Всем привет, меня зовут Макарий Балашов. Я SRE в Ak Bars Digital, но в свободное время люблю чуть-чуть покодить и запушить это все на GitHub. Недавно заметил там Codespaces и решил разобраться для себя, что это и зачем оно нужно. Вот что у меня получилось.
Что же это такое?
Это VSCode у тебя в браузере, запущенный в заранее описанном окружении (devcontainer) или в стандартном, в который входит python, node.js, Docker и прочее. Все это крутится в облаке и бесплатно за первые 60 часов в месяц.
Для кого это?
Если у тебя под руками только планшет, хромбук или допотопный ноутбук, то, как мне кажется, это идеальный вариант, если надо что-то накодить или поправить в проекте, который лежит на гитхабе.
Как попасть в Codespaces?
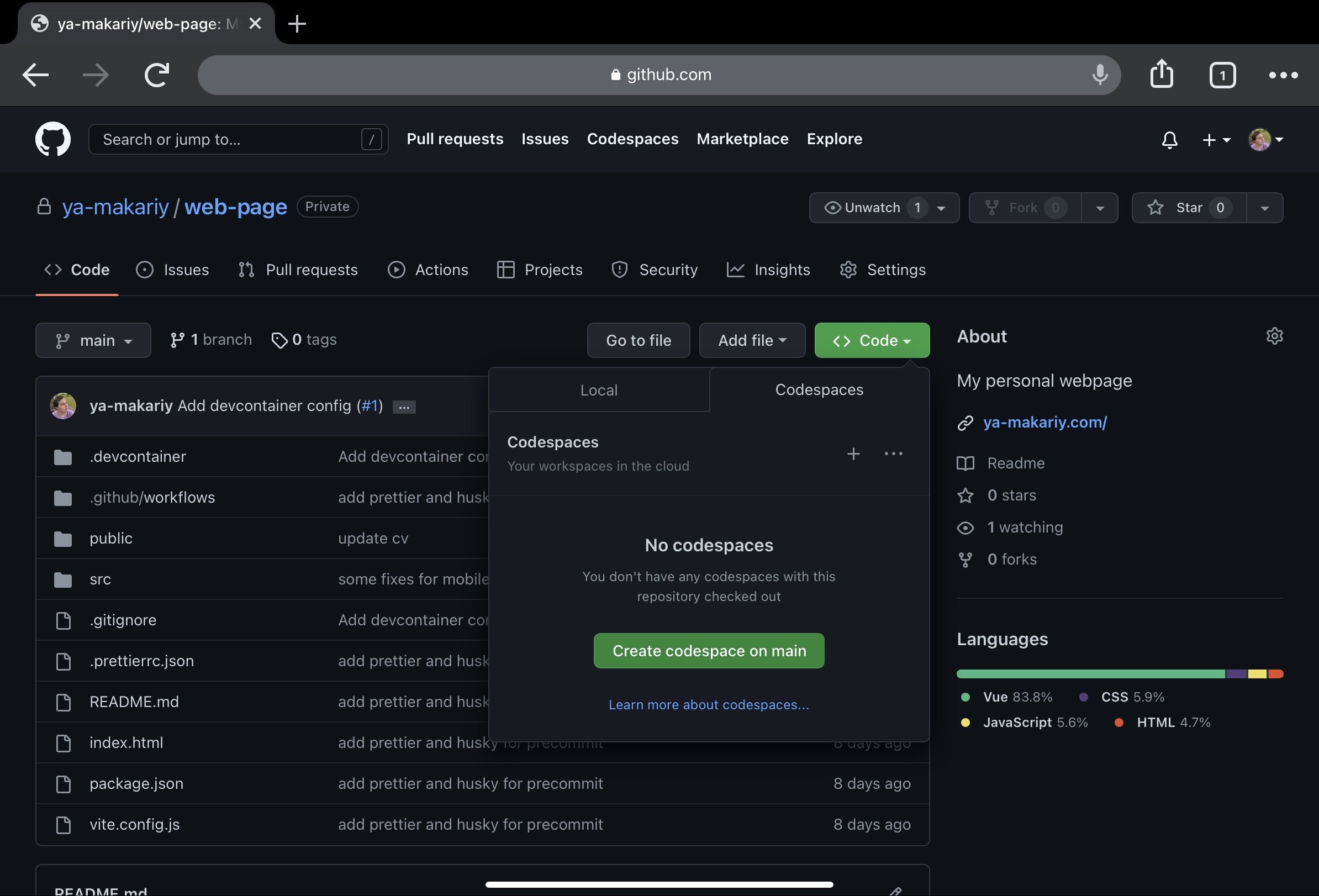
Достаточно просто открыть необходимый вам репозиторий и нажать на яркую зеленую кнопку code, перейти в codespaces и тыкнуть в Create codespace on main (ну или на другой бранче)

