
Привет! Меня зовут Женя, я UX-дизайнер в компании ISPsystem, создаю UI/UX-платформы BILLmanager. Работаю в этом направлении 4 года, а начинала свой путь с game-ux в Starfall Online. Затем сменила направление геймдева на финтех и работала в биллинговом стартапе. Именно в тот период карьеры я услышала о BILLmanager, а в ноябре 2021 года попала в его команду — как раз в тот момент, когда продукт готовили к переходу на новую тему интерфейса.
BILLmanager — зрелый продукт с большой историей. За годы своего существования он претерпел несколько изменений дизайна. Мы совершенствуем наши продукты, чтобы ими было удобно и приятно пользоваться, а также развиваем UX, учитывая фидбек от пользователей. Я участвовала в создании новой версии BILLmanager 6, о возможностях которой мы уже рассказывали.
В этой статье я хочу поделиться трудностями и вызовами, преодоленными командой UX/UI при обновлении BILLmanager 6.
Dragon
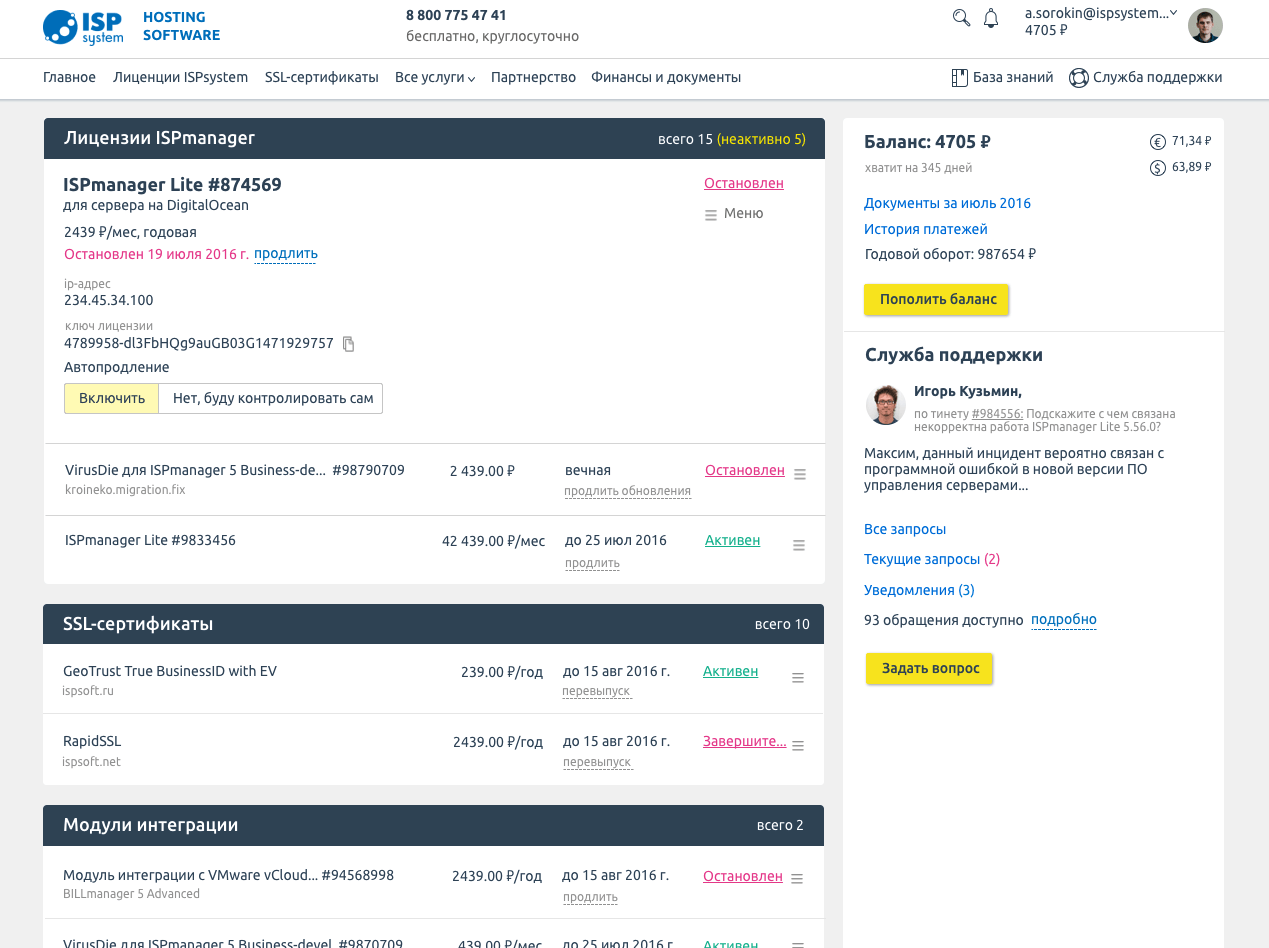
Исторически продукты ISPmanager 5 и BILLmanager 5 обладали одним дизайном и одной общей составляющей COREmanager. Когда для ISPmanager 6 была выпущена новая тема с названием Dragon, наша команда задумалась о возможности воспользоваться наработками.


