Этим вопросом задаются многие. Одни утверждают, что это миф, другие – наоборот. В этой статье, на основе успешных кейсов, вы узнаете, в каких случаях A/B тесты с совсем небольшими изменениями CTA-кнопки могут быть очень эффективны.

A/B тестирование – совсем непростой инструмент для повышения конверсии. И новичкам бывает очень сложно создать хороший, обдуманный и обоснованный эксперимент. А ведь так хочется запустить небольшой A/B тест, повысить конверсию и положить дополнительную 1 000 $ к себе в карман через недельку. И именно в этом случае начинается тестирование всех элементов подряд. Безусловно, это ошибка.
Вполне логично, что радикальные изменения могут сильно влиять на показатель конверсии. Тем не менее, не существует абсолютно прямой связи между большими изменениями и большими успехами. Более того, совсем незначительные изменения могут быть очень эффективны. Но только при одном условии – изменения должны касаться тех элементов, которые оказывают наибольшее влияние на конверсию.
Для наглядности рассмотрим 4 кейса

Этот эксперимент Майкл Аагаард (эксперт в области оптимизации конверсии и копирайтинга) проводил на лендинге компании Unbounce. Как видно на картинке, было изменено всего одно слово.
Изначально текст призыва к действию был «Начни свой 30-дневный бесплатный период». В тестовом варианте изменили лишь одно слово – «Начать мой 30-дневный бесплатный период».
В результате этого эксперимента кликабельность CTA-кнопки увеличилась на 90 %.
Таким образом, изменение лишь одного местоимения в призыве к действию увеличило количество переходов на следующий этап воронки продаж на 90 %. Это отличный результат для такого простого эксперимента, который может запустить даже новичок в A/B тестировании.
Поехали дальше.
Этот эксперимент проводился на последнем этапе воронки продаж – странице оплаты. Проект Writework.com — это платный образовательный портал для студентов колледжей и университетов.
В ходе анализа клиентов было выявлено, что большинство из них регистрируются на сайте, когда им срочно нужен материал для студенческих работ. Таким образом, в этот момент они стараются как можно быстрее найти необходимую информацию.
Поэтому была сформулирована гипотеза, что CTA-кнопка с текстом «Создать аккаунт и начать» будет стимулировать студентов регистрироваться на сайте. Фактически, добавление одного слова «Начать» говорит потенциальному клиенту о том, что ему осталось нажать лишь на эту кнопку, и он сразу же сможет начать свою работу.

Как видно на картинке, первоначальный вариант CTA-кнопки был «Создать аккаунт». В результате этого эксперимента количество платежей увеличилось на 31.47 %.
Всего одно добавленное слово привело к такому значительному увеличению конверсии.
Далее ещё 2 убедительных примера.
Этот A/B тест проводился на страницах товаров интернет-магазина, который занимается продажей фарфора.

Как видно на картинке, изначально CTA-кнопка «Добавить в корзину» была синего цвета, в то время как и текст, и фон имели аналогичные цвета. Как считаете, в чём была проблема?
Абсолютно логично, что такая кнопка призыва к действию совсем не выделяется на фоне других элементов страницы. Соответственно, она не привлекает внимания потенциального клиента.
В тестовом варианте цвет был заменён на зелёный. Благодаря такому незначительному изменению продажи интернет-магазина увеличились на 35.81 %.
А теперь представьте, что означает увеличение продаж крупного интернет-магазина на 35.81 %. Это суммы с пятью, шестью или семью нулями!
Из этого кейса следует один очень простой вывод, про который мы уже много говорили в статье «Какой цвет лучше влияет на коэффициент конверсии». Все важные элементы, в особенности кнопки призыва к действию, должны явно выделяться на фоне остальных составляющих сайта. Они должны привлекать внимание и всегда быть на виду.
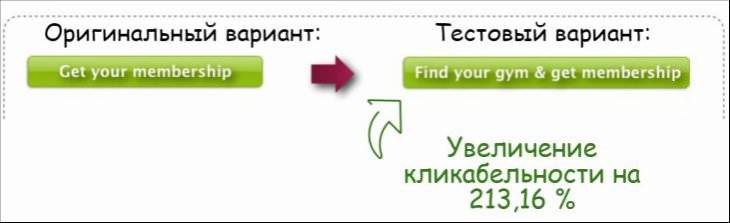
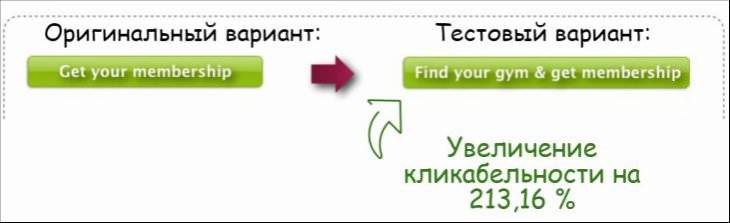
Этот A/B эксперимент проводился на посадочной странице компании Fitness World – самой крупной сети тренажёрных залов в Скандинавии. Была поставлена цель – увеличение количества переходов к странице оплаты, где потенциальному клиенту предлагается выбрать тренажёрный зал и оплатить абонемент.

