Всем привет! В этой статье пойдет речь о том, как написать простые UI-тесты на языке Java. Это будет интересно тем, кто давно хотел попробовать себя в автоматизации или добавить новенького в свой текущий проект.
В этой статье не будет большой остановки на теории, а также на том, как настроить рабочую среду. Эти темы я упомяну кратко и дам ссылки, которые помогут разобраться в них самостоятельно.
Основная часть статьи будет посвящена практическому разбору теста и нюансам их написания.
Собирайте с собой друзей, хорошее настроение и поехали!
Что такое UI-тесты? Плюсы и минусы.
UI-тестирование – это тестирование пользовательского интерфейса программы/сайта/приложения и др.
Звучит легко, а чем такие автотесты полезны?
1) Такие тесты используются, чтобы автоматизировать рутинные задачи и однотипные действия, например, проверку товаров в каталогах.
2) Чтобы ускорить или упростить проверку сложных пользовательских путей. Например, в кейсе, где есть очень много тестовых данных и переходов или для прохождения которого нужна сильная концентрация.
3) Чтобы снять часть работы с сотрудников, если их мало на проекте, часть проверок можно перенести на автотесты.

Какие инструменты нужны?
Для написания таких тестов нужны специальные программы и инструменты. Некоторые из них требуют установки и настройки, некоторые нет. Сейчас все будет расписано по порядку.
DevTools - это инструмент разработчика, он встроен практически во все современные браузеры и включается по кнопке F12. Здесь потребуется вкладка Elements (Элементы). DevTools - это инструмент разработчика, он встроен практически во все современные браузеры и включается по кнопке F12. Здесь потребуется вкладка Elements (Элементы).
ChroPath – это плагин для браузера, позволяющий быстро сформировать локатор для элемента страницы. Подробнее об это будет написано дальше. Скачать можно по ссылке: ChroPath.
IntelliJ IDEA by JetBrains - интегрированная среда разработки программного обеспечения. С помощью нее будут написаны тесты. Бесплатную версию этой программы можно скачать с официального сайта: Community Edition.
JDK Java Development Kit — «комплект для разработки на Java». Это, простыми словами, сам язык Java, без которого мы не сможем написать никакой код. Скачать его можно здесь: Сайт с Amazon Corretto. А как установить быстро и понятно можно посмотреть здесь: Как скачать и установить Amazon Corretto. Также кроме Amazon Corretto можно установить другие JDK, вот например: Инструкция.
Maven - инструмент для управления и сборки проектов на Java. Он очень облегчает работу с проектами, так что этот пункт не стоит пропускать. Установка Maven.
Создаем проект и добавляем туда нужные плюшки.
1. Открываем IntelliJ IDEA.
2. Нажимаем File – New – Project.
3. Выбираем тип проекта Maven (на этом моменте убедитесь, что в Project SDK стоит как раз Amazon Corretto).
4. Нажимаем Next.
5. В блокe Name задаем название проекта, а в Location папку, где он будет лежать.
6. Нажимаем Finish. Проект создан.
Настройка зависимостей
Теперь, чтобы использовать инструменты для автоматизации (Selenium, Selenide), а также пользоваться другими фреймворками и библиотеками, нужно будет импортировать зависимости. Для этого:
1. Развернуть папку с названием проекта в левом баре.

Открыть файл pom.xml (когда проект только-только создан файл открыт по умолчанию).
pom.xml - это XML-файл, который содержит информацию о деталях проекта, и конфигурации используемых для создания проекта на Maven.-
Добавить в project новые зависимости из списка:
<dependencies>
<dependency>
<groupId>com.codeborne</groupId>
<artifactId>selenide</artifactId>
<version>5.23.2</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.2</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>io.rest-assured</groupId>
<artifactId>rest-assured</artifactId>
<version>4.4.0</version>
</dependency>
</dependencies> Затем обязательно нужно нажать кнопку Load Maven Changes, чтобы изменения сохранились.