Dragon — это полноценная дизайн-система, со своей цветовой схемой и библиотекой компонентов. ISPmanager 5 переехал на нее в 2020 году, с тех пор тема активно развивалась в соответствии с трендами современного дизайна.

Новый BILLmanager 6
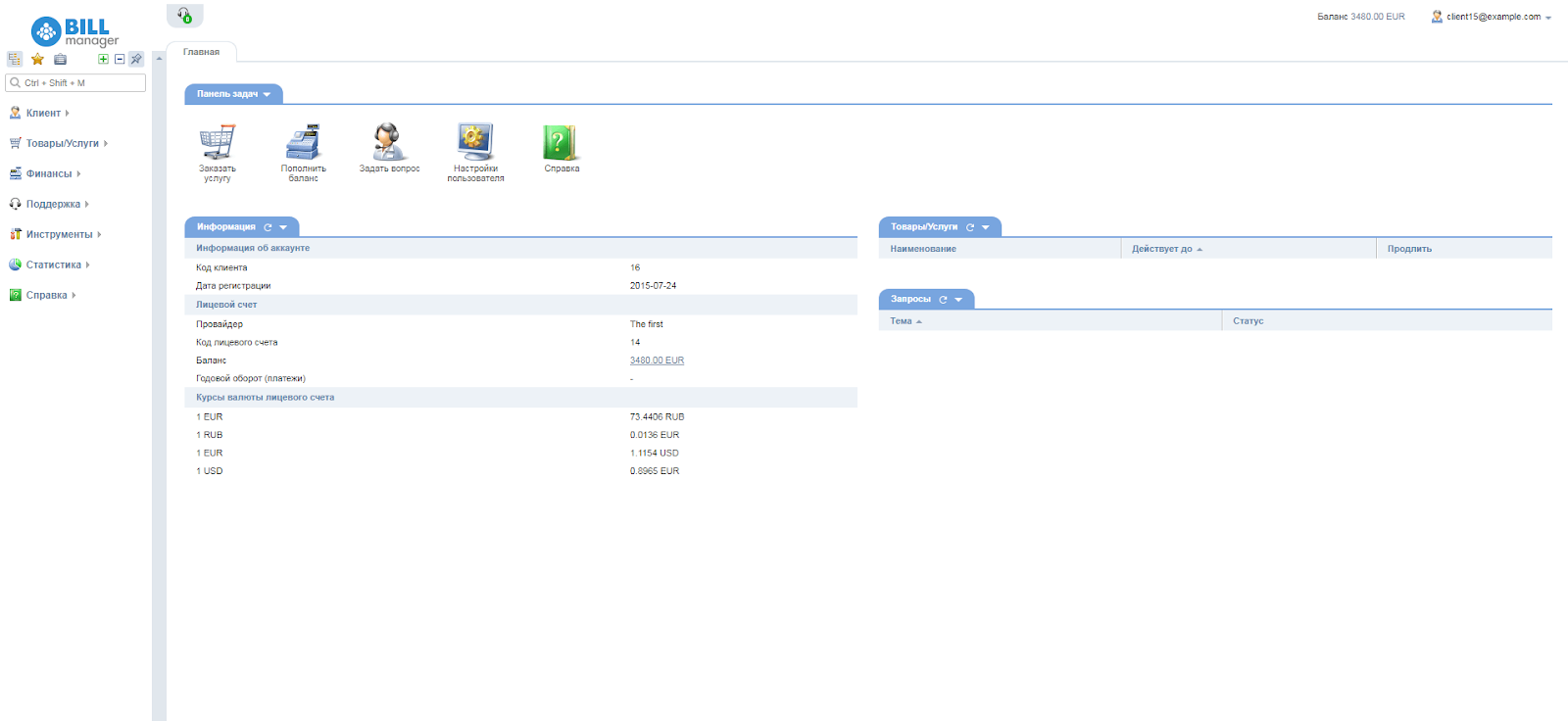
Версия BILLmanager 6 вышла в 2018 году. У нее был полностью переработан дизайн и UX. Несмотря на это, решению не хватало возможностей кастомизации провайдером личного кабинета пользователя, в нем отсутствовали объявления и сопутствующие товары, не было возможности добавлять собственные плагины. И обновлена была только клиентская часть, без возможности быстрой переработки личного кабинета администратора.

