В сегодняшней статье мы немного поговорим про ARFoundation и напишем простое приложение, чтобы изучить базовый функционал этой технологии дополненной реальности.

аAR Foundation позволяет вам работать с платформами дополненной реальности на нескольких платформах в Unity. Этот пакет предоставляет интерфейс для использования разработчиками Unity, но сам не реализует какие-либо функции дополненной реальности. Чтобы использовать AR Foundation на целевом устройстве, вам также потребуются отдельные пакеты для целевых платформ, официально поддерживаемых Unity:
ARCore XR для Android
ARKit XR для iOS
MagicLeap XR для MagicLeap
Windows XR для HoloLens
Вкратце: ARFoundation — это набор скриптов для работы с дополненной реальностью, позволяющий Вам отслеживать устройство в пространстве, обнаружать горизонтальные и вертикальные поверхности, обнаружать и отслеживать 2D изображения, 3D объекты, лица и т.п.
В чём плюсы ARFoundation? Единый API для нескольких платформ, в частности наиболее популярных и интересующих нас: iOS и Android.
Настройка проекта
Для начала создадим пустой 3D Unity проект. Не будем пользоваться AR шаблоном чтобы полностью пройти путь настройки проекта и понимать, что к чему. Unity я буду использовать 2021.3.9f1.

Далее, перейдем в Package Manager и установим необходимые для разработки на ARFoundation пакеты: нам потребуется сам пакет ARFoundation и любой из доступных провайдеров (для Android это ARCore XR Plugin, для iOS это ARKit XR Plugin). Я буду использовать провадйер ARKit XR Plugin.

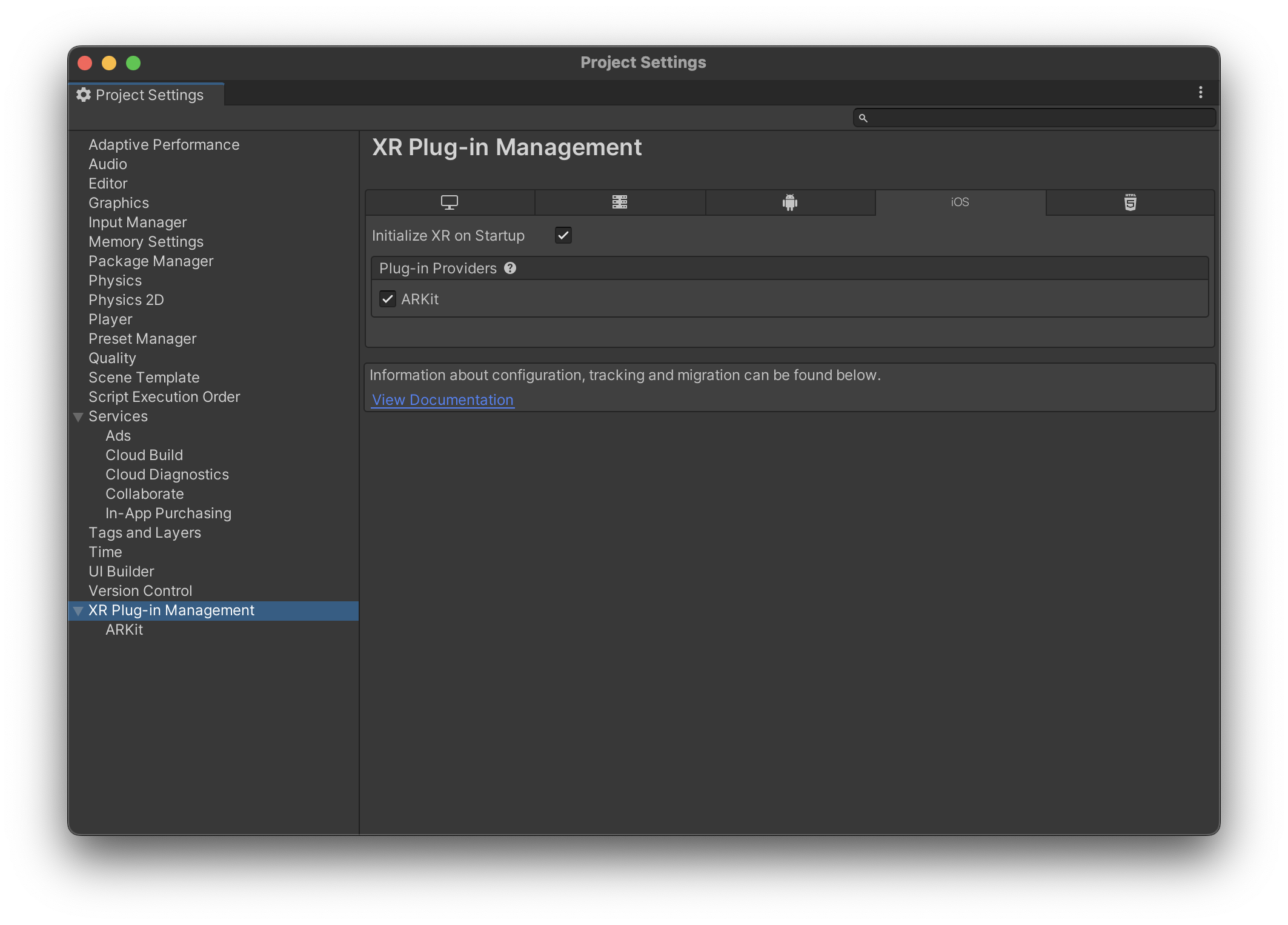
Далее, включим ARKit (или ARCore) плагин в настройках XR Plug-in Management. Для этого откроем окно Project Settings, перейдем на вкладку XR Plug-in Management и поставим галочку напротив соответствующего плагина-провайдера ARFoundation.

