
Visual Studio Code — редактор кода, с поддержкой более 30 языков программирования и форматов файлов, а так же обладающий рядом дополнительных, полезных возможностей.
Инструмент вышел весной этого года, и ранее мы уже успели рассказать о базовых возможностях этого кроссплатформенного редактора. Напомню, что использовать VS Code можно на компьютерах под управлением Windows, OS X и Linux.
Однако, за полгода существования инструмент регулярно обновлялся и продолжает обновляться раз в месяц, расширяя свой функционал, список поддерживаемых языков, постоянно улучшая существующие возможности, основываясь на отзывах и пожеланиях пользователей.
Сегодня мы поделимся обзором следующих возможностей Visual Studio Code на примере использования в OS X: интеграция с Unity3D, Visual Studio Online, GitHub, а так же подробными видео-материалами по установке, настройке и комфортной работе с VS Code на Mac.
Чтобы установить Visual Studio Code на свой компьютер необходимо скачать дистрибутив на официальном сайте code.visualstudio.com
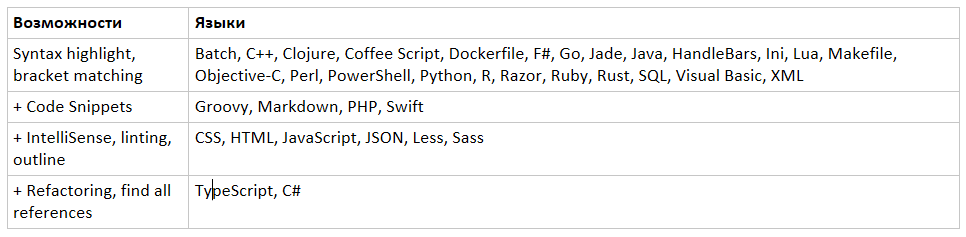
Полный список поддерживаемых языков на текущий момент:

