
Техническое задание штука сложная и долгая. Написание ТЗ многих вгоняет в уныние. А чтение ТЗ некоторых доводит до трясучки. Так же и в нашей компании. После месяцев страданий и обвинений друг-друга во всех мыслимых и не очень проблемах родился подход. Спустя время подход доказал свою пользу и теперь им не стыдно делиться.
Мы применяем этот подход для мобильных приложений. Но он может легко подойти к разработке веб или десктоп приложений.
Документация
Вся разработка ведётся через документацию.
Мы используем confluence, но с тем же успехом может использоваться любая вики-система. Из необходимого в этой системе должна быть версионность, возможность форматировать текст и вставлять изображения. Остальное скорее про удобство.
Перед созданием какого-либо функционала заводится раздел в конфлюенсе.
В иерархической структуре это выглядит так:
-
Наше приложение
Раздел приложения 1
Раздел приложения 2
-
Раздел приложения N
Функционал 1
Функционал N
Новый функционал
И состоит из нескольких обязательных элементов:
Страница общего описания функционала
Сценарии пользователя
Схема взаимодействия экранов
Описание экрана
Страница общего описания функционала
На этой странице описывается назначение нового фукнционала. Описывается для чего он нужен и что делает. Уже в дочерних вкладках заводится страница для пользовательских сценариев, отображения схемы взаимодействия экранов, описания экранов, и частных случаев, если они меняют свой вид при взаимодействии.
Иерархически выглядит так:
-
Пользовательские сценарии
Сценарий 1
Сценарий 2
Сценарий N
-
Схема взаимодействия экранов
Экран 1
Экран 2
-
Экран N
Частный случай экрана
Сценарий пользователя
Обязательно содержит:
Предусловие — по пунктам указывается всё то что необходимо для совершения сценария. Например быть уже авторизованным в приложении, или иметь выше определенной суммы на балансе. Допускается указывать в предусловии другой пользовательский сценарий.
Сам сценарий — по пунктам указываются шаги пользователя начиная с первого экрана предполагаемого сценария. Один пункт — один шаг. Обычно пункт имеет вид: "Нажимаю на это, получаю такой-то результат".
Пример:
Оплата некоего сервиса.
Предусловие:
Пользователь уже залогинен в приложении.
На балансе более 10 000 денег.
Сценарий:
На главном экране нажимаю ячейку сервиса. Открывается экран ввода реквизита, фокус на поле ввода.
Ввожу реквизит, нажимаю кнопку "Далее". Открывается экран ввода суммы.
Ввожу сумму до 10 000 денег, нажимаю кнопку "Далее". Открывается экран подтверждения платежа.
Вижу название сервиса, реквизит и сумму. Нажимаю кнопку "Оплатить". Открывается экран с чеком.
Схема взаимодейтсвия экранов

