Frontend-разработчик Евгений Самойлов рассказывает, как сократить время написания рутинной разметки за счет преобразования простых аббревиатур в полноценные блоки кода.
Что такое Emmet
Emmet — ранее известный как Zen Coding — набор плагинов для текстовых редакторов, которые помогают ускорить написание кода HTML и CSS. Проект начал Вадим Макеев в 2008 году, а с 2009 года и по настоящее время его активно разрабатывает Сергей Чикуёнок и сообщество пользователей Zen Coding.
Писать HTML-код и вводить множество тегов, кавычек и скобок — долго и утомительно. С плагином Emmet эта работа становится гораздо проще — он преобразует простые аббревиатуры в полноценные блоки кода. То есть, вместо того, чтобы набирать руками HTML- и CSS-код полностью, прописываете сокращенные аббревиатуры, нажимаете TAB и код целиком разворачивается.
Работа Emmet похожа на функцию автозамены — того самого Т9 в смартфоне — только более функциональную, за счет использования специального синтаксиса для сокращений. Просто вводите сокращение, псевдоним или несколько первых символов названия тега или свойства, нажимаете TAB и Emmet самостоятельно дописывает остальное.
В статье покажем основные фишки и аббревиатуры этого плагина, которые чаще всего использую при написании программного кода. Материал будет полезен разработчикам, которые пишут много кода, но пока не используют в работе Emmet.
Как установить Emmet
Начать пользоваться плагином легко — скачайте его с официального сайта Emmet, установите в свой редактор кода, и пусть начнётся магия. Во многих редакторах это дополнение есть в коробочной версии — например, большинство команд у нас в компании пользуется VS Code, в котором Emmet уже встроен по-умолчанию. Если вы пишете код, то уже наверняка пользовались Emmet — хотя могли и не знать, что это именно он.
Разработчики нашей компании постоянно пользуются этим плагином в работе, но пока готовили материал для статьи, углубились в документацию по Emmet и узнали много нового. На самом деле, чаще всего используют малую часть его возможностей — в основном только то, что постоянно требуется при работе над проектами. Есть очень много фишек, которые могут быть полезны под разные задачи, но в целом их редко применяют.
Создаем «скелет» HTML-документа в два клика
Начнем знакомить вас с возможностями Emmet — для затравочки создадим «скелет» HTML-документа. Вообще, это достаточно большой кусок кода, но чтобы его написать с помощью плагина, достаточно поставить знак «!», нажать кнопку TAB и он развернется в код для стартовой страницы. На скрине видно подсвеченные элементы — это название языка, размеры и другие значения, по которым можно двигаться с помощью TAB и менять на свои.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>Набрали знак «!» и нажали TAB — получили «скелет» для стартовой страницы. Подсвеченные значения можно менять под задачи своего проекта.
Синтаксис сокращений
В этом и есть принцип работы Emmet — пишем простые сокращения, нажимаем TAB и они разворачиваются в сложные фрагменты кода. Покажем на примере тега div: чтобы его развернуть, пишем div, нажимаем TAB и разворачивается тег <div><div>. Аббревиатур очень много, но когда начнете пользоваться Emmet, быстро запомните те, которые нужны в работе постоянно. А остальные будете смотреть в документации к плагину по мере необходимости.
Здесь нет определенного набора тегов — каждый разработчик может написать любое слово и преобразовать его в тег, который ему будет удобно использовать. Если написать test и нажать TAB — получится тег: <test><test>. Таких тегов может быть сколько угодно — все зависит от ваших задач и фантазии.
Можно использовать имена элементов, такие как div для создания HTML-тегов.
<div></div>У Emmet нет предопределенного набора имен тегов, можно написать любое слово и преобразовать его в тег, например test:
<test></test>Простые сокращения разворачиваются в сложные фрагменты кода. Любое слово можно преобразовать в тег.
