
Линтинг — это автоматизированный процесс анализа кода и поиска потенциальных ошибок. Более того, помимо поиска ошибок, линтер во многих случаях может исправить те самые ошибки автоматически.
Данный инструмент является отличным помощником как для отдельно взятого разработчика, так и для команды и целого проекта. Даже самые искусные мастера в мире разработки допускают ошибки, так как человеческий фактор никто не отменял. В подобных ситуациях линтер выручает, сообщая о потенциальной ошибке.
Даже если в проектах используется одинаковый стек технологий, каждый из них обладает своими «проектными знаниями». И в этом случае снова на помощь приходит линтер и подсказывает участнику проекта в вопросах стилизации кода, предпочтительного синтаксиса и т. д.
В данной статье мы рассмотрим настройку ESLint и Prettier для JavaScript, TypeScript и в частности для Vue.js, покажем какими правилами мы руководствуемся в проекте Shtab и почему.
Установка зависимостей
Для начала необходимо установить зависимости в окружение проекта через менеджер пакетов, мы используем yarn.
yarn add -D eslint prettier eslint-config-prettier eslint-plugin-prettier eslint-plugin-vue eslint-plugin-import @vue/eslint-config-typescript
Рассмотрим каждую зависимость:
eslint-config-prettier— отключает все правила, которые не нужны или могут конфликтовать с Prettier;eslint-plugin-prettier— запускает Prettier как правило ESLint и сообщает о различиях как об отдельных проблемах ESLint;eslint-plugin-vue— официальный плагин ESLint для Vue.js;eslint-plugin-import— предназначен для поддержки анализа синтаксиса импорта/экспорта и предотвращения проблем с орфографическими ошибками в путях к файлам и именах импорта;@vue/eslint-config-typescript— плагин специально разработанный для vue/cli и create-vue. Этот набор правил является базовой конфигурацией для проектов Vue-TypeScript.
Стоить отметить, что подобных плагинов, конфигураций и комбинаций очень много, вполне возможно некоторым командам подходят готовые конфигурации, но мы решили сразу закладывать свою настройку. Всегда пытаемся следить за обновлениями в линтерах и плагинах, чтобы сделать разработку максимально комфортной для команды.
Добавление конфигурации
Далее нужно добавить файл конфигурации .eslintrc.js (или любой другой файл формата, который поддерживает ESLint)
module.exports = {
root: true,
env: {
node: true,
},
plugins: [@typescript - eslintt', 'import'],
extends: [
'eslint:recommended',
'plugin:vue/essential',
@vuee / typescript',
'plugin:prettier/recommended',
],
}.prettierrc.js
module.exports = {
singleQuote: true,
trailingComma: 'all',
endOfLine: 'lf',
printWidth: 100,
};Подробно с опциями prettier можно ознакомиться в документации.
Проектные правила
Помимо основных правил vue/essential, которые предлагает eslint-plugin-vue , мы используем и другие, некоторые из которых отличаются от Style Guide, который предлагает Vue.
Снизу представлены некоторые из них:
'vue/order-in-components': [
'error',
{
order: [
'name',
'directives',
'components',
'mixins',
['provide', 'inject'],
'model',
'props',
'filters',
'data',
'computed',
'watch',
'methods',
'LIFECYCLE_HOOKS',
'ROUTER_GUARDS',
],
},
],
'vue/v-for-delimiter-style': ['error', 'of'],
'vue/next-tick-style': ['error', 'promise'],
'vue/require-prop-types': 'error',
'vue/prop-name-casing': ['error', 'camelCase'],
'vue/component-name-in-template-casing': ['error', 'PascalCase'],
'vue/component-definition-name-casing': ['error', 'PascalCase'],
'vue/custom-event-name-casing': ['error', 'camelCase'],
'vue/no-duplicate-attr-inheritance': 'error',
'vue/this-in-template': ['error', 'never'],
'vue/v-on-style': ['error', 'shorthand'],
'vue/no-multi-spaces': 'error',
'vue/padding-line-between-blocks': 'error',
'vue/component-tags-order': [
'error',
{
order: ['template', 'script', 'style'],
},
],
'vue/v-on-event-hyphenation': ['error', 'never'],
'vue/attribute-hyphenation': ['error', 'never'],
'vue/v-bind-style': 'error',
'vue/v-slot-style': ['error', 'shorthand'],
'vue/no-unused-properties': [
'error',
{
groups: ['props', 'data', 'computed', 'methods', 'setup'],
ignorePublicMembers: true,
},
],С правилами eslint-plugin-vue можно ознакомиться в документации.