Для пользователей iPhone и, соответственно, ARKit XR Plugin, необходимо также прописать описание предназначения использования камеры в приложении. Это можно сделать в Project Settings, на вкладке Player Settings в поле Camera Usage Description.

На этом этапе можно считать, что проект подготовлен для работы с ARFoundation.
Настройка сцены
Чтобы начать работу с AR, необходимо подготовить сцену соответствующим образом. Нам потребуются два основных компонента, AR Session Origin и AR Session.
Удалим Main Camera со сцены и создадим необходимые компоненты в виде отдельных объектов. Начнем с AR Session Origin — источника сессии дополненной реальности.
Целью ARSessionOriginявляется преобразование отслеживаемых объектов, таких как плоские поверхности и характерные точки, в их конечное положение, ориентацию и масштаб в сцене Unity. Поскольку устройства AR предоставляют свои данные в немасштабируемым пространством относительно начала сеанса дополненной реальности, ARSessionOriginвыполняется соответствующее преобразование в пространство Unity.
Чтобы создать AR Session Origin, мы должны кликнуть правой кнопки мыши по вкладке управления иерархией и нажать на пункт XR/AR Session Origin.

AR Session Origin является эдаким "центром" AR-сцены, потому его масштабирование или перемещение будет влиять на отображение всей сцены целиком. Поскольку камера дополненной реальности управляется сеансом (AR Session), настройка AR Session Origin позволяет камере дополненной реальности и обнаруженным отслеживаемым объектам перемещаться вместе.
Далее создадим сам объект сеанса дополнненой реальности — объект с компонентом ARSession. Для этого выберем соответствующий пункт в меню управления иерархией.