Другие зависимости можно найти и самостоятельно добавить в проект на сайте: https://mvnrepository.com.
Как работать в IntelliJ IDEA
Прежде, чем переходить к самой интересной части и начинать писать тест, я предлагаю (настоятельно ! ????) ознакомиться с этим блоком, особенно, если вы еще не работали в IntelliJ IDEA. Иначе дальше будет сложновато сходу разобраться в интерфейсе программы.
Как создавать классы
1. В папке main-java создаем package и называем его POM (page object model).

Далее таким же образом создаем класс, только выбираем не package, а Java Class. Назовем класс MainPage.

3. Таким же образом создаются классы, где будут лежать тесты, только из другой папки.

Как запускать тесты
Далее, когда вы уже напишите свои первые тесты их нужно будет запустить, чтобы получить результат. Это можно сделать двумя способами.
1. Запуск теста из интерфейса. Для этого в тестовом классе нажмите кнопку play. Тест запуститься самостоятельно.

Запуск теста с помощью Maven. Для этого в правом блоке меню выберите команду verify и тесты запустятся точно также.

А еще это можно сделать через командную строку прямо в программе. В нижнем меню откройте вкладку Terminal и введите команду «mvn verify».

Как отладить тесты.
1. Внутри теста поставьте брекпоинты (для этого нажмите на строку рядом с нужным фрагментом кода) на моменты теста, которые хотите тщательнее проверить (это может быть нажатие на кнопки, открытие разных страниц, проверки).

2. Далее нажмите кнопку Debug.

3. Управляйте шагами теста с помощью меню.

Структура проекта
Описание POM и методов
Обычно проект состоит из нескольких классов package, в котором находятся классы POM (page object model) «объектная модель страницы». Эти классы содержат в себе описание элементов со страниц и методы для взаимодействия с ними.
//ссылка на package, в котором находится класс package POM;
//взаимосвязь с нужными библиотеками и фреймворками
import com.codeborne.selenide.SelenideElement;
import org.openqa.selenium.support.FindBy;
import org.openqa.selenium.support.How;
//взаимосвязь с нужными библиотеками и фреймворками название класса
public class TestClassPage {
//описание SelenideElement (элемент со страницы)
@FindBy(how = How.XPATH (CLASS_NAME, NAME, ID и др) using = "локатор xpath или название класса (другого атрибута) элемента")
private SelenideElement elementName;
//метод для взаимодействия с вышеописанным элементом
public TestClass testMethodName() {
elementName.click();
return this;
}
}
В классах добавляются конструкции для описания SelenideElement. Таким образом элемент описывается как переменная. Благодаря этому с ним удобнее будет взаимодействовать и поменять локатор, если понадобится.
В How прописываем атрибут элемента, в этом случает это имя класса, а в using значение класса, которые находим в elements. Атрибутом может быть Xpath, Class_NAME, NAME и много других.

Теперь напишем метод для взаимодействия с элементом. Почему нельзя просто взять элемент и с ним делать всякие вещи в тесте? Можно, но так возможно получить различные ошибки как при написании кода, так при воспроизведении теста, так как не будет соблюдаться принцип инкапсуляции (об этом можно прочитать на досуге ????).

Чтобы написать метод добавляем в код такую конструкцию.
public MainPage goToTheEnterAccountButton() {
enterToAccountButton.click();
return this;
}
Когда написали внутри метода имя переменной с кнопкой «Войти», поставьте рядом с ним точку. Вы увидите все доступные взаимодействия для этого элемента.