Операторы вложенности
Задать положение элементов внутри генерируемого дерева — должны ли они быть внутри или рядом с элементом контекста — помогают операторы вложенности. Их четыре: «дочерние элементы», «соседние элементы», «группировка» и «поместить выше».
Дочерние элементы
Для вложения элементов друг в друга используют дочерние элементы, которые обозначают оператором «>» — знак «больше». Для примера, возьмем такое сокращение: div>ul>li, то есть — div, в который вложен список ul и элементы списка li. Нажимаем TAB и разворачиваем большой кусок кода.
Используется оператор > для вложения элементов друг в друга:
div>ul>li
<div>
<ul>
<li></li>
</ul>
</div>Оператор «>» используют для обозначения вложенности элементов друг в друга. Пишем в несколько раз меньше текста и получаем полноценный кусок кода.
Соседние элементы
Элементы, которые находятся друг под другом называют соседними и обозначают оператором «+» — знак «плюс». Допустим, требуется написать типовой макет страницы, где есть:
header — «шапка» сайта;
main — основной контент;
sidebar — боковая панель сайта;
footer — «подвал» сайта.
Пишем: header+main+sidebar+footer, нажимаем TAB и получаем каждый тег друг под другом.
Для размещения элементов рядом друг с другом, на одном уровне, используется оператор+:
header+main+aside+footer
<header></header>
<main></main>
<aside></aside>
<footer></footer>Для обозначения соседних элементов используют оператор «+». Emmet разворачивает небольшой текст в несколько тегов друг под другом.
Группировка
С помощью круглых скобок «()» можем группировать элементы с разным уровнем вложенности. Допустим, хотим создать страницу с header и footer, а между ними поместить основной контент и боковую панель сайта с соседними операторами вложенности. Тогда прописываем: header+(div>main+aside)+footer — и разворачиваем полноценный кусок кода.
Для группировки элементов используются круглые скобки
header+(div>main+aside)+footer
<header></header>
<div>
<main></main>
<aside></aside>
</div>
<footer></footer>Круглые скобки помогают группировать элементы с разными уровнями вложенности.
Поместить выше
Этот оператор обозначается знаком «^» — «карет» и помещает тег не выше над элементом, а выше в дереве кода, выводит этот тег из вложенности. На примере: у нас есть тег div, в него вложен main и sidebar. По идее, footer будет на одном уровне с ними, но с помощью оператора «поместить выше» он не будет обернут в div, а выйдет за его пределы и встанет ниже.
Позволяет подняться на один уровень вверх по дереву.
header+div>main+aside^footer
<header></header>
<div>
<main></main>
<aside></aside>
</div>
<footer></footer>Оператор «^» — поднимает элемент в дереве кода, выводит его из вложенности. Элемент footer выходит из «обертки» тега div и встает выше в дереве кода.
Другой пример: есть div, в него вложен ul и li, а «карет» поднимает p на один уровень — выше ul, но внутри div.
div>ul>li^p
<div>
<ul>
<li></li>
</ul>
<p></p>
</div>Оператор «^» поднял p на один уровень — выше ul, но внутри div.
Этот оператор можно комбинировать — ставить столько раз, сколько требуется. И каждый раз элемент кода будет подниматься выше по дереву. Допустим, если в том же примере поставить два «карета», то p встанет на одном уровне с div.
div>ul>li^^p
<div>
<ul>
<li></li>
</ul>
</div>
<p></p>Два «^» поднимают p на один уровень с div.
По правде говоря, мы не используем в работе с кодом операторы «группировка» и «поднять вверх» и даже не видим для себя вариантов их применения — они слишком сложные в понимании и использовании. Будет проще и быстрее прописать несколько раз понемногу — ввести название тега, нажать TAB — и он развернётся, а внутри этого куска кода написать еще сколько нужно тегов. Но возможно кто-то найдет применение этим операторам в своих проектах.
