Привет, земляне. Позвольте представить вам инструмент собственной разработки, который стал для меня буквальным лайфсейвером, а именно, речь пойдёт о приложении для Windows, которое позволяет пакетно конвертировать видео и последовательности изображений в анимированные GIF-файлы (далее по тексту - гифки, ведь так короче). Приложение доступно совершенно бесплатно и может быть загружено со страницы проекта GIF Builder на моем сайте, скачивайте, устанавливайте и пользуйтесь. На странице проекта вы найдёте описание приложения и видео, которое быстро введет вас в курс дела, полное руководство в составе приложения. Далее по тексту я повествую об истории создания, надеюсь это кого-то вдохновит на изучение программирования и разработку инструментов, сохраняющих время.
С чего все началось
Я являюсь 3D-аниматором и мне иногда требуется сконвертировать визуализированные кадры анимации в формат GIF. Ранее я использовал для этих целей графический редактор Krita, но это было сомнительным занятием и требовало много времени и усилий: импортируй кадры анимации, подожди, подгони изображение, настрой финальный рендер, запусти рендер, снова жди. И так для каждой гифки. Такой подход можно перетерпеть, если нужно сделать одну гифку в неделю, но в моем случае нужно сделать несколько штук за раз, да еще есть вероятность того, что придется работу переделывать после внесения правок. Только представьте масштаб трагедии. Почему бы не найти для этой задачи подходящий инструмент? Я искал, и среди предложений только онлайн сервисы, но, учитывая специфику веб-приложений, они даже не рассматривались.
Я заметил что Krita использует FFmpeg для визуализации, то я подумал: "Почему бы не использовать это как-то иначе?". Идея была следующая: сделать приложение с графическим интерфейсом для пакетного конвертирования видео и изображений в гифки, настройкой финального результата (масштаб, частота кадров и т.д.), с возможностью сохранения заданий на жестком диске. Конечно, кто-то мне возразить: "То же самое можно решить написанием BAT-файлов", но согласитесь, с графическим интерфейсом работать гораздо приятнее, быстрее и позволяет избежать многих ошибок, которые неминуемо появятся при написании команд.
С этого я начал поиски информации, много информации есть на StackOverflow, протестировав через командную строку несколько предложенных команд, взятых оттуда - результат меня совершенно не устроил: картинка была шумной, а вес файла был гораздо больше, чем тот, что выдавала Krita в аналогичной ситуации и в лучшем качестве. Я продолжил поиски и наткнулся на статью, где был применен следущий подход: сперва на основе исходников генерируется цветовая палитра, затем генерируется сама гифка с использованием палитры. Данный подход и лег в основу алгоритма. На рис.1 для сравнения показаны примеры использования обоих подходов.