Так как нужно нажать на кнопку, чтобы перейти на страницу авторизации, выберем функцию click.
Метод готов, теперь его можно будет вызвать в тесте.
Как еще можно взаимодействовать с элементом.
Также можно обратиться к элементу на странице без описания его как отдельной переменной. Для этого можно не описывать переменную, а искать элемент с помощью локатора сразу в методе.
Подбор атрибута и локатора аналогичен тому, как это делается в SelenideElement.
$(byText("Тест элемент")).shouldBe(Condition.visible).click();
$(byClassName("test_element_class")).shouldBe(Condition.visible).click();
$(byId("test_element_id")).shouldBe(Condition.visible).click();
$(byName("element_name")).shouldBe(Condition.visible).click();
Описание тестового класса.
Из чего состоит тестовый класс показано ниже. Эту структуру можно использовать в своих проектах.
import POM.TestClassPage;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import static com.codeborne.selenide.Selenide.*;
import static com.codeborne.selenide.Selenide.closeWebDriver;
import static org.junit.Assert.assertEquals;
import static org.junit.Assert.assertTrue;
//название тестового класса
public class TestClass {
//обращение к классу из POM, чтобы взаимодействовать с его элементами
private TestClassPage testClassPage;
//переменные, которые могут быть нужны в тесте
private final String number = "12121212";
//аннотация Before - внутри прописывается то, что нужно сделать ДО теста
@Before
public void setUp() {
//открытие страницы веб-сайта с привязкой его к классу из POM; делается с
//помощью инструментов Selenide (WebDriver)
testClassPage = open("https://testSite.ru/", TestClassPage.class);
}
//аннотация After, содержит то, что нужно сделать ПОСЛЕ теста
@After
public void tearDown() {
//эти методы очищают куки и закрывают браузер
clearBrowserCookies();
clearBrowserLocalStorage();
closeWebDriver();
}
//аннотация Test, здесь содержится сам тест и проверки
@Test
//название теста
public void testName() {
//вызов класса из POM, а затем вызов меетода, относящегося к этому классу
testClassPage.clickToEnterButton();
//проверка с помощью Assert (бывают разные типы проверок) - здесь проверяется условие
//на истинность - в скобках указывается условие, которое нужно проверить.
assertTrue(testClassPage.openAuthPage());
}
}
Начнем писать автотесты
Первый тест
Работа в POM
Чтобы написать первый тест разберем небольшой тест-кейс.
1. Открываем сайт https://rostov.rt.ru/
2. Нажимаем на кнопку «Войти».
3. На странице авторизации проверяем заголовок. Нужно убедиться, что открылась именно страница авторизации.
Что мы видим из этого тест-кейса? За один маленький тест открывается 2 страницы, а также идет взаимодействие с двумя элементами. Это нужно будет описать в коде. Начнем с описания кнопки и заголовка.
Для этого пойдем по следующему алгоритму:
1. Создайте package и назовите его POM.
2. В package создайте класс и назовите его MainPage.
3. Так как нужно описать кнопку «Войти» идем в DevTools, открываем вкладку Elements. Выберите инструмент для просмотра элементов.

4. В коде страницы видим следующую конструкцию, которая подсвечивается при наведении на кнопку «Войти»:

5. Создаем Selenide Element с этим классом.
@FindBy(how = How.XPATH, using = "sp-l-0-2")
private SelenideElement enterToAccountButton;
6. Создаем метод для взаимодействия с кнопкой «Войти». В реальности мы бы кликнули на нее левой кнопкой мыши. Здесь за такое же действие отвечает функция click().
public MainPage goToTheEnterAccountButton() {
enterToAccountButton.click();
return this;
}
Дальше нужно описать вторую страницу, используемую в тесте.
1. В POM создаем класс AuthPage. Дальше описываем заголовок страницы как SelenideElement.
2. Написать локатор к титулу можно и с по CLASS_NAME, и по Xpath. На этом этапе советую использовать ChroPath.