Компонент ARSession — это глобальная директива для сцены, что данная сцена должна работать в дополненной реальности. Отключение ARSession в рантайме приведет к тому, что устройство перестанет просчитывать функции дополненной реальности, будь то трекинг поверхностей или расчет якорных точек. ARSession обязан находится на сцене дополненной реальности и быть единичным.
Формально, на этом этапе можно считать сцену подготовленной для работы с дополненной реальностью, но давайте добавим несколько компонентов с настройками, позволяющими видеть результаты AR-расчётов.
Добавим следующие компоненты на объект AR Session Origin:
AR Plane Manager, для того чтобы отслеживать горизонтальные и вертикальные поверхности в нашем приложении;
AR Raycast Manager — пригодится нам для того, чтобы размещать объекты на вышеупомянутых поверхностях;
AR Anchor Manager — для визуализации "якорей" виртуального пространства;
AR Point Cloud Manager и AR Point Cloud — для визуализации точек "реального" пространства на нашей сцене.

Для визуализации поверхностей и точек будем использовать встроенные объекты. Создадим объекты AR Default Point Cloud и AR Default Plane на сцене, сделаем из них префабы и проставим эти префабы в соответствующие компоненты на объекте AR Session Origin — префаб AR Default Point Cloud проставим в поле Point Cloud Prefab для компонента AR Point Cloud Manager, а AR Default Plane в поле Plane Prefab для компонента AR Plane Manager.

Если мы запустим приложение на данном этапе, то мы увидим, что все поверхности у нас отображаются в виде полупрозрачных плоскостей, а также на углах и в некоторых ключевых позициях мы будем видеть желтые точки — это элементы облака точек (feature points) помогающих нам отслеживать и сопоставлять реальные и виртуальные пространства.
Скрипт для примера работы с AR
Давайте напишем простенький скрипт, размещающий при тапе по экрану в указанных координатах объект. Объект будет располагать в AR-сцене, так что его местоположение хоть и не будет меняться на самой сцене, зато следующая "за устройством" камера позволит нам осмотреть его со всех сторон в дополненной реальности.
Подготовим объект — я взял обычный цилиндр и уменьшил его скейл по Y до 0.05. Сохраняем его как префаб и удаляем со сцены.
Длаее, пишем скрипт:
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.ARFoundation;
using UnityEngine.XR.ARSubsystems;
[RequireComponent(typeof(ARRaycastManager))]
public class PlaceOnPlane : MonoBehaviour
{
public GameObject PlacedObject;
private GameObject _spawnedPlacedObject;
private ARRaycastManager _raycastManager;
private List<ARRaycastHit> _raycastHits = new List<ARRaycastHit>();
private void Awake()
{
_raycastManager = GetComponent<ARRaycastManager>();
}
private static bool TryGetTouchPosition(out Vector2 touchPosition)
{
if (Input.touchCount == 0)
{
touchPosition = default;
return false;
}
touchPosition = Input.GetTouch(0).position;
return true;
}
private void Update()
{
if (!TryGetTouchPosition(out var touchPosition))
{
return;
}
if (!_raycastManager.Raycast(touchPosition, _raycastHits, TrackableType.PlaneWithinPolygon))
{
return;
}
var hitPose = _raycastHits[0].pose;
if (!_spawnedPlacedObject)
{
_spawnedPlacedObject = Instantiate(PlacedObject, hitPose.position, hitPose.rotation);
}
_spawnedPlacedObject.transform.position = hitPose.position;
}
}
Разберем, что здесь написано. На самом деле, всё просто. ARRaycastManager отвечает за проекцию лучшей в "реальном" пространстве — его функционал мы будем использовать в методе Update если был произведен тап по экрану. Отлавливаем тап, сохраняем координаты, переводим их в список пересечений луча с плоскостями, берем первую попавшуюся и просто ставим объект в указанный HitPoint. Вуаля — скрипт готов.
Теперь можем пробовать сбилдить наше приложение и запустить его. Походим немного по комнате, чтобы затрекать как можно больше пространства, и начинаем водить пальце по экрану по плоскостям — наш цилиндр должен будет перемещаться вслед за пальцем.
В заключение хочу пригласить всех заинтересованных на бесплатный урок курса VR/AR-разработчик, на котором вы узнаете, как AR технологии проникли во все сферы вашей жизни, и попробуете сами создать AR мини-игру.

