
Я дизайнер продукта и имею опыт во front-end разработке. В обычное время я работаю над дизайн системой, прототипами и помогаю команде с техническими вопросами, поэтому любые темы на пересечении дизайна и разработки очень увлекают меня.
Почти полгода назад, я обсуждал со своим менеджером как можно улучшить различные процессы в дизайн команде. Мы говорили о разном, но очень часто возвращались к проблемам использования основного инструмента – Figma. В какой-то момент, мы затронули тему упрощения для разного рода рутинных задач: чек листы для проектов, организация ревью процессов, написание спецификаций и т.п. А что если бы мы могли разработать какой-то плагин или виджет? Насколько бы это нам помогло? К сожалению, мы так и не смогли выделить время для этого в рамках рабочих задач, но мой интерес к этому вопросу не давал мне покоя.
Я решил исследовать эту тему и попробовать разработать что-нибудь для Figma-сообщества. В течение следующих нескольких месяцев я опубликовал 3 виджета, еще столько же отправил в корзину, выпустил 21 обновление, получил более 23000 установок. Я написал эту статью чтобы поделится своим опытом работы над хобби-проектом, показать что интересного я узнал и какие сложности встретил.
Проблемы которые решают виджеты
Если мы говорим о типичном дизайн процессе, то он начинается с определения проблемы. Что представляют из себя виджеты в Figma? Как их используют и зачем? Что работает хорошо, а что плохо?
Виджеты - это интерактивные объекты, расширяющие функциональность файлов дизайна и досок FigJam. В отличие от плагинов, которые запускаются для конкретного человека, все кто работает с файлом могут видеть и взаимодействовать с одним и тем же виджетом.
Это емкое определение из документации Figma Widget API дает весьма подробное представление о виджетах и о том как пользователи взаимодействуют с ними. Например, они брейнштормят используя виджеты-таймеры, оставляют заметки с помощью виджетов-стикеров, голосуют за решения виджетами-штампами прямо на доске и т.п
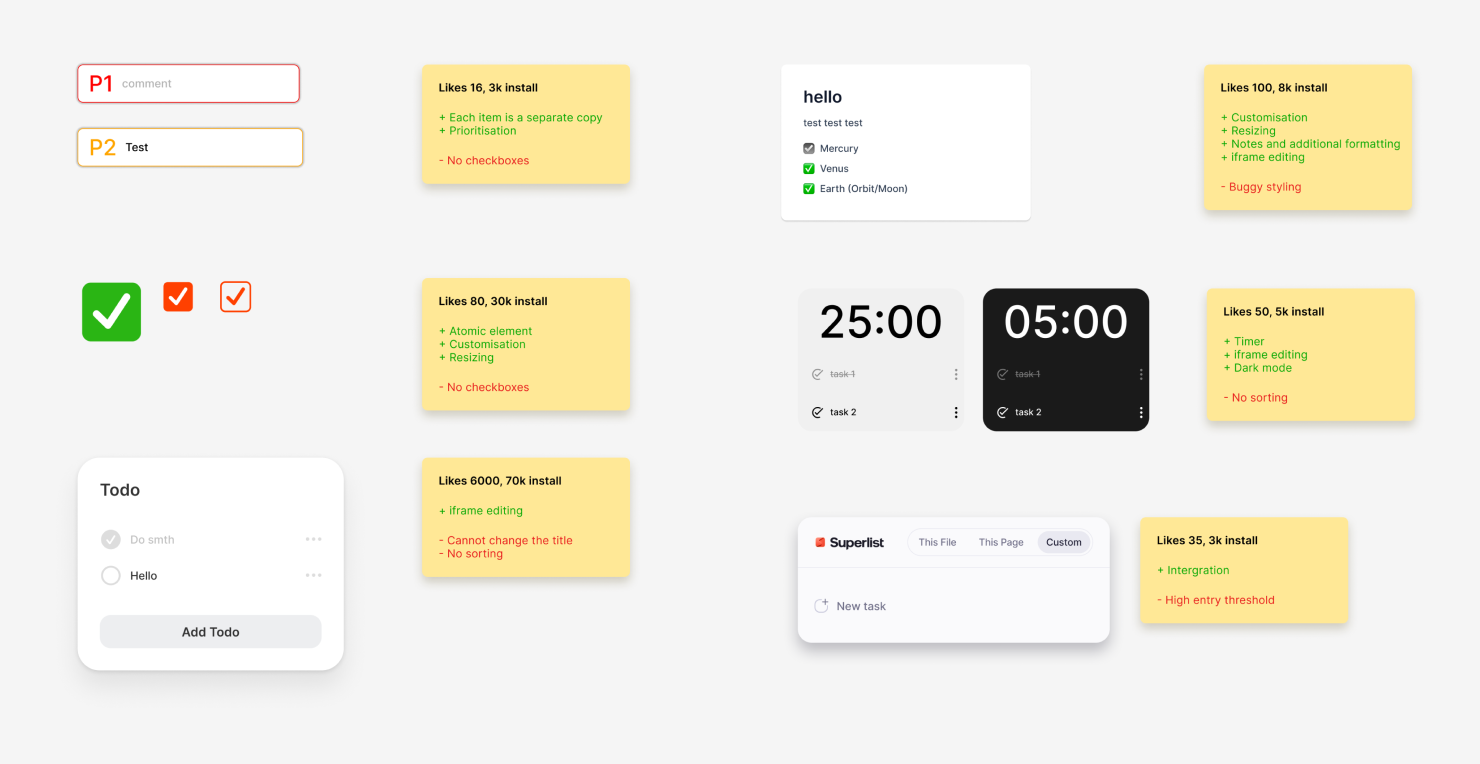
Я пробовал разные виджеты, сравнивал их, искал недостатки и преимущества, оценивал то, как они решают задачи для которых они были сделаны. Для части проблем уже существуют хорошие решения, для других пока нет, какие-то могли бы быть лучше.
