Я честно пытаюсь понять, читаю официальную документацию и в преимуществах вижу полную ересь:
You aren’t wasting energy inventing class names. No more adding silly class names like
sidebar-inner-wrapperjust to be able to style something, and no more agonizing over the perfect abstract name for something that’s really just a flex container.
Возможно, но, во-первых, осмысленные имена классов дробят полотно разметки на блоки и элементы, во-вторых, разве мне не придется тратить время на поиск имени класса tailwind, соответствующему css-правилу?
-
Your CSS stops growing. Using a traditional approach, your CSS files get bigger every time you add a new feature. With utilities, everything is reusable so you rarely need to write new CSS.
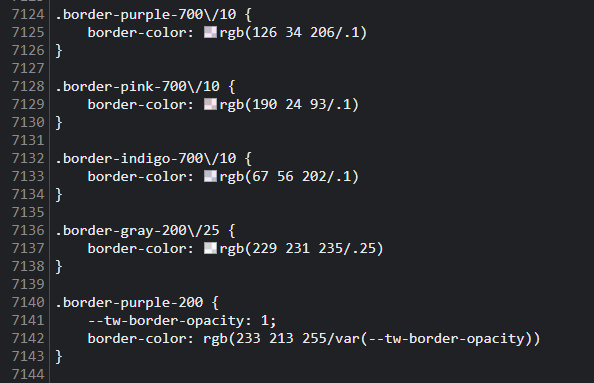
Но ведь CSS tailwind'а уже распух описанием все возможных комбинаций, только посмотрите на это:

Кусок CSS со страницы https://tailwindcss.com/docs/utility-first
Making changes feels safer. CSS is global and you never know what you’re breaking when you make a change
Это просто ложь, даже webpack соберет стили индивидуально для каждого компонента, добавив уникальный атрибут (<style scoped>).
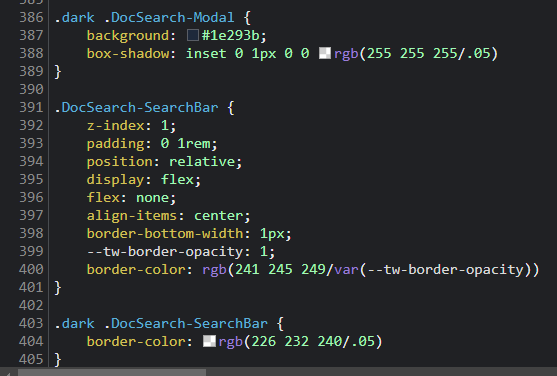
Забавно, что в этой же CSS есть вот такой кусок правил:

Я жду дискуссии и контраргументов, а пока для меня tailwind подход выглядит как шаг назад, (привет, атрибут style!)
Комментарии (25)

Djaler
01.09.2022 12:14Это просто ложь, даже webpack соберет стили индивидуально для каждого компонента, добавив уникальный аттрибут (
<style scoped>).Это ведь специфично только для Vue

artem_ibragimov Автор
01.09.2022 12:21я давно не писал на react, но уверен, там тоже не глобальные css

Djaler
01.09.2022 12:23А я не уверен)

farcaller
01.09.2022 13:46+1Там тоже не глобальные CS, если нужно :-)

Djaler
01.09.2022 16:23благодаря какому инструменту?

farcaller
01.09.2022 16:26+1Да там невменяемо длинный список, на самом деле. Чаще чем кастомные CSS модули только JS упаковщики пишут.

miscusi
01.09.2022 13:50+9всегда было видеть забавным эти попытки переизобрести css, все пытаются пихать в шаблон/html или в сам js, лишь бы не писать стили как стили отдельно. Стильно модно молодежно и нитакиекаквсе?
angular fxlayout, styled components, tailwind. Вот в чем польза, брат? Почему нельзя по православному писать стили как стили?

Mi11er
01.09.2022 14:00-6Ну хочется написать, а почему бы и нет...
Удобно, быстро, прогрессивно..
Но по вашей логике, HTML это HTML и зачем его писать в JS файлах реакта ? Давайте православно и дальше писать в *.html
Для меня, TW, это просто способ быстро накидывать стили , не углубляясь в изучение CSS и фронта.

miscusi
01.09.2022 14:41+2в реакте нет html как такого. Но я бы только за чтобы выносили его в отдельные файлы, но дизайном библиотеки непредусмотрено, к сожалению
это выглядит круто только в демо или быстро что-то накидать абы работало
а при плотной разработке это сплошной ад, где те же самые стили пишутся классами (один стиль - один класс в большинстве случаев) или директивами (fx layout чтоб его). Тоже самое можно и атрибуте style писать. Разделения обязанностей? что-то на бумерском
а потом после таких прогрессивных поддерживай проекты

Mi11er
01.09.2022 14:45но TW Это же не только стили на блоках, но еще и компонентная разработка. В тех же стилях отдельно, можно описать на "TW" стилях компонет и уже его накидыать. не будет так страшно выглядеть.

