Когда изменения, касающиеся одной задачи, превышают 7+-2 файлов, становится сложно контролировать качество кода. Тогда на помощь приходят статические анализаторы кода. В сообществе dart-разработчиков популярен статический анализатор dart_code_metrics. В рамках этого мануала вы узнаете, что он из себя представляет и как его настроить в проекте и внедрить в gitlab-ci для автоматического запуска проверок, например, перед code review или просто перед применением изменений в основные ветки.
Краткий обзор анализатора
Анализатор dart_code_metrics позволяет снимать такие метрики кода как: цикломатическая сложность, метрики холстеда, количество строк кода, индекс поддерживаемости и другое. В целом, эти метрики позволят вам достаточно точно сказать, в каком состоянии находится ваш проект и помогут скорректировать сроки реализации какой-либо фичи.
Помимо метрик кода dart_code_metrics умеет создавать правила для написания кода. Например, dart_code_metrics позволяет предотвратить утечки памяти:

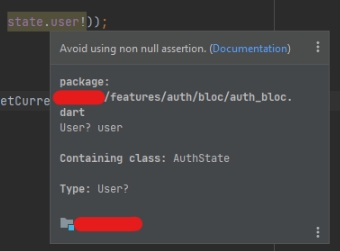
Помимо этого, правила помогут сделать проект более безопасным в отношении null safety и предотвратить непредвиденные ошибки:

В dart_code_metrics великое множество разных правил, с которыми вы можете ознакомиться в их документации.
Настройка метрик кода и правил осуществляется в файле analysis_options.yaml. Пример файла конфигурации для dart_code_metrics:
Листинг 1
analyzer:
plugins:
- dart_code_metrics
dart_code_metrics:
metrics-exclude:
- test/**
metrics:
cyclomatic-complexity: 20
number-of-parameters: 4
maximum-nesting-level: 5
rules-exclude:
- ./**/*.g.dart
rules:
- avoid-double-slash-imports
- avoid-duplicate-exports
- avoid-dynamic
- avoid-nested-conditional-expressions
Таким образом вы можете добавлять/изменять правила и метрики.
Настройка dart_code_metrics в проекте
Для начала необходимо добавить зависимость dart_code_metrics в проект:
Листинг 2
flutter pub add --dev dart_code_metrics
flutter pub getЗатем необходимо настроить анализатор в файле analysis_options.yaml, находящемся в корне проекта. Сейчас я использую следующую конфигурацию:
Листинг 3
include: package:flutter_lints/flutter.yaml
linter:
rules:
analyzer:
plugins:
- dart_code_metrics
dart_code_metrics:
rules-exclude:
- ./**/*.g.dart
rules:
- avoid-double-slash-imports
- avoid-duplicate-exports
- avoid-dynamic
- avoid-nested-conditional-expressions
- avoid-non-null-assertion
- avoid-redundant-async
- avoid-unnecessary-conditionals
- avoid-unnecessary-type-assertions
- avoid-unnecessary-type-casts
- avoid-unrelated-type-assertions
- list-all-equatable-fields
- no-boolean-literal-compare
- prefer-enums-by-name
- prefer-first
- prefer-last
- prefer-immediate-return
- prefer-match-file-name
- prefer-moving-to-variable
- avoid-cascade-after-if-null
- binary-expression-operand-order
- double-literal-format
- no-boolean-literal-compare
- no-empty-block
- no-equal-then-else
- no-object-declaration
- prefer-conditional-expressions
- prefer-trailing-comma
- always-remove-listener
- avoid-returning-widgets
- avoid-shrink-wrap-in-lists
- prefer-correct-edge-insets-constructorПосле того, как вы настроили анализатор, перезагрузите IDE и сможете наблюдать новые подсказки, замечания. Если у вас ничего не появилось, возможно вы совершили ошибку при изменении файла analysis_options.yaml. Также убедитесь, что вы не забыли включить в список плагинов анализатора dart_code_metrics. Возможно проблема может быть связана с самой IDE, например, для Android Studio помогает изменить какой-нибудь файл и подождать или перезагрузить.
Настройка gitlab-ci для анализа в репозитории
Вы можете запускать анализатор кода в gitlab. Это сильно экономит время аудитора кода, ведь программист перед тем, как отправить код на code review будет сразу видеть свои ошибки, даже если изменения содержат большое количество кода.
Замечания по коду вы сможете увидеть в запросе на слияние, выглядит это так:

Для того, чтобы запускать анализатор, нужен runner. Для этого необходим компьютер с доступом в сеть, на котором и будет выполняться анализ. Gitlab посылает задачу для runner’а и он выполняется на компьютере.
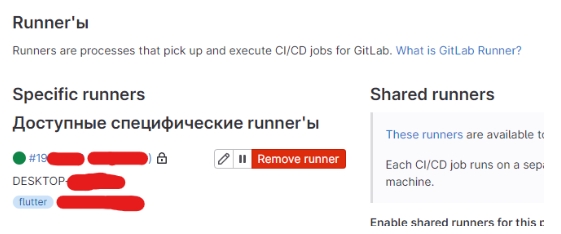
Вы можете посмотреть список runner’ов для вашего проекта на странице репозиторий > настройки > CI/CD.

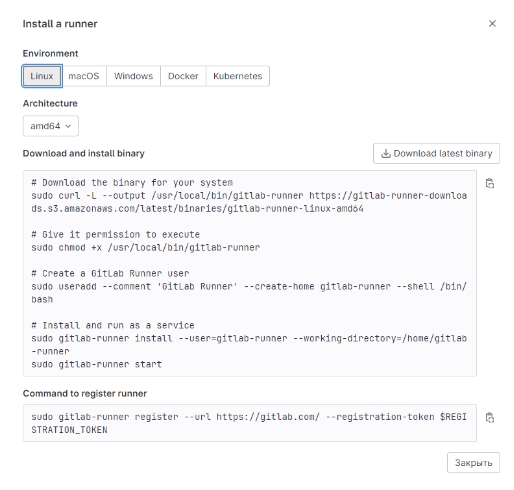
На странице https://docs.gitlab.com/runner/install/ вы можете посмотреть, как установить runner на компьютер. На странице с runner’ами вы также можете скачать необходимые файлы для установки и ключи.


После настройки runner’а вы можете перейти к настройке pipeline’ов. Pipeline представляет собой набор этапов и описание действий, которые необходимо произвести в автоматическом режиме. Эти же действия будут выполнены в runner’е.
Для настройки pipeline’а в корне проекта необходимо создать файл .gitlab-ci.yml. Пример файла конфигурации, вы можете использовать его у себя в проекте:
Листинг 4
stages:
- code_quality
…
code_quality:
stage: code_quality
image: "cirrusci/flutter:3.3.0"
before_script:
- flutter pub get
- flutter pub global activate dart_code_metrics
- export PATH="$PATH:$HOME/.pub-cache/bin"
tags:
- flutter
script:
- flutter pub run dart_code_metrics:metrics analyze lib -r gitlab --no-verbose --no-congratulate > gl-code-quality-report.json || exit_code=$?
artifacts:
reports:
codequality: gl-code-quality-report.json
...Обратите внимание, что этапу я назначил тег flutter. Такой же тег должен быть и у runner’а, который вы установили. Если у вас не запускается pipeline, возможно дело как раз в этом.
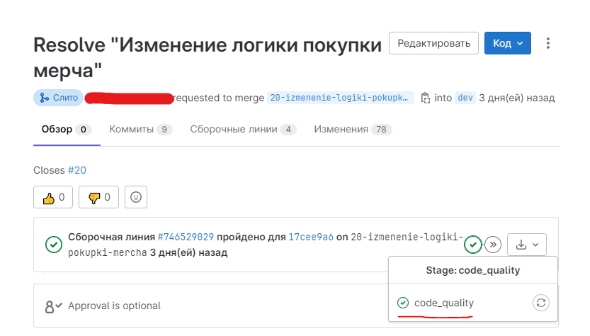
Если вы все сделали правильно, в запросе на слиянии у вас появится pipeline:

Соответственно, после выполнения у вас появятся результаты анализа. Перед этим страницу следует перезагрузить.
Обратите внимание, что результаты анализа сравниваются с основной веткой. Если вы впервые настроили анализатор в своей ветке, вам будут показаны все замечания, которые есть в проекте. После того, как анализатор выполнится в основной ветке, результаты проверки побочных веток будут сравниваться с основной и показываться только изменения.
На этом все! Have a good day!
Специально для habr.com - Алексей Губин | AppFox.ru