Если вы используете Node.js для запуска JavaScript или TypeScript приложений, то Visual Studio Code поддерживает отладчик.
Отладчик так же поддерживается для приложений, которые запускаются на Mono, это ASP.NET 5.0 и Unity3D приложения. Таким образом в VS Code можно разрабатывать современные Web приложения, имея доступ ко всем возможностям, начиная от поддержки IntelliSense и заканчивая отладчиком.
Системы контроля версий
Интеграция с Git
Visual Studio Code поддерживает локальное и удаленное Git хранилища. Как только Git утилита будет установлена, Visual Studio Code необходимо перезапустить и инициализировать Git для текущего рабочего пространства:
Начиная с этого момента с Git можно работать локально. Переключившись на Git окно можно увидеть все измененные файлы и сравнить их содержимое с предыдущими версиями:
VS Code так же позволяет работать с различными ветвями проекта:
Visual Studio Online
Для полноценного использования платформы Git может потребоваться сторонний провайдер. В этой статье рассмотрим GitHub и Visual Studio Online. Если необходимо опубликовать проект с открытым исходным кодом — используйте GitHub, но если код должен быть закрыт от внешнего мира, то нужно будет приобрести подписку.
Visual Studio Online не поддерживает проекты с открытым кодом, но позволяет создавать закрытые проекты и если ваша команда состоит из 5 и менее разработчиков, то использование Visual Studio Online будет бесплатным. При этом, нужно отметить, что система контроля версий, это всего лишь одна из возможностей Visual Studio Online, вместе с тем можно использовать много других возможностей, таких, как утилиты планирования, Kanban доска, виртуальная комната для команды и др. Таким образом, VS Code и VS Online способны обеспечить полную поддержку цикла разработки программного обеспечения.
Для начала работы с Visual Studio Online необходимо зарегистрировать свой аккаунт. После чего можно приступать к созданию нового проекта. Под проектом понимается все рабочее пространство, которое создается внутри Visual Studio Online с возможностью хранить документы, исходный код всех проектов, входящих в решение и тд.
Как только все настройки завершены, нужно получить ссылку на хранилище Git. Для этого перейдем в созданный проект и откройте вкладку Code, где можно скопировать ссылку.
Если Git устанавливался, как часть утилит командной строки XCode, то все необходимые файлы уже есть на Mac и нужно просто выполнить команду: git config --global credential.helper osxkeychain
GitHub
Перейдем на основную страницу проекта и скопируем ссылку, которую необходимо использовать для клонирования содержимого. Воспользуемся терминалом, чтобы выполнить процесс инициализации. Сделать это можно из VS Code, используя контекстное меню или окно Command Palette:
Как и в случае в Visual Studio Online Git можно ассоциировать с выбранным именем: git config --global user.name xxxxx
И теперь проект можно клонировать в выбранный каталог: git clone https:// github.com/xxxxx/testVSCode.git
Команда клонирования создаст на диске новый каталог со всеми исходными файлами внутри и, используя VS Code, откроем полученный каталог.
Unity 3D
Unity3D является популярной средой разработки игр, но на OS X в качестве средства для редактирования кода на C# и JavaScript используется MonoDevelop. Продемонстрируем процесс на C# проекте.
Воспользуемся Unity3D, чтобы создать новый проект или откроем существующий, содержащий файл на С#. Первое, что необходимо сделать, это изменить редактор по умолчанию. Для этого в Unity -> Preferences на вкладке External Tools найдем выпадающий список External Script Editor, который содержит MonoDevelop по умолчанию и выберем Visual Studio Code в папке Applications.
Сразу после этого можно любой C# файл открыть в Code. Обратим внимание, что открыт только файл и, Code все еще не содержит никакой информации о проекте, поэтому множество возможностей по прежнему отключены.
Откроем проект. В зависимости от версии Unity, проектные файлы могут быть не созданы по умолчанию, поэтому можно воспользоваться пунктом меню Open C# Project. В результате выполнения этой команды, в каталоге проекта можно найти sln и csproj файлы:
Эти форматы поддерживаются Visual Studio Code, поэтому можно открыть каталог.
Unity работает с несколькими проектами, которые используются для сборки игры на различных этапах, но чтобы открыть только один из них воспользуемся строкой состояния и нажмем pick a project:
Visual Studio Code отобразит всплывающее окно, где можно выбрать проект. В этом случае нужен проект с суффиксом csharp:
Visual Studio Code использует OmniSharp компилятор, который требует последнюю версию mono, поэтому для избежания ошибок установим последнюю версию mono c сайта mono-project.com.Как только все установлено, Visual Studio Code требуется перезапустить и снова открыть C# файл.
Теперь IntelliSense система работает правильно, и можно продолжать работу в Code:
Отладка
Visual Studio Code поддерживает отладку для node.js проектов и для проектов на mono. Продемонстрируем возможности отладчика на примере интеграции Unity и Visual Studio Code, поскольку Unity использует Mono.
Чтобы активировать отладку в Code необходимо создать файл launch.json и внести туда настройки отладчика. Переходи в окно Debug и нажимаем кнопку Settings, чтобы активировать создание launch.json:
Удаляем из созданного файла весь код для работы с node.js, и добавим следующий:
{
"version":"0.1.0",
"configurations":[
{
"name":"Unity",
"type":"mono",
"address":"localhost",
"port":56060
}
]
}
Если используется Unity plugin, то небходимо проверить, что опция Write Launch File установлена:
Если опция установлена, то необходимо запустить приложение в Unity плейере и launch.json будет создан автоматически.
Для запуска отладчика перейходим в окно Debug и нажимаем Start. Сразу после этого можно перейти в Unity и запустить игру в плейере. Если все хорошо, то можно увидеть работу отладчика:
Отладчик обладает всеми необходимыми атрибутами, характерными для профессиональных инструментов: Breakpoints, Call Stack, Watch, Variables, Debug Action Panel, Debug Console.
Задачи
В контексте Visual Studio Code можно выполнить любую команду командной строки и просмотреть результаты работы прямо из среды разработки. Таким образом можно использовать внешние компиляторы, отладчики, средства тестирования и тд.
Открыв Command Palette и набрав Run Task, Вы можете увидеть, что Code распознал все задачи в конфигурационном файле для grunt и их можно запустить. В результате работы задачи, можно увидеть новый JavaScript файл со всем исходным кодом внутри, преобразованным по алгоритму. При этом, результаты работы будут отображаться в окне Output, что позволит вовремя обнаружить проблему.
Visual Studio Code поддерживает специальные расширения, которые позволяют обрабатывать данные из output окна и преобразовывать их в форматированные сообщения, отображающиеся в списке ошибок.
Azure
Прямой интеграции Visual Studio Code c Azure не предусмотрено. Но существует способ, который облегчает процесс развертывания веб-сайтов из Code в Azure.
Для этого необходимо завести учетную запись Azure, открыть панель управления и создать новое веб-приложение, используя шаблон Web App, благодаря которому в течении нескольких секунд можно создать хостинг пространство для будущего сайта и разместить его там.
Как только инфраструктура создана можно перейти к настройкам. В данном сценарии — Continuous deployment:
Отсюда, видно, что Azure поддерживает возможность развертывания решений из различного типа хранилищ. Именно с помощью интеграции с хранилищами GitHub и Visual Studio Online, описанных ранее, можно связать между собой Code и Azure. Таким образом, получая возможность продолжать выполнять удаленное развертывание кода прямо из интерфейса редактора Visual Studio Code.
Заключение
Visual Studio Code позволяет реализовать различные сценарии работы и выходит за рамки обычного редактора кода. Описанные сценарии охватывают только часть возможных сценариев, подробнее описанных на странице официальной документации.
Так же, мы с удовольствием делимся с вами видео-материалами, включающими в себя пошаговые инструкции по установке, настройке и работе с инструментом Visual Studio Code на Mac:
Ссылка на полный курс, где серия видео-инструкций подробно описывает каждый из упомянутых сценариев, включая работу с JavaScript, TypeScript и ASP.NET.
Полезные ссылки
- Портал Channel9: Visual Studio Code для разработчиков на Mac
- Сайт Visual Studio Code http://code.visualstudio.com
- Блог команды разработчиков VS Code http://blogs.msdn.com/b/vscode/
- Твиттер https://twitter.com/code
- Запросы по функциям VS Code на сайте User Voice https://visualstudio.uservoice.com/forums/293070-visual-studio-code
Комментарии (30)