Solant
01.09.2022 14:06Возможно, но, во-первых, осмысленные имена классов дробят полотно разметки на блоки и элементы
Придумывать и переименовывать осмысленные блоки очень трудозатратно во время активной разработки. Иногда нужно добавить один или два лишних wrapper'а, которые полностью меняют структуру и добавляют классы уровня
.element-wrapper-wrapper(я утрирую, но идея примерно та же)Но ведь CSS tailwind'а уже распух описанием все возможных комбинаций
Все неиспользующиеся классы tailwind'а вырезаются во время сборки, поэтому размер итогового css не такой уж и большой (уж точно меньше кода с sass, где на каждый класс вешают миксин)
tailwind подход выглядит как шаг назад, (привет, аттрибут style!)
так может показаться, но у utility-first подхода есть плюсы перед обычным запихиванием стилей в style:
utility-first предоставляет классы, специфичность которых меньше чем правил внутри style (переопределение обычными классами, без !important)
build-step для минификации и анализа всего что используется в приложении
кастомизация (можно переопределять различные отступы, цвета, тени и т.д.)
проще переиспользование кода (не нужно делать сборку или css-in-js, все стили помещаются в render функцию или в template)
Безусловно tailwind это не таблетка от всех болезней, но это хороший инструмент и отличный представитель utility-first подхода. Все еще есть вопросы с переопределением классов одной группы на элементе, многословность при создании интерактивных элементов, сложности с переиспользванием кода в дизайн системе. Но примерно тот же набор болячек есть и у других фреймворков, но к этому добавляется еще больший размер и меньшая скорость разработки

nin-jin
01.09.2022 15:48-3В $mol_style таких проблем нет. Все селекторы имеют одинаковую специфичность, наследуются, легко переопределяются, проверяются тайпскриптом, семантически осмысленны и глобально уникальны.

Solant
01.09.2022 16:11Не думаю что сравнивать набор css классов и библиотеку для фреймворка корректно, но:
Все селекторы имеют одинаковую специфичность
как и в tailwind, но все еще остается проблема с порядком селекторов с одинаковой специфичностью
наследуются
как и в обычном css
семантически осмысленны и глобально уникальны
не думаю что можно применять понятие "семантика" к utility-first библиотекам, но уникальность также присутствует

nin-jin
01.09.2022 17:40Вы сами заговорили про фреймворки. Тем не менее сравнивать подходы вполне корректно.
В $mol_style проблем с порядком никаких нет - сборщик выстраивает всё в правильном порядке.
Обычный css ничего не знает про компоненты и, соответственно, про их наследование.
$mol_style, очевидно, не utility-first, а semantic-first.

veocode
01.09.2022 16:41+4Был солидарен с автором и задавал те же вопросы, пока не выяснил, что при сборке таки можно группировать все эти 100500 классов у блока в один и удалять неиспользуемые

splix
01.09.2022 22:57+4Соглашусь с автором, особенно с первым пунктом.
Недавно нужно было срочно пофиксить сайт на Tailwind. Я обычно не занимаюсь этими вещами, но тут нужный человек отсутствовал. И получилось что задача которая с обычным CSS занимала бы максимум 5 минут, здесь заняла почти два часа.
Под "обычным css" я имею ввиду Bootstrap, MUI и пр. которые построены в декларативном стиле. В этом случае достаточно пометить "это панель", а "это навигация" и дальше все работает, применяя внешний вид который прописан отдельно и для всего приложения вцелом. В случае Tailwind так не получилось, и пришлось индивидуально прописывать как должен блок выглядеть.
Мне кажется удобней указывать "что это" (bootstrap, etc), а не "как это выглядит" (tailwind). Потому что первое лучше вписывается в модель HTML и CSS. Второе может быть удобней для дизайнера который каждый элемент прорисовывает индивидуально. Но я не представляю как поддерживать какой-то большой сайт с таким подходом.
Поправьте меня если я что-то не так понял в Tailwind.