Стоит упомянуть, что несколько интервью которые я провел со знакомыми использующими Figma и FigJam помогли мне лучше понять их ожидания от работы с виджетами, решения которые нравились, а также некоторые сценарии использования это помогло позже в процессе дизайна.
Несколько выводов которые я сделал из моего исследования:
Хорошие виджеты решают одну задачу. Они обычно либо пытаются решить проблему которая уже решается самой Figma, но лучше и проще, или закрывают нерешенные.
Виджеты могут быть атомарными элементами для создания более сложных инструментов. Например, чекбоксы или интерактивные статусы. Пользователи используют их вместе со стандартными инструментами, чтобы создать свои конструкции на доске.
Идея кастомизации нравится пользователям. Очень часто дизайнеры и разработчики хотят сделать по-своему, поэтому они делают еще одно решение которое работает только для них. Виджеты с настройками гораздо более используемые и популярные.
Комментарии – это источник обратной связи, баг-репортов и потребностей. Комьюнити очень активное и люди делятся своими проблемами. Анализируйте комментарии конкурентов и вы сможете представить лучшее решение.
Хороший источник технических решений – другие виджеты. Так как API очень скудное, то иногда разработчики находят очень интересные способы сделать свой виджет лучше. Например, контекстные меню для расширения способов взаимодействия, использование камеры, добавление новых виджетов внутри auto layout.
Дизайн процесс
Помимо общих выводов из исследования я сформировал несколько user story:
Мне нужно составить чек лист для моего проекта, где я могу группировать и сортировать задачи. Текущие виджеты не позволяют использовать группы и я вынужден использовать несколько копий виджетов для группировки задач.
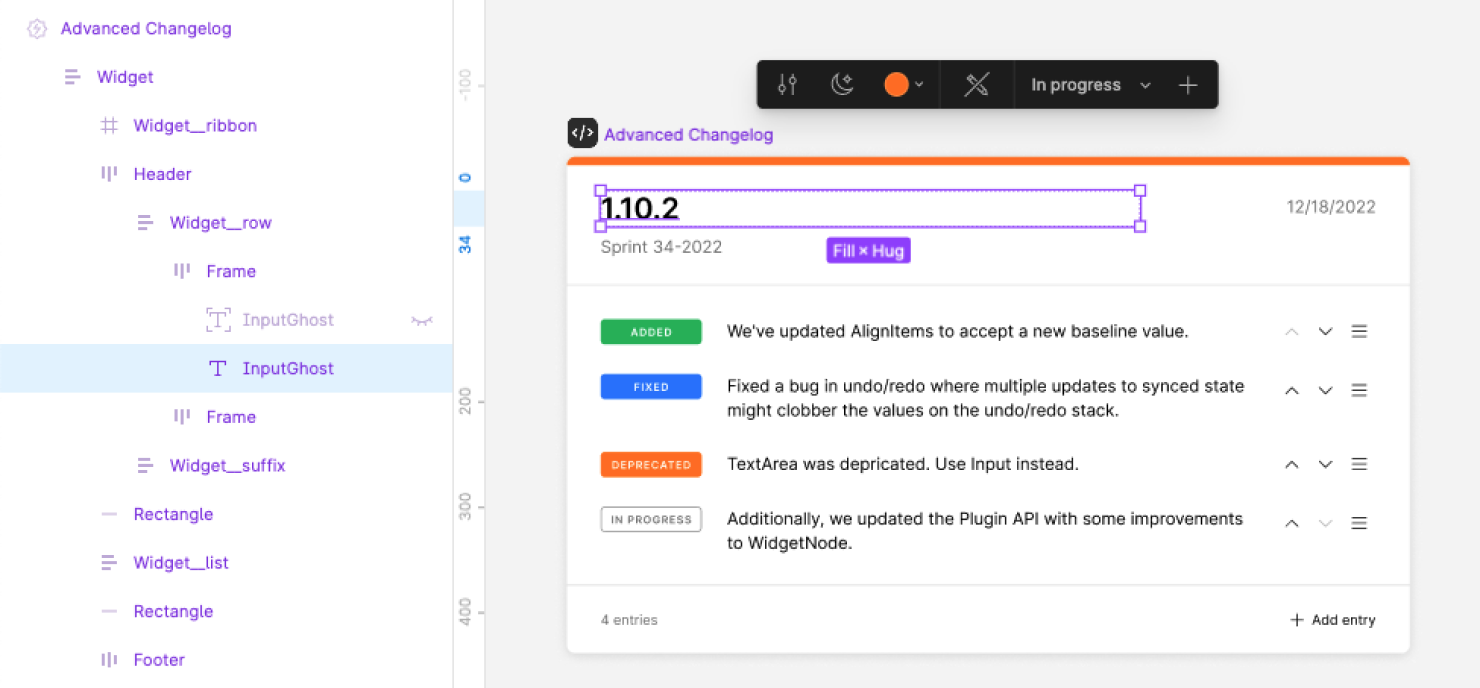
Я хочу вести список изменений в моем проекте, но я трачу много времени на работу с autolayout и слоями в моем списке на основе фреймов.