WeslomPo
15.10.2015 12:21Честно говоря, считаю VisualStudioCode лучшим вариантом на маке для работы с Unity3D. Правда, после того как я обновился на версию 0.8 с 0.6, у меня не работает Omnisharp. Это удручает. Пробовал уже возможные решения которые представлены в интернете, но Omnisharp упорно молчит и не предлагает открыть проект. Как будто его нет вообще. В Атоме он работает, и можно было смириться с некоторой нерасторопностью, но иногда он вешается намертво когда работает с Omnisharp. Поэтому я продолжаю работать с VSC.
Никто не сталкивался с проблемой запуска omnisharp'а?
Еще, я не смог найти консоль куда падает лог с ошибками, может там я найду ответ на свой вопрос.
Leopotam
15.10.2015 17:38Бету MD (будет в релизе unity5.3) на базе xamarin studio5.9 не пробовали? Вроде как работает достаточно шустро, корректно понимает внешнее изменение солюшна, показывает анализ кода (при включении опции в настройках), поддерживает рефакторинг вроде как лучше, чем VSC (например, сортировка и выкидывание неиспользуемых using-ов).
Dimmerg
16.10.2015 22:30По поводу того, что после обновления перестал работать OmniSharp — столкнулся с той же проблемой после обновления. Я может не до конца понял детали, но в итоге я списал это все на code.visualstudio.com/updates/v0_8_0#_languages-c35-on-omnisharp-111
После долгой возни, скачал заново 0.7 и запретил ему в настройках автообновление — тем и пользуюсь.
Кстати, вышла уже 0.9.1, может там проблемы нет? Надо проверить.

shpaker
16.10.2015 05:12А тем кто его в глаза не видел, но хочет попробовать как быть? Ставить его или Атом от гитхаба? Отличия кроме «нескучных обоев» есть?

unel
16.10.2015 11:07Мне в vs code нравится поддержка гита, удивительно что она появилась первой там, а не в редакторе от гитхабовцев)) Ну и с большими файлами он не пасует (даже открывал ради интереса в нём файл ~60мб — работает не как sublime, но всё же =)))
Но в редакторе от мс есть и непривычные вещи, например, отсутствие табов и только вертикальный split.
Так же ещё пока не прикрутили плагины (но уже пообещали)
unel
16.10.2015 11:22+1справедливости ради, vscode при этом выжирает непростительно много: доходит до (!)3Gb оперативки и 90%-й нагрузкой на проц :-(((
а atom с такими файлами скромно отказывается работать)