Оригинальный вариант CTA-кнопки имел текст «Приобрести абонемент». В тестовом варианте было добавлено 3 слова – «Выбрать тренажёрный зал и оплатить абонемент». В результате этого эксперимента количество переходов на следующий этап воронки продаж увеличилось на 213.16 %.
В этом примере интересен тот факт, что изначально призыв к действию было достаточно грамотный. Но, в ходе исследований целевой аудитории, выяснилось, что один из самых важных факторов покупки абонемента – это расположение тренажерного зала. Именно поэтому было решено сделать призыв к действию более конкретным и соответствующим запросам целевой аудитории.
Итак, мы рассмотрели 4 отличных кейса A/B тестирования, в которых совсем незначительные изменения имели серьёзный успех. Какой же вывод можно сделать из всего этого?
Вывод
Маленькие изменения имеют значения. Да, это так. Это проверено на практике. Но это совсем не говорит о том, что они всегда приводят к увеличению конверсию. И это факт.
Небольшие изменения в A/B тестах работают только в том случае, если они касаются критических элементов. В нашем случае это были CTA-кнопки — они являются наиболее распространенным объектом A/B экспериментов
Почему?
Воронка продаж всегда состоит из нескольких этапов. И переход с одного этапа на другой практически всегда осуществляется через нажатие на CTA-кнопку. Соответственно, CTA-кнопка оказывает прямое влияние на решения и действия потенциальных клиентов.

Если у вас интернет-магазин, то сначала посетитель попадает на ваш сайт, нажимая на рекламу, потом добавляет товар в корзину, нажимая на CTA-кнопку, потом переходит к процессу оплаты, к заполнению информации о доставке и т.п. И каждый раз ему приходится взаимодействовать с кнопкой призыва к действию. И на каждом этапе воронки продаж CTA-кнопки – это микроконверсии, которые в конечном счёте ведут к макроконверсии (главному целевому действию). В интернет-магазине – это оплата товара.
Кроме кнопок призыва к действию, небольшие изменения форм заполнения, заголовков, а также УТП (Уникальное торговое предложение) могут быть также эффективными.
Подготовлено блогом Boosta.ru и проектом Changeagain.me
Читайте также наши другие популярные статьи:
1. Они помогут найти всех «убийц» конверсии — 10 отчётов в Google Analytics (5000+ просмотров)
2. 100 идей для A/B тестирования. Часть первая (2000+ просмотров)
3. 100 идей для A/B тестирования: Часть вторая (1000+ просмотров)
4. Как найти идею для A/B теста: тепловые карты и опросы (1000+ просмотров)
Перевод и адаптация: http://contentverve.com/10-call-to-action-case-studies-examples-from-button-tests/

A/B тестирование – совсем непростой инструмент для повышения конверсии. И новичкам бывает очень сложно создать хороший, обдуманный и обоснованный эксперимент. А ведь так хочется запустить небольшой A/B тест, повысить конверсию и положить дополнительную 1 000 $ к себе в карман через недельку. И именно в этом случае начинается тестирование всех элементов подряд. Безусловно, это ошибка.
Вполне логично, что радикальные изменения могут сильно влиять на показатель конверсии. Тем не менее, не существует абсолютно прямой связи между большими изменениями и большими успехами. Более того, совсем незначительные изменения могут быть очень эффективны. Но только при одном условии – изменения должны касаться тех элементов, которые оказывают наибольшее влияние на конверсию.
Для наглядности рассмотрим 4 кейса
1 кейс: изменение одного слова на кнопке призыва к действию – увеличение кликабельности на 90%