3. Если использовать Xpath, то локатор можно просто скопировать из расширения и вставить в код.
@FindBy(how = How.XPATH, using = "//h1[contains(text(),'Авторизация по коду')]")
private SelenideElement authPageTittle;
4. Теперь напишем метод для проверки текста заголовка.
Используем ту же конструкцию, что дана в части «Структура проекта». Только тип возвращаемых данных меняем на Boolean. Это нужно потому, что мы будем проверять истинность условия (действительно ли заголовок содержит текст «Авторизация по коду»).
public boolean openAuthPage() {
//вызываем переменную с заголовком
//дальше пишем условие - переменая должна содержать текст и в скобках пишем необходимый текст
authPageTittle.shouldHave(Condition.exactText("Авторизация по коду"));
//если условие указанное выше выполняется, то метод должен вернуть true - правда
return true;
}
Дальше этот метод тоже можно будет использовать в тесте.
Написание теста
Тестом считается именно часть кода, написанная внутри метода под аннотацией @Test. Но нужно учитывать и то, что нужно будет сделать до и после теста.
На подготовительном этапе можно открыть страницу, перейти к нужному разделу сайта.
А после теста нужно провести «уборку», например, удалить пользователей или другие данные, которые были созданы в процессе.
1. Создадим тестовый класс EnterTest.
2. И сразу обращаемся к классам, с которыми будем взаимодействовать.
private MainPage mainPage;
private AuthPage authPage;
3. В этом случае перед тестом нужно открыть главную страницу сайта. Этот этап пойдет в аннотацию Before.
@Before
public void setUp() {
mainPage = open("https://voronezh.rt.ru/", MainPage.class);
}
4. Дальше (уже внутри теста) происходит нажатие на кнопку «Войти». Тест нужно будет назвать. Название должно передавать смысл проверки и содержать слово Test.
@Test
public void openAuthorizationTest() {
mainPage.goToTheEnterAccountButton();
}
5. Затем открывается уже другая страница, связанная с классом AuthPage. Ее нужно открыть точно также, как MainPage в начале теста, иначе программа не поймет с какой страницы она должна брать данные.
@Test
public void openAuthorizationTest() {
mainPage.goToTheEnterAccountButton();
authPage = open("https://b2c.passport.rt.ru/auth/realms/b2c/protocol/openid-connect/" +
"auth?client_id=lk_decosystems&redirect_uri=https://rostov.rt.ru/&response_type=" +
"code&scope=openid&_gl=1*1chzy0a*_ga*Mjk0OTYxOTY2LjE2NjQyNzU1MTY.*" +
"_ga_9G5GWSHJG0*MTY3MTcyODk1NS4xOS4xLjE2NzE3MjkwMzcuNTEuMC4w", AuthPage.class);
6. А затем по тесту мы должны провести проверку – правильный ли на странице заголовок. Последний шаг теста можно добавить сразу же в Assert.
@Test
public void openAuthorizationTest() {
mainPage.goToTheEnterAccountButton();
authPage = open("https://b2c.passport.rt.ru/auth/realms/b2c/protocol/openid-connect/" +
"auth?client_id=lk_decosystems&redirect_uri=https://rostov.rt.ru/&response_type=" +
"code&scope=openid&_gl=1*1chzy0a*_ga*Mjk0OTYxOTY2LjE2NjQyNzU1MTY.*" +
"_ga_9G5GWSHJG0*MTY3MTcyODk1NS4xOS4xLjE2NzE3MjkwMzcuNTEuMC4w", AuthPage.class);
assertTrue(authPage.openAuthPage());
}
Первый тест готов. Теперь его можно запускать. При запуске программа сама запустит тест в браузере Google Chrome.
После успешно пройденного теста вы увидите внизу экрана такое изображение:

В случае, если тест завершился неудачно или с ошибками нужно провести дебаг и выяснить, на каком этапе теста падает ошибка.
Второй тест
Теперь возьмем за основу первый тест и немного усложним его. Будем вводить в поле на странице авторизации несуществующий номер телефона и нажимать на кнопку «Получить код». А потом проверим, что на экране появилось сообщение об ошибке.
POM
Для этого нужно будет дописать элементы и методы в классе AuthPage.
1. Бокс для номера телефона или email опишем через Xpath. Но также можно это сделать через How.ID.