Интеграция с IDE
Большинство IDE имеют возможность интеграции с линтерами, в частности рассмотрим VSCode от Microsoft и WebStorm от JetBrains.
В VSCode необходимо добавить файл в корневом каталоге .vscode/settings.json и указать настройки для вашего проекта, например:
{
"eslint.format.enable": true,
"editor.codeActionsOnSave": {
"source.fixAll": true
}
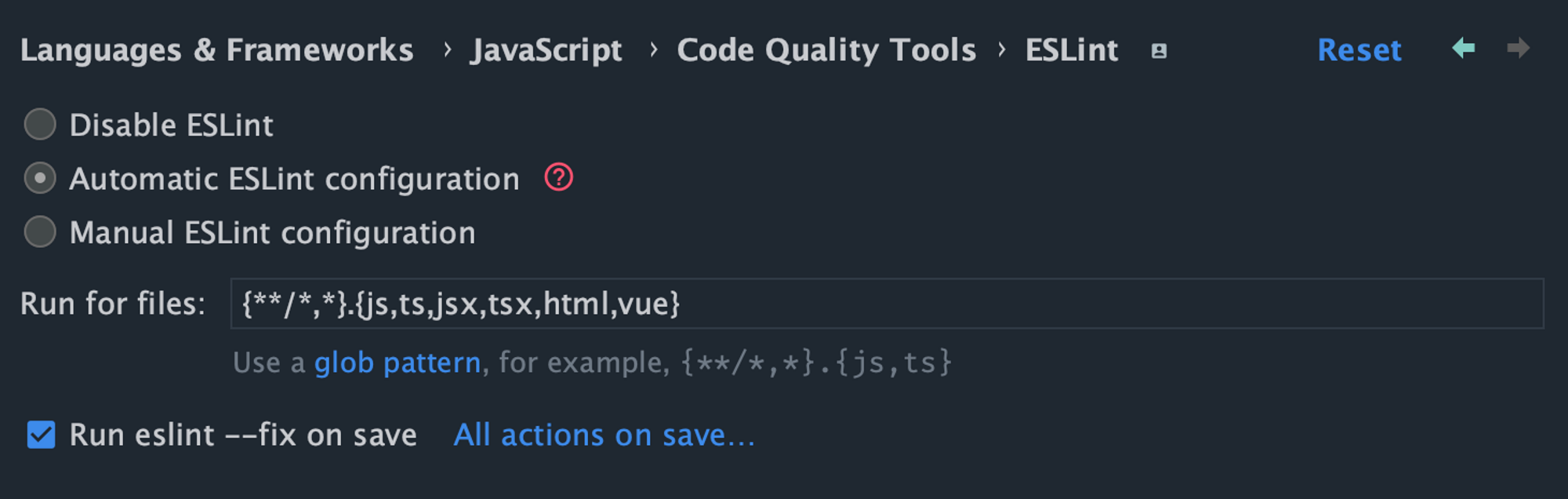
}В WebStorm необходимо перейти в соответствующий раздел настроек и, используя графический интерфейс, указать настройки: Preferences → Languages & Frameworks → JavaScript → Code Quality Tools → ESLint.

Заключение
В данной статье мы показали наш вариант настройки линтера в проекте Shtab. Каким бы проект не был по масштабам, срокам и назначению, хорошо настроенный линтер будет отличным помощником, особенно если над проектом работает многочисленная команда.
Всегда рассматривайте вариант автоматизации улучшения кода, следите за обновлениями настроек и правил линтера. Если отсутствует необходимая настройка для вашего проекта, подумайте над тем, чтобы написать своё правило для линтера. Например, мы в своей команде придерживаемся отступов между опциями SFC, наше видение совпало с комьюнити и мы решили добавить данное правило в eslint-plugin-vue, если интересно узнать подробнее, можете обратиться к следующему Pull Request.
И наконец, если у вас есть предложения, вопросы, мы с радостью ответим, это должно помочь нам делать проекты лучше.
Материал подготовили:
Максим Стихарев – технический директор Shtab
Магомед Чемурзиев – frontend-разработчик Shtab


SkyLine2R
В Visial Studio захожу в расширения, ввожу в поиске нужный линтер, устанавливаю. Если нужно - можно сразу поиграться с настройками. Зачем такие сложности?
mstikharev Автор
В таком случае это будут личные настройки, которые нужно будет настраивать каждому участнику проекта, а вариант в статье про глобальные настройки на проект, которые будут применяться у всех после клонирования проекта локально