Привет! Я – Андрей, дизайнер компании, которая специализируется на цифровых решениях для ЖКХ. Один из наших продуктов – мобильное приложение жителя. Точнее платформа, на базе которой создаются брендированные версии таких приложений для различных управляющих компаний. Хочу поделиться опытом редизайна этой платформы.

Фигак, фигак — и в продакшн
Продукт создавался в сжатые сроки, ключевой целью было стремительно нарастить функционал. Поэтому о подготовке стройного UI-кита и, тем более, о создании полноценной дизайн-системы речи не шло. Именно тогда сказанная кем-то фраза “фигак, фигак – и в продакшн” стала негласным слоганом нашей команды.
Ситуация осложнялась тем, что состав команды постоянно менялся. На смену одним продакт-менеджерам, дизайнерам, разработчикам приходили другие, и каждый – со своим чувством прекрасного. Несложно догадаться, что это привело к целому ряду проблем, которые со временем проявляли себя всё острее.
Отсутствие элементарных правил тормозило процессы. Дизайнеры часто с нуля проектировали экраны и прописывали логику элементов интерфейса вместо того, чтобы переиспользовать готовые решения. Это закономерно увеличивало время разработки каждой отдельной фичи, а на выходе страдала консистентность продукта.
Одних только полей ввода мы насчитали более 5 видов. И все они не только выглядели, но и вели себя по-разному. К этому плюсуем проблемы с типографикой, иконками, отступами, состояниями контролов, спорными цветовыми решениями.
Были и проблемы и с UX-частью: неочевидный доступ к ключевым функциям, различное поведение однородных элементов интерфейса, отсутствие подсказок там, где это было необходимо, неоднозначный нейминг и много чего ещё.
На примере ниже блок с оплатой коммунальных услуг. Системой заложена возможность внести произвольную сумму. Но догадаться об этом не так-то просто.

По отвесной скале
Однако в какой-то момент ситуация начала меняться. Состав команды окончательно оформился, а на смену стремительной погоне за функционалом пришло вдумчивое и планомерное развитие. Это был удачный момент, чтобы переосмыслить подход к дизайну, попутно устранив ключевые недостатки платформы.
Хорошо помню день, когда ко мне подошёл Женя, наш директор по продукту, и, хлопнув по плечу, произнес: «Нам дали апрув на редизайн. Займешься?»
– Не вопрос, – с напускным спокойствием ответил я, чувствуя как на плечи бетонной плитой ложится груз ответственности. Потому что как никто другой понимал, насколько глубока эта кроличья нора.
В тот момент я будто влез в шкуру начинающего альпиниста, которому нужно без страховки забраться на Зума Рок. Под проливным дождём. Со связанными за спиной руками. Потому что на словах-то мы все Львы Толстые …

Но оказаться тем, кто упоминается во второй части расхожей фразы совсем не хотелось. Поэтому, засучив рукава, взялся за дело.
Декомпозируй это
Даже со своим скудным опытом я хорошо понимал, что приступать к редизайну, не имея перед собой четких целей, – глупо. Поэтому начал с расстановки приоритетов – зафиксировал собственные мысли и наблюдения, поговорил с продуктовой командой, опросил стейкхолдеров. Это позволило определить основной вектор дальнейших действий.
Задачи проекта по редизайну:
зафиксировать и устранить основные проблемы в пользовательских сценариях;
осовременить интерфейс;
усилить возможности кастомизации платформы;
подготовить UI-кит и обозначить чёткие правила поведения отдельных элементов;
найти способ безболезненно перевести платформу на новый UI.
Улучшить пользовательский опыт
Определить узкие места помогло отражение ключевых сценариев на простых и понятных блок-схемах. Каждый шаг каждого отдельного сценария сначала анализировал сам, фиксируя неочевидные и спорные моменты. Потом обсуждал наработки с командой.