Получается такая переменная:
@FindBy(how = How.XPATH, using = "//input[@id='address']")
private SelenideElement setNumberOrEmail;
2. Сразу напишем метод с этим боксом. В нем будет возвращаться содержимое страницы, так что тип данных напишем AuthPage. Еще в методе нужно будет передать переменную, в которой будет содержаться номер телефона или email.
Для этого в скобках у названия пишем String (тип передаваемых данных, в этому случае – строка) и название переменной.
public AuthPage setNumberOrEmail(String number) {
return this;
}
Дальше нужно описать действие, имитирующее заполнение бокса. Вызываем переменную setNumberOrEmail и функцию setValue. В скобках функции передаем переменную (их может быть несколько).
public AuthPage setNumberOrEmail(String number) {
setNumberOrEmail.setValue(number);
return this;
}
3. Опишем кнопку «Получить код». Описать локатор также можно через Xpath, попробуйте найти его самостоятельно на сайте.
@FindBy(how = How.XPATH, using = "//button[@id='otp_get_code']")
private SelenideElement getCodeButton;
4. Дальше пишем метод, который нажимает на кнопку «Получить код». Он не будет возвращать true или false, не будет содержать переменных. Поэтому этот метод можно сделать по аналогии с тем, что был дан в первом тесте.
public AuthPage getCode() {
getCodeButton.click();
return this;
}
5. Опишем переменную с текстом ошибки. Это можно сделать как с помощью CLASS_NAME, так и с Xpath.
@FindBy(how = How.CLASS_NAME, using = "rt-input-container")
private SelenideElement errorText;
6. Напишем метод с проверкой текста сообщения об ошибке. Он будет аналогичен методу из первого теста.
public boolean getErrorText() {
errorText.shouldHave(Condition.exactText("<div class=\"rt-input-container rt-input-container--error email-or-phone otp-form__address\">E-mail или мобильный телефон\n" +
"Введите телефон в формате +7ХХХХХХХХХХ или +375XXXXXXXXX, или email в формате example@email.ru</div>"));
return true;
}
Тест