Мне нужно стандартизировано описать свойства компонентов в разных файлах и проектах. Работа с таблицами на основе autolayout отнимает слишком много времени, я вынужден использовать более простые решения в ущерб читаемости.
Мне нужен стандартизированный формат для описания спецификаций пользовательских сценариев. Я не следую единой структуре и путаюсь в документации старых проектов, а еще мне приходится иметь отдельную библиотеку для хранения компонентов документации.
Мне нужно описать анимацию для разработчиков на их языке. Я не понимаю какая информация нужна и в каком виде она должна быть представлена. Я вынужден описывать ее в свободной форме и подкреплять свои идеи сторонними решениями.
и т. д.
Так как я не сегментировал пользователей, и пытался решить конкретные задачи, то эти истории стали основой дизайн процесса. Далее я уже не возвращался к этому этапу, и просто использовал общие практики design thinking чтобы итерировать над решениями и улучшать их для обозначенных историй. Забегая вперед, возможно, стоило мне уделить больше времени исследованию пользователей и сценариев, так как в итоге некоторые фундаментальные решения не решают задачи пользователей настолько эффективно как могли бы.
Как я и упомянул выше – чужие наработки хороший источник вдохновения. Поэтому сделав бенчмарк других виджетов я собрал объемный список фичей, который я дополнил список своими идеями.

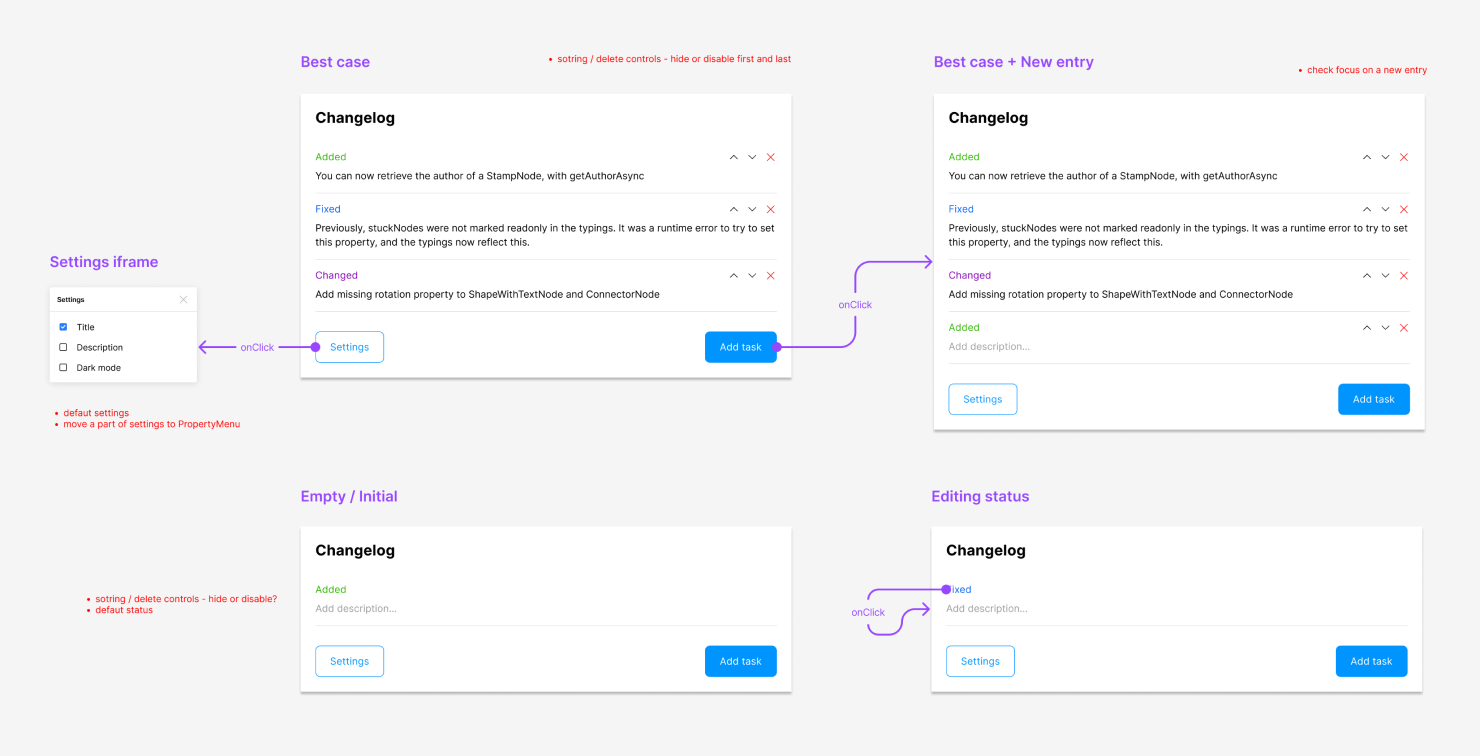
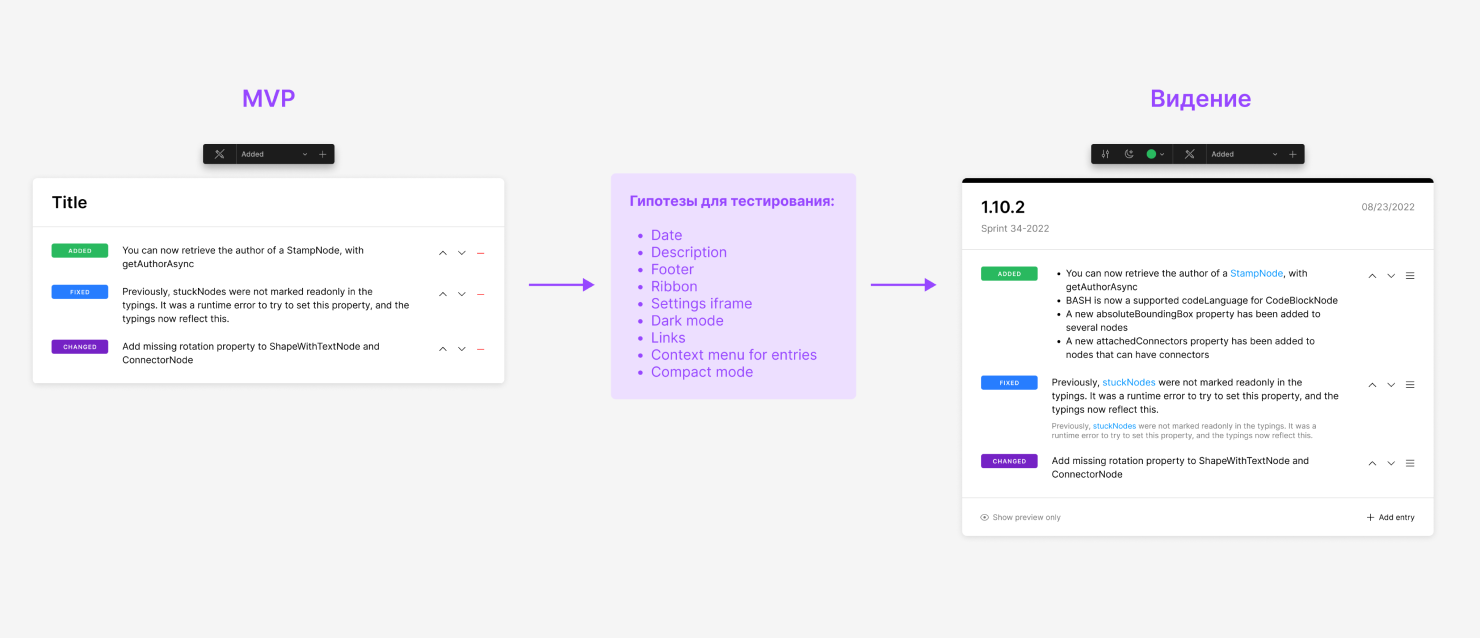
Далее я формировал гипотезы комбинируя различные наборы фичей которые могли бы наиболее эффективно решить проблемы поставленные ранее. Для проверки я собирал низко детализированные прототипы в той же Figma или в коде. Процесс был итеративным, помогая мне лучше разобраться в технической части вопроса и оценивать то, как мои идеи решают задачи.
На этом этапе могут пригодится различные фреймворки оценки и приоритезации. Я использовал самый простой метод матрицы влияния/усилия когда я сталкивался со сложностями в оценке или нужно было найти компромисс.

Если вы сталкиваетесь с проблемой формирования гипотез или их очень много, то могу посоветовать описывать видение минимального и желаемого продукта, а затем формировать шаги которыми вы будете двигаться от одного к другому. Эти шаги и есть гипотезы которые я буду проверять и корректировать.