Учитывая предыдущий опыт, мы решили начать с начала. Отправной точкой для создания нового BILLmanager 6 стала обновленная внешне версия BILLmanager 5.
Продукт получил не только новый внешний вид. Это стало постепенным развитием всего решения: улучшение путей пользователя, продуманный UX и, самое главное, обработка замечаний пользователей — всех их «болей».
Перед нами стояла задача полностью перевести BILLmanager 5 на новую тему. Сложность была в том, что продукт большой и технически заковыристый — нельзя быстро внести все изменения. Поэтому мы разбили процесс перехода на несколько итераций:
1. Личный кабинет клиента as is.
2. Переход нашей версии продукта на новую тему.
3. Личный кабинет администратора as is.
4. Брендинг для провайдеров.
5. Улучшение в путях пользователей.
Проблемы и пути их решения
Проблемы возникли уже на первом этапе: наследие ограничений темы ISPmanager и короткий срок, за который надо было выпустить релиз.
Мы хотели как можно скорее представить новую тему нашим клиентам, поскольку дизайн классической, которой пользуется большинство, безнадежно устарел. Поэтому решили вначале выпустить личные кабинеты as is — без глобальных изменений, но со всеми возможностями, которые есть в классической теме.
Так как интерфейс ISPmanager 6 покрывал не все потребности BILLmanager 6, первоочередной задачей для дизайнеров стала отрисовка недостающих компонентов. О большинстве из них было известно заранее. Помогли ребята из команды, которые долго работают в продукте и знают его практически наизусть. С их помощью мы составили список компонентов, расставили приоритеты по важности и приступили к отрисовке макетов.
Совместно с дизайнером ISPmanager мы обдумывали и обсуждали каждый компонент, чтобы он покрывал потребности и задачи сразу двух продуктов.
В общей сложности было выделено три категории компонентов:
Улучшения для существующего дизайна. Мы пересмотрели высоту полей, кнопок, вернули зебру для таблиц, подобрали цвета, переработали списки и форму авторизации и внесли другие улучшения.
Новые компоненты, общие для двух продуктов, которые можно переиспользовать, ушли в общую дизайн-систему. Например, так появился комбинированный компонент ввода номера телефона и выбора страны абонента, компонент визарда с усовершенствованной логикой, поиск по меню и другие.
Компоненты, необходимые только BILLmanager. Например, корзина, запросы техподдержки, каталог продуктов, некоторые иконки и другие.
Все внесенные изменения применялись сразу к двум продуктам. С одной стороны, это было удобно: как только в BILLmanager 6 или ISPmanager 6 реализовывали какую-то интерфейсную фичу, она тут же появлялась в другом продукте. Над компонентами работали сразу две команды, что значительно сокращало сроки разработки.
Но появились и сложности. Так как у BILLmanager и ISPmanager разные целевые аудитории и задачи, иногда приходилось искать компромиссы в дизайнерских решениях и не всегда это давалось легко.