Не скажу, что анализ пользовательских сценариев открыл на что-то глаза, ведь о большинстве проблем мы и так знали или догадывались. Но это помогло структурировать и приоритизировать эти проблемы.
Затем я поднял результаты исследований. Мы периодически проводим опросы и интервьюируем пользователей, потому успели собрать немало инсайтов. Часть из них уже попала в фокус нашей команды и трансформировалась в задачи. Но остальные так и остались лежать на полке.
Проанализировав их, я составил список ключевых потребностей пользователей, которые удовлетворяла или потенциально могла удовлетворить наша платформа. Эти потребности разбил на 6 ключевых групп: коммуникации, контроль, безопасность, выгода и комфорт. Это помогло сегментировать функционал приложения и продумать более прозрачную навигацию.
Финальным этапом стал анализ прямых и непрямых конкурентов. Сравнивал функциональные возможности и их реализацию, а также навигационную структуру. Это помогло «вылезти из коробки» и взглянуть на казавшиеся привычными паттерны под другим углом.
В итоге я составил список необходимых доработок UX-части и представил их нашей продуктовой команде.
В числе ключевых:
избавиться от лишних уровней вложенности, особенно в сценариях, связанных с оплатой ЖКУ и историей платежей;
обеспечить быстрый доступ к часто используемым функциям;
унифицировать нейминг отдельных функциональных блоков и разделов;
разгрузить и упорядочить профиль;
вынести на главный экран заявки, находящиеся в активных статусах;
давать подсказки о необходимых для продолжения сценария действиях и своевременно сообщать о результатах;
после успешного завершения сценария триггерить пользователей на запуск смежных сценариев там, где это уместно.
Изменить отношение к отрасли с помощью визуала
Следующим этапом стала работа над новым визуальным языком. Чтобы нащупать почву, я пошёл в народ с расспросами: какие ассоциации у вас вызывают слова «ЖКХ» и «управляющая компания»? Тенденция проявилась сразу: чаще всего люди отвечали что-то в духе «необходимое зло», «сбор податей», «махровая бюрократия».
Нужно было продумать визуал таким образом, чтобы увести пользователей от негативных ассоциаций.
Кроме того, мы не раз получали обратную связь от партнеров и пользователей об архаичности нашего приложения. Поэтому подспудной целью было сделать интерфейс более современным.
В этом помог сбор и анализ референсов. Я буквально по косточкам разбирал приложения популярных сервисов, смотрел, как строят свои дизайн-системы лидеры рынка. Параллельно освежал знания в Material Design и Human Interface Guidelines.
Так сформировались основные принципы нового визуального стиля: легкость, дружелюбие, открытость и прозрачность.
Это, в свою очередь, помогло обозначить ориентиры для подготовки новых элементов интерфейса: плоский дизайн, легкие формы, скругленные углы, аккуратная работа с цветом, ненавязчивые и доброжелательные иллюстрации.
Усилить возможности кастомизации
Я уже упоминал, что наша платформа используется для создания брендированных приложений для управляющих компаний. Отсюда требование к интерфейсу – гибкость и универсальность. Он должен обеспечивать достаточно широкие возможности для кастомизации, как в плане визуала, так и по функциональному наполнению.
Цветовая схема. Все используемые в проекте цвета разделил на 2 категории: базовые, которые используются во всех приложениях на платформе, и фирменные, которые у каждого приложения свои. Базовые цвета сократил до необходимого минимума. Логику подбора и применения фирменных цветов тщательно проработал.

Насыщенность фирменных цветов решил регулировать параметром Opacity. Конечно, разработчикам легче работать с оттенками, у которых своя цветовая кодировка. Но зато это серьёзно упрощает им жизнь при разработке брендированных приложений. Поскольку в этом случае достаточно заменять только сами цвета, не заморачиваясь с их оттенками.
Витрина услуг. У нас есть набор иконок, которые используются для обозначения категорий услуг. Раньше они были стандартными и кочевали из проекта в проект. При этом они были достаточно специфичны и не всегда соответствовали фирменному стилю компании-заказчика. Рассудив, что на отрисовку изображений под каждого отдельного клиента ресурсов нет, решили ограничиться их адаптацией. Так родилось правило: оставлять неизменной основную символьную часть изображений, но при необходимости добавлять фоновые фигуры, менять цвета, использовать градиент.