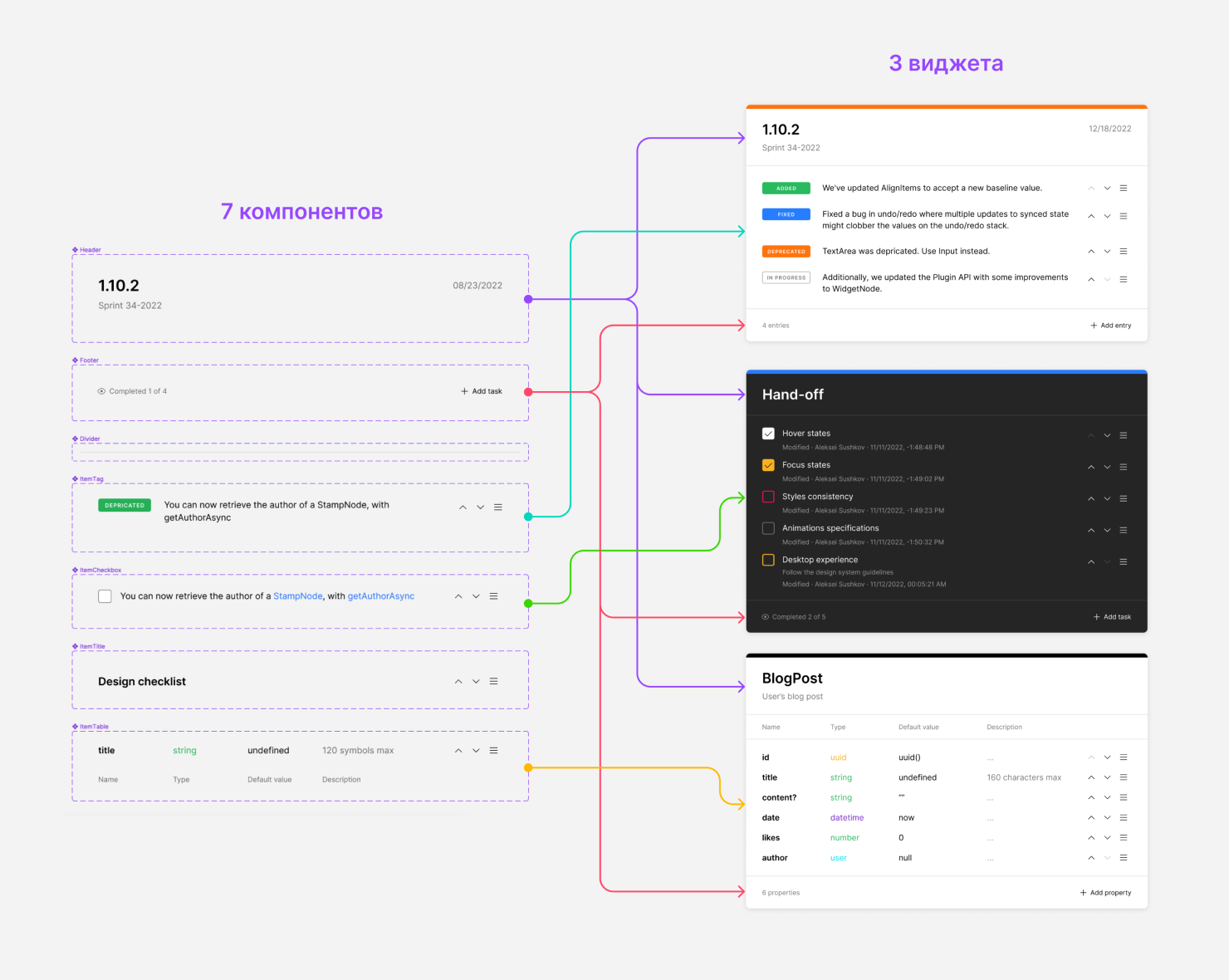
Подбираясь уже к концу дизайн процесса, на этапе проектирования UI моих виджетов, я попытался сэкономить время на разработке. Я применил атомарный (компонентный) подход к проектированию интерфейса. В этой практике нет ничего нового для разработчиков, но я замечаю что многие дизайнеры продолжают испытывать сложности при формировании компонентов дизайн библиотек. На эту тему очень много хороших статей, но на мой взгляд, они сводятся к одной идее – переиспользовать ваши компоненты по-максимуму. Эта идея и привела меня к структуре виджетов похожей на список, где я смог использовать одну и ту же механику работы с элементами списка для любых данных.

Выводы из дизайн процесса:
Простота – залог успеха. Не усложняйте ваши решения (виджеты). Они либо станут узкоспециализированными, либо будут иметь высокий порог входа. Хорошие решения отличаются простотой и работают для широкого круга пользователей.
Не бойтесь делать шаг назад. Если вы встречаете трудности в понимании проблемы или поиске решений. Возможно, вы что-то пропустили ранее. Вернитесь, сделайте упражнение снова или измените методы.