Этот тест можно будет написать в том же тестовом классе, так как происходит проверка функциональности из одного блока.
1. В тестовом классе описываем переменную. В ней будет содержаться условный номер телефона.
private final String number = "12121212";
2. Создаем новый тест и называем его по-другому. Нажатие на кнопку «Войти» и открытие страницы авторизации остается также, как и в прошлом тесте.
3. Чтобы написать номер телефона на странице вызовем 2 метода с authPage. Это можно сделать так:
authPage.setNumberOrEmail(number);
authPage.getCode();
А можно таким образом. Этот способ предпочтительнее, так как тест выглядит лаконичнее.
authPage.setNumberOrEmail(number)
.getCode();
4. Делаем проверку, которая тоже аналогична проверке из первого теста.
assertTrue(authPage.getErrorText());
Третий тест
В третьем тесте нужно будет открыть вкладку «Интернет» на главной странице. Затем из выпадающего меню выберем вкладку «Домашний интернет». После этого совершится переход на новую страницу и там нужно будет выбрать тариф «Облачный». После выбора тарифа будет открыта страница с подробностями о нем и нужно будет убедиться, что открыта правильная страница.
POM
1. В классе MainPage описываем кнопку «Интернет» и метод для взаимодействия с ней.
@FindBy(how = How.XPATH, using = ".//span[contains(text(),'Интернет')]")
private SelenideElement internetButton;
Метод строится также по стандартному типу.
public MainPage clickToInternetButton() {
internetButton.click();
return this;
}
2. Чтобы описать кнопку «Домашний интернет» будем использовать команду Find. Здесь проще всего искать ее по тексту.
public MainPage clickToHomeInternetButton() {
$(byText("Домашний интернет")).shouldBe(Condition.visible).click();
return this;
}
3. Дальше откроется страница с выбором тарифов. Для нее создадим новый класс. Назовем его HomeInternetPage.
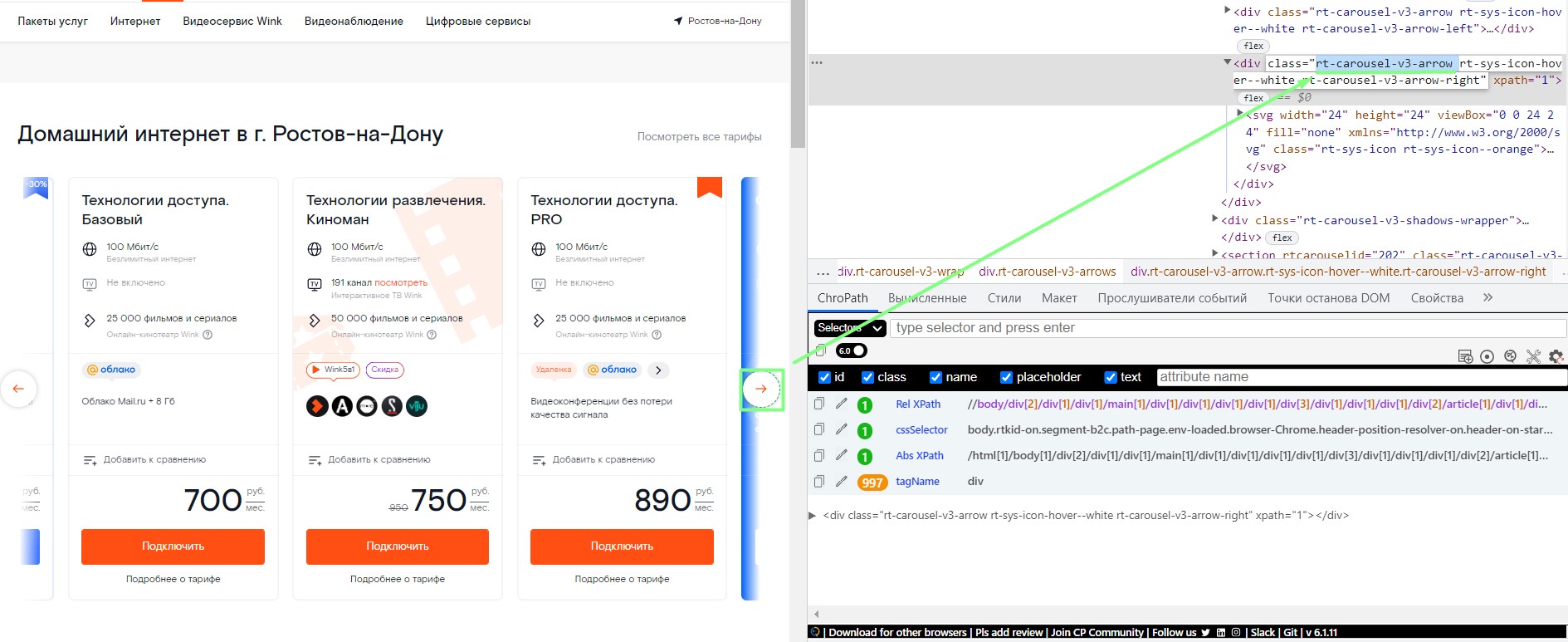
На странице нужно будет нажать на стрелку, чтобы прокрутить бары с выбором тарифов, а затем нажать на карточку с тарифом «Облачный».