Путь реализации
Зная, какие команды нужны FFmpeg, чтобы добиться желаемого результата я принялся за написание кода. Приложение разработано на Python вкупе с PySide2 (PyQt5), поскольку я довольно хорошо знаком с данными инструментами. Отмечу, я не являюсь профессиональным разработчиком и никогда таковым не был, просто начал увлекаться программированием с момента появления компьютера, начинал в школе с Pascal, пробовал поступить на факультет вычислительной техники в ивановский энергетический, но не добрал баллов по ЕГЭ (его еще не отменили, кстати?), и в итоге пришел к тому, о чем здесь расписываю. Мне нравится решать практические задачи с помощью программирования, изучая предмет по ходу решения задачи по книгами, мануалам и конечно методом тыка. Например, совсем недавно разработал контроллер для насосной станции, на хабре есть об этом статья, работает несколько месяцев без нареканий. Изучаю PHP и JS, чтобы разрабатывать и поддерживать свой сайт. Наверное, не малое влияние оказала книга про автоматизацию рутинных задач с помощью Python, ведь выполнение рутинной работы смерти подобно, творчество надо заниматься. Вообще, Python просто конфетка: позволяет вести быструю разработку, он прост в освоении и имеет много библиотек для решения множества типовых задач.
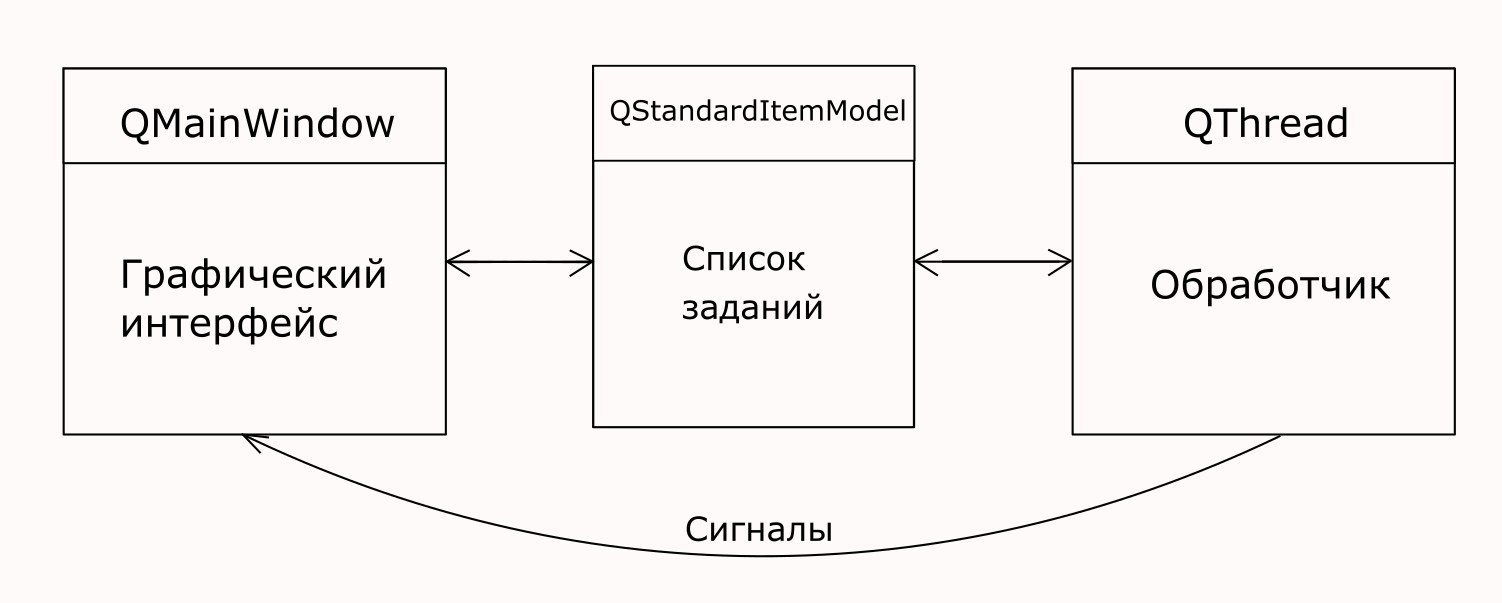
Мой процесс разработки можно разбить на следующие условные этапы: разработка дизайна окон в QtDesigner и экспорт их в код Python; написание кода для графического интерфейса (главного и диалогового окон) с обработчиками событий элементов управления. Интерфейсная часть готова, теперь как-то нужно обрабатывать задания, которые пользователь там ввел, для этой цели был написан поток для обработчика (потомок класса QThread), который запускается из интерфейсной части и отправляет ей сигнал о ходе выполнения конвертации. В модель QStandardItemModel записываются задания, которые вводит пользователь, она в свою очередь доступна обработчику и интерфейсу, только при конвертации блокируется пользовательский ввод, чтобы избежать коллизий. Схематически структура приложения выглядит следующим образом:

Взглянем на результат
Разработка завершена, критические баги ликвидированы, поэтому двинемся дальше. Начнём рассмотрение приложения со страницы настроек,потому что для использования нужно провести первоначальную настройку: указать пути к FFmpeg и FFprobe (используется для анализа контента при импорте), эти программы можно скачать здесь; выберите желаемый язык интерфейса (предлагаю русский и английский (пусть весь мир пользуется), можно сделать и другие языки, было бы желание и файлы словаря); остальные настройки настраиваются по желанию, смотрите руководство (только нажмите на специальную кнопку). Не забудьте нажать на красную кнопку, иначе настройки не сохранятся.
Далее рассмотрим главную страницу (рис. 4), где и будет производится вся работа. Не буду подробно описывать весь функционал, поскольку, тут все более чем очевидно: добавляй/редактируй задания и запускай конвертацию. Отмечу только следующее: при наведении курсора мыши на любой из кнопок выводится сноска с описанием её функции и комбинацией горячих клавиш. Редактировать значения параметров заданий можно напрямую через таблицу, дважды кликнув по ячейке, или один раз, чтобы снять или установить флажок; значения во 2-м столбце нельзя изменять данным способом по технических причинам. Есть дополнительные функции для манипуляции заданиями, они содержатся в контекстном меню, вызвать его можно щелчком правой кнопкой мыши по заданию.
На рисунке слева (рис. 5) рассмотрим диалоговое окно, которое вы будете использовать при создании нового задания или редактировании существующего. Как и упоминалось выше, в качестве источника можно использовать последовательность изображений, либо видео. После выбора исходных файлов в поле "Информация об импортируемых файлах" появится краткая информация об исходных файлах. Если вдруг возникла ошибка, тогда проверьте указан ли актуальный путь к ffprobe.exe и состояние исходных материалов. Если источником был выбран список изображений, то убедитесь, что изображения имеют одинаковый формат и разрешение, программа не проводит анализ при импорте, в противно случае скорее всего при конвертации возникнет ошибка. Затем можно выбрать диапазон задействованных кадров, отсчет начинается с единицы. Обязательно укажите путь к создаваемому файлу. Тут нужно указать специфику учета частоты кадров: для изображений - это сколько изображений из последовательности будет выведено за одну секунду, то есть чем выше частота кадров, тем короче и быстрее будет анимация; для видео - это интерпретируется несколько иначе, продолжительность анимации всегда будет постоянной, но частота кадров в результате может отличаться, в соответствии с той, которая будет задана. Масштаб - разрешение результата в процентах от исходного, допустимый диапазон 5-100%. Справку по все остальным параметрам смотрите в руководстве.
Вместо заключения
Вот вы и познакомились с моим программным продуктом. Есть много моментов, которые я бы хотел добавить или улучшить, например, неплохо было бы иметь: возможность предпросмотра крайних кадров в итоговом результате, функцию автоматической оптимизации размера итогового файла в заданном пределе и многое другое, может быть даже сделать конвертер более универсальным. Я планирую и дальше поддерживать проект, может обратная связь сообщества окажет благотворное влияние.
Надеюсь и для вас приложение окажется полезным и тоже сохранит массу времени, если так, то можете поддержать проект. Подписывайтесь на мой Telegram канал, чтобы быть в курсе последних новостей, у меня ещё много идей ждут своего часа. Направляйте свои отзывы и интересные идеи сюда.
"Простите за качество обложки статьи (пришлось
жёсткооптимизировать), Хабр не даёт больше 1Мб, а вставить гифку очень хотелось, ведь она тут как раз в тему"
Ссылки
Комментарии (11)

HemulGM
06.07.2022 08:27+1Хорошей статьей было бы написание обертки под ffmpeg библиотеки, которые в с свою очередь имеются под разные платформы.

dyadyaSerezha
06.07.2022 09:44+2Я совсем не в теме, но неужели современные браузеры не поддерживают ничего, кроме древних, несжатых, анимированых гифок?

PaulZi
06.07.2022 11:56Поддерживают. Обычно это тупо видео без контролов с autoplay, но есть поддержка анимированных webp, правда почему-то его редко применяют.

ivan386
06.07.2022 13:34SVG анимация ещё как вариант. Изначально это векторный формат но можно и видео впихнуть.

domix32
06.07.2022 21:55Ну, модельки перегонять в SVG мне кажется это что-то из уровня извращений. Тогда проще сразу в GLTF экспортировать и напрямую через канвас рендерить. APNG вроде как практически везде объявлен как большое легаси и плохо влияет на потребление батареи т.к. кодеки для его обработки особо не улучшались и не портировались под мобильные платформы из-за отсутствия аппаратного ускорения.


13werwolf13
python, qt, ffmpeg.. онли win сборка..
зачем привязываться только к одной ОС если набор использованных под капотом решений максимально кросплатформенный?
ну и распространение бинарей через gdrive тоже решение так себе
вообще проект неплохой, даже чем-то напомнил почивший ныне ffmpegyag которого мне очень нехватает (хотя там функционал был мягко говоря пошире).
нет планов выложить сорцы в опсос или хотя бы сделать linux и macos версии (вангую это не сложно). я бы мог даже помочь с тестированием и упаковкой в пакеты/репы.