Двойная шапка, иконки, сверка
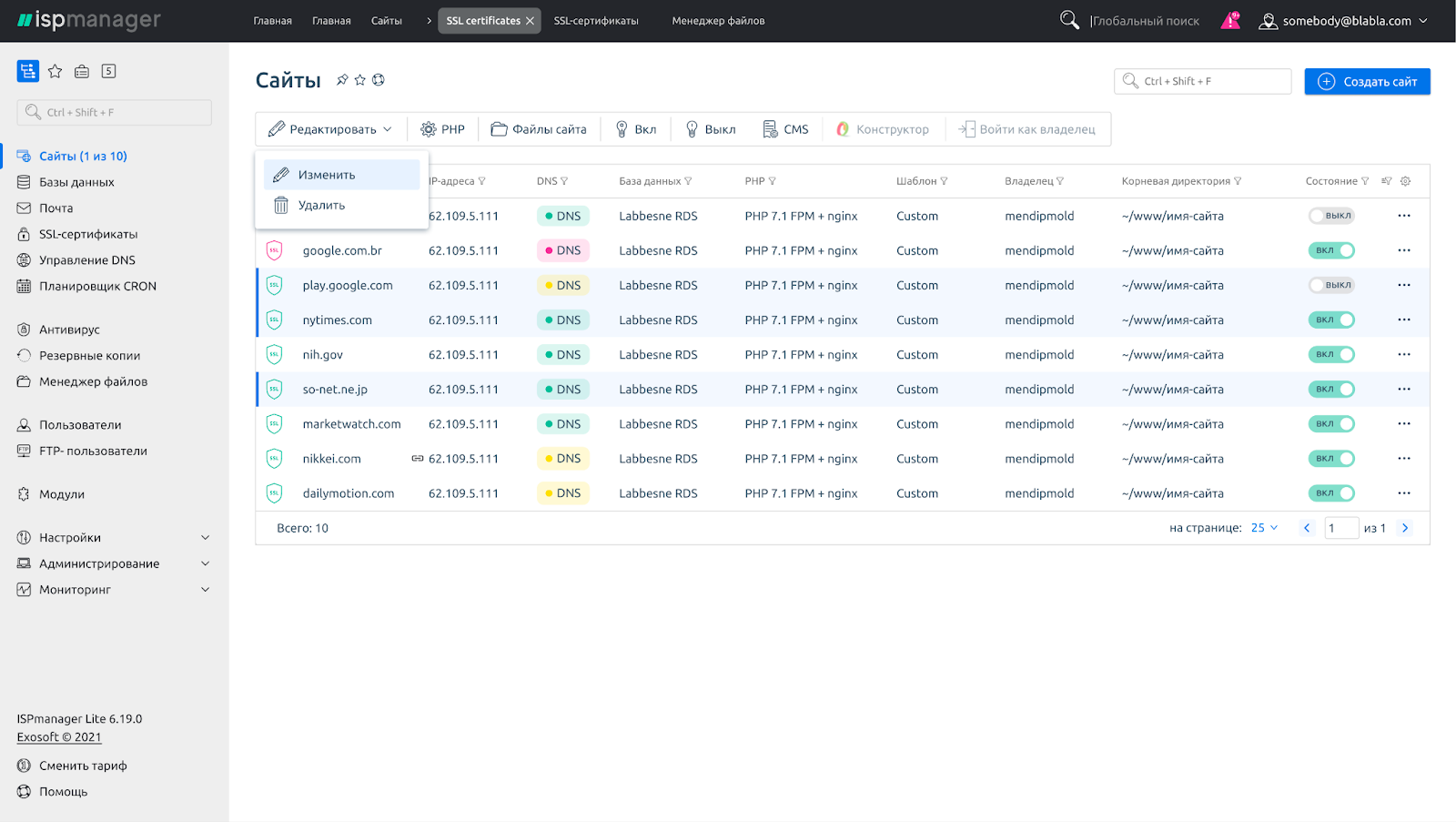
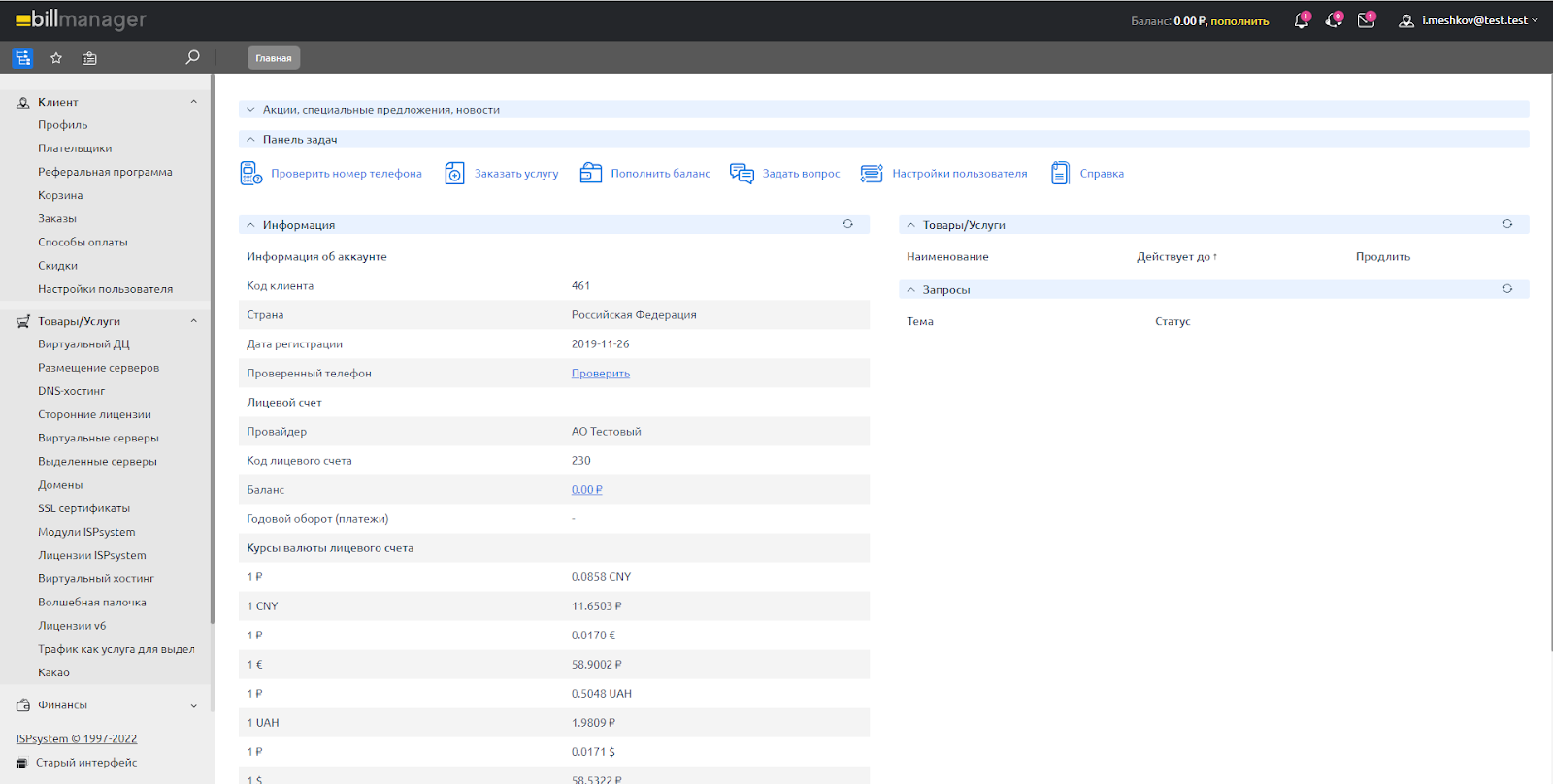
Шапка интерфейса ISPmanager не подходила под задачи пользователей BILLmanager. Они работают с большим объемом информации и должны иметь возможность просмотреть ее в любой момент, переключаться между разделами и вкладками. Нужно было найти такое решение, которое покроет потребности BILLmanager. Так мы создали двойную шапку с отдельной панелью под вкладки.

Двойная шапка стала компромиссом, так как по результатам исследования она оказалась неудобной для пользователей ISPmanager. Такое решение для них было излишним и только отнимало ценное вертикальное пространство. Но разделение шапок под продукты было слишком затратно по времени и ресурсам.
Другой проблемой стали общие иконки. Контекст использования одной и той же иконки в двух продуктах мог отличаться, и когда мы перерисовывали иконки для одного продукта — они тут же обновлялись в другом. Порой не там, где надо. Такие моменты всплывали неожиданно, мы их отслеживали и оперативно исправляли.