Умножение
Более функциональный оператор — «умножение», который обозначается звездочкой «*». Он помогает задать, сколько раз должен выводиться элемент. Например, если нужно развернуть список ul и сделать в нем несколько элементов li — прописываем оператор «умножение», указываем сколько штук нам надо и Emmet автоматически прописывает нам этот код. Будет столько элементов li, сколько указали.
С помощью оператора можно задать, сколько раз должен выводиться элемент:
ul>li*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>Оператор «*» разворачивает код и прописывает три элемента li.
Комбинирование
Можно комбинировать разных операторов — использовать одновременно вложенные и соседние элементы. Допустим, нужно обернуть разметку страницы из предыдущего примера в какой-то wrapper, который будет ограничивать ширину экрана. Тогда добавляем div и вкладываем в него элементы из предыдущего примера: div>header+main+sidebar+footer. Жмем TAB и получаем разметку с разными операторами.
div>header+main+aside+footer
<div>
<header></header>
<main></main>
<aside></aside>
<footer></footer>
</div>Emmet помогает комбинировать вложенные и соседние элементы.
Операторы атрибутов
Быстро добавить к сгенерированному элементу атрибут помогут специальные операторы:
ID и Class;
настраиваемые атрибуты — [attr];
нумерация позиций — $.
ID и Class
В Emmet синтаксис для описания элементов похож на CSS-селекторы, в которых обращаемся к элементу по id или классу. Здесь тот же принцип: пишем тег, у него пишем class — через точку, или id — через решетку, и наш тег развернется с соответствующим классом.
Синтаксис Emmet для описания элементов похож на CSS-селекторы
В CSS используется обозначения elem#id и elem.class, чтобы добраться до элементов с указанными атрибутами id или class. В Emmet вы можете использовать тот же синтаксис для добавления этих атрибутов к указанному элементу
div.wrapper
<div class="wrapper"></div>Пишем тег div, через точку прописываем class wrapper, и Emmet разворачивает тег с соответствующим классом.
Можно писать несколько классов подряд через точку, чтобы сделать нужное количество классов. Также можно комбинировать id и class.
Можно комбинировать
div#id-wrap.wrapper
<div id="id-wrap" class="wrapper"></div>Пишем и id, и class — разворачиваем тег с обоими атрибутами.
Перед class и id не обязательно ставить тег. Если напишем операторы атрибутов без тега — он по-умолчанию развернет тег div.
Не обязательно указывать тэг
#id-wrap.wrapper
<div id="id-wrap" class="wrapper"></div>Пишем id и class без тега — Emmet по-умолчанию развернет тег div.
Emmet — умный плагин. Посмотрим, что будет, если вложить элемент из предыдущего примера в строчный элемент span. Поначалу кажется, что как и в предыдущем примере должен развернуться тег div, но Emmet понимает контекст и развернет его в span. Плагин понимает даже больше — если бы вместо span был, к примеру, ul, то «ребенок» был бы li.
span>#id-wrap.wrapper
<span> <span id="id-wrap" class="wrapper"></span></span>Emmet понимает контекст и разворачивает кусок кода с тегом span.
Настраиваемые атрибуты
Если хотим добавить какие-то настраиваемые атрибуты к элементу, используем оператор [attr] — как в CSS. Например, чтобы указать тип кнопки disabled — «неактивна» — пишем в квадратных скобках эти атрибуты и Emmet развернет аббревиатуры в нужный код.
Можно использовать [attr] нотацию (как в CSS) для добавления настраиваемых атрибутов к элементу:
button[type="button" disabled]
<button type="button" disabled></button>Пишем в квадратных скобках нужные атрибуты и плагин разворачивает их в код.
Нумерация позиций
В примере про умножение показывали, как с помощью знака «*» развернуть несколько элементов. Теперь посмотрим, как каждый класс обозначить цифрой — к примеру, от одного до трех. Для этого пишем знак доллара «$».