Функционал. Поскольку внутренние процессы у заказчиков разные, то и функционал каждого приложения довольно сильно разнится. Где-то закрытый доступ во дворы и жесткая пропускная система. Соответственно, заказ пропуска становится едва ли не ключевой функцией. Где-то делают ставку на предоставление платных услуг и развивают собственный маркетплейс – таким заказчикам необходимо давать больше контроля за витриной: чтобы они загружали собственные баннеры, формировали тематические подборки, меняли порядок отображения услуг.
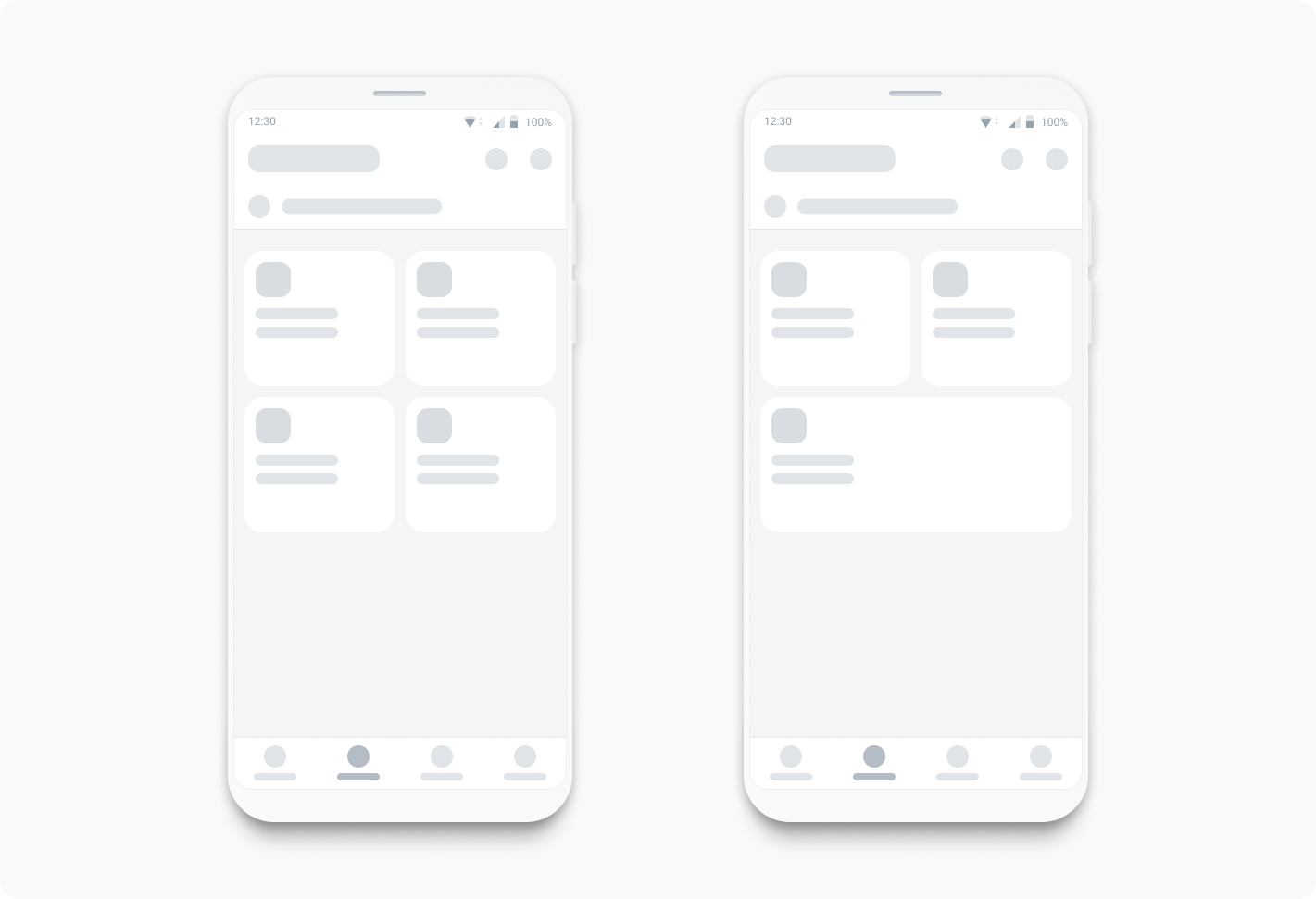
Так появилась идея создать модульную структуру приложения, где добавление и отключение отдельных функциональных блоков не нарушает общую целостность интерфейса. Визуально развить эту концепцию помогли подложки на которых располагаются все смысловые блоки. В отдельных случаях подложки имеют динамическую ширину и растягиваются в зависимости от наличия/отсутствия соседних элементов.

Получить зелёный свет
Промежуточным результатом моей работы стала небольшая презентация, в которой суммировал результаты своих исследований, схематично показал свои предложения по изменению навигационной структуры, а также продемонстрировал новый визуальный стиль платформы на примере нескольких ключевых экранов.
С презентацией пошёл к продуктовой команде и отделу разработки. Совру, если скажу, что всё прошло гладко. Одни идеи зарубили в виду слишком сложной реализации и сомнительного профита, другие оказались сырыми и нуждались в доработке. Но главное — общая концепция устроила всех и после внесения точечных изменений мне дали зелёный свет.


В тот момент бетонная плита уже начала постепенно сползать с моих плеч, но впереди было ещё много работы. Я попал в команду, почти не имея за плечами опыта в UX/UI (учебные проекты не в счет), и прекрасно помню, как сложно было работать без нормальной библиотеки компонентов и правил, по которым они должны функционировать. Поэтому подготовке такой библиотеки предстояло уделить самое пристальное внимание. Кроме того, нужно было понять, как безболезненно перевести платформу на новый дизайн.
Но это темы для отдельных постов, которые непременно появятся, как только я буду готов провести ещё пару ночей за их написанием. А пока благодарю всех, кто осилил этот текст. Делитесь мыслями в комментариях, критикуйте и задавайте вопросы. Буду рад :-)
Комментарии (4)

andlefthand Автор
15.12.2022 12:54Спасибо за интерес, но, если верно понимаю, правила площадки не позволяют мне упоминать название нашего сервиса или компании. Иначе это будет считаться рекламным постом


debug45
А что за компания-то у вас? Как называется?