Прототипируйте и тестируйте ваши решения. Это поможет не только улучшить пользовательский опыт, но оценить возможности технической реализации. Я выкинул десятки отличных решений из-за ограничений API, но нашел хорошие альтернативы.
Консультируйтесь с технической документацией или разработчиками. Любые технологии имеют ограничения или возможности, и вы можете не знать о них, а это потенциальные риски. Например, виджеты поддерживают только одиночные клики по элементам и состояние при наведении мыши – это всё. Хороший дизайн не получается без ограничений.
Универсальность решений == скорость разработки. Если вы хотите быстро развивать ваш продукт нужно найти способы переиспользовать компоненты вашего продукта наиболее эффективно: дизайн системы, UI-паттерны, микро-сервисы, библиотеки и т.п.
Разработка
Стоит упомянуть, что на этапе исследования и дизайна я уже уделил время технической части вопроса. Это помогло мне избежать ряда проблем при дизайне, но не устранить их полностью.
Первым вызовом стала среда разработки. Figma не предлагала хорошего решения из коробки когда я начал работу, поэтому мне пришлось настроить сборку проекта самостоятельно. В дело пошел esbuild, который очень шустро помогал мне собирать разные виджеты в моно-репозитории. Если вы захотите использовать мой сборщик, учитывайте что он не отслеживает изменения в HTML файлах, которые используются для интерфейсов во всплывающих окнах (ссылка в конце).
Сами виджеты используют JS/TypeScript + JSX-подобный фреймворк. Этот фреймворк хоть и похож на React, но не позволяет использовать все его возможности и имеет ограничения на использование некоторых базовых функций JS. Например, useEffect() не позволяет настроить подписку на определенные свойства, а Math.random() запрещен к использованию.
Одна интересная особенность – это создание интерфейса. Виджеты используют те же самые компоненты что и обычные элементы на доске в Figma. Дизайнер может тестировать и отлаживать интерфейс прямо в Figma меняя свойства слоев или копируя слои из виджета. К сожалению это не работает со всплывающими окнами которые являются частью Plugin API, где вам возможно придется разрабатывать интерфейс с нуля (или использовать сторонние библиотеки).

Выводы из этапа разработки:
Уделяйте время исследованию технической части на ранних этапах проекта. Это не решит все проблемы, но поможет избежать многих сложностей. В контексте виджетов – это скудный API и ограничения на использование некоторых функций.