Про devcontainers
Если ты активный пользователь VSCode, то уже мог слышать про devcontainers - расширение для VSCode, которое позволяет использовать Docker-контейнер, как полнофункциональное окружение для разработки. Полную доку можно найти на их сайте - https://containers.dev/
Самый простой способ создать конфиг — запустить стандартный codespaces, найти в списке команд VSCode Codespaces: Add Dev Container Configuration Filesи протыкать в выпадающем меню все, что тебе нужно в проекте, например, в моем случае это был nodejs16 без дополнительных фич, вот что у меня получилось:
{
"name": "Node.js",
"image": "mcr.microsoft.com/devcontainers/javascript-node:16",
"features": {}
}Далее я отредактировал конфигурационный файл, подстроил его под себя, получилось следующее:
{
"name": "Node.js",
"image": "mcr.microsoft.com/devcontainers/javascript-node:16",
"forwardPorts": [5173, 4173, 4000],
"postCreateCommand": "yarn install",
"customizations": {
"vscode": {
"extensions": [
// Common plugins for every repo in GitHub
"Makashi.dark-purple",
"me-dutour-mathieu.vscode-github-actions",
"Gruntfuggly.todo-tree",
// Specific for web-page(Vue3 + Vite) project
"esbenp.prettier-vscode",
"Vue.volar",
"antfu.vite",
"dbaeumer.vscode-eslint"
]
}
}
}Немного про параметры, которые я добавил:
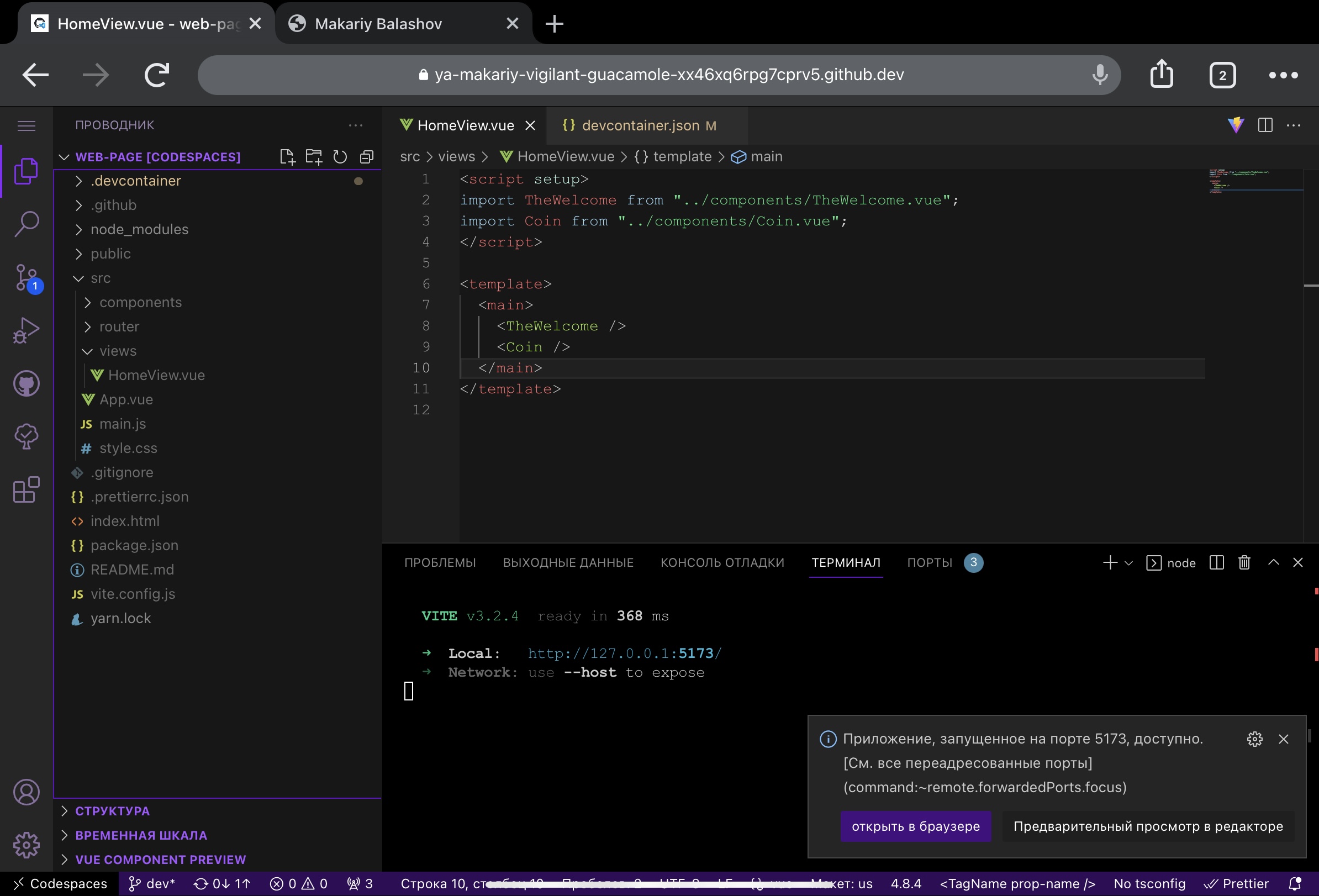
forwardPorts— порты контейнера, которые переадресуются. При их использовании появляется сообщение, которое предлагает открыть новую вкладку, где мы увидим контент с этого порта:

postCreateCommand— команда, которая запустится после создания контейнера;customizations— кастомизация под себя, в данном примере — список расширений, которые нужны мне в этом проекте. Теперь при запуске codespaces у меня будет создаваться контейнер с nodejs, yarn и расширениями которые мне нужны в этом проекте.
Мое мнение
Как по мне — это очень быстрый и удобный способ начать писать код в любой подходящий, или не очень, момент на любом устройстве с интернетом у вас под рукой. Сам я собираюсь дальше использовать codespaces для своих петпроектов и 60 часов в месяц мне хватит с головой.
Комментарии (5)

funca
05.12.2022 15:08Все это крутится в облаке и бесплатно за первые 60 часов в месяц
Они это не совсем так считают, точнее даже совсем не так: https://docs.github.com/en/billing/managing-billing-for-github-codespaces/about-billing-for-github-codespaces. В остальном похоже на
рекламуправду.
dchusovitin
05.12.2022 15:24+1Либо просто отключат биллинг, если вдруг не хватит бесплатного лимита и решишь платить.
After reviewing we have determined that your account is ineligible for
GitHub purchases due to restrictions under U.S. economic sanctions.

ris58h
06.12.2022 17:03+1Интересно было бы почитать про опыт профессионального (а не hello world) программирования на планшете/телефоне.


artalar
Вот еще пачка инфы про похожий сервис gitpod.io
ya-makariy Автор
Спасибо, в следующей статье, в которой планирую описать опыт переезда с ноута на айпад, обязательно коснусь и этого сервиса