4. Описать кнопку-стрелку можно с помощью CLASS_NAME.

Получается так:
@FindBy(how = How.CLASS_NAME, using = "rt-carousel-v3-arrow")
private SelenideElement arrowButton;
5. Чтобы описать нажатие на карточку тарифа будем нажимать на заголовок. Описать его лучше всего через Xpath, так как class name не уникальный в данном случае для разных тарифов.
@FindBy(how = How.XPATH, using = "//div[contains(text(),'Облачный')]")
private SelenideElement oblachInternetButton;
6. В этот раз можно объединить действия в общем методе под названием chooseTariff.
public HomeInternetPage chooseTariff() {
arrowButton.shouldBe(Condition.visible).click();
oblachInternetButton.click();
return this;
}
7. Теперь опишем класс для страницы с подробным описанием тарифа. Я заранее называю его CreateOrderPage, так как дальше он будет использоваться еще и в другом тесте.
Для этого теста достаточно описать заголовок страницы и метод с ним.
@FindBy(how = How.XPATH, using = "//h2[contains(text(),'Облачный')]")
private SelenideElement tariffTitle;
public boolean textFromTitleOrder() {
tariffTitle.shouldHave(Condition.text("Облачный"));
return true;
}
Дополнения к тесту
А еще на этом этапе усложним часть, описанную в @Before.
Каждый раз, когда в браузере открывается домашняя страница сайта в самом начале теста мы видим всплывающее окно – с выбором города. Добавим сюда метод с нажатием на кнопку «Продолжить».
Для этого в MainPage добавим кнопку:
@FindBy(how = How.CLASS_NAME, using = "rt-button-small");
private SelenideElement continueButton
И метод:
public MainPage clickToContinueButton() {
continueButton.click();
return this;
}
Теперь этот метод можно вызывать перед тестом.
Тест
1. Создадим тестовый класс InternetTariffTest. В нем сразу нужно будет обратиться к трем страницам.
private MainPage mainPage;
private HomeInternetPage homeInternetPage;
private CreateOrderPage createOrderPage;
2. В @Before теперь добавляем еще один метод с подтверждением региона.
@Before
public void setUp() {
mainPage = open("https://voronezh.rt.ru/", MainPage.class);
mainPage.clickToContinueButton();
}
3. В самом тесте сначала вызываем методы с открытием страницы «Домашний интернет».
@Test
public void chooseInternetTariffTest() {
mainPage.clickToInternetButton()
.clickToHomeInternetButton();
4. Затем открываем страницу с выбором тарифов и вызываем метод.
@Test
public void chooseInternetTariffTest() {
mainPage.clickToInternetButton()
.clickToHomeInternetButton();
homeInternetPage = open("https://voronezh.rt.ru/homeinternet", HomeInternetPage.class);
homeInternetPage.chooseTariff();
5. После этого переходим на страницу с подробной информацией о тарифе и делаем проверку.
@Test
public void chooseInternetTariffTest() {
mainPage.clickToInternetButton()
.clickToHomeInternetButton();
homeInternetPage = open("https://voronezh.rt.ru/homeinternet", HomeInternetPage.class);
homeInternetPage.chooseTariff();
createOrderPage = open("https://voronezh.rt.ru/about_offer?offer=418923262504&cardId" +
"=3ee2ecc6&lcs=active&pr7=" +
"POSTPAIDUNLIM&ref=%2Fhomeinternet&tech=" +
"2&speed=100&tech=2&speed=100&tech=2&speed=100&cardPos=5",
CreateOrderPage.class);
assertTrue(createOrderPage.textFromTitleOrder());
}
Четвертый тест
В этом тесте нужно будет оформить заявку на подключение тарифа, выбранного на прошлом этапе. Но при этом заявку нужно оформить с некорректными данными. А потом проверить, что на странице появились сообщения об ошибке.
POM
Для оформления заявки нужно заполнить поля с адресом, именем и номером телефона. Потом нажать кнопку отправить. Но если адрес и номер некорректные, то на странице появятся 2 сообщения. Все эти элементы и нужно описать.