Обновления API виджетов очень редкие. Не стоит ожидать скорого расширения возможностей, пытайтесь находить обходные пути. Например, вы можете использовать Plugin API во всплывающем окне, где поддерживаются больше возможностей.
Продвижение и анализ
После запуска приходит время продвижения (на самом деле это следует делать чуть раньше) и анализа того как работает ваш продукт.
Если говорить о продвижении, на мой взгляд, самым эффективным способом будет буст установок с помощью внешних источников чтобы попасть в секцию набирающих популярность виджетов в Figma-сообществе (например, Twitter если у вас есть аудитория). Один из моих виджетов попал в первую десятку тренда и это очень сильно увеличило установки, но после выбывания все вернулось в прежнее русло.
Не забывайте об оптимизации под поиск внутри сообщества. Алгоритмы выглядят довольно простыми, поэтому правильный заголовок, теги и картинка обеспечит первые позиции при поиске.
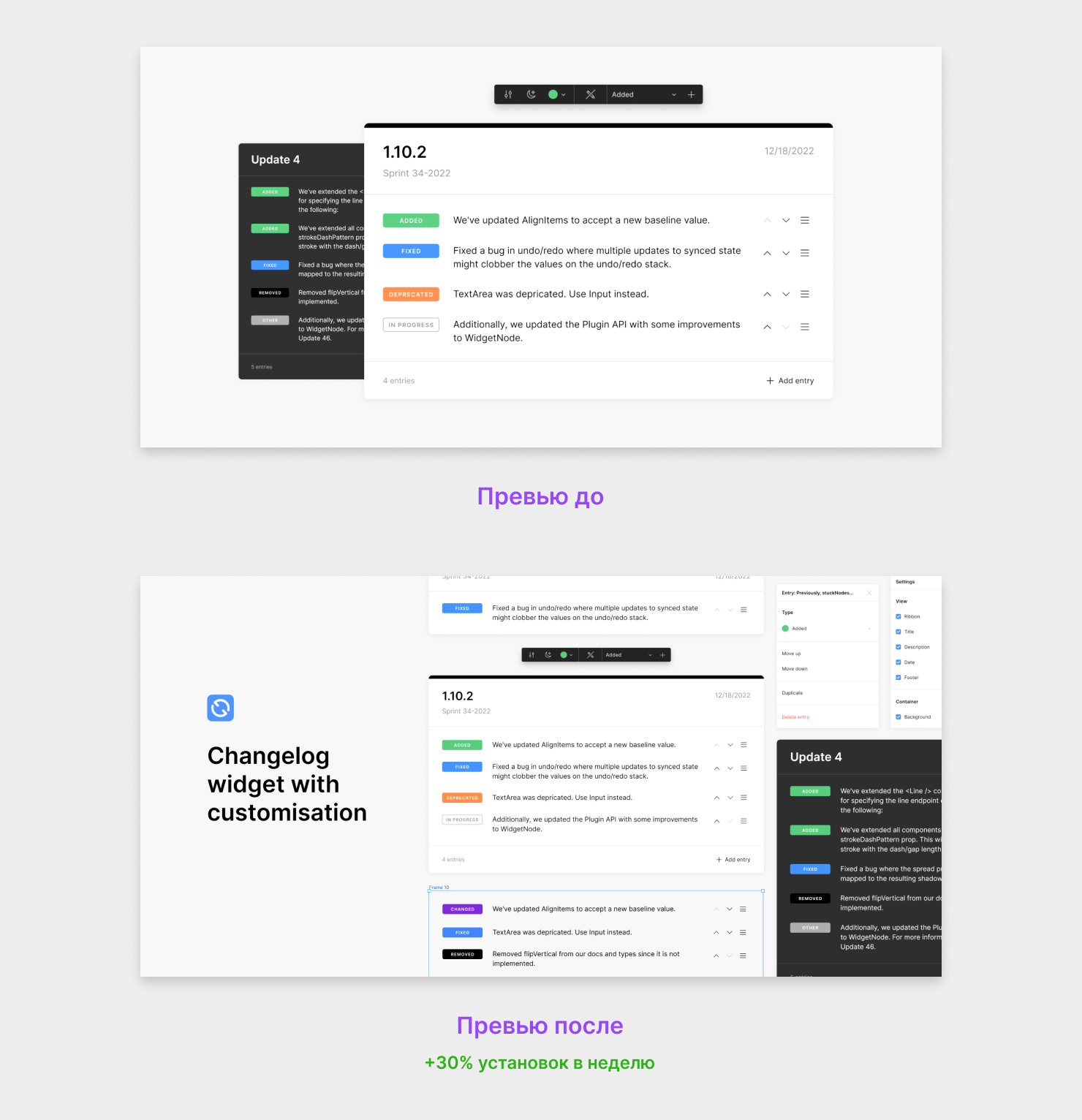
Сама страница виджета – очень важный элемент в принятии решения к установке. Опишите возможности, расскажите о кейсах использования и самое главное покажите различные варианты работы вашего виджета. Превью позволяет вам свободной форме показать ваш продукт, поэтому используйте это по-максимуму.

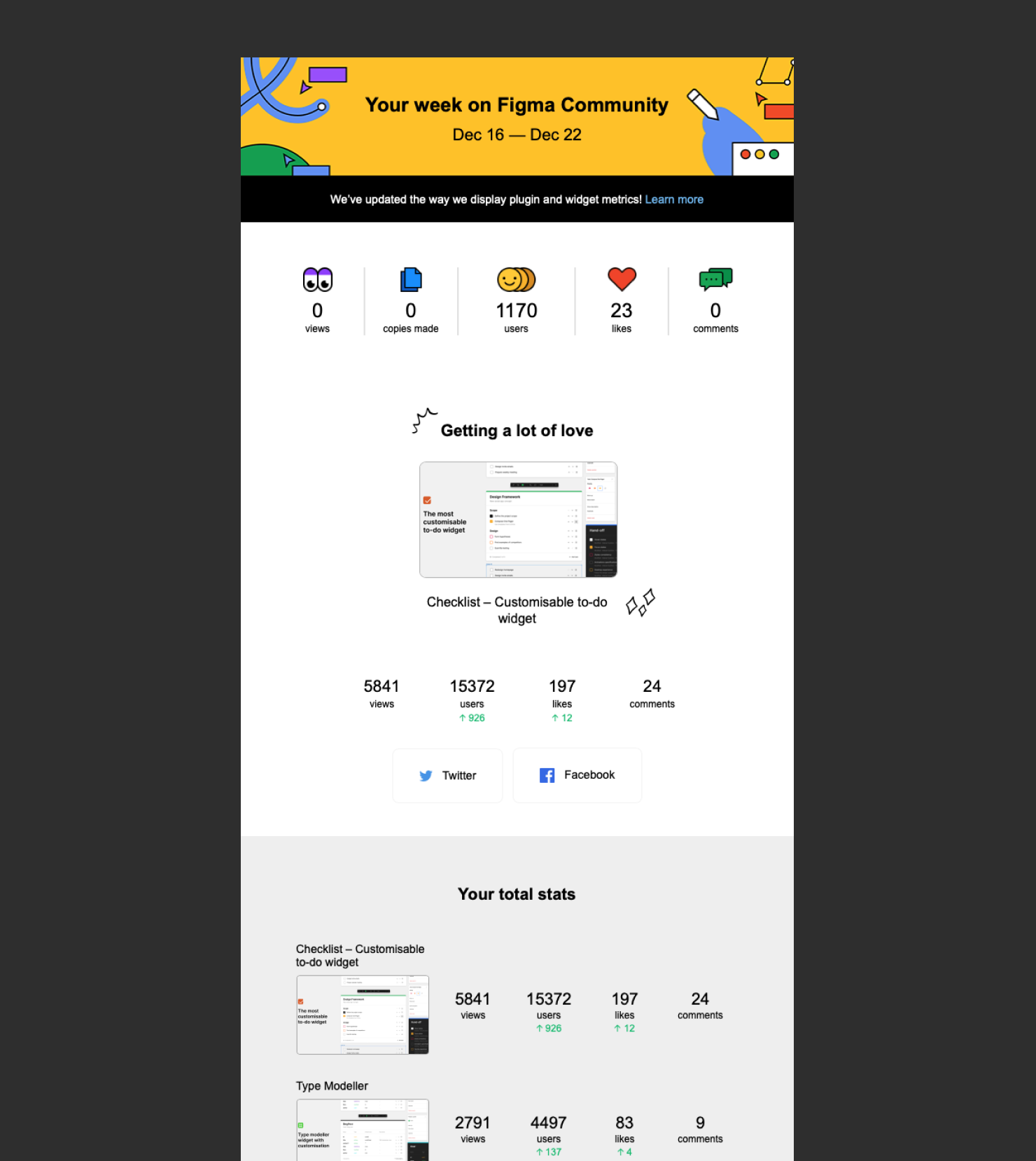
Figma предлагает довольно скудные опции для анализа. Каждую неделю после публикации вам будет приходить рассылка с цифрами по установкам, лайкам, комментариям. Для полноценного анализа это недостаточно, поэтому люди ищут обходные пути. Например, я видел варианты с подключением Mixpanel, но код библиотеки может весить в 5 раз больше самого виджета.

Я пробовал создать ссылку с UTM-метками во всплывающем меню PropertyMenu, которая вела на страницу со аналитикой, но данные которые я смог собрать не давали мне представления о том как часть используют мой виджет. В основном это данные об аудитории, географии, распределении установок по времени и версиях виджетов.
Пожалуй, продвижение и аналитика пока самые слабые стороны этой истории, но тем не менее несколько выводов:
Найдите рычаги для получения первых установок. Это важный этап который позволяет вам попасть в зону видимости пользователей сообщества. Некоторые разработчики добились впечатляющих цифр по установкам благодаря этому.
Оптимизируйте страницу виджета под поиск. Алгоритмы поиска используют ключевые слова, теги и описание. Попробуйте поэкспериментировать с этим.