Нужна для наглядности и понимания общей картины функционала.
Для изображения схемы взаимодействия экранов у нас используется draw.io (его модуль для confluence). Внешний вид прост и довольно свободен. Есть только общие рекомендации по виду элеметов.
На данный момент у нас применяется два вида:
Блочный — когда каждый экран это прямоугольник, стрелками показывается с какого экрана на какой возможен переход. Иногда встречаются условия, для них мы используем ромб.
Блочный расширенный — когда на каждом экране схематично изображены элементы взаимодействия, и уже от них исходят стрелки к следующим экранам.
У каждого из этих двух видов есть небольшие приемущества и недостатки друг перед другом, например расширенный бывает более нагляден, но немного тяжелее в поддержании. На стадии активных обсуждений расширенный удобнее, а когда функционал уже готов и по нему нужно быстро поулчить справочную информацию то простой блочный читается легче и быстрее.
Каждый блок содержит в себе название экрана которое в свою очередь является ссылкой на страницу описания. Достаточно пробежать по схеме глазами, увидеть необходимый экран, нажать на него и получить страницу с подробным описанием.
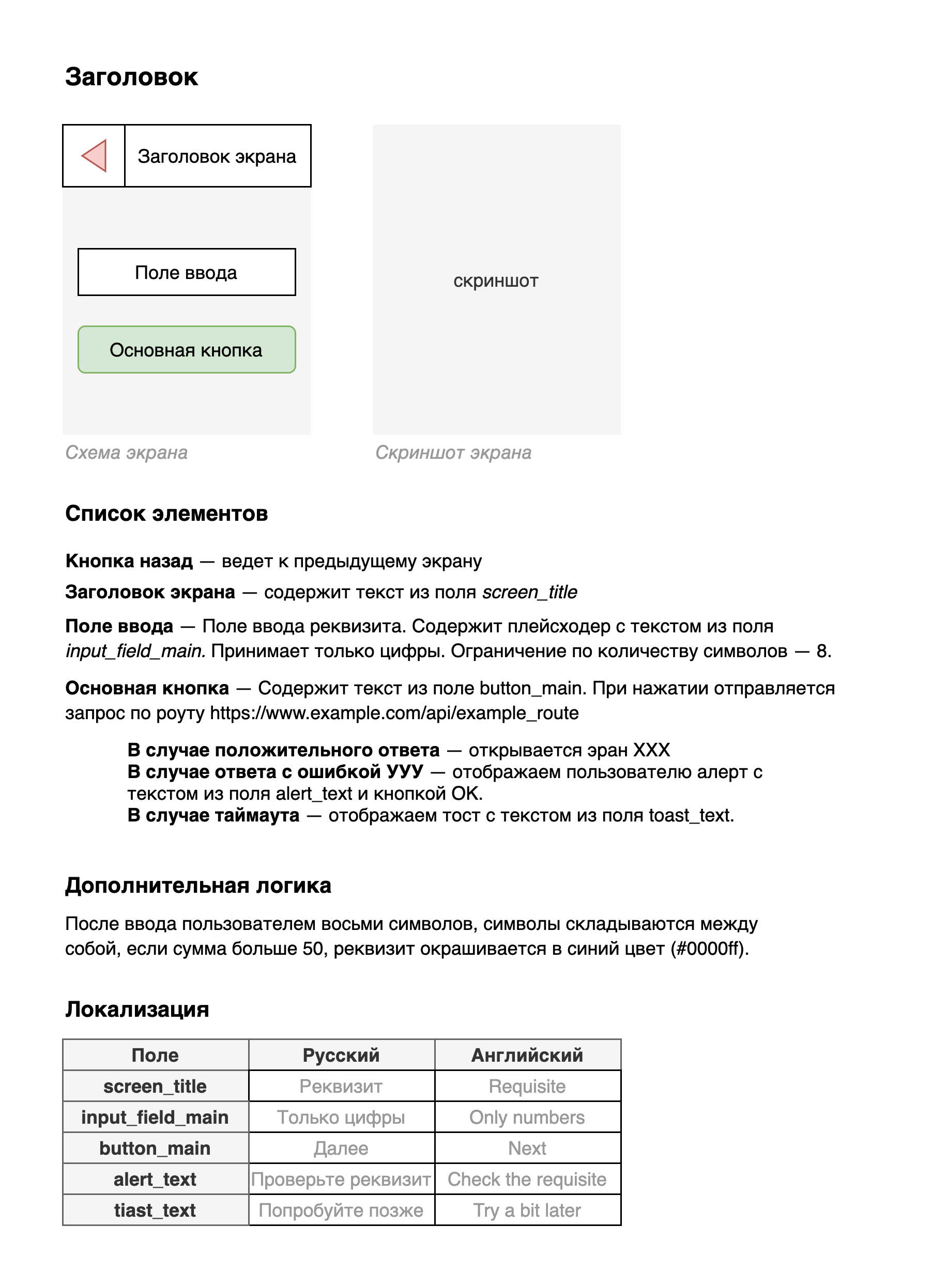
Описание экрана
Пожалуй наиболее важный элемент. Так как именно определенный экран и действия на нём зачастую приводят к проблемам и распрям.
Имеет строгий определенный вид и набор компонентов.