С помощью оператора умнжения * можно повторить элементы, оператор $ поможет пронумеровать их
ul>li.item$*3
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>Пишем знак «
Чтобы сделать нумерацию списка в обратную сторону, используем модификатор собаки — «@» с минусом «-».
С помощью модификатора @ можно изменить направление нумерации или изметить началное значение нумерации.
ul>li.item$@-*3
<ul>
<li class="item3"></li>
<li class="item2"></li>
<li class="item1"></li>
</ul>Модификатор «@» с минусом «-» изменил направление нумерации в обратную сторону — от трех до одного.
Также с помощью оператора собаки «@» можно указать, чтобы нумерация начиналась не с единицы, а с какой-то другой цифры. Тогда пишем «$», «@» и цифру, с которой хотим начать нумерацию — например, «тройку». Так, нумерация будет идти в последовательности: 3-4-5 и так далее. Поставим перед «тройкой» минус и нумерация пойдет в обратной последовательности с той цифры, которую мы указали: 3-2-1.
Добавляем текст
Фигурные скобки «{}» помогут добавить в код нужный нам текст. Для этого пишем тег, добавляем фигурные скобки и внутри скобок прописываем свой текст. Нажимаем TAB и получаем текст, который «обернут» в указанный перед фигурными скобками тег.
Для добавления текста к элементу можно использовать фигурные скобки {}
p{Здесь какой-то текст}
<p>Здесь какой-то текст</p>Текст внутри фигурных скобок Emmet разворачивает в текст, «обернутый» в указанный перед скобками тег.
«Рыба» текста — Lorem Ipsum
Разработчикам часто бывает нужно проверить верстку на переполнение или использовать рандомный текст для каких-то других задач. Часто для этого используют специальные сервисы, которые генерируют подобные тексты. Но Emmet помогает не отвлекаться на переключение между вкладками браузера и сделать «рыбу» текста с помощью ввода простой аббревиатуры: lorem. В переводе с греческого, Lorem Ipsum означает «все буквы».
Когда нужно заполнить какой-то элемент кода текстом — пишем сокращение lorem, нажимаем TAB и Emmet разворачивает его в текст из 30 слов.
Текст для наполнения (рыба) lorem
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque ducimus expedita quia quo ratione sapiente sed. Ad aut consequatur dolorum ea eius esse ex laborum molestiae quaerat, reiciendis repudiandae vitae.
Пишем lorem, нажимаем TAB и получаем текст из 30 слов.
Если требуется сгенерировать текст определенной длины — после слова lorem пишем цифру, которая обозначает нужное количество слов. Аббревиатура развернется в текст заданного размера. Например, чтобы получить текст из десяти слов — пишем lorem10.
lorem10
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cumque, modi?
Добавляем после аббревиатуры lorem цифру «10» и получаем текст из десяти слов.
Сокращения
В разделе про синтаксис сокращений упоминали, что в Emmet нет предопределенного набора имен тегов — можно взять любой текст и плагин развернет его в закрывающий и открывающий тег, а в дальнейшем будет использовать этот текст в качестве тега.
У Emmet нет предопределенного набора имен тегов, можно написать любое слово и преобразовать его в тег, например test:
<test></test>
Любой текст Emmet может преобразовать в тег.
Правда, несколько элементов, для которых уже предопределенно, как они будут разворачиваться — например, изображение. Если напишем img и нажмём TAB — получим кусок кода с уже встроенными элементами, которые можем заполнить под свои задачи.
img
<img src="" alt="">Аббревиатуру img Emmet разворачивает в код со встроенными элементами, которые можем заполнять.
Псевдонимы
Названия некоторых тегов очень длинные. Сократить их написание помогают псевдонимы названий тегов. Например, чтобы не писать длинное слово blockquote, используем псевдоним bq, который разворачивается в полноценный тег.
Псевдонимы названий тегов
bq
<blockquote></blockquote>Псевдонимы помогают сократить время на написание длинных имен тегов.