Этот эксперимент Майкл Аагаард (эксперт в области оптимизации конверсии и копирайтинга) проводил на лендинге компании Unbounce. Как видно на картинке, было изменено всего одно слово.
Изначально текст призыва к действию был «Начни свой 30-дневный бесплатный период». В тестовом варианте изменили лишь одно слово – «Начать мой 30-дневный бесплатный период».
В результате этого эксперимента кликабельность CTA-кнопки увеличилась на 90 %.
Таким образом, изменение лишь одного местоимения в призыве к действию увеличило количество переходов на следующий этап воронки продаж на 90 %. Это отличный результат для такого простого эксперимента, который может запустить даже новичок в A/B тестировании.
Поехали дальше.
2 кейс: добавление одного слова в CTA-кнопку – увеличение платежей на 31.47 %
Этот эксперимент проводился на последнем этапе воронки продаж – странице оплаты. Проект Writework.com — это платный образовательный портал для студентов колледжей и университетов.
В ходе анализа клиентов было выявлено, что большинство из них регистрируются на сайте, когда им срочно нужен материал для студенческих работ. Таким образом, в этот момент они стараются как можно быстрее найти необходимую информацию.
Поэтому была сформулирована гипотеза, что CTA-кнопка с текстом «Создать аккаунт и начать» будет стимулировать студентов регистрироваться на сайте. Фактически, добавление одного слова «Начать» говорит потенциальному клиенту о том, что ему осталось нажать лишь на эту кнопку, и он сразу же сможет начать свою работу.

Как видно на картинке, первоначальный вариант CTA-кнопки был «Создать аккаунт». В результате этого эксперимента количество платежей увеличилось на 31.47 %.
Всего одно добавленное слово привело к такому значительному увеличению конверсии.
Далее ещё 2 убедительных примера.
3 кейс: изменение цвета CTA-кнопки – повышение продаж на 35.81 %
Этот A/B тест проводился на страницах товаров интернет-магазина, который занимается продажей фарфора.

Как видно на картинке, изначально CTA-кнопка «Добавить в корзину» была синего цвета, в то время как и текст, и фон имели аналогичные цвета. Как считаете, в чём была проблема?
Абсолютно логично, что такая кнопка призыва к действию совсем не выделяется на фоне других элементов страницы. Соответственно, она не привлекает внимания потенциального клиента.
В тестовом варианте цвет был заменён на зелёный. Благодаря такому незначительному изменению продажи интернет-магазина увеличились на 35.81 %.
А теперь представьте, что означает увеличение продаж крупного интернет-магазина на 35.81 %. Это суммы с пятью, шестью или семью нулями!
Из этого кейса следует один очень простой вывод, про который мы уже много говорили в статье «Какой цвет лучше влияет на коэффициент конверсии». Все важные элементы, в особенности кнопки призыва к действию, должны явно выделяться на фоне остальных составляющих сайта. Они должны привлекать внимание и всегда быть на виду.
4 кейс: Добавление 3 слов в CTA-кнопку – увеличение кликабельности на 213.16 %
Этот A/B эксперимент проводился на посадочной странице компании Fitness World – самой крупной сети тренажёрных залов в Скандинавии. Была поставлена цель – увеличение количества переходов к странице оплаты, где потенциальному клиенту предлагается выбрать тренажёрный зал и оплатить абонемент.

Оригинальный вариант CTA-кнопки имел текст «Приобрести абонемент». В тестовом варианте было добавлено 3 слова – «Выбрать тренажёрный зал и оплатить абонемент». В результате этого эксперимента количество переходов на следующий этап воронки продаж увеличилось на 213.16 %.
В этом примере интересен тот факт, что изначально призыв к действию было достаточно грамотный. Но, в ходе исследований целевой аудитории, выяснилось, что один из самых важных факторов покупки абонемента – это расположение тренажерного зала. Именно поэтому было решено сделать призыв к действию более конкретным и соответствующим запросам целевой аудитории.
Итак, мы рассмотрели 4 отличных кейса A/B тестирования, в которых совсем незначительные изменения имели серьёзный успех. Какой же вывод можно сделать из всего этого?
Вывод
Маленькие изменения имеют значения. Да, это так. Это проверено на практике. Но это совсем не говорит о том, что они всегда приводят к увеличению конверсию. И это факт.
Небольшие изменения в A/B тестах работают только в том случае, если они касаются критических элементов. В нашем случае это были CTA-кнопки — они являются наиболее распространенным объектом A/B экспериментов
Почему?
Воронка продаж всегда состоит из нескольких этапов. И переход с одного этапа на другой практически всегда осуществляется через нажатие на CTA-кнопку. Соответственно, CTA-кнопка оказывает прямое влияние на решения и действия потенциальных клиентов.