Содержит в себе:
Интерактивную схему экрана — все элементы взаимодействия кликабельные и ведут на страницу того экрана, который пользователь увидит в итоге нажатия.
Изображение экрана — необходим для отображения реального вида экрана (опционально, если используется дизайн-система). Так же может быть ссылка, если используется Фигма.
Список всех элементов на экране и их описание — названия элементов являются ссылками, ведущими на подробное описание использованного компонента а в пояснении указываются уточняющие детали для конктетного экрана.
Описание дополнительной логики — если что-то не относится напрямую к какому-то элементу, или задействует несколько.
Таблицу локализации — в первой колонке указываются названия полей. Остальными колонками идут поддерживаемые языки.
Работа над страницей описания итеративная и делается разными людьми в разное время. Часто начинает описывать аналитик, его дополняет дизайнер, может дополнить менеджер. После них разработчик дополняет техническими деталями, например указывается из каких полей подставляются значения, либо какой запрос делается при нажатии на кнопку. Если технических деталей много, создается вложенная страница описания. На этой странице описываются роуты, поля, и логика. Тестировщик может дополнить упущенные детали, которые всплыли во время тестов.
При нобходимости добавляются другие страницы, на которых описываются какие-либо аспекты присущие конкретному функционалу. Все страницы обильно снабжаются ссылками на общие элементы и связнные страницы.
Применение
Описание, это лишь часть работы над функционалом. Общий процесс может выглядеть примерно так:

Имея описание, довольно легко разделить его на задачи и оформить в таск-трекере. Зачастую раздел это эпик, фукнционал это юзерстори а экраны это задачи. Внутри задач создаются подзадачи на отдельные аспекты реализации.
При заведении тикетов у нас есть шаблон оформления, он довольно прост и включает в себя пункты:
Мотивация — краткое описание для чего делается данный функционал.
Путь решения — сама задача что надо сделать.
Критерии приемки — обычно это ссылка на описанные пользовательские сценарии.
Ссылка на документацию — где должен быть описан общий функционал (собственно то что описано в предыдущих пунктах).
Дизайн — опциональный пункт.
Дополнительное описание в свободной форме.
Небольшое послесловие
Что-то из написанного может показаться излишним. Некоторое спорным. Но всё из написанного было реально попробовано в нашей команде стремительно разросшейся от "команды одной пиццы" до отдела. Принесло порядок, вскрыло недостатки и точно повысило качество приложений.
Спасибо всем прочитавшим.
Комментарии (23)

pavel_raskin
17.01.2022 14:48+2Судя по загловку, уже надеялся увидеть
чудоЧудо!Однако чуда не случилось. А по факту получилось переосмысление, адаптация и формализация того, что обычно и описывается в техническом задании, но представлено это у Вас в том виде, в котором команде удобно работать. Как ни крути, а без ТЗ никуда :)

sshikov
17.01.2022 18:49+2Ну да. В заголовке — Разработка без ТЗ, а в тексте описывается ТЗ в чистом, незамутненном виде. Просто носителем является вики. С тем же успехом, кстати, можно ставить задачи где-то в jira, и если они там описаны достаточно подробно — это тоже будет все тоже ТЗ, просто еще в одной его форме. И никуда оно не делось.
Я бы даже так сказал — у нас бывают случаи, когда задача в jira ставится одним предложением. Значит ли это, что у нас нет ТЗ? Вовсе нет — просто задача ставится одним человеком, который в теме, другому человеку, который тоже в теме. То есть у них у обоих есть в голове представление о том, как работает система. И постановка задачи сводится к тому, что нужно изменить. Если изменение можно описать одним предложением/абзацем — это тоже будет ТЗ. Но только член команды, который разбирается в предмете, сможет его реализовать, а скажем новичок — уже вряд ли, и ему придется расписать задачу подробнее.

theRavel
17.01.2022 14:49+3Я правильно понимаю, что посыл статьи - это заменить одно большое ТЗ на ТЗ, разбитое по фичам?
Если да, то исходная проблема никуда не делась, правильно?
Фичи по-прежнему хочется описывать в деталях, покрывая edge cases, etc. - просто куски описания стали меньше. Но, чтобы это делать, нужно время и квалификация.
ТЗ по-прежнему устаревает после очередной итерации. Нужно писать либо новое ТЗ на фичу, либо переписывать старое. Чтобы это делать, нужно время и квалификация.

Vadimner Автор
18.01.2022 10:08Можно трактовать и так. В моей практике такой подход зашёл. И он устраивает и постановщиков задачи и исполнителей.
С более мелкими фичами легче работать. Проще описать, тем более когда работа коллективная.
Не устаревает. Так как работа над изменениями начинается с описания. Сначала меняется описание, потом ставится таск в трекере. Наличие истории в конфлюенсе помогает если в процессе доработки нужна информация о текущей реализации.

Greesha
17.01.2022 19:02+2А на серверную часть вы требования не пишете? И на сценарии взаимодействия мобильного приложения с сервером?

