи (при подключении через USB, можно включить вибрацию)
Постепенно забываются горячие клавиши )
Это все о чем хотелось рассказать о данном решении. Спасибо за ваше внимание.
Комментарии (4)

neword
08.01.2022 18:08+1Альтернативный вариант: голосовая фигма :) типа "Фигма, по центру", "Фигма, констрейн" и т. п. Кстати, годное решение и для пользователей с ограниченными возможностями по здоровью.

yAndre
10.01.2022 14:32не, совсем не факт.
Это как с голосовыми командами умного дома. Первый день прикольно, а потом ... ну совсем некомфортно и просто старая добрая тактильная кнопка - самый простой и удобный вариант
Для лиц с ограниченными возможностями - да, может быть полезно


FiLunder7
Сколько раз я пытался так "облегчить" себе работу столько же раз возвращался обратно к клаве. Вот и Loopedeck Live пылится без дела.