Metotron0
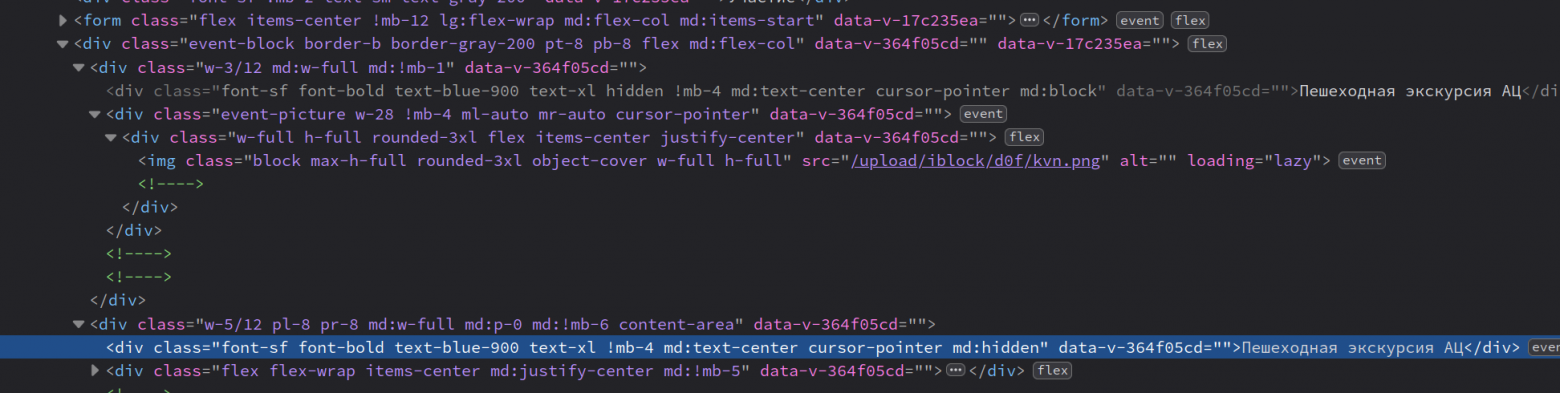
02.09.2022 05:06+3Поддержку. Как можно ориентироваться в этом нагромождении классов? Это я ещё тут добавил всякие event-block, event-picture, чтобы хоть как-то находить в коде элементы, которые нашёл в инспекторе. Без этого получается просто набор div и span, которые слабо отличимы друг от друга. Ещё и визуально смотрится как мусор. Это всё равносильно тому, чтобы писать style="" в каждый тег. Есть список, где каждому li внутри ul нужно сделать отступ и бордюр — будь добр указать это индивидуально каждому из этих li.
Hidden text


lagudal
02.09.2022 08:50Для чисто css верстальщика преимущества действительно весьма сомнительные, как по скорости верстки, так и по чистоте. Как по мне, так написать один раз стили для осмысленного класса не дольше и не сложнее, чем для каждого из одинаковых блоков или элементов писать десятки одних и те классов с совершенно белибердовыми названиями для непосвященных. Да, можно для повторяющихся элементво смиксить все в один класс — ну так это и не будет чем то принципиально отличаться от стандартной стилизации.
Что касается «чистоты сборки» и малого размера конечного css файла «из-за только используемых классов» — ну так это преимущество только перед другими фреймворками.
Наверное, будет корректно и все другие плюсы и минусы тоже обсуждать только в сравнении с другими условно «бутстрапами».
Однако все это справедливо только для нормлаьного верстальщика, и это чисто мое личное мнение.
И если волею судьбы доведется работать с TW, то ничего страшного в этом нет. Ну в тренде сейчас TW, и многие очень даже не маленькие проекты на нем пишут. Раз платят за него, вакансии есть, значит имеет право жить.

mSnus
03.09.2022 00:57+3Tailwind это штука, которая позволяет программисту почувствовать себя дизайнером: "смотри, бро, я тут прямо в коде делаю кнопку фиолетовой, скругленной и большой, круто, бро?"
И, соответственно, смешать код и дизайн, логику и представление. Потом это так весело расхлёбывать! И так каждый раз, от inline-стилей в HTML до Emotion/Styled Components в Реакте.
Сколько раз твердили миру "не смешивать", столько раз находились Бонды, которые и смешают, и взболтают, и похмельем потом страдают.



Mayurifag
Немного не понял претензии, ну есть и есть, для девелопмент среды не страшно скачать, они же удаляются в продакшен билде, гуглить purge unused css tailwind
artem_ibragimov Автор
я также думал, но посмотрел css бандл сайта (скрины в статье), там описаны все возможные комбинации
romanxlee
потому что они все используются на сайте
Serator
Так лучше Tailwind JIT погуглить. Он давно уже из коробки только используемые классы добавляет. Как по мне, Tailwind проще классического CSS (назовем это так) для простых "вещей" и сложней для сложных. В основном, все пишут простые "вещи", от туда и его популярность.