Покажите свой виджет пользователям до установки. Помогите пользователям оценить возможности вашего виджета. Покажите различные кейсы, какие функции доступны в меню, добавьте описание прямо на картинку.
Попадание в тренды дает буст к установками. Вы можете увеличить количество установок до 200% пока виджет будет находится там.
Распределяйте эксперименты по неделям, чтобы отслеживать результаты. Это работает в случае если вы не хотите вкладываться в “дорогие” инструменты.
Итоги
После 4 месяцев экспериментов, 3 виджетов, 21 одного обновления, около полсотни часов разработки и в итоге 23000 установок, я могу сказать что это был интересный опыт создания продуктов на еще довольно “диком” рынке. Я планирую опубликовать еще несколько новых виджетов продолжать поддерживать уже опубликованные. Например, все еще остаются вещи которые можно улучшить:
Очень важная возможность добавления ссылок в Advanced Changelog так и не работает должным образом из-за ограничений API. Я хотел бы найти способ исправить это.
Я бы пересмотрел архитектуру TypoModeller в сторону создания отдельных копий виджета для каждого свойства, чтобы иметь возможность соединять их с помощью коннекторов. Это было бы полезно при проектировании структур данных и связей между ними в FigJam.
Я бы хотел найти более эффективный способ тестирования виджетов. Несколько пропущенных кейсов в самом начале привели в рефакторингу механизмов сортировки в Checklist. Почти 10000 пользователей установили виджет с багами сильно ухудшающими опыт использования.
Токены для темизации виджетов получились запутанными и сложными в использовании. Я бы использовал семантический подход в наименовании подобный тому который использует сама Figma.
Удачи в ваших экспериментах!
Полезные ссылки


GbrtR
Монетизацию делаете или это не работает?
С внешними источниками данных можно работать?
Для TypoModeller посоветовал бы добавить возможность из буфера обмена встатить код (sql ddl по минимуму, плюс js/ts/java/c#, ещё можно на базе csv/excel/json/xml, типы данных попробовать угадать на основе примера данных) и из этого текста распарсить модели. Идеально не надо, можно на базовом уровне, но это бы реально упростило использование и увеличило использование.
alexsushkov Автор
Монетизацию не пробовал. Цель была исследовательской + контрибуция в сообщество.
Внешние данные можно получить через GET запросы выполняя код внутри iframe, которые поддерживаются в Plugin API.
Спасибо за идею с парсингом, я записал!