Vadimner Автор
18.01.2022 09:58+2Что вы имеете ввиду под требованиями к серверной части?
Если речь об апи и взаимодейстии фронт-бек, то обычно просиходит таким образом:
Фронт-разработчик ознакамливается с задачей, с дизайном. На основании этих вещей составляет требования к апи. Это могут быть как новые роуты, так и существующие. Описывается какие данные передаются и в каком виде. Описывается какие данные хочется получать. Дальше это передаётся бэк-разработчику. И либо принимается к исполнению либо явлается основанием для обсуждения где совместно вносятся коррективы.
Если про нагрузку и скорость ответа. То отдельно к фукнционалу эти требования обычно не пишутся, так как мы знаем нашу посещаемость и темпы роста. Эти параметры были обгововоерны один раз и закреплены. За работоспособностью следят девопсы и админы.
Надеюсь смог ответить на ваш вопрос. :)
Обычно пользовтельский сценарий отображает путь пользователя по экранам, с которых делаются запросы к серверу, соответственно получается ответ от него. Каких-то отдельных сценариев взаимодействия приложения с сервером нет. Мы всегда рассматриваем общение клиента с сервером с точки зрения необоходимости пользователя.

SergeyT-hh
18.01.2022 18:18+1Имея описание, довольно легко разделить его на задачи и оформить в таск-трекере. Зачастую раздел это эпик, фукнционал это юзерстори а экраны это задачи. Внутри задач создаются подзадачи на отдельные аспекты реализации.
Если эпик = раздел, то эпик становится бесконечным по мере развития продукта, соответственно теряется его смысл в контексте управления задачами.. Мы как раз уходим от этого. Видится правильнее юзерстори = эпик. По описанию разделов делаю аналогично и актуализирую по мере фактической разработки и тестирования. Проблема остается в синхронизации сторей и описаний разделов) Вы как то это решаете?

Vadimner Автор
19.01.2022 08:22Думаю вы нашли неточность в статье. Спасибо. :)
Эпик это не сам раздел. Эпик это совокупность работ для реализации раздела либо изменений в разделе.
В этой статье моей целью было рассказать про форму. Про её примеренние, пожалуй, можно написать отдельную статью. Здесь я решил кратко отобразить способ работы с этой формой, так как мне показалось что без этого статья была неполная.
Для решения проблемы синхронизации сейчас пробуем два способа:
В тикете указывается конкретная версия страницы (из истории изменений) на которую нужно смотреть при реализации либо при проверке.
Прям на странице описания есть плашка указывающая какая версия описания является актуальной для приложения находящегося в проде/тесте.