Пишем свои псевдонимы и сокращения
Такие сокращения можно задавать самостоятельно. Допустим, мы не хотим писать слово section полностью, а хотим, чтобы это было сокращение вида sc. Но в Emmet изначально этого не прописано, поэтому если без настроек просто напишем sc и нажмем TAB — развернется код, который нам не подходит.
sc > section
<sc></sc>Если без предварительных настроек написать сокращение — получим совсем не тот результат.
Разберем, как задать нужное сокращение на примере редакторов VC Code и WebStorm.
Настройки для VS Code
В любом месте у себя на компьютере создайте файл snippets.json;
Перейдите в настройки VS Code: File > Preferences > Settings — или просто нажмите «Ctrl+,»;
В поиске вбейте текст «Emmet Extensions Path», чтобы открылась вкладка Settings;
Во вкладке как на рисунке ниже впишите в Settings Item путь к файлу snippets.json, который создали ранее и нажмите OK;

5. Зайдите в файл snippets.json и напишите соответствующий код: для HTML, и новый snippet. В качестве ключа укажите сокращение, которое хотите добавить в Emmet — например, sc. А в качестве значения — то, что должны получить — в нашем случае это section.
{
"html": {
"snippets": {
"sc": "section"
}
}
}Пример кода, который нужно прописать в файле snippets.json, чтобы задать свое сокращение в VS Code для работы с Emmet.
Разворачиваем конструкции любой сложности
В такие сокращения можно вшивать не просто теги, но и конструкции любой сложности HTML-разметки. То есть, написать какой-то большой кусок кода с большой вложенностью, дать ей название, в JSON это все описать. И при вводе сокращения, которое настроили, Emmet развернет большой кусок кода, сгенерированного заранее. Это полезно, если есть какой-то элемент, который часто пишете, вам это надоедает и занимает слишком много времени — можно настроить Emmet так, чтобы он выдавал нужный вам большой кусок кода при вводе короткого сокращения.
Настройки для WebStorm
Зайдите в настройки WebStorm: File > Settings (или просто нажмите Ctrl+Alt+S) > Editor > Live Templates;
В окне настроек задайте параметры своего сокращения: в аббревиатуры впишите значение, в Template Text — то, что хотите получить на выходе и сохраните изменения;

3. Теперь, когда в WebStorm напишете сокращение и нажмете TAB — развернется тег или кусок кода, который заложили в это сокращение.
sc
<section></section>После настроек в WebStorm, Emmet разворачивает сокращения в заданные теги или куски кода.
Работаем с BEM
Emmet поддерживает BEM. Для примера возьмем классическую конструкцию: .block>.block__el.block__el—-mod. При нажатии TAB разворачивается нужный нам код. Чтобы написать такую конструкцию, придется каждый раз повторять название блока и два раза — название элемента.
.block>.block__el.block__el--mod
<div class="block">
<div class="block__el block__el--mod"></div>
</div>Классическая конструкция: блок, в который вложен какой-то элемент с определенным модификатором.
Писать такой код долго, но на помощь опять приходит Emmet. Плагин поддерживает BEM, поэтому можно опустить название блока элемента и опустить сам элемент, а писать сразу его модификатор. Писать такой код становится намного быстрее и проще.
На скрине ниже два варианта написания: первый — для WebStorm, а второй — для VS Code. Разработчики вносят в Emmet свои правила и немного модифицируют его, поэтому в разных визуальных редакторах плагин работает по-своему.
.block>.__el--mod — вариант записи для WebStorm
.block>.-el_mod — вариант записи для VS Code
<div class="block">
<div class="block__el block__el--mod"></div>
</div>Поддержка BEM помогает с помощью Emmet работать с кодом еще быстрее.
