Hello, World! Меня зовут Денис. Я IOS разработчик, пишу приложения для App Store. Хочу поделиться своим небольшим опытом на UIKit и SwiftUI.
Первый запуск
На WWDC19 Apple предоставила декларативный фреймворк SwiftUI. Новый фреймворк позволяет уменьшать время на написание UI-составляющей своих приложений.
Пробежимся по
UIKit
SwiftUI
Отличия между фреймворками
Возможно использовать UIKit в SwiftUI?
Производительность
Что такое фреймворк UIKit?
UIKit - это фреймворк, позволяющий создавать пользовательские интерфейсы (UI), которые могут обрабатывать события касания и входные данные, управляя взаимодействиями между пользователем, системой и вашим приложением. UIKit разработан и выпущен на основе языка Objective-C.
UIKit можно создавать несколькими способами
Использовать конструктор интерфейса. Interface Builder интегрирован в Xcode и позволяет редактировать
.storyboard.xibПодход, ориентированный на код, при котором представления и ограничения компоновки определяются в Swift

Плюсы/минусы
+ Привычен и стабилен
+ Свобода действий над UI элементами
- Сложные UI элементы
Что такое фреймворк SwiftUI?
SwiftUI - фреймворк, который позволяет вам проектировать и разрабатывать пользовательские интерфейсы декларативно, с меньшим количеством кода. Был впервые выпущен в 2019 году с версией 13 iOS SDK.
Создание
Xcode отображает визуальный редактор с любым файлом, содержащим представление SwiftUI, отображая живое представление создаваемого вами представления.

Плюсы/минусы
+ Прост в освоении
+ Можно смешивать с UIKit через UIHostingController
+ SwiftUI больше не нуждается в Interface Builder, был заменен на Canvas
+ HStack(элементы расположены горизонтально), VStack(элементы расположены вертикально), ZStack(элементы расположены друг над другом) - StackView
+ Абсолютная свобода и гибкость
- Еще молодой фреймворк
- Он поддерживает только iOS 13 и Xcode 11
Отличия между фреймворками
1) Чтобы код работал, вам просто нужно описать переменную body (var body: some View{}), к которой вы должны вернуть представление. Тело - ваш контейнер, в который вы добавляете все остальные вложенные представления. В теле вы должны возвращать только один элемент: текст, изображение, кнопку... — все, что поддерживает View. В другом случае компилятор выдаст ошибку
2) Основные вещи, такие как UIScrollView и UITableView также доступны, но теперь они называются ScrollView и ListView
3) Создание пользовательского интерфейса программно (без раскадровки) в UIKit значительно сложнее по сравнению с SwiftUI. UIKit известен как императивный фреймворк, который просто означает, что вы указываете, как что-то сделать
4) SwiftUI является декларативной структурой. Вы объявляете код, а на canvas происходит ваши задумки (как я называю "прямой эфир")
Возможно использовать UIKit в SwiftUI?
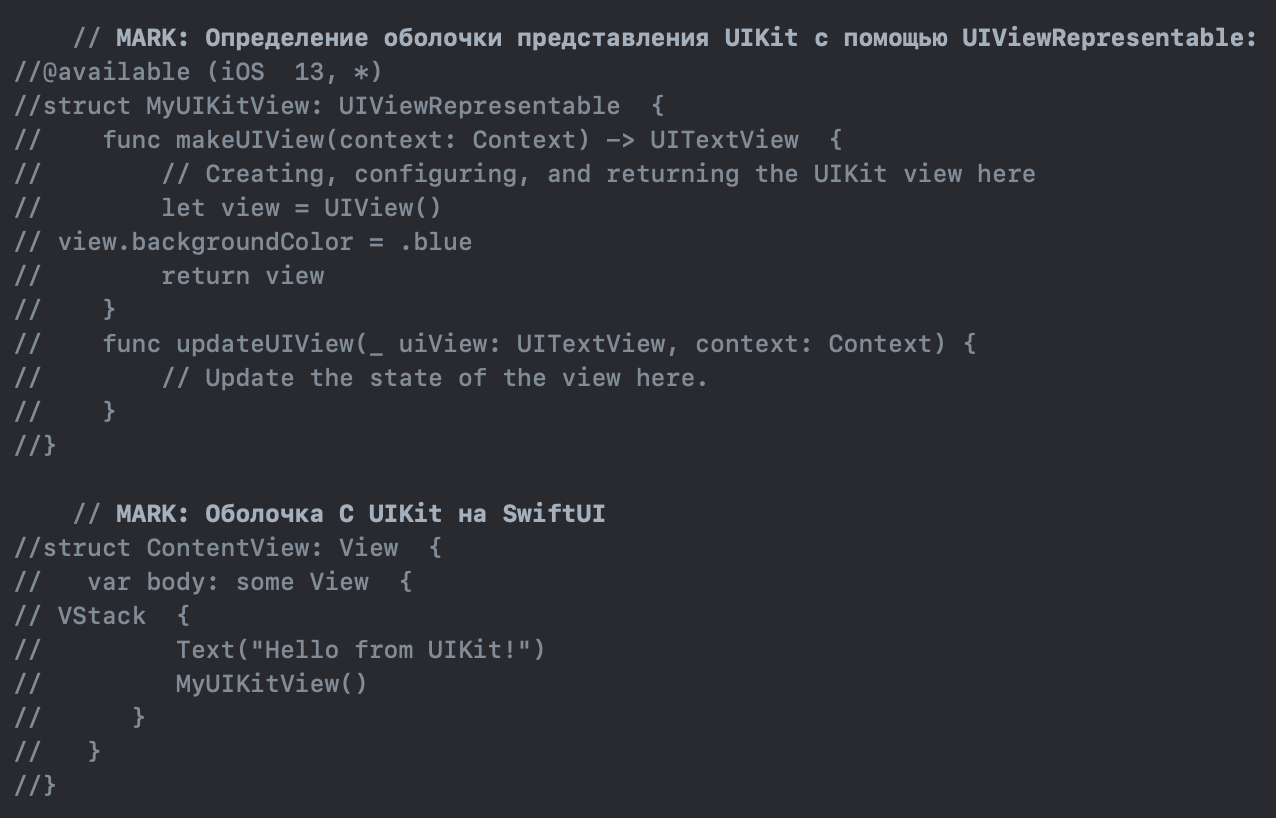
UIViewRepresentable - это протокол, предоставляемый фреймворком SwiftUI. Используя этот протокол, можно обернуть экземпляр представления UIKit, чтобы его можно было отображать с помощью SwiftUI. Пример:

Производительность
С точки зрения времени разработки SwiftUI обычно работает лучше, чем UIKit. Связано с тем, что иерархия представлений находится в структурах типа значений, хранящихся в стеке, что означает отсутствие дорогостоящего выделения памяти. Означает более высокую производительность в некоторых ситуациях
Итог
Подводя итог, SwiftUI использует совершенно иной подход к написанию кода, чем UIKit. Выбор за вами. Факт: SwiftUI понятен, легко читается и удобен в использовании. В будущем Apple начнет отказываться от UIKit.
Новое поколение iOS-разработчиков все чаще начинают свой путь именно со SwiftUI, а бывшие дизайнеры, благодаря данной технологии Apple, становятся еще и разработчиками.
SwiftUI лучше оптимизирован для новых устройств. Предоставляет более мощный код (элементы), что позволяет разработчикам создавать более совершенные приложения.
P.S. На рынке РФ пока мало компаний, которые перешли с UIKit на SUI.
Комментарии (7)

mSnus
15.01.2023 16:06+1SwiftUI - поддержка собственной иерархии представлений, а затем платформа заботиться/обновляет данные на экране (canvas)
UIkit - поддерживает собственное состояние, код - синхронизацию этого состояния
Вы сами понимаете, что здесь написано? Простите.

666bsw
17.01.2023 10:52Добрый день!
есть небольшие поправки) от себя и вообще..
- "Apple предоставила декоративный фреймворк SwiftUI", представила декларативный фреймворк, а не декоративный !
это одно из основных отличий от императивного UIKit - несущее массу преимуществ и отличий недостаточно раскрытых в статье.
-UIKit - "Свобода действий над UI элементами" , я бы тогда добавил SwiftUI - абсолютная свобода и гибкость)
-кто то еще использует Interface Builder?


lymes
Ясно-понятно. Спасибо.
Den_1Ro Автор
Готов к критике????
lymes
Пожалуйста. Увидев заголовок, мне стало любопытно, что же все-таки лучше, а главное для кого или чего. Но, к моему сожалению, ответа на такой философский вопрос в статье нет, зато есть какая-то коротенькая (за это отдельное спасибо) белиберда из слов, сложенных человеком, который где-то что-то слышал, но предметом явно не владеет.