1. В данном случае все боксы для данных удобно описать с помощью атрибута Name.
@FindBy(how = How.NAME, using = "address")
private SelenideElement addressBox;
@FindBy(how = How.NAME, using = "fullName")
private SelenideElement nameBox;
@FindBy(how = How.NAME, using = "phoneNumber")
private SelenideElement numberBox;
2. Сообщения об ошибке можно описать по Xpath, а можно найти в методе с помощью find.
@FindBy(how = How.XPATH, using = "//span[contains(text(),'Выберите дом из справочника')]")
private SelenideElement errorAddress;
@FindBy(how = How.XPATH, using = "//span[contains(text(),'Введите существующий номер телефона')]")
private SelenideElement errorPhone;
3. Чтобы заполнить заявку можно сделать метод, который будет получать 3 переменные String и заполнять соответствующие поля.
public CreateOrderPage fillOrder(String address, String name, String phoneNumber) {
addressBox.setValue(address);
nameBox.setValue(name);
numberBox.setValue(phoneNumber);
return this;
}
4. А далее нужно написать метод, который будет проверять, что сообщения об ошибках отображаются на странице. В предыдущих методах мы проверяли, содержит ли элемент текст. Теперь будет проверяться то, существует ли элемент на странице.
public boolean errorMessagesIsVisible() {
errorAddress.shouldBe(Condition.visible);
errorPhone.shouldBe(Condition.visible);
return true;
}
Тест
В этом тесте нужно будет заполнить заказ и проверить, отобразились ли ошибки. В @Before будет практически полностью содержаться предыдущий тест.
1. Создадим тестовый класс CreateInternetOrderTest. Обратимся к страницам, которые будут использоваться в тесте.
private MainPage mainPage;
private HomeInternetPage homeInternetPage;
private CreateOrderPage createOrderPage;
2. Дальше нужно создать переменные.
private final String address = "г Воронеж, ул Минская, д 100000";;
private final String name = "Иванов Иван Иваныч";
private final String phone = "7900000000"
3. В @Before прописывается полный путь вплоть до открытия страницы с подробностями о тарифе.
@Before
public void setUp() {
mainPage = open("https://voronezh.rt.ru/", MainPage.class);
mainPage.clickToInternetButton()
.clickToHomeInternetButton();
homeInternetPage = open("https://voronezh.rt.ru/homeinternet", HomeInternetPage.class);
homeInternetPage.chooseTariff();
createOrderPage = open("https://voronezh.rt.ru/about_offer?offer=418923262504&cardId=3ee2ecc6&lcs=active&pr7=" +
"POSTPAIDUNLIM&ref=%2Fhomeinternet&tech=" +
"2&speed=100&tech=2&speed=100&tech=2&speed=100&cardPos=5", CreateOrderPage.class);
}
4. А сам тест выглядит очень лаконично. Вызывается страница с созданием заявки, а потом идет проверка.
@Test
public void creatingInternetOrderWithoutFieldsTest() {
createOrderPage.fillOrder(address, name, phone);
assertTrue(createOrderPage.errorMessagesIsVisible());
}
Подведем итоги
Теперь вы умеете писать самые простые UI-тесты на Java с помощью фреймворка Selenide. Возможности автоматизированного тестирования только начинаются на этом этапе. Существуют юнит-тесты, API-тесты, которые могут выполнять другие задачи тестирования.
Но даже эти простые тесты можно улучшить. Например, с помощью фреймворка Allure или за счет комбинации UI-тестирования с другими типами тестов.
Файл с тестами, которые разобраны здесь будет приложен к статье. Можно попробовать на их основе сделать своей проект. А также внутри содержится еще один бонусный тест, его тоже можно разобрать самостоятельно в качестве маленького челленджа.
Всем удачи и спасибо за внимание!
Проект можно найти здесь: https://github.com/nadezdabokareva/RTK-demo-selenide
Комментарии (12)

kozikoff
26.12.2022 23:03Стесняюсь спросить, но всё-таки, а почему selenide 5, unit 4 в 2022, зачем эти аннотации FindBy? Неужели старые версии библиотек уж так нужны? Плюс аннотации, которые засоряют код?

nbokareva Автор
28.12.2022 00:06Тоже думала, что можно что-то современнее, но, как оказалось, иногда лучшее — это хорошо забытое старое)
А что бы в этом случае использовали вы?)

tzlom
27.12.2022 01:29+1Я ожидал увидеть здесь экспорт Puppeteer тестов из хрома, а тут селениум :
Во первых селениум это явно не "не умея программировать" , а во вторых он же древний!Уже существуют инструменты которые по всем параметрам лучше него, зачем новичков учить технологии которой без малого 20 лет?

nbokareva Автор
28.12.2022 00:08В статье нету ничего про Selenium, тут про Selenide, это немного разное, я думаю, вы знаете)
А статья рассказывает детально и пошагово для новичков как, не умея программировать ранее, все-таки написать код)
nbokareva Автор
28.12.2022 00:10Насчет Puppeteer спасибо, возьмем на заметку и, может, еще что-нибудь напишем)


funca
Научиться программировать и написать. Каша_из_топора.pdf