Настраиваем BEM в VS Code
Зайдите в настройки: File > Preferences > Settings — или просто нажмите «Ctrl+,»;
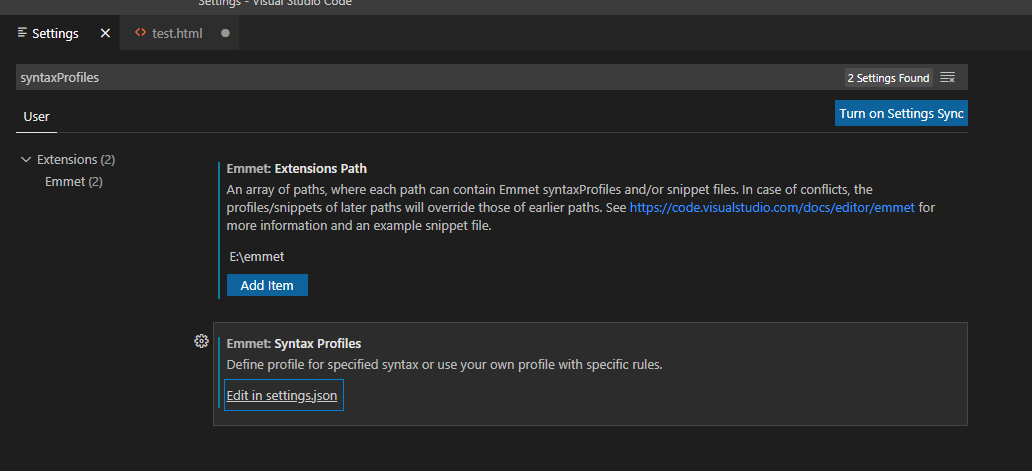
Найдите в поиске syntaxProfiles;
В открывшемся окне перейдите в настройки JSON. Здесь хранятся вообще все настройки VS Code;

4. Впишите в настройках JSON соответствующий код: укажите, что в HTML поддерживаем BEM, пропишите, как хотите, чтобы отображался элемент и как хотите, чтобы отображался модификатор. Например, если по BEM «Яндекса» модификатор отображается одним нижним подчеркиванием, а мы привыкли к двойному тире — это можно поменять как будет удобно.
{
"emmet.syntaxProfiles": {
"html": {
"filters": "bem"
}
},
"emmet.preferences": {
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.element": "__" // not work issues
}
}Настраиваем BEM в WebStorm
1. Перейдите в настройки WebStorm: File > Settings (или просто нажмите Ctrl+Alt+S) > Editor > Emmet > HTML;
2. В окне настроек укажите, что будет разделителем для элемента и модификатора и сокращение для элемента. Например, можем задать такие настройки, чтобы при вводе знака тире «-» срабатывала замена на два нижних подчеркивания «__».

Работаем в CSS
Emmet поддерживается также в CSS, поэтому когда пишем сокращения в CSS и нажимаем TAB — плагин разворачивает аббревиатуру в кусок кода. Например, если пишем fz и нажимаем TAB, Emmet развернет его в front-size.
Где посмотреть все сокращения Emmet
Все сокращения можно посмотреть в Шпаргалке на сайте Emmet — их тут очень много. Аббревиатуры, которые часто используете, быстро запомните, потому что это постоянно нужно в работе и будете «на автомате» их применять. А то, что редко используете — скорее всего вам и не нужно запоминать, ведь проще набрать руками, без использования Emmet.

На официальном сайте плагина Emmet.io можно посмотреть все сокращения.
Где потренироваться использовать Emmet
Освоить плагин будет еще проще, если сначала набить руку в специальном тренажере. Там можно выполнить небольшие задания различной сложности, чтобы понять принцип работы Emmet и привыкнуть к использованию сокращений и аббревиатур.
Чтобы изучить Emmet, потребуется время, но ничего сложного нет — там достаточно простые правила и привычный синтаксис. Зато когда начнете применять это дополнение при написании кода — потраченное на освоение плагина время окупится стократ. Сбережете действительно много времени и нервов, а верстка станет намного эффективнее.