Если у вас интернет-магазин, то сначала посетитель попадает на ваш сайт, нажимая на рекламу, потом добавляет товар в корзину, нажимая на CTA-кнопку, потом переходит к процессу оплаты, к заполнению информации о доставке и т.п. И каждый раз ему приходится взаимодействовать с кнопкой призыва к действию. И на каждом этапе воронки продаж CTA-кнопки – это микроконверсии, которые в конечном счёте ведут к макроконверсии (главному целевому действию). В интернет-магазине – это оплата товара.
Кроме кнопок призыва к действию, небольшие изменения форм заполнения, заголовков, а также УТП (Уникальное торговое предложение) могут быть также эффективными.
Подготовлено блогом Boosta.ru и проектом Changeagain.me
Читайте также наши другие популярные статьи:
1. Они помогут найти всех «убийц» конверсии — 10 отчётов в Google Analytics (5000+ просмотров)
2. 100 идей для A/B тестирования. Часть первая (2000+ просмотров)
3. 100 идей для A/B тестирования: Часть вторая (1000+ просмотров)
4. Как найти идею для A/B теста: тепловые карты и опросы (1000+ просмотров)
Перевод и адаптация: http://contentverve.com/10-call-to-action-case-studies-examples-from-button-tests/


binarydao
Почему никто даже не рассматривает форму кнопки как определяющий фактор? Вытянутые длинные прямоугольные кнопки на бессознательном уровне отпугивают пользователей своей остротой.
Лучшие кнопки — круглые
andreibaklinau
Форма кнопки — одна из идей для A/B тестирования.
Но я, честно говоря, пока не встречал подобных кейсов. И сам пока не тестил, не было такой необходимости.
Если вы сталкивались с такими кейсами, то поделитесь, пожалуйста)
А с чего вы взяли, что вытянутые длинные прямоугольные кнопки отпугивают?)
Блин, и вот не могу вспомнить ни одной круглой кнопки. Есть со скругленными углами, но чисто круглых никогда не видел.
binarydao
Я исхожу только из своего опыта разработчика пользовательских интерфейсов.
Любовь к сглаженным формам и нелюбовь к острым углам заложена к нам в подкорку природой, это биология и эргономика.
andreibaklinau
Интересно.
Надо будет задаться этим вопросом и поискать зарубежную инфу про форму кнопок.
Может замутим статейку про пользовательские интерфейсы?!)
Mixlab
Данные исследования проводились неоднократно, огромное количество публикаций на эту тему, и да, загругленные формы всегда проще для визуального восприятия. Существует гипотеза о том, что у человека данный фактор закладывается с детства, когда родители избегают для своих детей острых или угловатых предметов, и окружают ребенка только «безопасными» предметами с закругленными углами.
andreibaklinau
Большое спасибо за подробный комментарий!
Может дадите ссылку, где про такие исследования можно почитать?
Mixlab
Вот само исследование Barrow Neurological Institute www.dartmouth.edu/~petertse/troncoso.pdf
Гугл помог )
www.basement.org/2005/11/why_do_we_love_rounded_corners.html
www.webdesignerdepot.com/2012/11/stop-being-so-square
www.wiliam.com.au/wiliam-blog/what-makes-rounded-corners-more-attractive-than-sharp-edges-
www.paulolyslager.com/call-to-action-buttons-shape-size
uxmovement.com/thinking/why-rounded-corners-are-easier-on-the-eyes
Так же во многих статьях о юзабилити данный аспект хорошо описан.
andreibaklinau
Большое спасибо за инфу:) Буду изучать и прокачиваться в этой теме:)