
Весь цикл статей
Исходники - https://github.com/SalamandrSpb/SurvivalHorror
Теперь приступим к настройке самих виджетов.
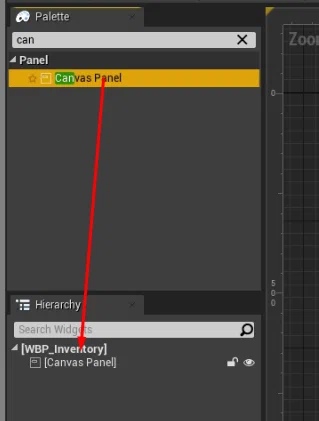
Перейдем в WBP_Inventory.
Удалим текст и добавим Canvas Panel:

На Canvas добавим Border и переименуем его в Background:

Зальем наш Background на всю площадь Canvas. Нужно нажать на "белый квадрат" ЛКМ+CTRL:

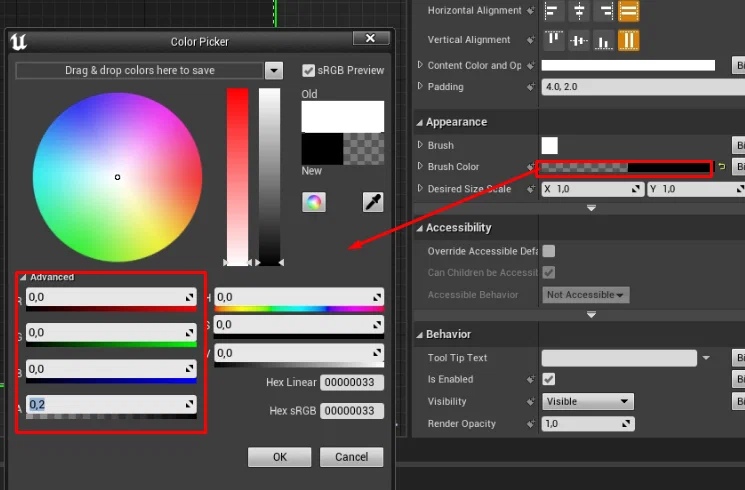
Изменим цвет Background на черный и сделаем почти прозрачным. Т.е. когда у нас будет открываться инвентарь, экран будет затемняться.

И добавим небольшое размытие:

Силу размытия можно менять в параметре Blur Strength:

Теперь добавим на Canvas нашу сетку инвентаря WBP_InventoryGrid и назовем InventoryGridWidget:

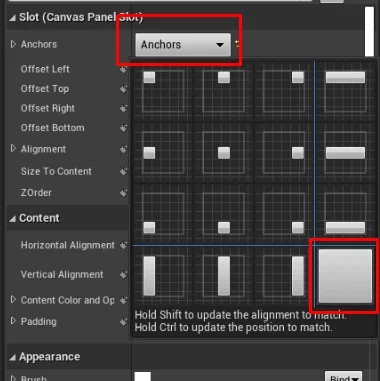
Поменяем якорь на справа и в центре:

Установим следующие параметры:

Size X и Y сейчас не важны, мы будем их потом менять из кода, регулируя размер инвентаря.
Size To Content нужно поставить true.
Теперь переходим в WBP_InventoryGrid. Добавляем Canvas и Border, который называем Grid:

Grid ставим по центру:

И зададим ему пока такие параметры:

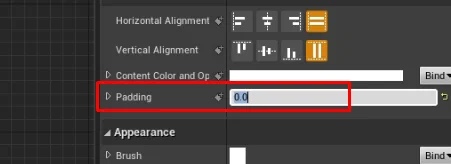
Padding изменим на 0:

Цвет изменим на черный и сделаем чуть менее прозрачный, чем Background.
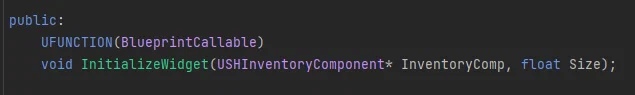
В SHInventoryGridWidget.h объявим функцию InitializeWidget, у которой будет два параметра. Указатель на компонент инвентаря и размер ячейки:

Также создадим две приватные переменные:

И не забываем про такую строку, заголовочный файл мы подключим в cpp файле:

В теле функции присвоим переменным значения:

Теперь нам нужно получить доступ к Border(Grid), который мы создавали в виджете WBP_InventoryGrid.
Перейдем в SHInventoryGridWidget.h "забиндим" Grid из виджета на созданный указатель UBorder с именем Grid. Имена обязательно!!! должны совпадать:

И опять не забываем:

Также переопределим виртуальную функцию Initialize у UserWidget:

В cpp файле:

В Функции InitializeWidget добавим несколько строк для изменения размера ячеек инвентаря.
Сначала посчитаем ширину и высоту ячейки. Из эти значений создадим новый Vector2D.
И уже потом этот вектор подставим в функцию SetSize.