vba
16.10.2015 10:01+2Visual Studio Code использует OmniSharp компилятор, который требует последнюю версию mono ...
Позвольте вас поправить, OmniSharp это не компилятор вовсе, это клиент/серверное решение, где грубо говоря клиент «вмонтирован» в ваш редактор. В данном случае это vscode а вот сервер уже берет на себя работу, в зависимости от версии, по общению с «местным» компилятором(mono, roslyn, etc) и другими плюшками.
Должен заметить что это очень печально, что такая киллер фича как OmniSharp на которой, можно сказать и зиждиться vscode (да да там еще и webkit много что делает) была упомянута вскользь, без ссылочки да еще и в совершенно неверном контексте. Прискорбно…Ununtrium
16.10.2015 16:44+1Слава богу OmniSharp незавим от всяких Code и работает с чем угодно, под что есть плагин (Atom, Brackets, ...). Об этом, естественно, тоже не упомянули.

mezastel
17.10.2015 00:53Не очень понятно как вы заэмбедили какой-то сторонний плеер (а не YouTube или Vimeo) в ваш блог-пост. И кстати, в плеере кнопка fullscreen неработает, что как бы сводит ваши старания на нет. Сорри.


fareloz
Посмотрел видео-урок в конце посте. И вспомнил этого ведущего. Давненько пытался смотреть его уроки. Извините за предвзятость, но я считаю, что люди, которые говорят «получилосЯ» не могу занимать данную должность.
Ну и плюс сам ролик с очень тихим звуком.
FractalizeR
Сомневаюсь, что по одному лишь «получилосЯ» можно судить о квалификации человека. Вы вот написали только что «Посмотрел видео-урок в конце постЕ». Что я должен о вас подумать? :)
А кроме того, разумеется, русский язык нужно знать и все такое. Однако, когда речь идет о разработке, технические навыки я считаю важнее филологических. И в команде я скорее приветствовал бы талантливого программиста с речью, замусоренной словами-паразитами и пестрящей ошибками, чем филолога, пишушего говнокод.
fareloz
1. Не мешайте теплое с белым. Команда разработчиков — это одно. В данном случае человек выступает ведущим, диктором. Здесь очень важно иметь поставленную и правильную речь. Посмотрите еще курсы данного диктора. Чмоканье, чвяканье, куча неправильных слов по типу «ихний».
2. Я не претендую на должность диктора, поэтому можете думать что угодно. Кроме того Вы же видите, что это обычная опечатка (так как буквы «а» и «е» очень рядом). Точно так же могу сказать про «пишушего».
3. На практике (во всяком случае — моей практике) граммотность в речи коррелирует с общими проф. качествами.
rapida
а я вот считаю — не коррелирует. Но раздражает безумно.
fareloz
Коррелирует- не коррелирует это личное мнение.
В любом случае это раздражает. И смотреть видео-уроки невозможно.
FractalizeR
Я думаю, раздражает-не раздражает — это тоже мнение личное. Меня, скажем, не раздражает. Как-то с детства меня учили быть терпимым.
AlexBin
Соглашуся
FractalizeR
Вы спицально напесали «граммотность» с ашипкай? Карелирует? Или нет?
fareloz
Коррелирует — я не работаю диктором или стенографистом.
vbif
Я с вами в общем согласен, но «граммотность» вам тоже нужно подтянуть.
KriMs
А Вы смогли воспользоваться кнопкой «ресайза» в плеер? У меня она почему-то не нажимается. И даже таймлайна видео нет, только на отдельной странице в полной версии.
fareloz
нет, кнопка ресайза не работает.
Newbilius
Можно дабл-кликом перейти на сайт, там работает «развернуть». Странно, что встроенное видео так не работает. Где-то бага…
XaocCPS
Автор из Украины живет и работает в Канаде, думаю ему можно простить некоторые огрехи речи.
Улыбайтесь.
Ununtrium
Огрехи речи обычно прощают, когда материал уникальный. А вообще надоело — у меня, допустим, хватает грамматических ошибок в том что я пишу, но я не посылаю всех что типа «я не живу в России, пишу как хочу». На кого расчитан материал? Большинству русскоязычных слушателей будет привычнее стандартный русский язык.
Newbilius
Соглашусь только с «Ну и плюс сам ролик с очень тихим звуком. » Очень-очень-очень тихо, в офисе-опенспейсе слушать невозможно, даже выкрутив громкость на максимум в ОС и плеере. И это при том что ту же яндекс.музыка где-то на 20% громкости заглушает все разговоры.