В ходе проектирования каждое решение мы оценивали с frontend, смотрели макеты и обсуждали их. Искали компромиссы для реализации задуманного поведения у компонентов, в том числе и для того, что уложиться в сроки.
BILLmanager — технически сложный продукт. Изменение некоторых компонентов дизайна привело бы к необходимости менять логику. А это дополнительные ресурсы разработчиков и время, которыми мы не располагали. Поэтому где-то нам приходилось ужиматься под текущую техническую реализацию, в результате некоторые места в интерфейсе пока выглядят не так, как нам хотелось бы.
Следующим этапом после отрисовки всех необходимых компонентов стала сверка. Требовалось пройтись по личному кабинету клиента и администратора BILLmanager 6 и составить список элементов, которые не соответствуют новой дизайн-системе и нуждаются в правках. А это, между прочим, 22 раздела!
Под каждый раздел мы создали отдельные задачи на доске в YouTrack и завели документы, куда выносили скрины с описанием необходимых изменений: что нужно поправить, что обсудить и поправить, что пока оставить как есть. Далее мы разбирали с командой правки в каждом разделе, определяли приоритеты frontend и backend, заводили себе личные задачи на доработку.
Документы с описаниями в дальнейшем пригодились и QA: они сразу заводили задачи на заметные проблемы интерфейса и не перепроверяли сами.
В конечном итоге мы сделали новую тему для BILLmanager 6, доработав все компоненты, которых не хватало ISPmanager 6, и создав новые. Так исходный BILLmanager 5 полностью переехал на новую дизайн-систему, получив дополнительные возможности.

Выводы и планы
Главный вывод, который я сделала для себя в процессе этой работы: не все желания можно реализовать, когда работаешь со зрелым продуктом. Что это значит лично для дизайнера, особенно для дизайнера-энтузиаста?
Даже когда есть четкий план по реализации, разбиты итерации и составлен роадмап, сложно абстрагироваться от постоянного желания все переделать. Особенно когда ты новичок в продукте с незамыленным взглядом и полон воодушевления и идей, как все улучшить. Сразу замечаешь поверхностные недостатки, особенно мелкие, с которыми хочется бежать к разработчикам с призывом «А давайте вот тут поправим, это не выглядит сложным».
Но чем глубже изучаешь продукт, тем яснее понимаешь, насколько он масштабный, сколько в нем связей, как это все реализовано. Легко упустить что-то важное и глобальное, переделывая по-быстренькому какую-то одну часть. Ограниченные сроки и ресурсы также заставляют притормозить. Всему свое время.
Как сфокусироваться на главном?
Чтобы справляться с этим ответственным делом, мы с коллегой использовали несколько эффективных методик совместной работы:
Записывали идеи для разделов и компонентов, которым явно нужна переработка или доработка, далее заводили задачи на YouTrack. То, что оставалось на уровне крепкой полезной идеи, выписывали в инсайты на Airtable.
Идеи, возникающие в ходе проектирования, оставляли в виде заметок или комментариев в Figma или в Miro на mindmap-ах. То, что записывали от руки, также старалась документировать.
Сначала надо записать идею, а уже потом анализировать — удачная она или нет. Важно навести таким образом порядок в голове, чтобы не терять фокус с главной задачи.
По опыту могу сказать, что работа эта была проделана не зря: на данный момент большинство инсайтов уже решено, бОльшая часть бэклога сделана. Пометки и комментарии пригодились при отрисовке новых фич и переработке разделов. Работа кипит.
BILLmanager 6 в текущем виде — интересный продукт в плане развития и усовершенствования дизайна. У нас много планов. Следующая глобальная цель — улучшать пути пользователей в продукте и совершенствовать работу каждого раздела.
А уже в ближайшее время в BILLmanager появится брендирование — возможность настроить личные кабинеты пользователей и администратора в цветах бренда компании провайдера.
Мы получаем обратную связь от пользователей о новом интерфейсе и учитываем их идеи для реализации новых фич.
Найти ответы на вопросы о работе с платформой, а также оставить свои предложения вы можете в «Центре помощи». Сделаем вместе продукт еще лучше!