ermadmi78
Основная проблема, с котороя я сталкиваюсь в последние годы - это неспособность бизнеса четко ответить на вопрос ЧТО мы делаем. Продукт оунеры часто либо неспособны сформулировать свою мысль, либо вместо ответа на вопрос ЧТО пытаются ответить на вопрос КАК. Все это почему то оправдывается Agile методологией - дескать так Скрам велит. Как результат - разработчики очень быстро, очень эффективно и очень"гибко" бегают по кругу.
Бог с ним с ТЗ, но вот хотя бы такая простая постановка задачи в Confluence способна разорвать этот замкнутый круг, и уменьшить стоимость разработки в разы. Респект!
panzerfaust
Скрам все же не велит, чтобы в голове у заказчика была каша. Скрам оптимистично исходит из того, что заказчик как раз имеет желаемый образ, но не имеет ресурсов описать его языком ТЗ. И тогда и начинается "схватка", имеющая результатом дорожную карту, устраивающие все стороны.
Если в голове таки каша, то толку от конфлюенса (и любой другой системы) тоже ноль.
ermadmi78
Не скажите. Написание постановки в конфлюенсе на несколько порядков дешевле разработки. Пусть уж лучше продакт оунер бегает по кругу в конфлюенсе, чем вся команда разработчиков будет бегать по кругу в git'е. И в первом и во втором случае проект провалится, но в первом случае компания потеряет гораздо меньше денег.
XeL077
Если исполнители будут из-за частой "смены требований от владельца продукта" перерабатывать, то каких-то пиков или падений графиков у руководителя этого владельца продукта не будет. А если он не умеет рефлексировать, то...
Короче, за 8 лет я только один раз в одной компании встретил случай, когда задача была подробно описана и задокументированна. Ее писал бизнес- аналитик. Потом этого аналитика сделали менеджером и он стал ставить задачи в 1-2 строчки.
Я не знаю какой тут вывод нужно сделать.
ermadmi78
Вывод уже сделал Михаил Афанасьевич Булгаков почти 100 лет назад.
"Разруха не в клозетах, а в головах"!
https://www.youtube.com/watch?v=gcHFL_Zp-F0
InOdinWeTrust
Вывод можно сделать простой. ПО это не мосты иди дома, для которых один раз прописываются требования, делается проект, и по нему за одну итерацию все строится. Рынок домов/мостов и условия вокруг относительно стабильны. ПО, особенно для бизнесса, это маленькая лодочка в океане хаоса, условия меняются каждый день, рынки полностью перестраиваются за полгода, требования могут дополняться еженедельно. И разруха не в головах или клозетах — это нормально состояние современного мира, где все очень быстро меняется. Старые закостенелые системы с «научным менеджментом», где все построено на бюрократии и неизменности мира, где из всего можно сделать конвееры с четко прописанной документацией и порядком работы, умирают, потому что не способны подстраиваться под постоянно меняющиеся запросы рынка. Потому-то все эти аджайлы появились, смогли выжили, а потом и вовсем выдавив другие методологии из разработики ПО. Понятно, что разработка бывает разной, нельзя сравнивать системы управления ракетой и мобильное приложение, у которых отличаются ввобдные и совершенно разные задачи. Но тут речь идет скорее о комерческой разработке, где рынок и хаос.
XeL077
Как показывает моя практика, часто под "изменениями рынка за один день" маскировалась чья-то плохая работа или лень.
Ну не может проектироваться интерфейс, а потом когда его реализовали, потыкать и сказать, что все гадость, надо переделать. Просто важное лицо поленилось вдаваться подробности и нашло это на этапе приемки.
InOdinWeTrust
Это уже вторая проблема — традиционно низкая квалификция менеджмента. Там страдает в принципе все, не важно какие там метологии, условия и сколько раз на дню меняются рынки. В некоторой степени это может компенсироваться хорошими процессами в компании, которые налаживает грамотный специалист. Но это не точно.
ermadmi78
В целом согласен. Но, ИМХО, какое то краткосрочное проектирование все таки нужно делать. Хотя бы для того, чтобы продакт и разработчики разговаривали на одном языке. И не играли в испорченный телефон. Грубо говоря, договорились в какой то спринт сделать новый функционал - пошли в confluence, зафиксировали договоренности. Нельзя оставлять все только на словах. Иначе у продакта в голове будет одна картинка, а у разработчика совсем другая. И дальше начминается - "я не это имел ввиду...", "а помнишь, мы еще договаривались..." и т.д. и т.п.
ermadmi78
Новый термин придумал - "Микро-ТЗ" :)
Молодой дружный коллектив, скрам, печеньки. Гибко пилим микосервисы по микро-тз!
InOdinWeTrust
Проектирование (и не только краткосрочное) в принципе нужно без всяких «но». Тот же Скрам — строгая диктатура в этом плане. Просто процесс планирования тут на спринт, а не на годы вперед. В скраме все детально прописано — кто чем занимается, как и когда прописываются требования, как меняются, кем. И все это при четком соблюдении сроков. И заказчик там не мудак, который не может определиться, что же ему нужно, а носитель идеи, которому необходимо помочь с формированием требований, каждый спринт показывать готовые макеты системы, получать фидбек, анализировать, менять требования. Кооперация.
vkni
Это иллюстрация принципа Питера, вроде.
doctorw
Каждый поднимается до уровня своей некомпетентности?
VasiliHolub
Работа в госорганах, показала, что написание ТЗ долгая и нуд(ж)ная задача. Она дорогая. Но, я попал в большую ИТ компанию, в проектах где царит
неразберихаAgile. Работал и там и там. Чесно, Agile разочаровал. Либо люди не умеют его готовить либо это муть, реально, больше хаоса, теледвижения, непонятных совещаний 1000щи и результат, итеративные доделывания.VasiliHolub
Нет, я не то, чтобы совсем против Agile (не подумайте), наверное, хорошая штука, но я мало видел, где ее готовят годно, плюс как в художестве, надо начинать классические методы, если умеешь, иди в сюреализм, так и здесь мне кажется, надо всем начинать с ТЗ, а потом идти в гибкость). .... но спасибо, что тема поднята.