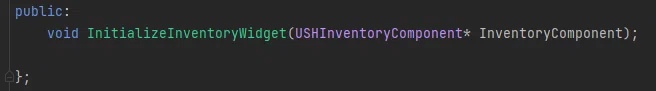
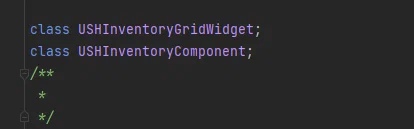
Теперь перейдем в SHInventoryWidget.h и создадим публичную функцию InitializeInventoryWidget, которая будет принимать компонент инвентаря:

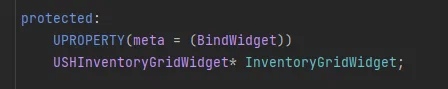
В секции protected опять "забиндим" компонент InventoryGridWidget из виджета:

И опять не забываем:

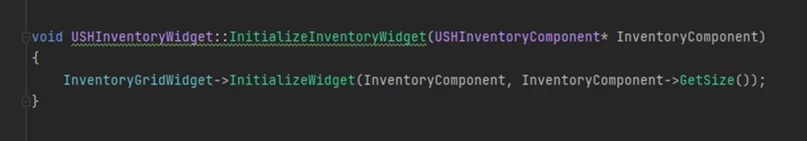
Переходим в SHInventoryWidget.срр и в теле функции у InventoryGridWidget вызываем функцию InitializeWidget:

Перейдем в SHPlayerHUD.cpp и в момент открытия инвентаря вызываем у InventoryWidget функцию InitializeInventoryWidget:

Теперь нам нужно сделать линии между ячейками инвентаря.
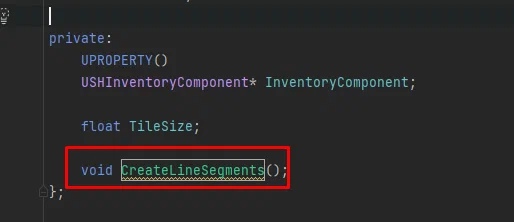
Перейдем в SHInventoryGridWidget.h и объявим функцию CreateLineSegments:

Также создадим структуру FLine. В ней будет два поле типа Vector2D:

В приватной секции создадим массив TArray с типом нашей структуры и назовем его Lines:

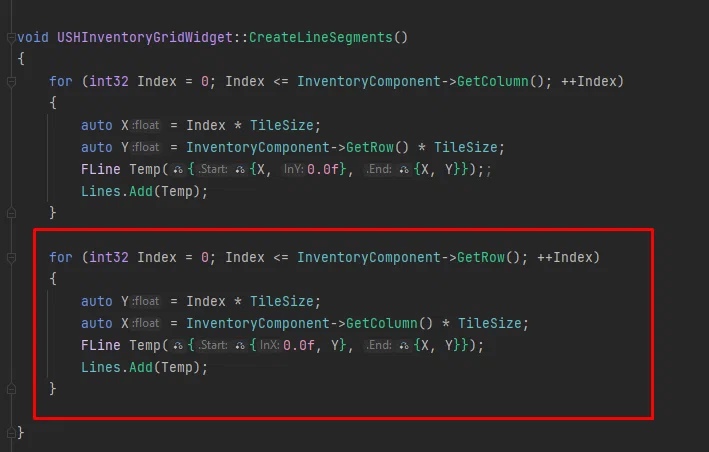
Перейдем в cpp файл в Функцию CreateLineSegments.
Здесь нужно создать два цикла в которых мы будем получать координы, по которым нужно рисовать вертикальные и горизонтальные линии.
Начнем с вертикальных.
Пока Index меньше или равен чем значение Column в компоненте инвентаря, цикл будет выполняться.
Находим две точки X и Y для отрисовки линии.
Потом создадим временную переменную Temp типа структуры FLine, куда поместим наши координаты.
И потом добавляем в массив Lines:

Тоже самое проделываем и с горизонтальными линиями:

Теперь перейдем в функцию InitializeWidget и после изменения размера ячеек вызовем функцию CreateLineSegments:

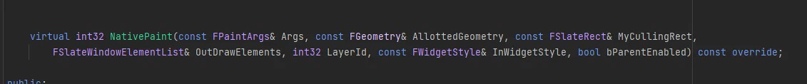
Вернемся в заголовочный файл и переопределим функцию NativePaint:

В теле функции сначала создадим переменную Context:

После этого создадим еще один цикл и будем проходить по массиву Lines.
C помощью функции DrawLine у UWidgetBlueprintLibrary рисуем наши линии:

Не забываем подключить заголовочный файл:

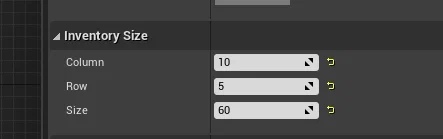
Теперь перейдем в редактор и изменим размер инвентаря и ячеек в компоненте инвентаря, который мы создали у персонажа:

И если во время игры нажать Tab у нас появится инвентарь указанных размеров:

Тоже самое только в видео:
Подпишись:
Discord - discord.gg/CqZTXY4zwG
VK - vk.com/vlakugames
Youtube - vk.cc/cchfQD
Rutube - https://rutube.ru/channel/23334940/

